¿Quieres más seguidores en redes sociales para tu blog? Hemos encontrado un gran truco: muestra tu línea de tiempo de Facebook directamente en tu sitio de WordPress. Esto mantiene tu sitio fresco y hace que los visitantes también te sigan en Facebook.
A muchas personas les resulta difícil agregar su línea de tiempo de Facebook a su sitio de WordPress. A menudo terminan con feeds que se ven mal y no encajan en su sitio. Pero no te preocupes, tenemos una solución fácil que también se ve bien.
Esta guía te mostrará cómo agregar tu línea de tiempo de Facebook a WordPress usando una herramienta sencilla.

¿Por qué mostrar tu línea de tiempo de Facebook en WordPress?
Según nuestras estadísticas de investigación de marketing, Facebook es la plataforma de redes sociales más popular del mundo, con 2.9 mil millones de usuarios activos mensuales. Esto hace de Facebook el lugar perfecto para llegar a una nueva audiencia e interactuar con personas que ya conocen tu sitio web.
Sin embargo, las personas no verán tus publicaciones de Facebook si solo visitan tu sitio.
Con esto en mente, recomendamos incrustar tu línea de tiempo de Facebook en WordPress para que más personas puedan disfrutar de tu contenido. Si a la gente le gusta lo que ve, incluso podrían empezar a seguirte en Facebook.
Si usas el plugin correcto, entonces el feed de redes sociales se actualizará automáticamente a medida que publiques contenido nuevo en Facebook. Esto lo convierte en una forma fácil de mantener tu sitio web fresco e interesante, incluso para los visitantes habituales.
Dicho esto, veamos cómo mostrar tu línea de tiempo de Facebook en WordPress. Puedes usar los enlaces rápidos a continuación para navegar por los pasos:
- Paso 1: Instala y configura el plugin Custom Facebook Feed
- Paso 2: Conecta tu página o grupo de Facebook a WordPress
- Paso 3: Personaliza tu feed de Facebook incrustado
- Paso 4: Incrusta tu línea de tiempo de Facebook en WordPress
Paso 1: Instala y configura el plugin Custom Facebook Feed
La forma más fácil de incrustar tu línea de tiempo de Facebook en WordPress es usando el plugin Smash Balloon Custom Facebook Feed.
Este plugin te permite incrustar álbumes de Facebook, comentarios, reseñas, publicaciones de la comunidad y más en tu sitio.

Para esta guía, usaremos Custom Facebook Feed Pro, ya que te permite mostrar fotos y videos de tu línea de tiempo de Facebook.
Mientras tanto, la versión gratuita solo permite textos y enlaces en tus publicaciones de estado de Facebook.
Tras la activación, deberás ir a Feed de Facebook » Configuración e introducir tu clave de licencia en el campo 'Clave de licencia'.

Encontrará esta información en su cuenta en el sitio web de Smash Balloon.
Después de ingresar la clave, haga clic en el botón ‘Activar’.
Paso 2: Conecta tu página o grupo de Facebook a WordPress
A continuación, necesitas conectar tu sitio de WordPress a una página de Facebook o a la línea de tiempo de un grupo. Vamos a usar una página de Facebook, pero los pasos serán en gran medida los mismos para los grupos de Facebook.
Para una mirada más detallada a los grupos, por favor consulta nuestra guía completa sobre cómo incrustar un feed de grupo de Facebook en WordPress.
Para conectar tu página o grupo de Facebook a WordPress, ve a Facebook Feed » All Feeds y luego haz clic en ‘Add New.’

Smash Balloon te permite crear diferentes feeds para agregar un calendario de eventos de Facebook en WordPress, mostrar fotos, incrustar una línea de tiempo y más.
Como queremos mostrar nuestra línea de tiempo de Facebook en WordPress, deberás hacer clic en 'Timeline' y luego en 'Next'.

Después de eso, puedes elegir la página o grupo de Facebook que deseas agregar a tu sitio.
Simplemente haz clic en 'Add New' para comenzar.

