Shopify es una popular plataforma de comercio electrónico para establecer una tienda online. Tiene una interfaz fácil de usar y una amplia gama de herramientas para gestionar tu negocio, pero puede que no sea la mejor opción independiente para tu negocio online.
Por eso recomendamos usar Shopify con WordPress. Te permite combinar las características de comercio electrónico de Shopify con el maquetador de sitios web más potente del planeta, dándote más flexibilidad para hacer crecer tu negocio.
Hemos utilizado WordPress para nuestras tiendas online y hemos comprobado de primera mano lo escalable que es. También hemos probado Shopify muchas veces. Esto nos ha permitido comparar sus puntos fuertes y débiles, y hemos descubierto que en muchos casos usarlos juntos puede ser tu mejor opción.
En este artículo, te mostraremos cómo conectar fácilmente Shopify con WordPress para hacer crecer tu negocio.

¿Por qué utilizar Shopify con WordPress?
WordPress es el mejor maquetador de sitios web del mundo, ya que alimenta más del 43% de todos los sitios web de Internet.
Es increíblemente fácil de usar y te da acceso a miles de temas y plugins (aplicaciones para tu sitio web) de WordPress gratuitos y de pago.
Por otro lado, Shopify es una popular plataforma de comercio electrónico que te ayuda a vender productos online.
Puedes usar WordPress con WooCommerce para crear tu tienda online, pero algunos usuarios pueden querer usar Shopify para su tienda y WordPress para su sitio web.
Para más detalles, consulta nuestra comparativa Shopify vs WooCommerce con los pros y contras de ambas herramientas.
Combinar Shopify y WordPress te ofrece las ventajas de ambas plataformas. Puedes vender productos con Shopify mientras disfrutas de la flexibilidad y libertad de WordPress para gestionar tu sitio web.
Esto le da un control total sobre el diseño de su sitio web, mejora su alcance en el mercado y le permite gestionar ambas plataformas desde un único tablero.
Dicho esto, vamos a echar un vistazo a cómo utilizar fácilmente Shopify con WordPress. Puedes utilizar los enlaces rápidos de abajo para navegar a través de este tutorial:
- Step 1: Set Up Your Shopify Store and WordPress Website
- Step 2: Connect WordPress to Your Shopify Store
- Step 3: Display Shopify Products in WordPress
- Step 4: Customize Your WordPress Website
- Step 5: Add a Contact Form to Your WordPress Site
- Step 6: Add Customer Reviews to Your Online Store
- Step 7: Grow Your WordPress Website and Shopify Store
Paso 1: Establece tu tienda Shopify y sitio web WordPress
Si aún no lo has hecho, primero tienes que crear tu tienda en Shopify.
Después, añade algunos productos y vuelve aquí.

A continuación, debe establecer su sitio web WordPress. Tenga en cuenta que hay dos tipos de WordPress.
En primer lugar, está WordPress.com, que es un servicio de alojamiento de sitios web. Luego está WordPress.org, también llamado WordPress autoalojado.
Necesitarás WordPress.org porque te da acceso instantáneo a todas las características de WordPress desde el primer momento. Para obtener más información, consulta nuestra comparación entre WordPress.com y WordPress.org.
Para crear un sitio web WordPress.org, necesitarás un nombre de dominio, que será el nombre de tu sitio en Internet, y una cuenta de alojamiento web donde tu sitio web almacenará todos sus datos.
Un nombre de dominio cuesta unos 14,99 $ al año, y los planes de alojamiento de WordPress suelen empezar en 7,99 $ al mes (normalmente se pagan anualmente).
Nuestros amigos de Bluehost han acordado ofrecer a los usuarios de WPBeginner un nombre de dominio gratuito con un generoso descuento en alojamiento. Básicamente, puedes empezar por tan solo 1,99 $ al mes.
Todo lo que necesita hacer es enlazar nuestro Bluehost arriba y hacer clic en el botón ‘Get Started Now’ en la pantalla siguiente.

