Nada te hunde el corazón como iniciar sesión en tu panel de WordPress y encontrar un revoltijo de texto y enlaces rotos. Esa interfaz familiar y limpia ha desaparecido repentinamente, reemplazada por algo que parece completamente inutilizable.
Antes de que entres en pánico, respira hondo. Aquí en WPBeginner, hemos visto este problema exacto innumerables veces, y casi siempre es más fácil de solucionar de lo que parece.
Por lo general, es un problema simple causado por un conflicto de plugins o un error de caché. Hemos desarrollado una lista de verificación paso a paso para ayudarte a encontrar la fuente del problema de forma rápida y segura.
La solución rápida para CSS roto en el administrador
El CSS roto en el administrador de WordPress casi siempre es causado por un conflicto de plugins, un problema de caché o una mala configuración de HTTPS/SSL. La solución es un proceso de eliminación: desactiva plugins, borra todas las cachés y verifica la configuración de la URL de tu sitio.
Te guiaremos a través de cada paso de solución de problemas para que tu área de administración vuelva a la normalidad y puedas volver al trabajo.

Aquí hay una descripción general rápida de los temas y los pasos de solución de problemas que cubriremos en este artículo:
- What Causes Broken CSS in the WordPress Admin Area?
- Solucionar CSS roto en el área de administración de WordPress
- Paso 1: Verifique conflictos de plugins
- Paso 2: Cargando archivos inseguros en HTTPS
- Paso 3: Verifique interferencias del tema
- Paso 4: Solucione problemas de caché
- Paso 5: Solucione problemas de CDN
- Paso 6: Solucione permisos de archivo incorrectos
- Paso 7: Repare archivos corruptos
- Paso 8: Verifique extensiones del navegador
- Consejos para la solución de problemas
- Frequently Asked Questions (FAQ)
¿Qué causa que el CSS se rompa en el área de administración de WordPress?
Según nuestra experiencia ayudando a miles de usuarios, el CSS roto en el área de administración de WordPress casi siempre se remonta a algunos problemas comunes. Puede ser frustrante, pero comprender la causa raíz es el primer paso para solucionarlo.
| Causa común | Por qué rompe el CSS |
|---|---|
| Conflictos de plugins | Los plugins mal codificados pueden cargar sus propias hojas de estilo que anulan o interfieren con los estilos predeterminados del administrador de WordPress. |
| Desajuste HTTP/HTTPS | Si tu sitio usa HTTPS pero algunos archivos intentan cargarse a través de HTTP inseguro, los navegadores los bloquearán, causando estilos rotos. Este es un error de "contenido mixto". |
| Interferencia del tema | Algunos temas cargan incorrectamente su CSS en el área de administración. Los temas de administración personalizados también pueden ser una fuente de conflictos de estilo. |
| Problemas de caché | Tu navegador o un plugin de caché podrían estar sirviendo una versión antigua y desactualizada de un archivo CSS, lo que provoca problemas de visualización. |
| Problemas de CDN | Una red de entrega de contenido (CDN) mal configurada también puede servir archivos CSS desactualizados, causando estilos rotos o faltantes. |
| Permisos de archivo incorrectos | Si los archivos CSS tienen permisos incorrectos, es posible que tu servidor no pueda leerlos, lo que impedirá que se carguen. |
| Archivos corruptos | Los archivos CSS principales de WordPress a veces pueden corromperse o desaparecer durante una actualización o transferencia de archivos. |
| Extensiones del navegador | Los bloqueadores de anuncios u otras extensiones del navegador centradas en la seguridad a veces pueden interferir con la forma en que se carga y se muestra el CSS. |
Comprender estas causas te ayudará a identificar por qué el área de administración de tu WordPress está experimentando CSS roto para que puedas solucionarlo.
Solucionar CSS roto en el área de administración de WordPress
Aquí tienes las instrucciones paso a paso que puedes seguir para solucionar y arreglar fácilmente el CSS roto en el área de administración de WordPress.
Paso 1: Verifique conflictos de plugins
En nuestra experiencia, los plugins de WordPress mal codificados son a menudo los culpables detrás del CSS roto en el área de administración. Sin embargo, a veces, incluso los plugins bien codificados pueden tener problemas con la configuración específica de tu sitio o servidor de WordPress.
Aquí te explicamos cómo identificar y resolver conflictos de plugins.
Desactiva todos los plugins
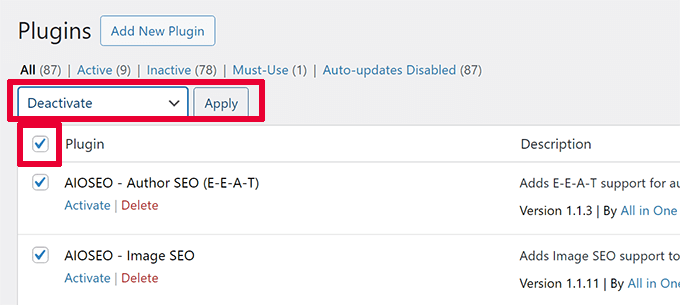
Primero, necesitas ir a tu panel de administración de WordPress y navegar a la página Plugins » Plugins Instalados.
Ahora, selecciona todos los plugins y elige 'Desactivar' en el menú desplegable de 'Acciones en lote', luego haz clic en 'Aplicar'.

