Los comentarios son una de las formas más significativas de participación de los usuarios en el contenido de tu blog. Al mostrar el número total de comentarios en tu sitio de WordPress, puedes animar a más gente a unirse a la conversación.
En WPBeginner, hemos ayudado a innumerables usuarios a personalizar sus sitios web para mostrar el recuento total de comentarios, y hemos visto de primera mano cómo puede ayudar a construir un sentido de comunidad y fomentar la interacción.
En este artículo, le mostraremos cómo mostrar fácilmente el número total de comentarios en su sitio web WordPress utilizando nuestras técnicas favoritas.

¿Por qué mostrar el número total de comentarios en WordPress?
Mostrar el número total de comentarios en WordPress puede animar a los nuevos usuarios a dejar comentarios en sus entradas. Es como decirles: “Otras personas están reaccionando a esta entrada del blog. Tú también deberías hacerlo”.
Mostrar el número total de comentarios también es una forma de prueba social, ya que significa que tiene una sección de comentarios activa.
Por defecto, WordPress mostrará el recuento de comentarios para entradas individuales así:

Sin embargo, no muestra el número total de comentarios que ha recibido un sitio web. Es posible que desee hacer esto en su página de inicio o en la barra lateral para conseguir que más gente deje comentarios.
Dicho esto, veamos cómo puedes mostrar el número total de comentarios en tu sitio web WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1: Mostrar el recuento de comentarios de WordPress usando un plugin (Fácil)
La forma más sencilla de mostrar un recuento exacto de comentarios es utilizando Simple Blog Stats. Este plugin muestra el número total de comentarios aprobados y comentarios en moderación. Sin embargo, no incluye pings y trackbacks en su recuento.
Muchos sitios web desactivan los trackbacks y pingbacks en un intento de bloquear los comentarios de Spam en WordPress, por lo que esto puede no ser un gran problema para su sitio web.
Sin embargo, si desea incluir trackbacks y pings en el recuento total de comentarios, le recomendamos que utilice el método 2.
Para empezar con este método, necesitarás instalar y activar el plugin Simple Blog Stats. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
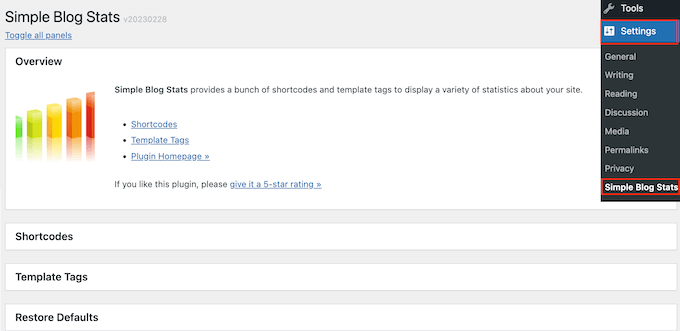
Una vez activado, puedes ver todos los shortcodes del plugin yendo a la página Ajustes ” Simple Blog Stats.

Aquí, simplemente haga clic para expandir la sección ‘Shortcodes’.
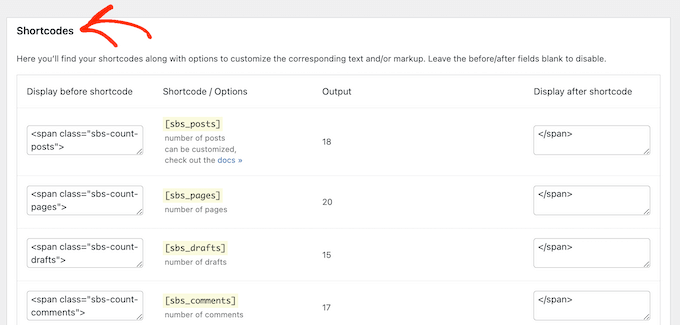
Ahora verás todos los shortcodes que puedes usar para mostrar diferentes estadísticas como el número total de comentarios, usuarios registrados, número de entradas, categorías y más.

