Mostrar publicaciones relacionadas en tu sitio de WordPress es una excelente manera de mantener a los lectores interesados, reducir las tasas de rebote y aumentar las visitas a las páginas.
Al mostrar contenido relevante para lo que los usuarios están leyendo actualmente, puedes animarlos a explorar más de tu sitio, lo que en última instancia aumenta la satisfacción y retención del usuario.
Dado que es algo que hacemos aquí en WPBeginner para mejorar la experiencia del lector, te mostraremos cómo puedes mostrar publicaciones relacionadas en WordPress también.
Cubriremos varios métodos, incluidos plugins y código personalizado, para brindarte opciones flexibles para agregar publicaciones relacionadas a tu sitio.

¿Por qué mostrar publicaciones relacionadas en WordPress?
Cuando inicias un nuevo sitio web de WordPress, tus lectores no tendrán problemas para encontrar todo tu contenido fácilmente. Sin embargo, a medida que tu sitio crece, también lo hará el número de artículos. Esto dificulta que los visitantes encuentren tus publicaciones más importantes.
Una forma sencilla de ayudar a las personas a encontrar contenido nuevo en tu sitio es mostrando publicaciones relacionadas. Puedes mostrar tu mejor contenido, manteniendo a tus lectores interesados en tu sitio y reduciendo tu tasa de rebote.
A medida que tus lectores interactúan con más de tu contenido, es más probable que generes confianza, lo que puede ayudar a crear tu lista de correo electrónico o mejorar tus ventas.
En este artículo, compartiremos 3 métodos para mostrar publicaciones relacionadas para que puedas elegir la forma que prefieras:
- Mostrar publicaciones populares en WordPress usando MonsterInsights (Recomendado)
- Mostrar publicaciones relacionadas usando el plugin YARPP
- Agregar publicaciones relacionadas de WordPress manualmente
Mostrar publicaciones populares en WordPress usando MonsterInsights
Creemos que mostrar las publicaciones más populares en lugar de las relacionadas genera más clics y participación del usuario. Es por eso que muchas editoriales populares ahora muestran publicaciones populares o de tendencia en lugar de publicaciones relacionadas.
La forma más fácil de mostrar publicaciones populares en WordPress es usando MonsterInsights, el mejor plugin de análisis de WordPress. MonsterInsights facilita mucho el uso de Google Analytics y la obtención de informes útiles en tu panel de WordPress.
MonsterInsights te ayuda a configurar Google Analytics en WordPress sin editar código ni contratar a un desarrollador. Ofrece funciones de seguimiento avanzadas, incluido el seguimiento de anuncios, el seguimiento de comercio electrónico, el seguimiento de clics en enlaces y más.
Con MonsterInsights, puedes mostrar tus mejores publicaciones de blog en cualquier lugar de tu sitio web usando la función de Publicaciones Populares. Puedes empezar con la versión Lite de MonsterInsights.
Sin embargo, si deseas desbloquear el complemento de publicaciones populares, funciones de seguimiento avanzadas, informes de panel y más opciones para personalizar tus publicaciones relacionadas, entonces puedes usar la versión Pro de MonsterInsights.
Primero, deberás instalar y activar el complemento MonsterInsights. Para más detalles, consulta nuestro tutorial sobre cómo instalar un complemento de WordPress.
Tras la activación, serás dirigido a Insights desde tu panel de administración de WordPress. Simplemente haz clic en el botón 'Iniciar el asistente' para configurar el complemento en tu sitio web.

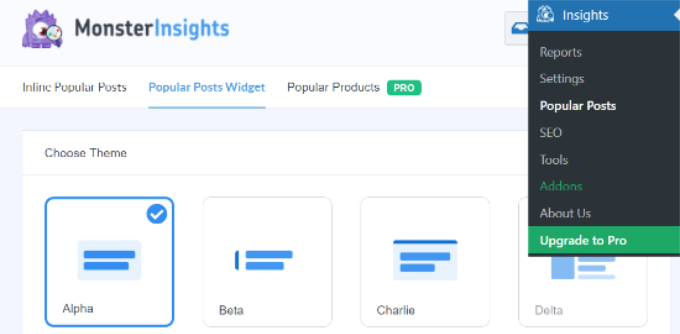
Después de eso, puedes dirigirte a Insights » Publicaciones Populares desde tu panel de WordPress. MonsterInsights te ofrece múltiples opciones para mostrar publicaciones relacionadas en tu sitio web.
Puedes seleccionar la opción ‘Publicaciones populares en línea’ para mostrar artículos dentro de tu contenido o usar el ‘Widget de publicaciones populares’ para mostrar publicaciones relacionadas al final de una entrada de blog o en la barra lateral. También hay una opción para mostrar productos populares para tu tienda en línea.

Para este tutorial, usaremos la opción Widget de publicaciones populares y mostraremos publicaciones relacionadas al final de un artículo.
MonsterInsights ofrece plantillas predefinidas para mostrar publicaciones relacionadas. Si actualizas a la versión Pro, podrás desbloquear más temas y opciones de diseño para mostrar tus publicaciones populares.
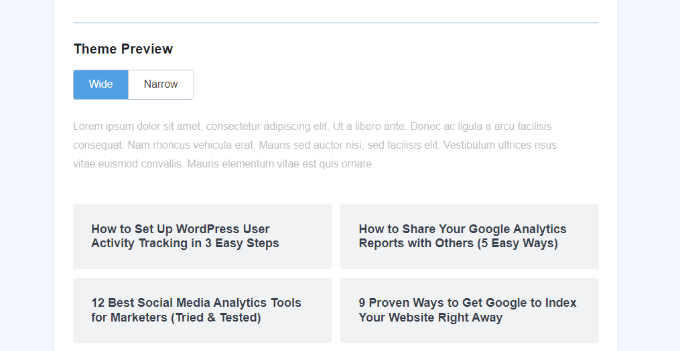
También muestra una vista previa de cómo se verán tus publicaciones relacionadas en el sitio web en la sección ‘Vista previa del tema’.