En la siguiente pantalla, elige si deseas incrustar la línea de tiempo de una página o grupo.
Después de tomar esta decisión, procede a hacer clic en 'Connect to Facebook'.

Esto abre una ventana emergente donde puedes iniciar sesión en tu cuenta de Facebook y elegir las páginas o grupos que deseas usar.
Después de eso, haz clic en 'Next'.

Una vez que hayas hecho eso, Facebook mostrará toda la información a la que Smash Balloon tendrá acceso y las acciones que puede realizar en tu página o grupo de Facebook.
Para restringir el acceso de Smash Balloon a tu cuenta de Facebook, simplemente haz clic en cualquiera de los interruptores para cambiarlo de 'Sí' a 'No'. Ten en cuenta que esto puede limitar el contenido de Facebook que aparece en tu blog de WordPress o sitio web.
Teniendo esto en cuenta, deberías dejar todos los interruptores activados siempre que sea posible.

A continuación, haz clic en el botón 'Listo'.
Después de unos momentos, deberías ver un mensaje confirmando que has enlazado tu sitio web de WordPress a Facebook. Ahora que lo has hecho, es hora de hacer clic en 'Aceptar'.

Smash Balloon te llevará automáticamente de vuelta al panel de WordPress.
En este punto, verás una ventana emergente con el grupo o página que acabas de conectar a WordPress.
Simplemente selecciona el botón de radio junto a esta fuente y luego haz clic en el botón 'Agregar'.

Si cerraste la ventana emergente por accidente, no te preocupes. Simplemente actualiza la pestaña para volver a abrir la ventana emergente.
Ahora, seleccione su página o grupo de Facebook y haga clic en ‘Siguiente’.

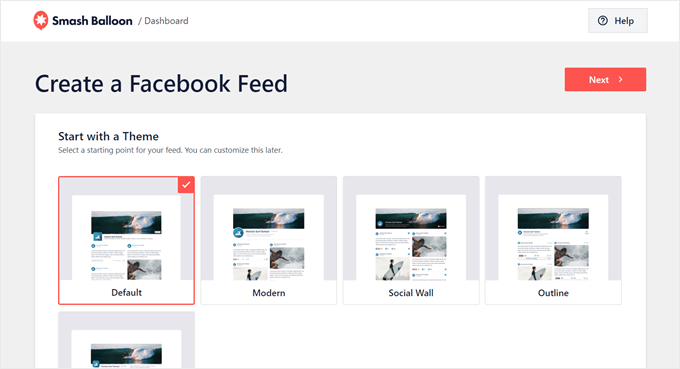
En esta etapa, puedes elegir un tema para tu línea de tiempo de feed de Facebook. Todos estos temas son completamente personalizables, por lo que puedes ajustar el diseño según cómo quieras mostrar la línea de tiempo en tu sitio web de WordPress.
Si no estás seguro de cuál usar, puedes simplemente elegir el 'Predeterminado' y cambiarlo más tarde en el siguiente paso.

Ahora, puedes elegir una plantilla para usar como punto de partida para tu línea de tiempo incrustada.
Estamos usando la plantilla 'Predeterminada', pero puedes elegir cualquier plantilla que desees. De nuevo, también puedes cambiar la plantilla más tarde si no estás satisfecho con ella.

Cuando estés listo, haz clic en el botón 'Siguiente'.
Paso 3: Personaliza tu feed de Facebook incrustado
El plugin Smash Balloon Custom Facebook Feed te ofrece muchas formas de personalizar la apariencia de la línea de tiempo en tu sitio. Con esto en mente, veamos los diferentes cambios que puedes hacer en tu línea de tiempo de Facebook.
En la página Feed de Facebook » Todos los Feeds, busca tu feed de línea de tiempo y luego haz clic en su botón ‘Editar’, que parece un pequeño lápiz.

Esto abre el editor de feeds de Smash Balloon, que muestra una vista previa de la línea de tiempo del grupo o página de Facebook a la derecha.
En el lado izquierdo, verás todas las configuraciones que puedes usar para cambiar la apariencia de la línea de tiempo. La mayoría de estas configuraciones se explican por sí mismas, pero cubriremos rápidamente cada área.

