Que una imagen destacada no aparezca en WordPress puede ser un quebradero de cabeza.
Estas imágenes son importantes para captar la atención de los visitantes y aumentar el porcentaje de clics. Si no aparecen, puede resultar frustrante y afectar al rendimiento del sitio.
Nos hemos enfrentado a este problema en nuestro blog de vez en cuando, así que sabemos lo molesto que puede llegar a ser. La buena noticia es que sabemos cómo solucionarlo.
En esta guía, le guiaremos a través de unos sencillos pasos para corregir las imágenes destacadas que no se muestran en WordPress.

¿Qué son las imágenes destacadas y por qué no se muestran en WordPress?
Las imágenes destacadas aparecen en la página de la lista de entradas de su blog y, a veces, en la cabecera de la entrada. Al igual que las miniaturas de YouTube, el objetivo de las imágenes destacadas es aumentar las visitas y la participación de los usuarios.

Además, las imágenes destacadas también se utilizan para representar artículos individuales en entradas recientes y páginas de archivo y búsqueda.
Además, el estilo de las imágenes destacadas marca la pauta del resto de la entrada.

Casi todos los temas de WordPress permiten subir imágenes destacadas y mostrarlas en distintas zonas del sitio, como el menú de la barra lateral o el área de contenido principal.
Si estás solucionando este problema, puede que quieras consultar nuestro tutorial sobre cómo añadir imágenes destacadas o miniaturas de entradas en WordPress. Es importante que primero sepas cómo subir imágenes destacadas.
Puede ser fácil subir por error una imagen de portada en lugar de una imagen destacada, o incluso puede que tengas un tema que haga que la primera imagen de una entrada aparezca automáticamente como miniatura de la entrada.
Teniendo esto en cuenta, le mostraremos cómo corregir los posibles problemas que puedan surgir. No dudes en utilizar nuestros enlaces para saltar al problema al que te enfrentas actualmente:
¿Tienes problemas con las imágenes de WordPress? Deje que los expertos de WPBeginner Pro Services le ayuden. Ofrecemos Soporte WordPress de Emergencia a precios asequibles para corregir rápidamente problemas de imágenes, o cualquier otro problema del sitio web que pueda tener. Deje de estresarse por su sitio y hágase cargo de él. ¡Programe Servicios de Soporte WordPress hoy mismo!
Despídase de los quebraderos de cabeza por la falta de imágenes destacadas: ¡vamos a resolver este problema juntos!
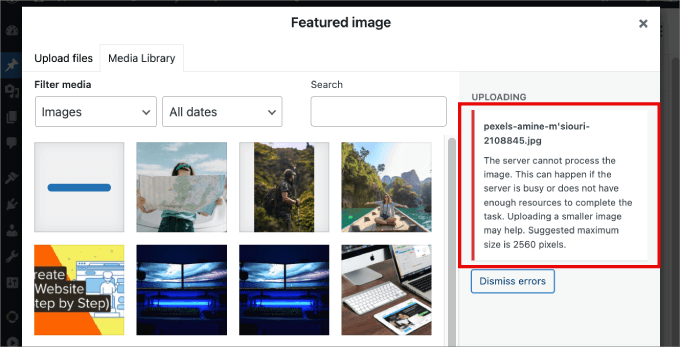
1. Corregir el error HTTP al cargar una imagen destacada

