Recabar la respuesta / comentario / opinión de sus clientes es importante para conocer sus necesidades, mejorar sus productos y potenciar la experiencia de compra en general. Estas encuestas le ayudan a obtener información valiosa para tomar decisiones basadas en datos.
Por ejemplo, pueden ayudarte a descubrir cómo mejorar tu embudo de ventas o por qué tus clientes compraron un producto en particular. Hemos estado haciendo esto para nuestros propios negocios de WordPress utilizando el plugin UserFeedback.
Gracias a esta experiencia, hemos adquirido un conocimiento más profundo de los factores que influyen en las decisiones de compra. A su vez, esto nos ha permitido mejorar nuestras estrategias de marketing y la satisfacción del cliente.
En este artículo, te mostraremos cómo crear fácilmente encuestas posteriores a la compra en WooCommerce, paso a paso.

Por qué crear encuestas tras la compra en WooCommerce? 👀
Si tienes una tienda WooCommerce, entonces te estarás preguntando qué piensan tus clientes de tus productos y de tu tienda online. No hay una manera fácil de averiguarlo sin preguntarles realmente.
Por suerte, puede utilizar un plugin de encuestas de WordPress para recopilar rápidamente respuestas / comentarios / opiniones reales de los usuarios y eliminar las conjeturas. Esta respuesta / comentario / opinión le ayudará a descubrir el “por qué” detrás de la acción de cada visitante del sitio web. Esto es algo que no se puede aprender solo con Google Analytics.
De este modo, puede aprovechar la información obtenida de estas curvas para corregir y mejorar la usabilidad del sitio web, los defectos de los productos, los problemas de envío y las tasas de conversión. Las mejoras basadas en los comentarios / opiniones generan confianza y fidelizan a los clientes.
Al crear su encuesta de clientes, asegúrese de no añadir preguntas innecesarias. Las preguntas que formule deben proporcionarle la información y los conocimientos más valiosos.
Estos son algunos ejemplos de preguntas que puede hacer a sus clientes al finalizar la compra / pago:
- ¿Desde cuándo es cliente?
- ¿Cómo nos descubrió?
- ¿Es fácil de entender nuestra página de precios?
- ¿Qué productos ha utilizado?
- ¿Cuál es su grado de satisfacción con nuestros productos?
- ¿Ha necesitado ponerse en contacto con el servicio de atención al cliente?
- ¿Tiene algún comentario o sugerencia adicional?
- ¿Qué probabilidades hay de que recomiende nuestros productos a amigos o familiares?
Al solicitar la respuesta / comentario / opinión de los usuarios después de cada compra en WooCommerce, aprenderás formas de mejorar tu embudo de ventas para impulsar la experiencia del usuario y aumentar las ofertas.
Cuando conozca el porqué o la intención que hay detrás de las acciones de los usuarios, podrá averiguar fácilmente por qué sus visitantes compran o no sus productos.
Dicho esto, echemos un vistazo a cómo crear fácilmente encuestas posteriores a la compra en WooCommerce. Cubriremos dos métodos diferentes:
Método 1: Creación de encuestas posteriores a la compra mediante UserFeedback
UserFeedback es un plugin de encuestas fácil de usar creado por el equipo de MonsterInsights. Te permite hacer preguntas a los visitantes de tu sitio web y recoger sus respuestas / comentarios / opiniones en tiempo real. También hace que sea fácil de añadir la encuesta a las páginas de WooCommerce específicos, tales como la página de confirmación del pedido / orden.
UserFeedback incluye una plantilla de reseña / valoración posterior a la compra para darle una ventaja a la hora de crear su encuesta. Además, puede personalizar el aspecto de sus encuestas emergentes para que se ajusten completamente a su marca y al diseño de su sitio.
Para obtener más información, marque / comprobar nuestra UserFeedback valoración y aprender más acerca de nuestra experiencia con el plugin.
En primer lugar, debes instalar y activar el plugin UserFeedback. Para obtener instrucciones paso a paso, puedes seguir nuestro tutorial sobre cómo instalar un plugin de WordPress.
Nota: Existe una versión gratuita de UserFeedback que puedes utilizar para los primeros pasos. Sin embargo, necesitarás las características de la versión Pro para crear una encuesta posterior a la compra.
Establecer el plugin UserFeedback
Una vez activado el plugin, se iniciará automáticamente el asistente de configuración. Haz clic en el botón “Iniciar” para comenzar la instalación.

A continuación, se le indicará que cree su primera encuesta para mostrarle de qué es capaz el plugin.
No vamos a utilizar esta encuesta de ejemplo, así que puede seguir adelante y utilizar las respuestas por defecto.

Puede elegir entre algunas preguntas ya escritas o crear su propia pregunta. También podrás modificar tus preguntas en cualquier momento.
En este tutorial, basta con hacer clic en el botón “Paso siguiente” para continuar.

A continuación, verá la opción de activar características específicas de UserFeedback, dependiendo de su nivel de licencia.
Siga adelante y active las características que desee o que su nivel de licencia permita.

Una vez hecho esto, deberá hacer clic en el botón “Siguiente paso” situado en la parte inferior de la página.
Ahora, puede introducir la dirección de correo electrónico a la que desea que se envíen las respuestas de la encuesta.

Como no vamos a utilizar esta encuesta, no tienes que hacer ningún cambio; simplemente puedes hacer clic en el botón ‘Paso siguiente: Publicar’.
En el último paso del asistente de configuración, se instalarán las características y extensiones que active.

A continuación, puede hacer clic en el botón “Salir al salpicadero” situado en la parte inferior de la página.
Verá el ejemplo de “Primera encuesta” que ha creado con el asistente.

Ya puedes desbloquear las características Pro del plugin. Para ello, debe introducir la clave de licencia que se le envió por correo electrónico cuando adquirió un plan de UserFeedback.
Tendrás que ir a UserFeedback ” Ajustes en el área de administrador de WordPress. Una vez allí, simplemente pegue su clave de licencia en el campo y haga clic en el botón “Verificar”.

Una vez hecho esto, asegúrate de hacer clic en el botón “Guardar ajustes”.
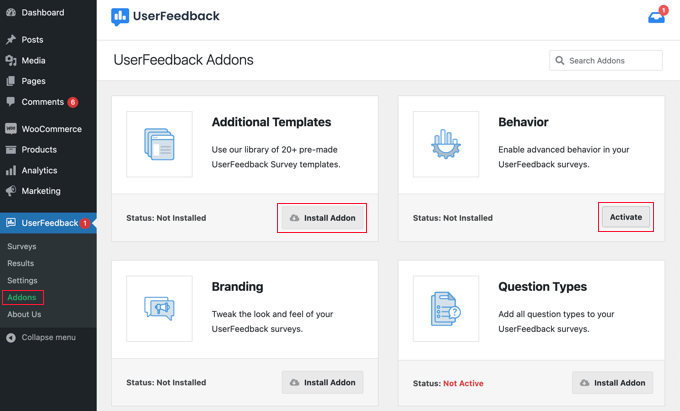
Después, puedes activar las características Pro yendo a la página UserFeedback ” Extensiones.
Para cada extensión, haga clic en el botón “Instalar extensión”, seguido del botón “Activar” que aparece.

