Las etiquetas de información nutricional proporcionan información sobre el contenido en nutrientes de los alimentos, incluido el número de calorías, proteínas, grasas, hidratos de carbono, etc.
Estas etiquetas ayudan a los usuarios a tomar decisiones de salud mejor informadas en función de su dieta, y mostrarlas en su sitio web de alimentación puede generar confianza en su público.
A lo largo de los años, hemos visto cómo muchos blogs de comida y recetas añadían etiquetas con información nutricional en sus sitios web, y como resultado han experimentado un aumento del tráfico y de la participación de los usuarios. Esto nos hizo darnos cuenta de que añadir etiquetas nutricionales es una estrategia muy eficaz para quienes trabajan en el sector alimentario.
En este artículo, le mostraremos cómo añadir fácilmente etiquetas de información nutricional en WordPress.

¿Por qué añadir etiquetas de información nutricional en WordPress?
Si es usted bloguero gastronómico, tiene un sitio web dedicado a la nutrición o vende artículos alimentarios en su tienda en línea, añadir etiquetas con información nutricional junto a sus recetas y productos puede ayudarle a cumplir cualquier requisito reglamentario en materia alimentaria.
Al informar a los consumidores acerca del contenido calórico, los carbohidratos, las proteínas y otros nutrientes de sus comidas, también les activa para tomar decisiones informadas sobre sus dietas.

Por ejemplo, añadir una etiqueta de información nutricional a una receta permitirá a los diabéticos controlar su ingesta de azúcar y mantenerse sanos.
Añadir etiquetas con información nutricional también puede mejorar el posicionamiento SEO de su blog de WordPress. Esto se debe a que los motores de búsqueda suelen dar prioridad a los sitios web que mejoran la experiencia del usuario proporcionando información relevante sobre sus productos.
Dicho esto, veamos cómo añadir fácilmente etiquetas de información nutricional en WordPress.
Cómo añadir etiquetas de información nutricional en WordPress
Puede añadir fácilmente etiquetas de información nutricional en WordPress utilizando Nutrifox.
Es un generador de etiquetas nutricionales en línea que permite a los usuarios crear y personalizar la información nutricional de sus productos alimenticios o recetas.
Crear una etiqueta de información nutricional con Nutrifox
En primer lugar, debe visitar el sitio web de Nutrifox y registrarse para obtener una cuenta haciendo clic en el botón “Comience su periodo de prueba gratuito” situado en la esquina superior derecha de la pantalla.
Nutrifox ofrece un periodo de prueba de 14 días a todo el mundo, después del cual se le cobrará acerca de $9/mes o $89/año.

Al crear una cuenta, se le dirigirá a la página “Bienvenido a Nutrifox”.
Desde aquí, sólo tienes que hacer clic en el botón “Crea tu primera receta” para empezar.

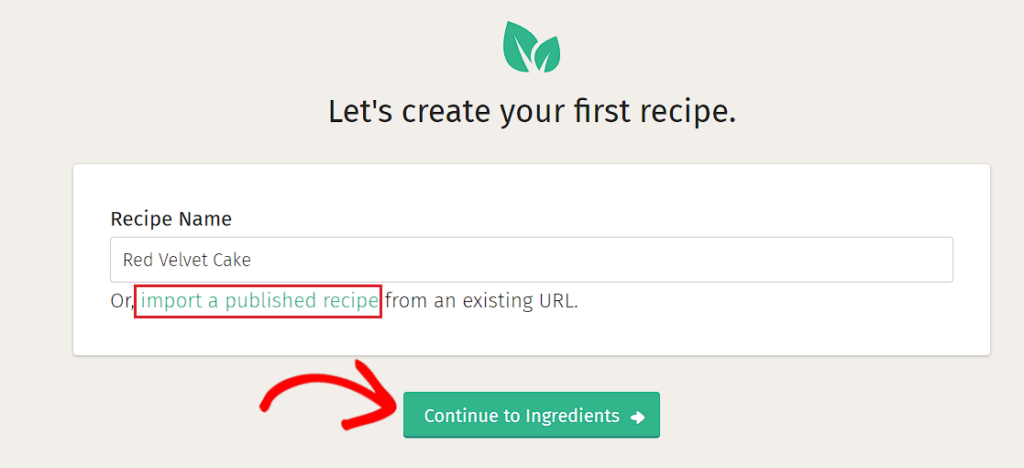
Esto le llevará a una nueva pantalla, donde deberá introducir un nombre para la receta que está a punto de crear.
Una vez hecho esto, basta con hacer clic en el botón “Continuar con los ingredientes”.
Nota: Si lo desea, también puede importar una receta publicada a Nutrifox desde su sitio web WordPress haciendo clic en el enlace “importar una receta publicada”.

