Una de las cosas que hemos descubierto que es importante a la hora de crear un sitio web para un negocio con una ubicación física es añadir un mapa.
Aunque Google Maps suele ser la opción preferida, hemos descubierto que Bing Maps puede ser una gran alternativa, ya que ofrece características únicas y, a veces, tiempos de viaje más precisos.
En este artículo, te mostraremos cómo incrustar fácilmente Bing Maps en WordPress, paso a paso.

¿Por qué añadir Bing Maps en WordPress (y no Google Maps)?
Si tienes una tienda, un restaurante, un salón de belleza, una atracción turística o cualquier otro negocio físico, añadir Bing Maps a tu sitio web facilitará que los clientes te encuentren.

Los clientes potenciales también pueden obtener indicaciones para llegar a su negocio y compartir fácilmente su ubicación con amigos y familiares. No solo eso, sino que incrustar Bings Maps puede mejorar el SEO de WordPress y hacer que su sitio sea más visible en las búsquedas locales.
Cuando se trata de asignar un mapa a WordPress, Google Maps puede parecer la opción obvia, sobre todo porque ofrece un localizador de tiendas de Google Maps.
Sin embargo, en los últimos años Bing Maps se ha hecho más popular, y ambos servicios ofrecen características, cobertura de área y datos ligeramente diferentes. En particular, mucha gente cree que Google Maps sobrestima el tiempo que se tarda en llegar al destino.
Si no estás contento con Google Maps o simplemente prefieres Microsoft a Google, Bing Maps es una gran alternativa.
Dicho esto, veamos cómo puedes añadir Bing Maps a tu sitio web WordPress. Simplemente utilice los enlaces rápidos a continuación para navegar a través de los pasos:
Paso 1: Instala un plugin de mapas de Bing y obtén tu clave API
Anteriormente, se podía incrustar un mapa de Bing generando un código de asignación desde la plataforma. Sin embargo, cuando probamos ese método, ya no funciona.
Por esa razón, ahora la forma más fácil de asignar su mapa de Bing en WordPress está utilizando Ultimate Maps por Supsystic. Este plugin hace que sea fácil de asignar mapas de Bing, mapas de Leaflet, y otras alternativas de Google Maps.
Además, también es una buena opción si gestiona un directorio de empresas, donde puede que necesite añadir un mapa a cada página.
Nota: Usted puede notar que este plugin no ha sido probado con la última versión de WordPress. Pero lo hemos probado nosotros mismos y funcionó bien para el propósito de este tutorial.
Puede consultar nuestro artículo sobre si debe utilizar plugins no probados con su versión de WordPress para obtener más información.
Lo primero que tienes que hacer es instalar y activar el plugin Ultimate Maps by Supsystic. Para obtener instrucciones detalladas, consulte nuestra guía práctica sobre cómo instalar un plugin de WordPress.
Para utilizar este plugin con Bing Maps, necesitarás una clave API de Bing Map.
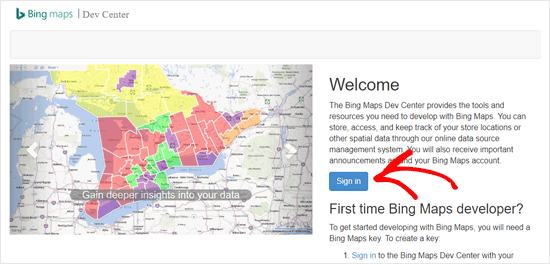
Para obtener esta clave, basta con crear una cuenta en el Centro de desarrollo de Bing Maps. Si ya tienes una cuenta de Microsoft, puedes acceder con tus datos de acceso de Microsoft.

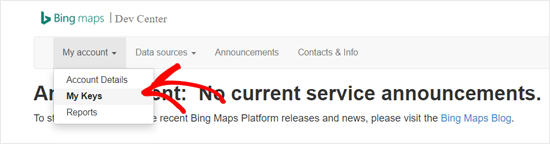
Después de acceder a su cuenta, haga clic en el menú “Mi cuenta”.
A continuación, selecciona “Mis claves”.

