¿Quieres aceptar fácilmente pagos con tarjeta de crédito en tu sitio WordPress?
Por defecto, WordPress no viene con opciones de pago con tarjeta de crédito, pero hay un montón de plugins y herramientas que pueden ayudar a resolver eso.
En este artículo, vamos a compartir 2 maneras fáciles de aceptar pagos con tarjeta de crédito en su sitio de WordPress.

¿Por qué aceptar pagos con tarjeta de crédito en WordPress?
Las tarjetas de crédito y débito son la forma de pago en línea más común en el mundo.
Si vende productos o servicios en su sitio web de WordPress, es importante que acepte pagos con tarjeta de crédito.
Aceptar pagos con tarjeta de crédito mejorará su tasa de conversión y reducirá el abandono de carritos.
Nota: Deberá activar HTTPS/SSL en su sitio web para poder aceptar pagos con tarjeta de crédito de forma segura. Para más detalles, puede seguir nuestra guía sobre cómo obtener un certificado SSL gratuito para su sitio WordPress.
A menudo, los usuarios no quieren establecer una tienda online completa con un carrito de la compra para aceptar pagos con tarjeta de crédito. Esto tiene mucho sentido, sobre todo si solo vendes un producto o aceptas pagos por consultoría o servicios.
En este caso, todo lo que necesita es un simple formulario de pedido en línea con opción de pago con tarjeta de crédito.
Dicho esto, veamos cómo puede aceptar pagos con tarjeta en su sitio web. Utilice los siguientes enlaces para acceder al método que prefiera.
Método 1. Aceptar pagos con tarjeta de crédito en WordPress con WP Simple Pay
Para este método, utilizaremos WP Simple Pay, el mejor plugin de pago de Stripe del mercado. Con WP Simple Pay puedes aceptar pagos sin tener que establecer y usar un complicado plugin de comercio electrónico.
WP Simple Pay se integra con la plataforma de procesamiento de tarjetas de crédito Stripe. Como todos los procesadores de pagos, Stripe cobra una pequeña cuota por transacción. Sin embargo, acceder a Stripe es gratis.
Para este método, crearemos un botón de pago que podrá añadir a cualquier página o entrada.
Usaremos WP Simple Pay Lite porque es 100% gratuito. Si necesitas características más avanzadas, también existe WP Simple Pay Pro. Esta versión ofrece más opciones de personalización, un maquetador de arrastrar y soltar formularios y correos electrónicos de recibos de pago personalizados.
Primero tendrás que instalar y activar el plugin WP Simple Pay. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin iniciará automáticamente el asistente de configuración de WP Simple Pay. Para empezar a aceptar pagos con tarjeta de crédito, haz clic en el botón “Empecemos”.

El primer paso es conectar WP Simple Pay a su cuenta de Stripe.
Si aún no tiene una cuenta de Stripe, no se preocupe. El asistente de configuración le guiará paso a paso por el proceso de creación de una nueva cuenta.
En primer lugar, haga clic en el botón “Conectar con Stripe”.

En la siguiente pantalla, WP Simple Pay le pedirá una dirección de correo electrónico.
Si ya está registrado en Stripe, asegúrese de escribir la dirección enlazada a su cuenta de Stripe.

¿No tiene cuenta en Stripe? Entonces escriba la dirección de correo electrónico que desea utilizar para su nueva cuenta de Stripe.
A continuación, basta con hacer clic en el botón Continuar.
WP Simple Pay ahora comprobará si hay una cuenta Stripe enlazada a tu dirección de correo electrónico. Si encuentra una cuenta, WP Simple Pay te pedirá tu contraseña de Stripe.
Si no encuentra una cuenta, WP Simple Pay le guiará a través del proceso de registro con Stripe. Simplemente sigue las instrucciones en pantalla para crear una cuenta y conectarla a WP Simple Pay.

Después de conectar WP Simple Pay y Stripe, estás listo para crear tu botón de pago.
Sólo tiene que hacer clic en “Crear un formulario de pago”.

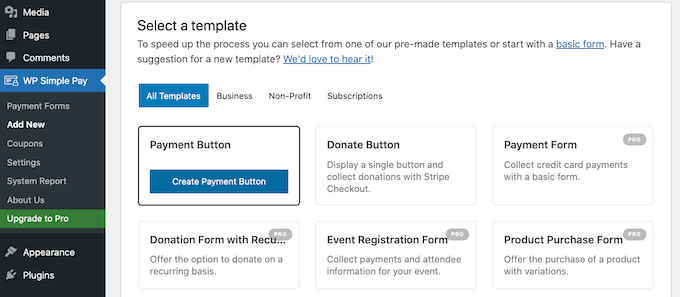
También puede crear un botón de pago encabezado a WP Simple Pay ” Añadir nuevo.

Ahora sólo tiene que pasar el cursor por encima de la plantilla “Botón de pago”.
A continuación, haga clic en “Crear botón de pago”.

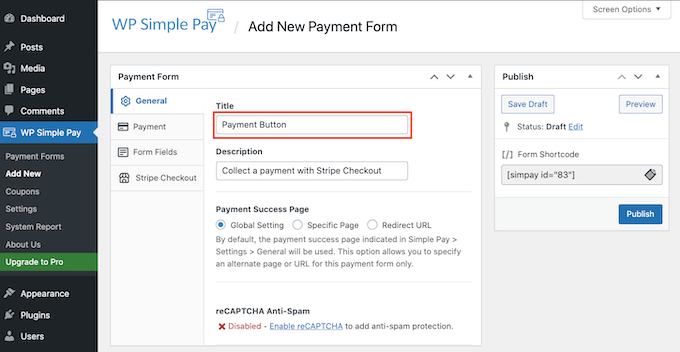
Ahora escriba un nombre para su botón de pago en el campo “Título”.
Los visitantes de tu sitio no verán este nombre ya que es solo para tu referencia.

