Gravatar es un servicio web que conecta la dirección de correo electrónico de un usuario con un avatar en línea.
WordPress muestra automáticamente los Gravatars de los visitantes en la sección de comentarios, pero también puede añadirlos a otras áreas de su sitio web. Esto puede ayudar a crear una experiencia de usuario más atractiva visualmente y aumentar la participación.
En este artículo, le mostraremos cómo mostrar fácilmente un Gravatar desde el correo electrónico del usuario en WordPress explorando varios métodos para ofrecerle opciones flexibles.

¿Qué es Gravatar y por qué mostrarlo?
Gravatar son las siglas de Globally Recognized Avatar (Avatar Reconocido Globalmente) y permite a la gente vincular una imagen a su dirección de correo electrónico.
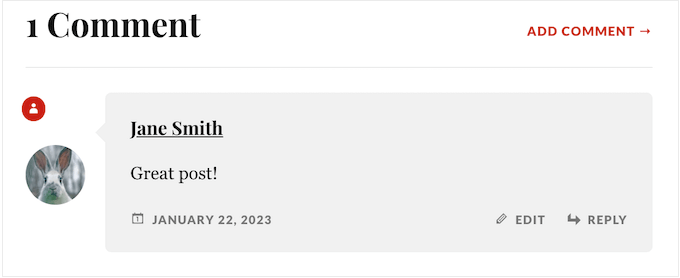
Si un sitio web es compatible con Gravatar, puede obtener la imagen de la persona y mostrarla junto a su nombre. Por ejemplo, cuando un usuario deja un comentario con su correo electrónico en un sitio web de WordPress, WordPress mostrará el Gravatar de esa persona junto a su comentario.

Los gravatars pueden animar a los usuarios a participar en la conversión, crear un sentimiento de comunidad y hacer que tus páginas parezcan más interesantes. Todo esto junto puede ayudarte a conseguir más comentarios en tus entradas de WordPress.
Dependiendo de cómo esté configurado su sitio, WordPress puede mostrar Gravatars en otras ubicaciones, como la biografía del autor. Sin embargo, es posible que desee cambiar el lugar donde aparecen los Gravatares de los usuarios en su blog o sitio web de WordPress. Por ejemplo, puede mostrar el Gravatar del usuario en la barra de herramientas de su sitio web o en el perfil de usuario.
Dicho esto, veamos cómo puedes mostrar el Gravatar desde el correo electrónico de un usuario en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar al método que prefiera:
Método 1: Edite su tema de WordPress (lo mejor para la coherencia)
En primer lugar, puedes añadir un Gravatar a tu tema de WordPress mediante código. Esta es una buena opción si desea mostrar un Gravatar en el mismo lugar en todo el sitio, como la barra lateral o por encima de la cabecera. Sin embargo, tendrá que editar los archivos de plantilla, por lo que no es el método más fácil para los principiantes.
Este método muestra el Gravatar de la persona que ha iniciado sesión en su sitio web. Esto es útil para sitios de membresía, tiendas en línea o cualquier otro sitio web en el que el usuario tenga que iniciar sesión en una cuenta.
Para añadir un Gravatar a tu tema, necesitarás pegar algo de código en los archivos de tu tema. Si no lo has hecho antes, consulta nuestra guía para principiantes sobre cómo pegar fragmentos de código de la web en WordPress.
La forma más fácil de añadir fragmentos de código a tu sitio web WordPress es usando WPCode. Es el mejor plugin de fragmentos de código para WordPress que te permite añadir PHP, CSS, JavaScript y mucho más a tu sitio web.
En primer lugar, tendrás que instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
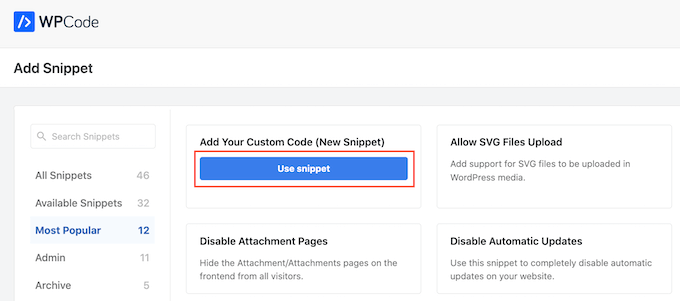
Tras la activación, visita la página Code Snippets ” + Add Snippet” en el escritorio de WordPress. Aquí verás todos los fragmentos de código que WPCode puede añadir a tu sitio.
Sólo tienes que pasar el ratón por encima de “Añade tu código personalizado (nuevo fragmento)” y hacer clic en el botón “Usar fragmento” cuando aparezca.

