Mostrar entradas aleatorias en su sitio de WordPress puede mejorar la participación de los usuarios al presentar a los visitantes una gama más amplia de su contenido, animándoles a explorar más de lo que ofrece.
En el pasado, hemos mostrado entradas al azar en el blog WPBeginner, por lo que hemos aprendido algunas maneras diferentes de hacerlo. En nuestra experiencia, el método más fácil y eficaz es utilizar un plugin como WPCode o Recent Posts Widget Extended.
En este artículo, le mostraremos cómo mostrar fácilmente entradas aleatorias en WordPress utilizando estas dos herramientas.

¿Por qué mostrar entradas aleatorias en WordPress?
Por defecto, WordPress lista las entradas de su blog en orden cronológico inverso (de la más reciente a la más antigua). Esto permite a los usuarios ver primero las entradas más recientes.
Sin embargo, la mayoría de los usuarios no podrán ver sus artículos más antiguos. Por ejemplo, si llevas mucho tiempo con tu blog de WordPress, tus artículos más antiguos no aparecerán de forma destacada en ninguna parte del sitio web.
Una forma de superarlo es hacer del enlazado interno un hábito. Enlazar artículos antiguos en entradas nuevas ayudará a los usuarios a descubrirlos. También aumentará las visitas a tu página y mejorará el SEO.
Otra forma de evitar este problema es mostrar entradas aleatorias en tus páginas, entradas o barra lateral de WordPress.
Esto ayuda a los usuarios a descubrir contenidos que de otro modo no habrían encontrado y también le permite mostrar publicaciones más antiguas, mejorando la experiencia general del usuario.
Dicho esto, veamos cómo puedes mostrar fácilmente entradas aleatorias en WordPress. Vamos a cubrir dos métodos, y puede utilizar los enlaces rápidos a continuación para saltar a la que desea utilizar:
Método 1: Mostrar entradas aleatorias en WordPress usando WPCode (Recomendado)
Si usted está buscando una manera fácil y personalizable para mostrar mensajes al azar en WordPress, entonces este método es para usted.
Muchos tutoriales te dirán que lo hagas añadiendo código al archivo functions. php de tu tema. Sin embargo, el más mínimo error al escribir el código puede romper tu sitio web y hacerlo inaccesible.
Por eso recomendamos usar WPCode, que es el mejor plugin de fragmentos de código para WordPress del mercado. Es la forma más fácil y segura de añadir código personalizado a tu sitio web.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: También puede utilizar el plugin gratuito WPCode para este tutorial. Sin embargo, la actualización a la versión Pro le dará acceso a una biblioteca en la nube de fragmentos de código, lógica condicional inteligente y mucho más.
Una vez activado el plugin, diríjase a la página Fragmentos de código ” + Añadir fragmento desde la barra lateral del administrador de WordPress.
Una vez allí, haga clic en el botón “+ Añadir fragmento de código personalizado” situado debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

A continuación, debe seleccionar “Fragmento de código PHP” como tipo de código de la lista de opciones que aparecen en pantalla.

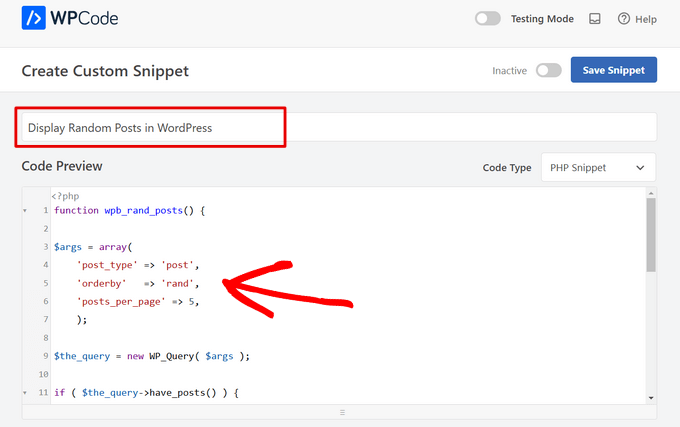
A continuación, accederá a la página “Crear fragmento de código personalizado”, donde podrá empezar escribiendo un nombre para el fragmento de código.
Este título es solo para su referencia y no se mostrará en el sitio web.

