Incrustar el feed de un grupo de Facebook puede ser una buena forma de mostrar las interacciones de la comunidad, compartir actualizaciones y mantener fresco el contenido de tu sitio web.
Esta integración ayuda a unir sus comunidades en línea y puede aumentar la participación de los visitantes.
Hemos utilizado diferentes plataformas de medios sociales para atraer tráfico a nuestros sitios web. Por eso entendemos los retos que supone añadir un feed de medios sociales.
En este artículo, te mostraremos cómo añadir fácilmente un feed de grupo de Facebook en WordPress, paso a paso.

¿Por qué añadir contenido de grupos de Facebook a tu sitio WordPress?
Facebook es la plataforma de medios sociales más popular del mundo y cuenta con 2.900 millones de usuarios activos mensuales, según nuestras estadísticas de investigación de mercado.
Esto hace que los grupos de Facebook sean perfectos para interactuar con personas que ya conocen tu marca y conectar con un público nuevo.
De hecho, nuestro grupo de Facebook WPBeginner Engage tiene más de 98 mil usuarios activos y crece a un ritmo increíble.

Los grupos de Facebook pueden ayudarte a construir una comunidad, crear un sentimiento de lealtad y establecer una relación positiva con tus usuarios.
Después de que la gente se una a tu grupo, puedes promocionar entradas de blog, actualizaciones de la empresa o incluso productos de WooCommerce sin tener que gastar dinero en anuncios online.
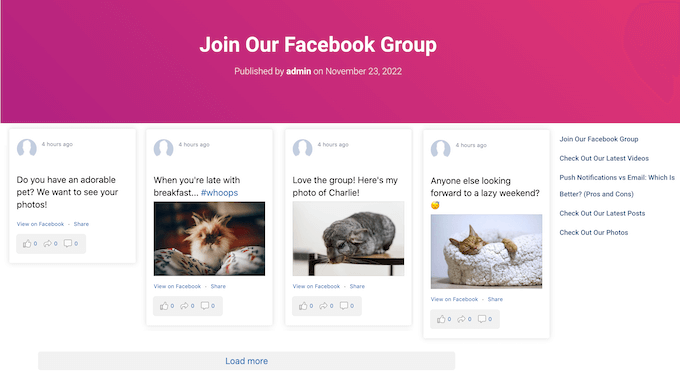
Después de crear tu grupo de Facebook, querrás promocionarlo y dirigir a la gente hacia él. La mejor forma de hacer crecer tu grupo de Facebook es incrustando el feed del grupo en tu sitio web de WordPress.
De este modo, los visitantes de tu sitio pueden ver todo el contenido que publicas en Facebook. Esto les animará a marcar / comprobar tu grupo, participar en tu contenido e incluso hacer clic en el botón “Unirse”.
Con esto en mente, veamos cómo incrustar un feed de grupo de Facebook en WordPress.
Cómo instalar un plugin de feed de Facebook personalizado
La mejor manera de incrustar un feed de grupo de Facebook es utilizar Smash Balloon Facebook Feed.
Hemos probado el plugin a fondo y nos ha resultado muy fácil incrustar vídeos de Facebook, comentarios, valoraciones, entradas de la comunidad y mucho más en nuestro sitio de WordPress. Para obtener más información, consulta nuestra reseña / valoración completa de Smash Balloon.

Si publicas vídeos en tu grupo de Facebook, Smash Balloon permite a los usuarios ver los medios en una caja de luz emergente sin salir de tu sitio.
Tras incrustar el feed del grupo, las nuevas entradas aparecerán automáticamente en tu sitio. Esto hace que sea una manera fácil de mantener su sitio fresco, incluso para los visitantes regulares.
Nota: En esta guía, utilizaremos la versión pro de Smash Balloon, ya que te permite mostrar álbumes, vídeos y fotos de Facebook en tu sitio web de WordPress. Sin embargo, también existe una versión gratuita que te permite incrustar fácilmente entradas de estado de Facebook en WordPress.
En primer lugar, debes instalar y activar el plugin Smash Balloon Facebook Feed. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
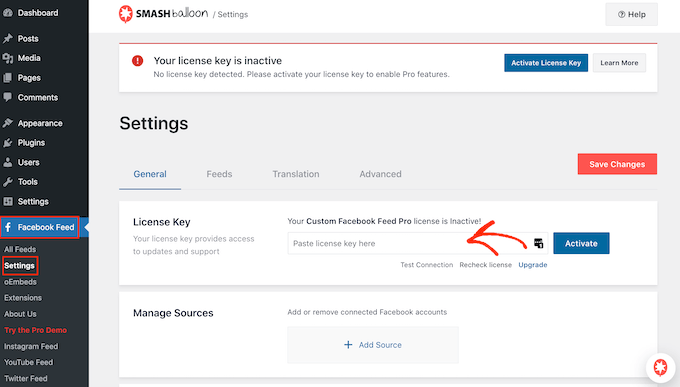
Tras la activación, visita la página de configuración de Facebook Feed “ e introduce tu clave de licencia en el campo “Clave de licencia”.

Encontrará esta información en su cuenta del sitio web de Smash Balloon.
Después de introducir la clave, basta con hacer clic en el botón “Activar”.
Cómo añadir la aplicación Smash Balloon a tu grupo de Facebook
Ahora, tendrás que añadir la aplicación de Facebook de Smash Balloon al grupo de Facebook que quieres mostrar en tu sitio web WordPress.
Nota: debido a cómo está establecida la API de Facebook, Smash Balloon solo puede mostrar entradas realizadas después de que hayas añadido la aplicación a tu grupo de Facebook.
Con esto en mente, vamos a instalar la aplicación antes de hacer nada más. En una nueva pestaña, accede a Facebook y ve a tu grupo de Facebook.
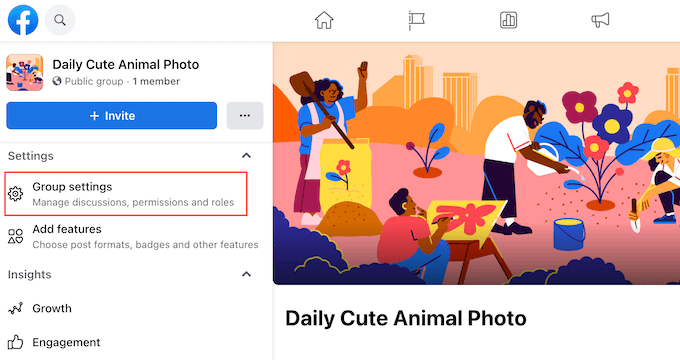
A continuación, en el menú de la izquierda, haz clic en “Ajustes de grupo”.

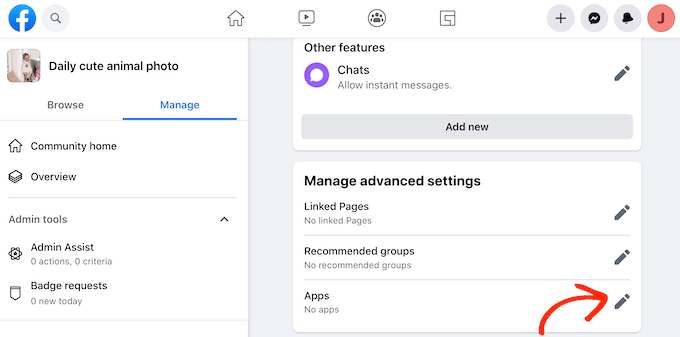
A continuación, desplácese hasta la sección “Gestionar ajustes avanzados”.
Aquí, haz clic en el icono del lápiz que aparece a continuación de “Aplicaciones”.

