¿Alguna vez has llegado al pie de página de tu sitio web y has pensado: “Tiene que haber algo más que pueda hacer con este espacio”? Nos hemos dado cuenta de que el pie de página es a menudo un área que se pasa por alto en muchos sitios web de WordPress, pero tiene mucho potencial.
Puede utilizar este espacio de varias formas diferentes para proporcionar información valiosa a los visitantes de su sitio web, mejorar la experiencia del usuario e incluso potenciar el SEO.
Puede que ahora estés mirando el pie de página y preguntándote: “¿Cómo edito esto?”, pero no te preocupes, es más fácil de lo que crees.
En este artículo, le mostraremos cómo editar el pie de página en WordPress, paso a paso.

¿Qué es el pie de página en WordPress?
El pie de página en WordPress es la parte inferior de su sitio web que aparece después del área de contenido principal. Generalmente está en cada página de tu sitio web WordPress.
Muchos principiantes pasan por alto esta área, pero hay varias maneras de hacerla más útil para sus visitantes. Incluso puede utilizar su pie de página para impulsar el SEO de WordPress y su negocio.
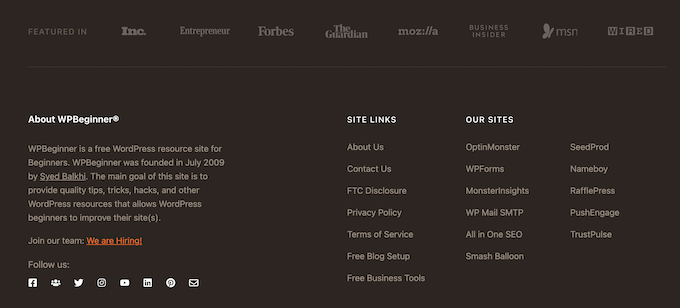
Este es un ejemplo de nuestro pie de página en WPBeginner que millones de lectores ven cada mes.

Todos los mejores temas de WordPress incluyen un área de widget de pie de página fácil de editar. Puede mejorar esta área añadiendo widgets, enlazando / eliminando, añadiendo código e incluso creando pies de página totalmente personalizados para diferentes páginas.
Dicho esto, echemos un vistazo a cómo editar fácilmente el pie de página en WordPress. Puede utilizar los siguientes enlaces para saltar a la sección que desea leer.
1. Añadir widgets en el pie de página de WordPress
Muchos de los mejores temas de WordPress tienen áreas de widget en el pie de página.
Puede utilizar estas áreas de widgets para añadir texto, imágenes o enlaces a su política de privacidad, avisos legales y otras páginas importantes.
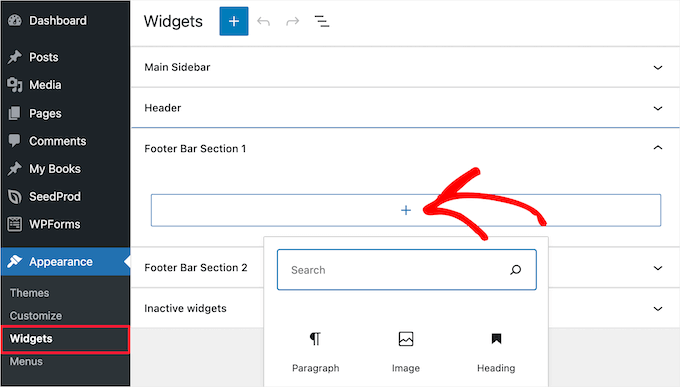
Añadir texto e imágenes es bastante sencillo. Para ello, vaya a Apariencia ” Widgets y, a continuación, haga clic en el icono “Más” para añadir bloques en la sección “Barra lateral de pie de página”.