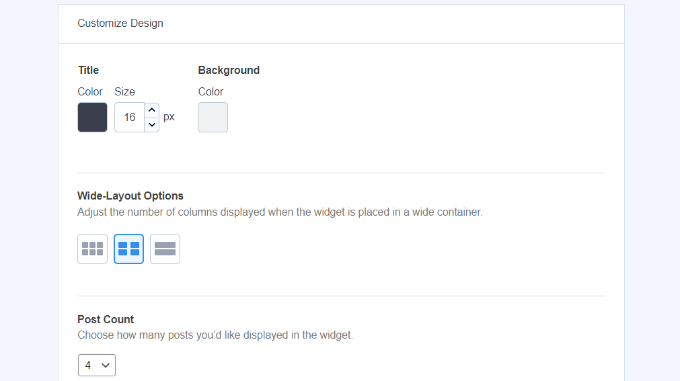
Después de seleccionar un tema, desplázate hacia abajo para personalizar el diseño.
Puedes cambiar el color y el tamaño del título y el fondo, cambiar el diseño y elegir cuántas publicaciones mostrar en el widget.

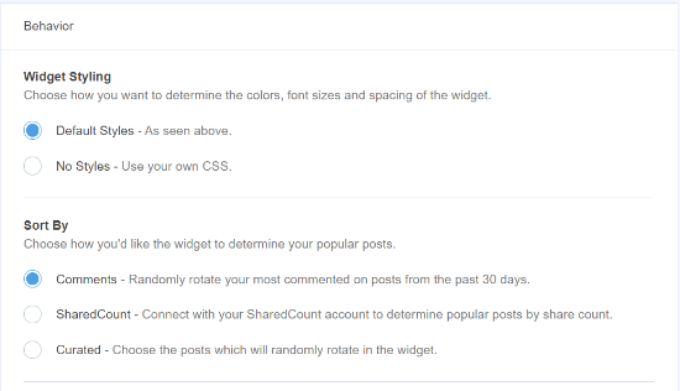
A continuación, puedes desplazarte hacia abajo hasta la sección ‘Comportamiento’ y cambiar el Estilo del widget. Puedes usar el estilo predeterminado o agregar CSS personalizado para editar la apariencia de tu widget de publicaciones populares.
Una vez que hayas terminado de estilizar el widget, puedes elegir cómo determinar qué publicaciones relacionadas mostrar. MonsterInsights ordenará las publicaciones populares según los comentarios, el recuento de compartidos o mostrar una lista personalizada de publicaciones.
Las opciones de Comentarios rotarán aleatoriamente las publicaciones más comentadas de los últimos 30 días. Alternativamente, puedes conectar tu cuenta de SharedCount y mostrar las publicaciones con más compartidos.
Otra opción es elegir qué publicaciones específicas mostrar en el widget usando la opción Curada. Simplemente agrega las publicaciones y páginas a la lista, y el plugin las rotará aleatoriamente en el widget.

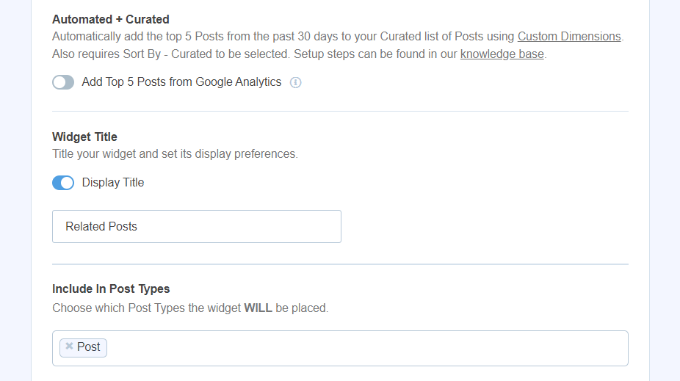
Si estás usando la versión Pro de MonsterInsights, también tienes la opción de mostrar automáticamente las 5 publicaciones principales de los últimos 30 días según el tráfico de tu sitio web.
A continuación, tienes la opción de mostrar el título del widget activando el interruptor 'Mostrar título'. Simplemente haz clic en el interruptor para activar la opción e ingresa un título que aparecerá encima de tus publicaciones relacionadas.
Después de eso, puedes seleccionar 'Publicaciones' como el tipo de publicación a incluir en el widget. También hay una opción para excluir publicaciones específicas de mostrarse en el widget de publicaciones relacionadas y mostrar publicaciones de categorías particulares.

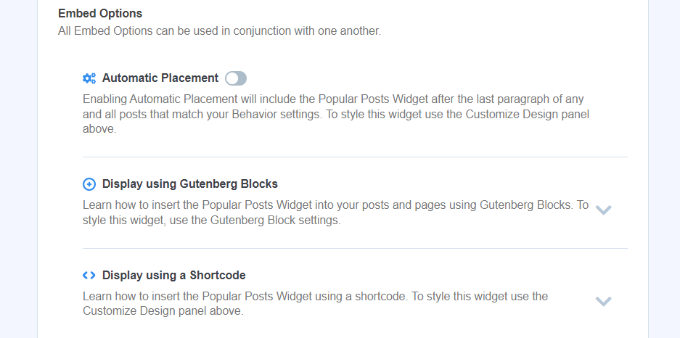
Ahora, puedes elegir cómo incrustar tu widget de publicaciones populares en WordPress. MonsterInsights ofrece diferentes opciones, y puedes seleccionar la colocación manual o automática.
Si seleccionas 'Colocación automática', el plugin mostrará tus publicaciones relacionadas después del último párrafo de tus publicaciones de blog.

