Muchos propietarios de tiendas WooCommerce quieren que sus páginas se vean pulidas y alineadas con la marca. Pero hacer cambios con las plantillas predeterminadas puede resultar limitante.
Contratar a un desarrollador para cada pequeño ajuste no siempre es práctico, especialmente cuando intentas moverte rápido y mantener los costos bajos.
Afortunadamente, existen potentes constructores de páginas y plugins de personalización que funcionan perfectamente con WooCommerce. Estas herramientas te permiten crear hermosas páginas de productos, diseños de tiendas y flujos de pago, todo sin necesidad de tocar código.
Aún mejor, puedes actualizar las cosas tú mismo en cualquier momento, sin tener que esperar a un desarrollador.
Con el tiempo, hemos probado muchas herramientas para encontrar lo que realmente funciona para tiendas WooCommerce reales. En esta guía, te mostraremos la forma más fácil de personalizar tus páginas usando SeedProd, sin necesidad de codificación ni habilidades técnicas.

¿Por qué editar páginas de WooCommerce para tu tienda en línea?
WooCommerce crea muchas páginas para mostrar productos, la tienda, la cuenta, el pago y las funciones del carrito para tu tienda en línea.
Por defecto, tu tema de WordPress controla cómo se ven estas páginas. Hay una gran cantidad de excelentes temas de WooCommerce entre los que puedes elegir.
Sin embargo, editar estas páginas puede no ser tan sencillo como parece.
Por ejemplo, es posible que no puedas mostrar productos adicionales, agregar funciones de venta adicional, cambiar el diseño y más.
Ahí es donde entra SeedProd. Es el plugin definitivo para crear páginas de WooCommerce. Te permite usar una herramienta intuitiva de arrastrar y soltar para diseñar tus páginas de WooCommerce.
A lo largo de los años, muchas de nuestras marcas asociadas han confiado en él para crear sus páginas de destino e incluso temas personalizados completos.
También lo hemos probado a fondo en un entorno de demostración. Para obtener más información sobre nuestra experiencia, puedes ver nuestra reseña de SeedProd.

Lo primero que debes hacer es instalar y activar el plugin SeedProd. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
Para los diferentes métodos de este artículo, utilizaremos la versión Pro de SeedProd, ya que tiene las funciones necesarias para editar páginas de WooCommerce.
Tras la activación, debes visitar la página SeedProd » Ajustes para introducir tu clave de licencia del plugin. Puedes encontrar esta información en tu cuenta en el sitio web de SeedProd.

Después de introducir tu clave de licencia, ya estás listo. Ahora puedes editar y crear páginas de WooCommerce altamente optimizadas para tu tienda en línea.
Dicho esto, veamos cómo editar páginas de WooCommerce paso a paso.
Puedes hacer clic en cualquiera de los siguientes enlaces para ir al método que desees:
- Crear un tema de WooCommerce completamente personalizado
- Personalizar la página de pago de WooCommerce
- Personalizar el formulario de pago de WooCommerce
- Añadir pago en una sola página en WooCommerce
- Añadir un carrito emergente a WooCommerce
- Personalizar la página del carrito de WooCommerce
- Editar páginas de productos de WooCommerce
- Personalizar la página de la tienda para tu tienda WooCommerce
- Personaliza la página de agradecimiento de WooCommerce
Crear un tema de WooCommerce completamente personalizado
SeedProd viene con un constructor de temas de WooCommerce completo integrado. Esto te permite reemplazar tu tema de WooCommerce por uno personalizado propio.
La ventaja de este enfoque es que obtienes más flexibilidad al editar tu tema de WooCommerce. Puedes editar cualquier página usando una herramienta simple de arrastrar y soltar.
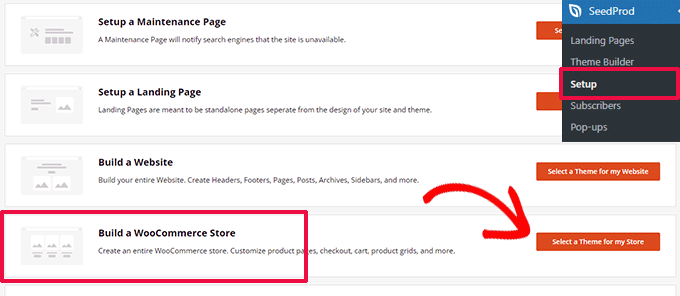
Para empezar, simplemente ve a la página SeedProd » Configuración y haz clic en el botón ‘Seleccionar un tema para mi tienda’ junto a la opción ‘Crear una tienda WooCommerce’.

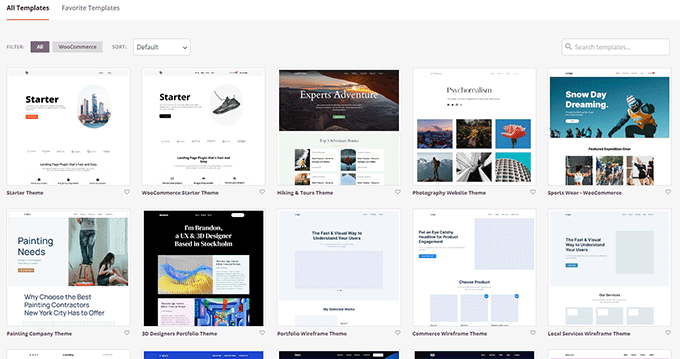
A continuación, el plugin te mostrará muchos temas de WooCommerce listos para usar que puedes utilizar como punto de partida.
Simplemente haz clic en una plantilla para seleccionarla.

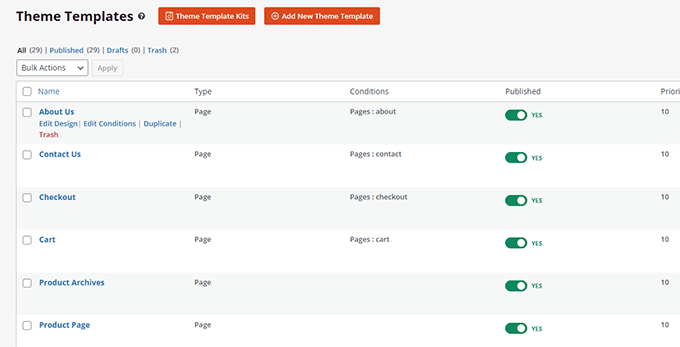
Cada tema de WooCommerce o WordPress es una colección de plantillas que muestran diferentes áreas de tu sitio web o tienda en línea.
SeedProd generará esas plantillas para tu tema y te mostrará una lista de ellas.

Ahora puedes pasar el ratón sobre una plantilla y hacer clic en el enlace ‘Editar diseño’ para empezar a editarla.
Esto iniciará la interfaz del constructor de páginas de SeedProd.

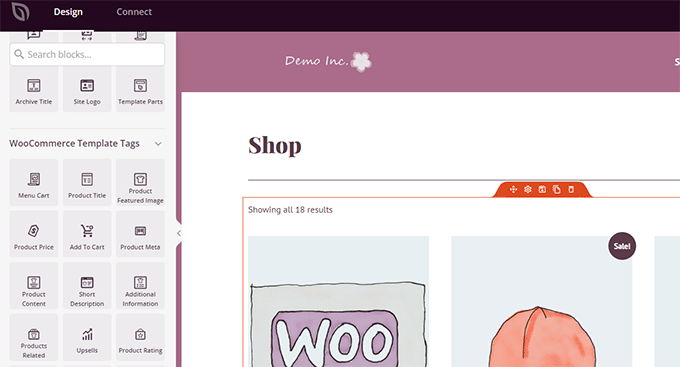
Puedes agregar todos los bloques comunes de creación de sitios web desde la columna izquierda. A la derecha, verás una vista previa en vivo de la página que estás editando.
También puedes simplemente apuntar y hacer clic en cualquier elemento para editarlo.

SeedProd viene con todos los bloques de WooCommerce que necesitarás para crear un tema de WooCommerce orientado a las ventas.
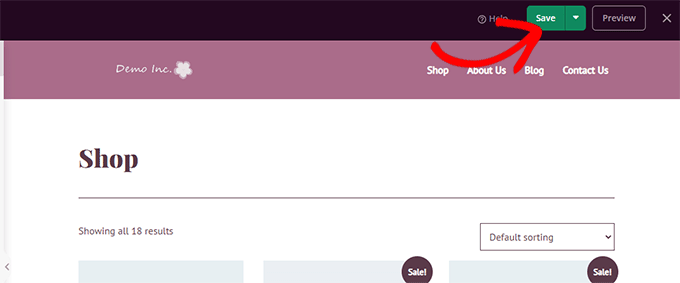
Una vez que hayas terminado de hacer cambios en una plantilla, simplemente haz clic en el botón ‘Guardar’ para almacenar tus cambios.