También puede añadir más detalles en el campo Descripción. Una vez más, WordPress no mostrará esto a los visitantes de su sitio, pero puede ser útil para su propia referencia.
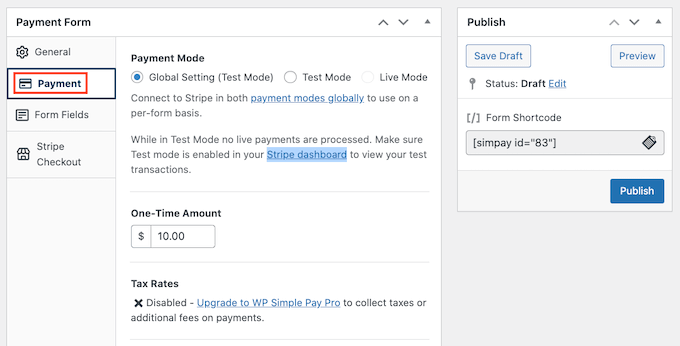
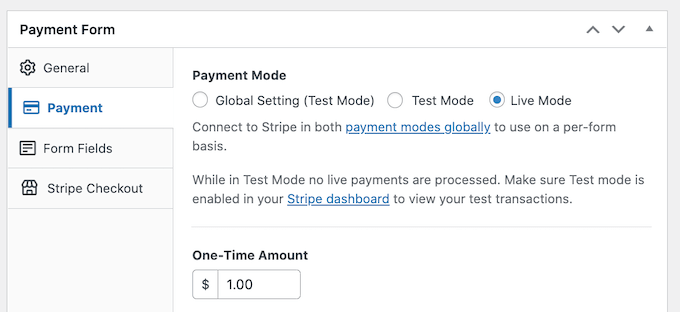
Ahora sólo tiene que hacer clic en la pestaña Pago.

Desde aquí puedes decidir cuánto dinero cargar con tu botón de pago.
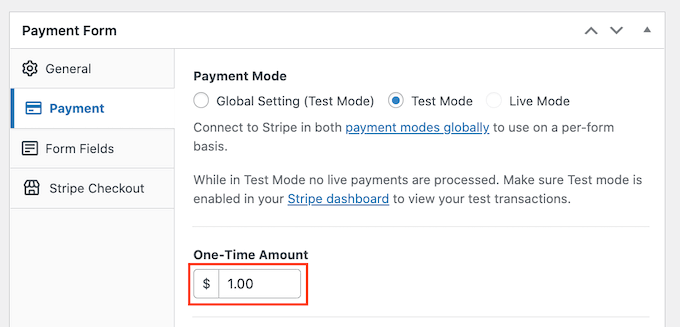
Introduzca esta cifra en el campo “Importe único”.

WP Simple Pay utiliza la moneda dólar por defecto.
Si desea aceptar pagos en cualquier otra moneda, diríjase a WP Simple Pay ” Ajustes. A continuación, puede seleccionar la pestaña General ” Moneda. Aquí encontrarás todo lo que necesitas para cambiar la moneda por defecto.
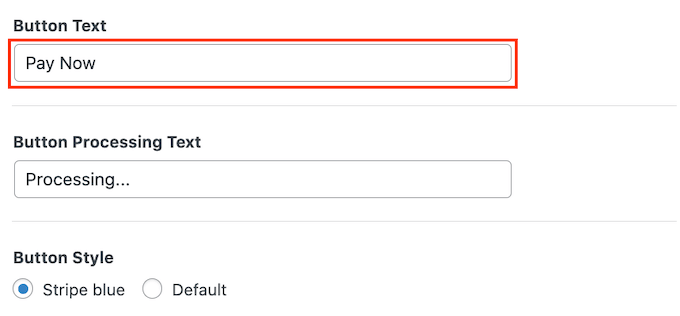
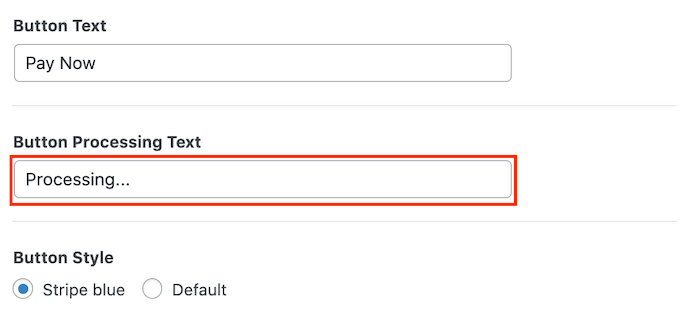
A continuación, desplácese hasta la sección Texto del botón.
Este es el texto que WordPress mostrará en su botón. Por defecto WP Simple Pay utiliza ‘Pagar ahora’ como etiqueta del botón.
Para cambiar esto, simplemente escriba un nuevo texto en el campo Texto del botón.

En esta sección también puede cambiar el Texto de procesamiento del botón.
Este es el texto que WP Simple Pay mostrará a los visitantes mientras procesa su información de pago.

WP Simple Pay utiliza el estilo de botón de su tema de WordPress para el estilo de botón ‘Por defecto’.
Otra opción es utilizar el estilo “Stripe blue”, que utiliza un degradado y esquinas redondeadas.

Mientras realiza estos cambios, puede comprobar qué aspecto tendrá el botón de pago para sus visitantes.
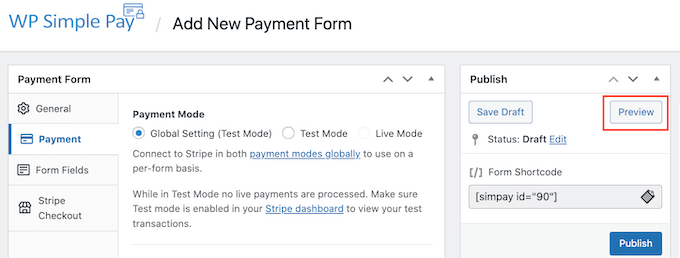
Para obtener una vista previa del producto acabado, haga clic en el botón Vista previa.

Una vez que esté satisfecho con lo que ve en la vista previa, es hora de añadir el botón a su sitio web de WordPress.
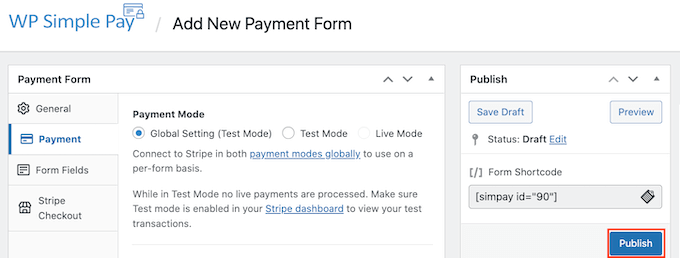
Para ello, haga clic en el botón Publicar.