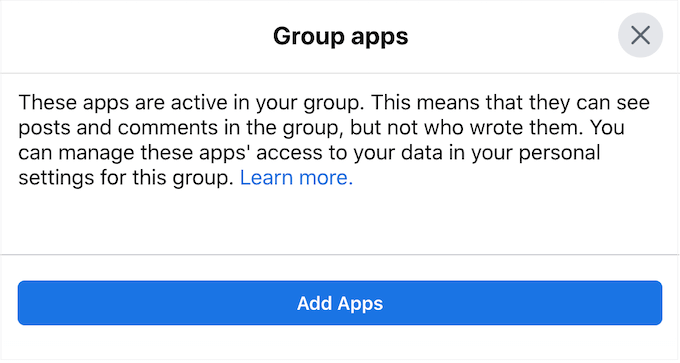
Se abre una ventana emergente que muestra todas las aplicaciones que ya has añadido a este grupo.
Como queremos instalar la aplicación Smash Balloon, debes hacer clic en “Añadir aplicaciones”.

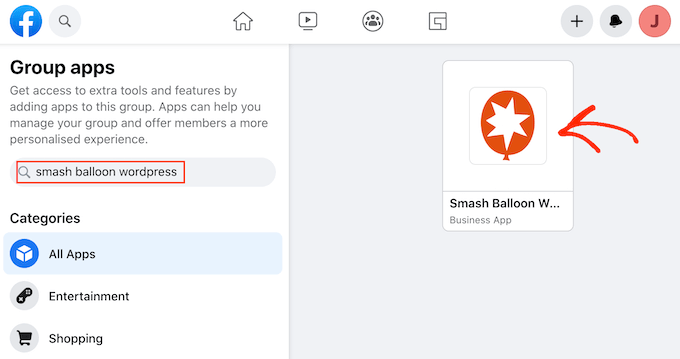
En la barra de búsqueda, escribe ‘Smash Balloon WordPress’.
Cuando aparezca la aplicación adecuada, haz clic en ella.

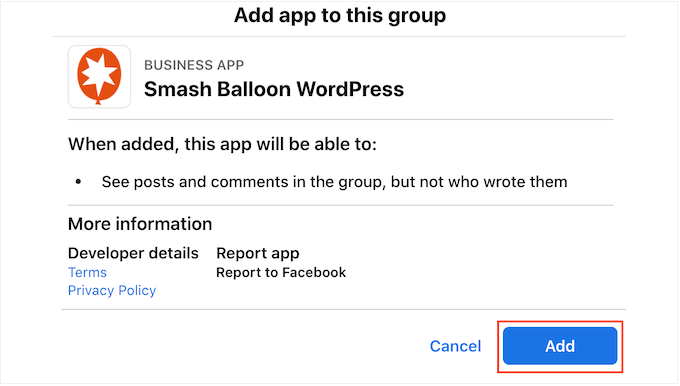
Ahora aparecerá una ventana emergente con toda la información a la que puede acceder la aplicación y las acciones que puede realizar.
Si quieres instalar la aplicación, haz clic en “Añadir”.

Al cabo de unos instantes, aparecerá un mensaje indicando que has añadido correctamente la aplicación Smash Balloon a tu grupo de Facebook.
Conecta Smash Balloon a tu grupo de Facebook
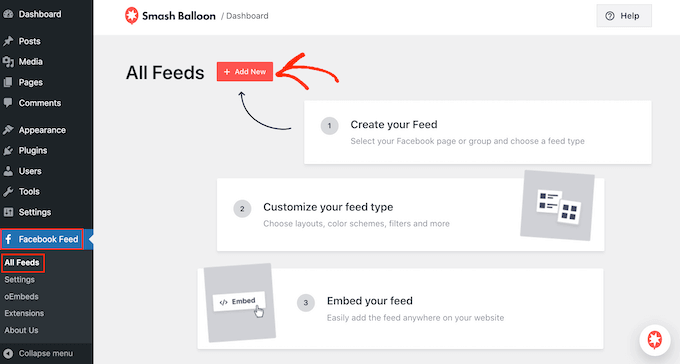
Ahora es el momento de conectar tu página de Facebook a WordPress. Para ello, visita Facebook Feed ” Todos los feeds y haz clic en “Añadir nuevo”.

Smash Balloon te permite mostrar fotos, eventos, vídeos, álbumes y mucho más.
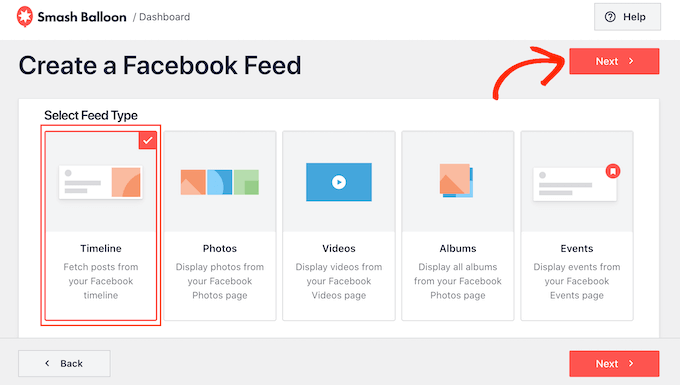
Como queremos incrustar el feed de nuestro grupo de Facebook, haz clic en “Timeline” y selecciona “Siguiente”.

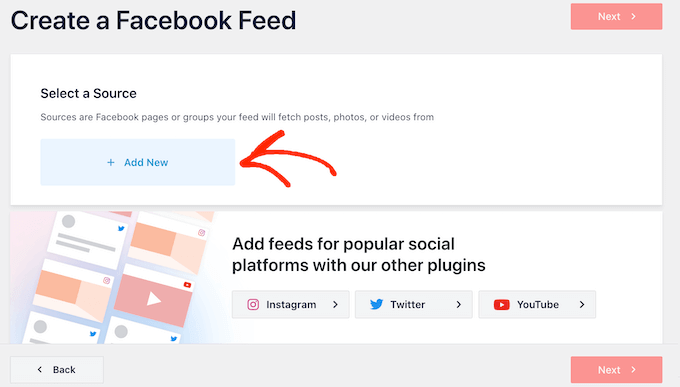
A continuación, deberás seleccionar el grupo de Facebook del que obtendrás la cronología.
Para empezar, basta con hacer clic en “Añadir nuevo”.

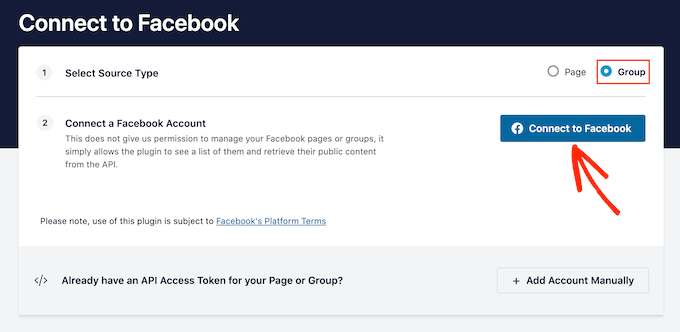
En la pantalla siguiente, seleccione el botón de opción situado junto a “Grupo”.
Después, sólo tienes que hacer clic en “Conectar con Facebook”.

