Mostrar la fecha de hoy en su sitio web de WordPress puede añadir un toque de profesionalidad, sobre todo en sitios de noticias, diarios en línea o blogs que se actualizan con frecuencia. Añadir la fecha actual ayuda a contextualizar el contenido para que los visitantes puedan ver cómo se relaciona con la actualidad.
Aunque no sentimos la necesidad de mostrar la fecha actual en WPBeginner, somos muy conscientes de la importancia de mostrar fechas exactas en nuestro contenido. Nos aseguramos de que cada artículo se actualiza dos veces al año, y mostramos claramente la fecha actualizada en cada entrada.
En este artículo, le mostraremos cómo mostrar fácilmente la fecha de hoy y la hora actual en su sitio web WordPress.

¿Por qué mostrar la fecha de hoy en WordPress?
Muchos sitios web de noticias muestran la fecha actual en la cabecera de sus sitios, sobre todo los más pequeños que publican sus noticias principales a diario.

Esto garantiza a los usuarios que están viendo la última edición en línea de la publicación. Es una decisión estilística útil que muchos sitios web de noticias siguen utilizando a pesar de actualizar sus páginas de inicio varias veces al día.
Del mismo modo, los diarios en línea y los blogueros también adoptaron este estilo. Esto garantiza a los usuarios que están viendo las últimas entradas / registros de un blog.
Hay otros escenarios de uso en los que puede que sólo desee mostrar la fecha y hora actuales.
Por ejemplo, si su chat en directo funciona a horas específicas y desea mostrar a los clientes qué hora es en su ubicación geográfica. O si está realizando una campaña con un temporizador de cuenta atrás y quiere mostrar la fecha actual para crear un efecto FOMO más fuerte.
Dicho esto, echemos un vistazo a cómo mostrar fácilmente la fecha de hoy, el día o la hora actual en su sitio web de WordPress. Vamos a cubrir dos métodos, y puede utilizar los enlaces rápidos a continuación para saltar a la que desea utilizar:
Método 1: Mostrar la fecha de hoy añadiendo código a un archivo de plantilla
WordPress no viene con un widget o bloque por defecto para mostrar la fecha u hora actual.
Sin embargo, puedes mostrar la fecha o la hora actuales utilizando un código muy sencillo.
Puede añadir este sencillo código a los archivos de plantilla de su tema de WordPress donde desee mostrar la hora:
1 | <?php echo date(get_option('date_format')); ?> |
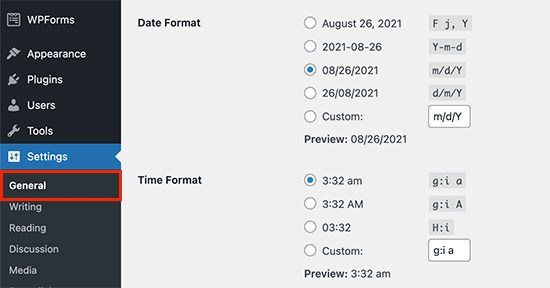
Este código simplemente imprime la fecha actual usando el formato de fecha establecido en los ajustes de WordPress. Puede cambiar el formato de fecha visitando la página Ajustes ” General.

También puede utilizar sus propias etiquetas de formato para imprimir la fecha en cualquier otro formato. Por ejemplo, utilizando el siguiente código, puede imprimir la fecha en formato de mes, día y año.
1 | <?php echo date('F j, Y'); ?> |
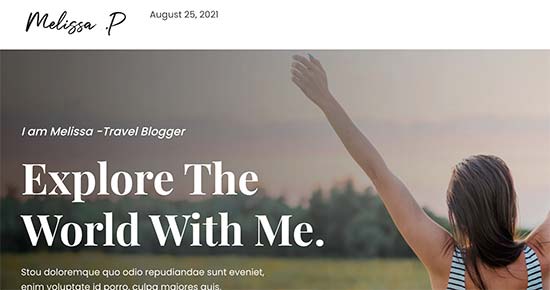
Este es el aspecto de nuestro sitio web de demostración.