Otra opción es mostrar el widget de publicaciones relacionadas manualmente en cualquier publicación o página usando un shortcode o un bloque de Publicaciones Populares.
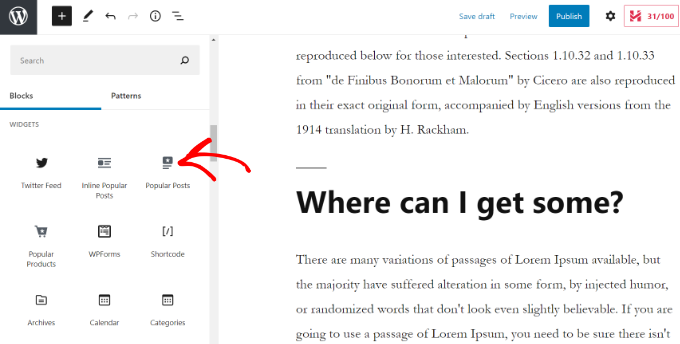
Para hacer eso, edita cualquier publicación existente o agrega una nueva. Una vez que estés en el editor de WordPress, haz clic en el ícono '+' y agrega un bloque de 'Publicaciones Populares' donde quieras que aparezca en tu contenido.

El plugin agregará automáticamente tus artículos más populares y los mostrará como publicaciones relacionadas.
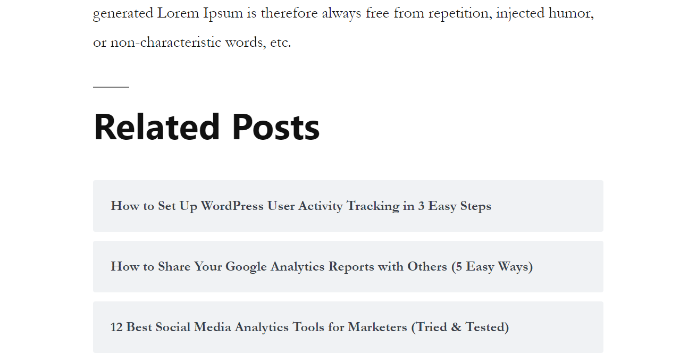
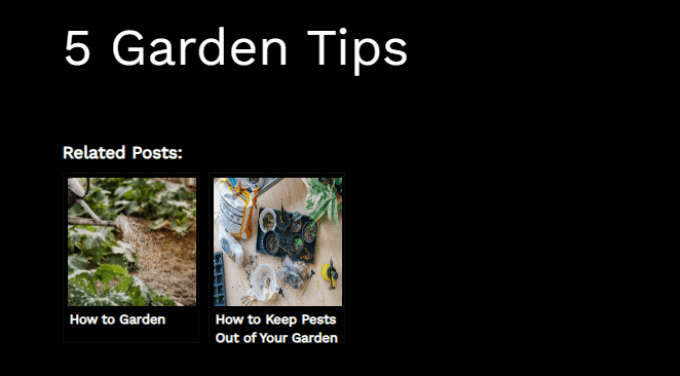
Ahora puedes visitar tu sitio web para verlos en acción.

Mostrar publicaciones relacionadas usando el plugin YARPP
Otra forma de mostrar publicaciones relacionadas en WordPress es usando el Yet Another Related Post Plugin (YARPP). Es uno de los mejores plugins de publicaciones populares para WordPress y te permite mostrar tus publicaciones principales automáticamente.

Usando un algoritmo personalizable que considera títulos de publicaciones, contenido, etiquetas y categorías, YARPP calcula una puntuación para cada par de publicaciones en tu blog.
La desventaja es que YARPP puede ralentizar tu sitio web, especialmente si tienes mucho contenido. Asegúrate de realizar una prueba de velocidad de sitio web antes y después de configurarlo, y sigue las mejores prácticas de rendimiento de WordPress para mantener tu sitio cargando rápido.
Primero, necesitarás instalar y activar el plugin YARP en tu sitio web. Para más detalles, por favor consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez que el plugin esté activo, puedes ir a Configuración » YARPP desde tu panel de WordPress y configurar los ajustes del plugin.

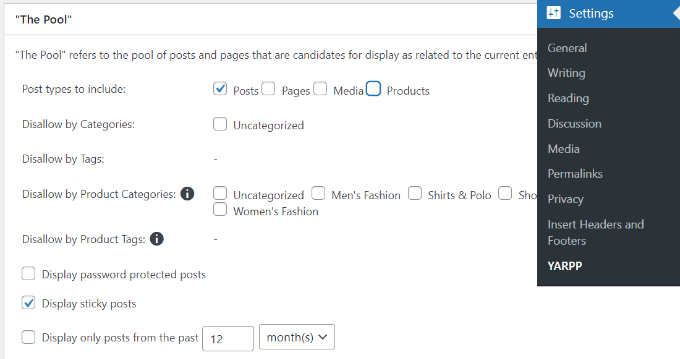
En la sección 'El Pool', puedes elegir qué tipos de publicaciones incluir en las publicaciones relacionadas. Estos incluyen publicaciones, páginas, medios y productos.
Aparte de eso, hay opciones para desautorizar contenido de categorías y etiquetas, elegir el período de tiempo para determinar las publicaciones relacionadas, y más.
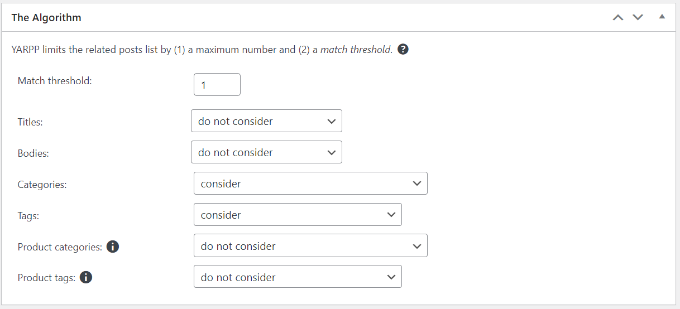
Después de eso, simplemente desplázate hacia abajo y edita la configuración del algoritmo.

