Discord es una conocida aplicación de chat VOIP que te permite crear tus propias comunidades y permite a los usuarios comunicarse entre sí a través de texto, voz y vídeo. En 2024, Discord contaba con unos 227 millones de usuarios activos.
Conectar tu sitio de WordPress con tu comunidad de Discord puede mejorar la interacción de los usuarios e impulsar el compromiso proporcionando un canal de comunicación sin fisuras.
Si incrusta un widget de Discord en su sitio web, los visitantes podrán unirse e interactuar directamente con su servidor de Discord, tanto si está fomentando una comunidad en torno a los juegos, la enseñanza o la colaboración creativa.
En este artículo, te mostraremos cómo incrustar fácilmente un widget de Discordia en WordPress.

¿Por qué añadir un widget de Discordia a tu sitio WordPress?
El chat de Discord permite a los usuarios comunicarse entre sí mediante mensajes, llamadas de voz y videollamadas.
Al incrustar un widget de Discord en su sitio web de WordPress, puede proporcionar una manera para que sus usuarios se conecten. Este widget mostrará el total de miembros de su servidor Discord y también proporcionará un enlace de invitación para que los nuevos miembros se unan.
Al permitir que los usuarios de WordPress se unan a la sala de chat de Discord, puedes crear una gran comunidad para tu sitio web y animar a los visitantes a permanecer más tiempo en tu sitio.
Además, puede utilizar el widget Discord para proporcionar soporte al cliente mediante la creación de canales dedicados para preguntas de soporte y proporcionar soporte en vivo a sus usuarios.
Dicho esto, veamos cómo añadir un widget de Discordia en WordPress.
Cómo incrustar un widget de Discordia en WordPress
Para incrustar un widget de Discord en WordPress, debes visitar el sitio web oficial de Discord.
Aquí tendrás que crear una cuenta de usuario de Discord y un servidor de Discord para tu comunidad.
Paso 1: Crear una cuenta y un servidor de Discord
Una vez que esté en el sitio web de Discord, simplemente haga clic en el botón “Acceder” en la esquina superior derecha de la pantalla si ya tiene una cuenta de Discord.
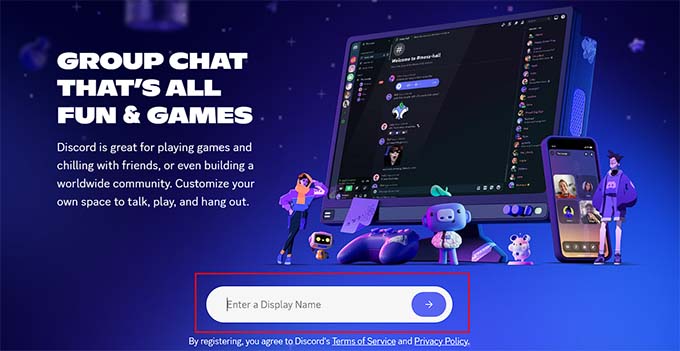
Sin embargo, si no tienes cuenta, haz clic en el botón “Abrir Discord en tu navegador”.

A continuación, se te pedirá que elijas un nombre de usuario para tu cuenta de Discord.
Este será tu nombre de usuario para que los demás te encuentren, pero puedes cambiarlo en cada servidor.

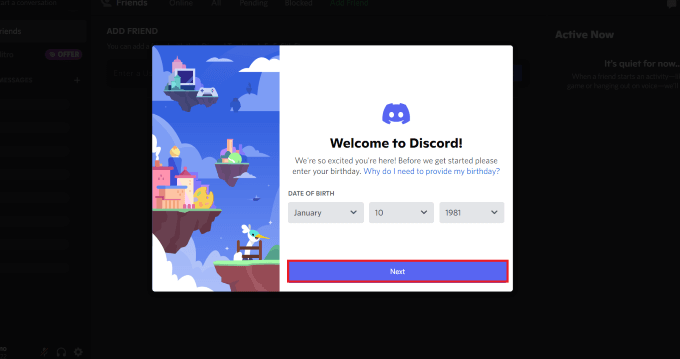
A continuación, Discord te llevará a la página “Canales” y te pedirá tu fecha de nacimiento.
Sólo tiene que introducir sus datos y hacer clic en el botón “Siguiente” para continuar.