Si no estás satisfecho con cómo se ve el feed, puedes probar una plantilla diferente haciendo clic en la opción de menú 'Plantilla'.
Luego, selecciona el botón 'Cambiar'.

Después de eso, puedes cambiar cómo se muestran tus publicaciones haciendo clic en ‘Diseño del Feed’.
En esta pantalla, puedes alternar entre diseños de lista y de mampostería. A medida que realices cambios, la vista previa se actualizará automáticamente, para que puedas probar diferentes diseños y ver cuál se ve mejor para tu línea de tiempo de Facebook.

También puedes cambiar la altura del feed y el número de publicaciones que Smash Balloon muestra en computadoras de escritorio, teléfonos inteligentes y tabletas.
Si cambias el número de publicaciones, puedes previsualizar cómo se verá tu feed en computadoras de escritorio y dispositivos móviles usando la fila de botones en la esquina superior derecha.

Al probar la versión móvil de tu sitio web de WordPress, también es posible que desees cambiar el número de columnas que Smash Balloon muestra en escritorios, tabletas y teléfonos inteligentes.
Por ejemplo, en la siguiente imagen, estamos dividiendo el contenido en 4 columnas en escritorio, 3 columnas en tabletas y 2 columnas en dispositivos móviles.
Esto puede ayudar a que tu línea de tiempo encaje cómodamente en la pantalla, sin importar qué tipo de dispositivo esté usando el visitante.

Cuando estés satisfecho con el diseño, haz clic en el enlace ‘Personalizar’.
Esto te llevará de regreso al editor principal de Smash Balloon, para que puedas pasar a la siguiente opción del menú, que es ‘Esquema de color’.

Por defecto, tu línea de tiempo usará los mismos colores que tu tema de WordPress, pero esta pantalla también te permite cambiar entre diseños ‘Claro’ y ‘Oscuro’.
Incluso puedes crear tu propio esquema de color seleccionando ‘Personalizado’ y luego usando la configuración para cambiar el color del enlace, el color de fondo, el color del texto en WordPress, y más.

Por defecto, Smash Balloon agrega una cabecera a tu feed, que es tu foto de portada, foto de perfil y el nombre de tu página de Facebook.
Para cambiar el aspecto de esta sección, haz clic en ‘Cabecera’ en el menú de la izquierda.

En esta pantalla, puedes cambiar el color de fondo, el tamaño de la cabecera, ocultar o mostrar la foto de perfil de Facebook y más.
También puedes alternar entre la cabecera predeterminada 'Visual' y una cabecera de 'Texto'.

¿Quieres eliminar la cabecera por completo? Entonces, simplemente haz clic en el interruptor 'Habilitar' para desactivarla.
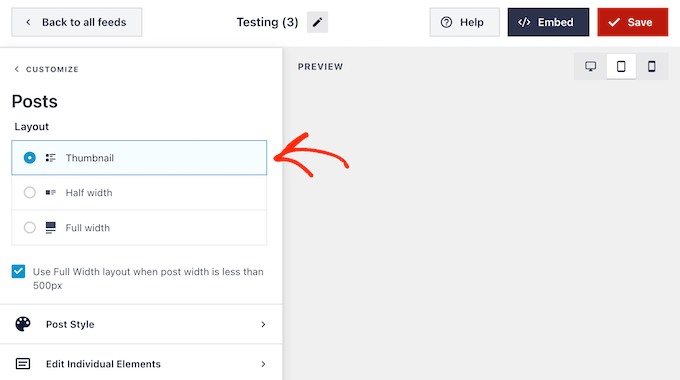
Después de eso, puedes cambiar el aspecto de las publicaciones individuales dentro de la línea de tiempo seleccionando 'Estilo de publicación' en el menú de la izquierda.

Dependiendo de tu plantilla, es posible que puedas elegir entre diferentes diseños.
Puedes seleccionar diseños de miniatura, de ancho medio o de ancho completo.