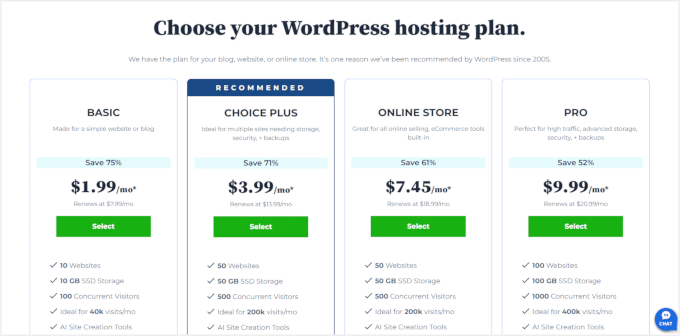
Una vez hecho esto, llegará a la página de precios de Bluehost.
Para los negocios online, se recomienda el plan “Tienda online”, pero puedes elegir el que prefieras. Siempre puedes actualizar a un plan superior cuando lo necesites.
Haga clic en “Seleccionar” en el plan que desee.

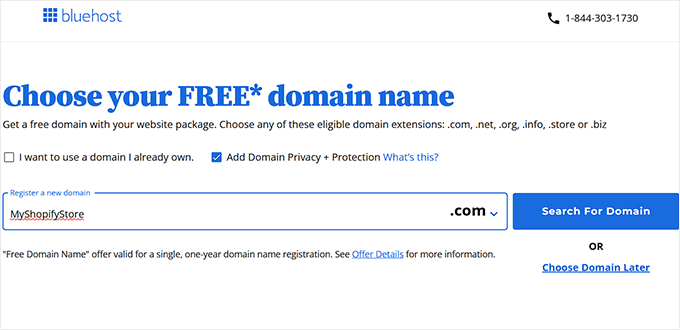
A continuación, tendrá que elegir un nombre de dominio o conectar uno existente a su sitio web WordPress.
También puede omitir este paso al hacer clic en el enlace “Elegir dominio más tarde”.
Consejo: Te recomendamos elegir un nombre relacionado con tu negocio que sea fácil de pronunciar, deletrear y recordar.
Sin embargo, si no tienes ninguna idea, entonces puedes usar el Generador de Nombres de Negocios Gratis de WPBeginner para que se te ocurra un nombre interesante para tu tienda.

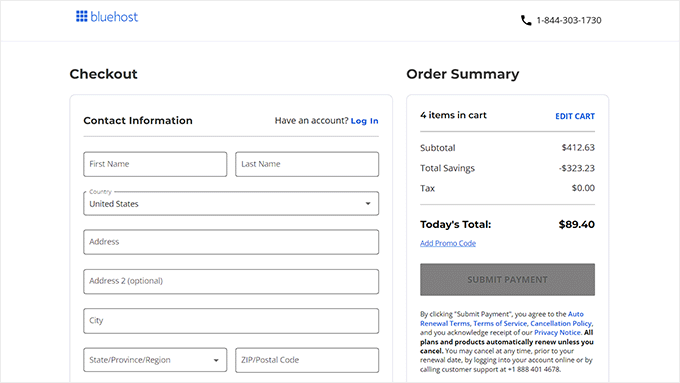
A continuación, introduzca los datos de pago para completar la compra.
Se le pedirá que proporcione la información de su cuenta, incluida la dirección de correo electrónico de su empresa, nombre, país, número de teléfono, etc.

Bluehost le enviará por correo electrónico las instrucciones para acceder al panel de control del alojamiento.
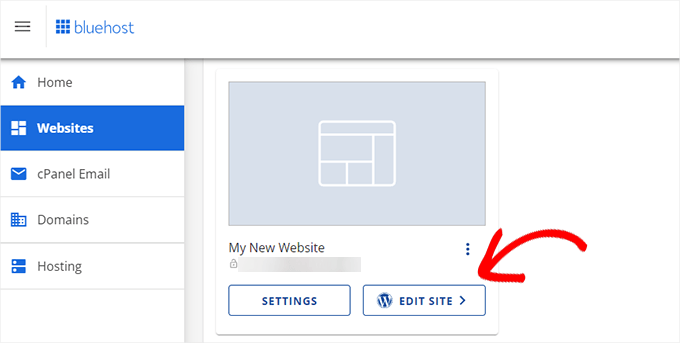
Una vez conectado, vaya a la pestaña “Sitios web”. Verás que Bluehost ha instalado un nuevo sitio de WordPress para ti.