A continuación, copie y pegue el siguiente código en el cuadro “Vista previa del código”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_rand_posts() { $args = array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { $string .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string .= '</ul>'; /* Restore original Post Data */ wp_reset_postdata();} else { $string .= 'no posts found';} return $string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode'); |
Una vez activado, este código mostrará 5 entradas aleatorias en tu sitio web. También puede cambiar el valor 'posts_per_page ‘ a un número diferente.
A continuación, desplácese hasta la sección “Inserción” y elija el modo “Inserción automática”.
Incluso después de elegir este modo, tendrás que añadir el shortcode [wpb-random-posts] a la barra lateral, página o entrada de tu sitio web para mostrar entradas aleatorias.
Tenga en cuenta que este shortcode no es el resultado de la característica ‘Shortcode’ de WPCode y forma parte del fragmento de código en sí.

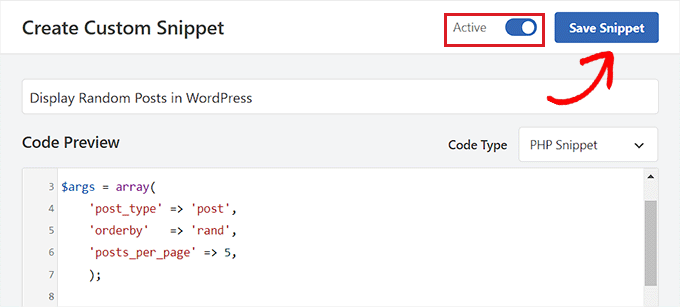
Por último, desplázate hasta la parte superior y activa el conmutador “Inactivo”.
Después, basta con hacer clic en el botón “Guardar fragmento de código” para guardar los cambios.

Mostrar entradas aleatorias en una página o entrada de WordPress
Una vez que haya guardado su fragmento de código, puede mostrar entradas aleatorias en la página o entrada de su sitio web utilizando este método.
En primer lugar, abra una página o entrada nueva o existente desde el escritorio de WordPress.
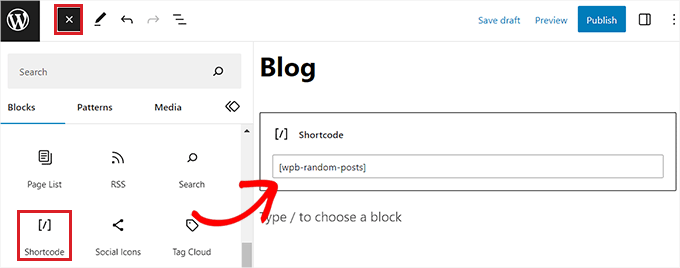
A continuación, haga clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla para abrir el menú de bloques. Desde aquí, busca y añade el bloque Shortcode a la página o entrada de WordPress.
A continuación, copie y pegue el siguiente shortcode en el bloque:
[wpb-random-posts]

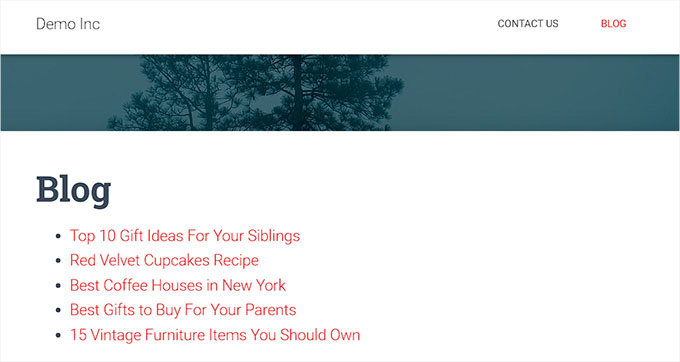
Por último, haga clic en el botón “Publicar” o “Actualizar” de la parte superior para guardar los cambios.
Ahora, puede visitar su sitio web WordPress para consultar las entradas aleatorias.