Para mostrar el recuento total de todos los comentarios aprobados en su blog de WordPress, sólo tiene que utilizar el siguiente shortcode: [sbs_approved].
Si desea mostrar el número total de comentarios aprobados más los comentarios que aún están en la cola de moderación de comentarios de WordPress, entonces puede utilizar [sbs_comments] en su lugar.
Para más información acerca del uso de shortcodes, compruebe nuestro artículo sobre cómo añadir shortcodes en WordPress.
Mostrar el recuento total de comentarios en una entrada o página
Cuando tengas el shortcode que quieres usar, simplemente ve a la página o entrada donde quieres mostrar el número total de comentarios.
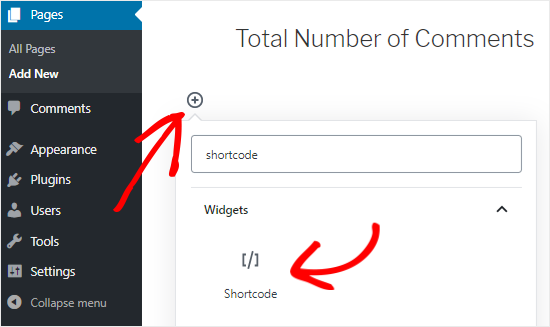
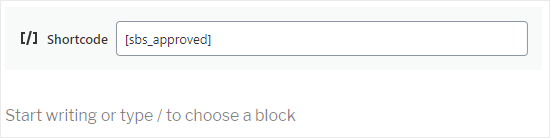
Aquí, haz clic en el botón ‘+’ para añadir un nuevo bloque. Ahora puedes empezar a escribir ‘Shortcode’ y seleccionar el bloque adecuado cuando aparezca.

A continuación, basta con pegar el shortcode en el bloque.
Puede añadir cualquier texto que desee mostrar antes o después del shortcode.

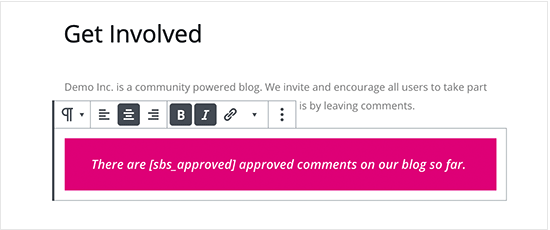
Otra opción es utilizar el shortcode dentro de un bloque de párrafo.
Simplemente añade el shortcode donde quieras mostrar el recuento total de comentarios.

Utilizar el bloque de párrafo también le permite dar estilo al recuento total de comentarios utilizando los ajustes estándar de formato de texto. Por ejemplo, puede ponerlo en negrita o cursiva o cambiar el color del texto.
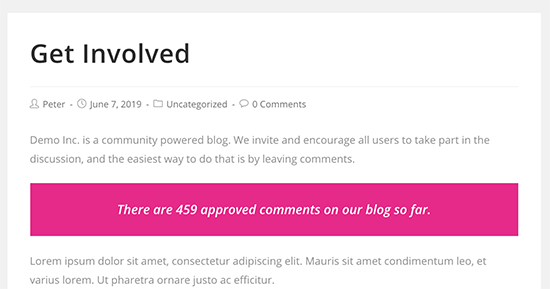
Cuando haya terminado, haga clic en el botón “Publicar” o “Actualizar” para guardar los cambios. Ahora puede visitar su sitio web para ver el recuento de comentarios en directo.

Visualización del recuento total de comentarios en un widget de barra lateral
También puede añadir el shortcode de recuento total de comentarios a una barra lateral o sección similar. Esta es una manera fácil de mostrar el recuento de comentarios en todo el sitio web de WordPress, como se puede ver en la siguiente imagen.

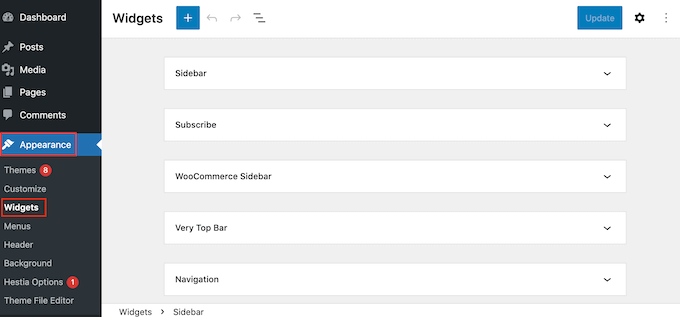
Para añadir el recuento de comentarios a una barra lateral o sección similar, ve a Apariencia ” Widgets.
Aquí, verás un anuncio / catálogo / ficha de todas las áreas de widget disponibles. Por ejemplo, en la siguiente imagen, estamos utilizando el tema ThemeIsle Hestia Pro, que tiene múltiples áreas listas para widgets, incluyendo la barra lateral, cabecera y pie de página.