Simplemente haga clic en el botón “Editar sitio” para acceder a su escritorio de administrador de WordPress.
Así es como quedará:

Sin embargo, si todo esto le parece demasiado trabajo, entonces puede optar por el servicio de configuración y diseño de sitios web de WPBeginner.
Nuestros expertos tienen más de 16 años de experiencia y han ayudado a 100.000 personas a primeros pasos con WordPress. Podemos encargarnos de todo, desde la configuración y el diseño del sitio web hasta la optimización SEO, los formularios de contacto y las integraciones analíticas. Además, podemos proporcionarle formación completa sobre WordPress para garantizar su éxito.

También ofrecemos precios asequibles, por lo que es una opción ideal si está empezando su negocio en WordPress. Para más detalles, consulte nuestra página WPBeginner Pro Services.
Paso 2: Conecte WordPress a su tienda Shopify
Ahora, el siguiente paso es conectar tu sitio web WordPress a tu tienda Shopify.
Para ello, necesitarás ShopWP. Es un plugin de Shopify para WordPress que te permite conectar fácilmente WordPress a tu cuenta de Shopify.
En primer lugar, debe instalar y activar el plugin ShopWP. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
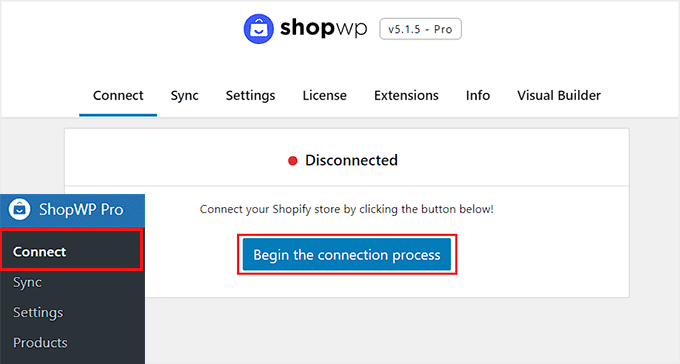
Una vez activado, visite la página ShopWP Pro ” Conectar y haga clic en el botón “Iniciar el proceso de conexión”.

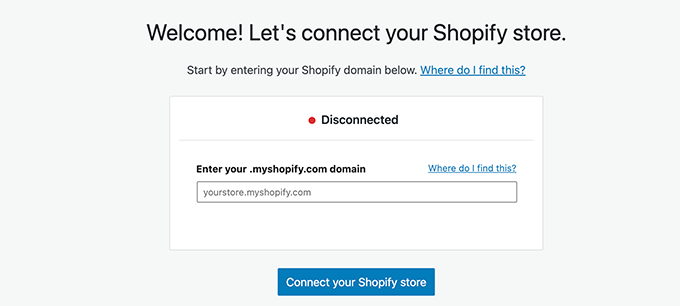
Se iniciará el asistente de conexión.
Se te pedirá que introduzcas tu nombre de dominio myshopify.com aquí. Después, haz clic en el botón “Conecta tu tienda Shopify” para continuar.

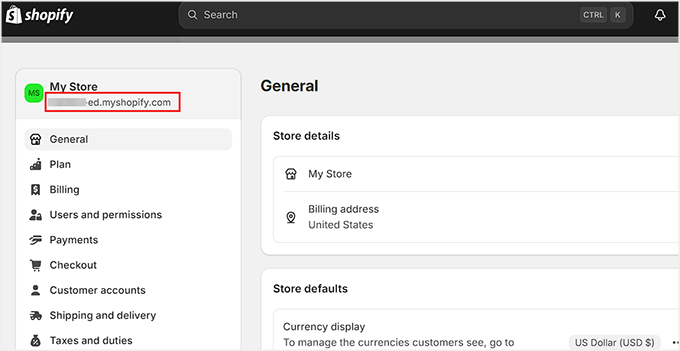
Para encontrar tu dominio Shopify, tienes que visitar el Escritorio de tu tienda online y cambiar a la pestaña ‘Ajustes’ de la columna de la izquierda.
Esto abrirá una nueva página en la pantalla, donde podrá ver su nombre de dominio bajo el nombre de su tienda en la esquina superior izquierda.