Después de eso, simplemente actualiza tu área de administración o recarga la página para ver si el problema del CSS se ha resuelto. Si el CSS está arreglado, entonces el problema reside en uno de los plugins.
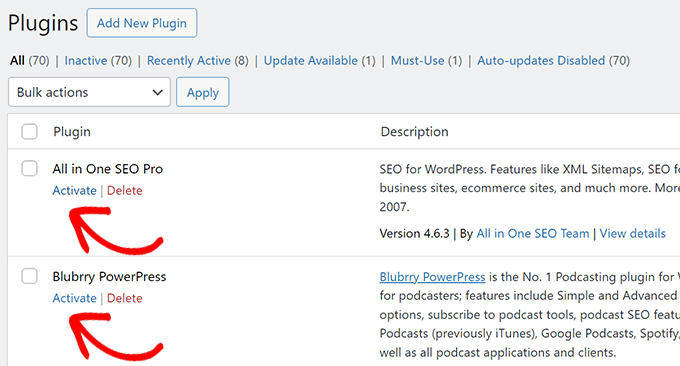
Reactivar plugins uno por uno
Para determinar qué plugin está causando el problema, necesitas reactivar cada uno individualmente. Puedes hacerlo simplemente haciendo clic en el enlace 'Activar' debajo del plugin.

Después de activar cada plugin, tienes que actualizar el área de administración para verificar si el CSS se rompe de nuevo.
Esto te ayudará a identificar el plugin específico que está causando el problema.
Busca una alternativa o actualiza el plugin
Una vez que hayas identificado el plugin conflictivo, puedes verificar si hay una actualización disponible para él. Si la actualización no resuelve el problema, considera buscar un plugin alternativo o contactar al desarrollador del plugin para obtener soporte.
Para instrucciones detalladas, consulta nuestro tutorial sobre cómo desactivar plugins. Este tutorial también muestra cómo desactivar plugins usando FTP en caso de que no puedas acceder a tu área de administración de WordPress.
Paso 2: Cargando archivos inseguros en HTTPS
Otra causa común de CSS roto que nuestros usuarios han encontrado es que tienen URLs seguras mal configuradas, lo que lleva a problemas de contenido mixto.
Esto sucede cuando tu sitio web está configurado para usar el protocolo seguro HTTPS, pero el CSS se sirve desde HTTP o el protocolo inseguro.
Cuando esto sucede, los navegadores populares como Google Chrome bloquearán automáticamente los recursos inseguros, lo que resultará en CSS roto en tu área de administración de WordPress.
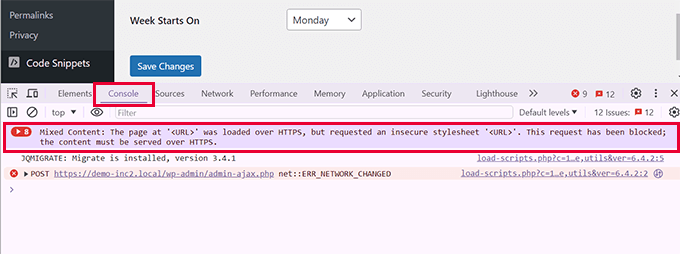
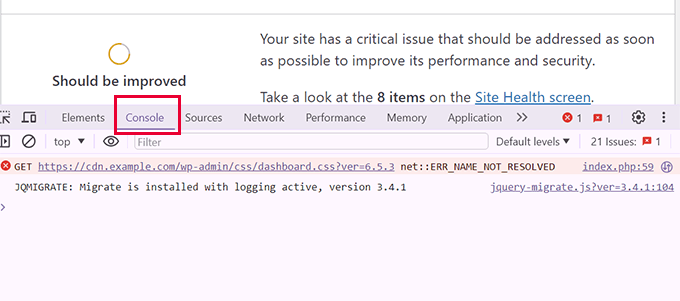
Este problema se puede confirmar usando la herramienta Inspeccionar en tu navegador. Simplemente cambia a la pestaña Consola y verás el error de Contenido Mixto.