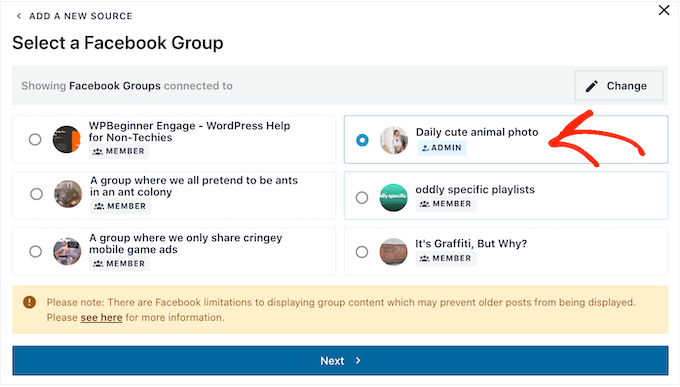
Se abrirá una ventana emergente en la que podrás acceder a tu cuenta de Facebook. A continuación, seleccione el grupo que desea utilizar.
Tras marcar la casilla situada junto a uno o varios grupos, basta con hacer clic en “Siguiente”.

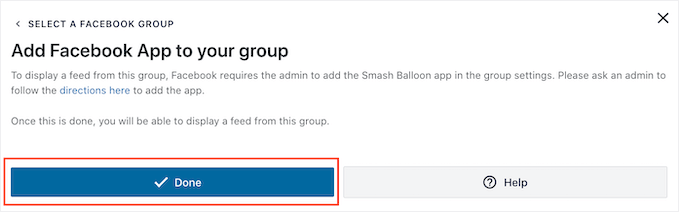
Ahora debería aparecer una ventana emergente pidiéndole que instale la aplicación Smash Balloon WordPress.
Como ya hemos instalado esta aplicación, puedes seguir adelante y hacer clic en “Listo”.

Cómo crear un feed de grupo de Facebook en WordPress
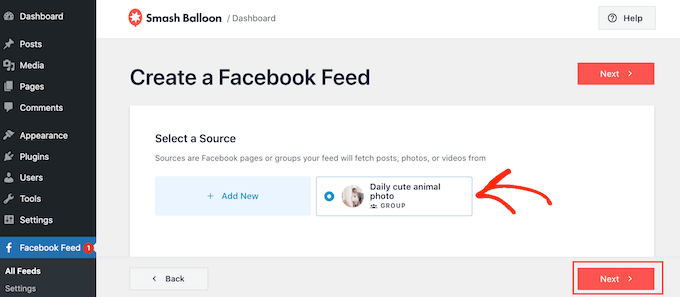
Ahora que has añadido tu grupo de Facebook a Smash Balloon, aparecerá como una opción. Simplemente haz clic para seleccionar el grupo y luego haz clic en “Siguiente”.

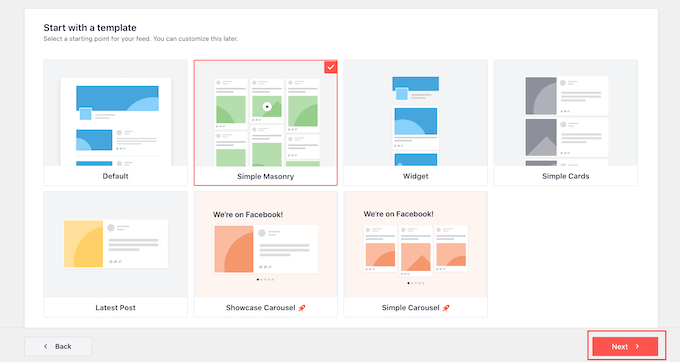
En esta pantalla, puedes elegir la plantilla que utilizarás para crear el feed de Facebook personalizado en WordPress.
Todas estas plantillas son totalmente personalizables, por lo que puedes ajustar el diseño en función de cómo quieras mostrar las actualizaciones de estado, los vídeos y las fotos de tu grupo de Facebook.
Estamos utilizando la plantilla “Mosaico simple”, pero puede elegir la plantilla que desee.

Smash Balloon creará el feed de medios sociales basándose en tu grupo de Facebook y en la plantilla que hayas elegido.
Este es un buen comienzo, pero Smash Balloon tiene un montón de ajustes que puede utilizar para personalizar el aspecto de este feed de grupo en su blog de WordPress.
Cómo personalizar el feed de tu grupo de Facebook
El plugin Smash Balloon te ofrece muchas formas de personalizar cómo aparece el feed en tu sitio web. Vale la pena explorar qué cambios puedes hacer.
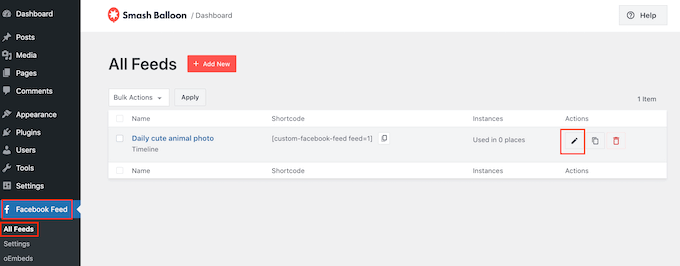
En la pantalla “Todos los feeds” de Facebook, busca tu feed de grupo y haz clic en el botón “Editar”, que parece un pequeño lápiz.

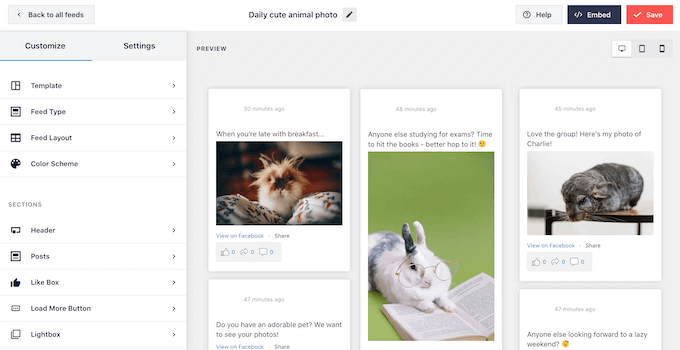
Se abre el editor de feeds Smash Balloon, que muestra una vista previa de tu cronología de Facebook en WordPress.
En la parte izquierda, verá todos los ajustes que puede utilizar para personalizar la forma en que aparecen las entradas en su sitio. La mayoría de estos ajustes se explican por sí mismos, pero vamos a cubrir rápidamente algunas áreas clave.

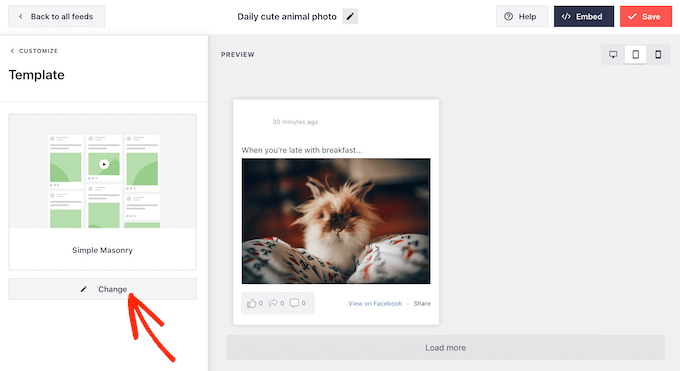
Si quieres cambiar la plantilla que estás utilizando, sólo tienes que hacer clic en “Plantilla”.
A continuación, seleccione el botón “Cambiar”.

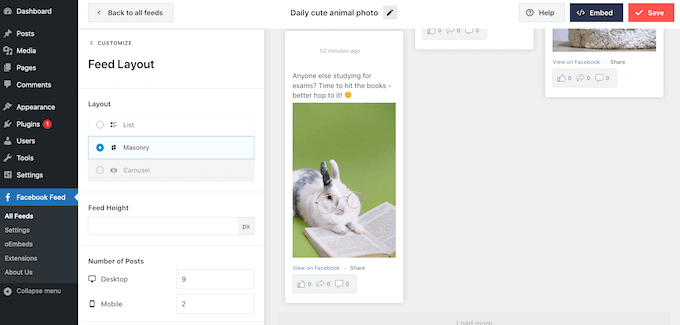
Para empezar, puedes cambiar la forma en que se muestran las entradas de tu grupo haciendo clic en “Disposición del feed”.
En esta pantalla, puedes cambiar entre las disposiciones de mosaico y de catálogo y modificar la altura del feed. A medida que realices cambios, la vista previa se actualizará automáticamente, para que puedas probar diferentes ajustes y ver cuál es el que mejor se adapta a tu grupo de Facebook.

