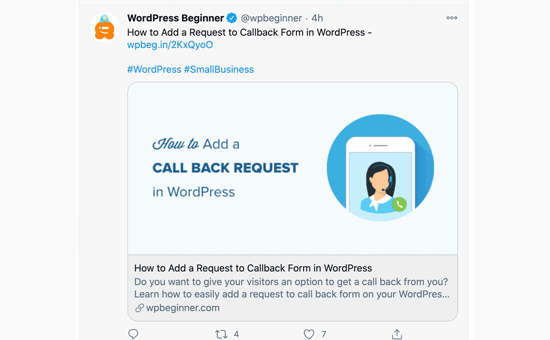
X (antes Twitter) intenta mostrar automáticamente una imagen en miniatura cuando alguien comparte un enlace desde su sitio WordPress. Sin embargo, a veces puede mostrar una miniatura incorrecta, haciendo que tu sitio web parezca poco profesional.
Por suerte, hemos descubierto varias formas sencillas de solucionar este problema tan común. Corregir las imágenes de las tarjetas de Twitter mejorará el atractivo visual de tus contenidos compartidos y la reputación online de tu marca.
En este artículo, le mostraremos cómo arreglar fácilmente las imágenes rotas de las tarjetas de Twitter en WordPress, asegurándose de que su contenido se presenta de forma precisa y atractiva cuando se comparte en las redes sociales.

¿Por qué están rotas las imágenes de Twitter Card en algunos sitios web?
X (antes Twitter) utiliza metadatos Open Graph para buscar imágenes cuando se comparte un enlace. Esto es similar a cómo Facebook muestra miniaturas cuando compartes un enlace en una página o grupo.
Sin embargo, WordPress no es compatible por defecto con las metaetiquetas Open Graph. Por eso, cuando compartes un enlace en X, es posible que no siempre se muestre una imagen de Twitter card.

Las imágenes de las tarjetas de Twitter te ayudan a captar la atención de tus usuarios y animarles a enlazar.
Esto significa más tráfico para su sitio web WordPress desde X.

Dicho esto, echemos un vistazo a cómo corregir fácilmente las imágenes rotas de Twitter Card en WordPress.
He aquí un rápido resumen de los debates que trataremos en este artículo. Puedes saltar a la sección que te interese o seguir las instrucciones paso a paso:
- Fixing Broken Twitter Card Images Using All in One SEO
- Setting a Default Twitter Card Image
- Setting a Default Twitter Card Image for the WordPress Homepage
- Using a Custom Twitter Card Image for Each WordPress Post or Page
- Setting Custom Twitter Card Images for Categories & Tags
- Testing That a Post Has a Valid Twitter Card Image
- Troubleshooting Broken Twitter Card Images in WordPress
Corrección de imágenes rotas de Twitter Card usando All in One SEO
En primer lugar, debe instalar y activar el plugin All in One SEO para WordPress. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
All in One SEO es el mejor plugin SEO para WordPress del mercado. Le permite optimizar fácilmente su sitio web WordPress para los motores de búsqueda y plataformas de medios sociales, incluyendo X.
Nota: También hay una versión gratuita de All in One SEO que puede utilizar para corregir las imágenes de la tarjeta de Twitter. Sin embargo, la versión Pro viene con características SEO más potentes.
Para este tutorial, mostraremos la versión Pro porque es la que utilizamos, pero las instrucciones son similares para la versión gratuita.
Tras la activación, debe visitar la página All in One SEO ” Ajustes generales para introducir su clave de licencia. Puede encontrar esta información en su cuenta del sitio web de AIOSEO.

All in One SEO le da el control completo de las imágenes que se utilizarán con las tarjetas de Twitter en su sitio web. Le guiaremos a través de todos los pasos.
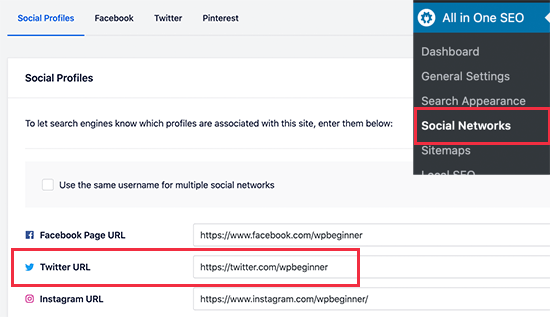
En primer lugar, debe añadir las URL de sus perfiles en las redes sociales. Estas asociarán su sitio web con su perfil X (Twitter) y otras plataformas de medios sociales.
Sólo tienes que ir a la página Todo en uno SEO ” Redes sociales e introducir las URL de tus perfiles en las redes sociales, incluida la X.