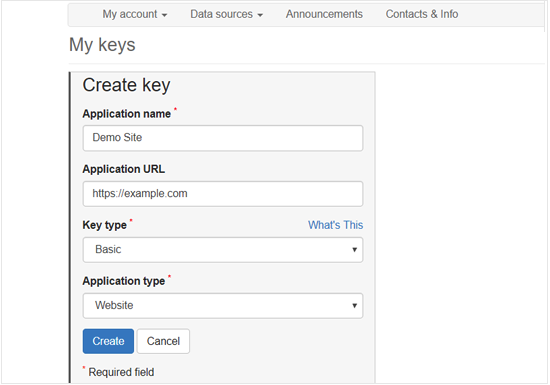
En la siguiente pantalla, debe rellenar los datos de su blog o sitio web en WordPress.
A continuación, haga clic en “Crear”.

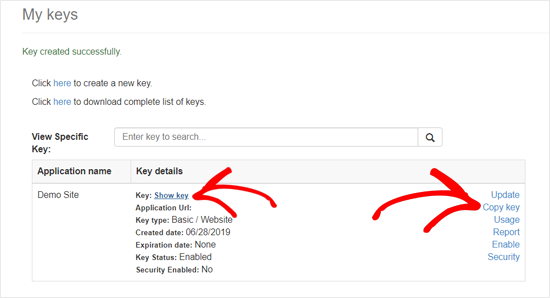
Al cabo de unos instantes, aparecerá el mensaje “Clave creada correctamente”.
Ahora puedes hacer clic en “Mostrar clave” y copiar la clave API de Bing Maps, o simplemente enlazar el enlace “Copiar clave”.

Paso 2: Pegar la clave API y crear categorías de marcadores
El siguiente paso es pegar la clave en los ajustes del plugin.
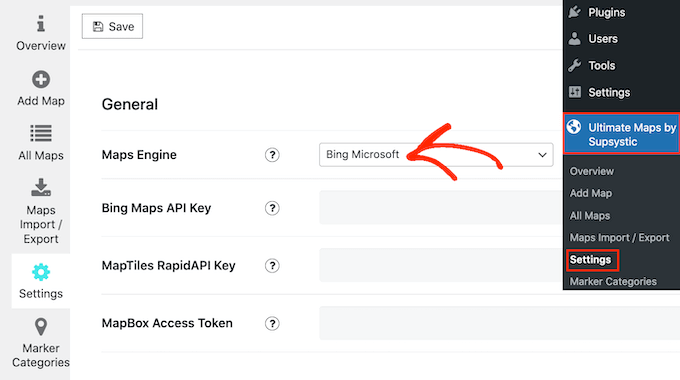
En tu escritorio de WordPress, tienes que ir a Ultimate Maps by Supsystic ” Ajustes. A continuación, abra el menú desplegable “Motor de mapas” y seleccione “Bing Microsoft”.

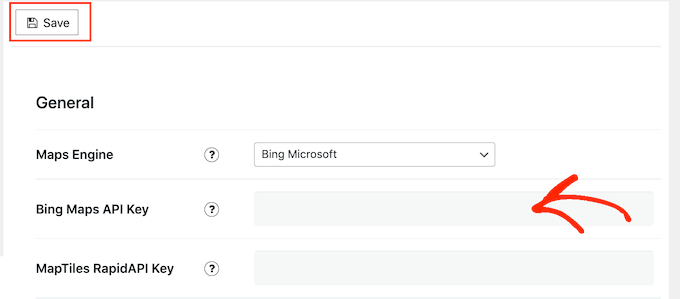
Ya puedes pegar la clave API en el campo “Clave API de Bing Maps”.
Una vez hecho esto, no olvides hacer clic en el botón “Guardar”.