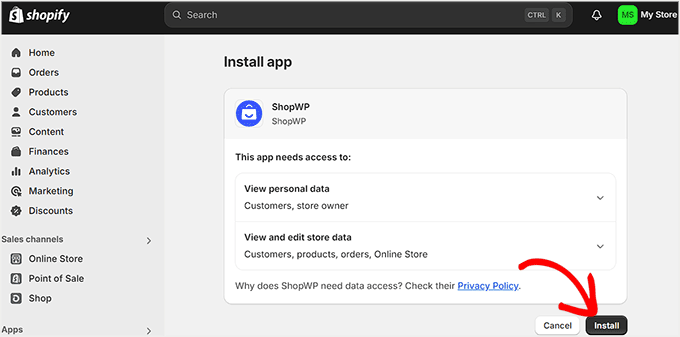
Al introducir su dominio en el asistente de configuración, accederá a la página “Mi tienda”, donde ShopWP le pedirá acceso para ver sus datos personales.
Aquí, basta con hacer clic en el botón “Instalar”.

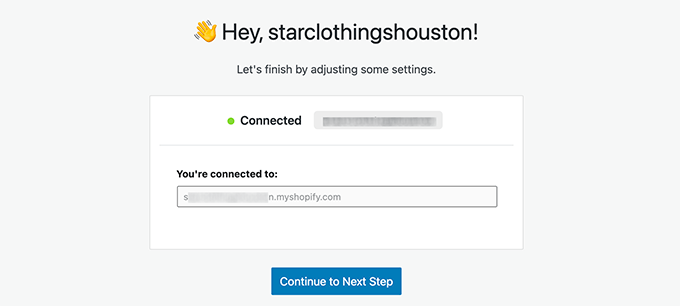
A continuación, se le redirigirá a su escritorio de WordPress. Aquí, el mensaje ‘Conectado’ se mostrará en la pantalla si el proceso es correcto.
Siga adelante y haga clic en el botón “Continuar con el siguiente paso”.

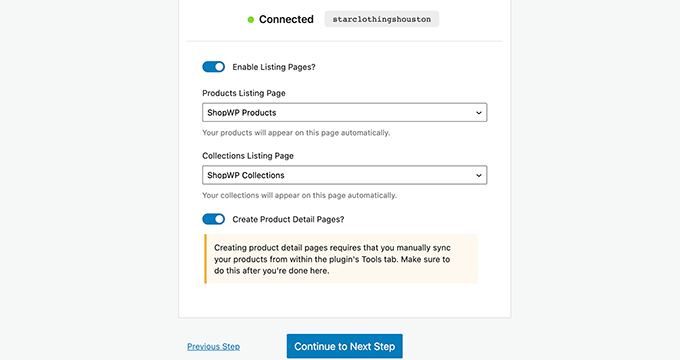
Ahora, se le pedirá que configure diferentes ajustes para su tienda, empezando por las páginas que desea utilizar para sus productos Shopify.
Puede activar las páginas de anuncios y luego elegir una página de WordPress o utilizar la página de productos ShopWP por defecto.
Del mismo modo, puede activar las páginas de colecciones y las páginas de detalles de productos individuales.