Puedes establecer qué tan estricto debe ser el algoritmo al seleccionar publicaciones relacionadas cambiando el número de 'Umbral de coincidencia'. Si quieres que el algoritmo sea estricto, aumenta el número de Umbral de coincidencia.
Por defecto, el Umbral de coincidencia se establecerá en 1, lo que significa que el algoritmo será menos estricto al encontrar publicaciones relacionadas. Recomendamos usar la configuración predeterminada cuando estés empezando y luego ajustar la configuración a medida que tu sitio crezca.
También hay configuraciones a considerar para hacer coincidir títulos, contenido, categorías, etiquetas y más para encontrar publicaciones relacionadas.
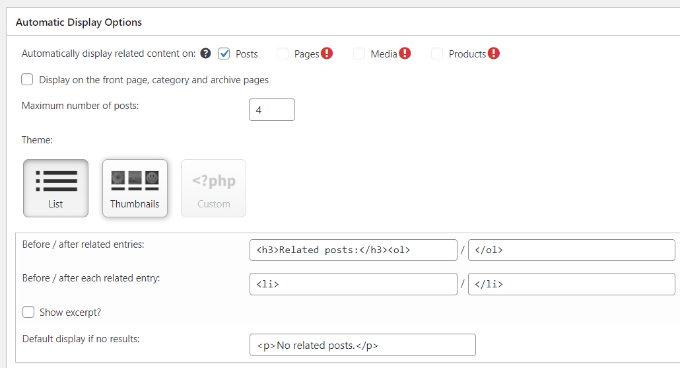
Ahora, puedes desplazarte hacia abajo y elegir las opciones de visualización para tus publicaciones relacionadas en la sección 'Opciones de visualización automática'. El plugin ofrece 3 opciones, que incluyen Lista, Miniaturas o agregar un tema personalizado.

También puedes seleccionar el número máximo de publicaciones a incluir en la sección de publicaciones relacionadas y elegir dónde mostrar automáticamente el contenido relacionado.
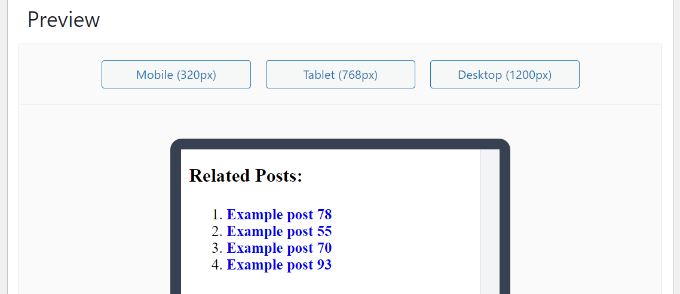
Después de personalizar la configuración de visualización, puedes desplazarte hacia abajo para ver una vista previa de cómo aparecerán tus publicaciones relacionadas.

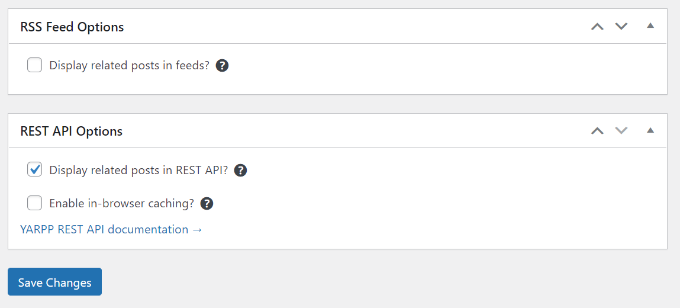
Por último, ahora puedes desplazarte hasta el final y habilitar las opciones de Feeds RSS y la API REST.
Una vez que hayas realizado los cambios, simplemente haz clic en el botón 'Guardar cambios'.

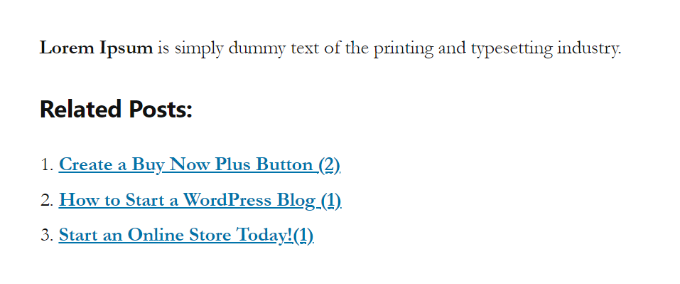
Ahora puedes visitar tu sitio web y ver las publicaciones relacionadas en acción.

