Al crear sitios web, a menudo nos encontramos con la necesidad de mostrar contenidos de fuentes externas sin alojarlos nosotros mismos. Aquí es donde brillan los iFrames.
Ya se trate de incrustar un vídeo, un mapa o una aplicación de terceros, iFrames ofrece una forma sencilla de integrar contenido externo en su sitio de WordPress.
En este artículo, te guiaremos a través de tres métodos sencillos para añadir código iFrame en entradas o páginas de WordPress. Desde el uso de códigos de incrustación prefabricados hasta la creación manual de tus propios iFrames.

¿Qué es iFrame?
Un iFrame (abreviatura de inline frame o marco integrado) te permite incrustar vídeos u otros contenidos en tu sitio sin tener que alojarlo. Esto puede ahorrarte ancho de banda y espacio de almacenamiento, por lo que nunca deberías subir un vídeo directamente a WordPress.
Además de mejorar la velocidad y el rendimiento de WordPress, el iFrame se actualizará automáticamente si cambia el contenido original. Esto significa que los visitantes siempre verán la última versión del contenido.
Incrustar contenido protegido por copyright a través de un iFrame tampoco viola los derechos de autor, por lo que puede ayudarle a protegerse frente a demandas judiciales.
Dicho esto, veamos cómo incrustar fácilmente código iFrame en WordPress. Simplemente usa los enlaces rápidos para saltar directamente al método que quieras usar:
Método 1: Incrustar WordPress iFrame usando el código fuente (rápido y fácil)
Muchos sitios grandes de alojamiento de vídeos tienen una opción de “incrustar” que te da acceso al código iFrame que necesitas añadir a tu sitio.
Si el sitio web tiene ajustes de “Compartir” o “Incrustar”, ésta suele ser la forma más rápida y sencilla de incrustar contenidos.
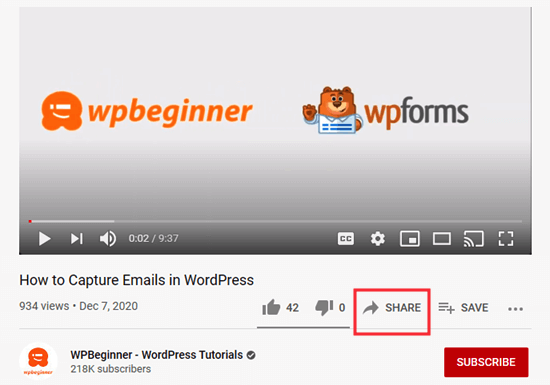
Los pasos exactos variarán en función de la plataforma, pero veamos YouTube como ejemplo. Para incrustar vídeos de YouTube en WordPress, basta con hacer clic en el botón “Compartir” situado debajo del vídeo que desea utilizar.

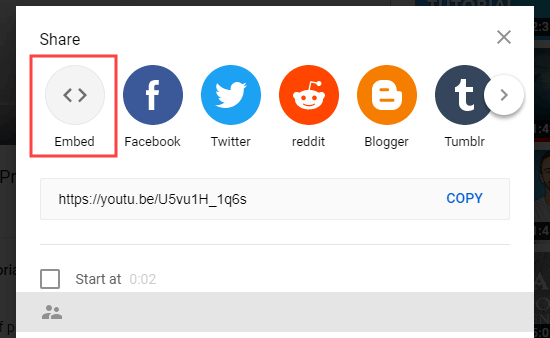
A continuación, aparecerá una ventana emergente con distintas opciones para compartir.
Sólo tiene que hacer clic en el botón “Incrustar”.

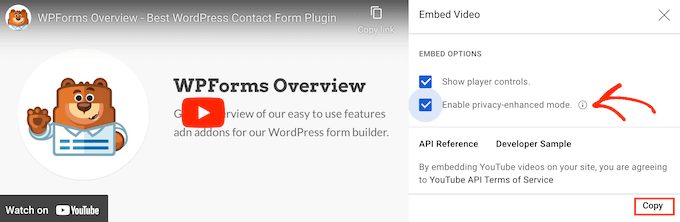
YouTube te mostrará ahora el código iFrame.
Por defecto, YouTube marcará la casilla “Mostrar controles del reproductor”, pero también recomendamos activar el modo de privacidad mejorada. Este modo permite a los visitantes ver el contenido incrustado en tu sitio web de WordPress sin que influya en su experiencia de navegación en YouTube.
A continuación, haz clic en el botón “Copiar”.