Para añadir un widget, simplemente haz clic en el bloque y se mostrará automáticamente. Si necesitas más ayuda, consulta nuestra guía sobre cómo añadir y utilizar widgets en WordPress.
Tenga en cuenta que muchos temas tendrán múltiples áreas de widget de pie de página, y pueden utilizarlos de manera diferente. Después de añadir los widgets, puede obtener una vista previa de su sitio web para asegurarse de que aparecen donde desea.
Añadir enlaces en el área de widget de pie de página de WordPress
También puede añadir enlaces a diferentes páginas, entradas y categorías en el pie de página de su sitio web.
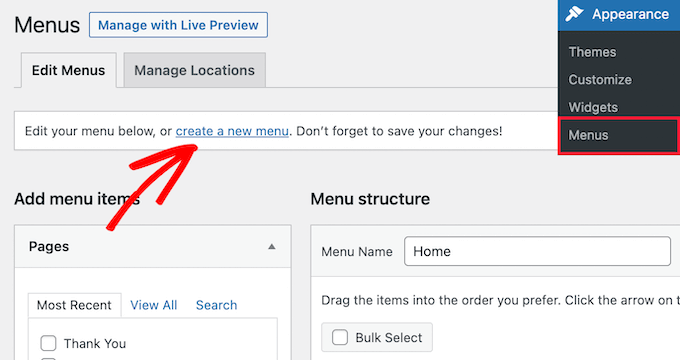
WordPress ofrece una forma sencilla de gestionar esos enlaces mediante menús de navegación. Simplemente diríjase a la página Apariencia ” Menús y haga clic en el enlace “Crear nuevo menú”.

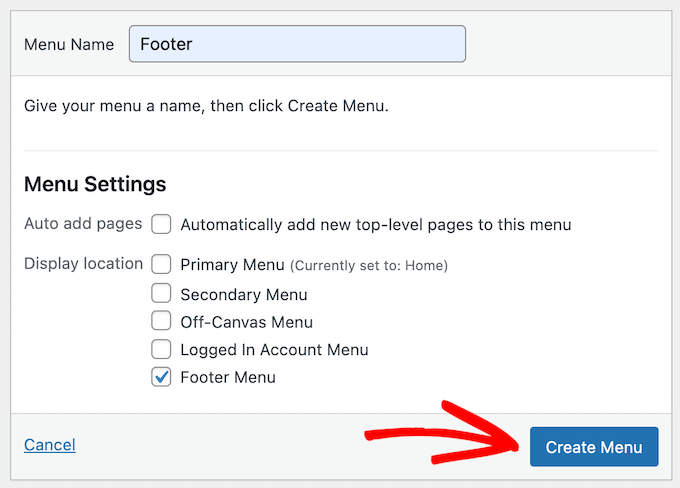
WordPress le pedirá que proporcione un nombre para su nuevo menú.
Introduzca un nombre que le ayude a identificar fácilmente este menú, después seleccione la ubicación pertinente del pie de página y haga clic en el botón “Crear menú”.

Su menú ya está listo y puede empezar a enlazarlo.
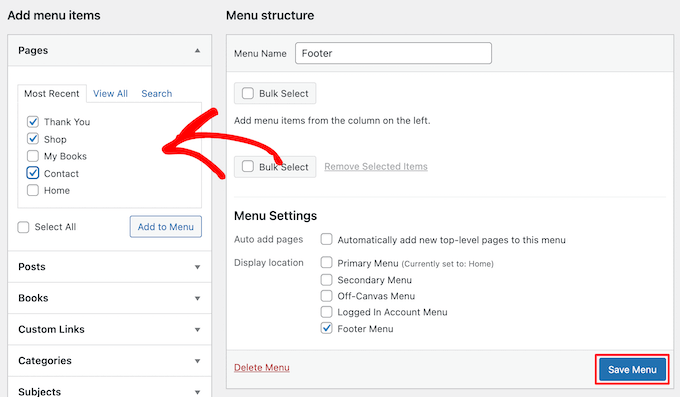
Sólo tiene que seleccionar las páginas, entradas o categorías de la columna de la izquierda para añadirlas a su menú.

Una vez que haya terminado de personalizar su menú, haga clic en el botón “Guardar menú” para guardar los cambios. Para más detalles, consulte nuestra guía sobre cómo añadir un menú de navegación en WordPress.
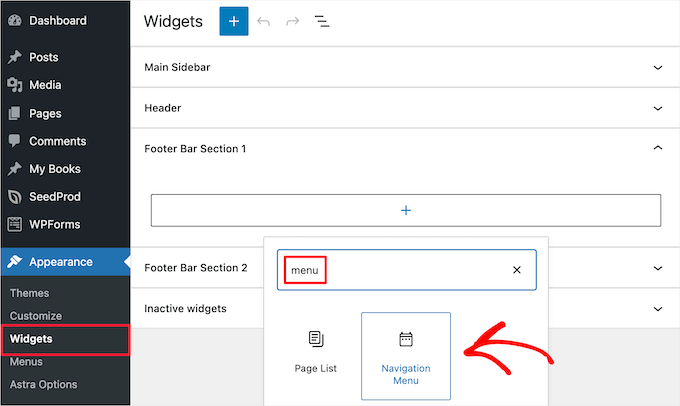
Su menú ya está listo para ser añadido al área de widgets del pie de página de WordPress. Simplemente visite la página Apariencia ” Widgets en su panel de administrador de WordPress.
A continuación, haga clic en el icono “Más”, busque “Menú” y haga clic en el bloque “Menú de navegación”.