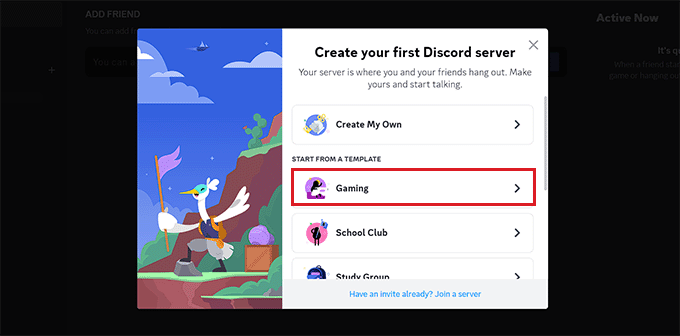
Después, se te pedirá que crees tu primer servidor Discord. Ahora, puedes crear tu propia plantilla o elegir cualquiera de las ya creadas.
Para este tutorial, utilizaremos la plantilla de servidor ‘Gaming’.

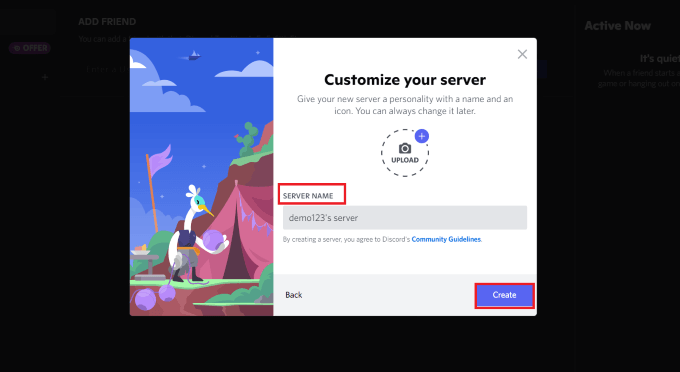
A continuación, se te pedirá que elijas un “Nombre de servidor” para tu sala de chat. También puedes subir una imagen para el servidor.
Una vez hecho esto, sólo tienes que hacer clic en el botón “Crear” para crear tu servidor de Discord.

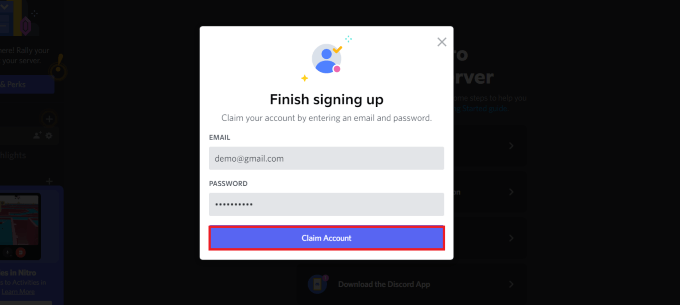
Por último, se te pedirá que indiques tu dirección de correo electrónico y que elijas una contraseña para tu cuenta de Discord.
Una vez proporcionados estos datos, haga clic en el botón “Reclamar cuenta”.

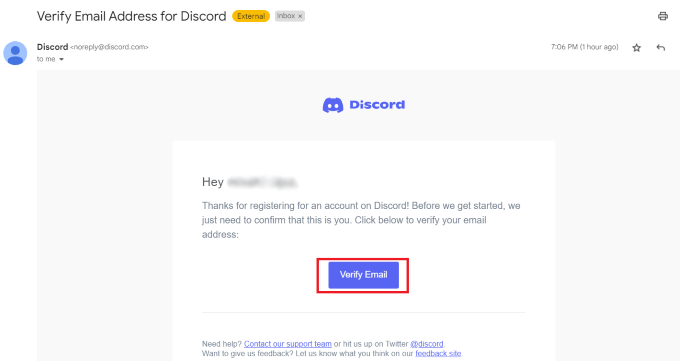
Ahora, Discord enviará un correo electrónico de verificación a tu dirección de correo electrónico.
Una vez verificada su cuenta, se establecerá su servidor.