Agregar publicaciones relacionadas de WordPress manualmente
Si bien no recomendamos agregar publicaciones relacionadas manualmente, ciertamente puedes hacerlo. Algunos plugins pueden agregar peso innecesario a tu sitio web, ralentizando su rendimiento.
Además, agregar código personalizado en WordPress te da control total sobre el contenido y la apariencia de la sección de publicaciones relacionadas.
Para empezar, todo lo que necesitas es el plugin WPCode. Es el mejor plugin de fragmentos de código utilizado por más de 2 millones de sitios web de WordPress. Facilita la adición de fragmentos de código en WordPress sin tener que editar el archivo functions.php de tu tema.
Recomendamos WPCode porque puedes dañar fácilmente tu sitio incluso si cometes el más mínimo error al editar el tema de tu WordPress.

Primero, necesitarás instalar y activar el plugin WPCode. Para obtener instrucciones, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
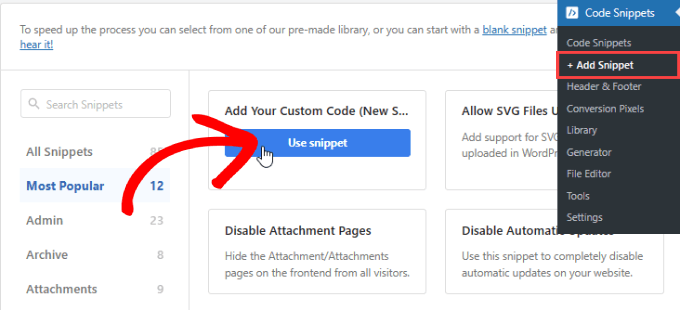
Una vez activado, dirígete a Fragmentos de código » + Agregar fragmento. Desde allí, pasa el cursor sobre ‘Agregar tu código personalizado’ y haz clic en ‘Usar fragmento’.

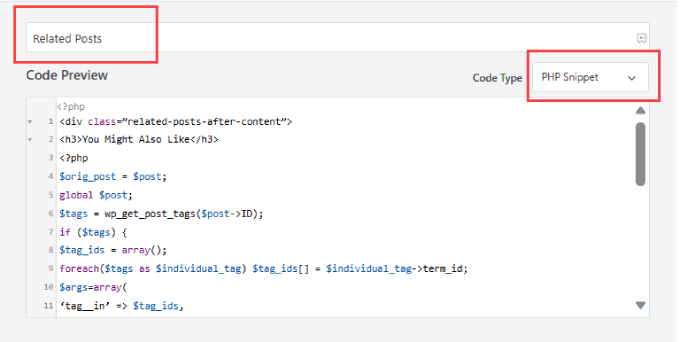
Ahora, procede a agregar el siguiente fragmento de código a continuación:
<div class=”related-posts-after-content”>
<h3>You Might Also Like</h3>
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
‘tag__in’ => $tag_ids,
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>4, // Number of related posts to display.
‘caller_get_posts’=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class=”related-thumb”>
<a rel=”external” href=”<? the_permalink()?>”><?php the_post_thumbnail(array(150,100)); ?><br />
<?php the_title(); ?>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</div>
Pégalo en el código y, junto a Tipo de código, selecciona ‘Fragmento de PHP’.
Puedes darle un nombre al fragmento personalizado para que puedas editar o desactivar este código fácilmente en cualquier momento.

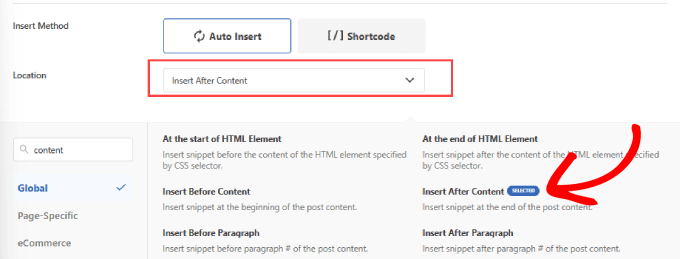
A continuación, puedes desplazarte hacia abajo en la página. Luego, junto a ‘Ubicación’, selecciona la opción ‘Insertar después del contenido’.
Esto insertará el fragmento de publicación relacionada al final del contenido de la publicación.

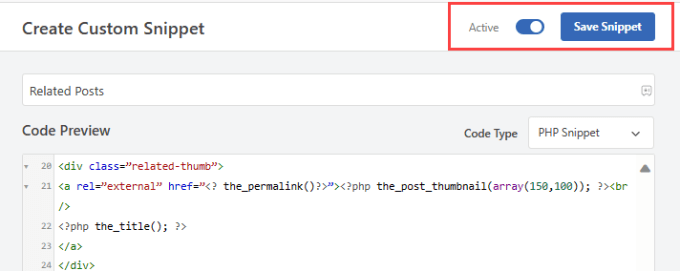
Luego, desplázate hacia arriba hasta la parte superior derecha de la página.
Cambia el botón a ‘Activo’ y presiona ‘Guardar fragmento’.

Ahora, has agregado exitosamente un código para añadir publicaciones relacionadas al final de tu contenido.
Ve y revisa tus publicaciones de blog para ver si están funcionando.

Alternativa: WPCode también ofrece un fragmento de código listo para usar para mostrar publicaciones relacionadas por categoría en una lista simple.
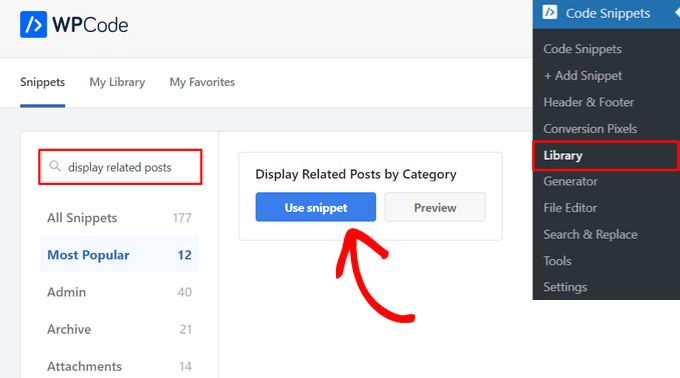
Simplemente ve a Fragmentos de código » Biblioteca y busca el fragmento ‘Mostrar publicaciones relacionadas por categoría’. Una vez que lo encuentres, colócale el cursor encima y haz clic en el botón ‘Usar fragmento’.