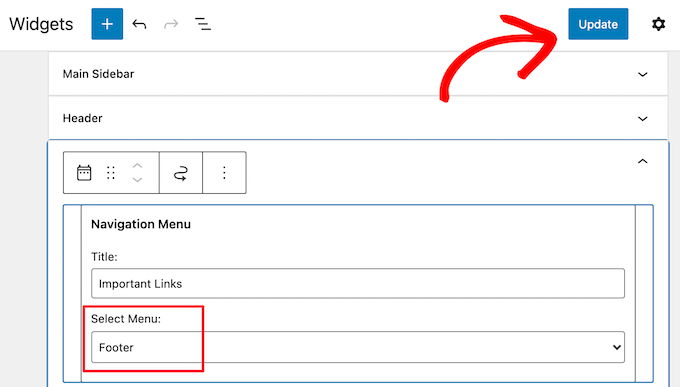
A continuación, seleccione el menú de navegación del pie de página en el menú desplegable “Seleccionar menú” y, si lo desea, asigne un título al widget. El título aparecerá encima del menú en el pie de página.
A continuación, haga clic en el botón “Actualizar” para guardar los cambios.

Ahora puede visitar su sitio web para ver sus enlaces de pie de página en acción. Si necesita establecer otro conjunto de enlaces, repita los mismos pasos.
2. Eliminar el texto ‘Powered by WordPress’ de su pie de página
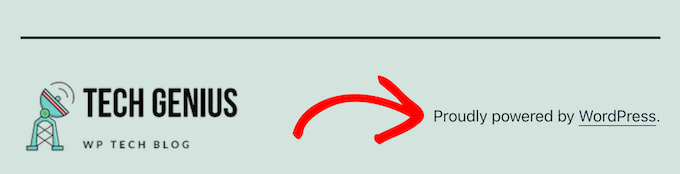
Cuando instalas WordPress por primera vez, tu sitio puede tener un enlace ‘Funciona con WordPress’ en una barra de pie de página en la parte inferior de tu sitio. No se trata de un widget, por lo que no suele estar claro cómo cambiarlo.

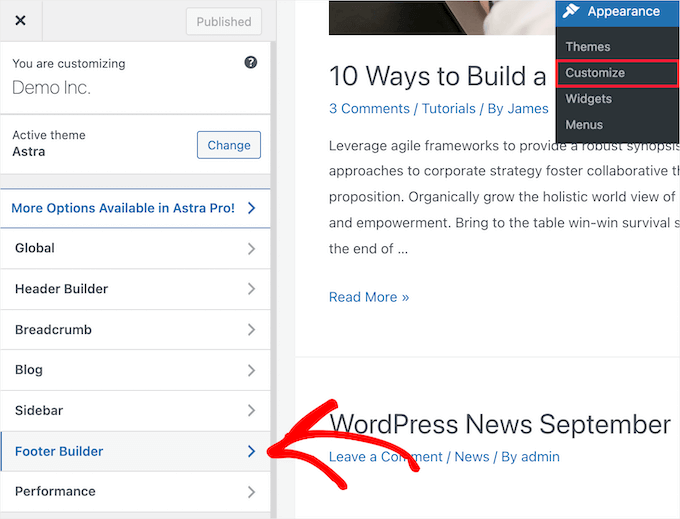
Algunos temas modifican este texto y enlazan con el suyo propio. Si es así, normalmente puede cambiar este texto utilizando el Personalizador de temas de WordPress. Simplemente vaya a Apariencia ” Personalizar en su panel de administrador de WordPress.
A continuación, busque un encabezado llamado “Pie de página”, o algo similar.