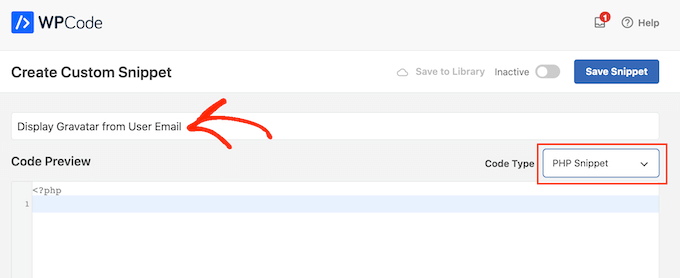
Para empezar, escribe un título para el fragmento de código. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.
A continuación, abra el menú desplegable “Tipo de código” y seleccione “Fragmento de código PHP”.

Ahora puedes seguir adelante y pegar lo siguiente en el editor de código:
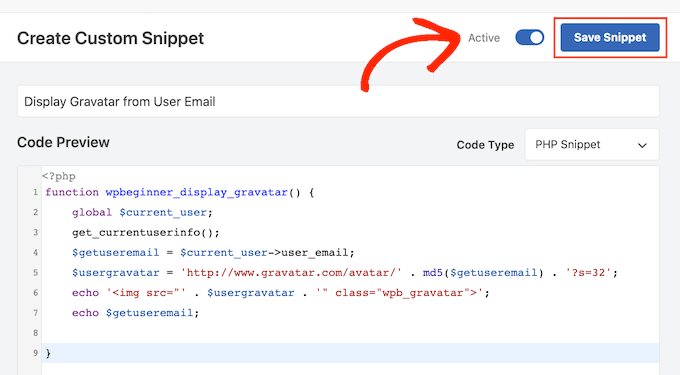
1 2 3 4 5 6 7 8 9 | function wpbeginner_display_gravatar() { global $current_user; get_currentuserinfo(); $getuseremail = $current_user->user_email; $usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32'; echo '<img src="' . $usergravatar . '" class="wpb_gravatar">'; echo $getuseremail; } |
Este código crea una función simple que le permite añadir un Gravatar en cualquier lugar de los archivos de plantilla de WordPress.
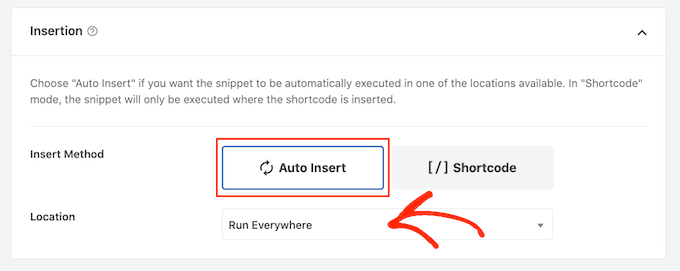
Tras pegar el código, desplázate hasta la sección “Inserción” y selecciona “Inserción automática”. También tendrás que abrir el menú desplegable “Ubicación” y elegir “Ejecutar en todas partes”.

Una vez hecho esto, desplázate hasta la parte superior de la página y haz clic en el interruptor “Inactivo” para que aparezca “Activo”.
A continuación, basta con hacer clic en el botón “Guardar fragmento de código”.

Ahora, puede mostrar el Gravatar del usuario en cualquier lugar de su sitio web WordPress utilizando la siguiente función:
1 | <?php wpbeginner_display_gravatar(); ?> |
Simplemente añada esta función al archivo de plantilla correcto. Por ejemplo, si quieres mostrar el Gravatar del usuario en la cabecera de tu sitio web, lo normal es que edites el archivo header.php.
Sin embargo, esto puede variar dependiendo de su tema de WordPress. Para ayudarte a encontrar el archivo de plantilla adecuado para tus necesidades, echa un vistazo a nuestra hoja de trucos sobre la jerarquía de plantillas de WordPress.
Consejo profesional: Si tienes un blog de WordPress con varios autores, puede que quieras mostrar el Gravatar del autor en lugar del del visitante. Para ello, tendrás que añadir el fragmento de código a la sección meta de la entrada del blog.
Método 2: Usar un shortcode de WordPress personalizado (completamente personalizable)
También puede añadir un Gravatar a cualquier página, entrada o área preparada para widgets creando un shortcode personalizado.
Esta es una buena opción si desea controlar exactamente dónde aparecen los Gravatars en cada página o si desea mostrar estas imágenes en diferentes lugares a través de su sitio web.