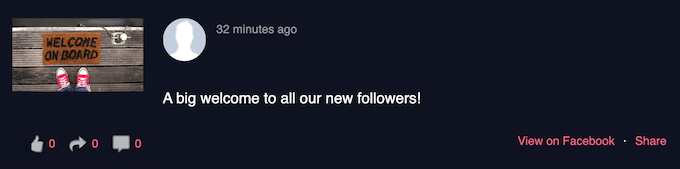
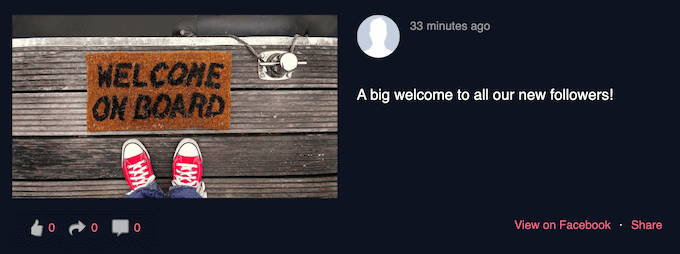
El diseño de miniatura muestra tus publicaciones de Facebook con imágenes pequeñas.
Puedes ver un ejemplo de esto en la siguiente imagen.

¿Quieres mostrar imágenes más grandes en su lugar?
Entonces puedes seleccionar ancho medio como diseño de tu publicación.

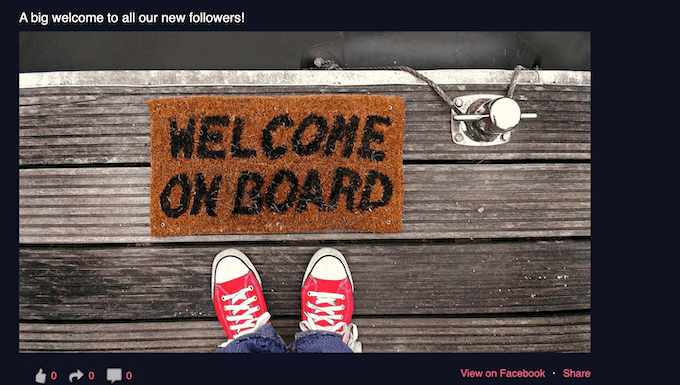
Finalmente, si quieres mostrar tu feed de Facebook con las imágenes más grandes posibles, puedes elegir el diseño de ancho completo.
Aquí tienes un ejemplo de cómo se verá esto en tu sitio web de WordPress:

Cuando estés satisfecho con el diseño general, es hora de ajustar el contenido específico dentro de cada publicación.
Para empezar, haz clic en 'Estilo de publicación'.

En esta pantalla, puedes elegir entre un diseño normal y uno en caja.
Si seleccionas 'En caja', puedes crear un fondo de color para cada publicación. Esto puede ayudar a que tus publicaciones de Facebook se destaquen del resto de tu sitio web y también puede hacer que el texto sea más fácil de leer.

También puedes hacer que el radio del borde sea más grande para crear esquinas curvas o agregar una sombra de caja para que el contenido resalte.
Si eliges ‘Regular’, entonces puedes cambiar el grosor y el color de la línea que separa las diferentes publicaciones de redes sociales.

También puedes personalizar las partes individuales dentro de cada publicación volviendo a la pantalla de configuración principal.
Una vez más, selecciona ‘Estilo de publicación’, pero esta vez elige ‘Editar elementos individuales’ en su lugar.
En esta pantalla, verás todo el contenido diferente que Smash Balloon incluye en cada publicación de línea de tiempo, como el autor de la publicación, el título del evento, el enlace compartido y más.
Para eliminar una parte del contenido de tus publicaciones, simplemente haz clic para desmarcar su casilla.

También puedes cambiar el tamaño y el color de estos elementos individuales. Simplemente haz clic en el nombre del elemento, como ‘Autor de la publicación’ o ‘Texto de la publicación’.
Luego puedes usar la configuración para personalizar este contenido. Por ejemplo, también puedes cambiar el tamaño de la fuente o agregar un nuevo color.