Estamos utilizando el tema Astra para este ejemplo. Con Astra, tienes que hacer clic en “Maquetador de pie de página” en el Personalizador de temas.
Esto le lleva a una pantalla con opciones de personalización para cambiar el texto del pie de página, añadir enlaces a medios sociales y mucho más.
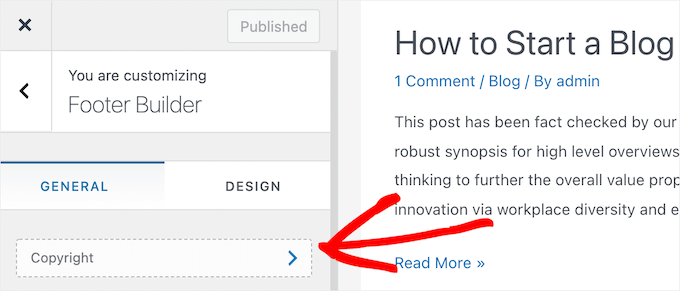
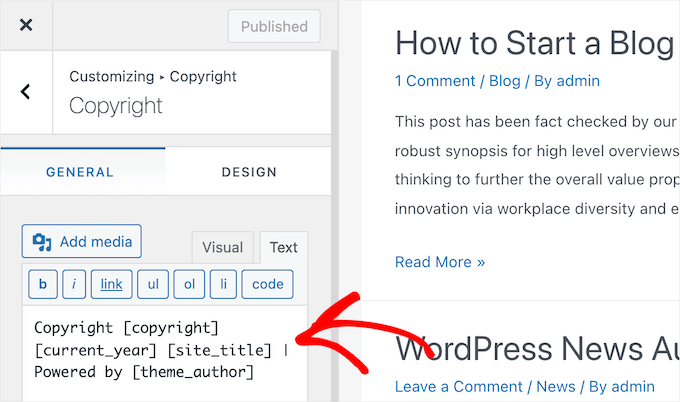
Basta con hacer clic en el botón “Copyright” para sustituir el texto del pie de página.

A continuación, puedes borrar el texto existente y añadir tu propio mensaje.
Cuando haya terminado de editar el pie de página, no olvide hacer clic en el botón “Actualizar” o “Publicar” situado en la parte superior de la pantalla para hacer efectivos los cambios.

Para más detalles, eche un vistazo a nuestra guía detallada sobre cómo utilizar el Personalizador de temas de WordPress.
Edición manual del texto del pie de página
¿Qué pasa si tu tema no tiene la opción de editar el texto del pie de página utilizando el Personalizador?
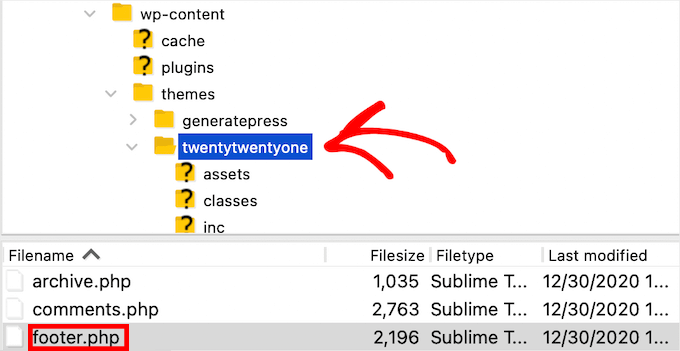
En este caso, necesitas editar directamente el archivo footer.php. Es un archivo de plantilla en la carpeta de su tema de WordPress y es responsable de mostrar el área de pie de página para ese tema en particular.
Editar el pie de página manualmente es una opción avanzada, y necesitará saber código PHP para poder hacer cambios en el archivo.
La forma más sencilla de editar este archivo es utilizando un cliente FTP para conectarse con su cuenta de alojamiento de WordPress. Para más detalles, consulte nuestra guía sobre cómo utilizar FTP para subir archivos a WordPress.
En primer lugar, descargue suarchivofooter.php, que se encuentra en la carpeta de su tema.