WPCode agregará automáticamente el código por ti, además de seleccionar el método de inserción adecuado.

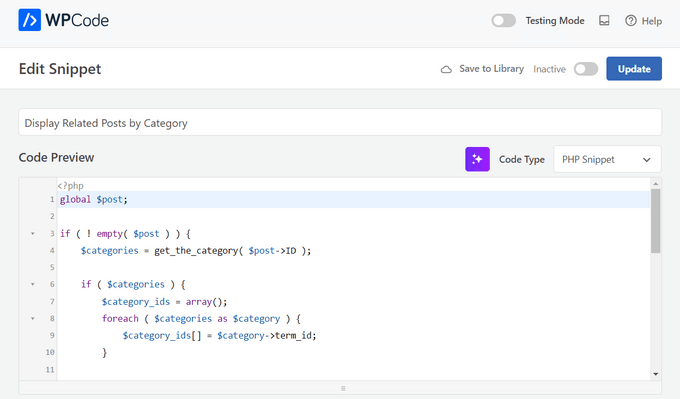
Después de eso, todo lo que necesitas hacer es cambiar el interruptor de 'Inactivo' a 'Activo' y hacer clic en el botón 'Actualizar'.

Eso es todo. Puedes visitar tu blog para ver artículos relacionados mostrados al final de tus publicaciones.