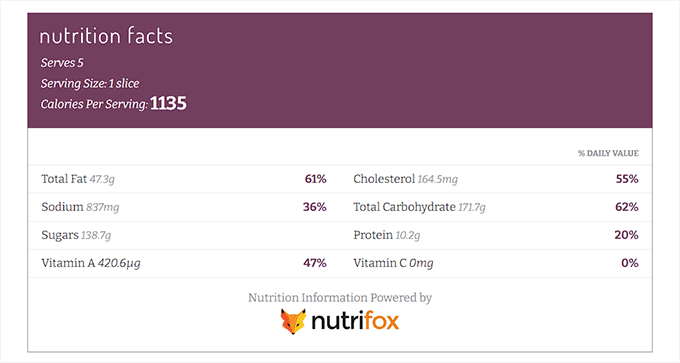
Esto le llevará a una nueva pantalla donde creará la receta. La etiqueta de información nutricional aparecerá en la columna derecha de la pantalla.
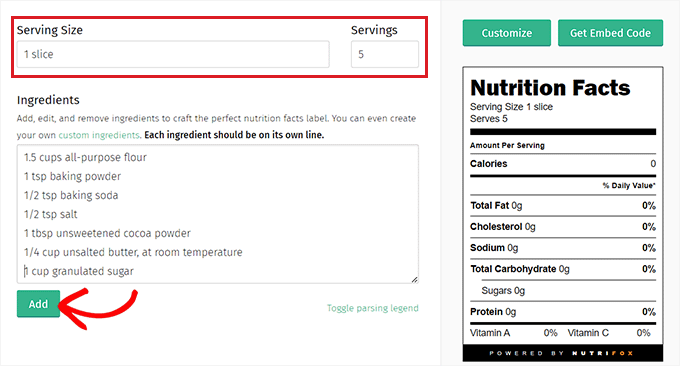
Ahora puede empezar rellenando los campos correspondientes al tamaño de la ración y al número de raciones.
Por ejemplo, si está escribiendo una receta para una tarta de terciopelo rojo, tendrá que añadir 1 porción como tamaño de la ración. A continuación, deberá añadir el número de porciones que tendrá la tarta en la opción “Porciones”.
Una vez hecho esto, escriba la lista de ingredientes de la receta en la sección “Ingredientes” y haga clic en el botón “Añadir”.

Una vez añadida la receta, la etiqueta de información nutricional se actualizará automáticamente en función de la información.
Personalice sus etiquetas de información nutricional
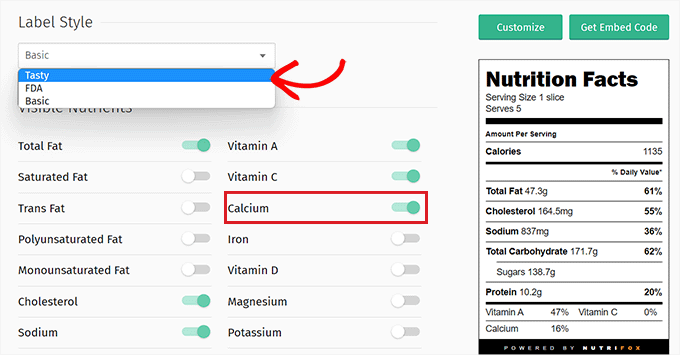
Ahora, haz clic en el botón “Personalizar” de la columna derecha para dar estilo a la etiqueta de datos.
A continuación, elija el “Estilo de etiqueta” en el menú desplegable. Puede elegir “Sabroso”, “FDA” o “Básico”.
A continuación, también puede seleccionar los nutrientes que desea que aparezcan en la etiqueta de información nutricional conmutando el interruptor situado junto a estas opciones.
Por ejemplo, si desea visualizar el porcentaje de calcio de la comida, puede conmutar el interruptor situado junto a la opción “Calcio”.