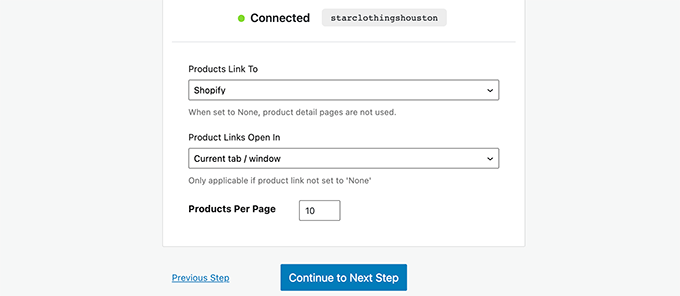
En el paso siguiente, puede seleccionar lo que ocurre cuando los usuarios hacen clic en los productos.
Por ejemplo, puede mostrar el producto en un modal o redirigir a los usuarios a Shopify o a la página de detalles del producto de WordPress.

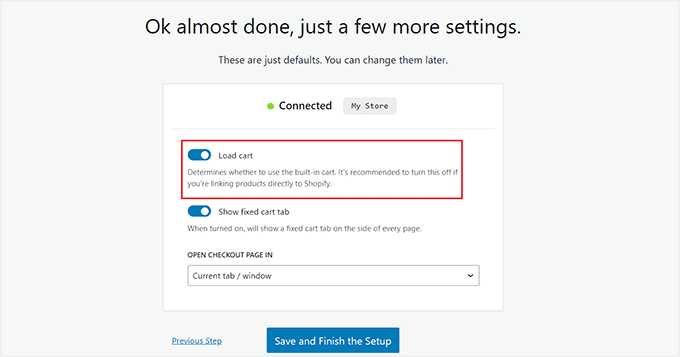
Después, conmuta el interruptor “Cargar carrito” si quieres utilizar la característica del carrito de la compra integrado. Esta opción no será aplicable si has enlazado productos directamente a Shopify y solo funcionará con WordPress.
Por último, haz clic en el botón “Guardar y finalizar la configuración”.

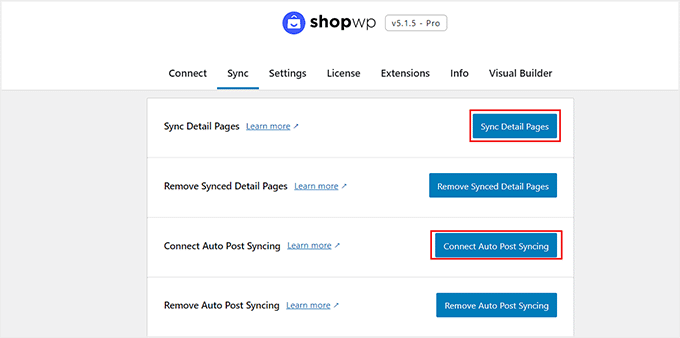
Ahora accederá a su escritorio de WordPress. Desde aquí, dirígete a la página ShopWP Pro ” Sync.
Una vez allí, haz clic en los botones “Sincronizar páginas detalladas” y “Conectar sincronización automática de entradas”. Esto permitirá que el plugin obtenga los detalles de cualquier producto a medida que añades nuevos productos a tu tienda Shopify.

Ya has conectado correctamente tu tienda Shopify a WordPress.
Paso 3: Mostrar productos de Shopify en WordPress
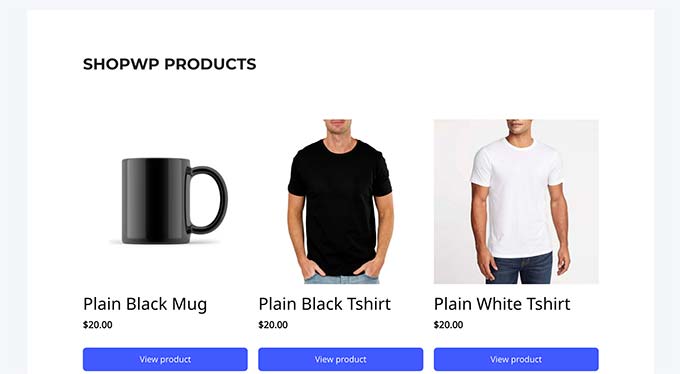
ShopWP te permite mostrar fácilmente tus productos de Shopify en cualquier lugar de tu sitio WordPress.
Si está utilizando los ajustes por defecto, entonces el plugin creará una página de Productos ShopWP para usted, que mostrará sus productos Shopify.