A continuación, puede añadir categorías de marcadores. De forma similar a las categorías y etiquetas de WordPress, pueden ayudar a organizar los puntos de interés en el mapa.
Por ejemplo, si crea un mapa para turistas, puede crear categorías como “Alojamiento”, “Restaurantes” y “Lugares de interés”.
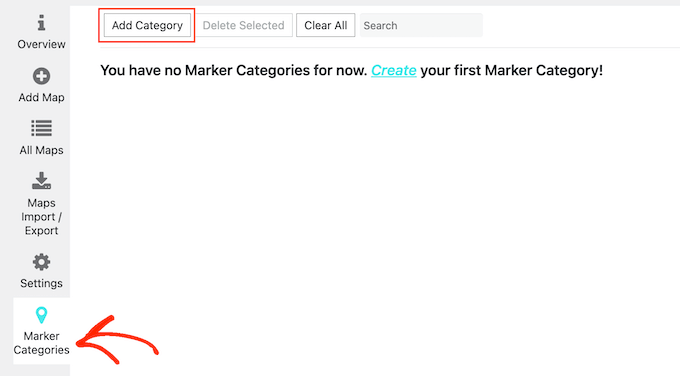
Para crear una categoría, basta con seleccionar la pestaña “Categorías de marcadores” y hacer clic en “Añadir categoría”.

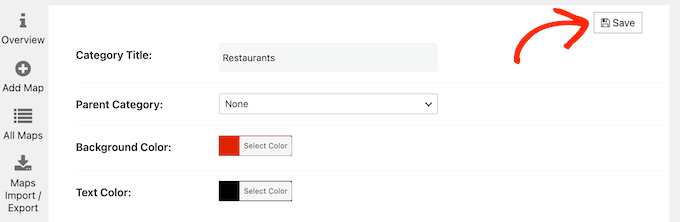
Ahora puede añadir un título, cambiar el fondo y el color del texto y asignar categorías secundarias a categorías principales.
Cuando estés satisfecho con la información que has introducido, haz clic en “Guardar”.

Para crear más categorías, basta con hacer clic en el botón “Añadir categoría”.
Paso 3: Personalice su mapa de Bing
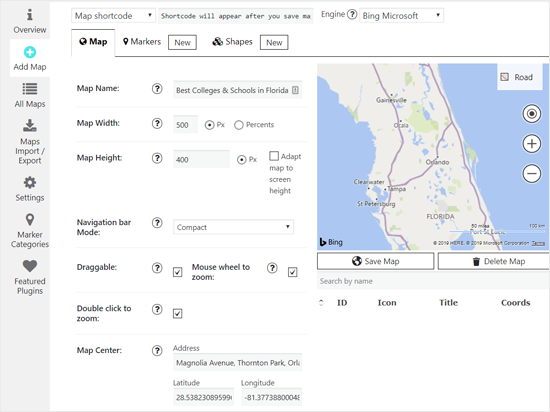
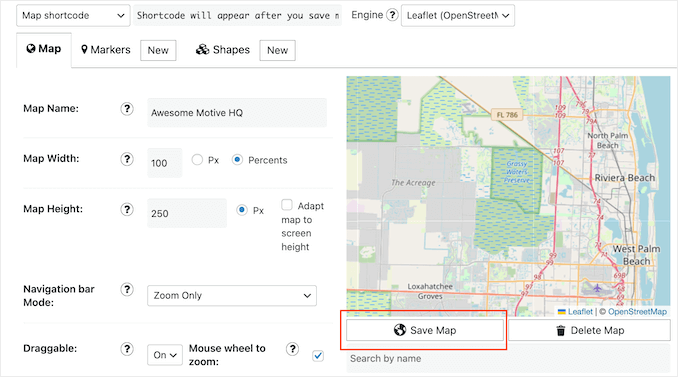
Una vez hecho esto, haz clic en la pestaña “Añadir mapa”. Ahora puedes asignar un nombre al mapa, definir su anchura y altura, elegir un modo de barra de navegación, etc.

También puedes configurar opciones para que el mapa de Bing se pueda arrastrar, utilizar el doble clic para ampliar / acercar, etc.
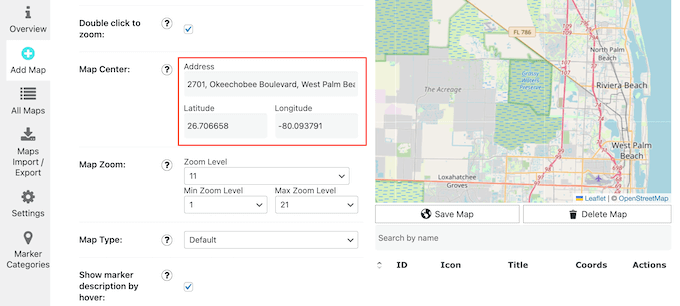
Lo más importante de todo es que, en “Centro de mapas”, escriba la ubicación que desea mostrar. Puede introducir la dirección o los valores de longitud y latitud.