Por defecto, Smash Balloon no agrega un botón ‘Me gusta’ de Facebook a tu feed. Para aumentar tus seguidores de Facebook, es posible que desees agregar este botón seleccionando ‘Caja de Me gusta’ en el menú de la izquierda del editor.
Después de eso, simplemente haz clic en el botón ‘Enable’ (Habilitar) para que se ponga azul.

Por defecto, Smash Balloon agrega este botón debajo de la línea de tiempo, pero puedes cambiar esto abriendo el menú desplegable ‘Posición’ y eligiendo ‘Superior’ en su lugar.
En esta pantalla, también puedes cambiar la apariencia de la sección de ‘Me gusta’, incluyendo agregar una llamada a la acción personalizada y la foto de portada de la página.
Un gran número de seguidores es una excelente prueba social que animará a más personas a unirse a tu grupo de Facebook. Con esto en mente, es posible que desees hacer clic para habilitar el interruptor ‘Mostrar fans’.

Cuando estés satisfecho con la apariencia del botón ‘Me gusta’, puedes pasar a la configuración del ‘Botón Cargar más’.
El botón ‘Cargar más’ le da a los visitantes una forma fácil de desplazarse por más de tu línea de tiempo de Facebook, por lo que Smash Balloon lo agrega a la fuente de forma predeterminada.
Este es un buen comienzo, pero dado que es un botón tan importante, es posible que desees ayudarlo a destacar cambiando su color de fondo, estado al pasar el mouse y etiqueta.
También puedes cambiar el texto que aparece en el botón escribiéndolo en el campo 'Texto'.

Si prefieres eliminar el botón 'Cargar más', entonces haz clic en el interruptor 'Habilitar'.
Por defecto, Smash Balloon permite a los visitantes revisar las fotos y videos en tu línea de tiempo sin salir de tu sitio web.
El visitante puede simplemente hacer clic en cualquier foto o video para abrir una ventana emergente tipo lightbox, como puedes ver en la siguiente imagen.

El visitante puede entonces usar las flechas para desplazarse por todas las fotos y videos en tu línea de tiempo de Facebook.
Si desean dar 'Me gusta' a una foto, dejar un comentario o compartir la imagen con sus amigos de Facebook, pueden hacer clic en el enlace 'Comentar en Facebook'.

Esto abre una nueva pestaña y lleva al visitante directamente a la publicación en tu página de Facebook.
Hay varias maneras de personalizar la función de lightbox de Smash Balloon. Para ver tus opciones, haz clic en 'Lightbox' en el menú de la izquierda.

Aquí, puedes cambiar el color del texto, los enlaces y el fondo del lightbox.
Por defecto, el lightbox muestra los comentarios que las personas han dejado en tus fotos y videos. Si prefieres ocultar estos comentarios, puedes hacer clic en el interruptor 'Mostrar comentarios' para cambiarlo de azul (habilitado) a gris (deshabilitado).

La función de lightbox permite a las personas desplazarse por tus fotos y videos directamente en tu sitio web de WordPress.
Sin embargo, es posible que prefieras animar a las personas a visitar tu página de Facebook en su lugar. En este caso, puedes deshabilitar la función de lightbox haciendo clic en el interruptor 'Habilitar'.

Ahora, el visitante deberá hacer clic en el enlace 'Ver en Facebook' para ver más de cerca cualquier foto o video.
Cuando estés satisfecho con el aspecto de la línea de tiempo de Facebook, no olvides hacer clic en 'Guardar' para almacenar tus cambios.