Mostrar entradas aleatorias en la barra lateral como widget
Si utilizas un tema clásico, este método es para ti.
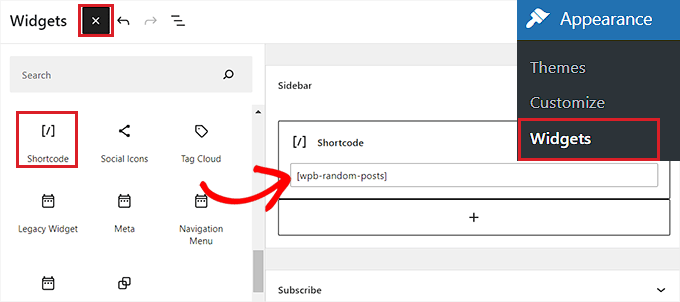
En primer lugar, debe visitar la página Apariencia ” Widgets desde la barra lateral del administrador de WordPress.
Una vez allí, basta con hacer clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla para abrir el menú de bloques.
Desde aquí, localice y añada el bloque Shortcode en la pestaña ‘Barra lateral’. A continuación, copia y pega el siguiente shortcode en el bloque:
[wpb-random-posts]

Por último, haz clic en el botón “Actualizar” de la parte superior para guardar los cambios.
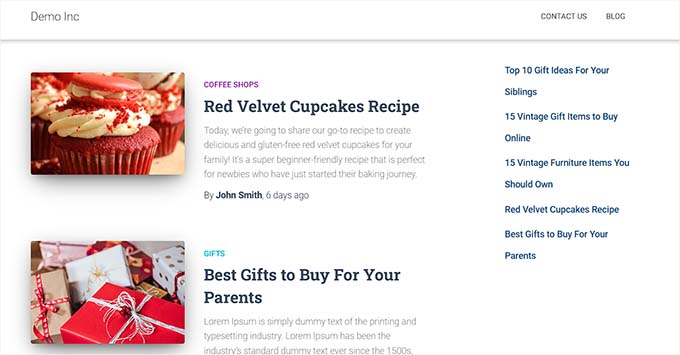
Ahora, puede visitar su sitio para comprobar las entradas aleatorias que se muestran en su barra lateral de WordPress.

Mostrar entradas aleatorias en un tema de bloque
Si está utilizando un tema basado en bloques con el editor de sitio completo, entonces este método es para usted.
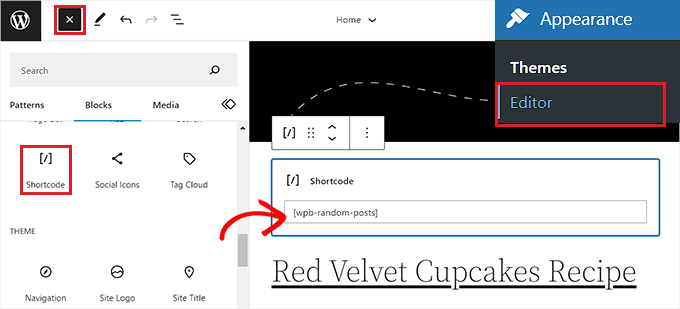
Puede empezar visitando la página Apariencia ” Editor desde la barra lateral del administrador de WordPress. Esto abrirá el editor completo del sitio de WordPress.
Aquí, tienes que hacer clic en el botón “Añadir Bloque” (+) en la esquina superior izquierda y añadir el bloque Shortcode a su lugar preferido en el sitio web.
A continuación, copia y pega el siguiente shortcode en el bloque:
[wpb-random-posts]

Por último, haz clic en el botón “Guardar” de la parte superior para guardar los cambios.
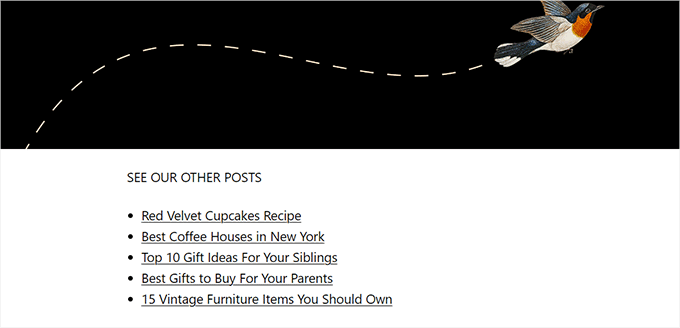
Ahora, puede visitar su sitio web para ver la lista aleatoria de entradas.