También puedes consultar nuestros tutoriales sobre cómo mostrar publicaciones relacionadas con miniaturas en WordPress y cómo mostrar publicaciones recientes en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar publicaciones relacionadas en WordPress. También puedes consultar nuestra guía sobre cómo cambiar el número de publicaciones mostradas en la página de tu blog de WordPress y nuestra lista de razones por las que los visitantes de tu sitio web no se convierten en clientes.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Dennis Muthomi
MonsterInsights funciona excepcionalmente bien para sitios web con mucho contenido.
Una cosa que agregaría: si usa YARPP, considere implementar la carga diferida para la sección de publicaciones relacionadas para minimizar cualquier impacto en los tiempos de carga de la página principal. Este pequeño ajuste ha ayudado a mantener velocidades de carga rápidas y al mismo tiempo a proporcionar los beneficios de participación del contenido relacionado.
Jiří Vaněk
Thanks for the snippet. I don’t like to use external plugins for everything. I tried to create a similar snippet using a chatbot and it finally worked, but it wasn’t the same. And besides, it was quite a painful journey before it all started to at least basically work. I will replace the snippet
Kanzool Khaliq
Hola,
Necesito ayuda.
Usé el método de mostrar publicaciones relacionadas usando MonsterInsights. Sin embargo, después de seleccionar las opciones necesarias, el texto de las publicaciones relacionadas no se muestra. Solo se muestra una barra negra sin texto de publicación.
Soporte de WPBeginner
Parece que tu tema puede tener un conflicto de estilo o algo similar. Si aún no lo has hecho, te recomendamos que te pongas en contacto directamente con el soporte de MonsterInsights. También puedes revisar el CSS tú mismo usando la herramienta Inspeccionar elemento siguiendo nuestra guía a continuación:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
abraham
¿Estoy a salvo publicando ese código en mi sitio?
Soporte de WPBeginner
Para usar de forma segura un fragmento web como el de este artículo, te recomendamos que eches un vistazo a nuestro artículo a continuación:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Administrador
Marcel
Muy buen artículo, pero ¿cómo se puede hacer esto con taxonomías personalizadas? ¿Y puedo agregar imágenes destacadas de las publicaciones relacionadas?
Soporte de WPBeginner
Para agregar la miniatura, querrás echar un vistazo a nuestro artículo aquí: https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
Para una taxonomía personalizada, dependiendo de cómo la configure, querrá usar wp_get_post_terms en lugar de wp_get_post_tags
Administrador
HAMID
otro plugin de publicaciones relacionadas ya no está disponible para descargar.
¿ENTONCES CUÁL ES LA ALTERNATIVA?
Soporte de WPBeginner
Gracias por informarnos sobre la indisponibilidad del plugin, tenemos una lista de alternativas aquí: https://www.wpbeginner.com/plugins/5-best-related-posts-plugins-for-wordpress/
Administrador
Bill
Buen artículo. ¿Pero cómo puedo mostrar los más recientes?
Soporte de WPBeginner
Hola Bill,
Por favor, consulta nuestro artículo sobre cómo mostrar las entradas recientes en WordPress.
Administrador
jack
¿Hay alguna forma de mostrar a los visitantes un código que muestre mis entradas relacionadas o recientes en sus sitios web?
Fintan
Si uso este código, ¿abrirá las entradas en una nueva ventana o en la misma ventana?
Mohammed Khaled
Hola, Gracias por esta útil publicación, pero necesito saber ¿Qué es el -ID- en la línea de abajo que regresa a... $tags = wp_get_post_tags($post->ID);
Scortt
Mohammed, $post es una variable que contiene un objeto de WordPress. El objeto contiene muchas cosas, una de las cuales es el número de identificación de la entrada.
andi
Agregué este código en single.php en el tema de WordPress pero no funciona
Judy Hicks
He configurado mis entradas para que muestren las entradas recientes de la categoría de entradas. Cuando tengo una entrada con más de una categoría, obtengo 2 instancias de entradas recientes. ¿Hay alguna forma de indicarle al plugin que limite a la primera instancia de categoría? ¡Gracias!
Aamir
¿Hay alguna forma de mostrar la entrada relacionada entre las entradas del blog, es decir, en algún lugar de la mitad de la entrada, según elección?
Aamir shahzad
Puedes hacer esto con un shortcode
dineshkashera
Buen trabajo, el código funciona bien. Gracias
Mike G
¿Qué plugin permite mostrar publicaciones/páginas relacionadas en páginas seleccionando "manualmente" las páginas que están relacionadas? Gracias
Paranoya
Este es
Mike
¡Hola, gracias por tu increíble sitio web!
Tengo una pregunta y estaría agradecido si la respondieras; tengo un problema con ambas formas en esta publicación con respecto a mostrar publicaciones relacionadas en mi blog, si agrego las publicaciones relacionadas al final de cada publicación manualmente, ¿está bien en términos de SEO (o cualquier otra cosa)?
Saludos cordiales,
Mike
Sumit Kumar Gogawat
¡Gran publicación!
Quiero saber cómo agregar publicaciones relacionadas justo después del primer párrafo o en medio de una publicación en WordPress. ¿Pueden actualizarme?
Soporte de WPBeginner
Consulta nuestra guía sobre cómo agregar publicaciones relacionadas en línea en WordPress.
Administrador
Kyler Boudreau
¡Gracias por esta información! Exactamente lo que necesitaba.
JMunce
No obtengo 'publicaciones relacionadas' de este código.
Solo obtengo publicaciones recientes
Debb
¿Qué hay del segundo tag? ¿Puedo cambiar $first_tag por $second_tag?
Ben Chung
Gracias por el gran consejo.
Una cosa que noté es que recibí un error al ejecutarlo:
“WP_Query fue llamado con un argumento que está obsoleto desde la versión 3.1! “caller_get_posts” está obsoleto. Usa “ignore_sticky_posts” en su lugar.”
Así que reemplazando:
'caller_get_posts' => 1
con:
'caller_get_posts' => 1
Arreglé el problema.
Gracias.
Ben Chung
Lo siento, quise decir, reemplázalo con:
‘ignore_sticky_posts’ => 1
David
Esto es genial. Por favor, indícame cómo puedo agregar una imagen y la fecha de una publicación. ¡Gracias!
Sam
¡Agradezco el tutorial! Muy simple de implementar.
Una pregunta, ¿esto solo coincide con los artículos al comparar su primera etiqueta?
Gracias
Allie
También estoy usando Genesis y no hay un archivo single.php. ¿Dónde introduzco esto? ¡Gracias!
Chris Arter
Este código se puede colocar en tu archivo de funciones dependiendo de la ubicación de la página que desees. por ejemplo..
add_action(‘genesis_after_entry_content’,’myRelatedPosts’);
if (is_singluar(‘post’)) {
// tu código de publicaciones relacionadas aquí
}
El mejor lugar para poner esto es en tu propio plugin. Intenta no editar tu archivo de funciones.
Chris Arter
Ups, error tipográfico arriba. Debería ser is_singular
Jornes
¡Hola! Apliqué este código a la barra lateral de mi sitio web. Pero me pregunto por qué no funciona después de haber implementado un código php que llama a esta función para que funcione cuando la página es single.php. ¿Sabes qué está saliendo mal?