En esta página hay muchos ajustes, así que vale la pena revisar todas las opciones y hacer los cambios necesarios.
Cuando estés satisfecho con cómo se ha establecido el mapa, sólo tienes que hacer clic en “Guardar mapa”.

Después, es posible que desee resaltar una o más ubicaciones en el mapa utilizando marcadores.
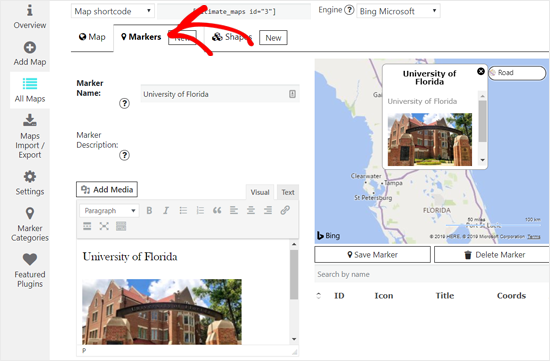
Para empezar, haga clic en la pestaña Marcadores y escriba un nombre para el marcador. Normalmente, querrá utilizar el nombre del lugar o de la organización, pero puede escribir el nombre que desee.

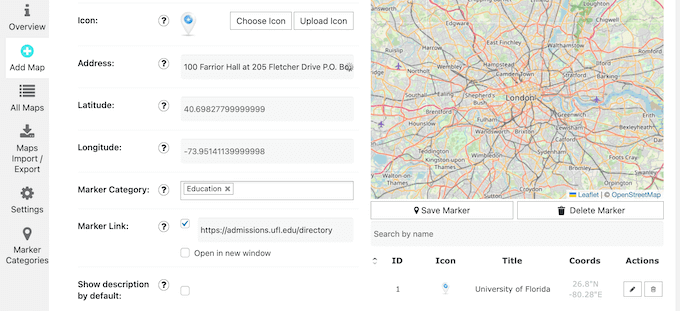
A continuación, puede añadir texto e imágenes a la descripción del marcador. También puede elegir un icono para el marcador.
Una vez hecho esto, debe introducir una dirección para el marcador y seleccionar una categoría de marcador.

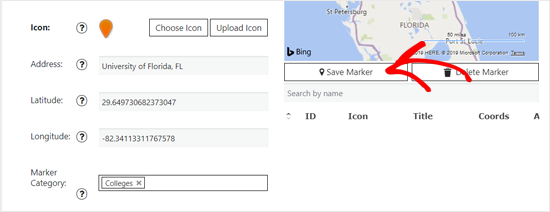
Cuando estés satisfecho con cómo se ha establecido todo, haz clic en “Guardar marcador”.
Para añadir más marcadores, sólo tiene que seguir el mismo proceso descrito anteriormente.

A medida que añada marcadores, la vista previa del mapa se actualizará automáticamente.
Paso 4: Incrustar el mapa de Bing en su sitio WordPress
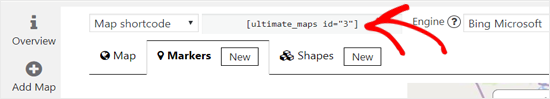
Cuando hayas terminado de personalizar el mapa, copia el shortcode que está al lado de ‘Map shortcode.’

Si no ves ningún shortcode, asegúrate de haber guardado el mapa.
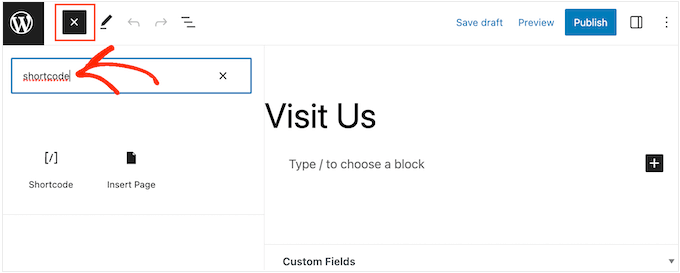
Ahora puedes abrir el post o página de WordPress donde quieres incrustar el Mapa de Bing. Simplemente haz clic en el icono ‘Añadir nuevo bloque ‘+’ y escribe ‘Shortcode.’