Método 2: Mostrar entradas aleatorias en la barra lateral de WordPress usando el widget de entradas recientes extendido
Este método es para ti si quieres mostrar entradas aleatorias en tu barra lateral de WordPress sin usar ningún código.
Primero, necesitas instalar y activar el plugin Recent Posts Widget Extended. Para obtener instrucciones, puedes consultar nuestro tutorial sobre cómo instalar un plugin de WordPress.
Descargo de responsabilidad: Tenga en cuenta que el plugin no ha sido probado con las últimas versiones de WordPress. Sin embargo, cuando lo utilizamos en nuestro sitio web en tiempo real, parece funcionar correctamente. Para más detalles, consulte nuestra guía sobre plugins de WordPress obsoletos.
Una vez activado el plugin, puede mostrar entradas aleatorias en su barra lateral de WordPress mediante un bloque.
Sin embargo, sólo funciona para el área de widgets en temas clásicos de WordPress. Si está utilizando un tema de bloque, entonces el bloque del plugin no estará disponible.
Del mismo modo, el plugin no permite mostrar entradas aleatorias en una página o entrada de WordPress.
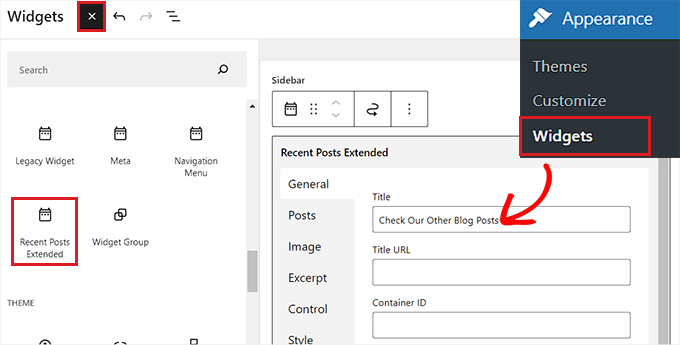
Para mostrar entradas aleatorias en la barra lateral de WordPress, visite la página Apariencia ” Widgets desde el escritorio de administrador.
Aquí, haz clic en el botón “Añadir bloque” (+) en la esquina superior izquierda de la pantalla para abrir el menú de bloques. A continuación, busca y añade el bloque Entradas recientes ampliadas a la pestaña “Barra lateral”.
Se abrirán los ajustes de configuración del bloque. Aquí puedes empezar escribiendo un título que se mostrará encima de tu lista de entradas aleatorias.

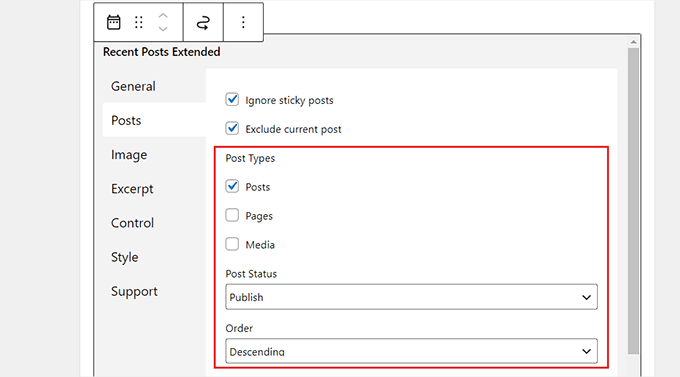
Una vez hecho esto, ve a la pestaña “Entradas” de la columna de la izquierda.
Desde aquí, puede seleccionar el tipo de entrada, el estado de la entrada y el orden de las entradas que desea que se muestren en su sitio web. También puedes elegir un tipo de entrada personalizado.

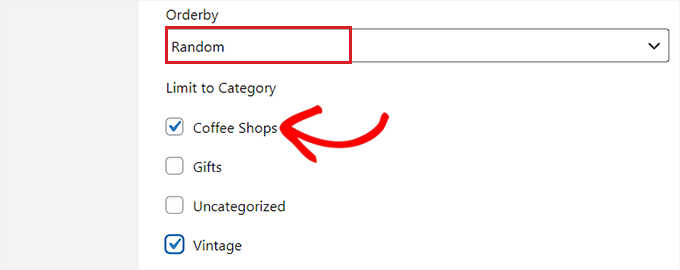
A continuación, desplácese hasta el menú desplegable “Orden por” y seleccione la opción “Aleatorio”. Si no configuras esta opción, el bloque solo mostrará las entradas más recientes publicadas en tu sitio.
Después, también puedes limitar las entradas a determinadas categorías seleccionándolas en la sección “Limitar a categoría”.