Este método le permite añadir directamente el código a los archivos del tema de WordPress, pero no es muy flexible. ¿Qué pasaría si quisiera mostrar la fecha y hora actuales dentro de una entrada, página o widget de la barra lateral de WordPress?
Este método siguiente le permite añadir la fecha y la hora en cualquier parte de su sitio.
Método 2: Mostrar la fecha de hoy en cualquier lugar usando shortcode (Recomendado)
Para este método, vamos a crear un shortcode y luego usarlo para mostrar la fecha y la hora en cualquier lugar de nuestro sitio web de WordPress.
Los usuarios avanzados pueden añadir código directamente al archivo functions.php de tu tema. Sin embargo, recomendamos el uso de un plugin de fragmentos de código personalizado como WPCode porque hace que la adición de código personalizado a su sitio web super seguro y fácil.
Lo primero que tienes que hacer es instalar el plugin gratuito WPCode. Para obtener instrucciones detalladas, puedes seguir nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, debe ir a Fragmentos de código ” + Añadir fragmento en su escritorio de WordPress. Esto le permitirá añadir un nuevo fragmento de código a su sitio web.
Una vez allí, deberá pasar el ratón por encima de la opción “Añadir su código personalizado (nuevo fragmento)” y, a continuación, hacer clic en el botón “+ Añadir fragmento de código personalizado”.

A continuación, debe seleccionar “Fragmento de código PHP” como tipo de código de la lista de opciones que aparecen en pantalla.

A continuación, se abrirá una nueva ventana en la que podrá añadir el fragmento de código.
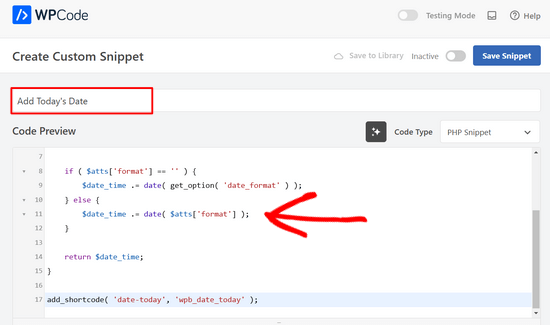
En primer lugar, añada un título al fragmento de código, como “Añadir fecha de hoy”.

A continuación, debe copiar y pegar el siguiente fragmento de código en el campo Vista previa del código, como puede ver en la captura de pantalla anterior.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpb_date_today( $atts, $content = null ) { $atts = shortcode_atts( array( 'format' => '', ), $atts ); $date_time = ''; if ( $atts['format'] == '' ) { $date_time .= date( get_option( 'date_format' ) ); } else { $date_time .= date( $atts['format'] ); } return $date_time;}add_shortcode( 'date-today', 'wpb_date_today' ); |
Por último, debes conmutar el conmutador Activo a la posición “Activado”.
Ahora puede hacer clic en el botón “Guardar fragmento” para guardar el fragmento de código en su sitio web.

Este código simplemente crea un shortcode que muestra la fecha actual. Puede utilizarlo añadiendo este shortcode en cualquier parte de su sitio:
[fecha-hoy]
Por defecto, el shortcode mostrará la fecha en el formato de fecha por defecto en sus ajustes de WordPress.
También puede utilizar su propio formato de fecha modificando el shortcode de la siguiente manera:
[fecha-hoy format='F j, Y']
Entonces, en su sitio web debería tener este aspecto.

Guías de expertos para mostrar fechas en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo mostrar fácilmente la fecha de hoy en WordPress. Puede que también quieras ver otras guías relacionadas con la visualización de fechas en WordPress:
- Cómo cambiar el formato de fecha y hora en WordPress
- Cómo mostrar metadatos de entradas de blog en sus temas de WordPress
- Cómo mostrar fechas relativas en WordPress
- Cómo mostrar la fecha de la última actualización de tus entradas en WordPress
- Cómo añadir una fecha de copyright dinámica en el pie de página de WordPress
- Cómo eliminar la fecha y hora de los comentarios de WordPress
- Cómo eliminar la fecha de las URL de WordPress
- Cómo añadir un calendario de Google en WordPress (paso a paso)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