Al igual que el método 1, este método mostrará el Gravatar del usuario actual. Si lo prefiere, puede mostrar el Gravatar asignado a una dirección de correo electrónico específica modificando simplemente el código.
Esto es útil si tienes la dirección de correo electrónico de una persona y quieres mostrar su Gravatar en tu sitio, pero no es un usuario registrado.
La forma más fácil de crear shortcodes personalizados es usar WPCode. Incluso mejor, no tienes que editar los archivos de tu tema, haciendo de este un método mucho más fácil para principiantes.
Si aún no lo has hecho, necesitarás instalar WPCode. También tendrá que crear un nuevo fragmento de código personalizado siguiendo el mismo proceso descrito anteriormente.
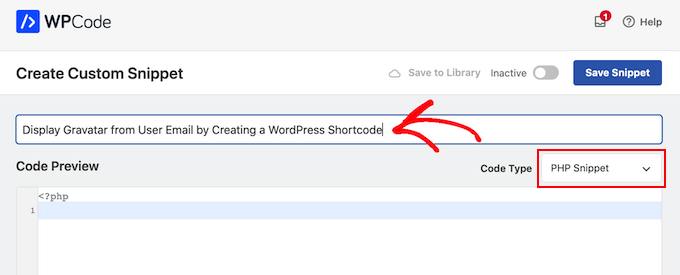
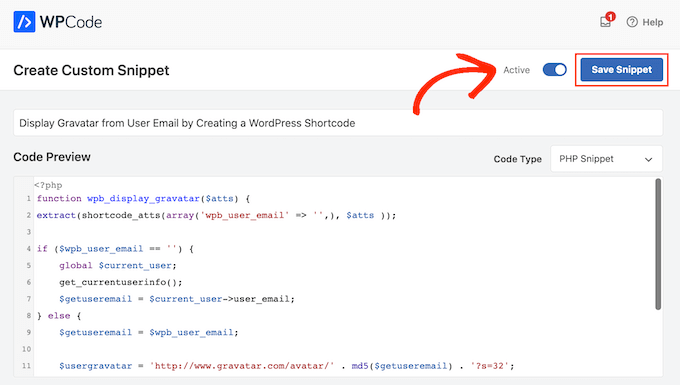
Una vez hecho esto, dale un nombre al fragmento de código y elige ‘PHP Snippet’ como tipo de código.

A continuación, pegue el siguiente PHP en el editor de código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function wpb_display_gravatar($atts) { extract(shortcode_atts(array('wpb_user_email' => '',), $atts ));if ($wpb_user_email == '') { global $current_user; get_currentuserinfo(); $getuseremail = $current_user->user_email;} else { $getuseremail = $wpb_user_email; $usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32'; echo '<img src="' . $usergravatar . '">'; }}add_shortcode('wpb_gravatar', 'wpb_display_gravatar'); |
Este código crea un [wpb_gravatar]shortcode que puedes añadir a cualquier página, entrada o área preparada para widgets.
Cuando esté listo, desplácese hasta la sección “Inserción” y asegúrese de que está seleccionada la opción “Inserción automática”. También tendrás que abrir el menú desplegable “Ubicación” y elegir “Ejecutar en todas partes” si aún no está seleccionada.
Por último, desplácese a la parte superior de la pantalla y haga clic en el conmutador “Inactivo” para que aparezca “Activo”. A continuación, puedes hacer clic en “Guardar fragmento de código” para activarlo.

Ahora puede mostrar el Gravatar del usuario en cualquier página, entrada o área preparada para widgets utilizando el siguiente shortcode:
1 | [wpb_gravatar] |
Para obtener más información sobre cómo colocar el shortcode, consulte nuestra guía sobre cómo añadir un shortcode en WordPress.
Si quieres mostrar el Gravatar de un usuario concreto, sólo tienes que añadir su dirección de correo electrónico al shortcode:
1 | [wpb_gravatar wpb_user_email="john.smith@example.com"] |
Si no está satisfecho con el aspecto de Gravatar, puede personalizarlo utilizando CSS personalizado. Por ejemplo, puedes añadir el siguiente fragmento de código CSS a la hoja de estilos de tu tema de WordPress:
1 2 3 4 5 6 | .wpb_gravatar {padding: 3px;margin: 3px;background:#FFFFFF;border:3px solid #eee;} |
Para más detalles sobre cómo añadir CSS a WordPress, consulte nuestra guía sobre cómo añadir fácilmente CSS personalizado a su sitio de WordPress.
Si lo prefiere, puede añadir CSS personalizado utilizando el Personalizador de WordPress. En el Escritorio, simplemente vaya a Apariencia “ Personalizar.
Consejo profesional: Si no ve la opción Personalizar en Apariencia, puede seguir nuestra guía sobre cómo acceder al personalizador de temas que falta en WordPress.
En el menú de la izquierda, haga clic en “CSS adicional”.