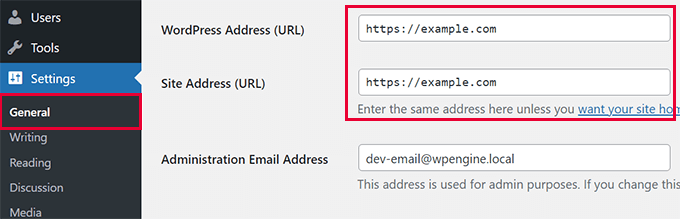
Para solucionar este problema, primero debes asegurarte de que la configuración de tu WordPress tenga las URL correctas.
Ve a la página Configuración » General y asegúrate de que tanto la Dirección de WordPress como la Dirección del Sitio tengan HTTPS en las URL.

Si ya tienes HTTPS en ambas URL, entonces puedes forzar manualmente a WordPress a usar el protocolo HTTPS.
Simplemente edita tu archivo wp-config.php y agrega el siguiente código. Este fragmento le indica a WordPress que siempre use una conexión segura para el área de administración y ayuda a los servidores a identificar correctamente esa conexión segura, lo que a menudo soluciona el problema.
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) {
$_SERVER['HTTPS'] = 'on';
}
Alternativamente, puedes usar plugins como Really Simple SSL para forzar HTTPS en todas las URL.
Para más detalles, consulta nuestro tutorial sobre cómo solucionar el error de contenido mixto en WordPress.
Paso 3: Verifique interferencias del tema
Hemos descubierto que la interferencia innecesaria del tema también es una causa común de CSS roto en el área de administración de WordPress.
Aquí te mostramos cómo identificar y resolver problemas relacionados con el tema.
Cambia a un tema predeterminado
Para ver si tu tema de WordPress está causando el CSS roto, primero necesitas cambiar a un tema predeterminado de WordPress.
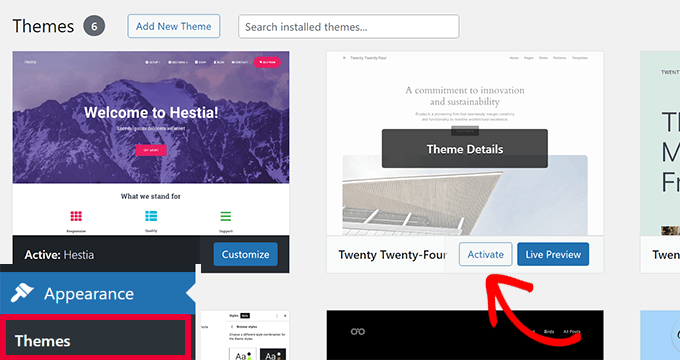
Ve a tu panel de WordPress y navega a la página Apariencia » Temas.
Aquí, necesitas activar un tema predeterminado de WordPress, como Twenty Twenty-Four.