Establecer una imagen de tarjeta de Twitter por defecto
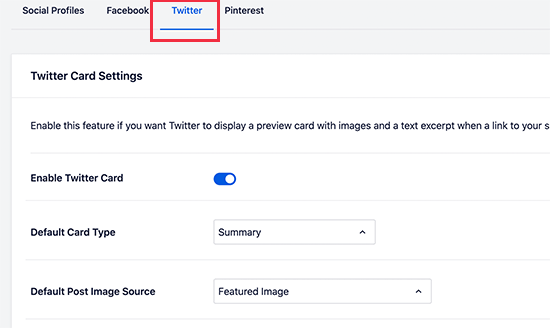
A continuación, debes cambiar a la pestaña “Twitter” y hacer clic en el conmutador situado junto a la opción “Activar Twitter Card”.

Debajo verás los ajustes por defecto para las tarjetas de resumen de Twitter, que funcionarán para la mayoría de los sitios web, pero puedes cambiarlos según necesites.
En particular, usted querrá cambiar el ‘Default Post Image Source’. All in One SEO te da un montón de opciones.
Por ejemplo, puede elegir la imagen destacada, la imagen adjunta, la primera imagen del contenido, la imagen de un campo personalizado, la imagen del autor de la entrada o la primera imagen disponible.
Recomendamos utilizar la imagen destacada, ya que la mayoría de los temas de WordPress son compatibles con imágenes destacadas que son adecuadas para las imágenes de las tarjetas de Twitter.
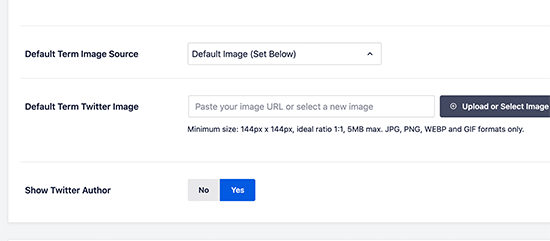
Debajo encontrará la opción de seleccionar una fuente de imagen de término por defecto. Esta imagen se utiliza cuando alguien comparte una URL a una página de archivo de términos de categoría, etiqueta u otra taxonomía.

Puede subir una imagen por defecto aquí, o puede subir una imagen personalizada para cada categoría o etiqueta. Le mostraremos cómo hacerlo más adelante.
Después de seleccionar la fuente de imagen de la tarjeta Twitter por defecto, no olvides hacer clic en el botón “Guardar cambios” para establecer tus ajustes.
Establecer una imagen de tarjeta de Twitter por defecto para la página de inicio de WordPress
Veamos ahora cómo establecer una imagen de tarjeta de Twitter por defecto para la página de inicio de tu sitio web.
Si no está utilizando una página de inicio estática, puede establecer una imagen de tarjeta de Twitter por defecto directamente desde la página Todo en Uno SEO ” Redes Sociales en la pestaña Twitter.

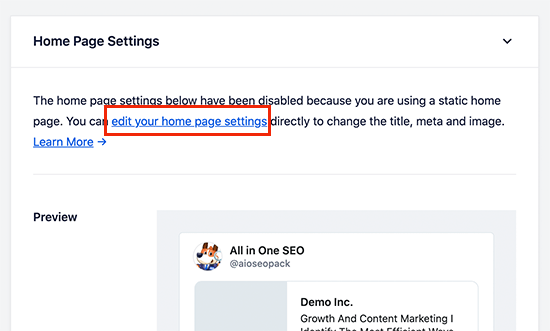
Sin embargo, este aspecto será diferente si utiliza una página de inicio personalizada.
En ese caso, verás el enlace para editar directamente los ajustes de tu página de inicio.

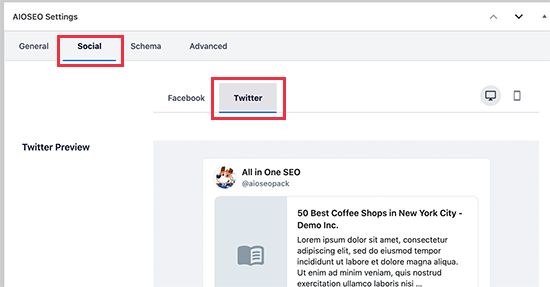
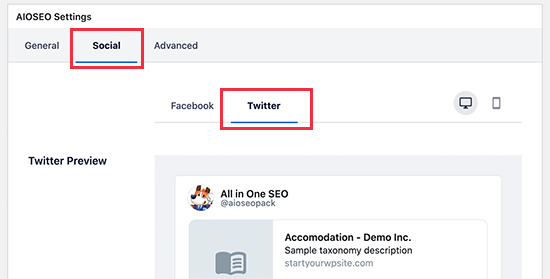
En la pantalla de edición de páginas, sólo tiene que desplazarse hasta el cuadro “Ajustes de AIOSEO”, situado debajo del editor de contenidos.
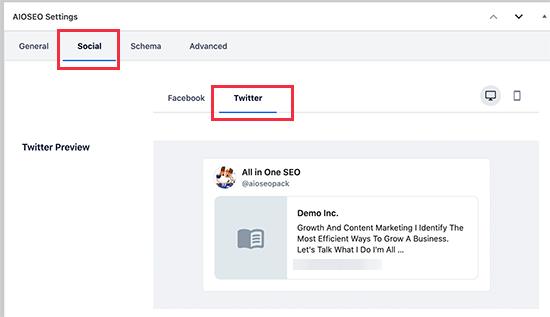
Desde aquí, tienes que cambiar a la pestaña “Social” y luego seleccionar Twitter.

