¿Quieres incrustar feeds de Instagram en WordPress?
Mostrar fotos y vídeos de Instagram en tu sitio web ayuda a mantener tu contenido fresco, aumenta la participación de los usuarios y genera confianza. También es una buena forma de promocionar tu cuenta de Instagram y conseguir más seguidores.
En este artículo, te mostraremos cómo incrustar Instagram en WordPress, paso a paso.

¿Por qué incrustar Instagram en tu sitio WordPress?
Según nuestra investigación de estadísticas de marketing, Instagram tiene más de 2.000 millones de usuarios activos mensuales. Esto significa que es un lugar ideal para promocionar tus productos y servicios, crear conciencia de marca y aumentar tu audiencia.
Sin embargo, la gente no verá tu contenido de Instagram si solo visita tu sitio web. Teniendo esto en cuenta, es inteligente incrustar tu feed de Instagram en WordPress, para que todo el mundo pueda verlo.
Es una forma sencilla de promocionar tu página en los medios sociales y animar a más gente a seguirte en Instagram.
Todo este contenido adicional puede mejorar la optimización para motores de búsqueda (SEO) de su sitio y animar a los visitantes a volver para marcar / comprobar las últimas entradas. Los comentarios positivos y los “me gusta” son también una potente prueba social que puede generar confianza y conseguir más ofertas.
Dicho esto, veamos cómo incrustar un feed de Instagram en WordPress.
Cómo instalar un plugin de fotos de Instagram
La mejor manera de incrustar Instagram en WordPress es utilizando el plugin Smash Balloon Social Photo Feed.
Este plugin gratuito te permite mostrar fotos de una o varias cuentas de Instagram, en un feed totalmente personalizable.

También es la forma más fácil de corregir el problema de Facebook e Instagram oEmbed en WordPress.
Después de colocar el feed en tu sitio web, se actualizará automáticamente cada vez que hagas una nueva entrada en Instagram. De esta forma, puedes mantener tu sitio fresco e interesante sin tener que actualizarlo manualmente.
En esta guía, vamos a utilizar la versión gratuita de Smash Balloon, ya que tiene todo lo necesario para añadir un feed de Instagram a tu sitio web WordPress. Sin embargo, también hay una versión profesional que le permite mostrar feeds hashtag, añadir imágenes Instagram shoppable, y mucho más.
Antes de empezar, tendrás que conectar tu cuenta de Instagram a una página de Facebook. Si tienes una cuenta personal de Instagram, es posible que también desees convertirla en una cuenta de empresa, ya que esto permite a Smash Balloon mostrar tu biografía y cabecera de Instagram automáticamente.
Para obtener instrucciones paso a paso sobre cómo hacer ambas cosas, consulte la sección FAQ al final de esta guía.
Cuando estés listo, instala y activa el plugin Smash Balloon Social Photo Feed. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Cómo conectar una cuenta de Instagram a WordPress
Tras activar el plugin, lo primero que tienes que hacer es conectar tu cuenta de Instagram a WordPress. Solo tienes que ir a Instagram Feed ” Ajustes y, a continuación, hacer clic en “Añadir nuevo”.

Con Smash Balloon pro, puedes crear feeds a partir de entradas etiquetadas y hashtags, o incluso crear un muro social con contenido de muchos sitios web de medios sociales diferentes.
Como estamos usando el plugin gratuito, simplemente selecciona ‘User Timeline’ y luego haz clic en ‘Next.’

Ahora, sólo tienes que elegir la cuenta que utilizarás en tu feed de fotos de Instagram personalizado.
Para empezar, haga clic en el botón “Añadir fuente”.

En la siguiente pantalla, elige si quieres mostrar fotos de una cuenta de Instagram personal o de empresa.
Si marcas la casilla siguiente a “Personal”, Smash Balloon no incluirá el avatar de Instagram y la biografía en tu cabecera por defecto. Sin embargo, siempre puedes añadir el avatar de Instagram y la biografía más tarde en los ajustes del plugin.