Si intentas subir una imagen destacada con un archivo de gran tamaño, es posible que recibas el vago mensaje de “error HTTP”. A menudo, esto significa que el archivo de imagen es demasiado grande o que necesita aumentar el límite de memoria de su sitio para permitir cargas más grandes en su sitio de WordPress.
Hay dos formas principales de solucionar este problema. En primer lugar, asegúrese de cerrar la sesión de WordPress y volver a iniciarla. Muchas veces, eso le permitirá subir imágenes de forma normal una vez más.
Si no es así, pruebe uno de los dos métodos siguientes:
- Reduce el tamaño del archivo de imagen.
- Aumentar el límite de memoria de WordPress.
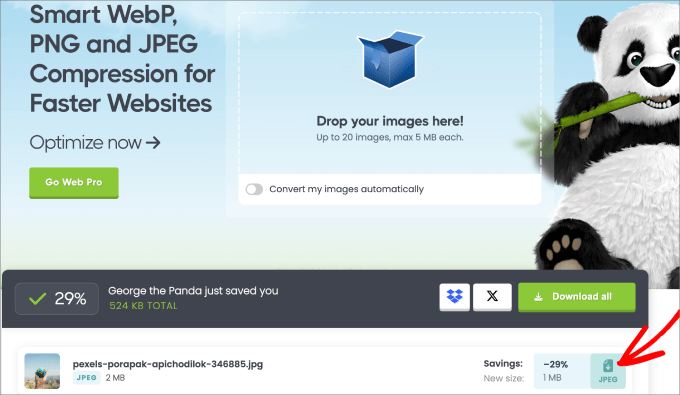
En primer lugar, empecemos por el método más sencillo: reducir el tamaño del archivo de imagen. Si el tamaño es un problema, puede cambiar al formato de imagen WebP, JPEG o PNG. JPEG es un formato de archivo comprimido que reduce ligeramente la calidad de la imagen para reducirla significativamente a un tamaño de archivo menor, y los archivos WebP son muy pequeños para empezar.
A continuación, comprime el tamaño del archivo con una herramienta de compresión de imágenes como TinyPNG o JPGmini.
Todo lo que tienes que hacer es subir la imagen a la herramienta y, a continuación, podrás descargar la versión comprimida del archivo.

Para más información, consulta nuestra guía sobre cómo optimizar las imágenes para que rindan en la web sin perder calidad.
Si ya has comprimido el tamaño de la imagen y sigues encontrándote con el error HTTP, puede que quieras aumentar el límite de memoria de tu WordPress. Solo tienes que ponerte en contacto con tu proveedor de alojamiento web y solicitarle que amplíe el límite de PHP o que actualice tu plan de alojamiento.

Sin embargo, también puede cambiar el límite de memoria PHP, lo que requiere que modifique los archivos wp-config.php o .htaccess. En ambos casos, necesitarás un cliente FTP o un gestor de archivos.
Para este método, es una buena idea utilizar un plugin como WPCode, que le permite añadir personalizaciones sin romper su sitio web. WPCode es el mejor plugin de fragmentos de código del mercado, con más de 2.000.000 millones de sitios web que lo utilizan para personalizar sus sitios web con fragmentos de código.
Si desea editar el archivo.htacess, deberá dirigirse a la carpeta raíz del sitio web de WordPress. A continuación, antes de la línea que dice'#END WORDPRESS‘, puedes pegar el siguiente código:
1 | define( 'WP_MEMORY_LIMIT', '256M' ); |
Para más detalles sobre cómo aumentar su límite de memoria, marque / compruebe nuestro tutorial sobre cómo corregir los errores de memoria agotada de WordPress para aumentar la memoria PHP.
2. Corregir los plugins o temas
Algunos temas y plugins de WordPress podrían estar restringiendo la aparición de la imagen.
Aunque la mayoría de los temas de WordPress muestran automáticamente las imágenes destacadas, algunos requieren una configuración manual por parte del administrador. En ese caso, es posible que tengas que comprobar la configuración de tu tema de WordPress o ponerte en contacto con el soporte de tu tema para obtener ayuda.
Para obtener más información, consulte nuestra guía definitiva sobre cómo utilizar el personalizador de temas de WordPress.
Si el tema no está causando el problema, también puede marcar / comprobar si sus plugins son los principales culpables.
Puedes empezar actualizando todos tus plugins. Si eso no corrige el problema, desactive todos sus plugins y vuelva a activarlos uno a uno.
Después de cada instalación, puedes comprobar si las imágenes destacadas se muestran probablemente. Si la imagen destacada falla, entonces sabrás qué plugin está causando el problema.
También puedes utilizar el plugin Health Check & Troubleshooting. Este plugin gratuito realiza una serie de comprobaciones para detectar errores de configuración y conocidos en tus plugins y temas.