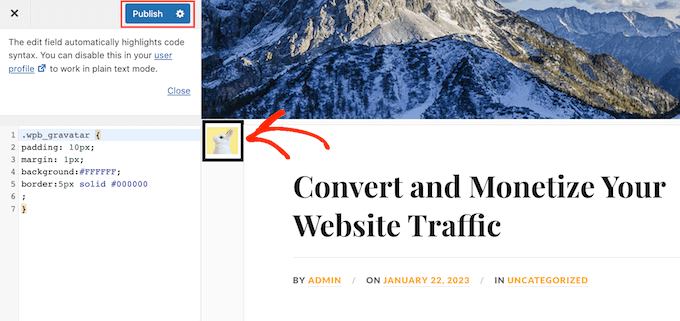
A continuación, puede pegar el CSS personalizado en el pequeño editor de código.
Una vez hecho esto, basta con hacer clic en “Publicar”.

Ahora, si visitas tu sitio web, verás tu Gravatar con el nuevo estilo.
Para obtener más consejos sobre cómo personalizar Gravatars en su sitio, consulte nuestra guía sobre cómo cambiar el tamaño de la imagen de Gravatar en WordPress.
Cómo añadir un shortcode personalizado utilizando el editor del sitio completo
Si está utilizando uno de los nuevos temas basados en bloques, puede añadir el shortcode a cualquier plantilla o parte de plantilla. Esto le permite mostrar el Gravatar del usuario en todo el sitio web sin tener que editar los archivos de plantilla.
Por ejemplo, puede añadir el shortcode a la plantilla del blog de su sitio o a la parte de la plantilla de cabecera.
Para empezar, diríjase a Apariencia ” Editor en el escritorio de WordPress.

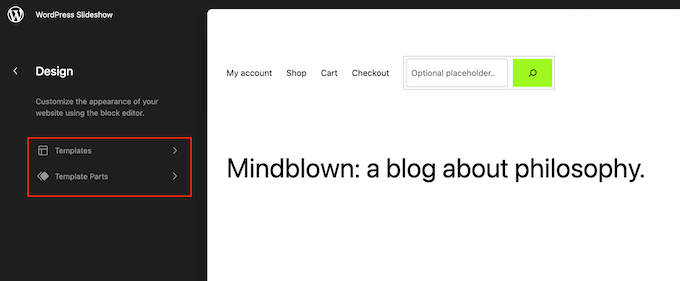
Por defecto, el editor de sitio completo muestra la plantilla de inicio de tu tema, pero puedes añadir shortcodes a cualquier plantilla o parte de plantilla, como la cabecera o el pie de página.
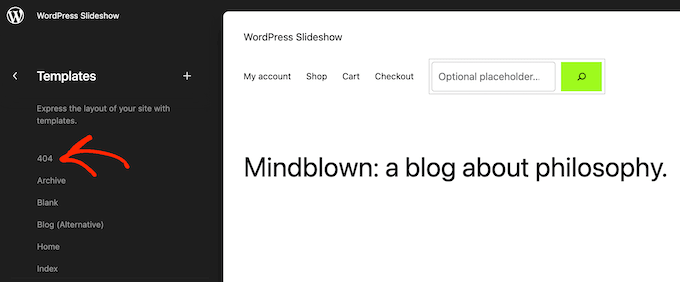
Para ver todas las opciones disponibles, sólo tiene que seleccionar “Plantillas” o “Piezas de plantilla”.

Ahora puede hacer clic en la plantilla o en la parte de la plantilla que desee editar.
Como ejemplo, añadiremos el shortcode a la plantilla de la página 404, pero los pasos serán exactamente los mismos independientemente de la plantilla que seleccione.