Después de elegir “Personal” o “Empresas”, sigue adelante y haz clic en “Acceder / acceso con Facebook”.
Ahora puedes seleccionar la cuenta de Instagram que quieres que aparezca en tu sitio web de WordPress y hacer clic en “Siguiente”.

Después, marca la casilla siguiente a la página de Facebook enlazada a tu cuenta de Instagram.
Cuando lo hayas hecho, haz clic en el botón “Siguiente”.

Ahora verás una ventana emergente con toda la información a la que Smash Balloon tendrá acceso y las acciones que puede realizar.
Para restringir el acceso de Smash Balloon a tu cuenta de Instagram, sólo tienes que hacer clic en cualquiera de los interruptores para cambiarlo de “Sí” a “No”. Ten en cuenta que esto puede afectar a las fotos y vídeos que puedes mostrar en tu blog o sitio web de WordPress.
Teniendo esto en cuenta, recomendamos dejar todos los interruptores activados / activos.
Cuando estés satisfecho con los ajustes, haz clic en “Listo”.

Ahora verás una ventana emergente con la cuenta de Instagram que acabas de añadir a tu sitio web.
Sólo tiene que marcar / comprobar la casilla situada junto a esa cuenta y, a continuación, hacer clic en “Añadir”.

Smash Balloon te llevará de vuelta a la pantalla de “Todos los feeds” de Instagram.
Para añadir un feed de medios sociales a WordPress, sólo tienes que marcar / comprobar la casilla situada junto a la cuenta de Instagram que desees utilizar. A continuación, haz clic en “Siguiente”.

El plugin creará un feed de fotos de Instagram que podrás añadir a cualquier página, entrada o zona preparada para widgets. Por ejemplo, puedes mostrar fotos de Instagram en una barra lateral de WordPress.
Sin embargo, antes de incrustar el feed de Instagram, puede personalizar su aspecto y añadir la información que falte.
Cómo personalizar tu feed de fotos de Instagram
Por defecto, Smash Balloon abrirá tu feed en su editor listo para que lo personalices.
A la derecha, verás una vista previa de tu feed de fotos de Instagram. En la parte izquierda están todos los ajustes que puedes utilizar para personalizar el feed de fotos.

La mayoría de estos ajustes se explican por sí mismos, pero cubriremos rápidamente algunas áreas clave.
Para empezar, puedes cambiar la disposición de las fotos de Instagram y añadir relleno seleccionando “Disposición del feed” en el menú de la izquierda.
A medida que realice cambios, la vista previa se actualizará automáticamente para que pueda probar diferentes ajustes y ver cuál es el que mejor queda.

Por defecto, Smash Balloon muestra el mismo número de fotos independientemente de si el usuario se encuentra en un ordenador de sobremesa o en un dispositivo móvil.
Puedes obtener una vista previa de cómo se verá el feed de Instagram en ordenadores de sobremesa, tabletas y teléfonos inteligentes utilizando la fila de botones de la esquina superior derecha.

Los teléfonos inteligentes y las tabletas suelen tener pantallas más pequeñas y menos capacidad de procesamiento, por lo que es posible que quieras mostrar menos fotos y vídeos de Instagram en dispositivos móviles.
Para ello, sólo tienes que introducir un número diferente en el campo ‘Móvil’ que aparece bajo ‘Número de entradas’.

Al crear diferentes disposiciones para teléfonos inteligentes, tabletas y ordenadores de sobremesa, puede asegurarse de que el feed tenga un aspecto estupendo, independientemente del dispositivo que utilice el visitante.
Por defecto, el feed del plugin muestra menos columnas en smartphones y tabletas que en ordenadores de sobremesa. Esto ayuda a que tus fotos y vídeos se vean cómodamente en pantallas más pequeñas.
Para cambiar estos ajustes por defecto, sólo tiene que introducir nuevos números en los ajustes de “Columnas”.

Después de hacer los cambios, enlaza con “Personalizar”.
Esto le llevará de vuelta al editor principal de Smash Balloon, listo para explorar la siguiente pantalla de ajustes, que es ‘Esquema de color’.