Paso 4: Incrusta tu línea de tiempo de Facebook en WordPress
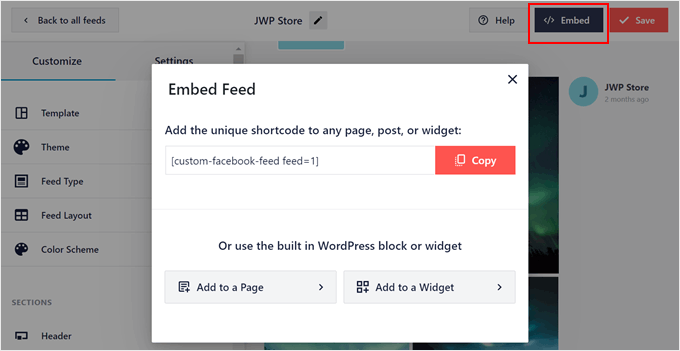
Ahora está listo para agregar la línea de tiempo a su sitio web usando un bloque, widget o shortcode. Para hacer esto, simplemente haga clic en el botón ‘Incrustar’ en la parte superior de la página del editor de feeds de Facebook.
Luego verá tres opciones para agregar su línea de tiempo de Facebook: usando un shortcode, agregándola a una página o agregándola como un widget.

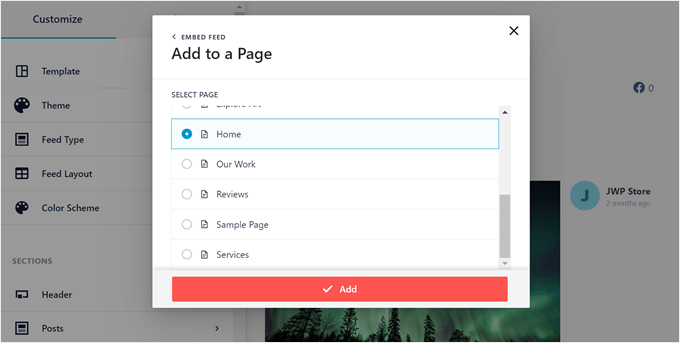
Si desea mostrar la línea de tiempo de Facebook en una página, haga clic en el botón ‘Agregar a una página’.
Después de eso, seleccione una página donde desee mostrar la línea de tiempo de Facebook. Luego, haga clic en ‘Agregar’.

Ahora será dirigido al editor de bloques para esa página.
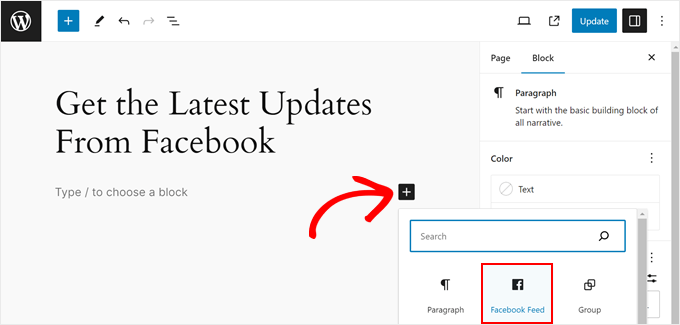
Vaya y haga clic en el botón ‘+ Agregar bloque’ en cualquier lugar de la página y seleccione el bloque ‘Feed de Facebook’.

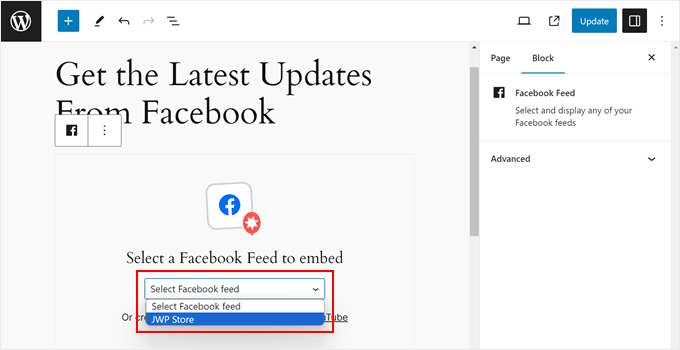
Desde allí, simplemente seleccione la línea de tiempo de Facebook que creó anteriormente en el menú desplegable.
Una vez hecho, simplemente haga clic en el botón ‘Actualizar’ para que los cambios se publiquen.