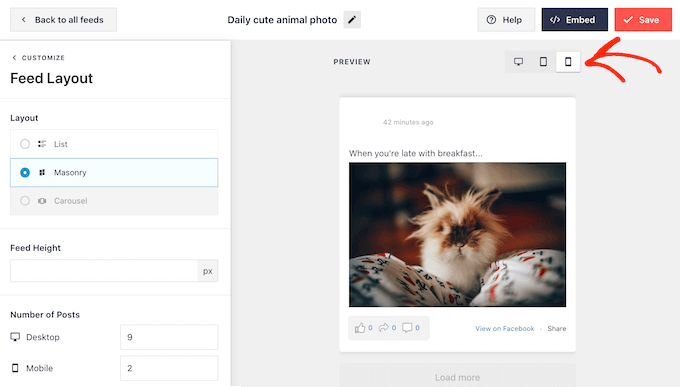
Por defecto, el feed del grupo de Facebook mostrará un número diferente de entradas en ordenadores de sobremesa y dispositivos móviles.
Puede obtener una vista previa de cómo se verá su feed en ordenadores de sobremesa, tabletas y teléfonos inteligentes utilizando la fila de botones de la esquina superior derecha.

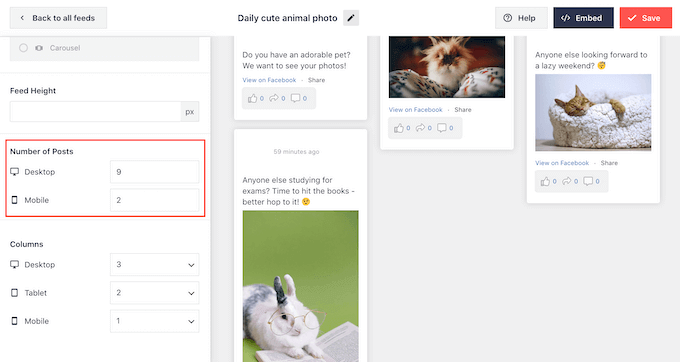
Después de probar la versión móvil de su sitio web de WordPress, es posible que desee cambiar el número de entradas que se muestran en los teléfonos inteligentes y las tabletas.
Para hacer este cambio, simplemente busca la sección ‘Número de entradas’ y escribe un número diferente en el campo ‘Móvil’.

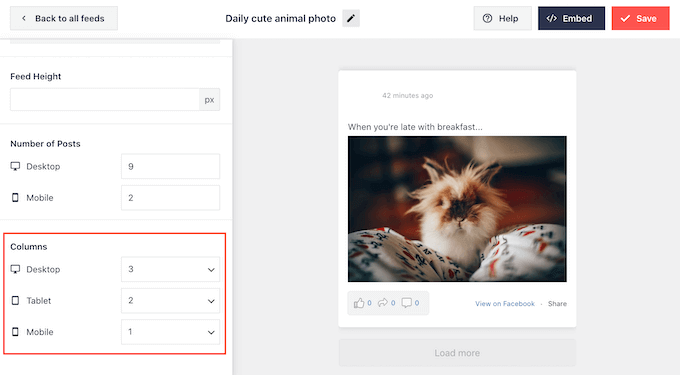
También puedes mostrar menos columnas en smartphones y tablets cambiando los ajustes de “Columnas”.
Por ejemplo, en la siguiente imagen, estamos dividiendo el contenido en 3 columnas en ordenadores de sobremesa, 2 columnas en tabletas y 1 columna en dispositivos móviles.

Cuando esté satisfecho con la estructura / disposición / diseño / plantilla, haga clic en el enlace “Personalizar”.
Esto le devolverá al editor principal de Smash Balloon, listo para pasar a la siguiente pantalla de ajustes, que es ‘Esquema de color’.

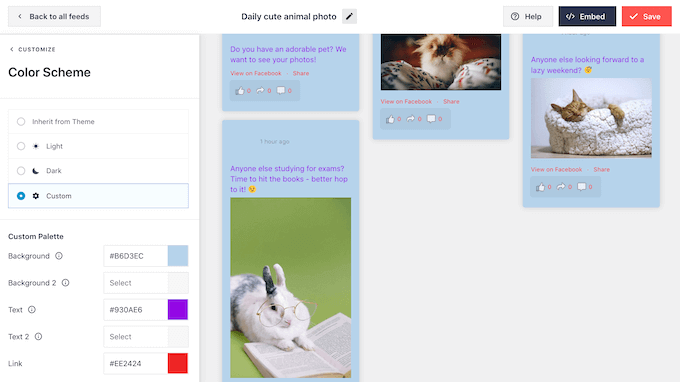
Por defecto, Smash Balloon utiliza el mismo esquema de colores que su tema de WordPress, pero en esta pantalla, puede cambiar a un esquema de colores ‘Claro’ u ‘Oscuro’.
Otra opción es diseñar su propia combinación de colores seleccionando “Personalizado” y utilizando después los controles para cambiar el color de fondo, cambiar el color del texto en WordPress, etc.

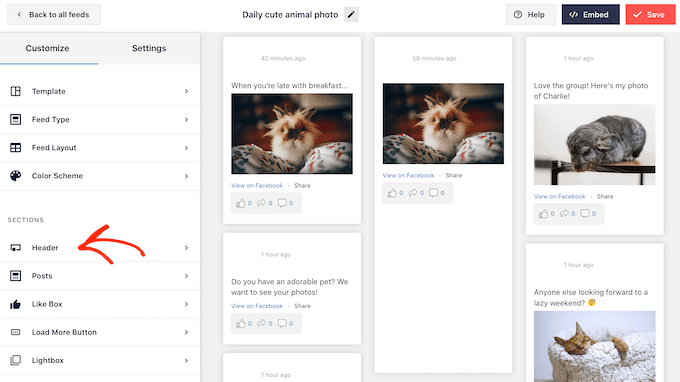
Puedes añadir una cabecera encima del feed de tu grupo, que puede incluir contenido como la foto de perfil y el nombre de tu grupo. Esto puede ayudar a los visitantes a entender el contenido que están viendo y cómo pueden encontrar tu grupo en Facebook.
Para añadir una sección de cabecera, basta con hacer clic en “Cabecera” en el menú de la izquierda.

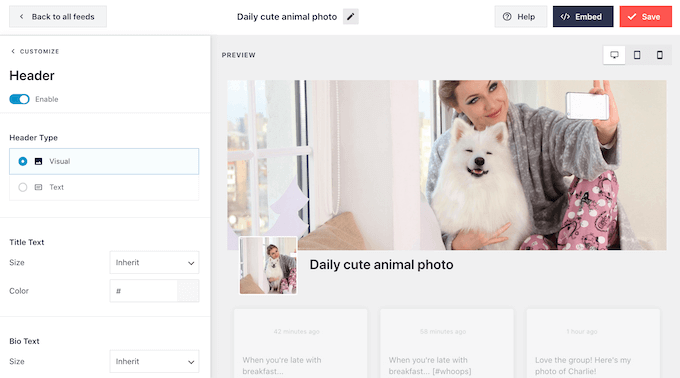
En esta pantalla, haga clic en el carrusel / control deslizante “Activar” para que pase de gris a azul.
Después de añadir una sección de cabecera, puedes utilizar los controles para cambiar el tamaño de la cabecera, cambiar el color de fondo, ocultar o mostrar tu foto de perfil de Facebook, etc.