Si necesita ayuda con la instalación, lea nuestra guía sobre cómo instalar un plugin de WordPress.
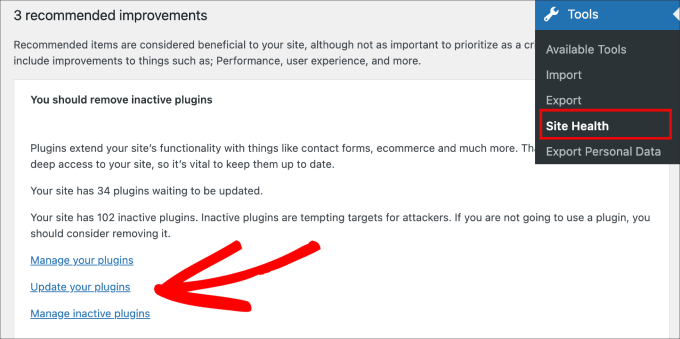
Tras la activación, dirígete a Herramientas ” Salud del sitio. Desde aquí, obtendrá una lista de recomendaciones para ayudarle a mejorar la seguridad y el rendimiento de WordPress.
Aquí puede ver que hay una serie de plugins y temas instalados obsoletos e inactivos que necesitan ser solucionados. Simplemente haga clic en los enlaces dados para gestionar o actualizar sus plugins.

3. Desactivar la carga lenta
La carga perezosa es una característica que ayuda a mejorar la velocidad de su página y el rendimiento de WordPress añadiendo rápidamente el contenido y el área visible primero.
Un sitio web más rápido mejora la clasificación, ya que los motores de búsqueda como Google consideran que la velocidad es un factor de clasificación importante.
Básicamente, la carga perezosa detiene la carga de imágenes en una página hasta que aparece en la pantalla. Por ejemplo, la última imagen de una entrada larga de un blog no tendrá que cargarse hasta que el usuario se desplace hacia abajo y llegue a esa imagen.
Dicho esto, la carga lenta puede causar problemas con las imágenes destacadas, ya que algunos plugins de carga lenta pueden tratar las imágenes destacadas como fotos normales. Esto puede provocar que la imagen destacada se cargue lentamente o que no aparezca en la lista de publicaciones recientes.
Además, algunos plugins de optimización de imágenes tendrán la funcionalidad lazy loading como complemento. Por lo tanto, tendrás que comprobar cada plugin instalado para ver si esta función está activada.
Es posible que desee desactivar la función de carga lenta en sus plugins y borrar la caché para ver si se resuelve el problema de la imagen característica.
Algunos plugins permiten excluir ciertas fotos de la carga lenta. Si ese es el caso, puedes desactivar esta función solo para la primera imagen de las entradas de tu blog, de modo que puedas seguir beneficiándote de la carga lenta sin que ello afecte a tus imágenes destacadas.
Puedes desactivar el código fácilmente personalizando el fragmento de código con WPCode. En primer lugar, tendrás que dirigirte a la página Fragmentos de código ” + Añadir fragmento desde el panel de WordPress.

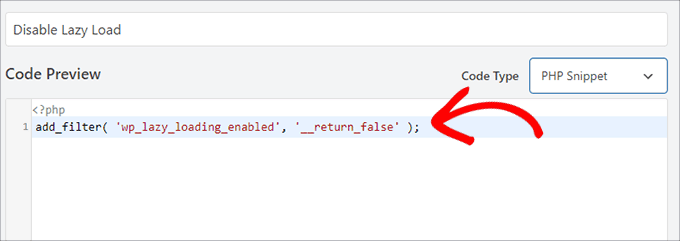
A continuación, todo lo que debe hacer es copiar y pegar este código PHP en el cuadro “Vista previa del código”:
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
Así es como debe verse cuando se pega.
Asegúrese también de seleccionar ‘Fragmento de código PHP’ como ‘Tipo de código’.

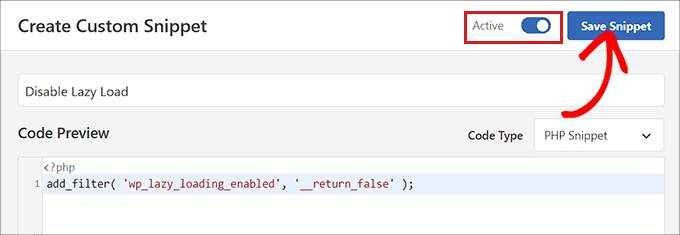
Por último, enciende el plugin para que esté activo y pulsa el botón “Guardar fragmento de código”.
Para más detalles, consulte nuestro tutorial paso a paso sobre cómo desactivar correctamente la carga diferida en WordPress.