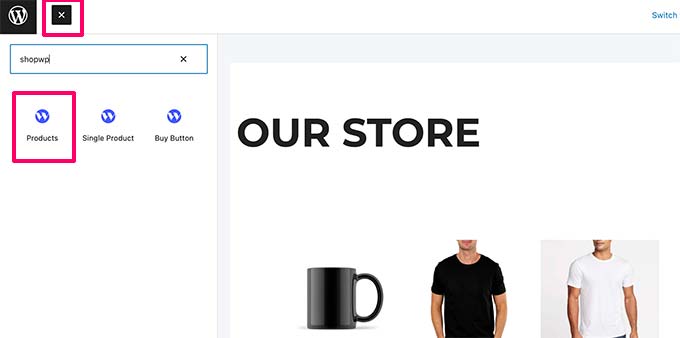
También puede mostrar productos en cualquier entrada o página de WordPress simplemente editándola y añadiendo el bloque Productos.
Para más detalles, puede consultar nuestra guía sobre cómo utilizar el editor de bloques de WordPress.

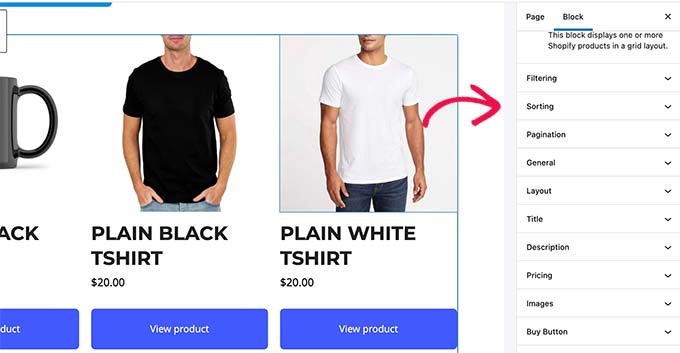
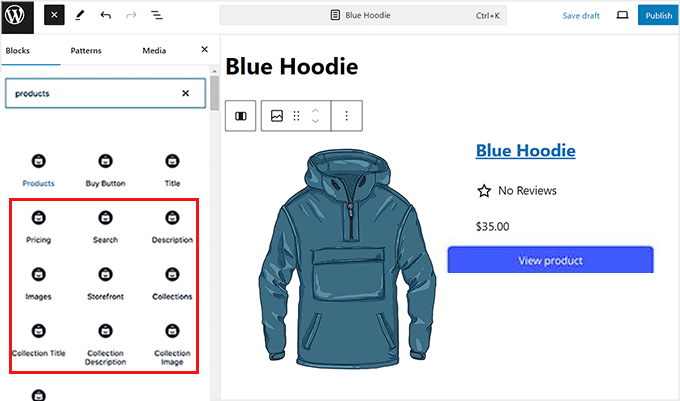
El bloque viene con un montón de ajustes que puede configurar para cambiar la apariencia de los productos.
Los ajustes incluyen la estructura / disposición / colores, detalles del producto a mostrar y más. También puede cambiar el precio, la descripción, el título y la imagen del producto desde aquí.

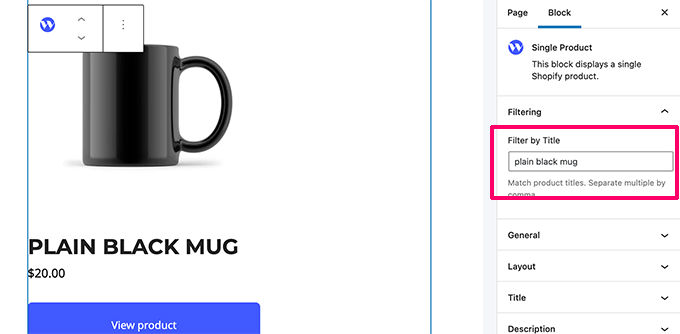
Del mismo modo, también puede añadir un bloque Producto único para mostrar un solo producto.
Podrás encontrar el producto que quieres mostrar escribiendo el título del producto en los ajustes del bloque.

