Si dirige un blog con varios autores como el nuestro, sabrá lo importante que es mostrar el trabajo de cada escritor de forma eficaz.
Una forma que hemos encontrado de hacerlo es mostrando entradas relacionadas del mismo autor al final de cada artículo. Este método no sólo ayuda a los lectores a encontrar más de lo que les gusta, sino que también da a cada autor más visibilidad en su sitio.
En este artículo, le mostraremos cómo mostrar entradas relacionadas del mismo autor en WordPress.

¿Por qué mostrar entradas relacionadas por autor en WordPress?
Al añadir entradas relacionadas en WordPress, puede ayudar a los visitantes a encontrar nuevos contenidos, mantener su participación y aumentar las páginas vistas al tiempo que reduce la tasa de rebote.
Sin embargo, si tiene un blog de WordPress con varios autores, es posible que los visitantes deseen leer más entradas de un autor concreto. Si muestras entradas escritas por el mismo autor, puedes mantener a los visitantes en tu sitio durante más tiempo y mejorar la experiencia del lector.

Dicho esto, veamos cómo mostrar entradas relacionadas del mismo autor en WordPress.
Mostrar entradas del mismo autor en WordPress (Método sencillo)
La forma más sencilla de mostrar una lista de entradas relacionadas del mismo autor es añadiendo código personalizado a tu sitio WordPress. Hemos intentado encontrar plugins para este propósito, pero los que hemos encontrado están demasiado anticuados.
A veces, las guías le dirán que añada código personalizado editando el archivo functions.php de su sitio. Sin embargo, no recomendamos este método, ya que incluso un pequeño error o errata en el código puede causar errores comunes de WordPress o incluso romper su sitio por completo.
Ahí es donde entra en juego WPCode.

WPCode es el mejor plugin de fragmentos de código que te permite añadir de forma segura PHP personalizado, CSS, HTML y mucho más a tu sitio web WordPress. También puede actualizar su tema de WordPress sin perder su personalización.
Además de mostrar entradas relacionadas del mismo autor, WPCode te permite añadir código personalizado para mostrar entradas aleatorias, excluir entradas pegajosas del bucle de entradas y mucho más.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Para más instrucciones, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, vaya a Fragmentos de código ” + Añadir fragmento desde la barra lateral de administración de WordPress. Aquí verás todos los fragmentos de código que puedes añadir a tu sitio web.
Para crear un fragmento, sólo tiene que pasar el ratón por encima de “Añada su código personalizado (nuevo fragmento)” y, a continuación, hacer clic en el botón “+ Añadir fragmento personalizado”.

A continuación, debe seleccionar un tipo de código de la lista de opciones que aparecen en pantalla. Para este tutorial, seleccione ‘Fragmento de código PHP’.

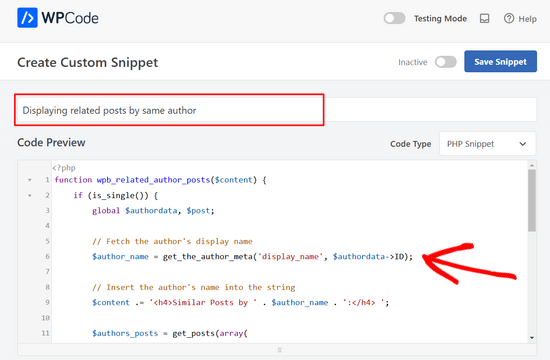
Accederá a la página “Crear fragmento de código personalizado”, donde podrá empezar escribiendo un nombre para su fragmento de código.
El nombre es sólo para tu referencia, así que puedes usar el que quieras.

Ahora puede pegar el siguiente fragmento de código en el cuadro “Vista previa del código”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | function wpb_related_author_posts($content) { if (is_single()) { global $authordata, $post; // Fetch the author's display name $author_name = get_the_author_meta('display_name', $authordata->ID); // Insert the author's name into the string $content .= '<h4>Similar Posts by ' . $author_name . ':</h4> '; $authors_posts = get_posts(array( 'author' => $authordata->ID, 'post__not_in' => array($post->ID), 'posts_per_page' => 5 )); $content .= '<ul>'; foreach ($authors_posts as $authors_post) { $content .= '<li><a href="' . get_permalink($authors_post->ID) . '">' . apply_filters('the_title', $authors_post->post_title, $authors_post->ID) . '</a></li>'; } $content .= '</ul>'; return $content; } else { return $content; }}add_filter('the_content', 'wpb_related_author_posts'); |
Este código comprobará si la página es un único post, y si es así, recuperará la información del autor.
A continuación, mostrará un encabezado que diga ‘Entradas similares de (nombre del autor)’ y hasta 5 entradas similares (excluyendo la entrada actual) del mismo autor debajo del contenido de la entrada. La función también indica a WordPress que ejecute el código en plantillas de entradas individuales.
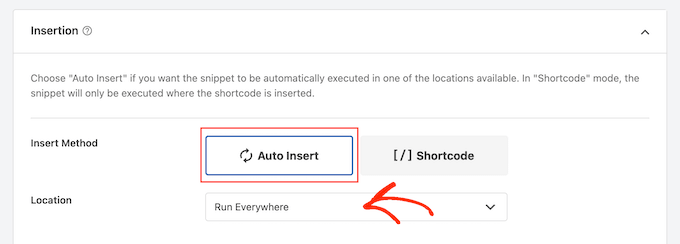
A continuación, desplácese hasta la sección “Inserción”.
Si aún no está seleccionada, elige “Insertar automáticamente”. A continuación, abre el menú desplegable y elige “Ejecutar en todas partes” para que las entradas relacionadas aparezcan en todo tu sitio web de WordPress.