Por defecto, Smash Balloon utiliza un esquema de color heredado de su tema de WordPress, pero también tiene temas ‘Claro’ y ‘Oscuro’ que puede querer utilizar en su lugar.
Incluso puede crear su propia combinación de colores seleccionando “Personalizar” y utilizando los ajustes para cambiar el color de los enlaces, el color de fondo, el color del texto en WordPress, etc.

Por defecto, Smash Balloon añade una cabecera al feed de Instagram, que es tu foto de perfil y el nombre de tu página. Para cambiar el aspecto de esta sección, haz clic en “Cabecera” en el menú de la izquierda.
En esta pantalla, puedes cambiar el color de fondo, mostrar tu biografía de Instagram, cambiar el tamaño de la cabecera y mucho más.

A veces, es posible que desee mostrar una imagen de perfil diferente. Por ejemplo, si tu avatar de Instagram no destaca en tu tema, puedes utilizar un logotipo personalizado en su lugar.
Para cambiar la foto de perfil, haz clic en “Añadir imagen” en “Mostrar avatar personalizado”. A continuación, puede elegir una imagen de la biblioteca de medios de WordPress o subir una foto nueva.

También puedes añadir una biografía diferente. Por ejemplo, puedes animar a la gente a visitarte en Instagram o a empezar a seguir tu cuenta.
Para crear una biografía de Instagram única, sólo tienes que escribir en la casilla “Añadir biografía personalizada”.

Smash Balloon analiza automáticamente tus fotos de Instagram y las muestra con la mejor resolución. Recomendamos usar estos ajustes por defecto, pero puedes hacer las imágenes de Instagram más grandes o más pequeñas si lo necesitas.
Para cambiar el tamaño de la imagen, haz clic en “Entradas” en el menú de la izquierda. A continuación, selecciona la opción “Imágenes y vídeos”.

Ahora puede elegir entre imágenes en miniatura, de tamaño medio o completo utilizando el menú desplegable que aparece.
Para más información sobre este debate, consulte nuestra guía para principiantes sobre el tamaño de las imágenes en WordPress.
Si no está satisfecho con el aspecto del feed, puede volver a esta pantalla en cualquier momento y seleccionar “Detección automática (recomendada)” en el menú desplegable.

Por defecto, Smash Balloon añade un botón “Cargar más” en la parte inferior de tu feed de Instagram para que los visitantes puedan desplazarse por tus fotos y vídeos.
Puedes cambiar el aspecto de este botón seleccionando ‘Cargar más botón’.

Aquí puede hacer que el botón “Cargar más” destaque cambiando su color de fondo, el color del texto y el estado al pasar el cursor.
También puedes añadir tu propio mensaje al botón, escribiendo en el campo “Texto”.

Aunque recomendamos dejar este botón activado / activo, puede quitarlo. Por ejemplo, puedes animar a la gente a visitar tu Instagram limitando el número de fotos que pueden ver en tu sitio.
Para eliminar el botón, basta con activar el carrusel / control deslizante en gris.

Si a los visitantes les gusta lo que ven, pueden decidir suscribirse utilizando el botón “Seguir en Instagram” que aparece debajo del feed incrustado.
Dado que se trata de un botón tan importante, es posible que desee añadirle un estilo personalizado para que destaque. Para ello, selecciona “Botón de seguimiento” en el menú de la izquierda.
Aquí puede cambiar el color de fondo del botón, el estado al pasar el cursor y el color del texto.

Por defecto, el botón muestra la etiqueta “Seguir en Instagram”.
Puede sustituirla por su propia llamada a la acción escribiendo en el campo “Texto”.

Cuando estés satisfecho con el aspecto del feed de Instagram, no olvides hacer clic en “Guardar” para guardar los cambios.
Ya puedes añadir el feed de Instagram a tu sitio web WordPress.
Cómo incrustar feed de Instagram en WordPress
Puedes añadir el feed de Instagram a tu sitio web mediante un bloque, widget o shortcode.
Si has creado más de un feed usando Smash Balloon Social Photo feed, entonces necesitarás saber el código del feed si vas a usar un widget o un bloque.
Para obtener este código, ve a Instagram Feed “Todos los feeds y, a continuación, copia el texto que aparece en “Shortcode”.
En la siguiente imagen, necesitaremos usar instagram-feed feed=1.

