Siempre estamos buscando nuevas formas de aumentar el rendimiento de nuestro sitio web. Una de las estrategias más eficaces que hemos descubierto es la optimización de la entrega de nuestros archivos CSS de WordPress.
Los archivos CSS controlan el estilo visual y el formato de tu sitio. Sin embargo, si no se distribuyen con eficacia, pueden ralentizar la carga de la página. Esto, a su vez, afecta negativamente a la experiencia del usuario y a la clasificación en los motores de búsqueda.
En este artículo, le mostraremos dos métodos sencillos pero potentes para optimizar la entrega de CSS de WordPress. Al poner en práctica estas estrategias, puedes garantizar una experiencia más rápida y fluida para tus visitantes.

Cómo afecta la entrega de CSS al rendimiento de WordPress
Los archivos CSS se utilizan para definir la apariencia visual de su sitio web WordPress. Su tema de WordPress contiene un archivo de hoja de estilos CSS, y algunos de sus plugins también pueden utilizar hojas de estilos CSS.
El CSS es necesario para los sitios web modernos, pero es posible que los archivos CSS ralenticen la velocidad y el rendimiento de su sitio en función de cómo estén establecidos.
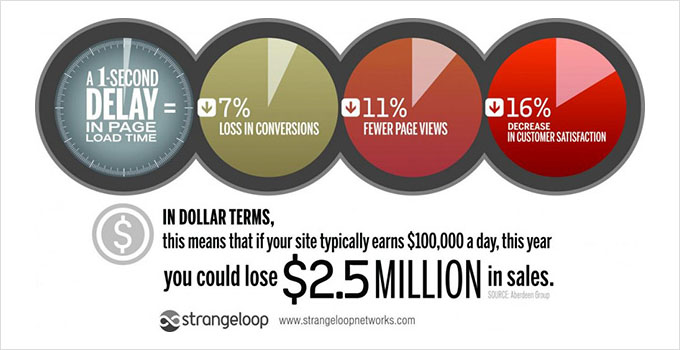
Incluso un pequeño retraso en la velocidad del sitio web crea una mala experiencia para el usuario y puede afectar a su clasificación en las búsquedas y a las conversiones, lo que se traduce en menos tráfico y ofertas.

Una de las formas en que los archivos CSS pueden ralentizar tu sitio web es si necesitan cargarse antes de que la página pueda mostrarse. Esto significa que sus visitantes verán una página en blanco hasta que el archivo CSS se haya cargado. Esto se conoce como procesar / mostrar CSS.
Otra razón común por la que los archivos CSS pueden ralentizar su sitio web es cuando contienen más código del necesario para mostrar la parte visible de la página actual. Ese código CSS extra no utilizado significa que su tiempo de carga será mayor.
La buena noticia es que puedes mejorar el rendimiento de tu sitio WordPress optimizando la forma en que se entrega el código CSS.
Eso se hace identificando el código CSS mínimo necesario para mostrar la primera parte de la página web actual. Esto se conoce como “CSS crítico”.
Este código crítico se añade integrado en el HTML de la página, en lugar de en hojas de estilos separadas, para que el código pueda procesarse sin necesidad de cargar primero el archivo CSS.
El resto del CSS puede cargarse después de que los visitantes vean el contenido de la página. Esto se conoce como “carga diferida”.
Dicho esto, vamos a echar un vistazo a dos métodos para optimizar la entrega de CSS de WordPress, y usted puede elegir el que mejor funcione para usted:
Método 1: Optimizar la entrega de CSS de WordPress con WP Rocket
WP Rocket es el mejor plugin de caché de WordPress en el mercado. Ofrece la forma más sencilla de optimizar la entrega de CSS de WordPress. De hecho, es tan fácil como marcar / comprobar una casilla.
WP Rocket es un plugin de rendimiento premium, pero lo mejor es que todas las características están incluidas en su plan más bajo.
Lo primero que tienes que hacer es instalar y activar el plugin WP Rocket. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
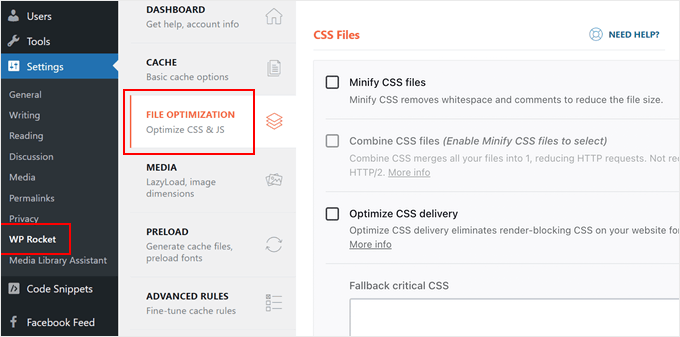
Una vez activado, tienes que navegar a la página de Ajustes ” WP Rocket y cambiar a la pestaña ‘Optimización de Archivos’.

A continuación, debe desplazarse hasta la sección de archivos CSS.
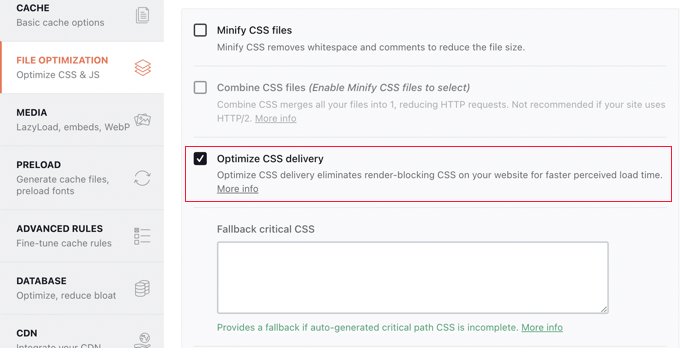
Una vez allí, debe marcar / comprobar la casilla siguiente a la opción “Optimizar la entrega de CSS”.