A continuación, debe encontrar la línea de código en el archivo con el texto “Funciona con WordPress”.
A continuación, simplemente borre o cambie ese texto, y suba suarchivonewfooter.php.
Es una buena idea hacer una copia del archivo antes de hacer cambios. De ese modo, si rompes algo accidentalmente, podrás subir fácilmente el archivo original.
Para más detalles, consulte nuestra guía sobre cómo quitar los enlaces de pie de página ‘Funciona con WordPress’.
3. Creación de un pie de página personalizado para diferentes páginas de WordPress
Muchos sitios web de pequeñas empresas utilizan páginas de destino para captar clientes potenciales, realizar ofertas y aumentar su lista de correo electrónico.
Las páginas de destino son ligeramente diferentes de las páginas web normales, ya que tienen un único objetivo. Consulte nuestra guía sobre la diferencia entre sitios web y páginas de destino para obtener más información.
Puede crear diferentes pies de página de WordPress para adaptarse a estas páginas individuales, como su página de finalizar compra / pago, página de agradecimiento, página 404, página de inicio, y más.
La mejor manera de hacerlo es con el plugin SeedProd. Es el mejor editor de arrastrar y soltar páginas de WordPress utilizado por más de 1 millón de sitios web.

SeedProd facilita la creación de páginas de alta conversión sin tener que escribir ningún código.
Lo primero que tienes que hacer es instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Nota: Hay una versión gratuita de SeedProd disponible que puede utilizar, pero para este tutorial, vamos a mostrar la versión Pro, ya que se puede utilizar para crear una variedad de páginas de WordPress.
Tras la activación, debe ir a SeedProd ” Ajustes e introducir su clave de licencia.

Encontrará esta información en su cuenta del sitio web de SeedProd.
A continuación, tiene que visitar SeedProd ” Páginas y, a continuación, haga clic en “Añadir nueva página de destino” para construir su primera página.

En la siguiente pantalla, debe elegir una plantilla. SeedProd cuenta con más de 300 plantillas de diseño profesional entre las que elegir.
Para seleccionar una plantilla, basta con situarse sobre ella y hacer clic en el icono “Marca de verificación”.

A continuación, se te pedirá que des un nombre y una URL a tu página.
A continuación, haga clic en el botón “Guardar y empezar a editar la página”.

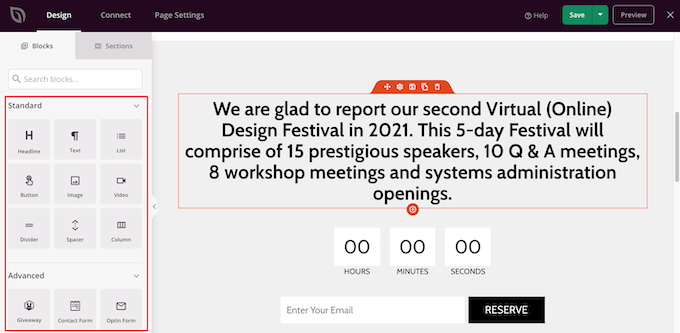
Esto inicia la interfaz del editor de arrastrar y soltar. Verá una vista previa en directo de la plantilla seleccionada.
Para cambiar distintos elementos, puede señalar y hacer clic para seleccionar cualquier elemento / artículo de la página. A continuación, utilice la columna de la izquierda para añadir nuevos bloques, secciones y realizar cambios.

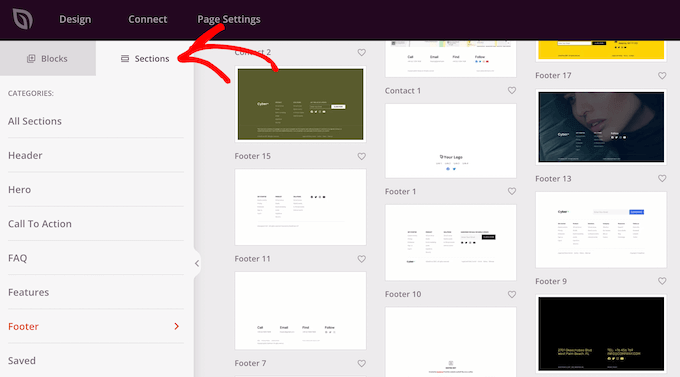
A continuación, haga clic en la pestaña “Secciones” del panel izquierdo.
Aparecerá un menú de secciones prefabricadas que puede utilizar para crear su página.