Las áreas listas para widgets están definidas por su tema de WordPress, por lo que puede ver algo diferente dependiendo del tema que esté utilizando.
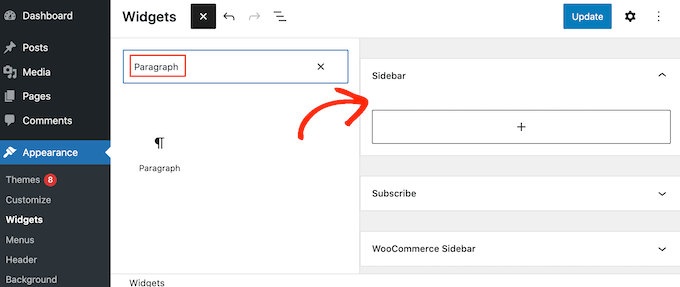
Ahora, haz clic en el botón azul “+” y escribe “Párrafo”. Cuando aparezca el widget Párrafo, arrástralo hasta la zona donde quieras mostrar el recuento de comentarios.

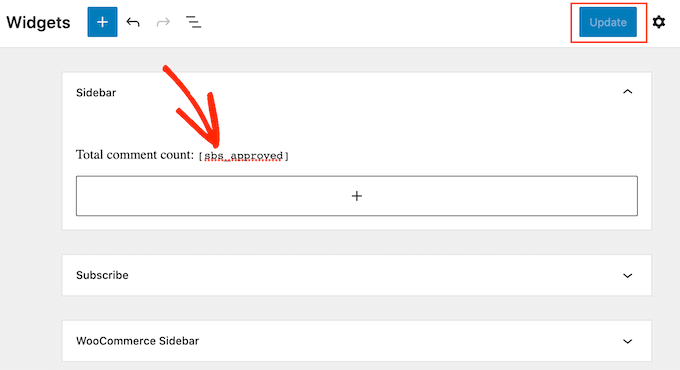
A continuación, puede pegar el shortcode [sbs_approved] en el widget y escribir el texto que desee mostrar antes o después del recuento total de comentarios.
Cuando hayas terminado, haz clic en “Actualizar” para guardar los cambios.

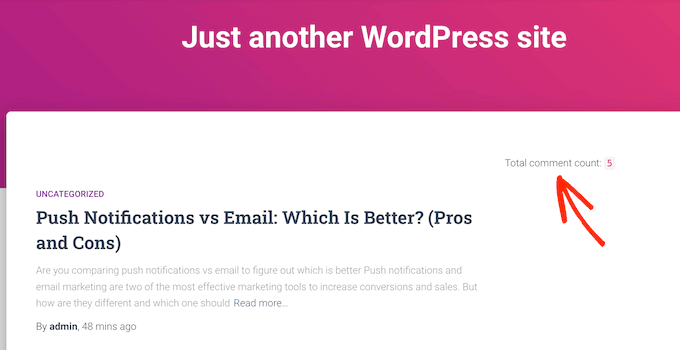
Ahora, si visitas tu sitio web, verás el widget de recuento total de comentarios en acción.
Nota: Si estás usando un tema basado en bloques, entonces puedes añadir el shortcode a una página, patrón o plantilla de WordPress usando el editor de sitio completo de WordPress. Lee nuestra guía para principiantes sobre la edición completa del sitio de WordPress para obtener más información.
Método 2: Mostrar el recuento de comentarios mediante código (más preciso)
Si desea incluir pingbacks y trackbacks en el recuento total de comentarios, tendrá que añadir código personalizado a su sitio web.
A menudo, los tutoriales le pedirán que añada fragmentos de código personalizados al archivo functions. php del tema. Sin embargo, no recomendamos este método, ya que incluso un pequeño error en el código podría causar una serie de errores comunes de WordPress o incluso romper su sitio por completo.
Por eso recomendamos usar WPCode. Le permite añadir código personalizado en WordPress sin necesidad de editar ningún archivo del núcleo del tema de WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode en tu sitio web. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
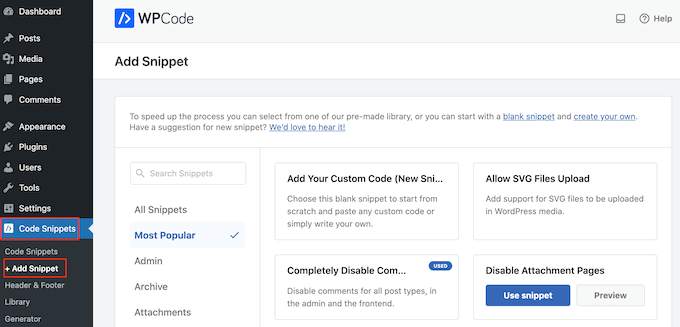
Una vez activado, vaya a Fragmentos de código “ Añadir fragmento.

