Debes haber visto fragmentos de código en diferentes publicaciones del blog de WPBeginner que creamos para ayudar a nuestros lectores a resolver problemas. Sin embargo, mostrar ese código no es sencillo.
Esto se debe a que si intentas agregar código como texto normal, WordPress no lo mostrará correctamente. WordPress procesa tu contenido a través de varios filtros de limpieza cada vez que guardas una publicación. Estos filtros están ahí para asegurarse de que alguien no inyecte código a través de un editor de publicaciones para hackear tu sitio web.
En este artículo, te mostraremos las formas adecuadas de mostrar código fácilmente en tu sitio de WordPress. Te mostraremos diferentes métodos, y puedes elegir el que mejor se adapte a tus necesidades.

¿Por qué mostrar código en un sitio web de WordPress?
Si estás escribiendo publicaciones de blog sobre temas técnicos o creando documentación para tus productos, entonces mostrar fragmentos de código es realmente útil. Tus usuarios pueden simplemente copiar el fragmento de código y agregarlo a su sitio web.
Sin embargo, mostrar código en un sitio web de WordPress no es tan sencillo.
WordPress interpretará los fragmentos como código funcional e intentará implementarlo en tu sitio web en lugar de mostrarlo como texto. Tampoco mostraría el código con precisión, lo que provocaría errores cuando los usuarios los ingresen en su sitio web.
Además, WordPress utiliza múltiples filtros como medidas de seguridad. Filtra el contenido para evitar que los hackers inyecten código malicioso en el editor de contenido y hackeen tu sitio web.
Dicho esto, hay diferentes maneras de mostrar código en WordPress. Puedes hacer clic en los enlaces a continuación para saltar a tu sección preferida:
Método 1. Mostrar código usando el editor predeterminado en WordPress
Este método se recomienda para principiantes y usuarios que no necesitan mostrar código muy a menudo.
Simplemente edita la entrada de blog o la página donde deseas mostrar el código. En la pantalla del editor de contenido de WordPress, agrega un nuevo bloque de Código a tu entrada.

Ahora puedes ingresar el fragmento de código en el área de texto del bloque.
El bloque de código mostrará una vista previa de tu código.

Después de eso, puedes guardar tu entrada de blog y previsualizarla para ver el bloque de código en acción.
Una vez que estés satisfecho con la apariencia de tu código, procede a publicar tu entrada de blog.

Dependiendo de tu tema de WordPress, el bloque de código puede verse diferente en tu sitio web.
Método 2. Mostrar código en WordPress usando un plugin
Para este método, usaremos un plugin de WordPress para mostrar código en tus entradas de blog. Este método se recomienda para usuarios que muestran código con frecuencia en sus artículos.
Te ofrece las siguientes ventajas sobre el bloque de código predeterminado:
- Te permite mostrar fácilmente cualquier código en cualquier lenguaje de programación.
- Muestra el código con resaltado de sintaxis y números de línea.
- Tus usuarios pueden estudiar y copiar el código fácilmente.
Primero, necesitas instalar y activar el plugin SyntaxHighlighter Evolved. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
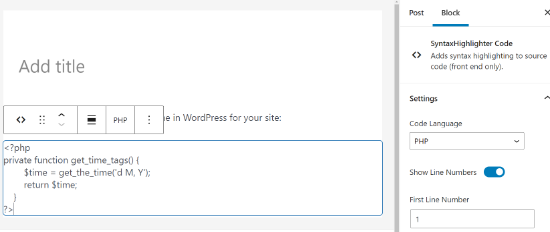
Tras la activación, puedes proceder a editar la entrada del blog donde deseas mostrar el código. En la pantalla de edición de la entrada, añade el bloque 'SyntaxHighlighter Code' a tu entrada.

Ahora verás un nuevo bloque de código en el editor de la entrada donde puedes ingresar tu código.
Después de añadir el código, necesitas seleccionar la configuración del bloque en la columna de la derecha.

Primero, necesitas seleccionar el lenguaje para tu código, como PHP, CSS, Java, etc. Después de eso, puedes desactivar los números de línea, proporcionar el número de la primera línea, resaltar cualquier línea que desees y desactivar la función para que los enlaces sean clickeables.
Una vez que hayas terminado, guarda tu publicación y haz clic en el botón de vista previa para verla en acción.