A continuación, haga clic en la opción “Pie de página”.
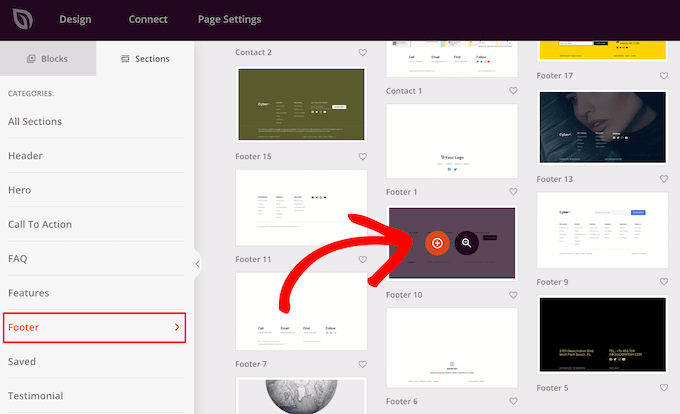
Esto le lleva a una sección de diferentes disposiciones / diseños / plantillas de pie de página. Puede obtener una vista previa de la sección de pie de página al hacer clic en el icono de la lupa.
Para añadirlo a su página, haga clic en el icono “Más”.

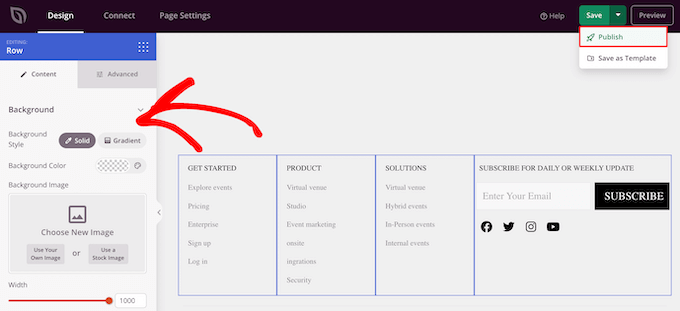
Después, puedes personalizar completamente tu pie de página con el editor arrastrar y soltar. Por ejemplo, puedes cambiar el color de fondo, añadir imágenes, enlaces y mucho más.

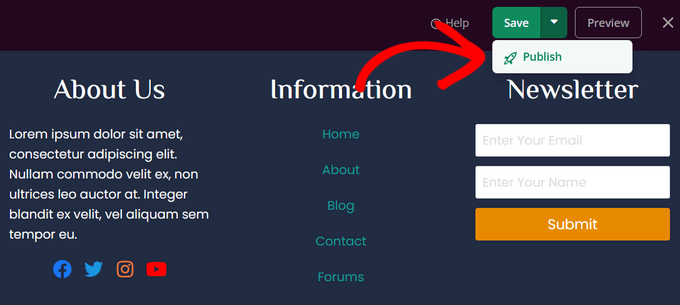
Una vez que haya terminado de personalizar su página, asegúrese de hacer clic en la flecha desplegable “Guardar” y, a continuación, en el botón “Publicar” para activar la página.
Para más detalles sobre la personalización de páginas, consulte nuestra guía sobre cómo crear una página personalizada en WordPress.
Actualización: SeedProd es ahora un completo maquetador de temas, lo que significa que puede diseñar fácilmente un tema de WordPress personalizado sin necesidad de editar ningún código.
Esto también le da la posibilidad de rediseñar el pie de página de WordPress en todo su sitio web.
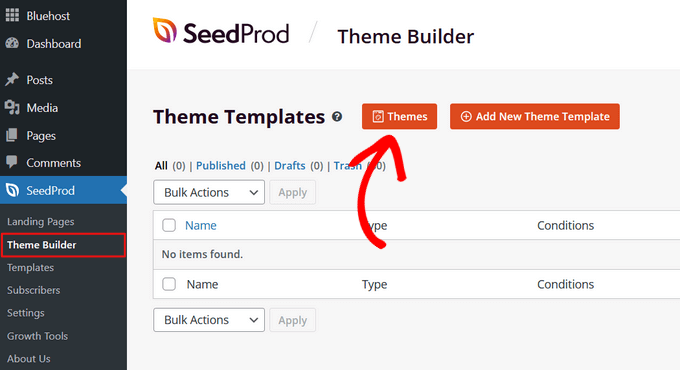
Primero, instale y active el plugin SeedProd Pro en su sitio WordPress. A continuación, vaya a SeedProd ” Theme Builder desde su escritorio de WordPress. En esta página, haz clic en el botón “Temas”.