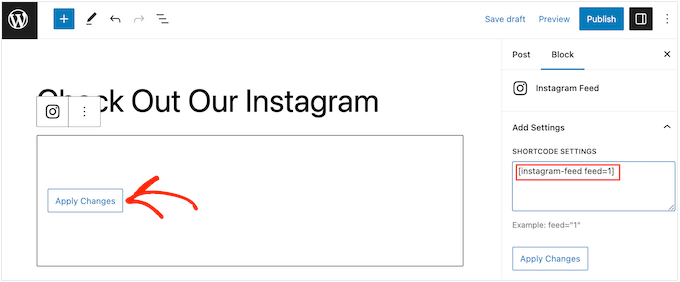
Si quieres incrustar el feed de Instagram en una página o entrada, te recomendamos que utilices el bloque Feed de Instagram.
Nota: Si utiliza un tema activado / activo para bloques, puede seguir las instrucciones que se indican a continuación para añadir el bloque en cualquier parte de su sitio utilizando el editor de sitio completo.
Solo tienes que abrir la página o entrada en la que quieras incrustar tu feed de fotos y vídeos de Instagram. A continuación, haz clic en el icono “+” para añadir un nuevo bloque y empieza a escribir “Instagram Feed”.
Cuando aparezca el bloque adecuado, haz clic para añadirlo a la página o entrada.

El bloque mostrará uno de tus feeds de Smash Balloon por defecto. Si quieres mostrar un feed de Instagram diferente, busca “Ajustes de shortcode” en el menú de la derecha.
Sólo tienes que añadir elcódigo deInstagramfeed=1y hacer clic en el botón “Aplicar cambios”.

El bloque mostrará ahora las fotos y vídeos de tu cuenta de Instagram. Solo tienes que publicar o actualizar la página para que el feed aparezca en directo en tu sitio web.
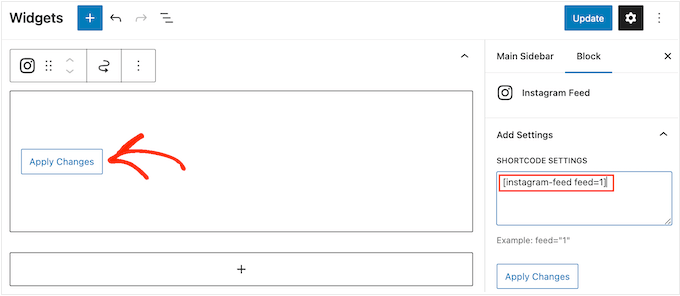
También puedes añadir el feed de Instagram a cualquier zona preparada para widgets. Por ejemplo, puedes añadirlo al pie de página de tu sitio web en WordPress o a la sección de la barra lateral. De este modo, los visitantes podrán ver el feed en todas las páginas de tu sitio web.
Simplemente vaya a Apariencia ” Widgets en el escritorio de WordPress y luego haga clic en el botón azul ‘+’.

En la barra de búsqueda, escribe “Instagram Feed” y selecciona el widget correcto cuando aparezca.
WordPress tiene un bloque “Instagram Feed” integrado, así que asegúrate de elegir el que muestra el logotipo oficial de Instagram.

Después, sólo tienes que arrastrar el widget a la zona donde quieras mostrar el feed de Instagram.
El widget mostrará automáticamente uno de los feeds que hayas creado con Smash Balloon. Si quieres mostrar un feed de Instagram diferente, escribe el shortcode del feed en el cuadro “Ajustes de shortcode”.
A continuación, haga clic en “Aplicar cambios”.