Simplemente repite el proceso para editar otras plantillas en tu tema personalizado de WooCommerce.
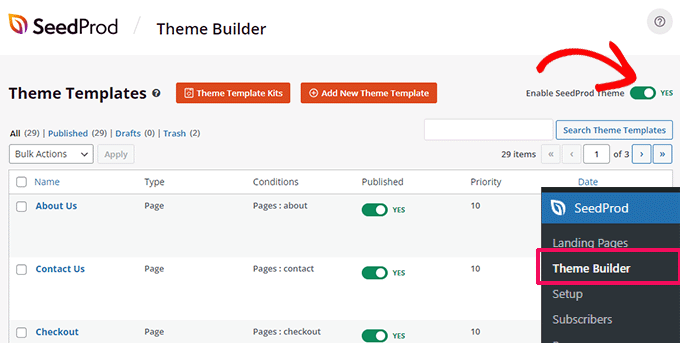
Una vez que hayas terminado de editar todas las páginas, ve a la página SeedProd » Constructor de Temas y activa el interruptor ‘Habilitar tema SeedProd’.

Tu tema personalizado de WooCommerce reemplazará ahora tu tema de WooCommerce existente.
Ahora, puedes visitar tu sitio web de WordPress para verlo en acción.

Para obtener más información, consulta nuestro tutorial completo sobre cómo crear un tema de WordPress personalizado sin codificación.
Por otro lado, si deseas seguir usando tu tema actual de WooCommerce y solo editar ciertas partes de tu sitio web, entonces continúa leyendo.
Personalizar la página de pago de WooCommerce
La página de pago en cualquier tienda de comercio electrónico es uno de los pasos más significativos en el viaje del cliente.
Por defecto, WooCommerce viene con una experiencia de pago sencilla, que no está optimizada para ventas y conversiones.

Pequeñas ediciones en la página de pago pueden ayudarte a aumentar las ventas y reducir el abandono del carrito en tu tienda.
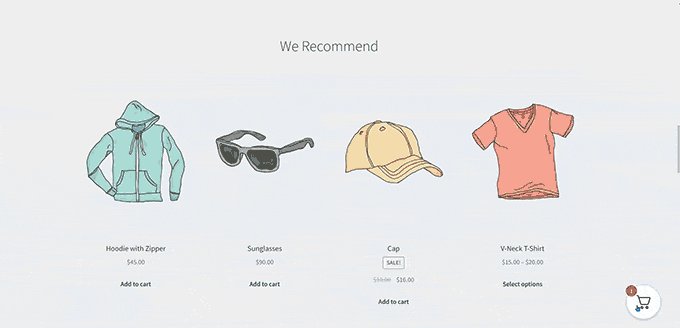
Por ejemplo, puedes mostrar productos relacionados con un botón de ‘Añadir al carrito’ en la página de pago para que los usuarios vean algo más que quieran comprar.
Para crear tu página de pago personalizada, simplemente ve a SeedProd » Landing Pages y haz clic en ‘Añadir Nueva Landing Page’.

A continuación, se te pedirá que elijas una plantilla para tu página.
Puedes elegir una de las plantillas en la pantalla y editarla para crear una página de pago, o puedes empezar con una plantilla en blanco.

Usaremos la plantilla en blanco para este tutorial, pero puedes elegir cualquiera de ellas.
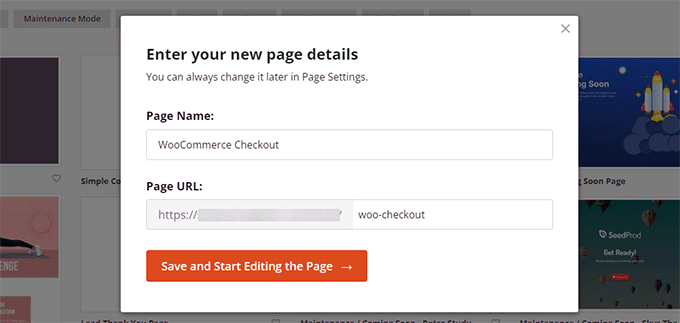
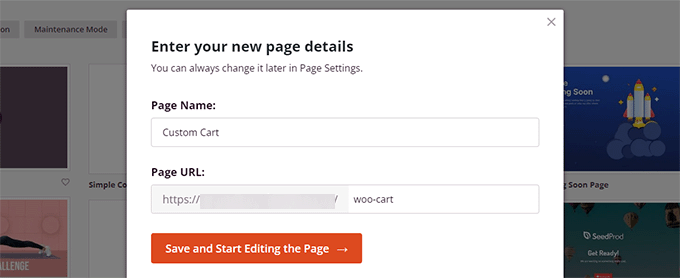
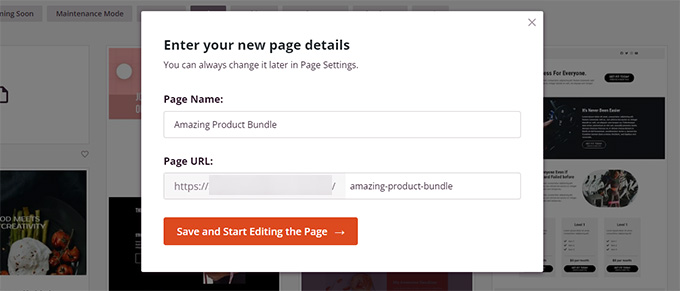
A continuación, deberás proporcionar un título y una URL para la página. Puedes usar cualquier cosa que te ayude a identificar fácilmente esta página.

Haz clic en el botón 'Guardar y empezar a editar la página' para continuar.
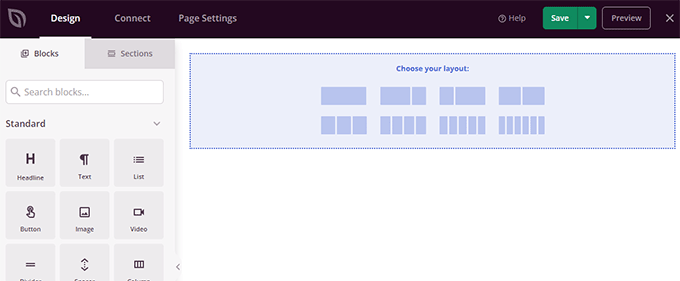
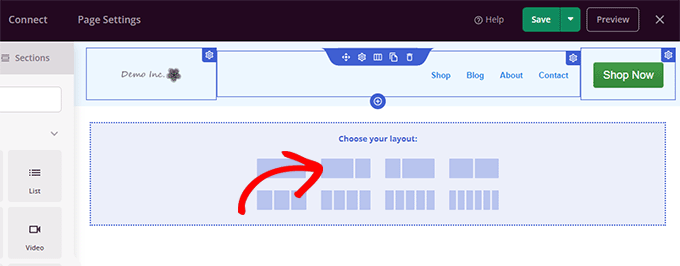
Esto iniciará la interfaz del constructor de páginas de SeedProd, donde simplemente puedes arrastrar y soltar bloques para construir el diseño de tu página.

Primero, deberías añadir una cabecera y luego personalizarla con tu propia marca.
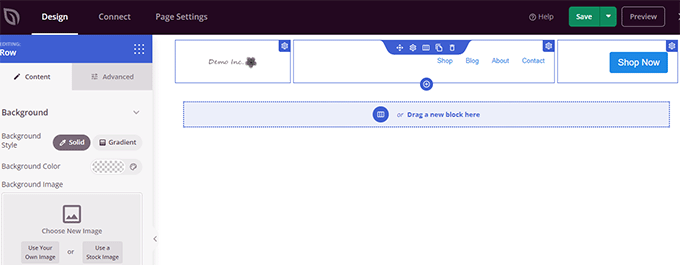
SeedProd viene con secciones, que son colecciones de bloques que se usan a menudo juntos. Para añadir una sección de cabecera, haz clic en la pestaña ‘Secciones’ y luego selecciona la categoría ‘Cabecera’.

A continuación, mueva el cursor del ratón a un encabezado y haga clic en el botón ‘Agregar (+)’ para insertarlo en su página.
Ahora puede editar la sección del encabezado haciendo clic en cada bloque y reemplazándolo con su propio logotipo, menú y llamada a la acción.

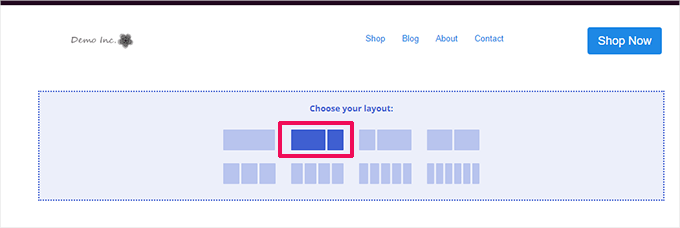
Una vez que esté satisfecho con el encabezado, agregue un diseño de dos columnas.
Puede usar este diseño de dos columnas para mostrar el formulario de pago y vender productos adicionales, testimonios y otros elementos.