Ahora puede añadir su botón a cualquier página o entrada para aceptar pagos con tarjeta de crédito en su sitio WordPress, incluyendo sus páginas de producto y páginas de destino. También puede añadir el botón a cualquier área de su sitio preparada para widgets.
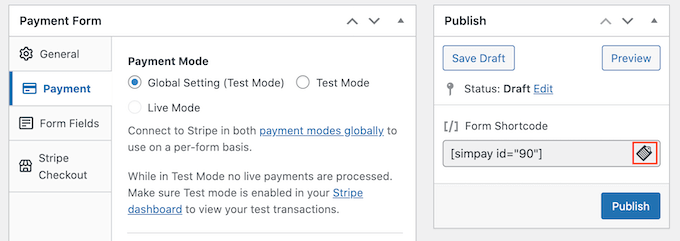
Todo lo que necesita es un shortcode que WP Simple Pay crea automáticamente.
Para obtener este código, busque el campo “Form Shortcode”. A continuación, haga clic en el botón “Copiar”.

Ahora puedes pegar este shortcode en cualquier página, entrada o área de widget. Para más detalles sobre cómo colocar el shortcode, puedes consultar nuestra guía sobre cómo añadir un shortcode en WordPress.
Después de pegar este shortcode, su botón de pago aparecerá en su sitio web WordPress.
Antes de empezar a aceptar pagos, es una buena idea probar su botón.
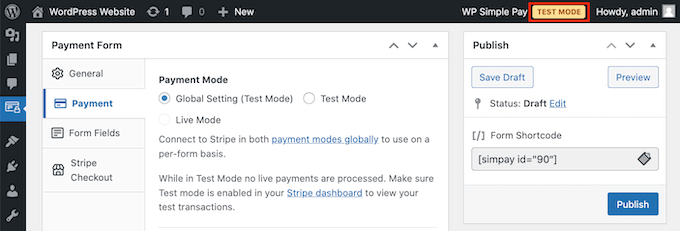
WP Simple Pay crea su nuevo botón de pago en modo de prueba por defecto. Su sitio web no procesará ningún pago con tarjeta de crédito mientras esté en modo de prueba.
Para confirmar que WP Simple Pay está actualmente en este modo, eche un vistazo a la barra de herramientas en la parte superior de su escritorio de WordPress. Debería decir ‘Modo de prueba’.

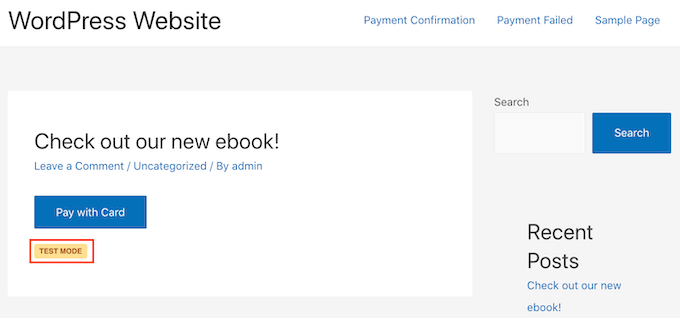
Si te diriges a la página o entrada en la que has añadido este botón, también deberías ver “Modo de prueba” justo debajo del botón.

A la hora de probar su botón, hay un problema.
¡Stripe no muestra los pagos de prueba por defecto! Afortunadamente hay una corrección fácil.
Para ver sus datos de prueba simplemente acceda a su Escritorio de Stripe en una nueva pestaña. A continuación, haga clic en la pestaña Pagos.

A continuación, haz clic en el carrusel / control deslizante “Desarrolladores” de la esquina superior derecha.
El Escritorio de Stripe se actualizará para mostrar un banner de “Datos de prueba”. Los pagos de prueba aparecerán ahora en su panel de Stripe.

Ya está listo para poner a prueba su botón.
La forma más sencilla de hacerlo es volver a su sitio web WordPress. A continuación, diríjase a la página en la que añadió el botón para aceptar pagos con tarjeta de crédito.
Ahora puede hacer clic en este botón. A continuación, siga las instrucciones que aparecen en pantalla para enviar un pago de prueba. Después de enviar el pago de prueba, cambie a su panel de Stripe. Ahora verá su pago de prueba en el panel.
Ahora que ha comprobado que todo funciona correctamente, es el momento de sacar el botón del modo de prueba.
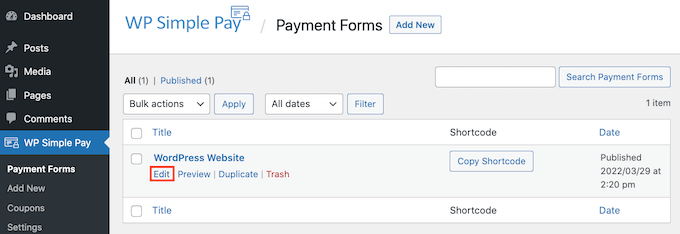
Simplemente vaya a WP Simple Pay ” Formas de Pago. A continuación, puede pasar el ratón sobre el botón de pago, y haga clic en el enlace Editar.

Busque la pestaña Pago en el menú de la izquierda y haga clic en ella.
Por último, marque / compruebe la casilla “Modo directo” en el área “Modo de pago”.

No olvide hacer clic en el botón “Actualizar” de la parte superior de la pantalla para guardar los cambios.
Ahora, puede visitar su sitio web para ver su botón de pago en directo.
Método 2. Aceptar pagos con tarjeta de crédito en WordPress con WPForms
Si desea crear un botón de pago directo, entonces el método WP Simple Pay mostrado arriba es una gran elección.
Sin embargo, a veces puede que necesite recopilar más información de sus visitantes creando un formulario de pago.
Esto significa que necesitará un plugin maquetador de formularios flexible y potente.
WPForms es el mejor plugin de formularios de contacto para WordPress. Puede utilizarlo para añadir rápidamente cualquier tipo de formulario, incluidos los formularios de pago, a su sitio web de WordPress.
WPForms incluso tiene un montón de plantillas de pago y tarjetas de crédito que pueden ayudarle a empezar rápidamente.

Para este tutorial, usaremos la versión Pro de WPForms porque le da acceso a la extensión Stripe Pro. Esta potente extensión le permite aceptar pagos con tarjeta de crédito en WordPress utilizando la popular pasarela de pago Stripe, sin cuotas de transacción adicionales.
También puede usar WPForms para aceptar pagos con tarjeta de crédito usando Square, Authorize.Net y PayPal. Recomendamos Stripe porque es lo que usamos como procesador de pagos.
Nota: También hay una versión gratuita de WPForms que le permite aceptar pagos a través de Stripe. Pero, hay una cuota adicional del 3% en los pagos realizados a través de sus formularios.
Primero, necesitará instalar y activar WPForms Pro. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Después de activar WPForms, diríjase a WPForms ” Ajustes en su escritorio de WordPress.