El plugin viene con una serie de esquemas de color y temas.
Para cambiar el tema de color, necesitas visitar la página Configuración » SyntaxHighlighter.

Desde la página de configuración, puedes seleccionar un tema de color y cambiar la configuración de SyntaxHighlighter.
Puedes guardar tu configuración para ver una vista previa del bloque de código en la parte inferior de la página.

Usando SyntaxHighlighter con el Editor Clásico
Si todavía estás usando el viejo editor clásico de WordPress, aquí te explicamos cómo usarías el plugin SyntaxHighlighter para agregar código a tus publicaciones de blog de WordPress.
Simplemente envuelve tu código entre corchetes con el nombre del lenguaje. Por ejemplo, si vas a agregar código PHP, lo agregarás así:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
De manera similar, si quieres agregar un código HTML, lo envolverás con el shortcode HTML así:
<a href="example.com">A sample link</a>
Método 3. Mostrar código en WordPress manualmente (sin plugin ni bloque)
Este método es para usuarios avanzados porque requiere más trabajo y no siempre funciona como se espera.
Es adecuado para usuarios que todavía usan el Editor Clásico y quieren mostrar código sin usar un plugin.
Primero, necesitas pasar tu código a través de una herramienta en línea de codificador de entidades HTML. Esto cambiará el marcado de tu código a entidades HTML, lo que te permitirá agregar el código y omitir los filtros de limpieza de WordPress.
Ahora copia y pega tu código en el editor de texto y envuélvelo con las etiquetas <pre> y <code>.

Tu código se vería así:
<pre><code>
<p><a href="/home.html">Este es un enlace de ejemplo</a></p>
</pre></code>
Ahora puedes guardar tu publicación y previsualizar el código en acción.
Tu navegador convertirá las entidades HTML y los usuarios podrán ver y copiar el código correcto.