Ahora, todo lo que tienes que hacer es incrustar el widget de Discordia en WordPress.
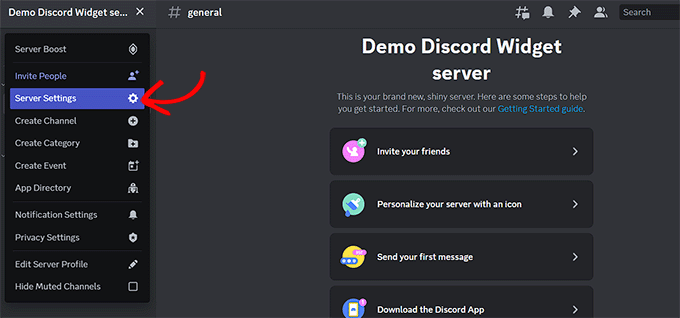
Para ello, haz clic en el icono de la flecha situado junto al nombre de tu servidor en la parte superior de la página “Canales” de Discord.
Se abrirá un menú desplegable en el que deberá hacer clic en la opción “Ajustes del servidor”.

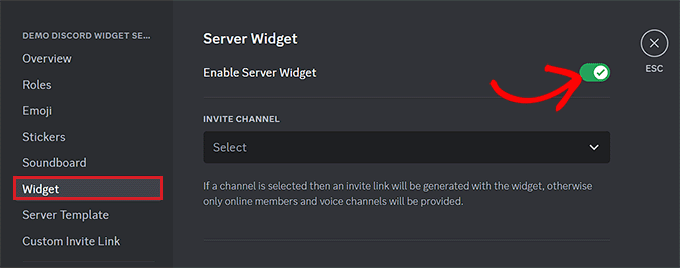
Accederá a la página “Ajustes del servidor”. Desde aquí, haga clic en la pestaña “Widget” de la barra lateral.
Esto abrirá los ajustes del “Widget de Servidor” en la pantalla desde donde debes activar el interruptor “Activar Widget de Servidor”.

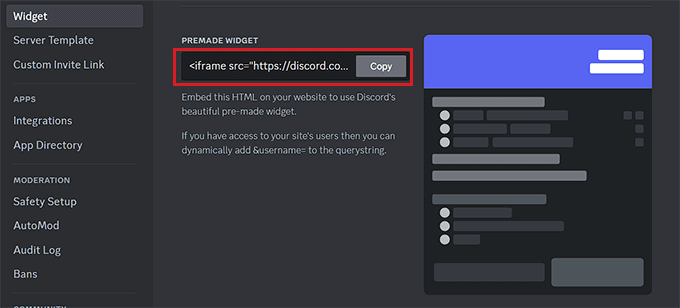
A continuación, desplácese hasta la sección “Widget prediseñado” y haga clic en el botón “Copiar” situado debajo de la opción “Widget prediseñado”.
Ahora puedes incrustar el widget Discord en cualquier lugar de tu sitio web pegando este código.

Paso 2: Incrustar el widget de Discordia en WordPress
En primer lugar, ve a la página o entrada de WordPress en la que quieras incrustar el widget de Discordia.
Una vez allí, haga clic en el botón “+” de añadir bloque situado en la esquina superior izquierda de la pantalla para abrir el menú de bloques.
Desde aquí, busca y añade el bloque HTML personalizado a la página/entrada. A continuación, pega el código HTML del widget en el bloque.