Cuando aparezca el bloque adecuado, haz clic para añadirlo a la página.
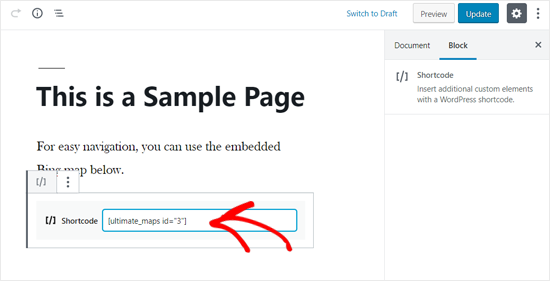
Ahora, sólo tienes que pegar el shortcode de Bing Map en el bloque.

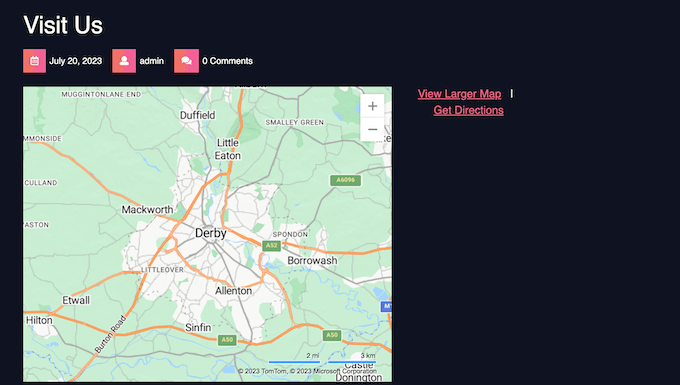
Para activar el mapa, haz clic en el botón “Actualizar” o “Publicar”. Ahora, si visitas tu sitio web, verás el mapa de Bing en acción.
Más formas de incrustar elementos en WordPress
¿Quieres incrustar otros elementos en tu sitio web WordPress además de un mapa de Bing? Marque / compruebe los artículos siguientes:
- Cómo incrustar fácilmente vídeos en entradas de blog de WordPress
- Cómo incrustar fácilmente código iFrame en WordPress
- Cómo incrustar PDF, hojas de cálculo y otros archivos en entradas de blog de WordPress
- Cómo incrustar tweets reales en entradas de blog de WordPress
- Cómo incrustar una lista de reproducción de YouTube en WordPress (el mejor método)
- Cómo incrustar Instagram en WordPress fácilmente (paso a paso)
- Cómo incrustar un formulario de Google en WordPress
- Cómo incrustar una transmisión en directo de YouTube en WordPress
- Cómo incrustar álbumes de Facebook en WordPress (de forma sencilla)
- Cómo incrustar entradas de blog Medium en WordPress (de forma sencilla)
- Cómo incrustar un feed de grupo de Facebook en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo incrustar Bing Maps en WordPress fácilmente. Puede que también quieras ver nuestra guía completa sobre cómo crear un popup de WooCommerce para aumentar las ventas o nuestra selección experta del mejor software de chat en vivo para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the practical guide. So far I only had experience with google maps. I will definitely try to integrate BING maps as well, in order to test their functions and possibly also the loading speed.
Jiří Vaněk
Thanks for the tip, I actually never thought of using maps other than Google. But I’m all about speed. Google Maps slows down page loading a lot. Are Bing and Microsoft better off?
WPBeginner Support
The maps would require a similar amount of load time at the moment.
Admin
GODZILLA491
I don’t know why but it doesn’t work.
I found your tutorial after several minutes spent doing the same things you do but all i had is a blank post.
With google it works, but i need to use bing maps.
WPBeginner Staff
We have a video tutorial for that on our YouTube Channel, don’t forget to subscribe:
http://www.youtube.com/watch?v=JDCoOOLCmQg
Anita
how do I find a video on adding google maps