También puede establecer los ajustes para miniaturas, extractos, CSS personalizado y mucho más cambiando a otras pestañas del bloque.
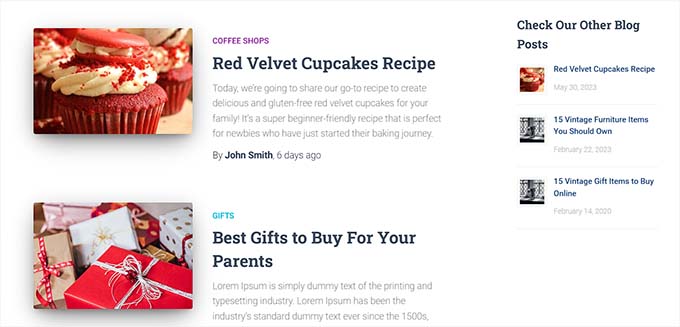
Por último, haz clic en el botón “Actualizar” de la parte superior para guardar los cambios. Ahora puede visitar su sitio web para ver las entradas aleatorias que aparecen en la barra lateral de WordPress.

Bonificación: Optimice las entradas de su blog para SEO
Además de mostrar entradas aleatorias en su sitio de WordPress, también es importante optimizar todas y cada una de las entradas para SEO.
Esto mejorará el posicionamiento de su sitio web en los motores de búsqueda y atraerá más tráfico, lo que le ayudará a generar clientes potenciales.
Para optimizar correctamente las entradas de tu blog, te recomendamos que utilices herramientas de búsqueda de palabras clave como el Generador de palabras clave de WPBeginner. Estas herramientas te permitirán encontrar palabras clave relevantes para utilizar en tu contenido.

Aparte de eso, también puede utilizar herramientas de ayuda a la redacción SEO como Semrush para descubrir LSI y palabras clave relacionadas, cambiar el tono del idioma y averiguar la longitud media de los artículos.
También puede utilizar All in One SEO para mejorar aún más la calidad de su contenido. Es el mejor plugin SEO para WordPress del mercado que te permite añadir FAQ y viene con un analizador de titulares, generador de títulos AI, esquema de artículos, asistente de enlazado y mucho más.