4. Cambiar los permisos de rol de usuario para permitir la carga de imágenes destacadas
WordPress ofrece seis roles de usuario por defecto para gestionar todos los accesos y acciones de los usuarios en un sitio.
Si no eres el propietario del sitio web, es probable que no tengas el rol de usuario necesario para subir o ver imágenes destacadas.
Todo lo que tienes que hacer es asegurarte de que los roles y permisos de usuario están configurados correctamente.
Una manera fácil de solucionar este problema es utilizar un plugin como User Role Editor para que pueda cambiar los roles y capacidades en un solo lugar.
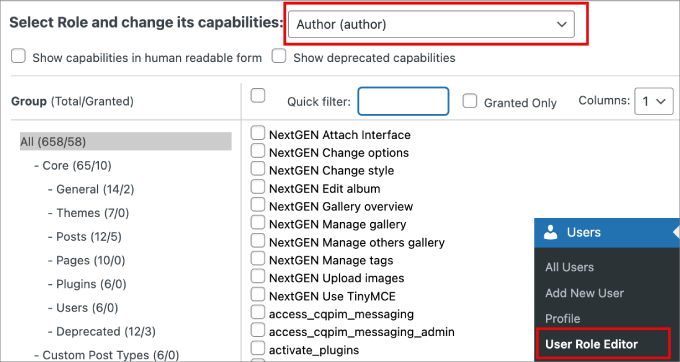
Simplemente diríjase a Usuarios ” Editor de roles de usuario en su panel de control de WordPress.
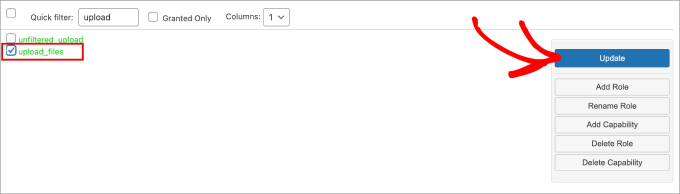
Desde aquí, seleccionarás el perfil que quieras cambiar en ‘Seleccionar perfil’ y cambiarás sus capacidades. En este caso, elegiremos el de ‘Autor’.

A continuación, utilizando la opción “Filtro rápido”, deberá buscar “upload_files”.
Por último, haz clic en el botón “Actualizar” para realizar los cambios.

Este plugin también le permite crear nuevos perfiles personalizados y darles acceso a los permisos que elija.
5. Arreglar la imagen destacada no se muestra en una página de la galería entrada de blog
Una de las mejores formas de utilizar imágenes destacadas es mostrar las entradas de tu blog en la página de inicio de tu sitio web.
Pero, ¿y si las imágenes destacadas no aparecen en la página del blog?

Para corregir esta característica, puedes editar tu página de inicio o cualquier página en la que quieras que aparezcan las imágenes destacadas.
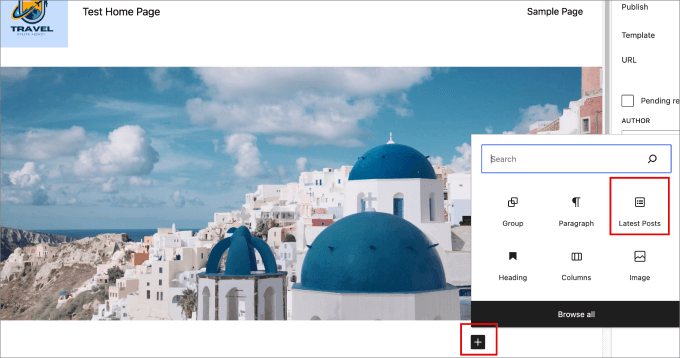
A continuación, haz clic en el icono “+” y añade el bloque “Últimas entradas” a la entrada de la página. A partir de aquí, verás que aparecen enlaces a tus entradas recientes.

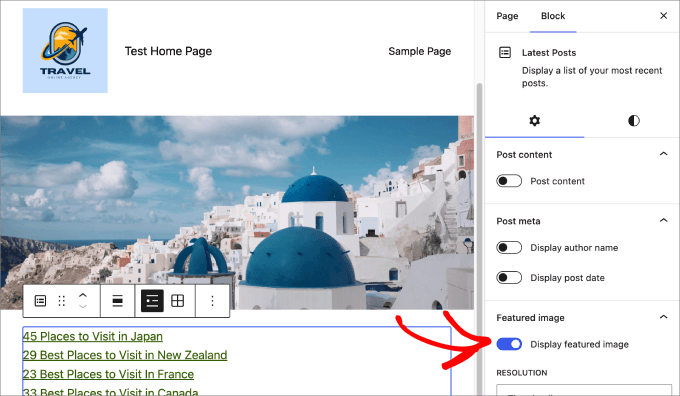
Basta con hacer clic en el bloque y activar la opción “Mostrar imagen destacada”.
A continuación, podrá ajustar los demás ajustes, como la alineación y el tamaño de la imagen destacada, para adaptarlos a su página.