Esto es importante, ya que la extensión Plantillas adicionales incluye una plantilla de reseña de la compra, y la extensión Tipos de preguntas le permite añadir valoraciones / puntuaciones con estrellas y mucho más. Otras extensiones le permiten personalizar aún más su formulario de encuesta.
Ahora que ha instalado correctamente el plugin UserFeedback y sus extensiones, está listo para crear su encuesta de post-compra.
Creación de una encuesta posterior a la compra mediante UserFeedback
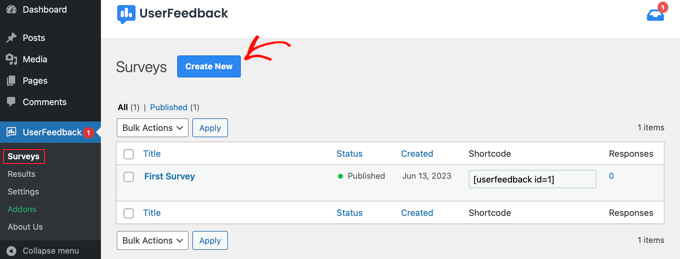
Para crear una nueva encuesta, vuelva a la página UserFeedback ” Encuestas y haga clic en el botón “Crear nueva”.

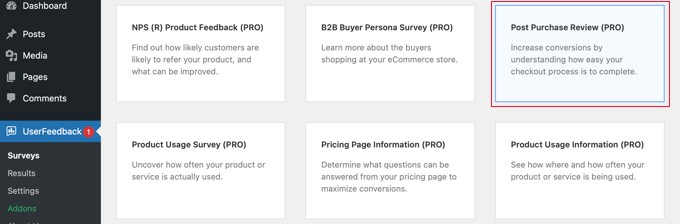
Esto le mostrará docenas de plantillas de encuestas que puede utilizar como punto de partida.
Debe desplazarse hacia abajo hasta encontrar la plantilla de reseña / valoración posterior a la compra y hacer clic en ella.

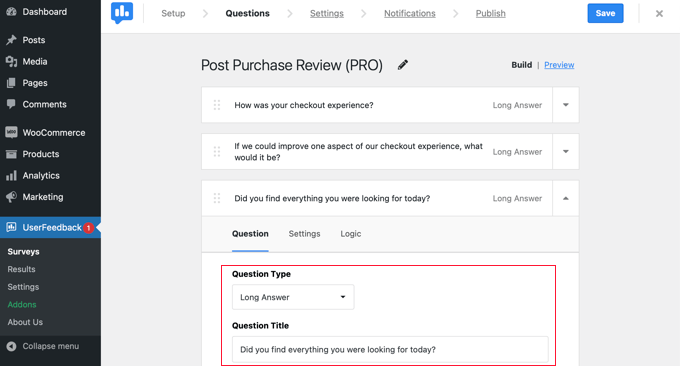
Se creará una nueva encuesta para usted. Ya se han añadido algunas preguntas útiles.
Puede cambiar el tipo y el título de cualquier pregunta simplemente señalando y haciendo clic.

Cada pregunta tiene una pestaña de ajustes donde puede establecer la pregunta como “Obligatoria”. La pestaña Lógica permite mostrar u ocultar la pregunta en función de las respuestas anteriores del cliente.
Con UserFeedback, puedes hacer preguntas ilimitadas y recibir respuestas ilimitadas. Puedes hacer todo tipo de preguntas, incluidas las de opción múltiple y las de formato libre, e incluso capturar correos electrónicos y recopilar valoraciones / puntuaciones con estrellas.
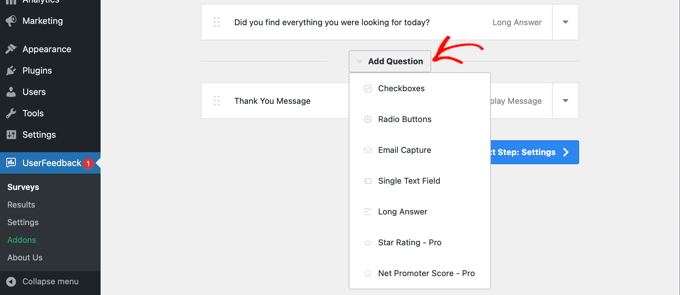
Quizá quieras añadir alguna de las preguntas que hemos añadido al principio de este artículo. Para añadir una pregunta a tu encuesta, simplemente haz clic en el botón “Añadir pregunta” después de la última pregunta.

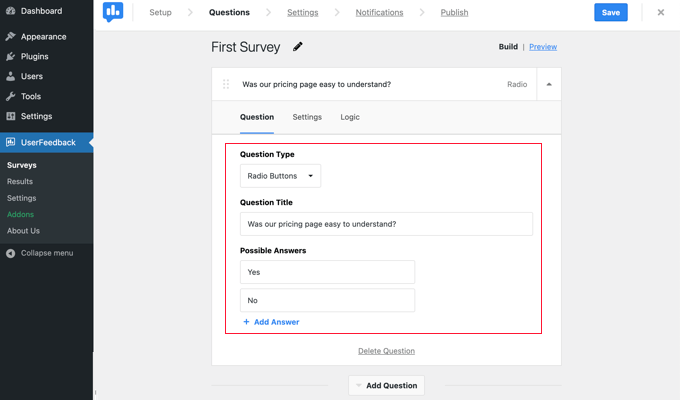
Cuando elija un tipo de pregunta del menú desplegable, se añadirá una nueva pregunta.
A continuación, podrá añadir un título a la pregunta. Dependiendo del tipo de pregunta, podrá personalizarla de otras formas, como etiquetando casillas de verificación o botones de opción.