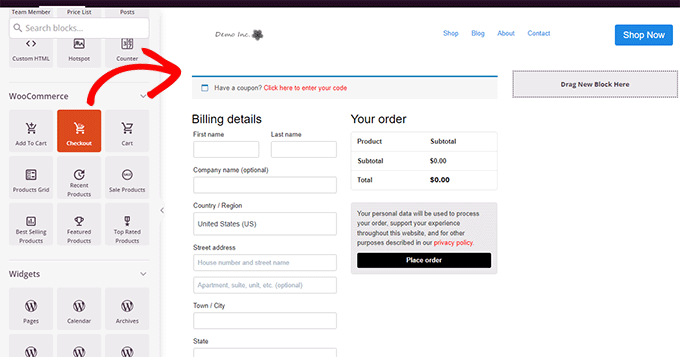
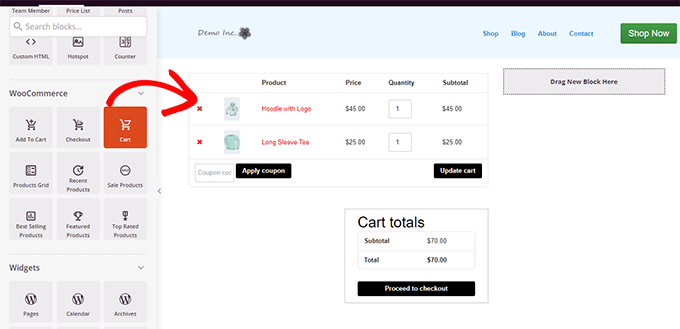
Después de eso, necesita agregar el bloque de Pago del menú de la izquierda.
Agréguelo a la columna de la izquierda, que es más ancha y aparecerá primero en los dispositivos móviles.

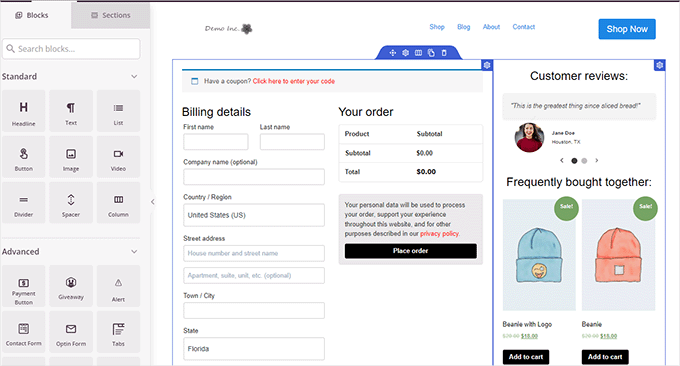
A continuación, necesita agregar bloques a la columna de la derecha. Esta es el área que puede usar para convencer a los usuarios de completar la compra.
Puede agregar un bloque de testimonios aquí o mostrar sus productos más populares.

Aquí hay algunas cosas más que puede agregar a su página de pago para mejorarla y aumentar las conversiones:
- Insignias de confianza como insignias de pago seguro proporcionadas por PayPal y Stripe o su puntuación de reseñas de Trustpilot.
- Más prueba social, como actividad de clientes en tiempo real
- El bloque de Reseñas de Negocios en SeedProd para mostrar reseñas de Google
Una vez que hayas terminado de editar tu página de pago, no olvides hacer clic en la flecha junto a ‘Guardar’ y luego en ‘Publicar’ en la esquina superior derecha de la pantalla.

A continuación, debes indicarle a WooCommerce que comience a usar tu página de pago personalizada para todos los clientes.
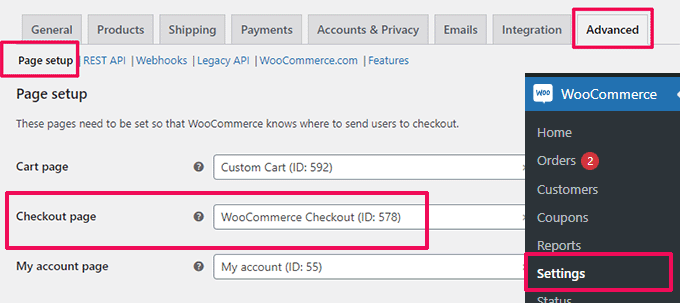
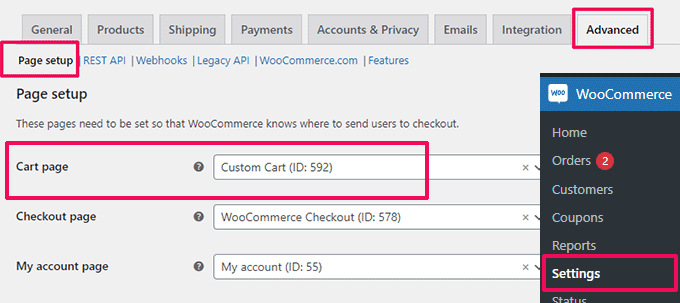
Ve a la página WooCommerce » Ajustes y cambia a la pestaña ‘Avanzado’.

En la pestaña ‘Configuración de página’, selecciona tu página de pago personalizada para la opción ‘Página de pago’. No olvides hacer clic en el botón ‘Guardar cambios’ para almacenar tu configuración.
Ahora puedes ir a tu tienda en una nueva pestaña del navegador y probar la nueva experiencia de pago agregando un producto a tu carrito.

Para más detalles, puedes ver nuestro tutorial sobre cómo personalizar la página de pago de WooCommerce.
Consejo extra: ¿Quieres ver cómo está funcionando tu nueva página de carrito? Consulta nuestro tutorial sobre seguimiento de conversiones en WordPress para principiantes para rastrear todas tus conversiones.
Personalizar el formulario de pago de WooCommerce
La página de pago es una de las áreas donde muchos usuarios abandonan sus carritos.
La forma más fácil de asegurar que los usuarios completen sus compras es ofreciendo una mejor experiencia de pago.
Aquí es donde FunnelKit puede ayudar. Es uno de los mejores constructores de embudos de ventas para WooCommerce que te permite optimizar embudos, páginas de pago, experiencia de carrito y más.

Hemos probado esta herramienta muchas veces nosotros mismos para diversos propósitos, y la recomendamos ampliamente.
Tiene docenas de plantillas, un asistente para crear embudos y edición de arrastrar y soltar para tus páginas de carrito y pago. Para obtener más información sobre nuestras perspectivas, consulta nuestra reseña de FunnelKit.
Primero, necesitas registrarte para obtener un plan de FunnelKit visitando su sitio web.
Nota: Necesitarás al menos el plan Plus para desbloquear embudos de ventas, ventas adicionales, complementos de pedido y otras funciones.
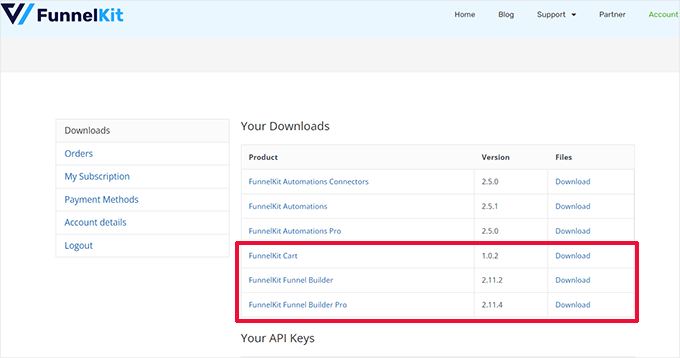
Después de eso, necesitas instalar y activar los plugins FunnelKit Builder y FunnelKit Builder Pro. Puedes encontrarlos en tu cuenta en el sitio web de FunnelKit.

¿Necesitas ayuda? Consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
Al activarlo, se te pedirá que proporciones tus claves de licencia de plugin. Puedes encontrarlas en la misma página de Descargas, en tu cuenta del sitio web de FunnelKit.
Una vez que hayas terminado, estarás listo para personalizar el formulario de pago de WooCommerce.
Simplemente ve a la página FunnelKit » Store Checkout en el panel de administración de WordPress y haz clic en el botón ‘Crear Store Checkout’.

En la siguiente pantalla, primero debes elegir tu interfaz de editor.
Las plantillas de FunnelKit se pueden editar con el editor predeterminado de Gutenberg, Elementor, Divi, Oxygen, o cualquier otro constructor de páginas utilizando códigos cortos.
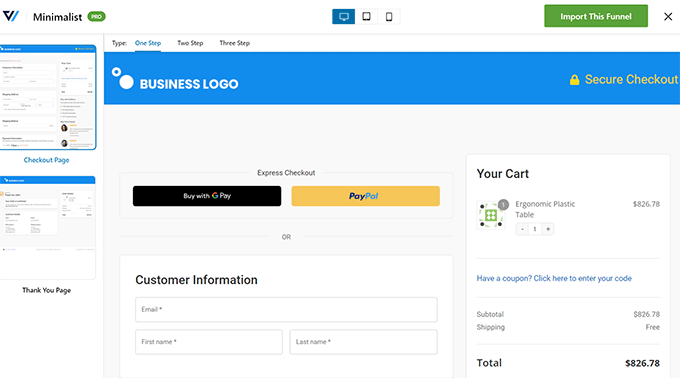
Después de eso, debes elegir una plantilla. Hay docenas de hermosas plantillas para elegir. Simplemente haz clic en el botón ‘Vista previa’ para ver una vista previa en vivo de la plantilla.
Puedes elegir entre una página de pago de un solo paso o de varios pasos en la vista previa. Después de eso, simplemente haz clic en el botón ‘Importar este embudo’ en la parte superior.