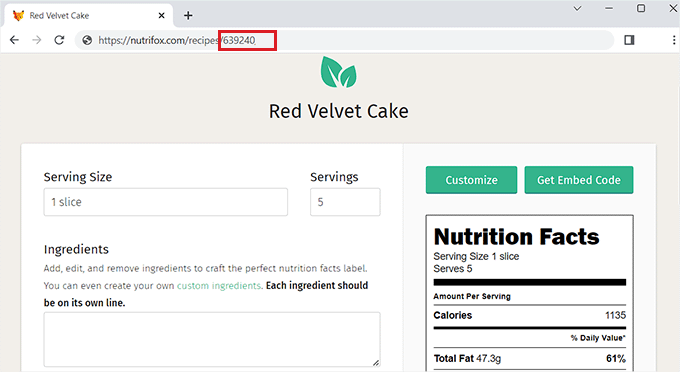
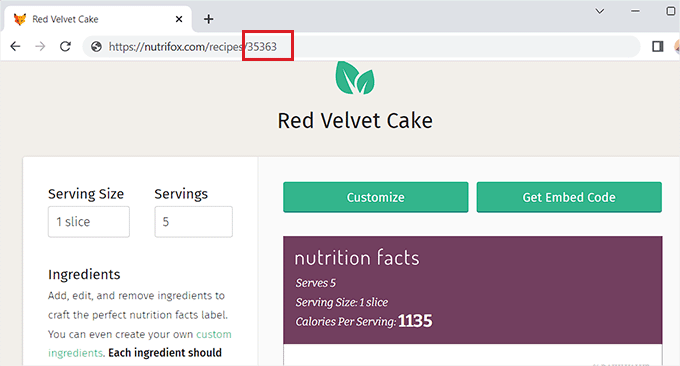
Una vez que esté satisfecho con su etiqueta de información nutricional, copie su ID de la URL del sitio web de Nutrifox.
Este ID de etiqueta es un número de 4 a 5 dígitos que le permite incrustar la etiqueta de hechos en su sitio web WordPress.

Añadir las etiquetas de información nutricional a una entrada de WordPress
Después de copiar el ID de la etiqueta, diríjase al escritorio de WordPress.
Una vez allí, necesitas instalar y activar el plugin Nutrifox WP Connector. Para obtener instrucciones, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Ten en cuenta que Nutrifox WP Connector no ha sido probado con las tres últimas versiones de WordPress. Sin embargo, cuando utilizamos el plugin en tiempo real, funcionó correctamente. Para más detalles, consulta nuestra guía sobre el uso de plugins desactualizados de WordPress.
Este plugin añadirá un bloque ‘Nutrifox label’ al editor Gutenberg que te permitirá mostrar etiquetas de información nutricional junto con tus recetas.
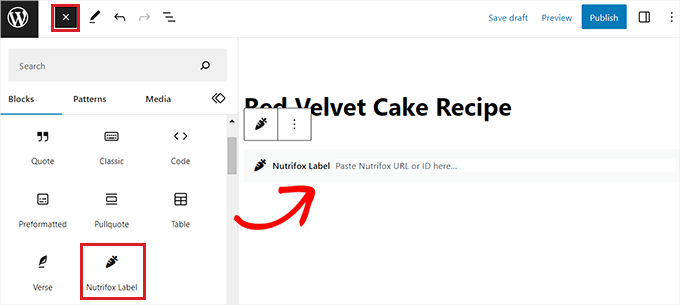
Una vez activado el plugin, abra la página o entrada en la que desea añadir la etiqueta de datos. A continuación, haga clic en el botón “Añadir bloque” (+) en la esquina superior izquierda de la pantalla y busque el bloque “Etiqueta Nutrifox”.
Una vez que lo hayas añadido, pega en el bloque el ID de la etiqueta Nutrifox que copiaste anteriormente.