Ahora, puedes pegar ese código en cualquier entrada o página de tu sitio. En esta guía, lo añadiremos a una nueva página en el editor de bloques de WordPress.
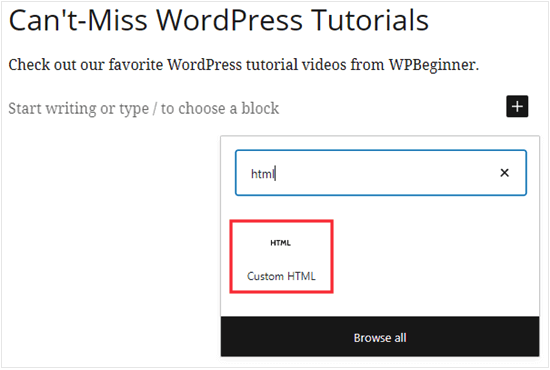
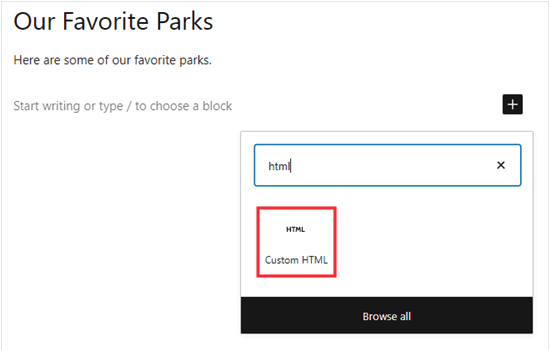
Basta con abrir la página y hacer clic en el botón “+”. En el mensaje / ventana emergente que aparece, empieza a escribir ‘HTML’ para encontrar el bloque HTML personalizado.

Cuando aparezca el bloque adecuado, haz clic para añadirlo a tu página.
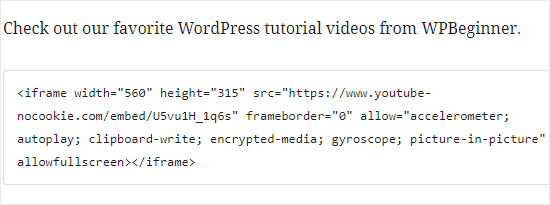
A continuación, sólo tienes que pegar el código iFrame de YouTube en el bloque.

Ya puedes publicar tu página para ver el vídeo de YouTube en directo en tu blog de WordPress.
Método 2: Incrustar con un plugin iFrame de WordPress (funciona con todos los sitios web)
No todos los sitios web de terceros proporcionan un código para incrustar ya preparado. Si no encuentras ningún ajuste de “Compartir” o “Incrustar”, puedes crear fácilmente tu propio código iFrame con el plugin iFrame.
En primer lugar, debes instalar y activar el plugin iFrame. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
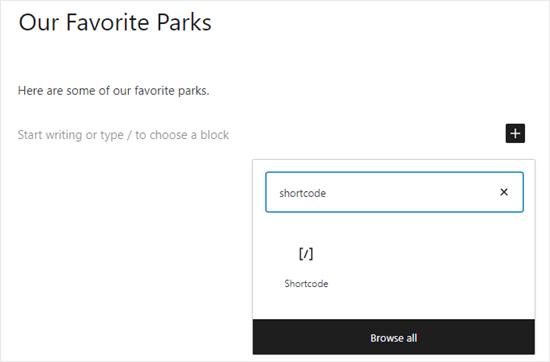
Una vez activado, el plugin comenzará a funcionar de inmediato sin necesidad de configuración. Simplemente vaya a la página o entrada en la que desea incrustar contenido y añadir un bloque Shortcode.

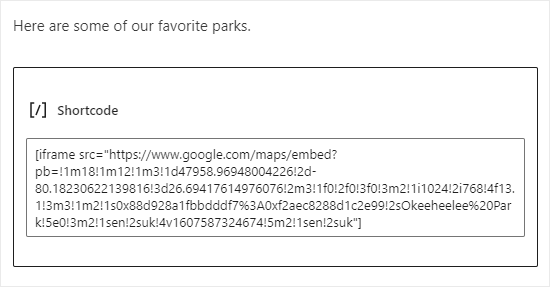
A continuación, añada el siguiente shortcode:
1 | [iframe src="URL goes here"] |
Sólo tiene que sustituir “La URL va aquí” por la URL del contenido que desea incrustar en su sitio.
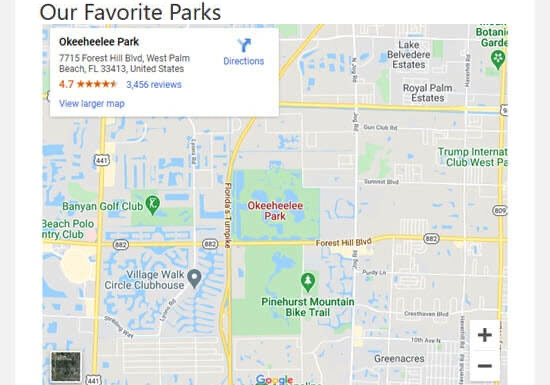
A modo de ejemplo, vamos a añadir un mapa de Google en WordPress, ya que es una manera fácil para las tiendas, restaurantes y otros lugares para añadir direcciones en su formulario de contacto.
Consejo: Dependiendo de la fuente, es posible que tengas que hacer clic en “Compartir” o en un ajuste similar para ver la URL directa e incrustable del contenido.