Consejo profesional: El enlace “Vista previa” de la parte superior de la página no sólo ofrece una vista previa del formulario, sino que también permite personalizar sus colores.
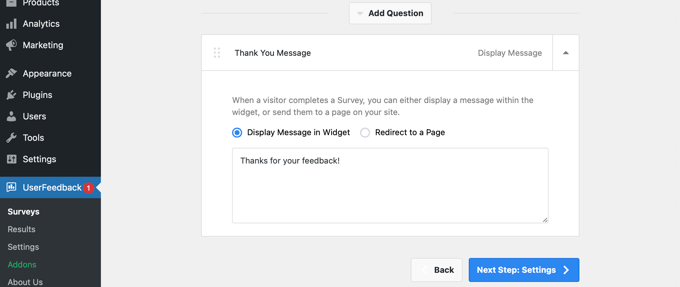
También puede crear un mensaje de agradecimiento personalizado y redirigir a los usuarios después de sus envíos.

Cuando haya terminado de editar las preguntas de la encuesta, pulse el botón “Paso siguiente: Ajustes’. Se abrirá la página de ajustes, donde podrás personalizar aún más tu encuesta.
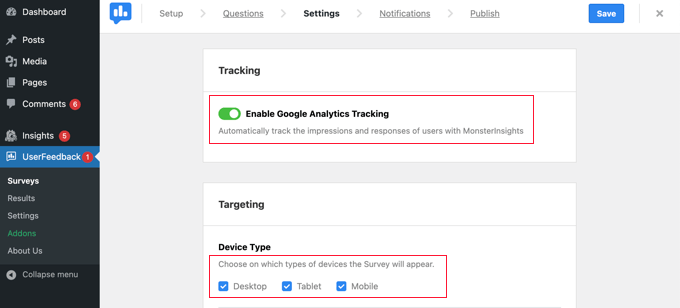
En la sección “Seguimiento”, puede activar o desactivar el seguimiento de Google Analytics si tiene MonsterInsights instalado.
A continuación, en la sección “Targeting”, puedes seleccionar en qué tipos de dispositivos y páginas quieres que aparezca tu encuesta. Puedes mostrar la encuesta en todos los tipos de dispositivos o crear encuestas diferentes dirigidas a usuarios de ordenadores de sobremesa y móviles.

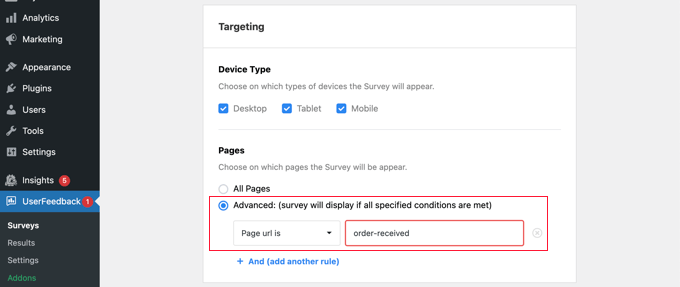
A continuación, puede desplazarse hasta el área de ajustes de las páginas. Esto es importante porque le permite elegir dónde se mostrará la encuesta.
El ajuste por defecto es “Todas las páginas”. Esto mostrará la encuesta en todas las páginas de su tienda online. Sin embargo, solo queremos encuestar a los clientes después de que hayan realizado una compra.
En este caso, deberíamos mostrar la encuesta en la página de confirmación del pedido después de finalizar compra / pago. Esta página también se conoce como la página de agradecimiento de WooCommerce.
Para dirigirte a esta página, selecciona “URL de la página es” en el menú desplegable. A continuación, escriba “pedido-recibido” en el campo siguiente.

Esto funciona porque el ajuste coincide con URL parciales. La URL completa cambiará con cada transacción, pero siempre contendrá los caracteres ‘pedido-recibido.’
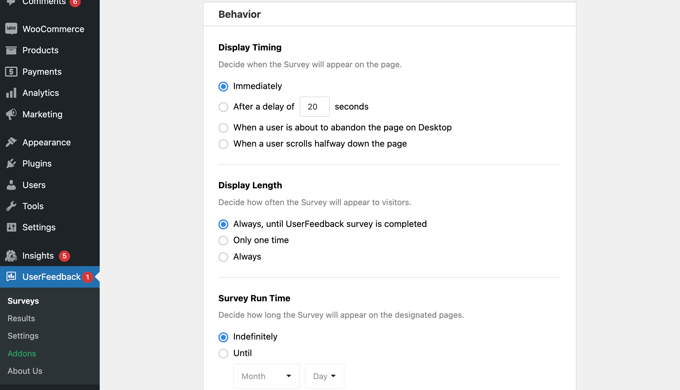
También puedes desplazarte hasta la sección “Comportamiento”. Aquí puedes establecer ajustes como:
- Tiempo de visualización – Cuándo aparecerá la encuesta en la página.
- Duración de la visualización – ¿Con qué frecuencia aparecerá la encuesta a los visitantes del sitio web?
- Tiempo de ejecución de la encuesta – ¿Cuánto tiempo aparecerá la encuesta en las páginas designadas?

Además, puede activar o desactivar la opción “Iniciar encuesta minimizada”.
Esto muestra una versión menos visible de su encuesta en lugar de abrir automáticamente la primera pregunta.

Una vez que haya terminado de cambiar los ajustes, puede hacer clic en el botón “Siguiente paso: Avisos’.
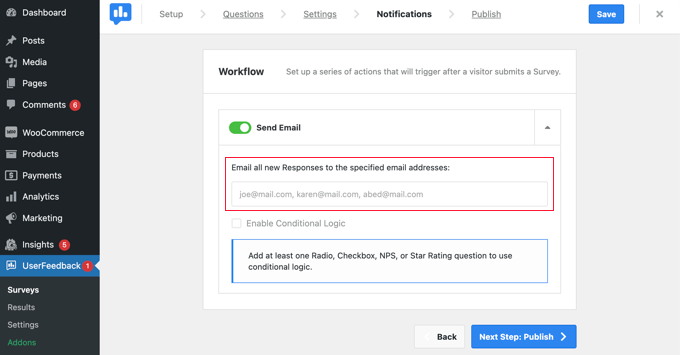
Esto le llevará a la página de notificaciones, donde puede elegir enviarse un correo electrónico con cada nueva respuesta a la encuesta. Sólo tiene que dejar activado el conmutador “Enviar correo electrónico” e introducir una o varias direcciones de correo electrónico.

También puede activar la lógica condicional para activar avisos por correo electrónico cuando los visitantes respondan a sus preguntas de una determinada manera.
Por ejemplo, es posible que solo desee recibir un correo electrónico si el usuario marca la casilla “¿Desea una devolución de llamada?”.
Para que esto funcione, su encuesta debe contener al menos una pregunta de radio, casilla de verificación, NPS o valoración / puntuación con estrellas.
Una encuesta NPS es una buena forma de obtener una valoración / puntuación, que puede utilizarse como métrica para medir la satisfacción del cliente.
A continuación, haga clic en el botón “Siguiente paso: Publicar’ para continuar.
Publique su encuesta
Por último, existe la opción de programar la encuesta para una fecha y hora posteriores.
Si está listo para publicar su encuesta inmediatamente, haga clic en el botón “Guardar y publicar”.