Nota: Si no tienes ningún tema predeterminado instalado, puedes instalar uno haciendo clic en el botón ‘Añadir nuevo tema’ en la parte superior. Los temas predeterminados de WordPress llevan el nombre de años.
Actualiza tu área de administración después de cambiar a un tema predeterminado para ver si el problema de CSS se ha solucionado.
Si el CSS ahora se carga correctamente, entonces el problema está en tu tema anterior.
Solución de conflictos de temas
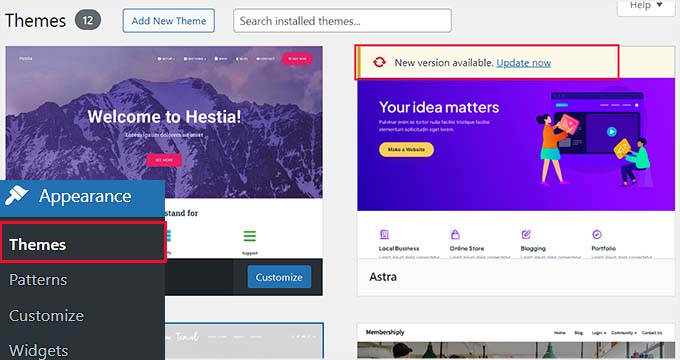
Para solucionar esto, primero debes verificar si hay una actualización disponible para tu tema.
Ve a Apariencia » Temas, selecciona tu tema y haz clic en ‘Actualizar ahora’.

Si esto no resuelve el problema, entonces deberás revisar cualquier cambio que hayas hecho en tu tema. Verifica todas las personalizaciones del tema que podrían causar el problema de CSS roto.
En particular, querrás revisar cualquier CSS adicional o código personalizado en el archivo functions.php en busca de errores.
Como último recurso, contacta al desarrollador del tema para obtener soporte o considera cambiar a un tema diferente.
Recomendamos usar WPCode para evitar este tipo de errores en el futuro. Es el mejor plugin de fragmentos de código de WordPress que te permite administrar todo tu CSS personalizado en un solo lugar y no requiere editar el archivo functions.php .

Aquí tienes algunos de los beneficios de WPCode:
- Puedes guardar y administrar tu código CSS personalizado más fácilmente.
- WPCode incluye verificaciones integradas para buscar errores.
- No pierdes tu CSS personalizado al cambiar de tema.
También hay disponible una versión gratuita de WPCode con funciones limitadas.
Usamos WPCode en nuestros sitios web para administrar fragmentos de código personalizados, incluido el CSS personalizado. Para obtener más información, consulta nuestra reseña completa de WPCode.
Paso 4: Solucione problemas de caché
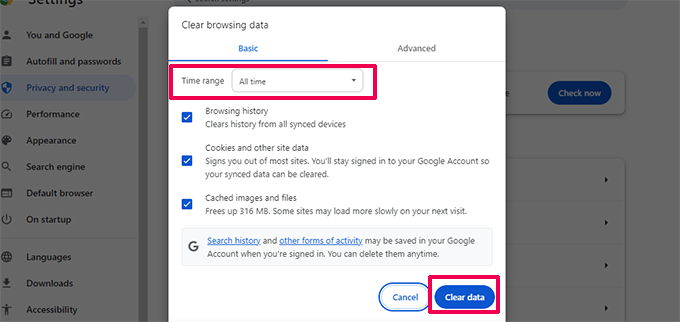
Los problemas de caché son una fuente común de CSS roto. Para solucionar esto, primero debes borrar la caché de tu navegador. Si el problema persiste, deberás borrar la caché generada por tu plugin de caché de WordPress.

La mayoría de los plugins de caché de WordPress no almacenan en caché el área de administración de WordPress por defecto, pero una configuración incorrecta a veces puede causar conflictos. Limpiar la caché asegura que tu navegador esté cargando la versión más reciente de todos los archivos de tu sitio.
Tenemos un tutorial detallado sobre cómo limpiar la caché en diferentes plugins de caché de WordPress.
Paso 5: Solucione problemas de CDN
Si estás utilizando un servicio de Red de Entrega de Contenidos (CDN), una configuración incorrecta a veces puede causar problemas de CSS rotos en el área de administración de WordPress.
Aquí te mostramos cómo identificar y resolver estos problemas.
Primero, necesitas usar la herramienta Inspeccionar elemento en tu navegador y cambiar a la pestaña 'Consola'. Aquí verás errores si tus archivos CSS están bloqueados o no se encuentran.