Si desea quitar la cabecera en cualquier momento, sólo tiene que hacer clic para desactivar el conmutador “Activar”.
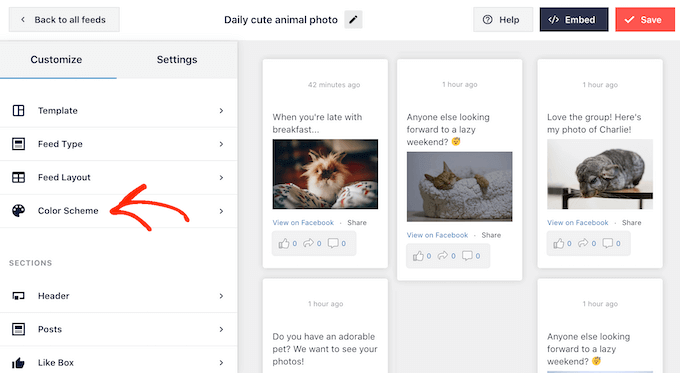
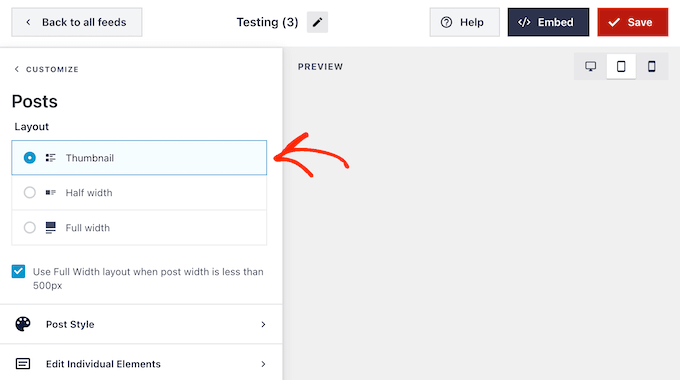
Después, puedes cambiar el aspecto de las entradas individuales dentro de tu feed de grupo seleccionando “Estilo de entrada” en el menú de la izquierda.
Para empezar, puede elegir entre la estructura / disposición / diseño / plantilla de las entradas en miniatura, a media anchura y a anchura completa.

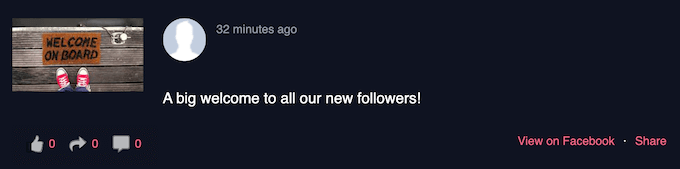
La disposición en miniatura muestra tu feed de Facebook de WordPress con imágenes pequeñas.
Puede ver un ejemplo en la siguiente imagen.

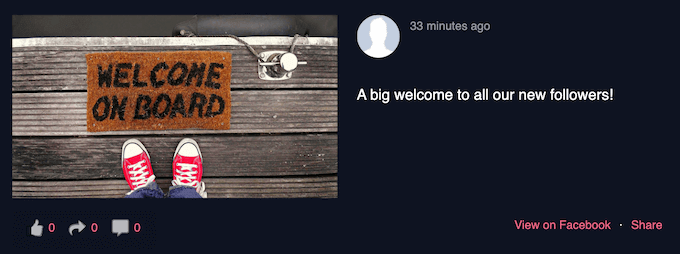
¿Quieres mostrar imágenes más grandes?
A continuación, puede seleccionar media anchura como su estructura / disposición / diseño / plantilla de entradas.

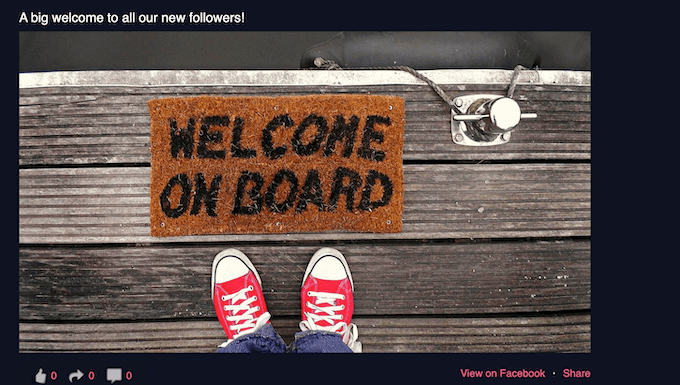
Por último, si quieres mostrar tu feed de Facebook con las imágenes más grandes posibles, puedes elegir la disposición de ancho completo.
Aquí tienes un ejemplo de cómo quedaría en tu sitio web WordPress:

Cuando esté satisfecho con la estructura / disposición / diseño / plantilla general, es hora de ajustar el contenido específico de cada entrada.
Para empezar, haga clic en “Estilo de entrada”.

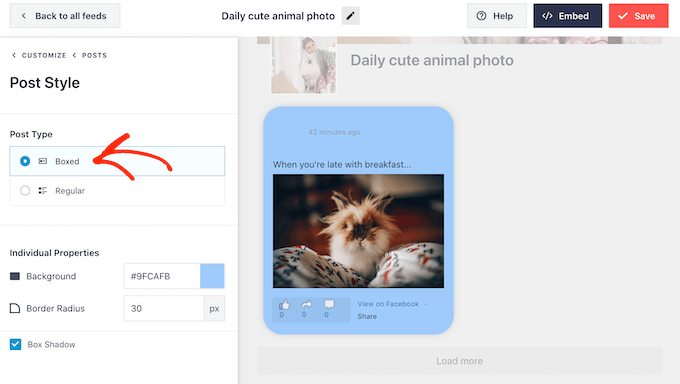
En esta pantalla, puede elegir entre una estructura / disposición / diseño / plantilla normal o en recuadro.
Si selecciona “En caja”, puede crear un fondo de color para cada entrada. También puedes aumentar el radio del borde para crear esquinas curvas y añadir una sombra de caja.

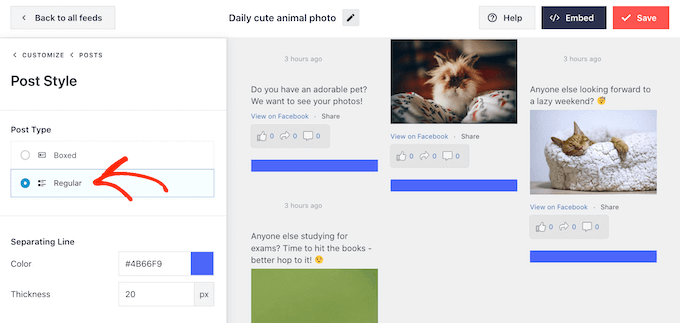
Si eliges “Regular”, puedes cambiar el grosor y el color de la línea que separa tus distintas entradas en los medios sociales.
En la siguiente imagen, hemos añadido una línea más gruesa al feed del grupo y hemos cambiado su color.