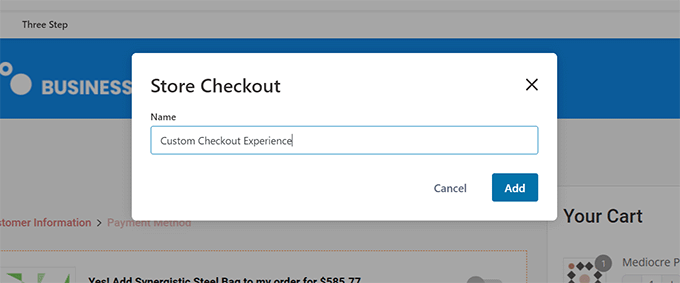
A continuación, se te pedirá que ingreses un nombre para tu embudo.
Puedes llamarlo como quieras para ayudarte a identificarlo más tarde. Luego, haz clic en el botón ‘Aceptar’ para continuar.

FunnelKit ahora creará tu página de pago personalizada.
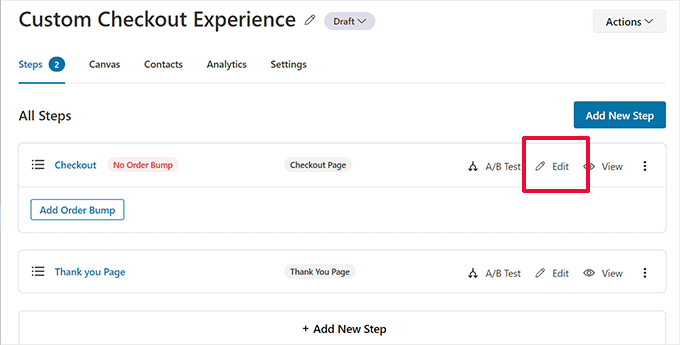
Después de eso, verás el panel de la página. Desde aquí, puedes editar tu página de pago, agregar más pasos o agregar un order bump.

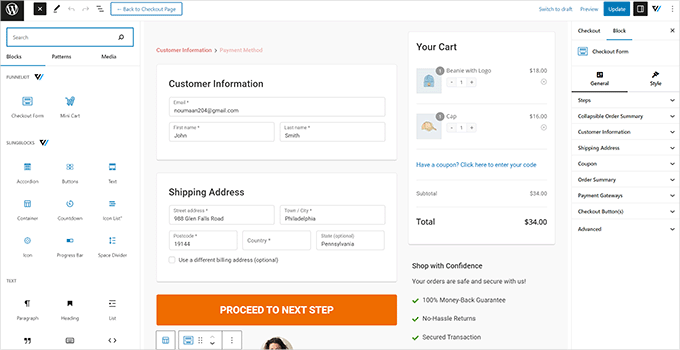
Editar una página la abrirá en el editor que elegiste anteriormente.
Para este tutorial, elegimos Gutenberg. Cada elemento en la página de pago es un bloque que puedes editar simplemente haciendo clic para seleccionarlo.

También puedes agregar nuevos bloques haciendo clic en el botón ‘Agregar bloque’.
Una vez que hayas terminado de hacer los cambios, no olvides hacer clic en el botón ‘Actualizar’.
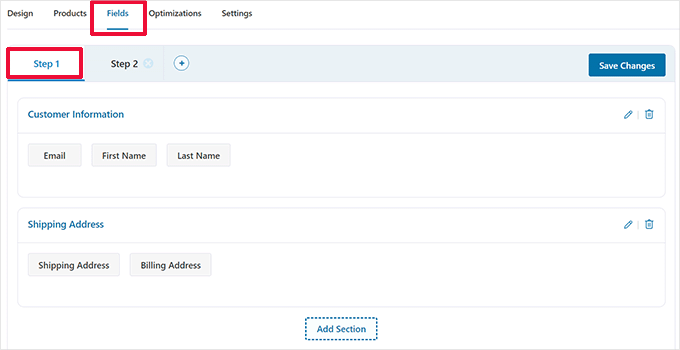
Esto te devolverá al panel de la página de pago. Desde aquí, debes cambiar a la pestaña ‘Campos’.

Aquí es donde puedes editar los campos del formulario de pago. En este ejemplo, estamos usando un formulario de pago de dos pasos. Esto te permite capturar la información de contacto antes del pago.
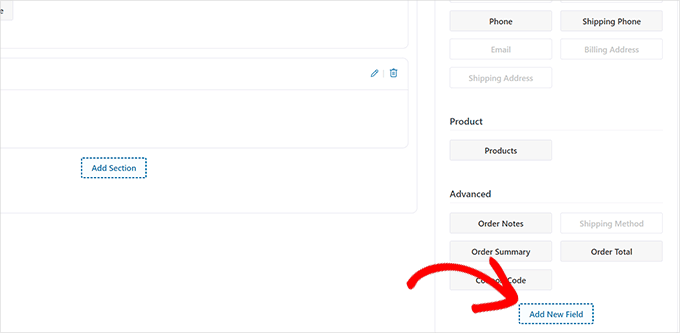
También puedes agregar nuevos campos al formulario desde la columna de la derecha. Por defecto, el plugin muestra los campos de pago de uso común.
Sin embargo, puedes hacer clic en el botón ‘Agregar Nuevo Campo’ para añadir un campo de formulario personalizado.

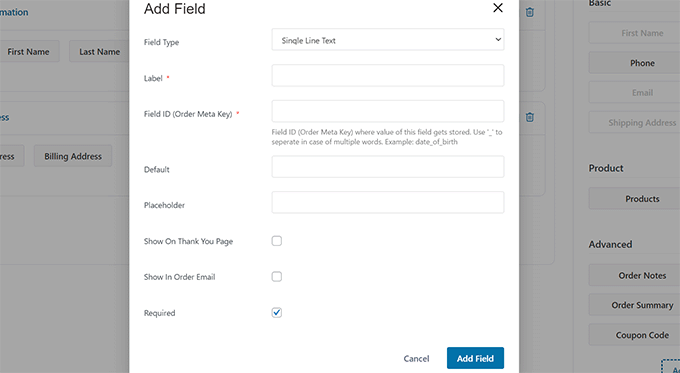
Esto mostrará una ventana emergente donde puedes elegir el tipo de campo, proporcionar una clave meta e ingresar una etiqueta.
También puedes hacer que el campo sea ‘requerido’ y asignarlo a la página de pago o a la página de agradecimiento.

No olvides hacer clic en el botón ‘Guardar Cambios’ para almacenar la configuración de tu formulario.
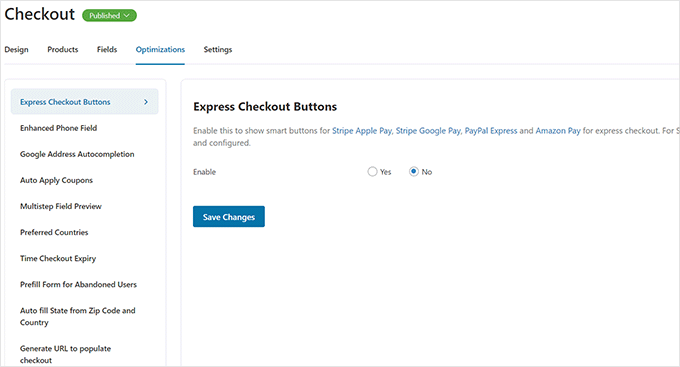
FunnelKit viene con un montón de optimizaciones que puedes agregar a tu página de pago para una experiencia más fluida.
Simplemente cambia a la página de ‘Optimizaciones’ y verás una lista de optimizaciones que puedes aplicar a la página de pago.

Simplemente haz clic en una optimización para configurarla, luego haz clic en el botón ‘Guardar Cambios’ para almacenar tus cambios.
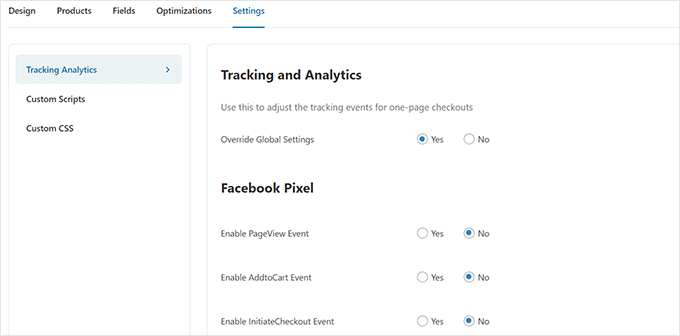
A continuación, cambia a la pestaña ‘Configuración’ para habilitar Analíticas, el píxel de Facebook, scripts personalizados o CSS en tu embudo de pago.

No olvides hacer clic en el botón ‘Guardar Cambios’ para aplicar tus cambios.
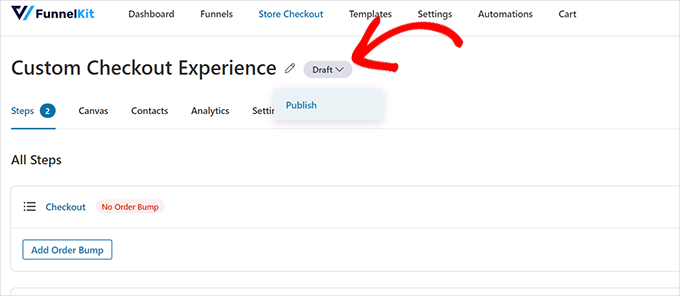
Finalmente, necesitas hacer clic en el botón ‘Borrador’ junto al título de la página de Pago y cambiarlo a ‘Publicar’. Esto reemplazará tu página de pago existente con el embudo personalizado que acabas de crear.