Ahora puede activar el widget haciendo clic en el botón “Actualizar”. Para obtener más información, consulte nuestra guía práctica sobre cómo añadir y utilizar widgets en WordPress.
Otra opción es incrustar el feed de Instagram en cualquier página, entrada o zona preparada para widgets mediante un shortcode.
Simplemente ve a Instagram Feed “Todos los feeds y copia el código en la columna ‘Shortcode’. Ahora puedes añadir este código a cualquier bloque Shortcode.
Si necesita ayuda para colocar el shortcode, consulte nuestra guía sobre cómo añadir un shortcode.
Por último, si tienes un tema activado / activo por bloques, puedes utilizar el editor de sitio completo para añadir el bloque de feed de Instagram en cualquier parte de tu sitio.
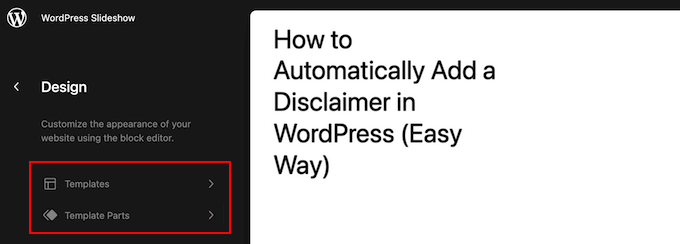
En el escritorio de WordPress, simplemente vaya a Apariencia ” Editor.

Por defecto, el editor de sitio completo mostrará la plantilla de inicio del tema.
Si quieres añadir el feed de Instagram a una zona diferente, haz clic en “Plantilla” o en “Partes de plantilla”.

El editor mostrará ahora una lista de todas las partes de la plantilla que componen su tema de WordPress.
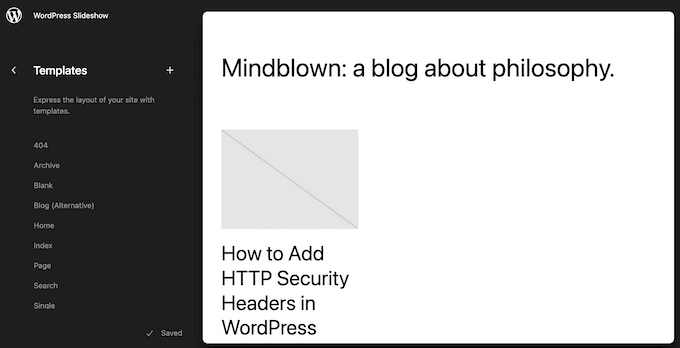
Simplemente haga clic en la plantilla donde desea mostrar el feed de Instagram.

WordPress mostrará ahora una vista previa del diseño.
Para editar esta plantilla, sigue adelante y haz clic en el pequeño icono del lápiz.

Después de elegir una plantilla, sólo tienes que pasar el cursor sobre la zona en la que quieres añadir el feed de fotos de Instagram.
A continuación, haz clic en el botón azul “+”.

Después, empieza a escribir ‘Instagram Feed’.
Cuando aparezca el bloque adecuado, haz clic para añadirlo a la plantilla.

Como siempre, Smash Balloon mostrará un feed por defecto si no añades un shortcode específico. Puede cambiar este feed añadiendo un shortcode siguiendo el mismo proceso descrito anteriormente.
FAQ Acerca de Incrustar Instagram en WordPress
Smash Balloon hace que sea fácil de mostrar fotos y videos de Instagram en su sitio web. Dicho esto, aquí están algunas de las preguntas más frecuentes acerca de la adición de un feed de Instagram en WordPress.
¿Cómo crear una cuenta de empresa en Instagram?
Smash Balloon Social Photo Feed puede mostrar fotos de una cuenta de Instagram personal o empresarial.
Sin embargo, Smash Balloon no puede obtener automáticamente el avatar de Instagram y la biografía de una cuenta personal de Instagram. Con esto en mente, es posible que desee comprobar si tiene una cuenta personal o de negocios, y luego cambiar a una cuenta de negocios por lo Smash Balloon puede obtener su avatar y biografía de forma automática.
Para comprobarlo, sólo tienes que visitar tu cuenta de Instagram y hacer clic en el icono de tres rayas del menú lateral.

A continuación, selecciona “Ajustes”.
Si no tiene una cuenta profesional, en esta pantalla aparecerá “Cambiar a cuenta profesional” en el menú de la izquierda.