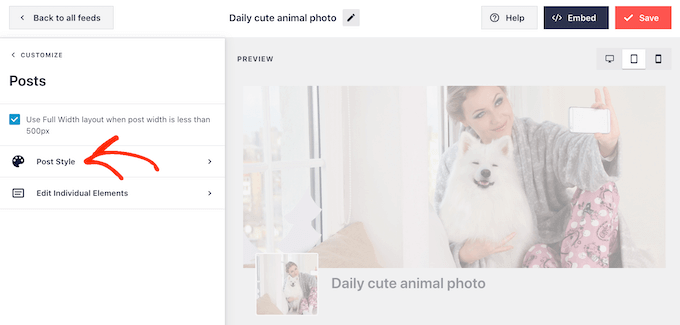
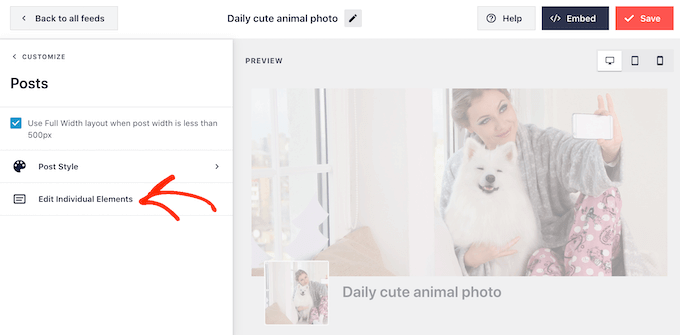
También puede personalizar las partes individuales dentro de cada entrada volviendo a la pantalla principal de ajustes.
Una vez más, seleccione “Estilo de entrada”, pero esta vez elija “Editar elementos individuales”.

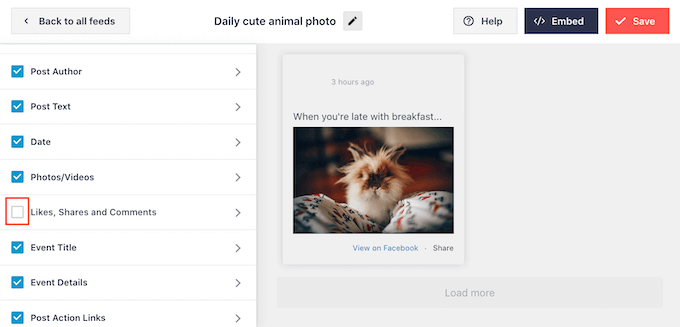
Ahora verás todo el contenido diferente que Smash Balloon incluye en cada entrada, como el autor de la entrada, la fecha, la caja de enlazar compartida y más.
Para quitar un contenido de tus entradas, sólo tienes que hacer clic para desmarcar su casilla.

También puede personalizar el aspecto de cada tipo de contenido al hacer clic en él.
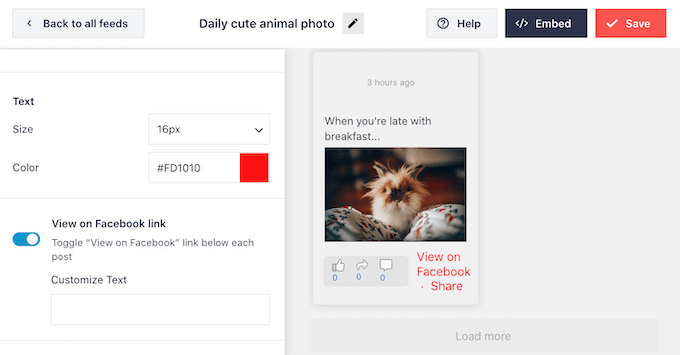
Por ejemplo, en la siguiente imagen, puedes ver ajustes para cambiar el tamaño y el color de los enlaces de “acción de entrada”, como me gusta, compartir y comentar.

También puedes cambiar el texto “Ver en Facebook” escribiendo en el campo “Personalizar texto”.
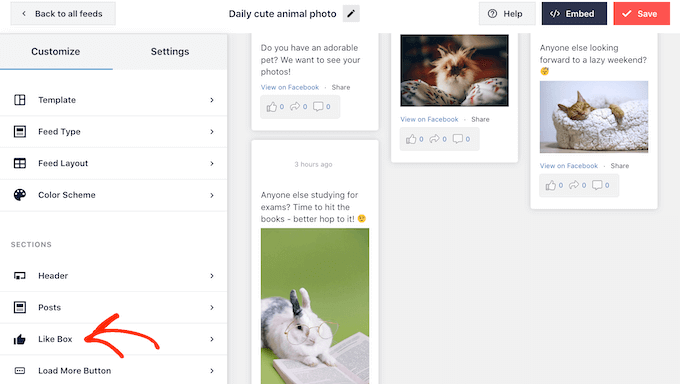
Por defecto, Smash Balloon no añade el botón “Me gusta” de Facebook a tu feed. Este botón hace que sea más fácil para los visitantes a unirse a su grupo, por lo que es posible que desee añadir a su feed seleccionando los ajustes ‘Like Box’.

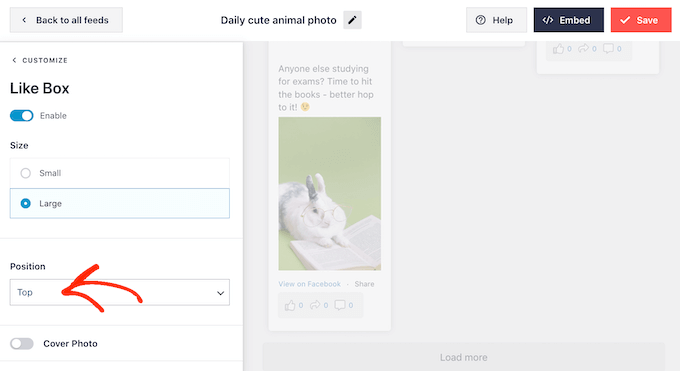
A continuación, basta con hacer clic en “Activar” para que el conmutador se vuelva azul.
Ahora puedes utilizar el menú desplegable “Posición” para añadir la casilla “Me gusta” debajo o encima del feed del grupo.

También puedes utilizar estos ajustes para cambiar la anchura del recuadro o añadir la foto de portada del grupo.
Un gran número de seguidores es una gran prueba social que animará a más gente a unirse a tu grupo de Facebook. Teniendo esto en cuenta, puedes hacer clic para activar el interruptor “Mostrar fans”.
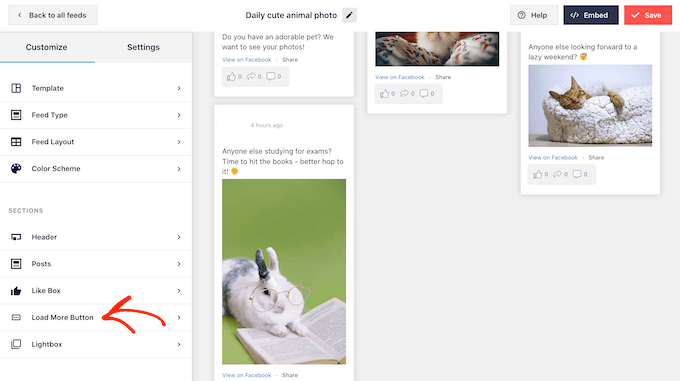
Cuando estés satisfecho con cómo está establecido el botón “Me gusta”, puedes pasar a los ajustes del botón “Cargar más”.

El botón “Cargar más” ofrece a los visitantes una forma sencilla de desplazarse por tu feed. Si les gusta el contenido, puede que decidan unirse a tu grupo de Facebook.
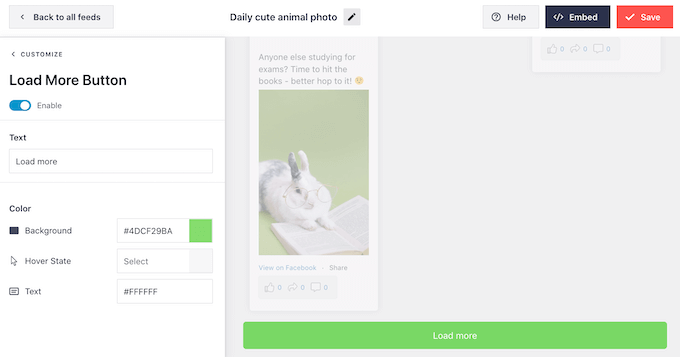
Teniendo esto en cuenta, es posible que desee hacer que este botón destaque cambiando su color de fondo, el estado al pasar el cursor y el color del texto.