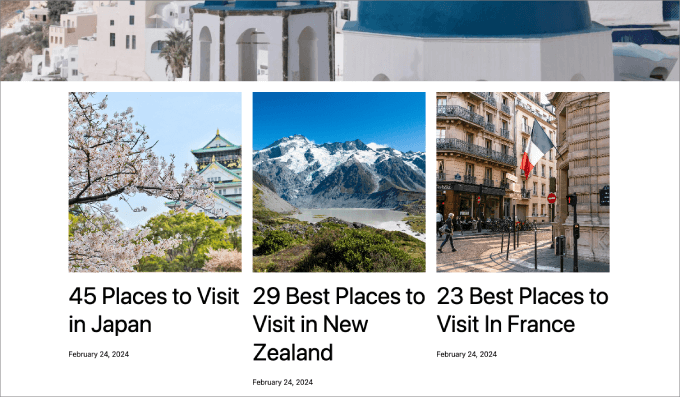
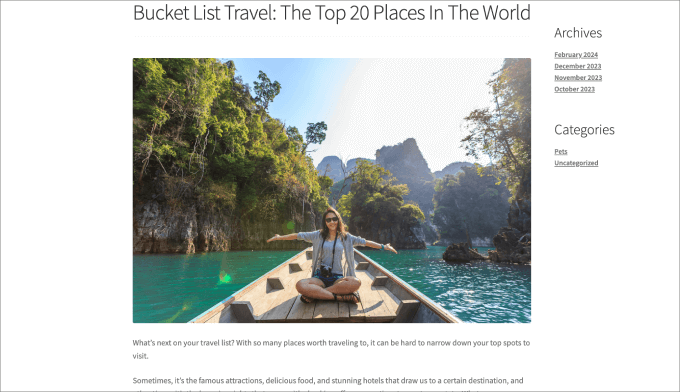
A partir de aquí, tus imágenes destacadas deberían aparecer en la galería de entradas de tu blog.
Este es el aspecto que tendrá una vez que aparezcan las imágenes destacadas.

6. Añadir código personalizado para solucionar problemas de imagen destacada
A veces, no se puede hacer clic en las miniaturas de las entradas debido al tema actual de WordPress, que puede no admitir esa funcionalidad específica.
Tal vez desee añadir sus imágenes destacadas a los canales RSS o mostrar la imagen destacada en la lista de entradas del área de administración.
Todas estas cosas se pueden hacer con WPCode.
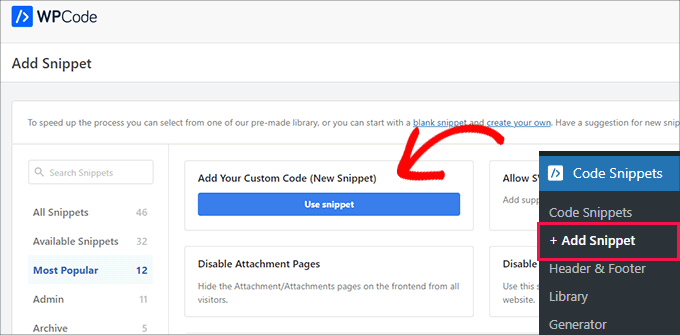
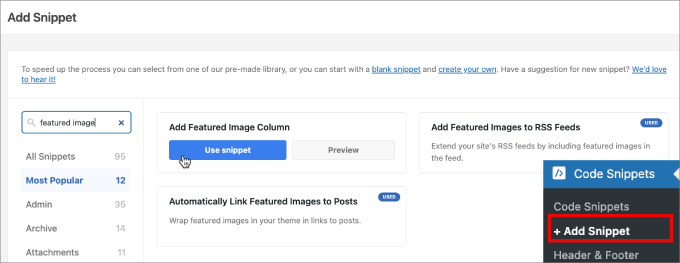
Tras la activación, dirígete a Fragmentos de código ” + Añadir fragmento. Se le enviará a una biblioteca de opciones de código personalizado pre-hechos.
Escriba “imagen destacada” en la barra de búsqueda para ver todas las opciones de código personalizadas disponibles para añadir imágenes destacadas a su sitio web.
Desde aquí, sólo tiene que seleccionar la opción que desee.
Por ejemplo, digamos que queremos añadir columnas de imágenes destacadas a nuestro panel de administración de WordPress. Basta con pasar el cursor sobre la opción y seleccione “Usar fragmento”.