Ahora puede introducir su clave de licencia en el campo ‘Clave de licencia’. Encontrará esta clave en su cuenta de WPForms.
Después de activar el núcleo del plugin, es hora de instalar la extensión de Stripe.
En su escritorio de WordPress, vaya a WPForms ” Extensiones.

Simplemente desplácese hasta encontrar la extensión Stripe.
A continuación, haga clic en el botón “Instalar extensión”.

Lo siguiente es ir a WPForms ” Ajustes.
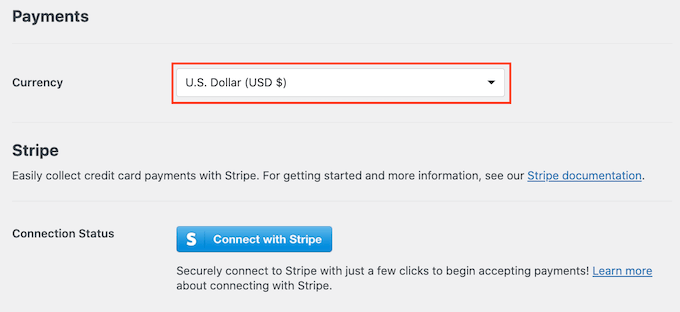
A continuación, haga clic en la pestaña Pagos.

Por defecto, WPForms cobrará los pagos en dólares americanos.
Si prefiere aceptar pagos en otra divisa, sólo tiene que abrir el desplegable Divisa y elegir de la lista.

El siguiente paso es conectar WP Simple Pay a su cuenta de Stripe.
Para realizar esta conexión, desplácese hasta la sección Estado de la conexión. A continuación, basta con hacer clic en el botón “Conectar con Stripe”.

Esto abre una nueva pestaña. Ahora puede seguir las instrucciones en pantalla para crear una nueva cuenta Stripe, o conectar WPForms a su cuenta Stripe existente.
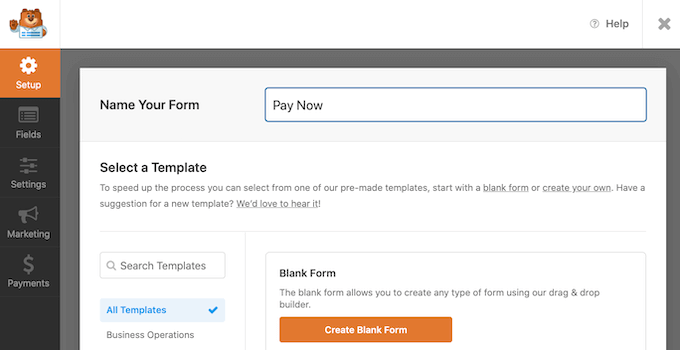
Una vez que se haya conectado correctamente a Stripe, es hora de crear su formulario de pago. Para ello, dirígete a WPForms ” Añadir nuevo.

Ahora puede escribir un nombre para el formulario en el campo “Nombre del formulario”.
Los visitantes de su sitio no verán el nombre, así que es sólo para su referencia.

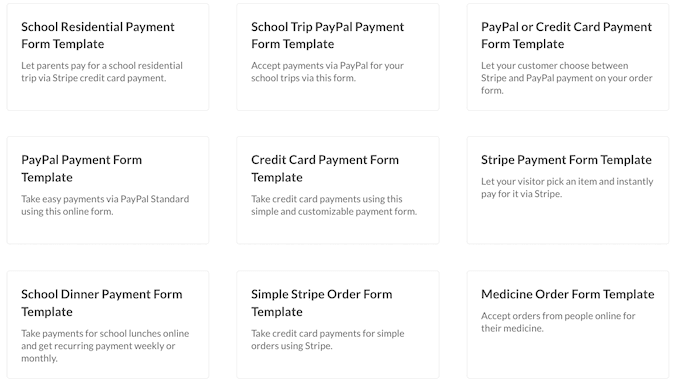
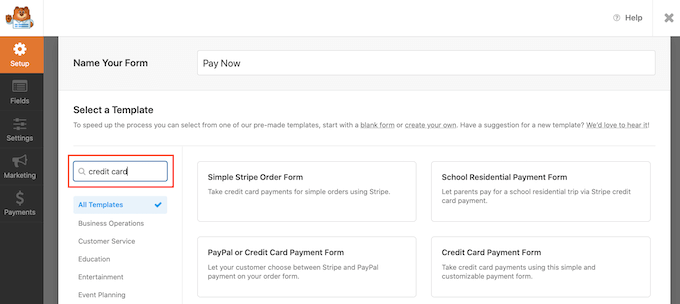
WPForms tiene diferentes plantillas para que pueda empezar rápidamente y construir todo tipo de formularios. Dado que estamos creando un formulario de pago, es posible que desee escribir ‘pago’ o ‘tarjeta de crédito’ en el campo ‘Buscar plantillas’.
Esto mostrará todas las plantillas que tengan la palabra “pago” o “tarjeta de crédito” en el título.

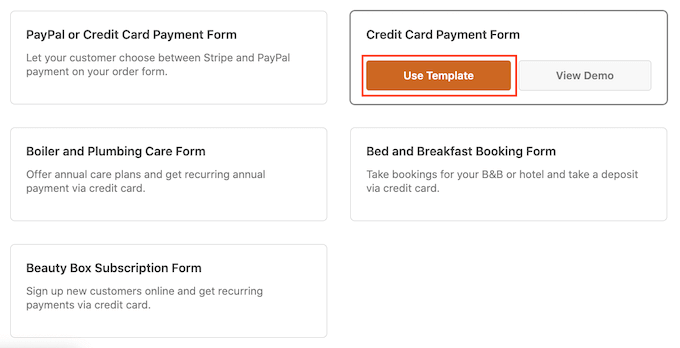
Para ver más de cerca una plantilla, sólo tiene que pasar el cursor sobre ella.
A continuación, haga clic en el botón Ver demostración.

WPForms mostrará ahora esta plantilla en una nueva pestaña.
Cuando encuentre un diseño que desee utilizar, haga clic en el botón Utilizar plantilla. Para este tutorial, utilizaremos la plantilla Formulario de pago con tarjeta de crédito.