Este botón muestra “Cargar más” por defecto, pero puede añadir un mensaje personalizado escribiéndolo en el campo “Texto”.
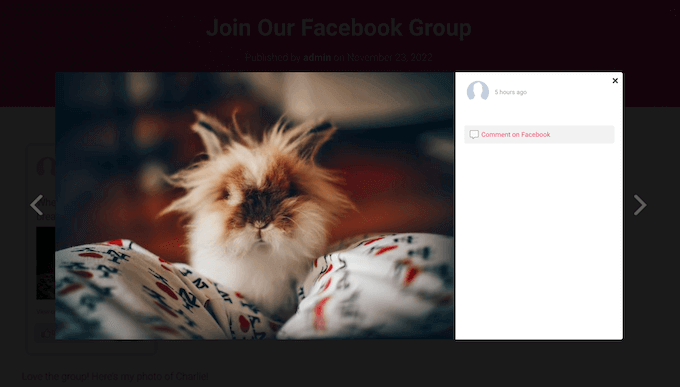
Smash Balloon tiene una característica de caja de luz que permite a los visitantes ver los vídeos de su grupo y echar un vistazo más de cerca a sus fotos sin salir de WordPress.
Los visitantes pueden simplemente hacer clic en cualquier miniatura de vídeo o foto para abrir la caja de luz emergente.

A continuación, pueden desplazarse por el resto de imágenes y vídeos del feed utilizando las flechas, de forma similar a incrustar un álbum de Facebook en WordPress.
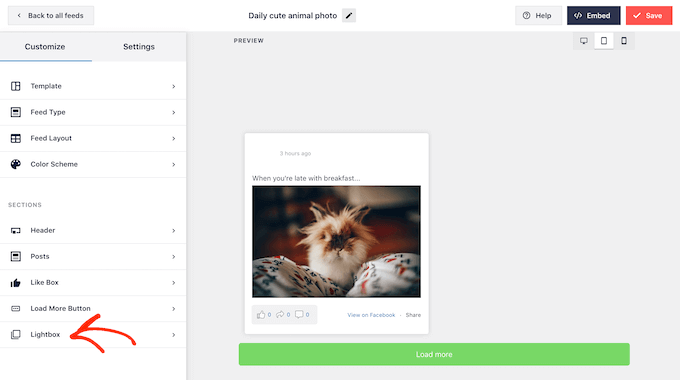
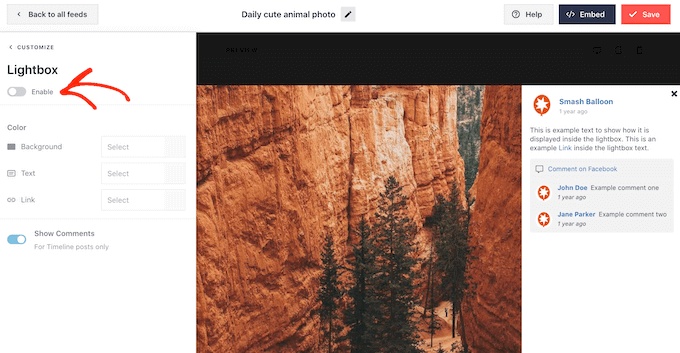
Para personalizar la caja de luz por defecto, sólo tiene que seleccionar “Caja de luz” en el menú de la izquierda.

Aquí puede cambiar el color del texto, los enlaces y el fondo de la caja de luz.
La caja de luz emergente facilita a los visitantes la exploración de tu feed y les permite desplazarse por tus fotos y vídeos sin necesidad de visitar tu grupo de Facebook.
Si quieres que tu grupo de Facebook reciba más visitas, puedes desactivar la característica de caja de luz. Para ello, basta con hacer clic en el conmutador “Activar” para que pase de azul a gris.

Ahora, si un visitante hace clic en cualquier foto o vídeo del feed del grupo, accederá a tu grupo de Facebook en una pestaña nueva.
Cuando estés satisfecho con el aspecto del feed del grupo de Facebook, recuerda hacer clic en “Guardar” para almacenar los cambios.
Ya puede añadir este feed a su sitio web WordPress.
Cómo incrustar el feed de tu grupo de Facebook en WordPress
Puedes añadir el feed de tu grupo de Facebook a WordPress mediante un bloque, widget o shortcode.
Si ha creado más de un feed utilizando Smash Balloon, entonces necesitará conocer el código del feed si va a utilizar un bloque o widget.
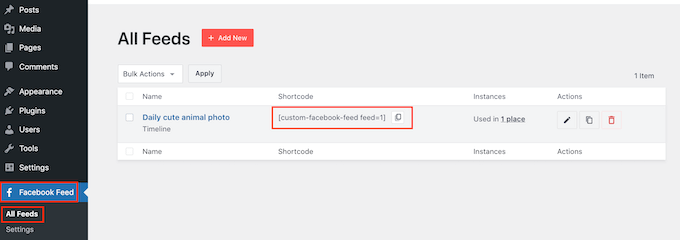
Para obtener esta información, sólo tienes que ir a Facebook Feed “ All Feeds y, a continuación, copiar el texto que aparece en “Shortcode”.
En la siguiente imagen, necesitaremos usar custom-facebook-feed feed=1.

Si quieres incrustar el feed de tu grupo de Facebook en una página o entrada, puedes utilizar el bloque “Feed de Facebook personalizado”.
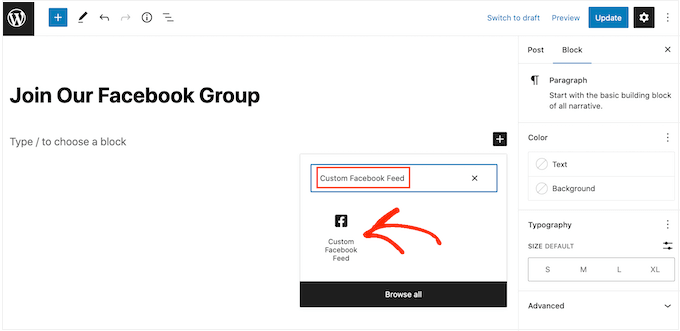
Sólo tienes que abrir la página o entrada en la que quieras incrustar el feed de Facebook. A continuación, haz clic en el icono ‘+’ para añadir un nuevo bloque y empieza a escribir ‘Custom Facebook Feed.’
Cuando aparezca el bloque de Facebook, haz clic para añadirlo a tu página o entrada.

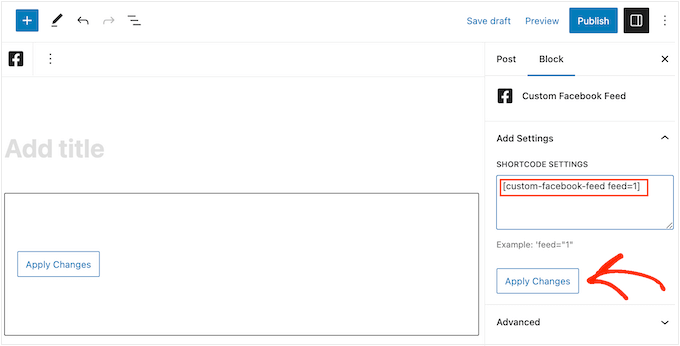
El bloque mostrará por defecto uno de tus feeds de Smash Balloon. Si no es el feed de tu grupo de Facebook, busca la sección “Ajustes de shortcode” en el menú de la derecha.
Ahora puede añadir thecustom-facebook-feedfeed=1codey, a continuación, hacer clic en el botón “Aplicar cambios”.