Por último, haga clic en el botón “Publicar” o “Actualizar” para guardar los cambios.
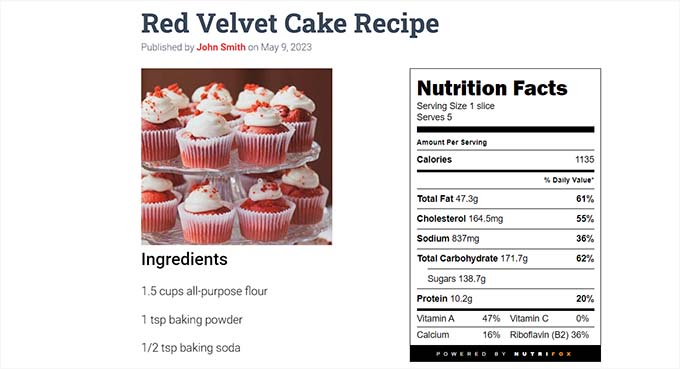
Ahora puede visitar su sitio web para comprobar la etiqueta de información nutricional en acción.

Bonificación: Utiliza recetas sabrosas para optimizar tu blog de alimentación y añadir etiquetas con información nutricional
Tasty Recipes es el mejor plugin de WordPress para recetas del mercado. Te permite optimizar tu blog gastronómico para el SEO de recetas. También te permite ajustar el diseño y la disposición de tus fichas de recetas.
Además, le activa la integración de sus tarjetas de recetas con Nutrifox para añadir etiquetas de información nutricional junto con las recetas.
En primer lugar, debes instalar y activar el plugin Tasty Recipes. Para obtener instrucciones detalladas, marca / comprobar nuestra guía sobre cómo instalar un plugin de WordPress.
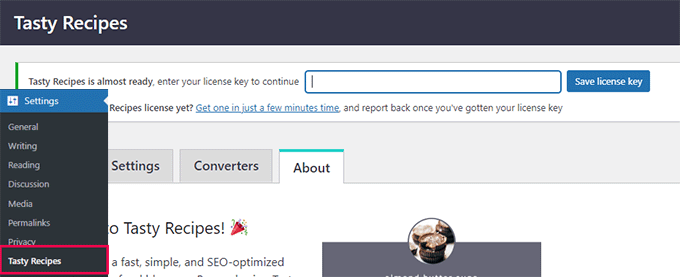
Tras la activación, dirígete a la página Ajustes ” Tasty Recip es e introduce la clave de licencia. Puedes encontrar esta información en la página de tus cuentas de Tasty Recipes.

Después, basta con cambiar a la pestaña “Diseño” de la pantalla “Recetas sabrosas”.
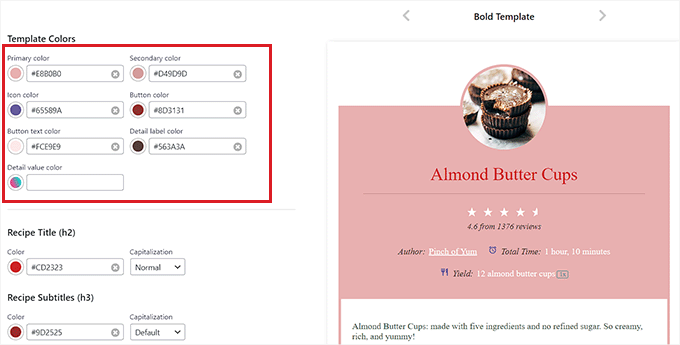
Desde aquí, puede elegir una plantilla de diseño para la tarjeta de recetas en la columna de vista previa de la derecha. También puede personalizar más la plantilla con los ajustes en pantalla de la parte izquierda de la pantalla.

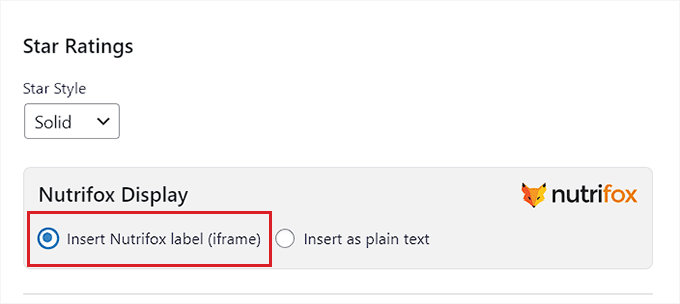
Una vez hecho esto, desplázate hasta la sección “Visualización de Nutrifox” y comprueba que la opción “Insertar etiqueta Nutrifox (iframe)” está marcada.
Si elige la opción “Insertar como texto sin formato”, tendrá que introducir manualmente los datos de las etiquetas de información nutricional.
Por último, no olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.