Ya está. Ha creado correctamente un formulario de encuesta.
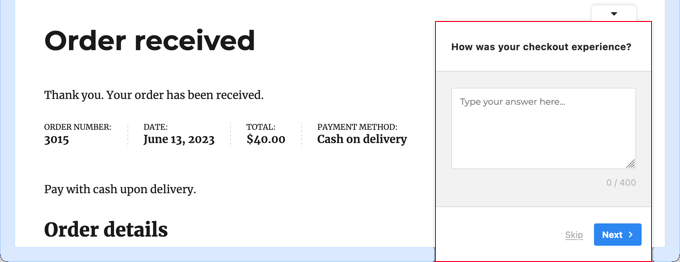
Ahora, cuando sus clientes compren artículos en su tienda, su encuesta aparecerá en la página de confirmación del pedido.

Consejoprofesional : Puede que no veas la encuesta de clientes cuando estés conectado a WooCommerce. Tendrás que abrir tu tienda online en una nueva ventana de incógnito o en un navegador / explorador web diferente.
Visualización de los resultados de la encuesta
Una vez que empiece a recibir respuestas, podrá analizarlas directamente desde su escritorio de administrador de WordPress mediante informes de fácil lectura.
Basta con navegar hasta UserFeedback ” Resultados para ver el total de respuestas, impresiones y más detalles.

Método 2: Creación de encuestas posteriores a la compra utilizando WPForms
WPForms es el mejor plugin de formularios de contacto para WordPress del mercado. Viene con una potente extensión de encuestas y sondeos, que te permite crear rápidamente formularios de encuesta muy atractivos.
Le permite combinar la extensión Encuestas y Sondeos con potentes características de WPForms como lógica condicional, formularios multipágina, avisos personalizados, integraciones de correo electrónico y mucho más.
Nota: Necesitará el plan Pro porque incluye la extensión WPForms Surveys and Polls. Los usuarios de WPBeginner pueden usar nuestro cupón WPForms para obtener un 50% de descuento en todas las licencias de WPForms.
Si desea obtener más información acerca del plugin antes de primeros pasos, puede dirigirse a nuestra completa reseña / valoración de WPForms.
Establecer el plugin WPForms
Lo primero que debe hacer es instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, visite la página WPForms ” Ajustes e introduzca su clave de licencia. Encontrará esta información en su cuenta del sitio web de WPForms.

No olvide hacer clic en el botón “Verificar clave”.
Una vez hecho esto, diríjase a la página WPForms ” Complementos y desplácese hasta la extensión Encuestas y sondeos.
Haz clic en el botón “Instalar” para instalar y activar la extensión.

Ya está listo para crear el formulario de la encuesta posterior a la compra.
Cómo crear una encuesta posterior a la compra con WPForms
Debe visitar la página WPForms ” Añadir nuevo para crear un nuevo formulario. Esto iniciará la interfaz del maquetador de formularios WPForms, y puede elegir entre diferentes plantillas de formularios pre-construidos.
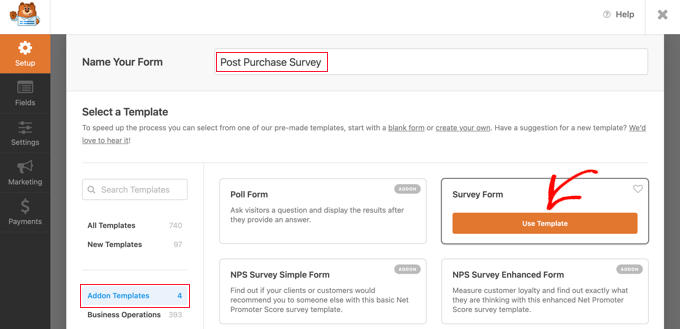
En primer lugar, debe poner un título al formulario de la encuesta en la parte superior de la página.
A continuación, elija una plantilla. Comience al hacer clic en “Plantillas de complementos” para obtener una lista de plantillas compatibles con la extensión Encuestas y sondeos.

A continuación, haga clic en el botón “Usar plantilla” de la plantilla Formulario de encuesta. Esto cargará una plantilla de ejemplo de formulario de respuesta / comentario / opinión del cliente con varios campos ya añadidos.
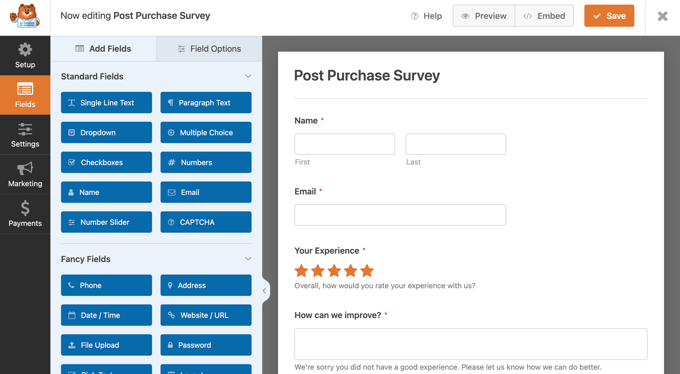
Basta con apuntar y hacer clic para editar los campos, reordenarlos con arrastrar y soltar, o quitarlos del formulario. También puedes añadir nuevos campos de formulario desde la columna de la izquierda.

WPForms es compatible con todos los campos de formulario de uso común, incluyendo desplegables, botones de radio, casillas de verificación, escala Likert, entrada de texto, escala de valoración / puntuación, y muchos más. Esto hace que sea muy fácil para usted para construir formularios de encuestas altamente interactivos.
El formulario ya incorpora cierta lógica condicional. Por ejemplo, el campo “¿Cómo podemos mejorar?” solo aparecerá si el usuario selecciona 1 o 2 estrellas en el campo “Su experiencia”.