A continuación, necesitas acceder al sitio web de tu servicio CDN e iniciar sesión en tu panel de cuenta.
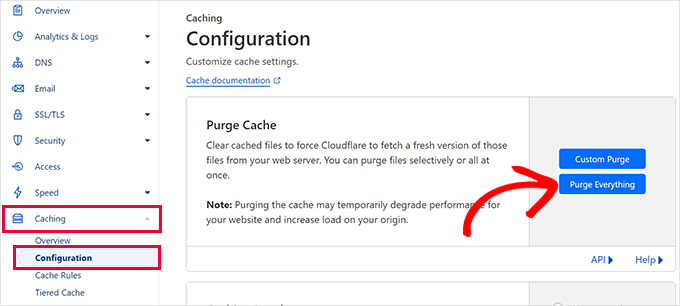
Desde aquí, navega a la sección Caché » Configuración y haz clic en el botón 'Purgar todo' bajo la opción Purgar caché.

Nota: Te mostramos la captura de pantalla de Cloudflare CDN. Sin embargo, podrás localizar fácilmente la opción para purgar la caché en todos los proveedores de CDN.
Después de eso, necesitas regresar a tu sitio web y recargar el área de administración para ver si el problema se ha solucionado.
Si eso no funcionó, veamos otra causa común.
Paso 6: Solucione permisos de archivo incorrectos
También hemos encontrado permisos de archivo incorrectos que impiden que el servidor lea los archivos CSS, lo que provoca que el CSS se vea mal en el área de administración de WordPress.
Piensa en los permisos de archivo como configuraciones de seguridad que le dicen al servidor quién puede leer, escribir y ejecutar archivos. Si estos están configurados incorrectamente, el servidor no puede acceder a los archivos CSS que necesita para mostrar el área de administración correctamente.
Aquí te mostramos cómo verificarlos y corregirlos.
Primero, necesitas conectarte a tu sitio de WordPress usando FTP.
Una vez conectado, debes navegar a tu directorio raíz de WordPress. Este es el directorio que contiene las carpetas wp-admin, wp-includes y wp-content.
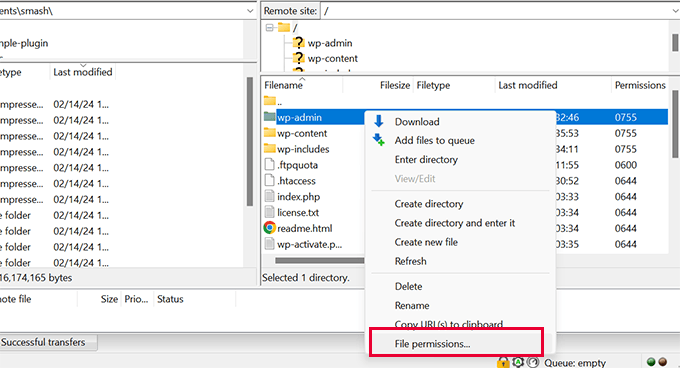
Ahora, haz clic derecho en la carpeta wp-admin y selecciona 'Permisos de archivo' o 'Propiedades'.

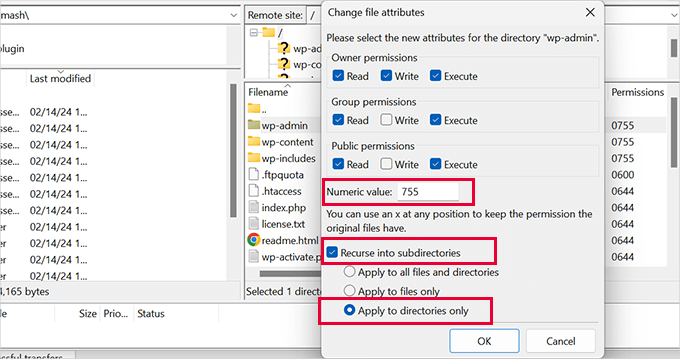
La configuración estándar y segura para todas las carpetas de WordPress es 755. Debes asegurarte de que todos los directorios estén configurados con este valor.
Si no lo están, cambia los permisos y aplícalos recursivamente a todos los subdirectorios.