Se abrirá una ventana en la que podrá seleccionar uno de los más de 100 temas predefinidos de SeedProd que podrá personalizar.
Para seleccionar un tema, basta con pasar el cursor sobre él y hacer clic en el botón de marca de verificación.

Una vez que elija un tema, SeedProd creará automáticamente todas las partes que componen su tema, incluyendo la cabecera, pie de página, página de inicio, barra lateral, y más.
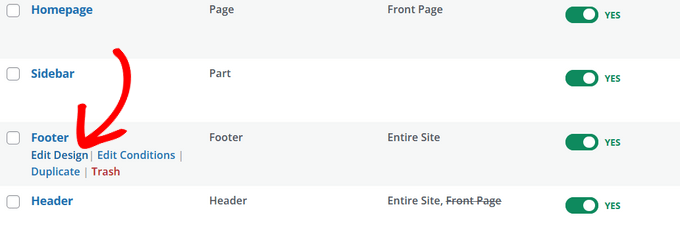
Para editar el pie de página, haga clic en el enlace “Editar diseño”.

Ahora accederá al editor de arrastrar y soltar temas de SeedProd, donde podrá personalizar su pie de página.
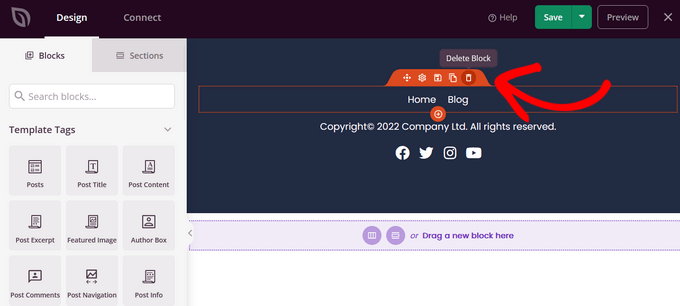
Puede borrar cualquiera de los diseños de pie de página existentes al pasar el cursor sobre un bloque y hacer clic en el icono de la papelera. Vamos a borrar todos los bloques existentes para este tutorial.

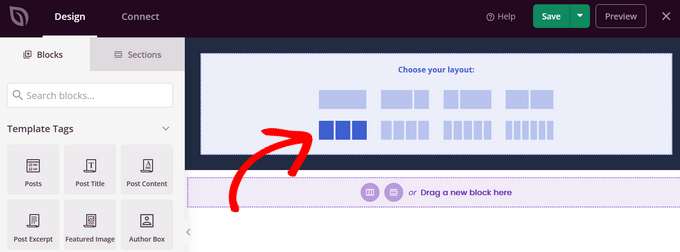
Después de borrar todos los bloques, puedes elegir una estructura / disposición / diseño / plantilla para tu pie de página. Elegiremos el de 3 columnas.

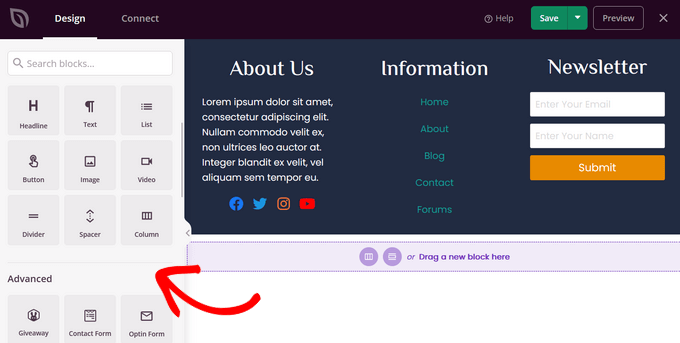
Ahora puedes empezar a añadir contenido a tu pie de página arrastrando bloques desde el lado izquierdo y soltándolos en tu pie de página.

En este ejemplo, hemos añadido encabezados, texto, perfiles sociales, un menú de navegación y un formulario de suscripción al boletín.
Cuando esté satisfecho con el diseño del pie de página, haga clic en el botón “Guardar” y, a continuación, en la flecha desplegable y pulse el botón “Publicar”.

