¿Estás viendo la advertencia “Googlebot no puede acceder a los archivos CSS y JS” en la cuenta de herramientas para webmasters de Google de tu sitio de WordPress?
El mensaje contiene enlaces a instrucciones sobre cómo corregir este problema, pero esas instrucciones no son muy fáciles de seguir.
En este artículo, le mostraremos cómo corregir el error “Googlebot no puede acceder a los archivos CSS y JS” en su sitio de WordPress.

¿Por qué Google necesita acceder a los archivos CSS y JS?
Google se centra en mejorar la clasificación de los sitios web fáciles de usar: sitios rápidos, con una buena experiencia de usuario, etc. Para poder determinar la experiencia de usuario de un sitio web, Google necesita acceso para poder visitar los archivos CSS y JavaScript del sitio.
Por defecto WordPress no bloquea el acceso de los robots de búsqueda a ningún archivo CSS o JS. Sin embargo, algunos propietarios de sitios pueden bloquearlos accidentalmente al intentar añadir medidas de seguridad adicionales o al utilizar un plugin de seguridad de WordPress.
Esto impide que Googlebot indexe archivos CSS y JS que pueden afectar al rendimiento SEO de su sitio.
Dicho esto, veamos cómo podemos localizar estos archivos y desbloquearlos.
Cómo dar acceso a Google a tus archivos CSS y JS
En primer lugar, debes saber a qué archivos de tu sitio web Google no ha podido acceder.
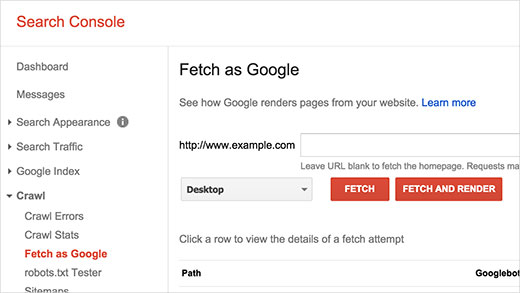
Puedes ver cómo ve Googlebot tu sitio web al hacer clic en Rastrear ” Obtener como Google en Google Search Console (anteriormente Herramientas para webmasters de Google). A continuación, haga clic en el botón procesar / mostrar (debe hacerlo tanto para escritorio como para móvil).

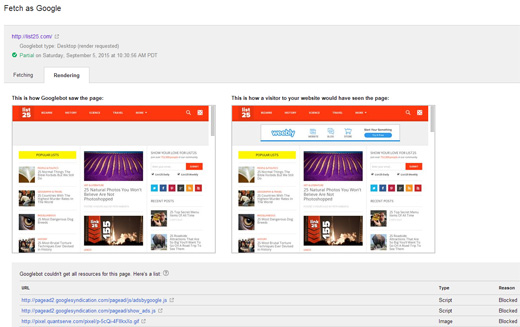
Una vez obtenido, el resultado aparecerá en una fila a continuación. Al hacer clic en él, verá lo que ve un usuario y lo que ve Googlebot cuando carga su sitio.

Si observa alguna diferencia entre las dos capturas de pantalla, significa que Googlebot no ha podido acceder a los archivos CSS/JS. También te mostrará los enlaces de los archivos CSS y JS a los que no se ha podido acceder.
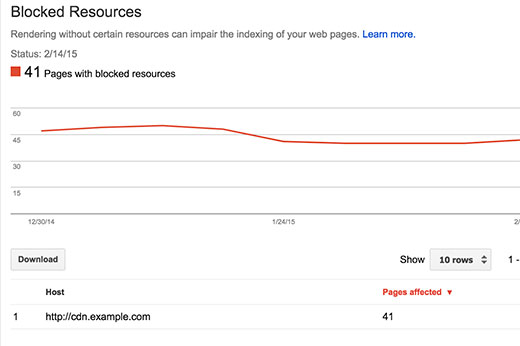
También puedes encontrar una lista de estos recursos bloqueados en Índice de Google ” Recursos bloqueados.

Al hacer clic en cada recurso, se mostrarán los enlaces a los recursos reales a los que Googlebot no puede acceder.
La mayoría de las veces, se trata de estilos CSS y archivos JS añadidos por sus plugins o tema de WordPress.
Ahora tendrá que editar el archivo robots.txt de su sitio, que es el que controla lo que ve el robot de Google.
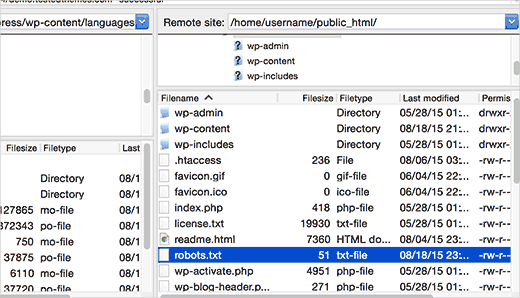
Puede editarlo conectándose a su sitio mediante un cliente FTP. El archivo robots.txt estará en el directorio raíz de su sitio.

