El lenguaje de marcado de hipertexto o HTML es un código que indica al navegador cómo mostrar el contenido de las páginas web. Editar HTML resulta útil para personalizar de forma avanzada, añadir funcionalidades específicas y diagnosticar incidencias.
En WPBeginner, a menudo oímos de usuarios que encuentran el HTML intimidante, pero editarlo dentro de WordPress es más fácil de lo que podría pensar.
En este artículo, le mostraremos cómo editar HTML en el editor de código de WordPress utilizando diferentes métodos.

¿Por qué debería editar HTML en WordPress?
WordPress ofrece miles de temas y plugins para cambiar la apariencia de tu sitio web y personalizar diferentes elementos sin tocar una sola línea de código.
Sin embargo, los plugins y los temas tienen sus limitaciones y puede que no ofrezcan exactamente las características que buscas. Como resultado, es posible que no se haya podido dar a su sitio web el aspecto que desea.
Aquí es donde la edición de HTML es realmente útil. Puedes realizar fácilmente personalizaciones avanzadas utilizando código HTML. Proporciona mucha flexibilidad y control sobre el aspecto y el funcionamiento de tu sitio.
Además, aprender a editar HTML también puede ayudarle a identificar y corregir errores en su sitio web de WordPress cuando no tenga acceso al escritorio.
Nota: Si no desea editar HTML, pero todavía quiere opciones de personalización completa, entonces le recomendamos que utilice un editor de arrastrar y soltar página de WordPress como SeedProd.
Dicho esto, veamos diferentes formas de editar HTML en un sitio web WordPress.
Cubriremos cómo editar HTML usando el editor de bloques y el editor clásico, y también te mostraremos una forma fácil de añadir código a tu sitio. Puedes enlazar los siguientes enlaces para saltar a la sección que prefieras.
Cómo editar HTML en el editor de bloques de WordPress
En el editor de bloques de WordPress, hay varias formas de editar el HTML de su entrada o página.
En primer lugar, puede utilizar un bloque HTML personalizado en su contenido para añadir código HTML.
Para empezar, dirígete a tu escritorio de WordPress y añade una nueva entrada/página o edita un artículo existente. A continuación, haz clic en el signo más (+) de la esquina superior izquierda y añade un bloque “HTML personalizado”.

A continuación, introduce tu código HTML personalizado en el bloque. También puedes hacer clic en la opción “Vista previa” para comprobar si el código HTML funciona correctamente y cómo se verá el contenido en tu sitio web.

Otra forma de añadir o cambiar código HTML en el editor de bloques de WordPress es editando el HTML de un bloque concreto.
Para ello, sólo tiene que seleccionar un bloque existente en su contenido y, a continuación, hacer clic en el menú de tres puntos. A continuación, haz clic en la opción “Editar como HTML”.

Ahora verás el HTML de un bloque individual. Sigue adelante y edita el HTML de tu contenido. Por ejemplo, puedes añadir un enlace nofollow, cambiar el estilo del texto o añadir otro código.

Si desea editar el HTML de toda la entrada, puede utilizar el “Editor de código” del editor de bloques de WordPress.
Puede acceder al editor de código al hacer clic en la opción de tres puntos de la esquina superior derecha. A continuación, seleccione “Editor de código” en las opciones desplegables.

Cómo editar HTML en el editor clásico de WordPress
Si utiliza el editor clásico de WordPress, puede editar fácilmente el HTML en la vista Texto.
Para acceder a la vista Texto, basta con editar una entrada del blog o añadir una nueva. Cuando estés en el editor clásico, haz clic en la pestaña “Texto” para ver el HTML de tu artículo.