A continuación, puede salir del editor visual y volver al maquetador de temas.
Después de eso, puedes terminar de personalizar el resto de tu tema personalizado de WordPress con SeedProd. Para obtener instrucciones paso a paso, puedes seguir nuestro tutorial sobre cómo crear fácilmente un tema de WordPress personalizado.
4. Cómo añadir código al pie de página de WordPress
A veces, puede que necesite añadir fragmentos de código a su pie de página de WordPress. Esto suele hacerse para conectar tu sitio con apps o plugins externos.
Por ejemplo, tendrá que añadir un script a la cabecera o al pie de página de WordPress para añadir el seguimiento analítico a su sitio web. Para obtener más información, consulte nuestra guía para principiantes sobre cómo instalar Google Analytics en WordPress.
Si necesita añadir código adicional al pie de página de su WordPress, la forma más sencilla de hacerlo es utilizando el plugin WPCode.

Lo primero que tienes que hacer es activar e instalar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: La versión gratuita de WPCode tiene todo lo que necesitas para añadir código personalizado en WordPress. Si quieres características avanzadas como píxeles de conversión, seguimiento de comercio electrónico, revisiones de código y más, puedes actualizar a WPCode Pro.
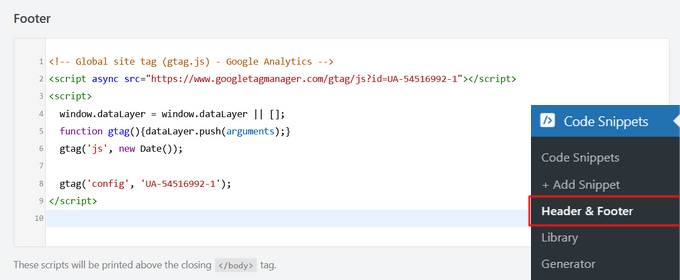
Una vez activado, vaya a Fragmentos de código ” Cabecera y pie de página en su panel de administrador de WordPress. A continuación, puede añadir su código en el cuadro “Pie de página”.

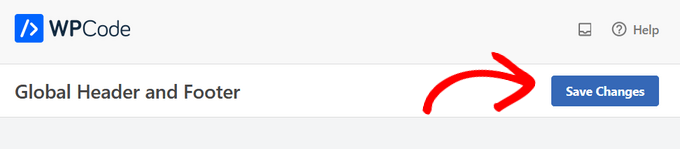
A continuación, haga clic en el botón “Guardar cambios” situado en la esquina superior derecha de la pantalla antes de seguir adelante.

Para más ayuda, eche un vistazo a nuestra guía práctica sobre cómo añadir código de cabecera y pie de página en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo editar el pie de página en WordPress. Quizás también quieras ver nuestra guía sobre cómo hacer un banner de sitio web y nuestra guía definitiva sobre los elementos de diseño de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Great article. I’ve always done footer using Elementor. Now I’m trying to learn the same things with the Gutenberg editor and these tutorials are helping me a lot.
Ronald Braun
I have a widget in a footer that contains an email address for the admin of the site. How is that email address linked to the email account?
WPBeginner Support
To link to an email address, we would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-link-to-an-email-address-in-wordpress
Admin
Jiří Vaněk
This is done using a special HTML tag mailto, thanks to which the system understands that the link should not be opened in a browser but with a mail client. It’s the same for the phone, where the HTML tag is tel:.
Lawrence Calderon
Thanks for the reference on editing the footer. Finding content in the footer.php was a new option to me. I searched through WordPress but could not find the info I needed to edit. What do you know? It was in the footer.php.
Thanks so much for the articles.
WPBeginner Support
Glad our guide was helpful!
Admin
Mark Gailmor
I have a custom, html widget that I would like to add to the footer. Alas, the theme I have is using the footer so I have to work around this. When I add the code, it alters the existing footer. So, I think I need to find a way to post after the current footer information. Is there an easy way to do this?
WPBeginner Support
We would first recommend checking with your theme’s support and they can normally assist with how to add or modify the design, otherwise, you would need to edit your theme’s files which are different based on the specific theme you’re using.
Admin
Laura B.
Thanks! I used the plug in you recommended and did what I wanted.
WPBeginner Support
Glad our guide was helpful
Admin
lara
How do I change the colour of the background in my footer? I’ve looked, and tried some the examples but nothing works.
WPBeginner Support
If the examples in our guides are not working for you, we would recommend reaching out to the support for your specific theme to see if they have a recommended customization
Admin
Kevin
If I was using free Templatem, can I edit footer of the Template as I want
WPBeginner Support
It would depend on the specific theme you are using for if there are built-in editing options or not.
Admin