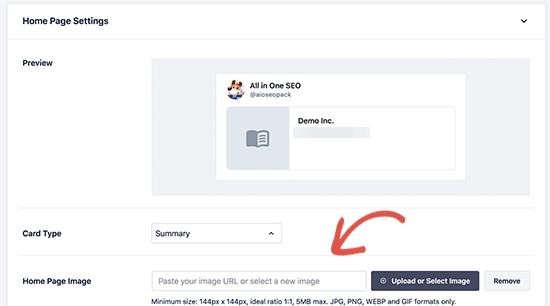
En los ajustes de Twitter, puedes anular las opciones por defecto.
Aquí, usted puede proporcionar una imagen personalizada de la tarjeta de Twitter que se utilizará específicamente para su página de inicio.

Basta con hacer clic en el menú desplegable situado junto a “Fuente de la imagen” para ver un montón de opciones entre las que elegir. Puedes elegir una de las opciones o subir una nueva imagen que te gustaría utilizar.
Cuando hayas terminado, no olvides actualizar y guardar los cambios.
Uso de una imagen personalizada de Twitter Card para cada entrada o página de WordPress
A muchos blogueros les gusta crear imágenes de redes sociales personalizadas para diferentes plataformas como Facebook, X, Pinterest, etc.
All in One SEO hace que sea fácil anular los ajustes por defecto de la imagen de la tarjeta de Twitter y proporcionar una imagen personalizada para cualquier entrada o página.
Simplemente edita la entrada o página y desplázate hasta el cuadro “Ajustes de AIOSEO” situado debajo del editor de contenidos. Desde aquí, tienes que cambiar a la pestaña “Social” y luego seleccionar “Twitter”.

A continuación, puede establecer datos personalizados de Twitter Open Graph, incluida una imagen personalizada utilizada específicamente para este artículo.
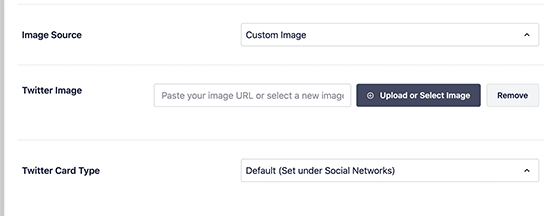
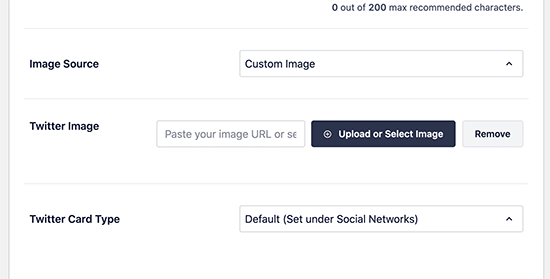
Sólo tiene que desplazarse hasta la sección “Fuente de la imagen” y hacer clic en el menú desplegable.

Puede elegir una de las imágenes proporcionadas o seleccionar “Imagen personalizada” para subir una nueva imagen.
Después, sólo tiene que hacer clic en el botón “Subir o seleccionar imagen” para subir una imagen desde su ordenador o utilizar una de su biblioteca de medios de WordPress.
Cuando hayas terminado, no olvides actualizar o publicar tu entrada o página para guardar los cambios.
Establecer imágenes personalizadas de tarjetas de Twitter para categorías y etiquetas
Al igual que entradas y páginas, All in One SEO también facilita la subida de una imagen personalizada para categorías individuales, etiquetas, categorías de productos de WooCommerce y otras taxonomías.
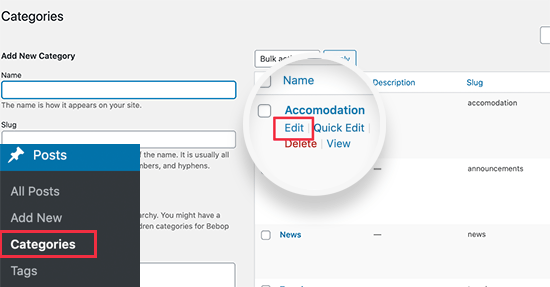
Simplemente ve a la página Entradas ” Categorías y haz clic en el enlace ‘Editar’ debajo de la categoría en la que deseas subir una imagen de tarjeta de Twitter personalizada.