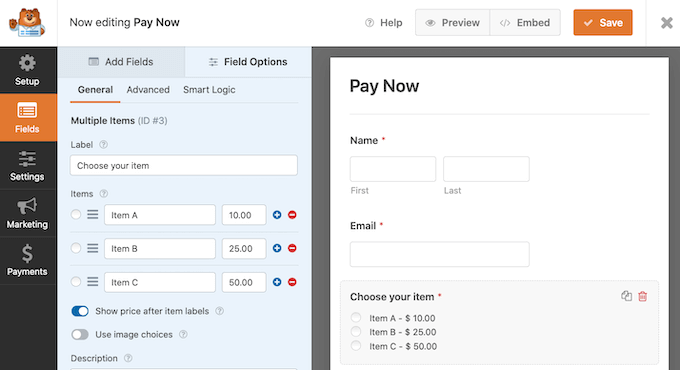
La plantilla WPForms que haya elegido se abrirá en una nueva pestaña, lista para que la personalice.
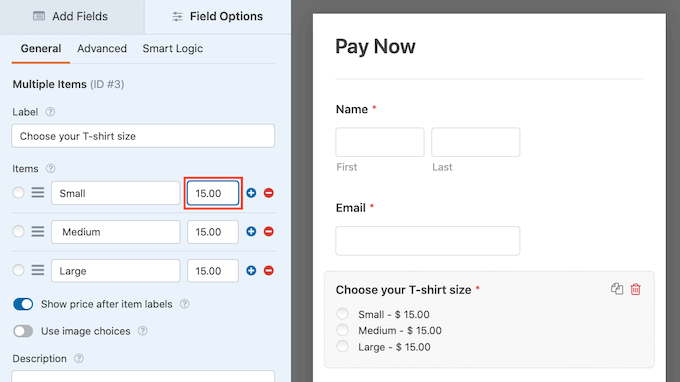
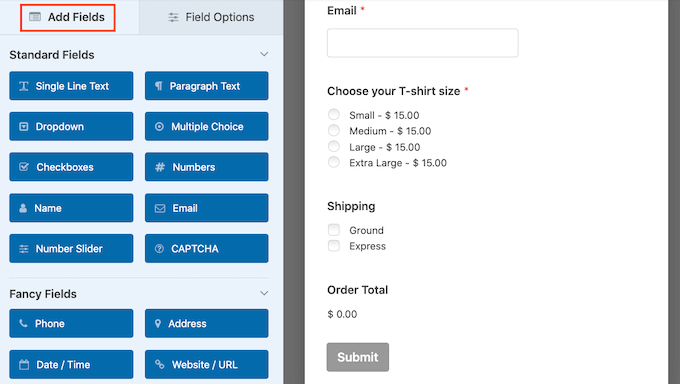
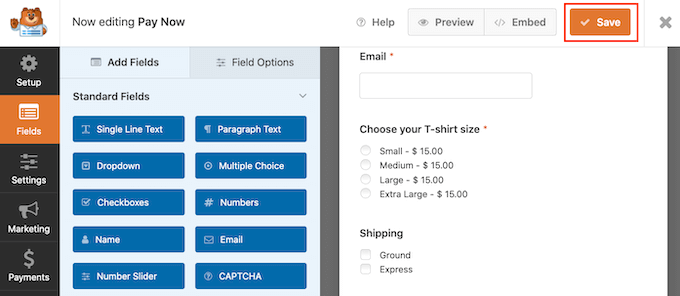
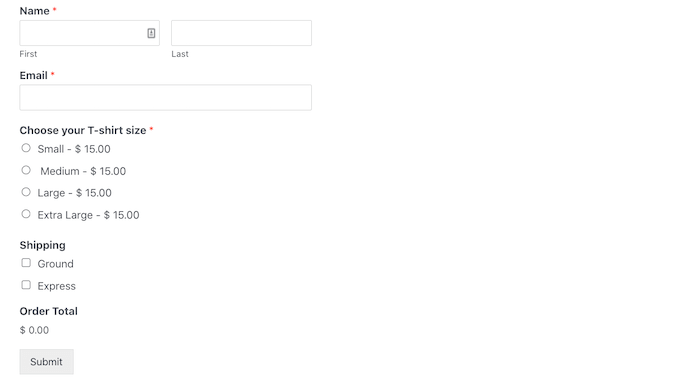
El formulario de pago con tarjeta de crédito tiene campos en los que los clientes pueden escribir su nombre y dirección de correo electrónico. También tiene una sección “Elija su artículo” donde los visitantes pueden seleccionar el elemento / artículo que desean comprar.

Puede utilizar esta sección para ofrecer a los visitantes una selección de productos o servicios.
Otra opción es dejar que los visitantes personalicen un solo producto. Por ejemplo, puede ofrecer la misma camiseta en diferentes tallas o colores.
Para personalizar esta sección, simplemente dale un clic. La barra lateral de WPForms se actualizará para mostrar todos los ajustes de esta sección.
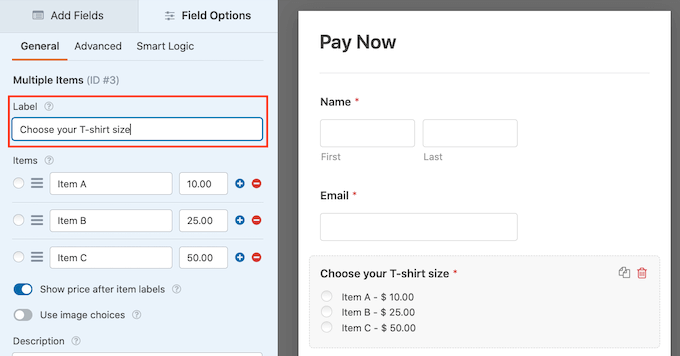
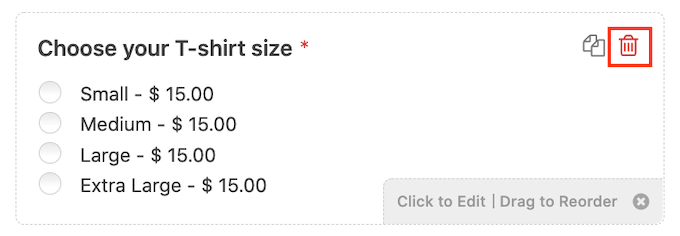
Para cambiar cualquier parte del texto, sólo tiene que borrar el texto por defecto y escribir la palabra o frase que desee utilizar en su lugar. Por ejemplo, puede borrar “Elija su elemento / artículo” y sustituirlo por “Elija la talla de su camiseta”.

También puede cambiar el precio de cada elemento / artículo.
Para ello, borre el número del marcador de posición de este elemento / artículo. Ahora puede introducir el nuevo importe en este campo.