Para comprobarlo, seleccione el campo “¿Cómo podemos mejorar?” y, a continuación, haga clic en la pestaña “Opciones de campo” situada a la izquierda, como se ve en la imagen anterior.
Si algunos de sus clientes acceden a su tienda en línea, puede facilitarles la vida rellenando automáticamente algunos de los datos de sus perfiles de usuario.
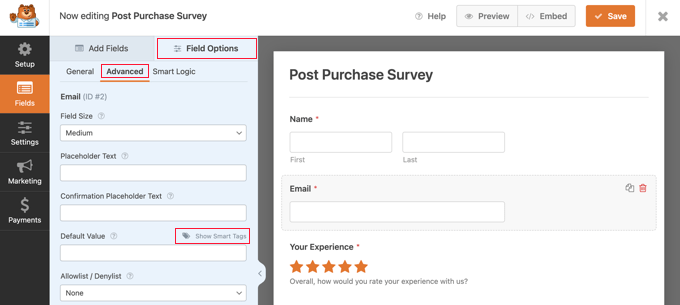
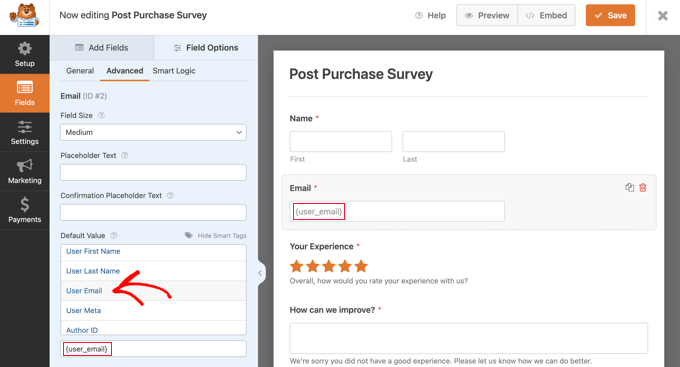
Por ejemplo, para rellenar automáticamente su dirección de correo electrónico, haga clic en el campo Correo electrónico y, a continuación, en la pestaña “Opciones de campo” de la izquierda. Una vez allí, haz clic en la pestaña “Avanzado” para ver las opciones avanzadas del campo.

Observará un campo en el que puede establecer un Valor por defecto para el campo de correo electrónico.
Puedes introducir información de su perfil automáticamente al hacer clic en “Mostrar etiquetas inteligentes”.

Ahora, sólo tiene que hacer clic en la opción “Lista de correo electrónico de usuarios” y la etiqueta inteligente {user_email} se introducirá en el campo. Esto añadirá automáticamente la dirección de correo electrónico de los usuarios conectados.
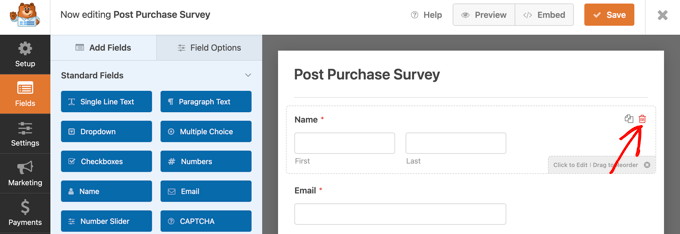
También puede quitar / eliminar fácilmente cualquier campo que no necesite en el formulario.
Por ejemplo, si desea quitar el campo “Nombre”, señálelo con el ratón y haga clic en el icono rojo de la papelera que aparece en la parte superior derecha del campo.

Si desea añadir más preguntas, como las que hemos enumerado al principio de este artículo, sólo tiene que arrastrar un nuevo campo a la página y luego personalizarlo.
Una vez creado el formulario, haga clic en el botón naranja “Guardar” de la parte superior de la página para establecer los ajustes.
A continuación, puede ir a la pestaña de ajustes y seleccionar ‘Confirmaciones’ en el maquetador de formularios WPForms.

Aquí, elija si desea mostrar un mensaje o una página o incluso redirigir a los usuarios a una URL cuando envíen el formulario de la encuesta.
Además, la pestaña de Notificaciones de WPForms te permite editar los ajustes de notificación para que recibas avisos por correo electrónico cuando un usuario rellene tu encuesta.

Ahora puede hacer clic en el botón cerrar para salir del maquetador de formularios.
Añadir el formulario de encuesta a una página de agradecimiento personalizada
Si te has tomado la molestia de crear una página de agradecimiento de WooCommerce personalizada, entonces puedes añadir fácilmente tu encuesta de post-compra a ella usando un shortcode o un bloque.
Nota: Tanto si utiliza la página de agradecimiento por defecto como una personalizada, también puede mostrar la encuesta como un mensaje / ventana emergente utilizando un plugin. Consulte la sección siguiente para obtener más información.
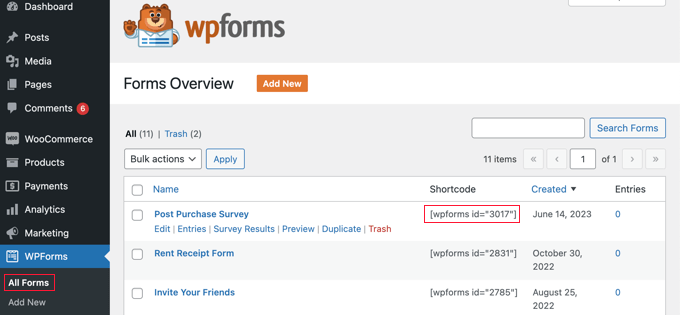
Encontrará el shortcode que necesita visitando la página WPForms ” Todos los formularios.

A continuación, puede utilizar el shortcode para añadir el formulario a su página de agradecimiento personalizada siguiendo nuestra guía sobre cómo añadir un shortcode en WordPress.
Alternativamente, si creó su página de agradecimiento personalizada utilizando el editor de bloques o un plugin maquetador de páginas como SeedProd, entonces todo lo que tiene que hacer es arrastrar el widget WPForms a la página y luego elegir el formulario de encuesta que acaba de crear en un menú desplegable.

Una vez que haya guardado su página de agradecimiento personalizada, sus clientes verán la encuesta después de pasar por caja.
Mostrar automáticamente una ventana emergente de encuesta con OptinMonster
Es posible que prefiera que la encuesta aparezca automáticamente en la página de confirmación del pedido, de forma similar a lo que ocurre con el plugin UserFeedback en el método 1.
Lo primero que debe hacer es instalar el plugin gratuito OptinMonster. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: En este tutorial, utilizaremos el plugin gratuito OptinMonster porque hace todo lo que necesitamos. Sin embargo, con una suscripción Growth, la versión premium de OptinMonster tiene una integración mucho más fuerte con WooCommerce.
Una vez activado, se iniciará el asistente de configuración de OptinMonster.
Sólo tiene que seguir las instrucciones que aparecen en pantalla para establecer OptinMonster en su sitio web y crear una cuenta gratuita.

