Añadir leyendas a las imágenes destacadas puede proporcionar un contexto valioso e información de fondo, lo que puede hacer que su sitio sea más atractivo.
Sin embargo, muchos temas de WordPress no muestran las leyendas. Por lo tanto, si desea añadir leyendas a las imágenes destacadas, es importante asegurarse de que se muestran correctamente.
En esta guía, le mostraremos cómo añadir fácilmente leyendas a sus imágenes destacadas en WordPress.

¿Por qué añadir leyendas a las imágenes destacadas en WordPress?
¿Alguna vez has sentido que a tus imágenes destacadas les falta algo? Sin leyenda, pueden parecer vacías y no transmitir toda la historia o el contexto que hay detrás de ellas.
Muchos temas de WordPress no son compatibles con las leyendas de las imágenes destacadas, lo que deja a su público sin la valiosa información de fondo que proporcionan las leyendas. Esto puede ser frustrante, sobre todo cuando tienes un mensaje potente o detalles importantes que compartir.
Añadir leyendas a sus imágenes destacadas es una potente forma de proporcionar contexto acerca de lo que trata la foto de su blog de WordPress. Hay algunas razones por las que podría considerar la adición de leyendas:
- Descripción de la imagen destacada: A veces, no está claro de qué trata la imagen destacada. Por ejemplo, si tienes un sitio web de viajes que archiva tus aventuras al aire libre, quizá quieras añadir una leyenda que indique dónde se tomó la imagen destacada.
- Mayor accesibilidad: Añadir leyendas puede mejorar la experiencia del usuario para quienes tengan problemas de visión.
- Fechar el gráfico: A veces es buena idea fechar la imagen. Por ejemplo, si tu imagen destacada muestra un antes y un después, puedes incluir la fecha para que los lectores sepan cuándo fue tomada.
- Créditos: si vas a tomar la foto de otra persona, especialmente de un fotógrafo profesional, es buena idea enlazar con su sitio web. Este tipo de leyenda suele utilizarse en periódicos, publicaciones, revistas y blogs populares.
Cuando subes una imagen destacada, tienes la opción de añadir una leyenda, junto con otra información, como el texto alternativo de la imagen.
En general, casi todos los temas de WordPress son compatibles con / dar soporte a las imágenes destacadas y mostrarlas a través de muchas áreas diferentes de su sitio web de WordPress.

Sin embargo, es posible que su tema no muestre esta leyenda a los visitantes.
Con esto en mente, veamos cómo añadir leyendas a las imágenes destacadas en WordPress utilizando un plugin.
Añadir leyendas a las imágenes destacadas en WordPress
La mejor forma de mostrar leyendas de imágenes destacadas es utilizar el plugin gratuito Featured Image Caption.

En primer lugar, tendrá que instalar y activar el plugin. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, todo lo que tienes que hacer es dirigirte a la entrada del blog donde deseas añadir una leyenda a tu imagen destacada. Puedes ir a Entradas ” Todas las entradas y luego encontrar la entrada del blog en la que deseas hacer cambios.
Basta con pasar el cursor sobre el nombre del blog para que aparezcan unos botones debajo del título. Adelante, haz clic en “Editar”.

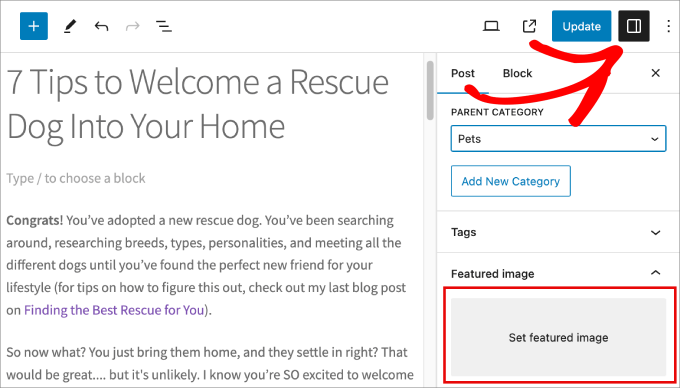
Una vez encabezado el artículo del blog, deberás dirigirte al panel de la derecha. Para que aparezca el panel, haz clic en el botón del panel situado en la parte superior, al lado de “Actualizar” o “Publicar”.
A continuación, desplácese hasta “Imagen destacada” y seleccione “Establecer imagen destacada”.

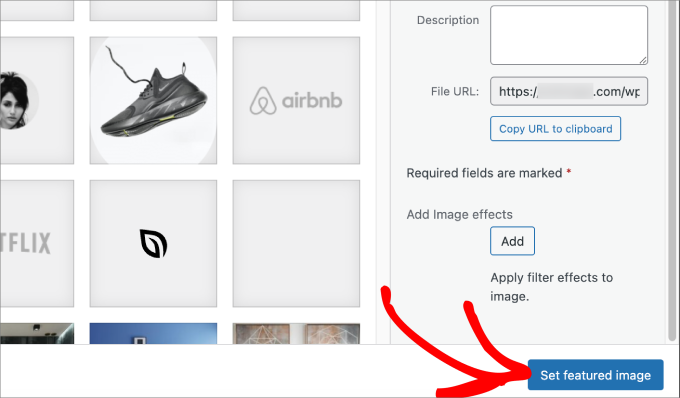
Aparecerá una nueva ventana con tu biblioteca de medios.
Selecciona la foto que quieras utilizar como imagen destacada.

A continuación, desplácese hasta la parte inferior de la pantalla y haga clic en el botón “Establecer imagen destacada” para que la foto aparezca como foto principal en su entrada.
Para una guía más detallada, puede comprobar nuestro artículo sobre cómo añadir imágenes destacadas o miniaturas de entradas en WordPress.