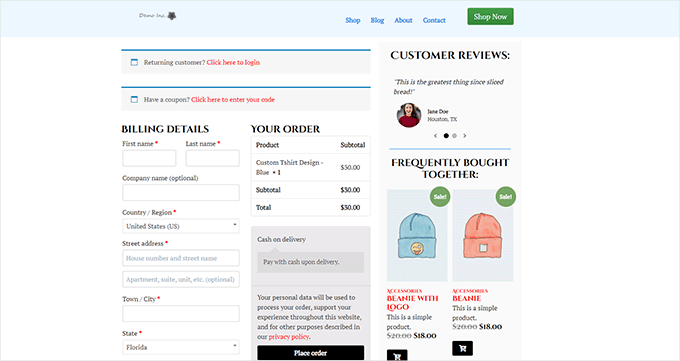
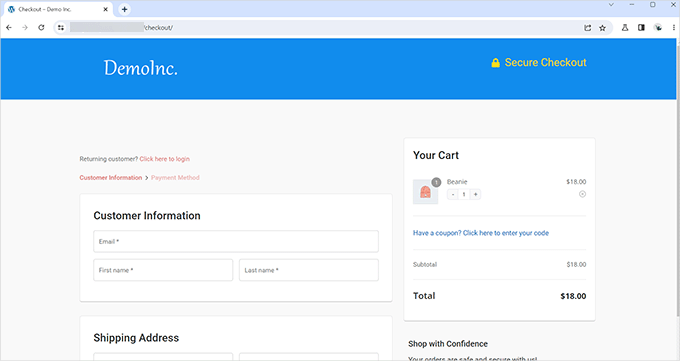
Ahora puedes visitar tu tienda en una nueva pestaña del navegador para probar la experiencia de pago personalizada que has creado.
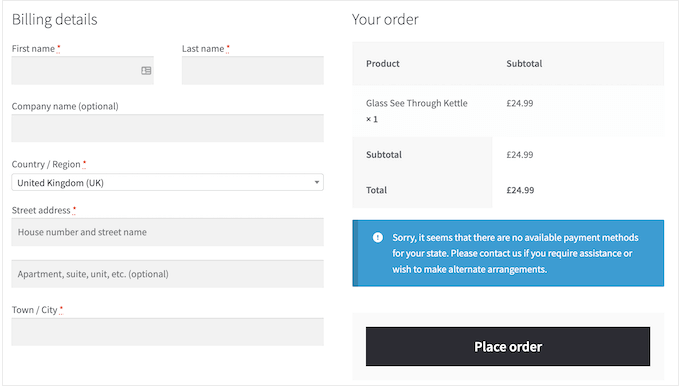
Así es como se veía en nuestro sitio web de demostración.

Añadir pago en una sola página en WooCommerce
FunnelKit también te permite crear una experiencia de pago en una sola página.
Necesitas visitar la página FunnelKit » Store Checkout y hacer clic en ‘Create Store Checkout’.

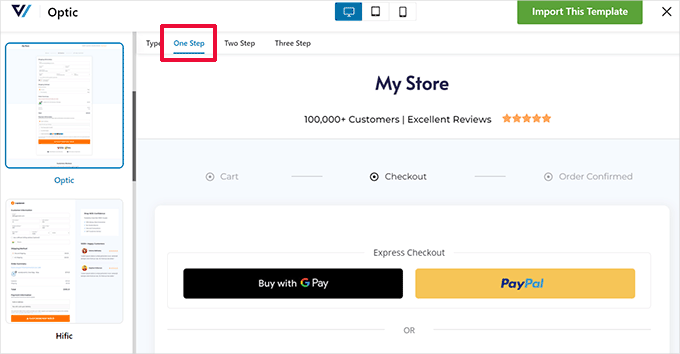
En la selección de plantillas, simplemente haz clic en la opción ‘One-Step’ en la parte superior.
Después de eso, haz clic en el botón ‘Import This Funnel’ para continuar.

Luego puedes continuar editando tu plantilla en tu editor preferido. Consulta la sección anterior de este tutorial para obtener instrucciones más detalladas.
Añadir un carrito emergente a WooCommerce
La mayoría de los temas de WooCommerce vienen con una página de carrito separada. Esta experiencia de carrito añade fricción a las experiencias de compra y pago.
Si los usuarios necesitan ajustar la cantidad del producto o eliminar artículos del carrito, tienen que abandonar la página que están viendo actualmente para actualizar el carrito.
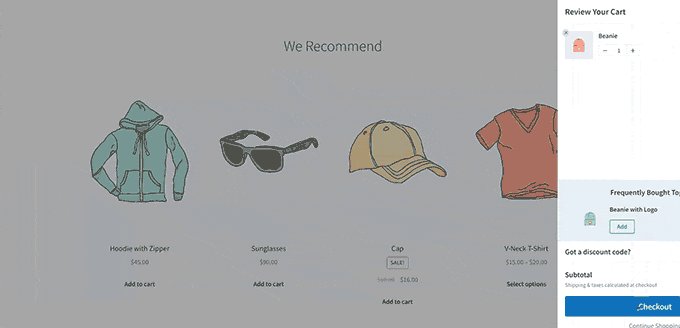
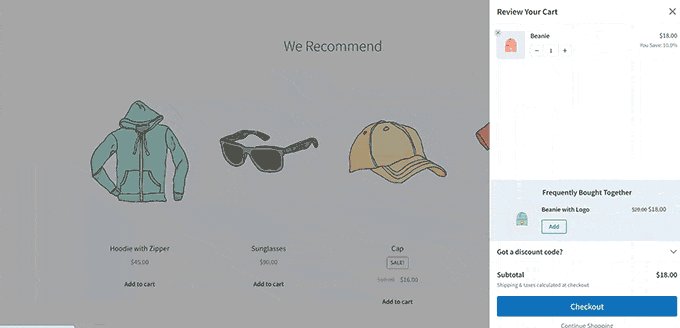
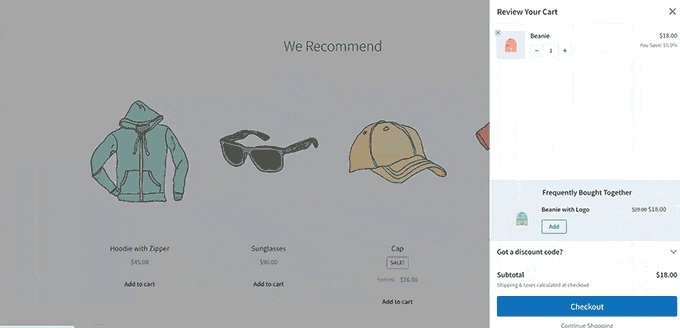
Esto se puede solucionar añadiendo un carrito deslizante en WooCommerce.
Un carrito deslizante muestra un botón de carrito en la pantalla. Al hacer clic en el botón, se muestra un menú deslizante con los productos que el usuario ha añadido al carrito.

Los usuarios ahora pueden editar y actualizar el carrito sin salir de la página.
FunnelKit tiene una hermosa función de carrito deslizante que se integra perfectamente con tu tienda en línea. Incluso puedes usarla para vender productos adicionales, incentivar el pago, ofrecer descuentos y más.
Primero, necesitas visitar el sitio web de FunnelKit y registrarte para obtener una cuenta.
Nota: Necesitarás al menos el plan Plus para acceder a las funciones del carrito deslizante.
Después de registrarte, ve a tu cuenta en el sitio web de FunnelKit para descargar el plugin FunnelKit Cart.

A continuación, necesitas instalar y activar el plugin. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
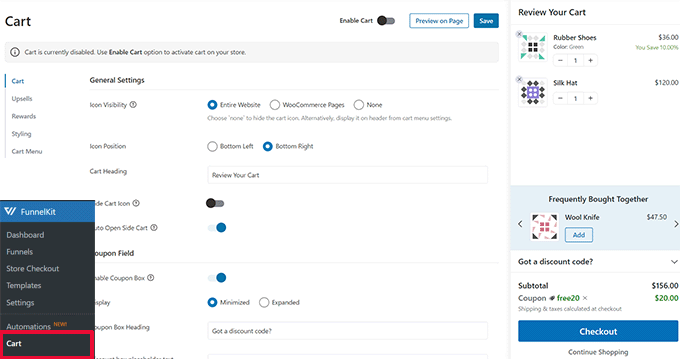
Una vez que hayas activado el plugin, debes ir a la página FunnelKit » Carrito para configurar los ajustes del carrito deslizante.