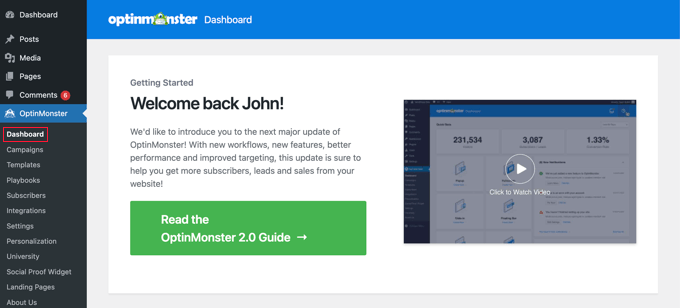
Una vez que haya completado la configuración, se encontrará en el panel de OptinMonster.
Verás un mensaje de bienvenida, un enlace a la guía de usuario de OptinMonster y un vídeo que te ayudará a dar los primeros pasos.

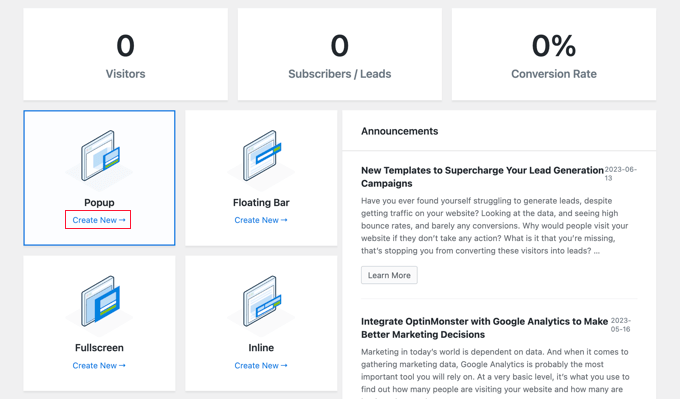
Ahora, tendrá que desplazarse hacia abajo hasta encontrar un cuadro en el que podrá crear una nueva ventana emergente.
Basta con hacer clic en el enlace “Crear nuevo”.

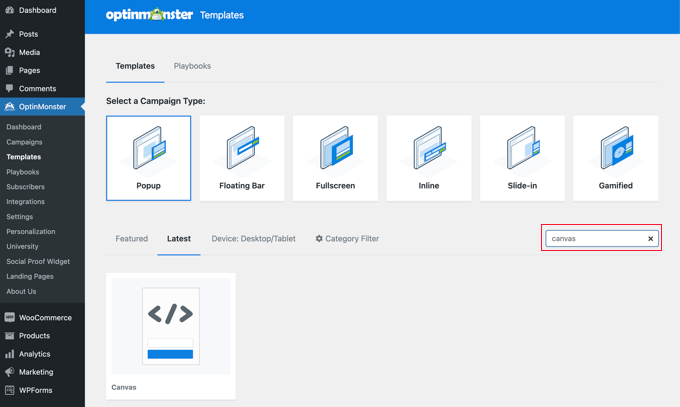
Ahora verá una colección de plantillas de mensajes / ventanas emergentes. Dado que nuestra ventana emergente sólo contendrá nuestra encuesta posterior a la compra, utilizaremos la plantilla mínima Canvas.
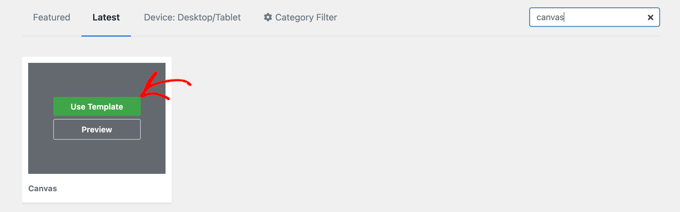
Puedes encontrar esta plantilla escribiendo “lienzo” en el campo de búsqueda.

Al situar el ratón sobre la plantilla del lienzo, aparecerán dos botones.
Puede crear su ventana emergente al hacer clic en el botón “Usar plantilla”.

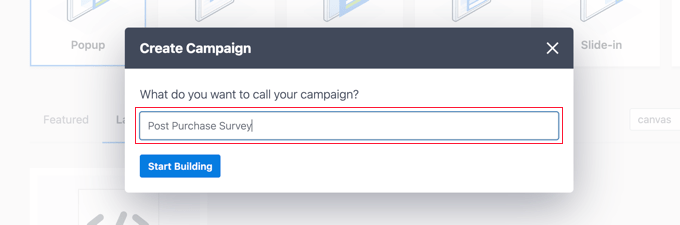
Aparecerá un mensaje / ventana emergente pidiéndote que des un nombre a la campaña.
Puede escribir “Encuesta posterior a la compra” y, a continuación, hacer clic en el botón “Empezar a crear”.

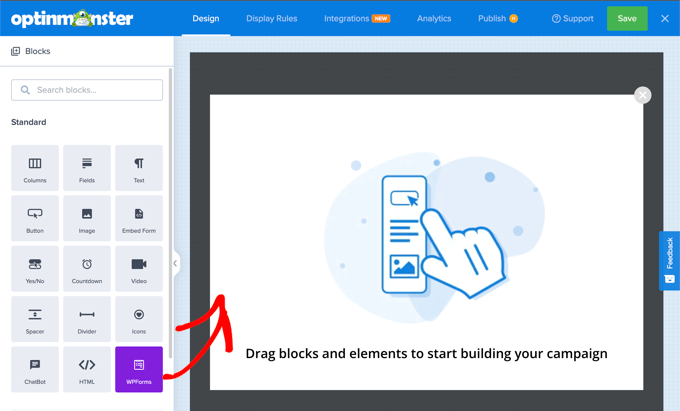
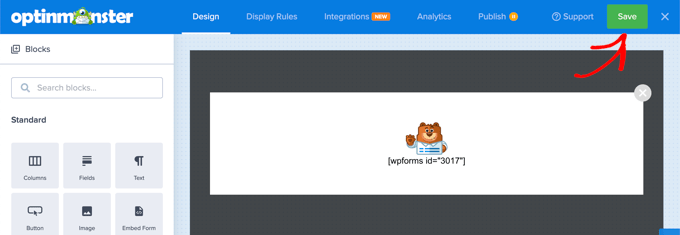
El maquetador de OptinMonster se abrirá con la plantilla seleccionada. Puede ver una vista previa de la ventana emergente a la derecha, y hay bloques a la izquierda que puede añadir a la ventana emergente.
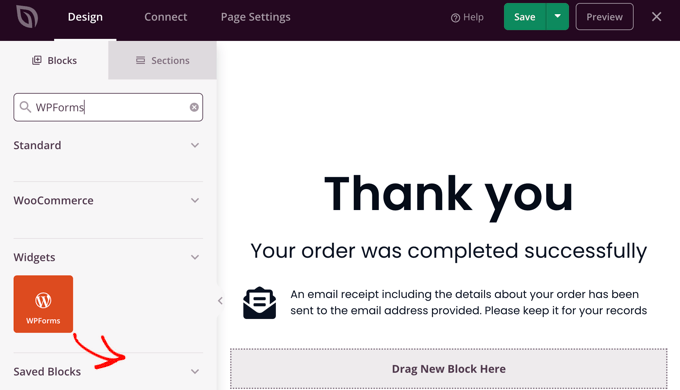
Tienes que encontrar el bloque WPForms y arrastrarlo a la página.