Después, haz clic en el botón “Publicar” o “Actualizar” de la parte superior para guardar la configuración. El widget de Discord estará ahora incrustado en tu blog o sitio web de WordPress.
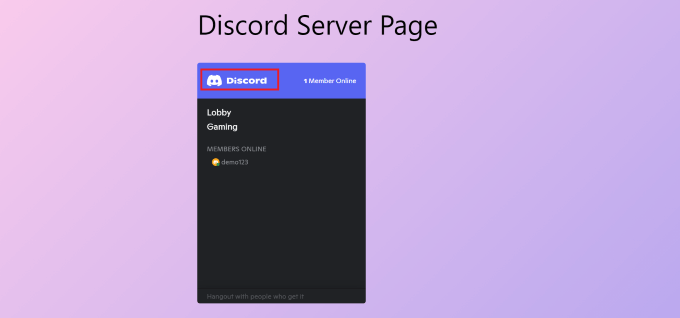
Este es el aspecto del widget Discord en nuestro sitio de demostración.

Ten en cuenta que puedes incrustar el widget Discord en cualquier zona activada / activa por bloques de tus temas, como una barra lateral, una cabecera o un pie de página.
Bonificación: Crear salas de chat en WordPress
Si no quieres utilizar Discord, puedes crear salas de chat directamente en tu blog de WordPress. De este modo, aparecerá en tu sitio un aviso de mensajería instantánea en el que los usuarios podrán dejar sus opiniones sobre tus entradas o debatir con otros visitantes.
Puedes crear fácilmente una sala de chat con Simple Ajax Chat. Este plugin gratuito te permite añadir salas de chat en cualquier parte de tu sitio WordPress. Pueden estar abiertas al público o restringidas a usuarios conectados. Para obtener más información, consulte nuestra reseña de Simply Ajax Chat.
Primero, necesitas instalar y activar el plugin Simple Ajax Chat. Para más detalles, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
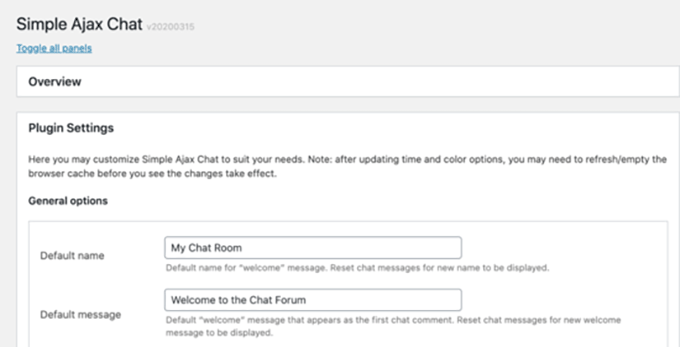
Una vez activado, visita la página de ajustes ” Simple Ajax Chat donde podrás añadir un nombre y un mensaje por defecto para la sala de chat. También puede decidir si desea permitir a los usuarios no registrados a participar, añadir su logotipo personalizado, configurar los colores de la marca, y mucho más.

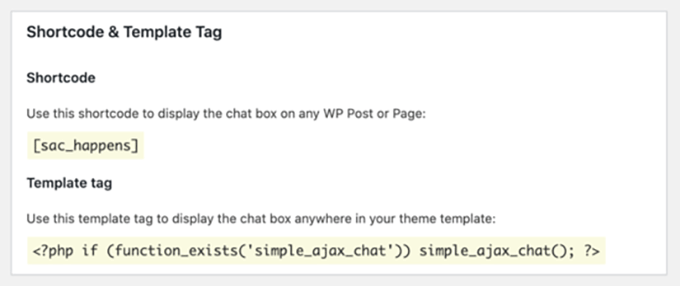
Una vez que hayas terminado, haz clic en el botón “Guardar ajustes” para guardar tus ajustes. A continuación, desplázate hasta la sección Shortcode & Template Tag y despliega la pestaña.
Desde aquí, puede copiar el shortcode y pegarlo en cualquier lugar de su sitio web donde desee añadir una sala de chat.

Para más detalles, puede consultar nuestro tutorial sobre cómo crear una sala de chat en WordPress para sus usuarios.
Esperamos que este artículo te haya ayudado a aprender cómo incrustar fácilmente el widget de Discord en WordPress. También puedes consultar nuestro tutorial sobre cómo añadir un mapa interactivo en WordPress y nuestro artículo sobre cómo incrustar vídeos de TikTok en tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.