Desde aquí, verás muchas opciones a tu izquierda y una vista previa en vivo de cómo se verá tu carrito deslizante.
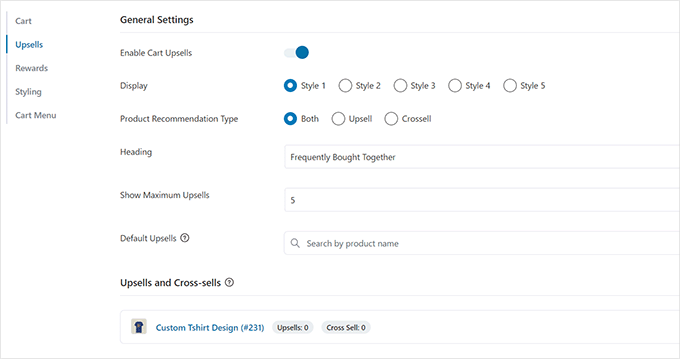
FunnelKit ofrece una gran cantidad de opciones de personalización. Por ejemplo, puedes elegir entre diferentes estilos, seleccionar iconos de carrito, cambiar el texto de los botones y más.
También puedes agregar productos de venta adicional o cruzada, ofrecer descuentos y hacer que la experiencia del carrito sea mucho más atractiva.

Para publicar tus cambios, no olvides hacer clic en el botón ‘Guardar’.
Ahora puedes visitar tu sitio web para probar el carrito deslizante en tu tienda en vivo.
Personalizar la página del carrito de WooCommerce
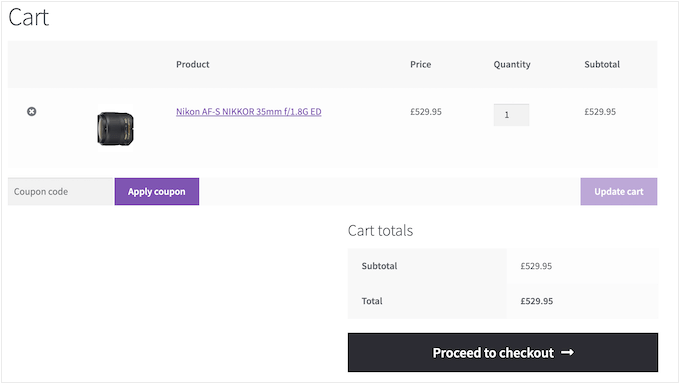
WooCommerce tiene una página de carrito predeterminada, que permite a los usuarios continuar a la página de pago.
Por defecto, muestra los productos que los clientes han agregado a su carrito. Sin embargo, la investigación muestra que más del 70% de los clientes abandonan una tienda en línea sin completar su compra.
Los temas de WooCommerce a menudo vienen con una página de carrito aburrida y sin optimización para conversiones.

Al personalizar tu página de carrito de WooCommerce, puedes reducir fácilmente el abandono del carrito y mejorar las ventas.
Para crear tu página de pago personalizada, simplemente ve a SeedProd » Landing Pages y haz clic en ‘Añadir Nueva Landing Page’.

A continuación, se te pedirá que elijas una plantilla para tu página.
Puedes elegir una de las plantillas en la pantalla y editarla para crear una página de carrito, o puedes comenzar con una plantilla en blanco.

Usaremos la plantilla en blanco para este tutorial.
A continuación, deberás proporcionar un título y una URL para la página. Puedes usar cualquier cosa que te ayude a identificar fácilmente esta página.

Esto iniciará la interfaz del constructor de SeedProd.
Puedes comenzar cambiando a la pestaña ‘Secciones’ y agregando una cabecera a tu plantilla en blanco.

Después de eso, siéntete libre de hacer clic y editar el área de la cabecera a tu gusto.
Debajo de eso, necesitas agregar un diseño de dos columnas, que usarás para agregar otros bloques de la página del carrito.

A continuación, agrega el bloque 'Carrito' a la columna derecha.
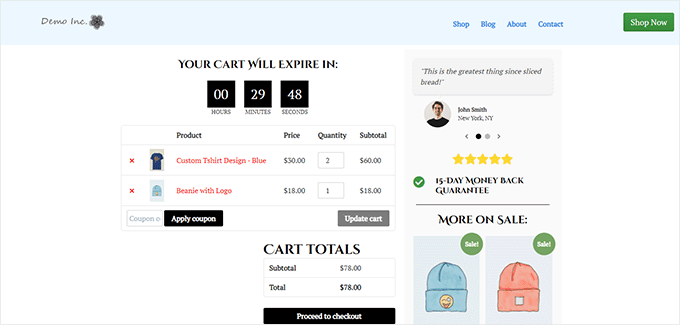
Ahora, como tu carrito está vacío actualmente, no mostrará ningún producto. Ve a tu tienda, agrega algunos productos a tu carrito y luego recarga el constructor de páginas de SeedProd.

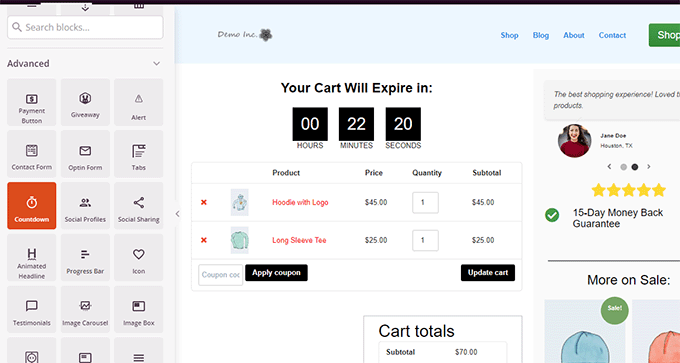
Después de eso, puedes agregar otros elementos para mejorar tu página de carrito.
Por ejemplo, puedes empezar agregando testimonios o añadir un temporizador de cuenta regresiva para activar el efecto FOMO (miedo a perderse algo).

Siéntete libre de experimentar agregando diferentes bloques y ajustando colores y anchos.
Una vez que hayas terminado de editar, no olvides hacer clic en 'Guardar y Publicar' en la esquina superior derecha de la pantalla.

A continuación, necesitas indicarle a WooCommerce que comience a usar tu página de carrito personalizada para todos los clientes.
Ve a la página WooCommerce » Ajustes y cambia a la pestaña ‘Avanzado’.

Ahora puedes visitar tu tienda en línea en una nueva pestaña del navegador.
Comienza agregando algunos productos y luego dirígete a la página del carrito para ver tu nueva página de carrito en acción.

Editar páginas de productos de WooCommerce
Los temas de WooCommerce utilizan la misma plantilla para mostrar todos los productos en tu sitio web.
Sin embargo, es posible que desees promocionar algunos productos más que otros. Lo máximo que puedes hacer para distinguir los productos importantes es convertirlos en productos destacados.
SeedProd te permite crear páginas de producto personalizadas. Puedes usar una plantilla bien diseñada, hecha a medida para mayores conversiones, y luego simplemente llenarla con la información de tu producto.
Para empezar, simplemente ve a SeedProd » Páginas de Destino y luego haz clic en 'Agregar Nueva Página de Destino'.

A continuación, se te pedirá que elijas una plantilla para tu página.
Puedes elegir una de las plantillas en la pantalla y editarla para crear una página de producto. Encontrarás varias plantillas optimizadas para conversiones bajo la pestaña 'Ventas'.

Simplemente haz clic para seleccionar una plantilla y continuar.
A continuación, se te pedirá que proporciones un título y una URL para la página. Puedes usar el nombre del producto como título y URL.

Haz clic en el botón 'Guardar y empezar a editar la página' para continuar.
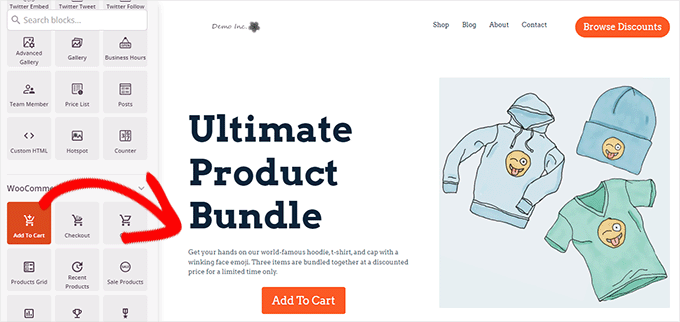
Esto iniciará la interfaz del constructor de páginas de SeedProd con la plantilla que seleccionaste. Simplemente puedes hacer clic en cualquier elemento de la página para editarlo.

Puedes empezar reemplazando los elementos del encabezado, como el logo, el menú de navegación y el botón de llamada a la acción, con los tuyos.
Después de eso, puedes reemplazar las imágenes con las de tus productos y editar el texto según sea necesario.

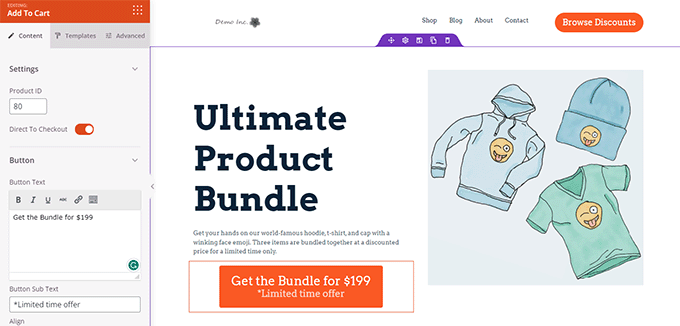
Finalmente, puedes reemplazar la llamada a la acción con el bloque Añadir al carrito.
Después de eso, necesitas ingresar el ID del producto en la configuración del bloque Añadir al carrito. También puedes cambiar el texto del botón, así como agregar subtítulos, color y cambiar la alineación.