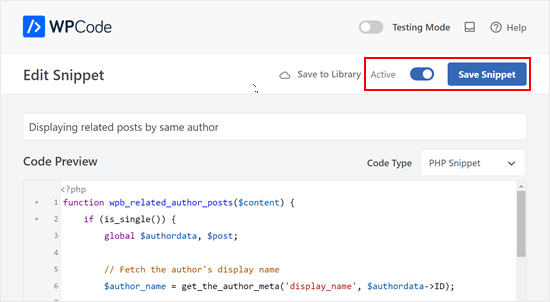
A continuación, desplácese a la parte superior de la pantalla y haga clic en el conmutador “Inactivo” para que cambie a “Activo”.
Por último, haga clic en “Guardar fragmento” para activar el fragmento de código PHP.

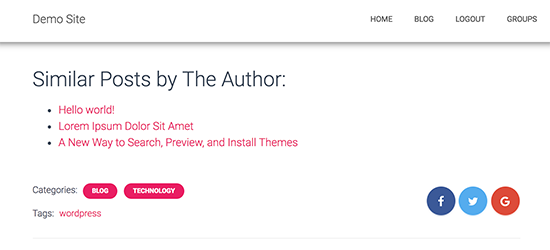
Ahora, si visitas cualquier entrada de tu blog WordPress, verás una nueva sección de entradas relacionadas.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar fácilmente entradas relacionadas del mismo autor en WordPress. También puedes consultar nuestra guía sobre cómo mostrar entradas populares por visitas en WordPress o nuestra selección de los mejores plugins de entradas relacionadas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




L Waterfield
Apologies for opening this up again after all these years, but could you tell me how to place this related posts content somewhere other than “after entry content”? E.g. If I wanted it to appear after the author info or after the comments section? Thank you!
WPBeginner Support
If you wanted to customize the specific location it appears then you would need to change ‘the_content’ to where you would like to add the content
Admin
azad
How can Display Related Product by the Same Author in Wp sidebar
WPBeginner Support
You would want to reach out to the support for the ecommerce plugin you are using for how to set that up.
Admin
Alex
Great, Thank you for your article!
is it possible to get same data from CPT?
WPBeginner Support
To do that you would want to add to the array of arguments to include the post type. For line 8 you would want it to be:
$authors_posts = get_posts( array( ‘post_type’ => ‘book’, ‘author’ => $authordata->ID, ‘post__not_in’ => array( $post->ID ), ‘posts_per_page’ => 5 ) );
Replace book with your custom post type
Admin
Alex
Great! thank you!
WPBeginner Support
You’re welcome
Ryan Caswell
Hi there, the code works great but is there any way to include the post featured image thumb too? This would be so amazing!
WPBeginner Support
Hi Ryan,
Yes, you can add
the_post_thumbnail();to display featured image.Admin
Ryan Caswell
Great thanks! Sorry I am not much of PHP developer. Where would it go into the code to have it display? Thanks so much!
Trishah Woolley
Yes that works. Thanks!
And I found and fixed another issue… If the author only has one post the Related Posts area shows but there is no information in it. To solve this, I did the following. And I also added a div around the content in order to style the area.
// Related Author Postsfunctionwpb_related_author_posts($content) {global$authordata,$post;$authors_posts= get_posts(array('author'=>$authordata->ID,'post__not_in'=>array($post->ID ),'posts_per_page'=> 5 ) );if( is_single() && (count($authors_posts) > 1 ) ) {$content.='<div class="similar_posts"><h3>Similar Posts by The Author:</h3> ';$content.='<ul>';foreach($authors_postsas$authors_post) {$content.='<li><a href="'. get_permalink($authors_post->ID ) .'">'. apply_filters('the_title',$authors_post->post_title,$authors_post->ID ) .'</a></li>';}$content.='</ul></div>';return$content;}else{return$content;}}add_filter('the_content','wpb_related_author_posts');1-click Use in WordPress
Trishah Woolley
I’m testing the above functions.php code on a development site. The related posts are showing up on the bottom of pages also, like the contact us page. As you are using is_single this shouldn’t be happening. Do you have any insight on why this is happening?
WPBeginner Support
Hi Trishah,
Thanks for reporting this. There was a tiny error in the code that caused this. We have fixed the error, you can now try the new code snippet.
Admin