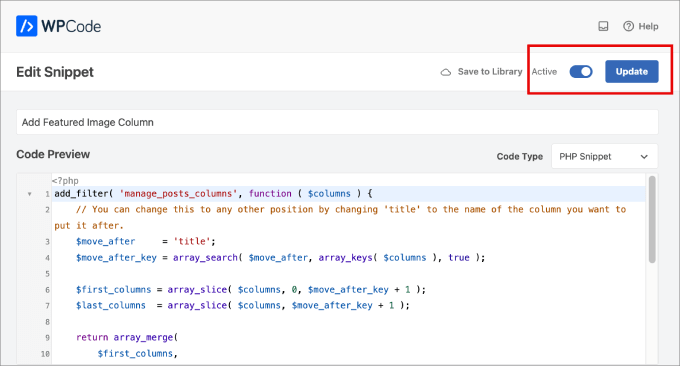
Accederás a una página en la que podrás editar el fragmento de código. Por suerte, el código ya está preestablecido, así que no tienes que modificar ni el código ni los ajustes.
Pero si necesitas introducir el código manualmente, puedes copiar y pegar desde abajo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | add_filter( 'manage_posts_columns', function ( $columns ) { // You can change this to any other position by changing 'title' to the name of the column you want to put it after. $move_after = 'title'; $move_after_key = array_search( $move_after, array_keys( $columns ), true ); $first_columns = array_slice( $columns, 0, $move_after_key + 1 ); $last_columns = array_slice( $columns, $move_after_key + 1 ); return array_merge( $first_columns, array( 'featured_image' => __( 'Featured Image' ), ), $last_columns );} );add_action( 'manage_posts_custom_column', function ( $column ) { if ( 'featured_image' === $column ) { the_post_thumbnail( array( 300, 80 ) ); }} ); |
A continuación, basta con conmutar el botón para activar el fragmento de código personalizado y pulsar “Actualizar”.
Esto debería guardar todos los cambios que acabas de hacer.

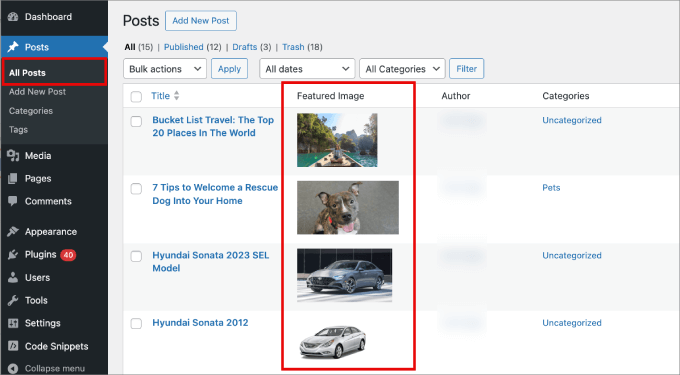
Luego, puedes dirigirte a la página Entradas ” Todas las entradas en tu administrador.
En esta página, puede ver que las miniaturas de las entradas aparecen en una columna específica.

A continuación, también puede leer nuestra guía práctica sobre cómo enlazar automáticamente imágenes destacadas a entradas en WordPress o nuestro tutorial sobre cómo añadir miniaturas de entradas a sus feeds RSS de WordPress.
Arreglar la imagen destacada de WordPress que no aparece en el tamaño correcto
A veces, es posible que tu imagen destacada de WordPress no se muestre en el tamaño correcto. Es mejor que conozcas las mejores prácticas para las imágenes destacadas para que puedas evitar problemas desde el principio.
Elegir los gráficos adecuados para las imágenes destacadas
El tamaño óptimo de una imagen destacada rectangular es de 1200 x 687 píxeles. Sin embargo, para los temas que utilizan imágenes destacadas cuadradas, el mejor tamaño es de 600 x 600 píxeles.
Para más detalles, lea nuestra guía sobre cómo realizar una edición básica de imágenes en WordPress.