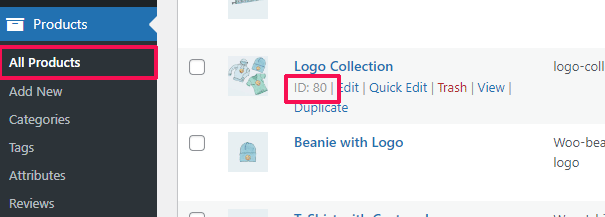
Para encontrar un ID de producto, necesitas ir a la página Productos » Todos los productos en el área de administración de WordPress en una pestaña separada del navegador.
Coloca el cursor sobre el producto que deseas promocionar, y el ID del producto aparecerá junto con otros enlaces.

Para hacer tu página de producto más efectiva, puedes probar estos consejos:
- Agrega imágenes de producto de alta calidad con efecto de zoom para que los usuarios puedan examinar claramente el producto.
- Debajo de tu llamada a la acción principal, puedes crear diferentes filas destacando las características del producto y proporcionando más información a los clientes.
- Usa prueba social para activar el efecto FOMO (miedo a perderse algo).
Una vez que hayas terminado de editar tu página de producto, no olvides hacer clic en el botón 'Guardar y Publicar' en la parte superior.

Una vez publicado, puedes ver tu página de producto haciendo clic en el botón 'Vista previa'.
Esto mostrará la página de producto en vivo en tu sitio web que ahora puedes empezar a promocionar.

Para más detalles y consejos adicionales, consulta nuestro tutorial sobre cómo personalizar páginas de productos de WooCommerce.
Personalizar la página de la tienda para tu tienda WooCommerce
WooCommerce te permite mostrar fácilmente tus productos en la página de la tienda. Básicamente, es una página con tus productos mostrados en un diseño de cuadrícula.
La plantilla de tienda en la mayoría de los temas de WooCommerce es aburrida y no está optimizada para ventas y conversiones. Además, generalmente hay pocas o ninguna opción para personalizarla.
SeedProd te permite crear y personalizar una página de tienda de WooCommerce fácilmente. Puedes elegir tu propio diseño y optimizar esta página para obtener mayores conversiones.
Para empezar, simplemente ve a SeedProd » Páginas de destino y luego haz clic en el botón ‘Añadir nueva página de destino’.

A continuación, se te pedirá que elijas una plantilla para tu página.
Puedes elegir una de las plantillas en la pantalla y editarla para crear tu página de tienda.

Simplemente haz clic para seleccionar una plantilla y continuar.
A continuación, se te pedirá que proporciones un título y una URL para la página. Puedes usar algo como Tienda, Almacén o Front-end para indicar que es la página principal de la tienda.

Haz clic en el botón 'Guardar y empezar a editar la página' para continuar.
Esto iniciará la interfaz del constructor de páginas de SeedProd con la plantilla que seleccionaste. Simplemente puedes hacer clic en cualquier elemento de la página para editarlo.

Puedes empezar reemplazando los elementos del encabezado, como el logo, el menú de navegación y el botón de llamada a la acción, con los tuyos.
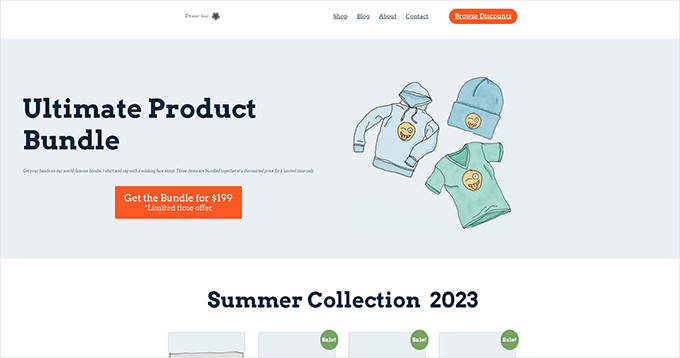
Después de eso, puedes añadir una sección principal en la parte superior con una imagen grande y tu llamada a la acción principal.

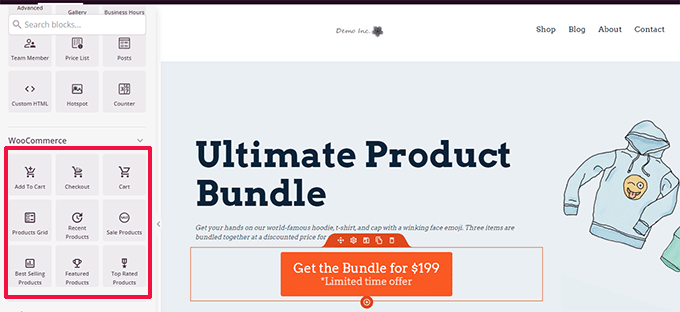
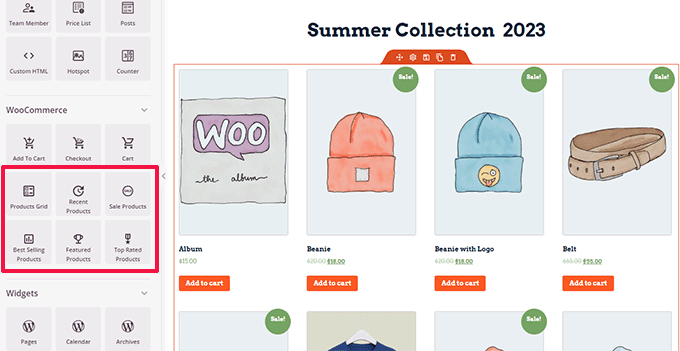
Debajo de eso, puedes usar bloques de WooCommerce para mostrar tus productos.
Puedes elegir entre productos recientes, destacados, más vendidos, mejor valorados y en oferta.

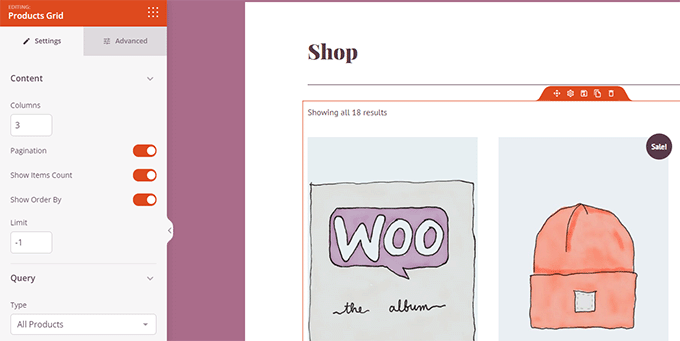
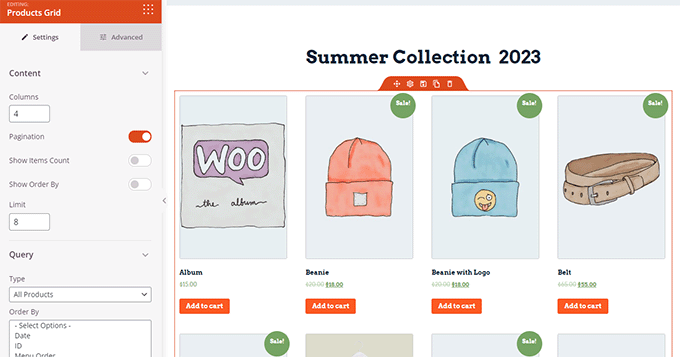
Después de añadir un bloque de productos, también puedes personalizar su apariencia.
SeedProd te permite elegir el número de productos, opciones de ordenación, columnas y más.

Puedes optimizar aún más esta página añadiendo más texto, ofertas especiales, banners, una sección de preguntas frecuentes (FAQs) y más.
Una vez que hayas terminado de editar, no olvides hacer clic en ‘Guardar y publicar’ en la parte superior.

Después de guardar tu página, haz clic en el botón ‘Vista previa’ para verla en acción.
SeedProd abrirá la página en una nueva pestaña del navegador.

Ahora puedes reemplazar los enlaces a la página de la Tienda en tu menú de navegación con tu página de tienda personalizada.
Personaliza la página de agradecimiento de WooCommerce
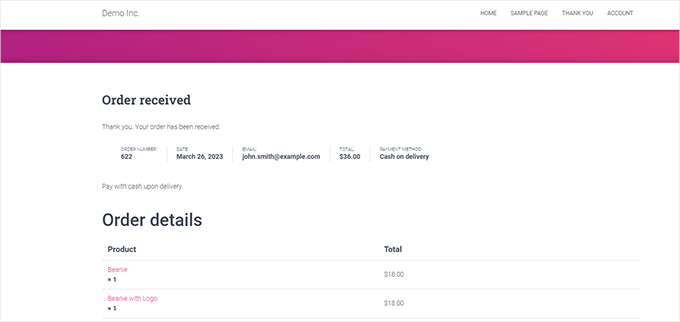
La página de ‘Agradecimiento’ de WooCommerce aparece cuando un cliente completa una compra. Por defecto, WooCommerce solo les mostrará los detalles de su pedido en esta página.