WPBeginner Comments
The easiest option would likely be to use this plugin: https://www.wpbeginner.com/plugins/display-time-according-wordpress-blog-admin-bar/
Be sure to check out the second section for a guide on how to add the time to the site and not just the admin bar.
Please note that this is the time using the timezone for the blog, not for the site visitor.
ducmu
how to display include time?
your code is only date
Bert Hennephof
Code doesn’t work anymore after upgrade from PHP 7.4 to PHP 8.2
WPCode indicates error in line:
if ($atts[‘format’] == ”) {
WPBeginner Support
From testing the snippet on our end it currently is working in php 8.2, it would depend on the specific error message you are seeing on the line.
Admin
Ihtisham Z
Thank you for the great article.
Just wanted to note here that, if the format attribute is not provided by the user then the shortcode will fail resulting in a critical error (parsing the attribute as string) and breaking the page. So, we need to convert the string to an array.
function wpb_date_today($atts, $content = null) {
if ( ! is_array( $atts ) ) {
$atts = [];
}
// rest of the code…
}
Chris Colotti
Thanks for the code update!!! Snippet had been working for some time then broke as you indicated..
Generosus
Useful Tip:
Method 2 (listed above) yields a date output in UTC format. To change the output to Local Time format, replace “date” with “wp_date” (2 places).
It would be great to make a notation in your above instructions.
You’re welcome
WPBeginner Support
Thank you for sharing that and for your feedback
Admin
Kathy
I really wanted to use this, however, after adding it to my functions file, I get this:
Warning: Illegal string offset ‘format’ in /XXXXXXXXXX/functions.php
It showed the date, however, the warning showed up too.
WPBeginner Support
Thank you for letting us know, we will look into this and for the time being the second shortcode with the format specified will avoid that warning.
Admin
Sunday Samuel
Thanks for this
Saved me from installing another plugin
I am grateful
WPBeginner Support
Glad our guide was helpful!
Admin
hugo
Hi, thank you for the code.
It’s possible to show the month in spanish and/or in number?
greetings,
WPBeginner Support
For adding the date as numbers if you are using the echo date method, you would change F j, Y to m/d/Y
Admin
Rebekah
Is it possible to display a moving date? For instance, today’s date plus 7 days? I’d like to have something on my site that always displays the date one week from today.
Henry
Adding this php code in the header file is OK but how can I control where I want to appear my date on the page?
Mark
Use the shortcode
shiva
very nice
anees
thanks a lot !!
Jon
Or with Javascript:
var dateToday = new Date(); var yearToday = dateToday.getFullYear(); document.write(yearToday);
Abiodun
Hello
how do I change the color of this code?
it is in an arch colour and i want it in white
sameh
How can i change the language of date format to arabic???? thanks advanced
morteza ahamadi
i am realy beginner,
where should these codes be added?
123project
Hi
how can I change the font and the color of this code?
WPBeginner Support
Using CSS you can change the colors. To use css add the date template tag like this:
<spanclass="date"><?phpechodate('l jS F Y'); ?></span>1-click Use in WordPress
Now in your theme’s style sheet you can add CSS, like this:
.date {color:blue;border:1pxsolid#CCC;}1-click Use in WordPress
Admin
Clare
I’m beginning to discover that you can do anything with WP if you just take the time out to learn how – and most of it is so simple. 2011 is the year to ditch plugins and take the weight off my site!
Editorial Staff
Good call
Admin
Petit Nuage
Your suggestion is incorrect, since you’ve forgotten to take the local timezone into account as defined in the Dashboard.
Editorial Staff
We mentioned two solutions. One where you can use the server’s setting, or two where you can use WordPress setting. If you have a third solution, then please share it with us rather than saying that we are wrong because both solutions above work.
Admin
andreeib
I used to make this using a short code function in WordPress.
Chase Adams
Why not just use Isn’t it a lot easier as a built in function where you can change the display type in Settings > General ?
Cheap Sites
Yeah, that was really simple! Thank you for sharing =D