Después, puedes editar el HTML de tu contenido. Por ejemplo, puede poner en negrita distintas palabras para que destaquen, utilizar el estilo cursiva en el texto, crear listas, añadir un índice, etc.
Cómo editar HTML en los widgets de WordPress
¿Sabías que puedes añadir y editar código HTML en la zona de widgets de tu sitio?
En WordPress, el uso de un widget HTML personalizado puede ayudarte a personalizar la barra lateral, el pie de página y otras áreas de widgets. Por ejemplo, puedes incrustar formularios de contacto, botones de llamada a la acción (CTA), Google Maps y otros contenidos.
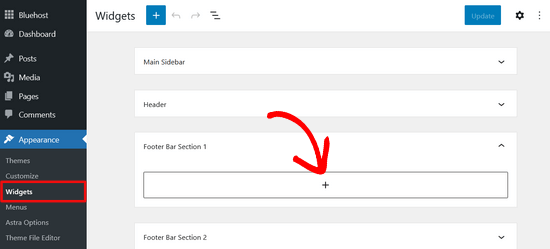
Puedes empezar encabezado tu panel de administrador de WordPress y luego ir a Apariencia ” Widgets. A continuación, haz clic en el icono “Más” de cualquier zona de widget a la que quieras añadir código HTML.
Las áreas de widget disponibles dependerán del tema de WordPress que estés utilizando. Por ejemplo, podrás añadirlo al pie de página, a la cabecera o a otras zonas.

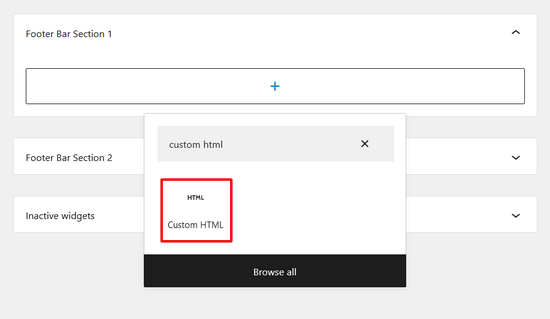
A continuación, busque el widget HMTL personalizado en el menú del bloque de widgets y haga clic en él para añadirlo automáticamente al área de widgets.

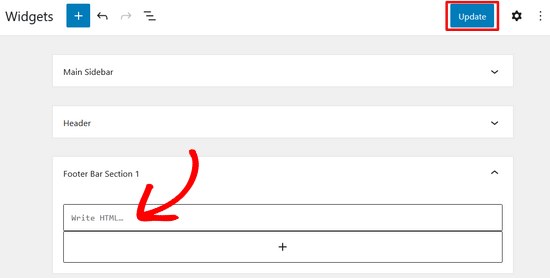
Después, puedes hacer clic en tu widget HTML personalizado e introducir el código HTML. Cuando haya terminado, no olvide hacer clic en el botón “Actualizar” situado en la esquina superior derecha de la pantalla.

Ahora puede visitar su sitio web para ver el widget HTML personalizado en acción.

Cómo editar HTML en el editor de temas de WordPress
Otra forma de editar el HTML de su sitio web es a través del Editor de temas de WordPress (Editor de código).
Sin embargo, no le recomendamos que edite directamente el código en el Editor de temas. El más mínimo error al introducir el código puede romper su sitio web y bloquearle el acceso al escritorio de WordPress.
Además, si actualizas tu tema, todos los cambios se perderán.
Dicho esto, si está pensando en editar el HTML utilizando el editor de temas, es una buena idea hacer una copia de seguridad de su sitio web antes de realizar cualquier cambio.
A continuación, dirígete a Apariencia ” Editor de temas desde tu escritorio de WordPress. Verás un mensaje de advertencia acerca de la edición directa de los archivos del tema.

Al hacer clic en el botón “Entiendo”, verás los archivos y el código de tu tema. Desde aquí, puedes elegir qué archivo quieres editar y hacer los cambios.