También puede cambiar el texto que WordPress utiliza para sus elementos / artículos marcadores de posición siguiendo el mismo proceso anterior.
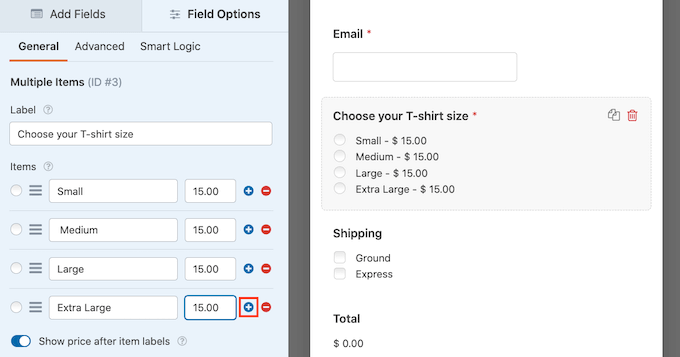
Por defecto, esta plantilla permite a los visitantes elegir entre tres elementos / artículos. Si desea añadir más opciones, sólo tiene que hacer clic en el icono +.
Esto añade un nuevo ‘Artículo’, listo para que usted lo personalice.

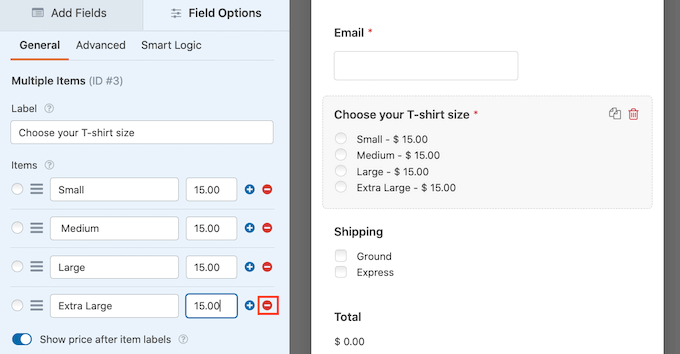
Para eliminar un elemento de esta sección, haga clic en su icono “-“.
Esta opción desaparecerá del formulario de pago con tarjeta de crédito.

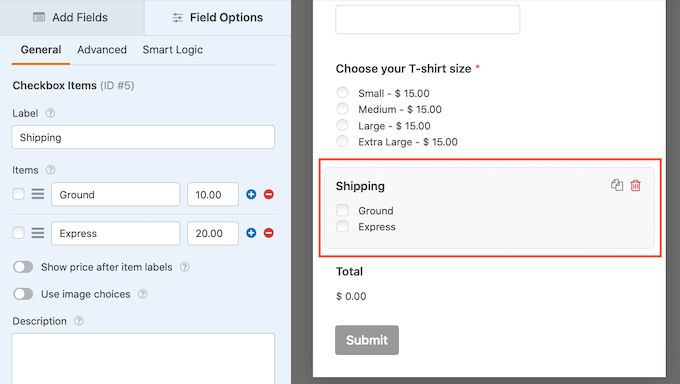
A continuación, esta plantilla ofrece a los visitantes la posibilidad de elegir entre los métodos de envío “Terrestre” o “Urgente”.
Para editar esta sección, simplemente dele un clic. La barra lateral de WPForms se actualizará para mostrar todos los ajustes de esta sección.

Puede cambiar el texto del marcador de posición, y añadir y eliminar opciones de envío siguiendo el proceso descrito anteriormente.
También puede cambiar el precio para cada método de envío. Si desea ofrecer envío gratuito, puede establecer este precio en 0 $.
Otra opción es borrar esta sección por completo.
Para quitar cualquier sección de tu plantilla, sólo tienes que pasar el cursor sobre esa sección. A continuación, haga clic en el icono de la papelera.

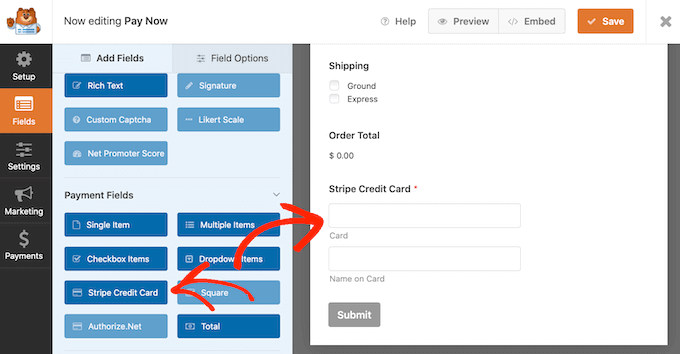
A continuación, debe añadir el campo Tarjeta de crédito de Stripe a su formulario. Este campo recogerá la información de pago del cliente.
Para añadir este campo, basta con hacer clic en la pestaña “Añadir campos”.

A continuación, desplácese hasta la sección Campo de pago.
Ahora puede arrastrar el campo de la tarjeta de crédito de Stripe a su lugar en el formulario de pago.

Es posible que desee añadir algunos campos más a la plantilla para recopilar más información de sus visitantes, como su dirección de envío o su número de teléfono. Simplemente repite el proceso anterior para añadir nuevos campos a tu formulario.
También puede cambiar el orden en que aparecen estos campos arrastrando y soltando.
Ahora que tu formulario está establecido, vamos a activar los pagos para este formulario. Para ello, basta con hacer clic en la pestaña “Pagos” en el menú de la izquierda y luego seleccione “Stripe”.

A continuación, marque la casilla situada junto a la opción “Activar pagos de Stripe”.
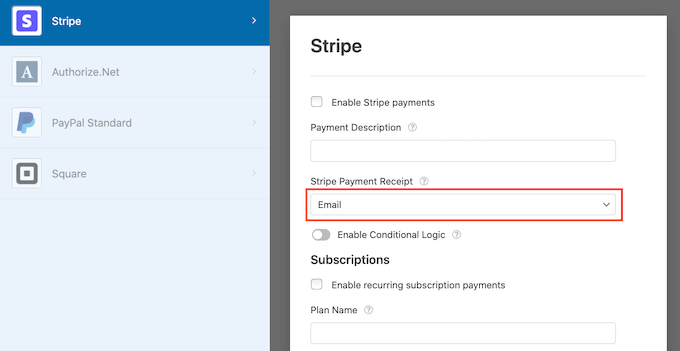
Ahora puede escribir una descripción en el campo Descripción del pago. Este texto aparecerá en el extracto de la tarjeta de crédito del cliente.
También tiene la opción de enviar un recibo por correo electrónico a sus clientes. Para crear un recibo por correo electrónico, abra el menú desplegable Recibo de pago de Stripe. A continuación, seleccione “Correo electrónico”.