A continuación, repetirás el proceso para los archivos. El permiso correcto para todos los archivos es 644. Aplica esto recursivamente solo a los archivos.
Para más detalles, consulta nuestro tutorial sobre cómo establecer permisos de archivos en WordPress.
Después de eso, visita el área de administración para ver si el problema de CSS roto se ha resuelto. ¿Sigues viendo el problema? No te preocupes, tenemos algunos pasos más para intentar.
Paso 7: Repare archivos corruptos
Los archivos corruptos pueden causar CSS roto en el área de administración de WordPress.
Tus archivos de WordPress pueden corromperse incluso sin ninguna acción de tu parte. Esto puede suceder debido a una actualización incompleta de WordPress, eliminación accidental de archivos o una mala configuración por parte de tu proveedor de hosting de WordPress.
Aquí te explicamos cómo reparar o reemplazar archivos corruptos.
Primero, necesitas descargar una copia nueva de WordPress desde WordPress.org.
Luego, extrae el archivo ZIP descargado en tu computadora.
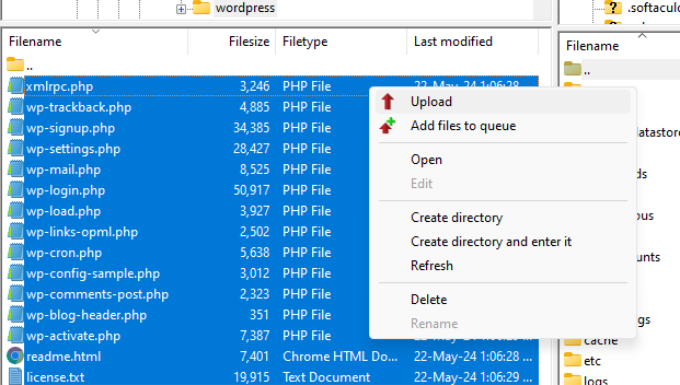
A continuación, necesitas conectarte a tu WordPress usando FTP y subir los archivos nuevos de WordPress desde tu computadora.

Elige 'Sobrescribir' cuando se te solicite para asegurarte de que los archivos nuevos y limpios reemplacen cualquier archivo corrupto en tu sitio web.
Una vez terminado, puedes visitar tu área de administración de WordPress para ver si esto ha resuelto el problema de CSS roto.
Si el problema persiste, investiguemos tu navegador.
Paso 8: Verifique extensiones del navegador
Las extensiones del navegador, especialmente aquellas relacionadas con el bloqueo de contenido y anuncios, pueden interferir con la forma en que se muestra el CSS en el área de administración de WordPress.
Aquí te explicamos cómo identificar y resolver problemas causados por extensiones del navegador.
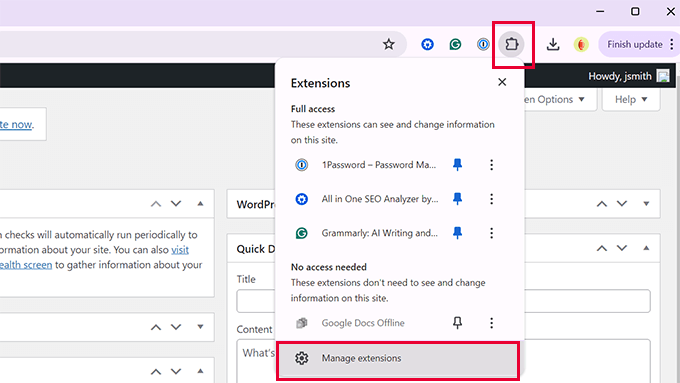
Primero, necesitas abrir tu navegador y navegar al menú de extensiones/complementos.