Esperamos que este artículo te haya ayudado a aprender cómo mostrar código fácilmente en tu sitio de WordPress. También te puede interesar nuestra guía sobre cómo permitir PHP en publicaciones y páginas de WordPress y nuestra selección experta de las mejores herramientas de desarrollo de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Olaf
Como desarrollador de PHP, tengo un pequeño blog donde ocasionalmente publico varias técnicas y flujos de trabajo para programar en PHP, además de compartir mis propios fragmentos de código. Es genial que WordPress permita de forma nativa la visualización de código. Sin embargo, personalmente uso un plugin, ya que a veces necesito que el código se muestre en CSS, otras veces en PHP y muy raramente en JavaScript. Es beneficioso cuando el código está bien formateado y, de manera ideal, codificado por colores según la función, etc. También es útil considerar una función de copia para que los usuarios puedan copiar fácilmente todo el fragmento de código a su portapapeles. Por eso prefiero un plugin sobre el editor de bloques.
Dennis Muthomi
Creo que el plugin es genial para su trabajo, pero…
una función que me encantaría ver añadida es un botón de copiar.
Actualmente, los usuarios tienen que resaltar y copiar manualmente el bloque de código completo, lo que puede ser tedioso, especialmente para fragmentos más largos.
Una opción de copiar con un solo clic mejoraría enormemente la experiencia del usuario.
De esa manera, los lectores podrían obtener el código fácilmente sin omitir accidentalmente ninguna parte al resaltarlo.
Soporte de WPBeginner
Thank you for sharing that recommendation
Administrador
Jiří Vaněk
¿Existe la posibilidad de tener un botón de copiar código en el plugin para que el usuario no tenga que copiar el código al portapapeles manualmente?
Soporte de WPBeginner
Not at the moment but we will keep an eye out for a method we would recommend
Administrador
Jiří Vaněk
Gracias por responder. Es una gran pena, porque facilita mucho el trabajo. A veces sucede que incluso los números de línea se copian al código utilizando el método manual. Elementor tiene un widget para el código que tiene el botón de copiar y es genial. Seguiré la actualización del artículo si es necesario.
Sra. Gray
Hola,
¿Se puede poner código en páginas añadidas por un plugin de terceros como Woocommerce?
Soporte de WPBeginner
Sí, podrías colocar código en esas páginas.
Administrador
Ravish
Hola, antes que nada, gracias por este blog.
Quiero agregar códigos para cualquier problema en diferentes idiomas (por ejemplo, Python y C++). ¿Cómo podemos hacerlo?
Soporte de WPBeginner
Este plugin también debería funcionar para esos idiomas.
Administrador
Nimesh
Esto es genial.
Si no fuera por esto, habría usado un plugin aparte para fragmentos de código de entrada.
Todavía estoy usando el editor clásico de WordPress y agregaré los fragmentos de código a mis publicaciones como se menciona en esto.
¡Gracias por esta increíble contribución!
Soporte de WPBeginner
Glad our guide was able to help
Administrador
Induwara
Gracias,
Este artículo es muy útil. Instalé el plugin y funciona bien. Hay un problema con mi tema que cuando pongo un código del editor de bloques, el tema lo muestra con el color de fondo, por lo que es imposible ver el código. ¡Soy un gran fan de WpBegginer!
Soporte de WPBeginner
Nos alegra que nuestra guía haya sido útil, deberías poder contactar a tu tema para obtener ayuda con ese problema.
Administrador
Manju
¿Puedes sugerir una forma de mostrar el código de un repositorio de Github en las publicaciones de Wordpress?
Soporte de WPBeginner
Podrías colocar el código como lo hemos hecho en este artículo y anotar debajo de dónde provino de Github. También puede haber opciones de plugin para incrustar el código directamente.
Administrador
Kunal Mandalia
Gracias por el consejo sobre las etiquetas de "código", funcionó a la perfección.
Soporte de WPBeginner
You’re welcome
Administrador
Mahesh
Buena. Gracias por el consejo.
Soporte de WPBeginner
Thank you and you’re welcome
Administrador
manasa
necesitamos código en WordPress, pensé que no necesitábamos ningún código en WordPress.
Soporte de WPBeginner
No es necesario, pero para los sitios que deseen mostrar código a sus usuarios, estos son algunos métodos que pueden usar.
Administrador
Adamu Malte
Gracias @Syed por tu gran tutorial.
manasa
Buen blog con excelente información. Gracias, sigue compartiendo.
Anh
Genial, solo me pregunto cómo puedes publicar el código dentro
1-click Use in WordPress
y aún así hacer que el código parezca texto.
Cómo puedes publicar este código
.entry-title { font-family:”Open Sans”, arial, sans-serif; font-size:16px; color:#272727; }1-click Use in WordPress
en tu publicación sin cambiar cómo se muestra en la publicación.
Rushikesh Thawale
Thank You for this post.
Christian
There’s a typo on the word ‘Syntax’…no wonder I was getting no results when I copied paste the text on Wordpress plugin search!
Plugin Synatx Highlighter Evolved
Ahmed
Gracias Syed... Gran tutorial. Quiero preguntarte cómo podemos cambiar el tamaño de fuente del código.
Dave Mackey
Creo que hay un problema con Syntax Highlighter Evolved en las últimas versiones de WordPress. Yo, y otros, lo estamos teniendo incorrectamente al mostrar entidades html. Ver foros de soporte para más.
Md Abul Bashar
¿Cómo mostrar código sin plugin, solo con código?
John D
Personalmente, uso WP-GeSHi-Highlight, que utiliza los códigos GeSHi estándar. Creo que usé un predecesor del plugin que se presenta aquí, pero tuve dificultades para encontrar los códigos de idioma.
Ajay
Últimamente, me ha resultado más fácil usar GISTs para mostrar código y luego simplemente incrustar el Gist en la publicación.
Mikhail S.
@AJAY, por favor, cuéntame más sobre cómo usar GIST para mostrar ejemplos de código.
¡Gracias!
Thomas A. Reinert
Estoy totalmente de acuerdo. Están bastante bien formateados y resaltan la sintaxis, son bifurcables y también versionables. Así que WP GIST es el camino a seguir para mí, al menos.