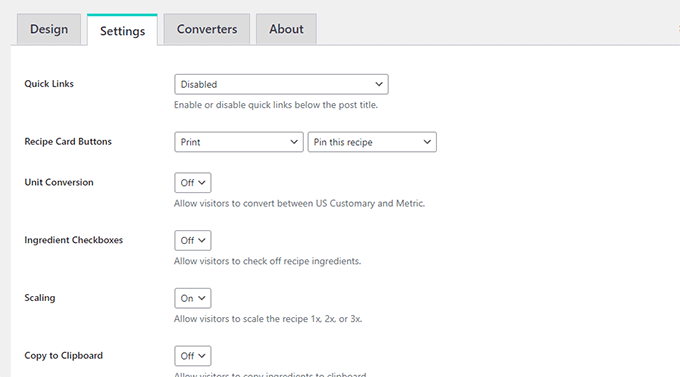
A continuación, vaya a la pestaña “Ajustes” de la parte superior para configurar las opciones del plugin.
Desde aquí, puede elegir qué botones mostrar en las recetas, mostrar casillas de verificación junto a los ingredientes, permitir a los usuarios convertir unidades y escalar las recetas para diferentes tamaños de ración.
También puede permitir a los usuarios copiar los ingredientes con un solo clic y pegar la receta en otro sitio.
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar cambios” para guardar los cambios.

Añadir la tarjeta de receta y la etiqueta de información nutricional a una entrada de WordPress
Para añadir la tarjeta de recetas y la etiqueta de información nutricional a su sitio web, debe abrir una entrada nueva o existente en el editor de bloques de la barra lateral de administración de WordPress.
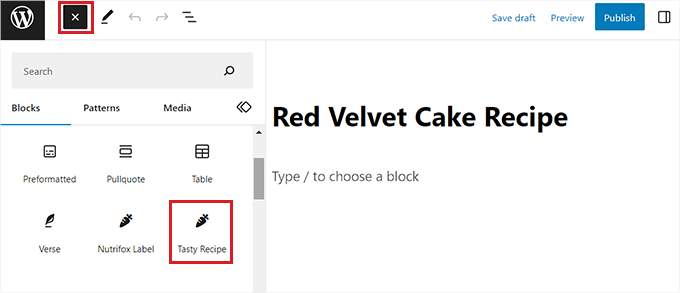
Una vez allí, basta con hacer clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla y buscar el bloque “Receta sabrosa”.

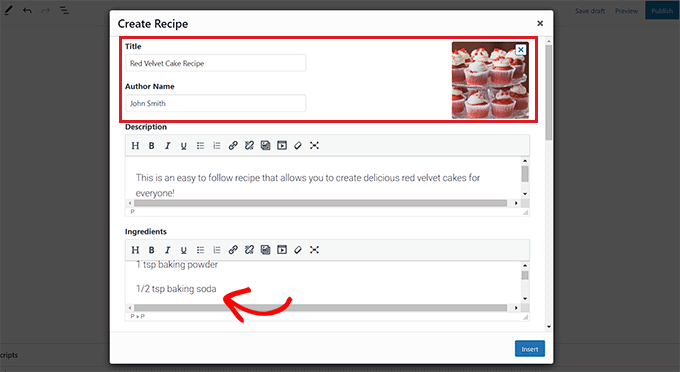
Al añadir el bloque, se abrirá una ventana emergente “Crear receta” en el editor de bloques. Aquí puede empezar añadiendo un título, una descripción, una imagen y un nombre de autor para la tarjeta de receta.
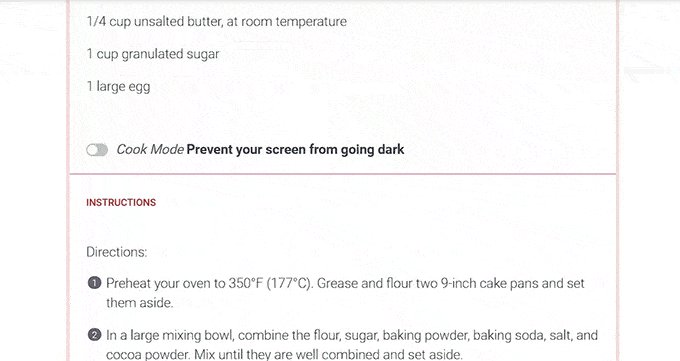
A continuación, escriba los ingredientes de la receta en la sección “Ingredientes” y añada las instrucciones que deben seguir los usuarios en la sección “Instrucciones”.