Deshabilita temporalmente todas las extensiones, especialmente los bloqueadores de anuncios y los complementos de seguridad.
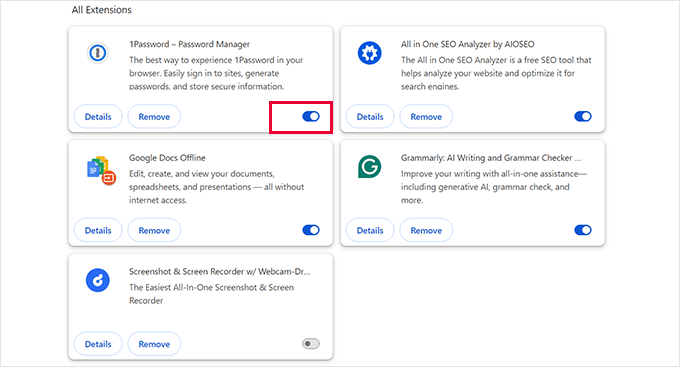
Puedes simplemente deshabilitar las extensiones o eliminarlas por completo.

Una vez que hayas terminado, puedes ir al área de administración de WordPress para ver si el problema de CSS se ha resuelto.
Si el problema se resuelve, entonces necesitas averiguar qué extensión causó el problema.
Reactiva cada extensión individualmente y actualiza el área de administración después de habilitar cada extensión para identificar la que causa el problema.
Una vez que hayas identificado las extensiones problemáticas, puedes revisar la configuración de la extensión para evitar que bloquee el CSS del administrador de WordPress.
Si eso no funciona, entonces intenta encontrar una extensión alternativa.
Consejos para la solución de problemas
Esperamos que los pasos anteriores hayan resuelto los problemas de CSS en tu área de administración de WordPress. Sin embargo, si todavía tienes problemas, aquí tienes algunos consejos más para intentar:
- Actualizar Permalinks: Actualiza tus permalinks de WordPress para restablecer el archivo
.htaccess. Esto puede solucionar las reglas de reescritura de URL que podrían impedir la carga de CSS. - Escanear en busca de malware: El código malicioso puede dañar tu área de administración. Te recomendamos encarecidamente que escanear tu sitio de WordPress y limpiar cualquier infección.
Preguntas frecuentes (FAQ)
¿Qué pasa si no puedo acceder a mi panel de administración para desactivar los plugins?
Si el CSS dañado es tan grave que ni siquiera puedes iniciar sesión, aún puedes desactivar tus plugins. Necesitarás conectarte a tu sitio usando un cliente FTP, navegar a la carpeta /wp-content/ y renombrar la carpeta /plugins/ a algo como plugins_old. Esto desactivará todos los plugins, permitiéndote acceder a tu área de administración.
¿Podría una actualización reciente de WordPress haber causado este problema?
Es posible, pero no es común. Si bien las actualizaciones de WordPress en sí son muy confiables, el problema puede ocurrir si el proceso de actualización se interrumpe. Esto puede provocar la corrupción de archivos principales, que es lo que el Paso 7 de nuestra guía te ayuda a solucionar.
¿Cómo puedo evitar que esto vuelva a suceder en el futuro?
La mejor prevención es seguir buenas prácticas de gestión de sitios web. Siempre haz una copia de seguridad de tu sitio antes de realizar cambios, prueba las actualizaciones de plugins y temas primero en un sitio de ensayo, y solo usa plugins y temas de fuentes confiables con buenas reseñas y actualizaciones recientes.
¿Borrar la caché afecta a los visitantes de mi sitio web?
No, es un paso de solución de problemas seguro y común. Borrar la caché de tu navegador solo afecta a tu propia computadora. Borrar el plugin de caché de WordPress podría hacer que la carga de la página del próximo visitante sea un poco más lenta (ya que la caché se reconstruye), pero no romperá nada ni afectará negativamente su experiencia.
Recursos adicionales
Esperamos que este artículo te haya ayudado a solucionar el problema de CSS roto en el área de administración de WordPress. También puedes consultar nuestras otras guías para obtener más ayuda para solucionar problemas:
- Guía para principiantes para solucionar errores de WordPress (paso a paso)
- Cómo pedir soporte de WordPress correctamente y obtenerlo
- Los errores más comunes de WordPress y cómo solucionarlos
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





¿Tienes alguna pregunta o sugerencia? Por favor, deja un comentario para iniciar la discusión.