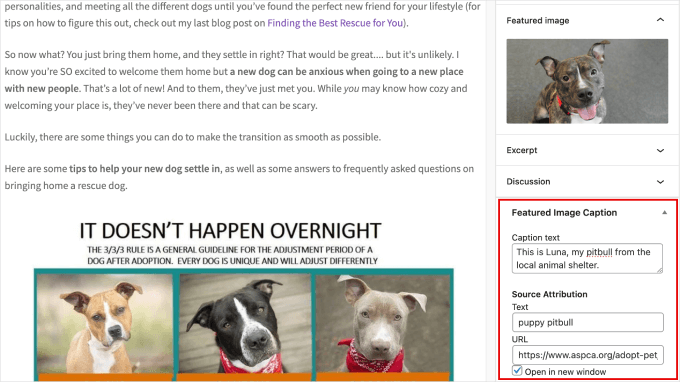
Como ya has descargado el plugin, deberías ver que aparece un panel de “Leyenda de imagen destacada” a la derecha, justo debajo de la foto que has subido.
Sólo tienes que dar a tu imagen destacada la leyenda adecuada en “Texto de leyenda”.
No dudes en añadir la atribución de la fuente de la imagen destacada para dar crédito al propietario de la imagen.

Una vez establecida la leyenda, sólo queda pulsar el botón “Actualizar” o “Publicar”.
Así te aseguras de no perder los cambios.

Si visitas la entrada de tu blog, podrás ver la leyenda en acción. Debería notar cómo aparece justo debajo de la imagen destacada.
¡Ya está!
Ahora puede añadir fácilmente leyendas a todas sus imágenes destacadas para que los lectores puedan entender mejor de qué trata la foto antes de seguir leyendo su blog.

Bonificación: Añadir leyenda a las imágenes en WordPress
Ahora que ya sabes cómo añadir leyendas a tus imágenes destacadas, probablemente también quieras añadirlas a todas las imágenes.
Es una buena forma de añadir contexto, especialmente si quieres describir varias imágenes utilizadas a lo largo de la entrada de tu blog. Podrías explicar capturas de pantalla, infografías o incluso fotos de inventario / existencias, proporcionando a los usuarios una mejor experiencia.
Todo lo que tienes que hacer es subir tu imagen a la biblioteca de medios. Verás ‘Texto Alt’, ‘Título’, ‘Leyenda’ y ‘Descripción’ en el panel de la derecha.
En “Pie de foto”, sólo tiene que escribir la frase o frase que quiera dar a los lectores información adicional acerca de la imagen. A continuación, haz clic en “Seleccionar” para insertar la imagen.

Si desea una guía más detallada, puede comprobar nuestro tutorial completo para principiantes sobre cómo añadir leyendas a las imágenes en WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir leyendas a tus imágenes destacadas en WordPress. Puede que también quieras aprender cómo requerir imágenes destacadas para entradas de WordPress o ver nuestras selecciones de expertos de los mejores plugins y herramientas de imágenes destacadas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Anonimus
Thanks
WPBeginner Support
You’re welcome
Admin
Zlatev
Built-in in 4.6 –
Chris
How?
Frank
no alt text????
zaib azhar
in which file?
Moyen
Hello,
I tried to get the featured image by calling the specific post ID and get_post function but everything is okay except featured image. It does not show featured image.
is there problem to call by post ID and get_post(); ?
my code?
// custome template (community)
post_title; ?>
post_content; ?>
Please any idea?
WPBeginner Support
We are sorry we can not see the code. You can put your code in http://pastebin.com/ and then share the link in the comment.
Admin
Sabir
This is very great and very helpful. Thank you so much!
Trisha
Thank you for explaining this! I just needed to add the image captions and spent a lot of time searching for a solution…..I found a lot of other answers on the WP support forum, but none of them explained how featured images are stored……such a simple thing now that I understand.
Vali_REK
Hello, great post.
Please explain if I can do that in other website.
I d like to show article or category from wordpress blog on opencart website.
Thank you
WPBeginner Support
You can fetch WordPress content into OpenCart website using RSS Feed.
Admin
Aneas Nemorosus
Where can I buy you a coffee????
Editorial Staff
You can send us a donation using the forms here:
https://www.wpbeginner.com/wpbeginner-needs-your-help/
Admin
Mike
I still don’t know what or where the “loop” is. Sorry.
Yannick
Sry, I don´t rly get it…
In which loop exactly do i have to paste the code?
Maybe it´s just me being brain-afk, sry for that.
Editorial Staff
In the loop where you want to display thumbnails with captions. This could be your single.php file, or any other files.
Admin
Dejan
Thank you for this!!!
Jhon Edison Bueno Martinez
Thanks a lot, I have been looking for this and this is the best and simple explanation of how to add the image caption for featured images.
Thanks
Editorial Staff
Use this article:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Admin
tonilehtimaki87
Short neat and to the point. Only critic goes for not providing example output for the short article. For other readers: Remember to read the related posts!
Gary
How can I style the caption?
It is rendering the caption line outside of the DIV class in the source code? What am I doing wrong.
Thanks in advance,
Gary
Editorial Staff
You can wrap the echo content in a div of its own.
Admin
t.diaz
I have been banging my head against a wall for about 4 hours trying to figure out how to wrap the echo content in its own div. (PHP noob here).
Can you give me an example of how it would look to wrap the div on that echo?
Editorial Staff
Do it like this:
echo ‘open div here’ . get_post(get_post_thumbnail_id())->post_excerpt . ‘close div here’;
karen
This is great. Very helpful. Thank you so much! But it would really be helpful to show a screenshot of the result.
Bronson
This little gem comes in handy when wanting to spruce up most of the free themes out there… nice, quick and easy.