El plugin tiene potentes opciones de visualización que puedes controlar en el panel de bloques o en la página de ajustes del plugin.
Ahora bien, si utiliza la versión gratuita de la herramienta, estos son todos los bloques que tendrá a su disposición. Sin embargo, si actualizas a la versión profesional, podrás añadir a tu página los bloques de carrito, descripción, colección, título y búsqueda.
Estos bloques son más adecuados para crear páginas separadas para cada producto en las que desee añadir un botón de carrito, un título, una descripción y una imagen utilizando diferentes bloques.
También puede utilizar el bloque “Colección” para mostrar los productos de Shopify que forman parte de un grupo específico.

Por otro lado, si planea crear una tienda como WooCommerce donde todos los productos se muestran en la misma página, entonces el bloque ‘Productos’ funcionará perfectamente para usted.
Una vez que haya terminado, no olvide hacer clic en el botón “Actualizar” o “Publicar” para almacenar sus ajustes.
Paso 4: Personalizar su sitio web WordPress
Ahora que has conectado tu tienda Shopify a tu sitio web, el siguiente paso es personalizar tu sitio WordPress correctamente.
En primer lugar, deberá elegir un tema visualmente atractivo para su tienda. Este tema controlará la estructura / disposición / diseño / plantilla general de tu sitio.
Hay miles de temas de WordPress gratuitos y de pago entre los que elegir. Para empezar, puedes echar un vistazo a nuestro resumen de los temas de WordPress más populares. También hemos seleccionado una lista de los mejores temas para tiendas de ropa.
Sin embargo, también puedes diseñar tu propio tema personalizado con SeedProd. Es un maquetador de arrastrar y soltar que te permite crear tu propio tema personalizado sin escribir ningún código.

A continuación, deberá crear contenido para su sitio web en WordPress.
Puedes usar páginas para crear la estructura de tu sitio web añadiendo páginas de inicio, blog, tienda, contacto y acerca de. Consulta nuestro anuncio / catálogo / ficha de páginas importantes para crear en WordPress.
Después, siga adelante y añada páginas al menú de navegación de WordPress.

Para más detalles, puede consultar nuestro tutorial sobre cómo personalizar su tema de WordPress.
Paso 5: Añadir un formulario de contacto a su sitio WordPress
Una vez finalizada la personalización del sitio web, conviene añadir un formulario de contacto. Esto permitirá a los clientes ponerse en contacto con usted en caso de que tengan preguntas o quieran informar de un error.
Para ello, recomendamos WPForms. Es el mejor plugin para formularios de contacto de WordPress del mercado que viene con un maquetador de arrastrar y soltar, más de 2000 plantillas prediseñadas y una completa protección contra el spam.

Lo hemos estado usando en WPBeginner para crear un formulario de contacto y encuestas anuales. Para más detalles, vea nuestra detallada reseña / valoración de WPForms.
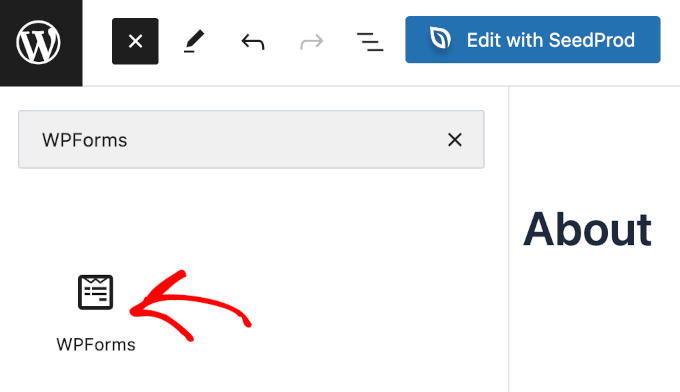
Una vez activado, sólo tiene que utilizar la plantilla WPForms ‘Formulario de contacto simple’ y luego añadirlo a cualquier página o entrada con el bloque WPForms.
Para más detalles, consulte nuestro tutorial sobre cómo crear un formulario de contacto en WordPress.