Esta característica identificará de forma inteligente el CSS crítico necesario para dar formato a la parte de la página web que tus visitantes ven primero. Sus páginas se cargarán más rápidamente, y el resto del CSS se cargará después de que sus visitantes puedan ver su contenido.
Todo lo que necesitas hacer ahora es hacer clic en el botón ‘Guardar cambios’ y esperar a que WP Rocket genere el archivo CSS necesario para todas tus entradas y páginas.
También vaciará automáticamente la cach é de su sitio web para que sus visitantes vean la nueva versión optimizada de su sitio en lugar de una versión no optimizada almacenada en la caché.
Hay muchas otras formas en las que WP Rocket puede ayudarte a mejorar el rendimiento de tu sitio web. Para saber más, consulta nuestra guía sobre cómo instalar y establecer correctamente WP Rocket en WordPress.
Método 2: Optimizar la entrega de CSS de WordPress con Autoptimize
Autoptimize es un plugin gratuito diseñado para mejorar la entrega de los archivos CSS y JavaScript de su sitio web.
Aunque Autoptimize es un plugin gratuito, no tiene tantas características como WP Rocket y lleva más tiempo establecerlo.
Por ejemplo, no es capaz de identificar automáticamente el CSS crítico como puede hacerlo WP Rocket. En su lugar, Autoptimize requiere la ayuda de un servicio premium de terceros, lo que supone un coste adicional y requiere tiempo extra para configurarlo.
Sin embargo, podría ser una buena opción si tienes un presupuesto ajustado y no necesitas todas las otras características de WP Rocket para acelerar tu sitio.
Lo primero que tienes que hacer es instalar y activar el plugin Autoptimize. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
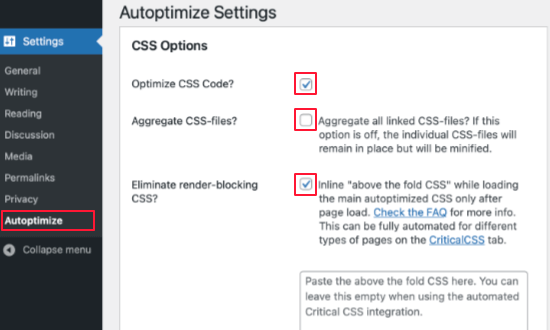
Una vez activado, tienes que visitar la página Ajustes ” Autoptimizar para configurar los ajustes del plugin. Una vez allí, debe desplazarse hasta la sección Opciones de CSS y marcar la casilla “Optimizar código CSS” en la parte superior.

Una vez hecho esto, asegúrese de que la opción “Agregar archivos CSS” no está marcada y, a continuación, marque “Eliminar CSS que bloquea el procesado”.
Ahora puedes hacer clic en el botón “Guardar cambios y vaciar caché” para establecer tus ajustes.
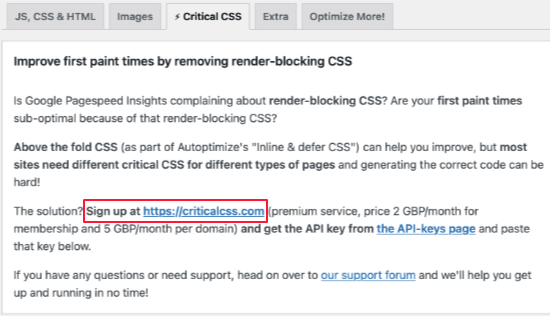
Pero el plugin no funcionará correctamente hasta que te registres en una cuenta de Critical CSS. Se trata de un servicio de suscripción premium que proporcionará a Autoptimize el código CSS crítico que necesita para optimizar la entrega de CSS de WordPress.
Para ello, ve a la pestaña Critical CSS en los ajustes de Autoptimize. Aquí encontrarás la información que necesitas para acceder a Critical CSS. Puedes acceder a los primeros pasos enlazando el enlace de registro que aparece en el tercer párrafo.

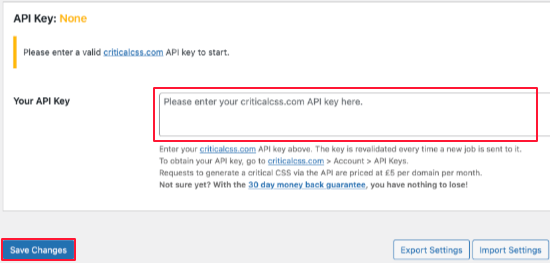
Una vez que haya recibido su clave API de CSS Crítico, desplácese hacia abajo hasta la sección Clave API para poder pegarla en el cuadro de texto “Su clave API”.
Después, asegúrate de hacer clic en el botón “Guardar cambios”.

Autoptimize tiene ahora toda la información que necesita para añadir el CSS crítico integrado y aplazar la carga de las hojas de estilos hasta después de que la página haya sido procesada. Como resultado, su sitio web tendrá una velocidad de carga más rápida.
Esperamos que este tutorial te haya ayudado a aprender cómo optimizar la entrega de CSS en WordPress. Puede que también quieras ver nuestra guía sobre cómo aplicar CSS para perfiles de usuario específicos en WordPress y nuestra selección experta de los mejores plugins de carrusel / control deslizante para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.