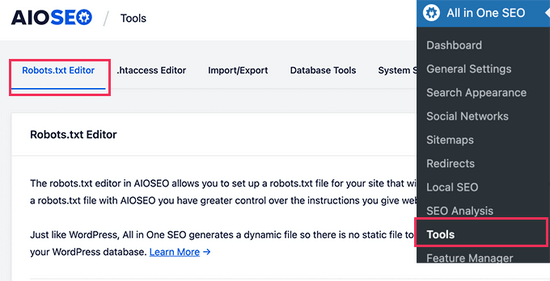
Si utiliza el plugin All in One SEO, puede editar el archivo robots.txt desde el área de administrador de WordPress. Simplemente vaya a la página All in One SEO ” Herramientas y haga clic en la pestaña “Editor Robots.txt”.

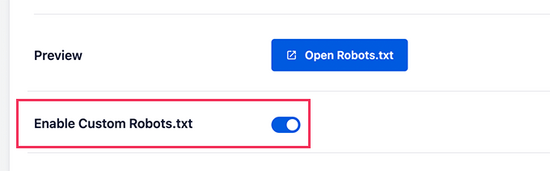
A continuación, active el archivo robots.txt personalizado conmutando el interruptor. Esto le permite editar su archivo robots.txt.

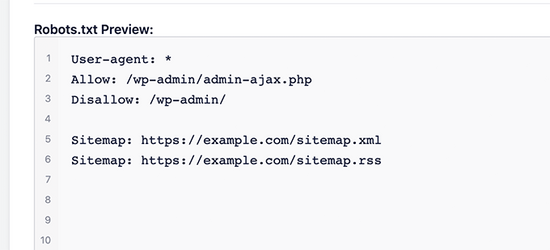
A continuación, verá una vista previa del archivo robots.txt existente en la parte inferior de la pantalla.

Ahora puede añadir sus propias reglas personalizadas a su archivo robots.txt. Para más detalles, consulte nuestra guía sobre cómo optimizar su robots.txt en WordPress.
Lo más probable es que vea que su sitio tiene prohibido el acceso a algunos directorios de WordPress como este:
User-agent: *
No permitir: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
Ahora debes eliminar las líneas que bloquean el acceso de Google a los archivos CSS o JS del front-end de tu sitio. Normalmente, estos archivos se encuentran en las carpetas de plugins o temas. Es posible que también tenga que quitar wp-includes, muchos temas y plugins de WordPress pueden llamar a secuencias de comandos ubicados en la carpeta wp-includes, como jQuery.
Algunos usuarios pueden advertir que su archivo robots.txt está vacío o ni siquiera existe. Si Googlebot no encuentra un archivo robots.txt, rastrea e indexa automáticamente todos los archivos.
Entonces, ¿por qué aparece esta advertencia?
En raras ocasiones, algunos proveedores de alojamiento de WordPress pueden bloquear proactivamente el acceso de los robots a las carpetas por defecto de WordPress. Puede anular esto en robots.txt permitiendo el acceso a las carpetas bloqueadas.
User-agent: *
Permitir: /wp-includes/js/
Una vez que haya terminado, guarde el archivo robots.txt. Visite la herramienta fetch as Google y haga clic en el botón fetch and mostrar. Ahora compare los resultados de la búsqueda y verá que la mayoría de los problemas / conflictos / incidencias de recursos bloqueados deberían desaparecer.
Esperamos que este artículo te haya ayudado a resolver el error “Googlebot no puede acceder a los archivos CSS y JS” en tu sitio de WordPress. También puedes consultar nuestra guía sobre cómo realizar un seguimiento de los visitantes de tu sitio web en WordPress o nuestra selección de los mejores plugins de SEO para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Sonia
Thank you very helpful article and fixed the issue for my site!
Dhruv Sharma
Dear wpbeginner,
If I allow access to js files that means I the bot will fetch all the js include jquery.yi and other heavy js versions.
Is it good for seo?
Mark
While I have allowed Allow: /wp-includes/*.js I am still getting this error:
/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1
I have noticed my error baseline is dropping without me doing anything so I feel like this is a Google stuff up of some sort??
bilal
hi,,
What is better? to prevent access to css-and-js-files or to allow access??
Thanks
WPBeginner Support
Allow access.
Admin
Billy
Yes, Here’s the problem I’m having trouble a few weeks ago, thanks to how to fix this, I will try and follow the instructions to fix this.