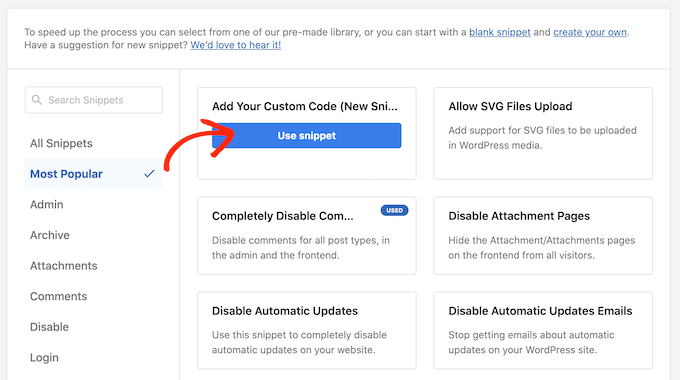
Aquí verás todos los fragmentos de código ya preparados que puedes añadir a tu sitio utilizando WPCode. Esto incluye código que te permite desactivar la sección de comentarios, desactivar páginas de adjuntos, subir archivos SVG, desactivar actualizaciones automáticas y mucho más.
Para crear su propio fragmento, pase el ratón por encima de “Añada su código personalizado” y, a continuación, haga clic en el botón “Usar fragmento” situado debajo.

Para empezar, elija “Fragmento de código PHP” como tipo de código de la lista de opciones que aparece en pantalla.

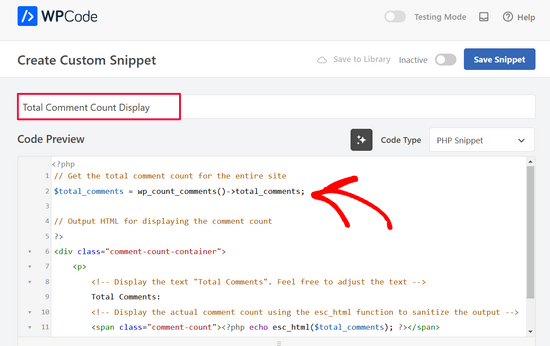
A continuación, introduzca un título para el fragmento de código personalizado. Esto es sólo para su referencia, por lo que puede ser cualquier cosa que le ayude a identificar el fragmento de código, como ‘Total Comment Count Display’.

A continuación, pegue el siguiente fragmento de código en el editor “Vista previa del código”:
1 2 3 4 5 6 7 8 9 10 11 12 13 | // Get the total comment count for the entire site$total_comments = wp_count_comments()->total_comments;// Output HTML for displaying the comment count?><div class="comment-count-container"> <p> <!-- Display the text "Total Comments". Feel free to adjust the text --> Total Comments: <!-- Display the actual comment count using the esc_html function to sanitize the output --> <span class="comment-count"><?php echo esc_html($total_comments); ?></span> </p></div> |
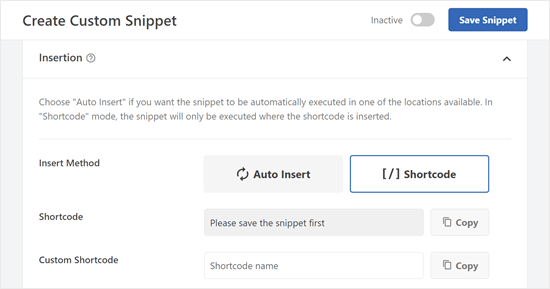
Debajo de la caja de código, verás algunas opciones de inserción: Auto Insert y Shortcode. Con ‘Auto Insertar’, puedes hacer que el código se ejecute automáticamente en todas tus páginas y entradas.
Pero en este caso, te recomendamos que utilices la opción “Shortcode” para poder mostrar el recuento de comentarios en las páginas o secciones específicas que más te interesen, como la página de inicio o la barra lateral.

Una vez seleccionado ese método, se le pedirá que guarde primero el fragmento de código.
Desplácese hasta la parte superior de la pantalla y haga clic en el conmutador “Inactivo” para que aparezca “Activo”. A continuación, haz clic en “Guardar fragmento de código”.