Si desea mostrar la línea de tiempo de Facebook en un área de widget, como una barra lateral, haga clic en la opción ‘Agregar a un widget’ en la ventana emergente Incrustar feed de antes.
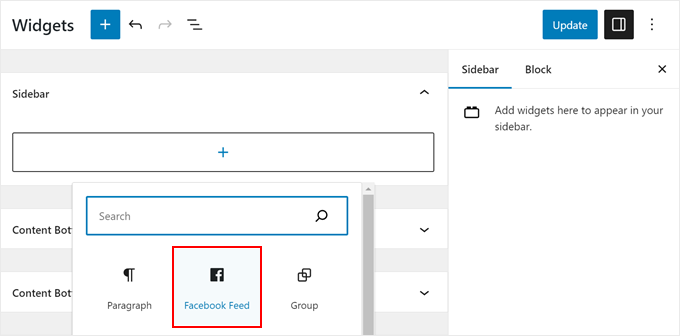
Luego será dirigido al editor de widgets de WordPress. Aquí, simplemente haga clic en el botón ‘+ Agregar widget’ en el área de widget elegida y elija el widget ‘Feed de Facebook’.

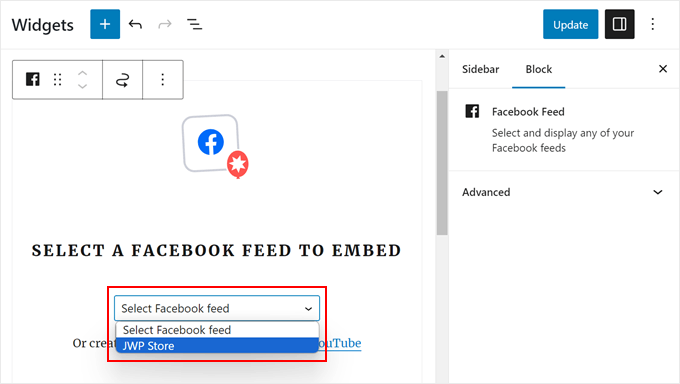
Una vez hecho, simplemente seleccione la línea de tiempo de Facebook que creó anteriormente en el menú desplegable.
Ahora puede publicar el widget haciendo clic en el botón ‘Actualizar’. Para obtener más información, consulte nuestra guía paso a paso sobre cómo agregar y usar widgets en WordPress.

Si esos dos métodos no funcionan, entonces puedes incrustar la línea de tiempo de Facebook usando el método de código corto. Para un recorrido detallado, consulta nuestra guía sobre cómo agregar un código corto en WordPress.
Además, si estás utilizando un tema de bloques, entonces puedes usar el Editor de Sitio Completo para agregar la 'Fuente de Facebook personalizada' en cualquier lugar de tu tema.
Puedes leer nuestra guía completa para principiantes sobre la edición de sitios completos en WordPress para obtener más información.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar tu línea de tiempo de Facebook en WordPress. También podrías querer consultar nuestra guía sobre cómo incrustar un video de Facebook en WordPress y nuestras selecciones expertas de las mejores plataformas de comunidades en línea.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Viane
¡Guau! ¡Gracias por esto!
Soporte de WPBeginner
You’re welcome
Administrador
Anitha
¡Guau! Ni siquiera sabía que esto era posible. Gracias por compartir esto.
Soporte de WPBeginner
You’re welcome
Administrador
Shahnewaj Islam Tamil
¡Tanto el plugin como este artículo son realmente increíbles!
Soporte de WPBeginner
Glad you like our recommendation and content
Administrador
Nabeel
Este es un plugin realmente increíble para agregar el feed de Facebook en el sitio web de WordPress en el área del pie de página o en el área de widgets para mostrar tus feeds y actividades de Facebook en tu sitio web de WordPress. Gracias al desarrollador.
Soporte de WPBeginner
Glad you like the recommended plugin
Administrador
Amanda Burroughs
¡Gracias por este tutorial! ¿Solo se pueden mostrar los eventos de la página de FB?
Soporte de WPBeginner
Yes, events on your page can be displayed
Administrador