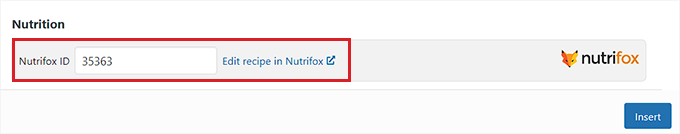
A continuación, desplácese hasta la sección “Nutrición”, donde deberá añadir el ID de etiqueta para las etiquetas de información nutricional.
Para ello, tendrá que visitar el sitio web de Nutrifox y abrir la etiqueta de información nutricional que desee integrar con la receta.
Una vez allí, puede obtener el ID de etiqueta de la URL del sitio web. Será un número de 4 a 5 dígitos al final de la URL.

Simplemente cópielo y vuelva a su escritorio de WordPress.
A continuación, pegue el ID de la etiqueta en la casilla ‘ID Nutrifox’. Una vez que haya terminado, haga clic en el botón ‘Insertar’ para añadir la tarjeta de receta al editor de bloques.

Por último, haga clic en el botón “Actualizar” o “Publicar” para guardar los cambios.
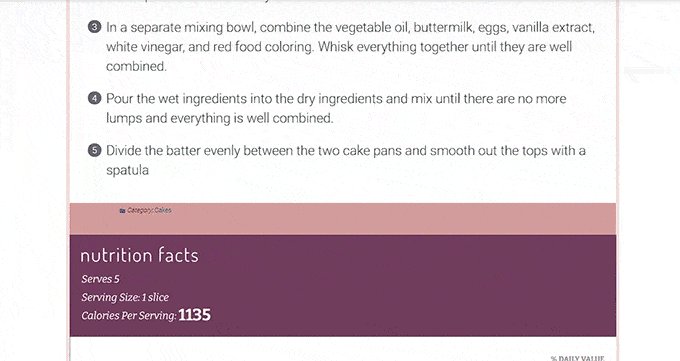
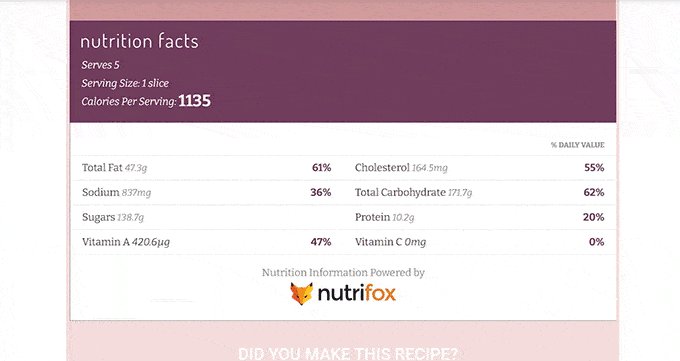
Ahora puede visitar su sitio de WordPress para consultar la ficha de la receta con la etiqueta de información nutricional integrada.

Esperamos que este artículo le haya ayudado a aprender cómo mostrar etiquetas de información nutricional en WordPress. También puedes consultar nuestro tutorial sobre cómo añadir un botón “Ir a la receta” en WordPress y nuestra selección de los mejores temas de WordPress para blogs de recetas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Marsha
This was very helpful! Question, when you purchase a Nutrifox account/subscription do you have to manually create a nutrition label for every single recipe on your website? This seems like it would take forever. Or is there a way to import your existing recipe catalog in bulk?
WPBeginner Support
It would depend on how the recipe is formatted but there is an importer that we show in our screenshot if the recipe is published online
Admin
Ralph
This is great addition to recipe and I think every food blogger that is serious should use it. This is crucial for our health and our food consuming decisions but people are still not aware enough. I wish food bloggers would start the trend of giving us nutrition information 10 or even 15 years ago, but such detailed posts are sadly a niche.
This not only is usefull but really looks great!