Después, sólo tienes que publicar o actualizar la página para que el feed del grupo aparezca en tu sitio web.
Otra opción es añadir el feed a cualquier zona preparada para widgets, como la barra lateral o una sección similar. De este modo, los visitantes podrán ver el feed del grupo en cualquier parte del sitio web.
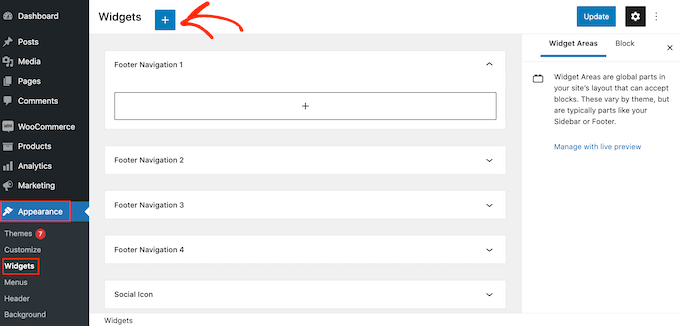
Para empezar, simplemente vaya a Apariencia ” Widgets en el escritorio de WordPress y luego haga clic en el botón azul ‘+’.

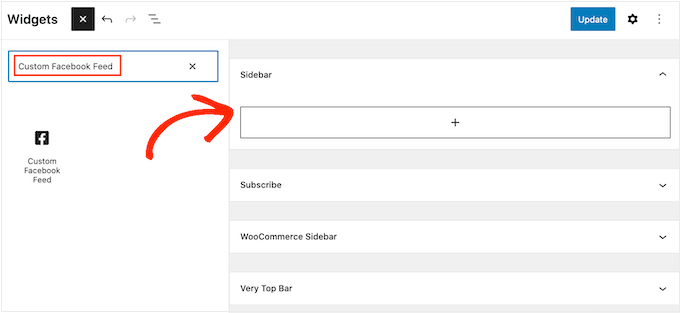
Una vez hecho esto, empieza a escribir “Custom Facebook Feed” en la barra de búsqueda.
Cuando aparezca el widget adecuado, arrástralo hasta donde quieras mostrar el feed.

El widget mostrará uno de los feeds que hayas creado con Smash Balloon.
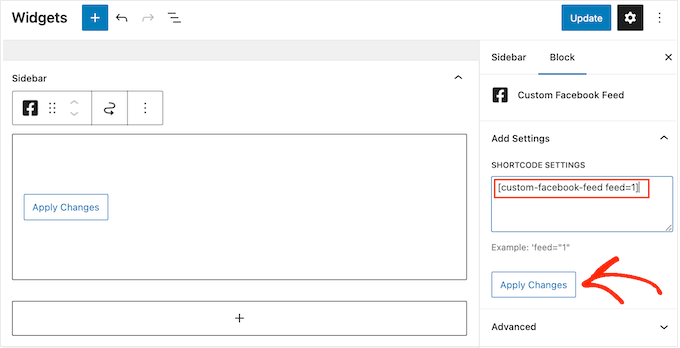
Si no es tu feed de grupo de Facebook, escribe el código del feed en el cuadro “Ajustes del shortcode”. A continuación, haz clic en “Aplicar cambios”.

Ahora puede hacer clic en el botón “Actualizar” para activar el widget. Para más información, consulte nuestra guía completa sobre cómo añadir y utilizar widgets en WordPress.
Por último, puedes incrustar el feed del grupo de Facebook en cualquier página, entrada o zona preparada para widgets mediante un shortcode.
Simplemente ve a Facebook Feed “ All Feeds y copia todo el código en la columna ‘Shortcode’. Ahora puedes añadir este código a cualquier bloque de shortcode.
Para más información, consulte nuestra guía detallada sobre cómo añadir un shortcode en WordPress.
Nota: si utilizas un tema activado por bloques, puedes utilizar el editor de todo el sitio para añadir el bloque “Feed personalizado de Facebook” en cualquier parte del sitio.
Bonificación: Consigue más “Me gusta” en Facebook con WordPress
Si tienes una página de Facebook para tu tienda online o negocio, entonces querrás que los usuarios la visiten y que les guste tu contenido de Facebook para añadir prueba social y ganar más seguidores.
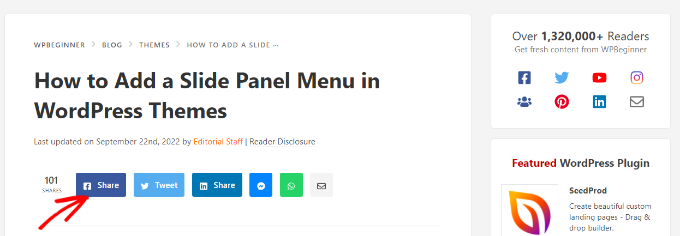
Una forma de hacerlo es añadir el feed de tu grupo de Facebook a tu sitio web. Sin embargo, también puedes añadir un botón de “Me gusta” y “Compartir” de Facebook junto a las entradas de tu blog para animar a los usuarios a compartir tu contenido con sus amigos.

Para aumentar aún más tu número de seguidores en Facebook, puedes utilizar Uncanny Automator.
Durante las pruebas, nos resultó muy fácil utilizar la herramienta. Nos ha permitido establecer un flujo de trabajo en el que, cada vez que publicamos una entrada en nuestro sitio web, se activa automáticamente una entrada en Facebook.
Para obtener más información, consulta nuestra guía práctica sobre cómo publicar automáticamente en Facebook desde WordPress.
O, puede ver nuestra reseña / valoración completa de Uncanny Automator.
También puedes organizar sorteos y concursos en tu grupo de Facebook, responder a los comentarios de tus entradas e incluso añadir un calendario de eventos de Facebook en tu sitio web.

Así añadirás pruebas sociales y aumentarás el número de seguidores de tu grupo o página de Facebook.
Para obtener más sugerencias, consulta nuestra guía para principiantes sobre formas rápidas de conseguir más “Me gusta” en Facebook con WordPress.
Esperamos que este artículo te haya ayudado a saber cómo añadir un grupo de Facebook a tu sitio web de WordPress. También puedes consultar nuestra completa guía sobre medios sociales o nuestra selección de los mejores plugins de Facebook para tu blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Klaus Juhl
Can you add a private Facebook group to a website? Or does it have to be public?
WPBeginner Support
Due to Facebook’s restrictions the group would need to be public.
Admin
Jiří Vaněk
Previously, I displayed Instagram and Twitter on my website. Eventually, through speed testing, I found out that it significantly slowed down the website loading because it fetched data from additional third-party servers. So, I moved the feeds from the right menu to their dedicated pages, linked separately, to prevent these feeds from being everywhere and slowing down the site. It’s essential to be cautious about this and measure speed. Additionally, I use Smash Baloon for feeds, and I’m satisfied with it.
Matt
Thanks guys, I’ve been waiting to do something like this for a while.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Steph
Can you add a private Facebook group to a website? Or does it have to be public?
Chloe
Question about the below tip from your article. How do I set my privacy settings to allow the app to access my photos? Is this a Facebook setting? Thanks!
Tip: Are some photos or posts missing from your feed? This means those users have set their privacy settings to prevent apps from accessing some or all of their content.
WPBeginner Support
Unless we hear otherwise, when setting up the plugin you are setting up your access.
Admin
Amy
i love that i can integrate my facebook group (not just Facebook pages) with my site!
WPBeginner Support
Glad we could share how to do this
Admin
TemidayoRiches
Thanks for this. Can the same be done with a Facebook page
WPBeginner Support
Yes, you should have the option to select a Facebook page as well
Admin