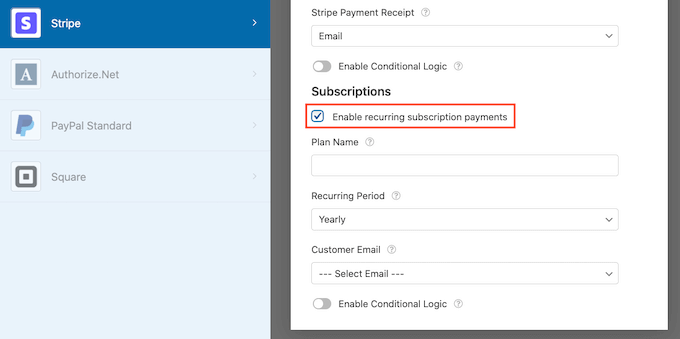
WPForms también le permite establecer una lógica condicional inteligente para sus formularios. Aquí es donde usted elige para mostrar u ocultar el campo de formulario de pago basado en las opciones de su cliente selecciona.
En esta pantalla también puede activar los pagos periódicos de sus cripciones y seleccionar el periodo de tiempo periódico. Esto puede ser útil para crear suscripciones y vender membresías.

A continuación, deberá activar el envío de formularios AJAX para utilizar el campo de tarjeta de crédito de Stripe. El envío de formularios AJAX permite a los clientes enviar formularios sin recargar toda la página. Esto puede mejorar la experiencia del cliente.
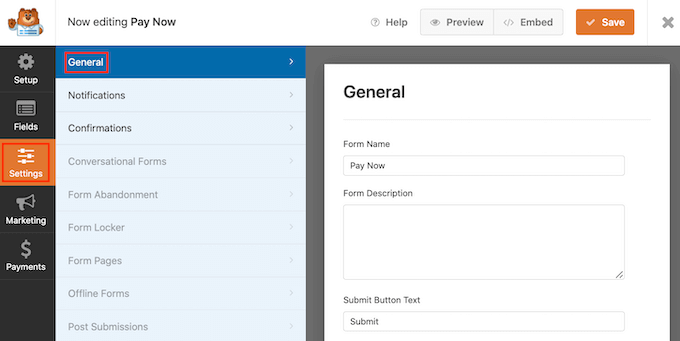
Para activar los envíos AJAX, basta con ir a Ajustes ” General.

A continuación, haga clic para ampliar la sección Avanzado.
Por último, marque la casilla “Activar envío de formulario AJAX”.

Cuando esté satisfecho con el aspecto de su formulario de pago con tarjeta de crédito, es el momento de guardar los cambios.
Para ello, basta con hacer clic en el botón Guardar situado en la parte superior de la pantalla.

El siguiente paso es configurar los avisos del formulario.
Cada vez que un cliente complete el formulario de pago, WPForms enviará un correo electrónico a su administrador de WordPress por defecto.
A veces puede que necesite enviar estos correos electrónicos a una dirección diferente. Incluso puede que quieras avisar a varias personas.
Esto es fácil de hacer usando WPForms. Para personalizar sus avisos de correo electrónico, haga clic en la pestaña Ajustes. Luego seleccione Avisos.

En esta pantalla, busque el campo “Enviar a dirección de correo electrónico”. Por defecto está establecido en {admin_email}. Este es un valor dinámico que indica a WordPress que utilice el correo electrónico del administrador de WordPress.
Puede borrar este texto dinámico y sustituirlo por cualquier otra dirección de correo electrónico. Sólo tiene que introducir la nueva dirección en el campo “Enviar a dirección de correo electrónico”.
Si desea enviar correos electrónicos a varias personas, separe cada dirección con una coma.

También puedes editar el mensaje de correo electrónico. Por ejemplo, es probable que quieras cambiar el texto y el asunto del correo electrónico.
Después de crear estos correos electrónicos, deberá asegurarse de que se envían a la bandeja de entrada del correo electrónico del destinatario y no a la carpeta de Spam.
La mejor manera de hacerlo es utilizando un proveedor de servicios SMTP para mejorar la entregabilidad del correo electrónico. Para más detalles, consulte nuestra guía práctica sobre cómo corregir el problema de no envío de correo electrónico de WordPress.
También puede enviar un aviso por separado a sus clientes. Por ejemplo, puede confirmar su compra o enviarles un mensaje de agradecimiento. WPForms enviará este correo electrónico automáticamente cada vez que un cliente envíe el formulario de pago.
Para enviar un correo electrónico a sus clientes, haga clic en el botón “Añadir nuevo aviso”.

WPForms le pedirá un nombre para este aviso. Llamémosla ‘Aviso al cliente’.
Después de eso, WPForms mostrará todos los campos de aviso que puede personalizar.

Para asegurarse de que WPForms envía este aviso a la dirección correcta, haga clic en el enlace ‘Mostrar etiquetas inteligentes’ al lado de la opción ‘Enviar a dirección de correo electrónico’.
Luego simplemente seleccione el campo ‘Correo electrónico’. Esto permite a WPForms utilizar la dirección de correo electrónico que el cliente proporcionó al enviar su pago.

Ahora puede personalizar el resto del correo electrónico de aviso. Por ejemplo, puede cambiar el asunto o añadir más texto al mensaje de correo electrónico.
También puede personalizar el correo electrónico utilizando etiquetas inteligentes. Por ejemplo, puede añadir el nombre del cliente o alguna información acerca del producto que acaba de comprar.
A continuación, puede dirigirse a la pestaña “Confirmaciones”.
WPForms usa ‘Mensaje’ como opción por defecto. Esto significa que su sitio mostrará un mensaje de agradecimiento cada vez que un cliente envíe el formulario de pago.

En lugar de mostrar un mensaje, tal vez prefiera mostrar una página específica o redirigir a los clientes a otra URL.
Para realizar este cambio, sólo tiene que abrir el desplegable “Tipo de confirmación”. Ahora puede elegir entre las opciones disponibles.

El último paso es añadir este formulario a su sitio web WordPress.
Para añadirlo a una entrada, basta con abrir la entrada del blog que desea editar.
A continuación, haz clic en el icono más (+).

En el mensaje / ventana emergente que aparece, escriba ‘WPForms’ para encontrar el bloque adecuado.
Una vez que haga clic en el bloque WPForms, se añadirá el bloque a su página.