Después, sólo tienes que previsualizar o publicar la entrada.
Ahora debería ver el contenido incrustado en su sitio web.

Para ver todos los parámetros disponibles, puedes echar un vistazo a la página del plugin iFrame.
Método 3: Insertar iFrames en WordPress manualmente (no requiere plugin)
Si no desea utilizar un plugin especial de WordPress, puede crear el código iFrame manualmente. Para ello, tienes que abrir la página o entrada y añadir un bloque HTML en el editor de contenido de WordPress.

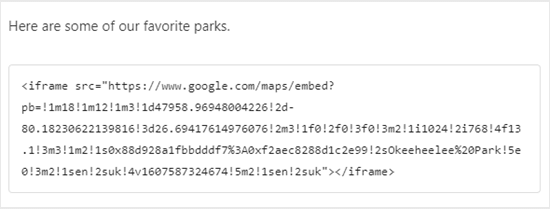
En primer lugar, pegue el siguiente código en su bloque HTML:
1 | <iframe src="URL goes here"></iframe> |
Sólo tienes que sustituir “La URL va aquí” por la URL directa del contenido que quieres incrustar.
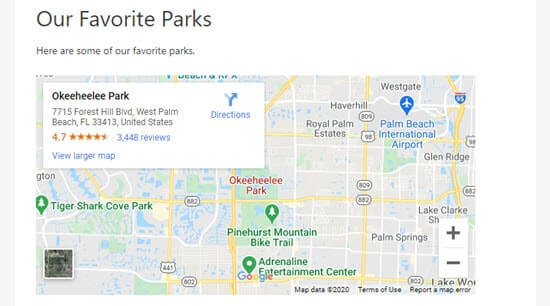
Aquí estamos asignando un mapa de Google:

Puedes añadir parámetros adicionales para cambiar el aspecto del contenido de tu sitio web. Por ejemplo, estamos estableciendo la anchura a 600 píxeles y la altura a 200 píxeles:
1 | <iframe src="URL goes here" width="600" height="300"></iframe> |
Esto es útil si necesita mostrar el contenido incrustado en un espacio más pequeño. Por ejemplo, es posible que desee cambiar el tamaño del contenido después de probar la versión móvil de su sitio web de WordPress.

¿Cuáles son algunas alternativas a iFrame?
La incrustación de iFrames presenta algunos inconvenientes.
No todos los sitios web te permiten poner su contenido en un iFrame, y puede que tengas que ajustar manualmente el contenido para que se vea bien en el espacio disponible.
Otro problema es que los sitios HTTPS solo pueden utilizar iFrames para contenidos de otros sitios HTTPS. Del mismo modo, los sitios HTTP solo pueden utilizar iFrames para contenidos de otros sitios HTTP.
Por eso muchas plataformas como WordPress prefieren oEmbed.
A menudo, puedes utilizar oEmbed para incrustar vídeos y otros contenidos simplemente pegando una URL en la entrada de WordPress. WordPress redimensionará automáticamente el oEmbed para ajustarlo al espacio disponible, por lo que siempre se verá perfecto en ordenadores de sobremesa, smartphones y tablets.
Importante: WordPress ya no es compatible con oEmbed para entradas de Facebook e Instagram por defecto. Para más información sobre este debate, marca / comprueba nuestra guía completa sobre cómo corregir el problema de Facebook y oEmbed en WordPress.
Si quieres mostrar feeds sociales en tu sitio web, te recomendamos que utilices un plugin de medios sociales en lugar de iFrames.
Por ejemplo, Smash Balloon facilita la incrustación de contenidos de Facebook, Instagram, Twitter y YouTube.

Aquí tienes algunos tutoriales sobre cómo añadir feeds de redes sociales con Smash Balloon:
- Cómo incrustar tweets reales en entradas de blog de WordPress
- Cómo incrustar vídeos de TikTok en WordPress
- Cómo incrustar una lista de reproducción de YouTube en WordPress (el mejor método)
Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente iFrames en WordPress. También puedes consultar nuestras guías sobre cómo incrustar SoundCloud en WordPress y cómo desactivar incrustaciones en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Aileen Herring
It was really really helpful
WPBeginner Support
Glad it was helpful
Admin
M. Faisal.
thanks for your article of how to easily embed iframe code in wordpress.
Now i am trying to embed iframe code in wordpress for google map.
i am success it for solving this problem.
Thanks and regards.
WPBeginner Support
Glad our guide was helpful
Admin
Kathleen
Thanks for this. When embedding a YouTube video, how can I add a title to the iframe for screen readers, for accessibilty purposes?
WPBeginner Support
You would need to check with the support for the iframe you’re trying to embed for title options available.
Admin