Después, también puede añadir el servicio de telefonía VoIP para que los usuarios puedan ponerse en contacto directamente con usted a través de llamadas telefónicas.
Para ello, puedes utilizar Nextiva, que es el mejor servicio de telefonía VoIP para pequeñas empresas. Además, tiene otras características como fax en línea, chat en vivo, encuestas en línea, CRM, análisis de llamadas y mucho más.

Para más detalles, consulte nuestro tutorial sobre cómo establecer un sistema telefónico de operadora automática para su sitio web.
Paso 6: Añadir valoraciones de clientes a su tienda online
A continuación, debe mostrar las reseñas de los clientes en su tienda en línea para generar confianza entre los usuarios y animarles a realizar una compra.
Por ejemplo, si ya tienes reseñas en Yelp, Facebook o Google, puedes añadirlas a tu sitio web utilizando el plugin Smash Balloon Facebook Feed Pro.
Es el mejor plugin de WordPress para valoraciones de clientes del mercado que le permite añadir reseñas en una estructura / disposición / diseño / plantilla visualmente agradable.

Para obtener instrucciones más detalladas, consulte nuestro tutorial sobre cómo mostrar reseñas / valoraciones de Google, Facebook y Yelp en WordPress.
Paso 7: Haz crecer tu sitio web WordPress y tu tienda Shopify
Lo mejor acerca de usar WordPress es que viene con miles de plugins y funciona con todas las herramientas de marketing que necesitarás para hacer crecer tu negocio.
A continuación se enumeran algunas herramientas y plugins esenciales que quizá desee instalar de inmediato:
- OptinMonster – El mejor software de optimización de la conversión, OptinMonster le permite convertir los visitantes del sitio web en clientes. Viene con herramientas como banners fijos, temporizadores de cuenta atrás, cajas de luz emergentes, y mucho más.
- All in One SEO – El mejor plugin SEO para WordPress del mercado. Le permite optimizar fácilmente su sitio web para los motores de búsqueda y atraer más tráfico a su sitio web.
- MonsterInsights – ¿Quieres ver de dónde viene tu tráfico? MonsterInsights le ayuda a instalar Google Analytics y a establecer fácilmente un seguimiento mejorado del comercio electrónico.
- TrustPulse – Añade prueba social a tu tienda de comercio electrónico mostrando mensajes dirigidos a los usuarios con acciones de los usuarios en tiempo real en tu sitio web. TrustPulse funciona tanto con WordPress como con Shopify.
- PushEngage – El mejor software de notificaciones web push que le ayuda a conectar con los visitantes después de que abandonen su sitio a través de avisos instantáneos.
- FunnelKit – Uno de los mejores plugins de embudo de ventas de WooCommerce para crear fácilmente páginas de finalización de compra / pago de alta conversión, carritos deslizables, ventas dirigidas con un solo clic, páginas de aumento de pedidos y mucho más.
Para más recomendaciones, consulte nuestra lista de plugins de WordPress esenciales para sitios web de empresas.
Esperamos que este artículo te haya ayudado a aprender cómo integrar fácilmente Shopify con WordPress. También puedes consultar nuestra guía para principiantes sobre cómo pasar correctamente de Shopify a WooCommerce y nuestra selección de las mejores alternativas a Shopify.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Richard
Hi, I have a small question about this blog (integrating Shopify products into your WordPress website).
What happens when you click the “add to cart” button when the hHopify products are integrated into a WP page? Do you go to the Shopify platform and finish your purchase on the Shopify platform? Or do you stay on your WordPress website and handle purchae on that website?
Reason to ask this is also your shopping cart. icon in the header. Can you see this on your WordPress website when adding a product? Or is everything handled by Shopify?
WPBeginner Support
You would add the products on your WordPress site and checkout on Shopify.
Admin
Linda Klink Crawford
We are having a website built with wordpress. We will be selling products. Can we use Shopify as our credit card and check out processor
WPBeginner Support
This guide would allow you to have Shopify handle your checkout for you to achieve that.
Admin