Dave Noel
Puedes insertar anuncios en tiempo de ejecución usando jquery. Eso es lo que hago.
Clay Teller
¡Gracias por este útil fragmento de código! Creo que ordenar los resultados aleatoriamente puede ser útil para algunos sitios para mantener las publicaciones relacionadas "frescas". Se puede hacer agregando el argumento ‘orderby’=>’rand’ así:
$args=array(
‘tag__in’ => array($first_tag),
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>5,
‘caller_get_posts’=>1,
‘orderby’=>’rand’
);
Sam
¡Gracias Clay, útil!
Szyam
¡Muy bien! Parece que 'caller_get_posts' ahora necesita ser 'ignore_sticky_posts' en su lugar. Funciona de maravilla.
Russ Edwards
Funciona de maravilla, pero ¿cómo dividiría los resultados? Quiero poner un anuncio en medio, así que sería, por ejemplo, 5 publicaciones relacionadas -luego anuncio- las siguientes cinco publicaciones relacionadas, etc. Sé que debería haber un "offset" en alguna parte de la segunda consulta, solo no estoy seguro de cómo o dónde insertarlo. ¿Ayuda?
Tom Nguyen
Gracias por publicar ambas formas de hacerlo. Prefiero no usar otro plugin. Voy a probarlo en mi sitio web ya que tengo más de 20 publicaciones de blog.
Sid
Estoy usando Genesis y sabes, no hay un archivo single.php separado. Entonces, ¿dónde debería pegar esto? ¿En el archivo functions? Además, ¿hay algo que editar en la hoja de estilos?
Danny
¡Genial! ¡Genial! Muchas gracias por este código, he estado buscando durante aproximadamente una semana, y esto funciona de maravilla una vez que lo diseñas.
¡Muchas gracias!
Eline
No sé cómo funciona esto, y en linkwithin no funciona, ¡mi blog no está autoalojado! Ayuda: (
Personal editorial
Nuestros tutoriales son solo para blogs autoalojados.
Administrador
Rodrigo Ghedin
Estoy usando y disfrutando la solución manual. Pero echo de menos un disparador condicional para situaciones en las que no hay publicaciones relacionadas. Ahora mismo no devuelve nada. ¿Cómo podría llenar ese espacio con un "no hay publicaciones relacionadas" cuando... bueno, cuando no hay publicaciones relacionadas?
¡Gracias!
s.i
es más fácil si usa has_tag en lugar de $tags
if (has_tag( 'mytag' ))
else
Nadine
Estoy intentando cambiar 'showposts' a 12 pero solo muestra 2 elementos. ¿Alguna idea de por qué? :/
Personal editorial
Acabo de actualizar el artículo Nadine. El parámetro showposts ha sido obsoleto con posts_per_page.
Administrador
Vincentb
¿Podrías agregar más detalles a tu explicación? ¿A qué te refieres con 'versión de etiqueta'? ¿A qué archivo debo agregar el código anterior (page.php?) y qué debo cambiar en ese código para que haga lo que describí anteriormente?
Gracias.
Serg, tu plugin solo funciona en Entradas (Posts), ¿hay alguna forma de hacerlo funcionar también en Páginas?
sara
Estoy buscando algo similar a esto pero basado en categorías. Me gustaría mostrar solo artículos relacionados de la categoría actual.
He buscado una solución pero no encuentro nada, ¿alguna idea?
Gracias
Personal editorial
Aquí está el artículo que deberías ver:
https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
Administrador
will
muy útil gracias instalé el plugin YARP y funciona mejor de lo que pensaba gracias.
Abhijit V. Chaore
Suena bastante útil. Gracias por la información.
Paisakamana
Gran pieza de código la que tienes ahí.
Gran artículo, usé esto en mi sitio y me gusta.
brynh
¡Muy buen artículo! ¡Me ayudó mucho! Gracias... Instalé YARP y funciona genial..
Chris Roane
Gracias por proporcionar el código. Necesitaba algo similar a esto, pero que tuviera en cuenta todas las etiquetas de una entrada para generar las entradas relacionadas.
Así que modifiqué el código y lo publiqué en mi sitio web. Puse un enlace a esta página en el artículo. Aquí está el artículo que escribí: http://www.montanaprogrammer.com/php-web-programming/add-related-posts-to-wordpress/
Taylor
¡Gracias por enlazar a esto! Estaba buscando una manera de mostrar entradas relacionadas basadas en todas las etiquetas y no solo en la primera.
¡Gracias!
Vincent
(comentario revisado)
He estado buscando una forma de agregar PUBLICACIONES relacionadas con etiquetas específicas en la parte inferior de las PÁGINAS que he creado. POR EJEMPLO: PUBLICACIONES que están relacionadas con la pirámide de Teti…
http://www.talkingpyramids.com/tag/teti/
…en la parte inferior de la PÁGINA de la Pirámide de Teti:
http://www.talkingpyramids.com/saqqara/pyramid-of-teti/
Por el momento, solo he agregado las etiquetas en la parte inferior de la PÁGINA, pero sería mucho mejor tener extractos de las PUBLICACIONES relacionadas agregados.
¿Hay alguna forma en que pueda adaptar el código que me has dado para hacer esto?
Gracias.
Personal editorial
Sí, puedes. Usa este código y la versión de la etiqueta. Mostrar entradas relacionadas de WordPress sin un plugin
Administrador
Vincent
¡Vaya, gracias por la rápida respuesta!
Le daré una oportunidad a ese código.
matthew
¡Gran consejo! Gracias por compartirlo
Dario Gutierrez
Excelente, pero ¿cómo puedo poner una miniatura? Gracias.
Sal Surra
¡Gran consejo! Funciona perfectamente y gracias por compartirlo. Me gusta el consejo ya que muestra mis entradas recientes en una bonita vista de lista.
palmamod
Oye, implementé la versión sin plugin de esto y estoy 99% feliz con ella. Sé que no eres tú quien lo desarrolló, pero tal vez podrías ayudar. Si revisas las publicaciones en mi blog, verás que se muestran 5 publicaciones (coincidiendo con la primera etiqueta de la publicación) pero "en línea". ¿Sabes cómo puedo ajustar esto para que aparezca una lista? ¿Como, ajustando el php para que se creen etiquetas `
`?
¡Muchas gracias y sigue con el buen trabajo!
Personal editorial
Simplemente agrega la etiqueta < li > alrededor de la etiqueta a href. la etiqueta de enlace.
Administrador
Vin
He estado buscando una manera de agregar publicaciones relacionadas con etiquetas específicas en la parte inferior de las páginas que he creado. POR EJEMPLO: Publicaciones relacionadas con la pirámide de Teti...
http://www.pyramidofman.com/blog/tag/teti/
...en la parte inferior de la página de la Pirámide de Teti:
http://www.pyramidofman.com/blog/saqqara/pyramid-of-teti/
Por el momento, solo he agregado las etiquetas al final de la página, pero sería mucho mejor tener extractos de las entradas relacionadas agregados.
¿Hay alguna forma de adaptar el código que has dado para hacer esto?
Gracias.
@Sergej,
¿Tienes un enlace?
Personal editorial
No puedo acceder a tu sitio. Error de conexión a la base de datos.
Para Sergej, usa el enlace asociado a su nombre. Te lleva a su sitio web y ahí está el enlace al plugin.
Administrador
Sergej Müller
Vea también mi plugin para entradas relacionadas por categoría.
Ileaneb
¿Funciona esto también para wordpress.com? ¿Son las instrucciones las mismas?
Personal editorial
Si puedes instalar el plugin, entonces sí funcionará. Si puedes cambiar los códigos en el tema, entonces funcionará.
Administrador