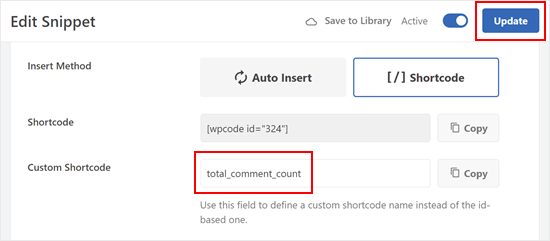
Ahora debería ver el shortcode que puede utilizar en sus páginas, entradas u otras áreas preparadas para widgets.
Si utilizas una versión premium de WPCode, también puedes crear un nombre de shortcode personalizado para que el shortcode sea más memorable.
Sólo asegúrese de hacer clic en el botón “Actualizar” de arriba para que el plugin sepa que va a utilizar ese nuevo nombre de shortcode en lugar del basado en ID.

Como en el método anterior, puedes insertar el shortcode en cualquier parte de tu sitio web.
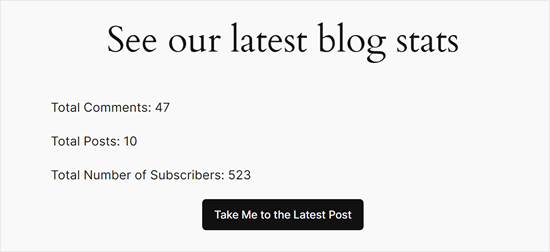
Este es el aspecto de la salida del shortcode en nuestro sitio de prueba:

Aquí tienes otros artículos que puedes marcar / comprobar para mejorar tus comentarios con WPCode:
- Cómo mostrar primero los comentarios más recientes en WordPress
- Cómo dejar de almacenar la dirección IP en los comentarios de WordPress
- Cómo añadir resaltado de sintaxis en los comentarios de WordPress
Consejo extra: Utiliza Thrive Comments para aumentar la participación en los comentarios
¿Quieres llevar tu sección de comentarios al siguiente nivel y fomentar aún más la interacción? Considera usar un potente plugin de comentarios como Thrive Comments.
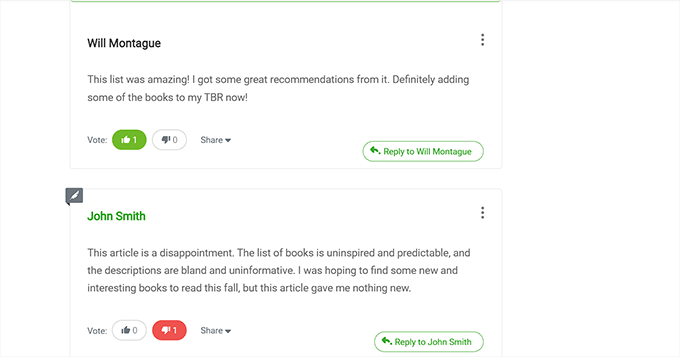
Thrive Comments va más allá de simplemente mostrar comentarios. Te permite gamificar tu sección de comentarios activando características como “me gusta” y “no me gusta”. Esto permite a tus lectores expresar sus opiniones y destacar comentarios valiosos, fomentando un debate más participativo.

Thrive Comments también le permite seleccionar eficazmente su sección de comentarios. Puedes fácilmente añadir características a los comentarios que añaden valor a la conversación, mientras que discretamente entierras comentarios que podrían ser irrelevantes o improductivos.
Además, Thrive Comments te permite establecer una acción de redirección de comentarios, lo que significa que puedes enviar automáticamente a los usuarios a una página específica (como una entrada relacionada) o acceder a tu suscripción por correo electrónico.
Es una forma estupenda de mantener su participación en el contenido y de que exploren otras partes relevantes de su sitio web.
Para saber más acerca del plugin, marca / comprueba nuestra reseña / valoración de Thrive Themes.
Esperamos que este tutorial te haya ayudado a aprender cómo mostrar el número total de comentarios en WordPress. También puedes consultar nuestra lista de los mejores plugins de comentarios para WordPress y nuestra guía sobre cómo conseguir más comentarios en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the PHP snippet. I will definitely like to use it on my site. I appreciate that, in addition to the possibilities using plugins, you also take the time to write PHP code, which is much more valuable to me in order to save server memory.
Henry Obilor
Thanks for this simple hack, can I show this just at the beginning of every post automatically?
WPBeginner Support
If you set up a widget area you certainly could automatically add it to the start of all of your posts
Admin
Rodney Lacambra
Great article. Really helpful, especially for newbies.
thanks