Todas estas características pueden ayudarte a mejorar la calidad y el SEO de las entradas de tu blog. Para más detalles, puedes ver nuestra reseña / valoración completa de AIOSEO.
Otros consejos para mejorar la clasificación de las entradas de blog son el uso de categorías y etiquetas, la mejora de la legibilidad, la adición de una meta descripción y el uso de contenido visual como vídeos e imágenes en las entradas.
Para saber más, puede consultar nuestra guía para principiantes sobre consejos para optimizar las entradas de su blog.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar entradas aleatorias en WordPress. También puedes consultar nuestra guía para principiantes sobre cómo reordenar fácilmente las entradas en WordPress y nuestro tutorial sobre cómo crear una entrada privada en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
As I understand, the code is without featured images of posts. Is any options with code to display posts with featured images too?
WPBeginner Support
You may want to take a look at the latest posts blog in the block editor for that.
Admin
Chris Smith
My sticky posts always showing up in my random posts. Is there a way to exclude sticky posts from this code?
WPBeginner Support
To achieve that we would recommend using the plugin from the second method rather than tweaking the code.
Admin
Michael
Is there an easy way to cache the results for a certain period of time instead of randomizing every time? Maybe like refresh once every 24hrs to reduce lessen the load on DB calls every time?
WPBeginner Support
For that functionality, you would want to check with the plugin’s support for if it is available.
Admin
Marvin Duru
Please, i tried adding the shortcode on a specific position on my website not inside the post in PHP but the Random post section did not display but only show my text “[wpb-random-posts]”.
What should i do?
WPBeginner Support
When using the block editor you would want to ensure you’re adding it using a shortcode block.
Admin
Zeynep
Thanks the code works just fine. I changed the first page in my wordpress site to index.html, what do I need to run [wpb-random-posts] on my html page? My English is a bit weak, I hope you understand me.
WPBeginner Support
You would need the page to be a WordPress page for a WordPress shortcode to work.
Admin
Elle
How would you go about styling this? I’m getting confused as to how I would control the design of this, i’ve never worked with styling PHP.
WPBeginner Support
It would depend on the styling you’re wanting to add for what needs to be done. You can add a class in the html code to give you something to target.
Admin
Maria Cristhiane Amorim
Hello! Can I do this in a listing?
WPBeginner Support
You would need to clarify what you mean by that
Admin
Rob Packenham
Thanks for the helpful article.
I have a question — my WordPress site pages include a sidebar with a random post (excerpts) widget.
A problem is that Google indexes the pages and ‘sees’ the random post excerpts as content for the page. So in Google search, a page can show up as matching a search term only because one of the random post excerpts on the page matched the term (not the main content of page).
But, when a user clicks on the link in Google search results they will see the page with a different set of random post excerpts in the sidebar — not the post excerpt with matching text. So it looks to them like a bad search.
Ideally i’d like to exclude the random post excerpts from Google index ie hide them from Google, but that doesn’t look possible (?).
If you have any suggestions I’d appreciate it! Thanks.
Jun Enriquez
Tried this & it destroyed my site, how do I reset this?
http Error 500
Please help
Thanks
Jun
Yin
Thanks a million for sharing this. I used another plugin for random post that no longer works. Then I find your site and have installed the plugin. It works like a charm.
Lisa
Hi, and thanks for this helpful tutorial!
Can you tell me what would be the piece of code to add to display random posts that are in a specific category? My theme doesn’t display a sidebar so I can’t use the plugin and it already has a random posts display under each article, but posts from all categories are included and displayed then. I tried to go check the theme code and add ‘post_category’ => ‘name-of-the-category’, but it doesn’t work. Any idea?
Raff
Hi! I just want to ask what if i want to change random post every week or any given time. For example, i display a set of random post, it will not change until 7days or any given time. Thanks!
Abhimanyu Kashyap
Thanks a ton, I was able to display random posts. I changed the no of posts to 1 to display 1 random post. Is there a better way to do it?
I would also like to find out how I can use a variable instead of post type and enter one where I place the short code eg – [wpb-random-posts(‘post’)].
How can I achieve this ??
devender
thanks shearing this code its very helpful……..
Nate
Setting posts to orderly => ‘rand’ is a half-measure. Sure, the post displays ‘randomly’, but like DI SEKITAR mentioned above, what use is displaying one random post if it’s going to be the same random post every time someone visits the site?
Nate
Meant to say ‘orderby’ … I was spellcheck’d
smehsan
Sorry, But the string was not working and i just make the string global and it works fine now.
global $string;
Marléne Rose Shaw
Thanks for this great tutorial. Is there some way I can get the shortcode and then display the random posts beneath the content in a page instead of the sidebar??
Katherine
JAYKAY
To exclude the current post add
‘post__not_in’ => array(get_the_id())
to the query.
So your args will now be:
$args = array(
‘post_type’ => ‘post’,
‘orderby’ => ‘rand’,
‘posts_per_page’ => 5,
‘post__not_in’ => array(get_the_id()),
);
JAYKAY
It works fine with this piece of code.
Thank you KATHERINE
di sekitar
really cool information,
I tried used plugin that you mention, but i have big question.
How to make random post different for every visitor or device that visiting my site?
because i try visit my site using other notebook and smartphone, but the random post from those 2 device is same.
JayKay
Hi,
Advanced Random Posts Widget is a really good plugin, but i have a problem.
How could you exclude the current/active post when you display a random post ?
Is it possible to fix this ?
The problem is the same with the method 2 code.
Harry Stoddart
Use the “Offset” variable to skip the latest X posts.
Khalil Sillah
As a beginner what list of matrial would I need to learn wordpress
Ahm Clex
A PC, WiFi and dedication. That’s all you need to learn anything this days.
Gaurav Khurana
thanks for this. i was always thinking about this, Since by default the latest post are visible on the home page itself. Thanks for this will definetely use this plugin