Ahora puede seleccionar la encuesta que desea añadir.
Simplemente haga clic en el nombre de la encuesta WPForms posterior a la compra que creó anteriormente. El shortcode WPForms será añadido a su mensaje / ventana emergente.

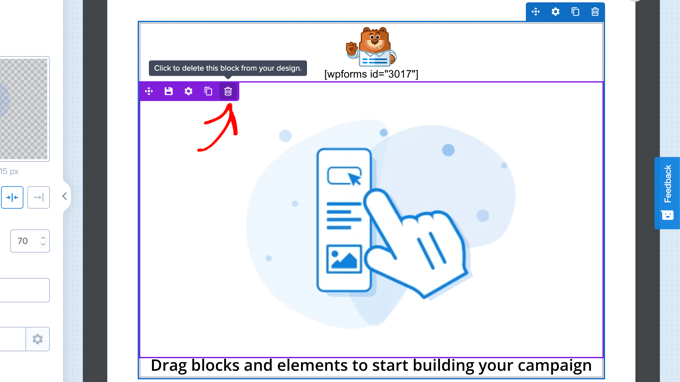
Todavía hay una imagen de marcador de posición y un bloque de texto en la página. Puede borrarlos sin problemas.
Al pasar el cursor sobre la imagen, aparecerá una barra de herramientas de color púrpura. Puede borrar la imagen al hacer clic en el icono de la papelera. Se le pedirá que confirme el borrado.

Puede borrar el bloque de texto que dice “Arrastre bloques y elementos para empezar a construir su campaña” de la misma manera.
Su mensaje / ventana emergente terminado debe incluir sólo el shortcode WPForms. Este es un buen momento para guardar su trabajo haciendo clic en el botón “Guardar” en la parte superior de la pantalla.

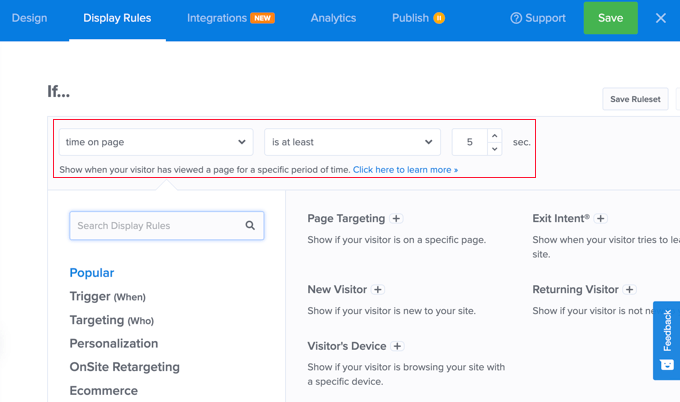
Lo siguiente es hacer clic en la pestaña “Reglas de visualización” y establecer cómo y dónde se mostrará la ventana emergente.
La primera regla determina cuándo se mostrará el mensaje / ventana emergente. El valor por defecto es después de haber estado en la página durante 5 segundos. Esto funcionará para la mayoría de las tiendas online, pero puedes cambiar el valor si lo deseas.

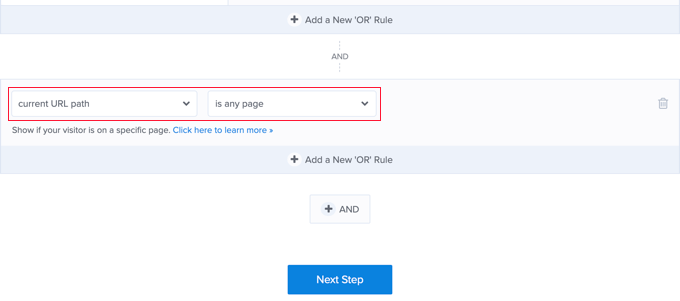
Ahora tiene que desplazarse hacia abajo hasta la segunda regla, que encontrará justo debajo de la etiqueta “Y”.
El valor por defecto es mostrar el mensaje / ventana emergente en todas las páginas de su sitio web WordPress. Debe cambiarlo para que solo se muestre la encuesta posterior a la compra en la página de confirmación del pedido / orden.

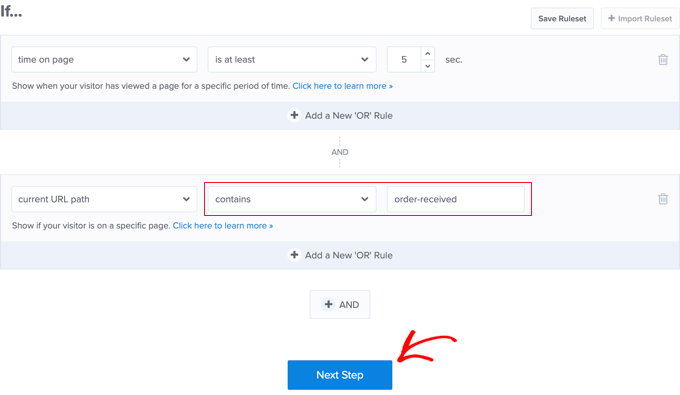
Para ello, debe hacer clic en el menú desplegable de “es cualquier página” y seleccionar en su lugar “contiene”.
Aparecerá otro campo en el que deberá escribir “pedido-recibido”.

Esta regla coincidirá con la URL de la página de confirmación. Aunque la URL cambia con cada transacción, siempre contendrá los caracteres ‘pedido-recibido’.
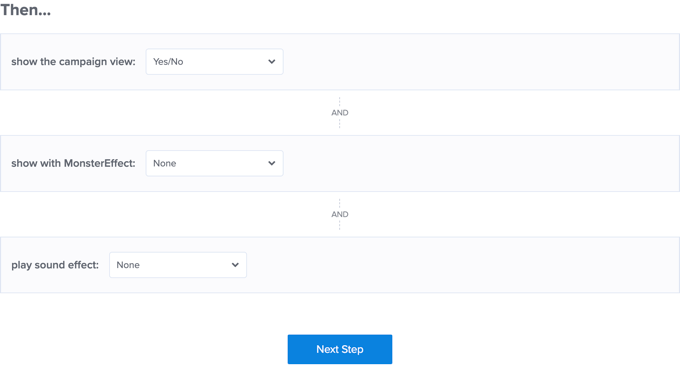
Ahora, puede hacer clic en el botón “Paso siguiente” para determinar qué ocurre cuando se cumplen las condiciones de esas dos reglas.