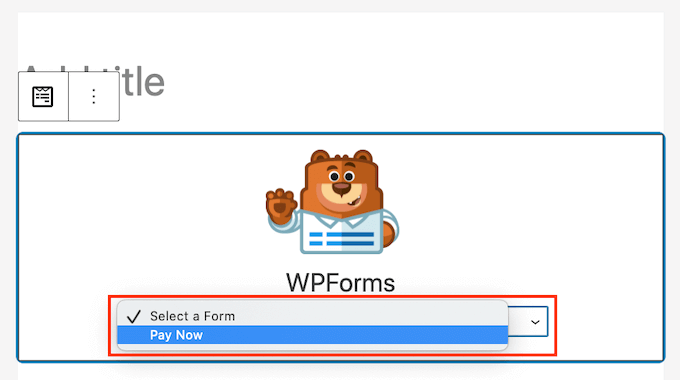
En su nuevo bloque, haga clic para abrir el menú desplegable.
Ahora verá una ficha con todos los formularios que ha creado usando WPForms. Simplemente haga clic para seleccionar su formulario de pago.

Si está satisfecho con el aspecto del formulario, puede publicar o actualizar la página.
Ahora puede visitar su sitio web para ver su formulario en directo. Ya puede empezar a aceptar pagos con tarjeta de crédito en su sitio web WordPress.

Formas adicionales de aceptar pagos con tarjeta de crédito en WordPress
Aunque tanto WP Simple Pay como WPForms son las formas más sencillas de aceptar pagos con tarjeta de crédito en WordPress, algunos usuarios pueden tener necesidades diferentes.
Por ejemplo, es posible que desee crear una tienda en línea para vender productos físicos, vender libros electrónicos, vender cursos en línea o incluso aceptar donaciones.
En esos casos, es posible que necesite una solución con todas las características para su caso de uso específico:
- MemberPress – Esta es una gran solución para cuando se quiere vender cursos en línea o membresías. Tiene formas de aceptar pagos con tarjeta de crédito usando Stripe y Authorize.Net.
- Easy Digital Downloads – Es perfecto para vender descargas digitales como libros electrónicos, música, software y mucho más. EDD le permite aceptar tarjetas de crédito, así como tener múltiples opciones de pago en el carrito.
- WooCommerce – Este es un popular plugin de comercio electrónico para WordPress que te permite vender productos físicos online. WooCommerce le permite aceptar pagos con tarjeta de crédito por defecto. También puedes utilizar el plugin gratuito Stripe Payment Gateway for WooCommerce, que viene con características adicionales.
Esperamos que este artículo te haya ayudado a aprender cómo aceptar fácilmente pagos con tarjeta de crédito en tu sitio web WordPress. Puede que también quieras ver nuestra lista de los plugins de WordPress imprescindibles para sitios web de negocios, o comprobar nuestra guía sobre cómo crear un boletín de correo electrónico de la manera correcta.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Todd Starks
I am working on a site and they want to accept payments for any amount. There is no specific product, just simple payment. Will this plugin work for that?
WPBeginner Support
You can set it to be a user-defined amount if you wanted.
Admin
mustafa
is this way available for both individual and companies ?
i am individual person who d like to sell my services on my WordPress site.. is it OK to use this method?
WPBeginner Support
Yes, you can use this as an individual
Admin
Lasha
I want client to pay with credit card and this payment to go to my bak account, not paypal. Is it possible?
WPBeginner Support
You would use Stripe from this guide if you wanted to avoid PayPal.
Admin
Brenda Davis
Hello my name is Brenda I’m very new to building my website .I’m having a hard time connecting woocommerce and pay pal to my site which doubles as a store and blog .. My domain is through Blue host and WordPress . I have reset my site at 6 times. Once I began to put what I was told several pluggins in and it crashed my website. Luckily blue host reset it back . and I hadn’t lost my design. But now woo commerce will not link or pay pal . Please help . thanking you in advance for your time .
Brenda
WPBeginner Support
It would depend on the specific error you are running into for linking PayPal but you would likely want to check with WooCommerce to ensure there isn’t any issue with the plugin itself.
Admin
Moolah
I want to start new business solutions! Can you please give some advice.
WPBeginner Support
It would depend on what you’re looking for. If you’re looking for ways to monetize your site you could take a look at our article here: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Mason Canyon
I’m trying to find out if a can put a Paypal widget on any version of WordPress or if I need a certain level. I understand I can’t add it on a free version, but what about the Blogger, Personal or Premium plans. Does it have to be the Business Plan? Thanks for any help you can give me in this matter.
WPBeginner Support
To clarify, it sounds like you’re on WordPress.com and our tutorials are for WordPress.org sites: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
You would likely need the business plan on WordPress.com to add custom HTML
Admin
Rob
what about international WordPress site owners who can not register at paypal or stripe because their countries is not listed !! is there another method to add a payment gateway so that customers can pay for their purchases. Thanks
WPBeginner Support
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out
Admin
s sah
How can i accept debit card payment?
WPBeginner Support
Stripe is one method you could use to accept debit cards.
Admin
Patrick
you forgot to mention that you need to buy the plugin first!
WPBeginner Support
Apologies if we did not make this clear enough, we’ll certainly take a look at improving that, we do state in the article: “While they have a Lite version that’s free, you will need their PRO plan to access the payment add-ons.”
Admin
O Moses
Thanks for this wonderful article
I would like to know how to integrate this payment method to my local bank account.
I mean when a customer makes a purchase on my website using the above described payment method, how will the money drop into my local bank account
WPBeginner Support
Hi,
When you sign up for an Stripe account, you can add your bank account details into your Stripe account. Once the money arrives in your Stripe account, you can transfer it to your bank.
Admin
Dave Wilde
Hello.
So Stripe, PayPal and Payeezy plugin work with WordPress. Any other gateways or VT’s that work inside WordPress or with WP?
Thanks,
Dave
Richard Rottman
If you have a First Data Payeezy account and want to take credit card payments in WordPress, I created a free plugin and it’s in the WordPress plugin repository.
https://wordpress.org/plugins/wp-payeezy-pay/
Jonathan
It’s not mentioned here but with Stripe you get two sets of Api keys one for a live site and one for a testing environment.
I would use the test keys first make a few “payments” to see if everything works as expected. When happy then change to the live keys. (obviously make sure pages are not accessible to customers with test keys)
If you use the live keys first and things don’t work as expected then you end up with problems with customers