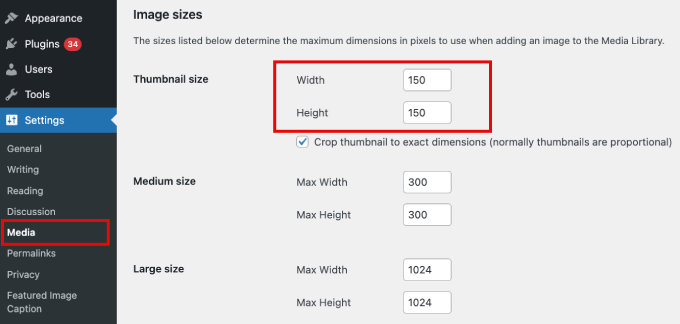
Cambiar el tamaño predeterminado de las imágenes en WordPress
Si las miniaturas de tu blog aparecen demasiado pequeñas o grandes, puedes editar manualmente los tamaños de imagen predeterminados.
WordPress creará automáticamente copias de sus imágenes destacadas para añadirlas a diferentes áreas de su sitio web, como la página del blog, las páginas de archivo y la página de inicio.
Los temas de WordPress vienen con sus propias dimensiones de imagen, pero a veces, es posible que desee modificar el tamaño de su imagen destacada.
Para ello, dirígete a Ajustes ” Medios desde el área de administración de WordPress. A continuación, en los campos de tamaño de la miniatura, introduzca las nuevas dimensiones de la imagen destacada.

Para obtener instrucciones más detalladas, puede comprobar nuestra guía para principiantes sobre tamaños de imagen en WordPress.
Las imágenes destacadas no aparecen en Facebook
Las imágenes destacadas se extraen de WordPress y son populares en las plataformas de medios sociales a través de Open Graph, una tecnología que permite a los sitios de medios sociales como Facebook entender y mostrar el contenido de un sitio web.
Las metaetiquetas Open Graph pueden añadirse a entradas y páginas individuales para controlar cómo aparecen cuando se comparten. Estas etiquetas incluyen información como el título, la descripción y la imagen destacada del contenido.
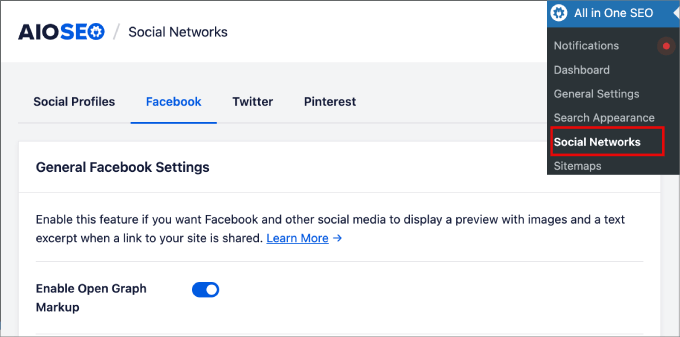
La forma más sencilla de garantizar que todas las imágenes destacadas aparezcan en Facebook es utilizar All in One SEO. Es el mejor plugin de SEO para WordPress para mejorar y optimizar tu sitio web para un mejor posicionamiento en las búsquedas.
Una vez activado, puedes dirigirte a All in One SEO ” Redes Sociales. A continuación, en la pestaña “Facebook”, asegúrate de activar la opción “Activar Open Graph Markup”.

Muestra automáticamente una vista previa de las entradas de tu blog con una imagen destacada y un breve extracto de texto.
Para más detalles, comprueba nuestra guía sobre cómo añadir metadatos de open graph de Facebook en temas de WordPress.
¡Recordatorio – WPBeginner Pro Services puede ayudarle con los problemas de imagen de su sitio! Ofrecemos soporte de WordPress de emergencia asequible para corregir rápidamente los problemas de imagen y otros problemas del sitio web. ¡Deje de estresarse y programe una llamada hoy!
Esperamos que este artículo te haya ayudado a corregir el problema de la imagen destacada que no se muestra en WordPress. Puede que también quieras comprobar nuestra lista de los errores más comunes de WordPress y cómo corregirlos, junto con nuestra guía sobre cómo recuperar y restaurar páginas borradas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.