Los ajustes por defecto aquí mostrarán la ventana emergente sin ningún efecto o sonido. Si desea añadir algún efecto o sonido, utilice los menús desplegables.
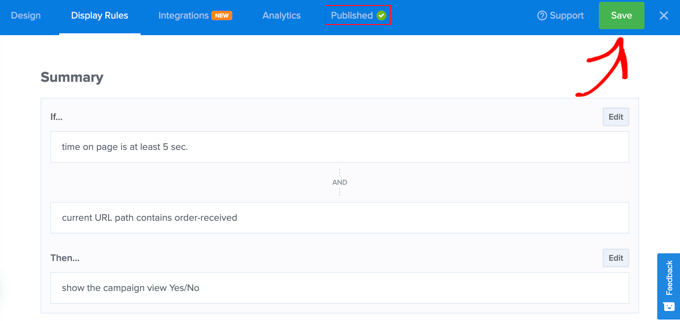
Una vez que haya terminado, deberá hacer clic en el botón “Paso siguiente”. Verá un resumen de las reglas de visualización que acaba de crear.

Asegúrate de hacer clic en el botón “Guardar” para establecer los ajustes.
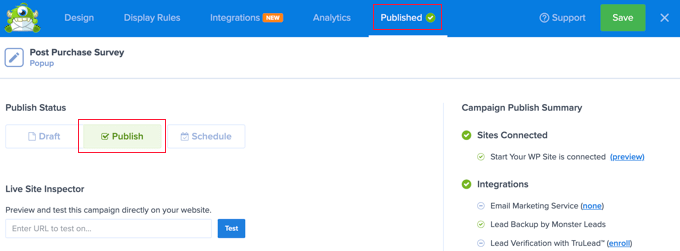
Por último, puede hacer clic en la pestaña “Publicar” situada en la parte superior de la pantalla y, a continuación, en el botón “Publicar” situado debajo de “Estado de la publicación”. Esto hará que el mensaje / ventana emergente aparezca en su tienda online.

Ahora puede cerrar el maquetador de OptinMonster al hacer clic en el icono ‘X’ en la esquina superior derecha.
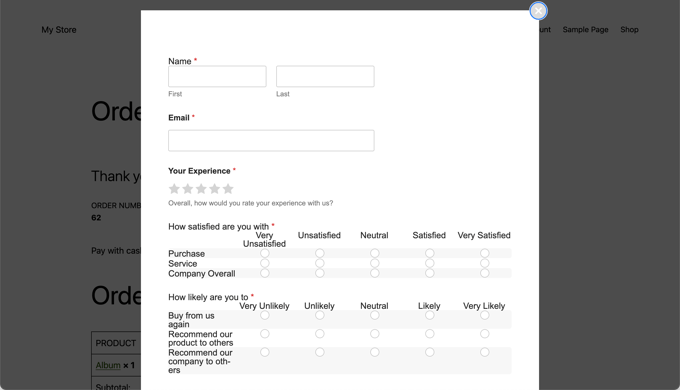
Sus clientes verán ahora la encuesta posterior a la compra cada vez que terminen de pasar por caja. Así es como se ve en nuestra tienda de demostración.

Puedes ver nuestra reseña / valoración completa de OptinMonster para más detalles.
Visualización de los resultados de la encuesta
WPForms muestra los resultados de la encuesta en hermosos cuadros y gráficos. También puede imprimir los resultados de la encuesta y exportarlos a su software de hoja de cálculo favorito.
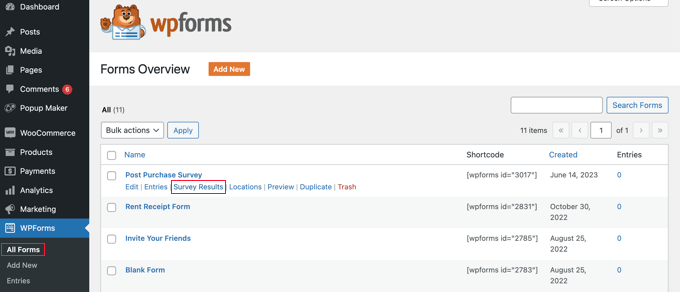
Para ver los resultados de su encuesta, tiene que visitar la página WPForms ” Todos los formularios y enlazar el enlace ‘Resultados de la encuesta’ debajo de su formulario de encuesta.

En la página de resultados, verá las respuestas de su encuesta en un gráfico y tablas interactivos.
Puede exportar las respuestas a una sola pregunta y a toda la encuesta.

En la parte superior, verás opciones para cambiar a distintos tipos de gráficos y opciones de exportación.
Puede guardar los resultados de las encuestas individuales en formato JPEG, PDF e imprimirlos para compartirlos fácilmente en diapositivas de presentaciones, entradas de blog o medios sociales.
Además de recabar la respuesta / comentario / opinión de los usuarios mediante encuestas, también puede emitir juicios basados en acciones.
Es por eso que es posible que desee considerar la adición de una herramienta de mapa de calor a su tienda WooCommerce. De esta forma, podrás hacer un seguimiento de los clics, desplazamientos y movimientos del ratón de tus visitantes.

La buena noticia es que UserFeedback ahora incluye una potente característica integrada de mapa de calor. Esto significa que puede realizar un seguimiento del comportamiento de los usuarios y recopilar comentarios en una sola herramienta, directamente desde su escritorio de WordPress.
A partir de ahí, sabrás si necesitas retocar el diseño de tus páginas de producto y finalizar compra / pago y si hay algún error en tu sitio que cause confusión. Para saber más acerca de los mapas de calor, marca / comprueba nuestra guía sobre las mejores herramientas y plugins de mapas de calor para tu sitio WordPress.
Esperamos que este tutorial te haya ayudado a aprender a crear encuestas posteriores a la compra en WooCommerce. Puede que también quieras ver nuestra guía sobre cómo crear cupones inteligentes en WooCommerce o nuestra selección de expertos sobre los mejores plugins de WooCommerce para tu tienda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Fantastic article! Creating post-purchase surveys in WooCommerce is indeed a powerful strategy to gain insights into customer satisfaction and enhance the overall shopping experience.
Using right questions like “how did you discover us” can give us really good tips about what works the best and what we should focus on more to achieve even better results.
Bharat Sharma
thankyou for sharing with us
WPBeginner Support
You’re welcome!
Admin