Eso no ofrece a los clientes más opciones para explorar. Es una especie de callejón sin salida y una oportunidad perdida para ventas y conversiones.
Afortunadamente, puedes solucionar eso con SeedProd creando una página de agradecimiento personalizada.
Para empezar, simplemente ve a SeedProd » Páginas de destino y luego haz clic en el botón ‘Añadir nueva página de destino’.

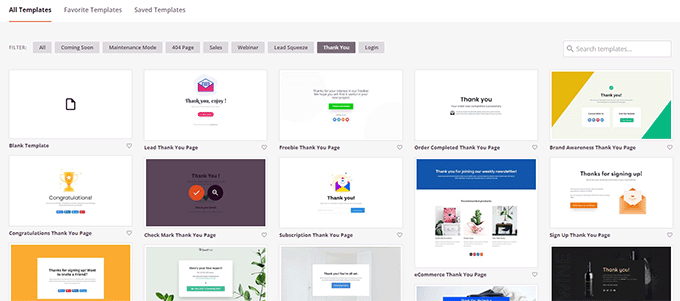
A continuación, se te pedirá que elijas una plantilla para tu página.
Cambia a la pestaña ‘Agradecimiento’ y encontrarás un montón de plantillas para páginas de agradecimiento. Puedes elegir una de ellas, o incluso empezar con una plantilla en blanco.

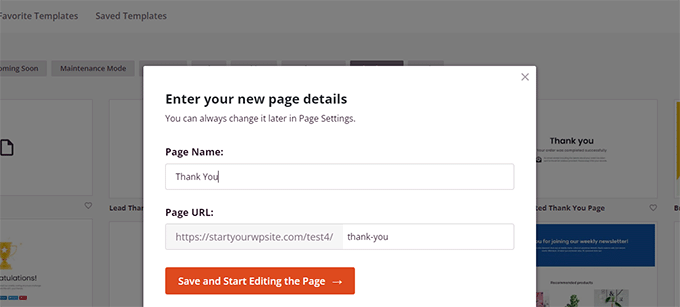
A continuación, se te pedirá que elijas un título y una URL para tu página.
Puedes usar ‘Agradecimiento’ o cualquier otro título significativo para tu página.

Haz clic en el botón 'Guardar y empezar a editar la página' para continuar.
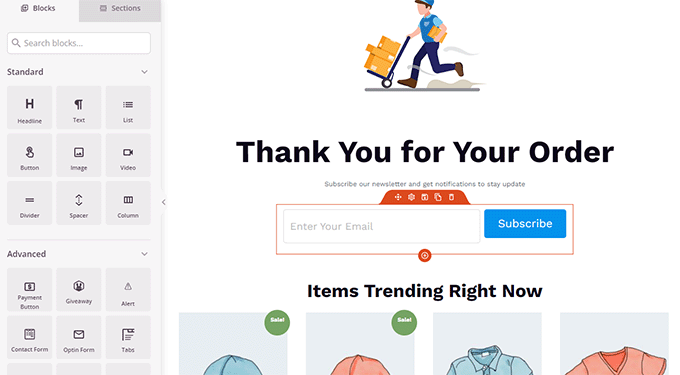
Esto iniciará la interfaz del constructor de páginas de SeedProd, donde verás una vista previa en vivo de tu plantilla. Simplemente puedes hacer clic para editar cualquier elemento en la vista previa o agregar nuevos bloques desde la columna izquierda.

Ahora puedes aprovechar esta oportunidad para promocionar tu lista de correo electrónico o vender productos adicionales agregando bloques de cuadrícula de productos de WooCommerce.
Siéntete libre de experimentar con diferentes encabezados, textos y productos para crear una página de Agradecimiento efectiva.
Una vez que hayas terminado, no olvides hacer clic en el botón ‘Guardar y Publicar’ en la esquina superior derecha de la pantalla.

Tu página de agradecimiento personalizada ya está en línea. Sin embargo, todavía necesitas indicarle a WooCommerce que use esta página como tu página de Agradecimiento predeterminada.
Para hacer eso, necesitarás instalar y activar el plugin Thanks Redirect for WooCommerce. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
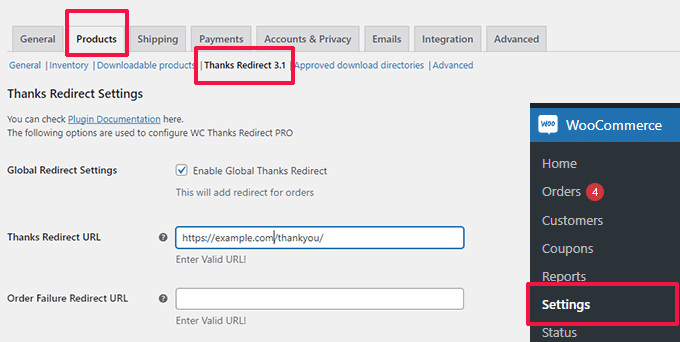
Al activarlo, ve a la página WooCommerce » Ajustes y haz clic en la pestaña ‘Productos’.

Desde aquí, necesitas marcar la opción ‘Habilitar redirección global de agradecimiento’. Después de eso, verás un campo etiquetado como ‘URL de redirección de agradecimiento’.
Pega la URL de tu nueva página de agradecimiento de WooCommerce en este cuadro, luego haz clic en el botón ‘Guardar cambios’.
Ahora, cuando los clientes completen una compra, verán tu página de agradecimiento personalizada y altamente optimizada. Será mucho más probable que hagan clic y exploren el resto de tu tienda que si te hubieras quedado con la predeterminada.

Esperamos que este artículo te haya ayudado a aprender cómo editar páginas de WooCommerce fácilmente sin escribir código. También te puede interesar ver nuestra guía completa de SEO para WooCommerce o nuestras selecciones expertas de los mejores plugins de embudo de ventas para WooCommerce para aumentar tus conversiones.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
WooCommerce fue una pesadilla personal para mí, y lo evité durante mucho tiempo, creyendo que simplemente no sabía cómo crear una tienda en línea. Sin embargo, un día tuve que hacerlo, así que instalé WooCommerce. Me sorprendió descubrir que con buenos tutoriales, era bastante manejable, aunque tomó tiempo. Gracias a WPBeginner y a estas guías, ahora soy mucho más hábil con WooCommerce, y es principalmente gracias a ti y a estos artículos completos.
Dayo Olobayo
Es interesante ver cómo se pueden editar las páginas de WooCommerce sin codificación. Esto abre la puerta para que más personas creen y personalicen sus tiendas en línea, incluso si no tienen experiencia en programación. Esta podría ser una excelente opción para pequeñas empresas o emprendedores que recién están comenzando.
Mrteesurez
Tienes toda la razón.
Seedprod ha facilitado la creación y personalización de páginas de WooCommerce, no tienes que aprender a programar para personalizar. Dado que esto no depende del tema, se utilizará para todas las empresas e individuos.
GRACIAS A DIOS JONATHAN
Como propietario de una tienda en línea, a menudo necesito hacer cambios en mis páginas de WooCommerce sin necesidad de conocimientos de programación. La guía de WPBeginner sobre cómo editar páginas de WooCommerce ha sido increíblemente útil para satisfacer esta necesidad.
Con la ayuda de complementos como Elementor y Beaver Builder, ahora puedo crear fácilmente páginas personalizadas de WooCommerce sin necesidad de conocimientos de programación.
Esto me ha ahorrado mucho tiempo y esfuerzo en comparación con la edición manual del código de estas páginas.
Dayo Olobayo
Estoy completamente de acuerdo contigo en que estos recursos son oro. Poder personalizar las páginas de tu tienda visualmente con constructores de arrastrar y soltar como Elementor ahorra muchísimo tiempo en comparación con lidiar con el código.
Jiří Vaněk
Tengo una opinión similar. Sin embargo, a veces me encuentro con el hecho de que Elementor ralentiza y dificulta el sitio web. Ambos complementos exigen mucho el rendimiento del sitio web. Al combinar WooCommerce y Elementor, se requiere una base de hosting web rápida y potente. Es un compromiso por la facilidad de gestión y creación de contenido. Para principiantes como tú y yo, es realmente una combinación ideal, y gracias a Dios por ello. Preferiría pagar extra por un hosting de calidad si hace que el desarrollo de un sitio de comercio electrónico sea más fácil en este sentido.
Ralph
Este artículo es un salvavidas para usuarios de WooCommerce no expertos en tecnología como yo que quieren hacer cambios en su tienda en línea sin aprender a programar. Es genial que muchas cosas ahora sean de arrastrar y soltar.
Sin embargo, tengo una pregunta. ¿Es mejor tener shop.dominio o dominio/shop?
¿Hace alguna diferencia desde el punto de vista SEO? ¿O alguna otra cosa?
Soporte de WPBeginner
No debería hacer una gran diferencia en SEO de ninguna manera, si quisieras todo en el mismo sitio es más fácil usar dominio/tienda mientras que si quisieras crear un sub-sitio específico para la tienda, normalmente se usa el método tienda.dominio.
Administrador
Ruth
gracias por compartir. ¿instalar este plugin desplazará mi constructor Elementor ya instalado?
Soporte de WPBeginner
This plugin is normally an alternative to Elementor so there is a good chance that it will be a replacement plugin for you
Administrador