Si actualmente tiene una cuenta personal y desea cambiar a una cuenta de empresa, basta con que haga clic en este enlace.
¿Cómo conecto una página de Facebook a una cuenta de Instagram?
Antes de añadir un feed de Instagram a WordPress, tendrás que conectar tu cuenta de Instagram a una página de Facebook.
Para ello, dirígete a la página de Facebook que quieras utilizar y, a continuación, haz clic en “Ajustes” en el menú de la izquierda.
A continuación, haz clic en “Cuenta enlazada”. Ahora puedes seleccionar “Instagram” y hacer clic en el botón “Conectar”.

A partir de ahora, Facebook mostrará toda la información a la que podrá acceder y las acciones que podrá realizar en Instagram.
Si estás de acuerdo, haz clic en el botón “Conectar”.

Ten en cuenta que cualquier otra persona que gestione tu página de Facebook podrá ver tus mensajes de Instagram y responder a ellos. Si quieres que tus mensajes de Instagram sean privados, haz clic para desactivar la opción.
Cuando estés satisfecho y listo para continuar, haz clic en “Confirmar”.

Se abrirá una ventana emergente en la que podrás introducir tu nombre de usuario y contraseña de Instagram.
Después, sigue adelante y haz clic en “Acceder”.

Al cabo de unos instantes, verás un mensaje en el que se indica que tus cuentas de Instagram y Facebook ya están conectadas.
Esperamos que este artículo te haya ayudado a aprender cómo incrustar fácilmente Instagram en WordPress. También puedes consultar nuestra guía sobre cómo crear un feed de Facebook personalizado en WordPress o nuestra selección de los mejores plugins de medios sociales para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ayanda Temitayo
This is the first time I am embedding instagram on my wordpress website and it seems somehow easy with this guide. I love the way you use illustrations and images for explanations. It’s a very long blog post but it was worth it.
Thanks for this guide. Do you have any useful link to embed Twitter feed too?
WPBeginner Support
We do have a guide for embedding tweets on our page below!
https://www.wpbeginner.com/plugins/how-to-embed-actual-tweets-in-wordpress-blog-posts/
Admin
Ekene
How do I embed YouTube video plugin to my blog
WPBeginner Support
There are multiple options for adding a YouTube video to your site, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/
Admin
Todd
I have added an Instagram video on wordpress with the oAuth but am experiencing a problem. I have the page broken into 2 columns with videos going down the page and the Instagram videos have a large white space under them. Do you know a way to fix that? Here is my site http://www.BeardGrowl.com
Thanks for any help you might be able to offer.
Stephen Clark
I implemented this neat snippet as you instructed however when it rendered on my WP blog/site, it was a thumbnail sized photo. Is that the intended behavior? Or is it supposed to render the image at full size, meaning there is something in my code I need to dig into?
Editorial Staff
Is the image being resized? If so look in your Settings > Media to see the maximum embed width.
Admin
Julien Maury
I’m afraid this code will be useless with WordPress 3.5 :
https://twitter.com/jmlapam/status/264101995357540354
Julien Maury
Sorry : the link is here : http://core.trac.wordpress.org/changeset/22351
greg
It’s best practise to omit the last ?> from an all php file.
Cool article!
Mia
Thank you WPB..your articles have been so helpful!
Editorial Staff
Thanks for the kind words Mia
Admin
Richard Wells
Don’t want to be picky, but the closing ?> tag is missing from the code snippet.
Editorial Staff
WordPress takes care of that by default. It should not give you any error.
Admin
Richard Wells
Yes, it dawned on me after I posted the comment, I am feeling foolish…
Javier Villanueva
WP doesn’t add a closing ?> tag, it’s just not needed in php files and overall a best practice to just omit it to prevent sending extra whitespace by accident
Konstantin Kovshenin
Or you can simply wait for WordPress 3.5, which will ship with oEmbed support for SoundCloud, Instagram and SlideShare
Editorial Staff
Didn’t even see that in the features for 3.5. Well for the next month or so, people can still use this.
Admin