Cómo editar HTML en WordPress usando FTP
Otro método alternativo para editar HTML en los archivos del tema de WordPress es mediante el uso de FTP también conocido como servicio de protocolo de transferencia de archivos.
Esta es una característica estándar que viene con todas las cuentas de alojamiento de WordPress.
La ventaja de usar FTP en lugar del editor de código es que puedes corregir fácilmente los problemas usando el cliente FTP. De esta forma, no te quedarás fuera de tu escritorio de WordPress si algo se rompe al editar HTML.
Para empezar, primero tendrás que seleccionar un software FTP. En este tutorial usaremos FileZilla, ya que es un cliente FTP gratuito y fácil de usar para Windows, Mac y Linux.
Una vez seleccionado el cliente FTP, deberá acceder al servidor FTP de su sitio. Encontrará los datos de acceso en el panel de control de su proveedor de alojamiento.
Una vez conectado, verá diferentes carpetas y archivos de su sitio web en la columna “Sitio remoto”. Vaya a los archivos de su tema en wp-content ” theme.
Ahora verás diferentes temas en tu sitio web. Seleccione el tema que desea editar.

A continuación, puede hacer clic con el botón derecho en un archivo de tema para editar el HTML. Por ejemplo, si desea realizar cambios en el pie de página, haga clic con el botón derecho en el archivo footer.php.
Muchos clientes FTP te permiten ver y editar el archivo y subirlos automáticamente una vez que hayas hecho los cambios. En FileZilla, puedes hacerlo al hacer clic en la opción ‘Ver/Editar’.

Sin embargo, le sugerimos que descargue el archivo que desea editar en su escritorio antes de realizar cualquier cambio.
Después de editar el HTML, puede reemplazar el archivo original. Para más detalles, recomendamos seguir nuestra guía sobre cómo usar FTP para subir archivos en WordPress.
Manera fácil de añadir código en WordPress
La forma más sencilla de añadir código en WordPress es utilizando WPCode, el mejor plugin de fragmentos de código del mercado.

El equipo de WPBeginner ha diseñado este plugin para que incluso los principiantes puedan añadir código personalizado a su sitio en cuestión de minutos. Además, hay una versión lite del plugin que es 100% libre de usar.
Ayuda a organizar el código, ya que se almacena en un solo lugar. Además, evita los errores que pueden producirse al editar manualmente el código.
Otra ventaja es que no tienes que preocuparte de que se borre tu código si decides actualizar o cambiar de tema.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode en tu sitio web. Para más detalles, puedes seguir nuestro detallado tutorial sobre cómo instalar un plugin de WordPress.
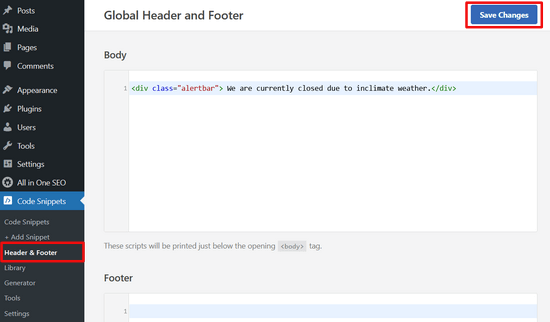
Una vez que el plugin esté activado, puedes dirigirte a Fragmentos de código ” Cabecera y pie de página desde tu panel de administrador.
A continuación, puede añadir el código HTML a su sitio web en las casillas de cabecera, cuerpo y pie de página.
Por ejemplo, supongamos que quiere mostrar una barra de alertas en su sitio web. Basta con introducir el código HTML en el cuadro “Cuerpo” y hacer clic en el botón “Guardar cambios”.

Además, puedes añadir un código de seguimiento de Google Analytics, un píxel de Facebook y un píxel publicitario de TikTok en la cabecera. También puedes añadir un botón de Pinterest en el pie de página de tu sitio web con el plugin.
Con WPCode, también es fácil decidir dónde sale el código. Por ejemplo, puedes mostrar automáticamente algún código HTML al principio o al final de cada entrada.
Para más detalles, puede consultar nuestra guía práctica sobre cómo añadir código de cabecera y pie de página en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo editar HTML en el editor de código de WordPress. También puedes consultar nuestra guía sobre cómo añadir formularios HTML en WordPress o ver las razones más importantes por las que deberías usar WordPress para tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.