Accederá a la pantalla “Editar categoría”, donde deberá desplazarse hasta el cuadro “Ajustes de AIOSEO”.
Desde aquí, ve a la pestaña “Social” y selecciona “Twitter”.

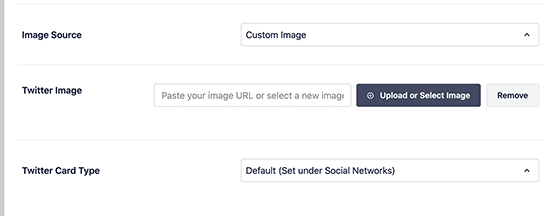
A continuación, desplácese hasta la sección “Fuente de la imagen” y haga clic en el menú desplegable.
Puede elegir una de las opciones de imagen suministradas o seleccionar “Imagen personalizada” para subir una nueva imagen de Twitter.

Después, sólo tiene que hacer clic en el botón “Subir o seleccionar imagen” para subir una imagen desde su ordenador o utilizar una de su biblioteca de medios de WordPress.
Cuando haya terminado, no olvide hacer clic en el botón “Actualizar” para guardar los cambios.
Comprobar que una entrada tiene una imagen de Twitter Card válida
Una vez que haya establecido las imágenes de la tarjeta de Twitter, querrá probarlas para asegurarse de que aparecen correctamente cuando alguien comparte un enlace desde su blog de WordPress.
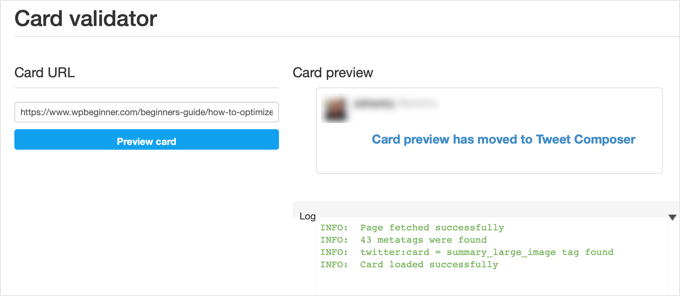
Sólo tienes que copiar la URL de la página o entrada que quieres probar y luego ir al sitio web del Validador de tarjetas de Twitter. Pega la URL en el campo “URL de la tarjeta” y haz clic en el botón “Vista previa de la tarjeta”.

La herramienta de validación de tarjetas enlazará la tarjeta y le mostrará un registro de la tarjeta obtenida correctamente.
Antes, la herramienta de validación de tarjetas también mostraba una vista previa de las tarjetas, pero esta característica se ha trasladado a Tweet Composer.
Diagnosticar imágenes rotas de Twitter Card en WordPress
Si has seguido los pasos anteriores y sigues sin poder ver la imagen correcta de la tarjeta Twitter, puedes probar estos sencillos consejos para diagnosticar el error de la tarjeta.
Vaciar la caché de WordPress
La causa más probable de las imágenes X rotas son los plugins de caché de WordPress. Aunque hayas configurado la imagen de la tarjeta de Twitter en All in One SEO, es posible que tu plugin de caché siga mostrando una versión obsoleta.
Para corregirlo, debes vaciar la caché de WordPress y volver a probar con la herramienta Twitter Card Validator.
Elija los tamaños de imagen correctos
Asegúrese de que la imagen que utiliza como tarjeta de Twitter no es ni demasiado pequeña ni demasiado grande. X recomienda imágenes con una resolución mínima de 144×144 píxeles y un tamaño inferior a 5 MB.
Consejo: Puedes aprenderlo todo acerca de los tamaños de las imágenes de los medios sociales en nuestra hoja de trucos definitiva sobre medios sociales para principiantes en WordPress.
Esperamos que este artículo te haya ayudado a arreglar las imágenes rotas de las tarjetas de Twitter en WordPress. También puedes consultar nuestra guía sobre cómo mostrar el Twitter y el Facebook de un autor en su página de perfil y nuestra selección experta de los mejores plugins y herramientas SEO para WordPress que deberías utilizar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
I had the same problem with Yoast seo. Each article was set up the same. For some, the image was loaded and for some not at all. Settings the same. I never got to the source of the problem. The social card was filled out in the advice. the problem was completely eliminated only by replacing Yoast seo with AIO SEO.
Abdullah
I did all these, it doesn’t solve the problem.
WPBeginner Support
Please ensure you’ve cleared all caching for your site before using the card validator as that is the most common reasons that it does not update.
Admin