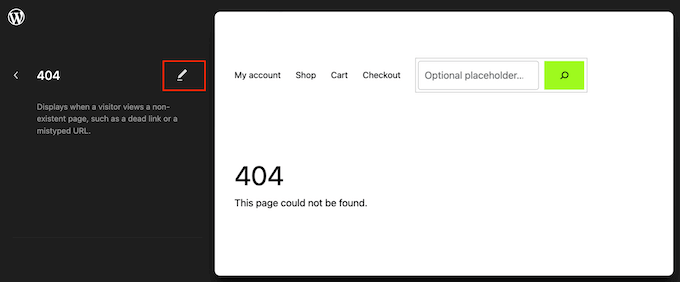
WordPress mostrará ahora una vista previa de la plantilla o parte de la plantilla.
Para añadir el shortcode, sigue adelante y haz clic en el pequeño icono del lápiz.

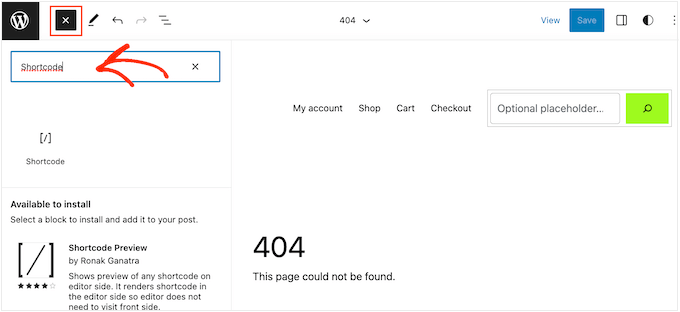
Una vez hecho esto, haz clic en el icono azul “+” de la esquina superior izquierda.
En la barra de búsqueda, escriba ‘Shortcode’.

Cuando aparezca el bloque adecuado, arrástrelo y suéltelo en la plantilla del tema.
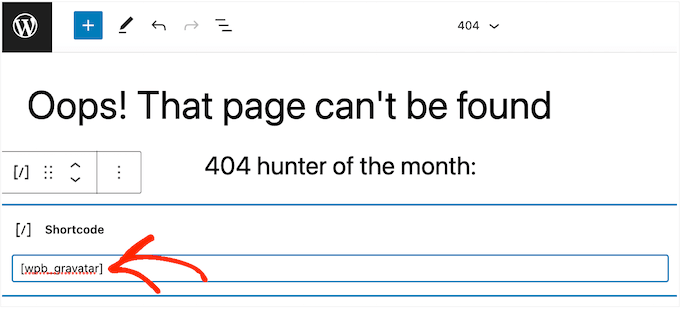
Ahora puede pegar o escribir el shortcode [wpb_gravatar ] en este bloque.

Después, sigue adelante y haz clic en el botón “Guardar”.
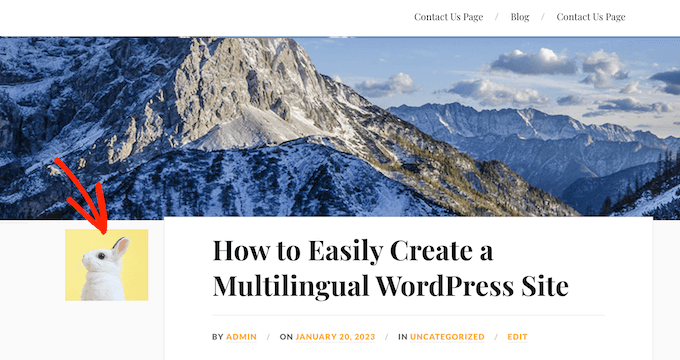
Ahora, sólo tienes que visitar tu blog de WordPress para ver el Gravatar en acción.

Bonus: Gravatars de carga lenta en los comentarios de WordPress
Una vez que haya añadido Gravatars en varios lugares de su sitio web, es una buena idea hacer una carga lenta de esos Gravatars en los comentarios de WordPress.
Esto se debe a que la mayoría de los Gravatars se muestran en la sección de comentarios y pueden ralentizar la velocidad de su sitio, especialmente en artículos con muchos comentarios.
Para cargar Gravatars perezosamente, sólo tienes que instalar y activar el plugin a3 Lazy Load. Para más detalles, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Tras la activación, diríjase a la página Ajustes ” a3 Lazy Load desde el panel de control de WordPress y expanda la pestaña ‘Imágenes Lazy Load’.
A continuación, activa el interruptor situado junto a la opción “Gravatars”. A continuación, haz clic en el botón “Guardar cambios” para guardar la configuración.

Ahora, todos los Gravatars en sus biografías de autor y comentarios se cargarán lentamente para aumentar el rendimiento del sitio. Para obtener más instrucciones, consulte nuestro tutorial sobre cómo lazy load Gravatars en los comentarios de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar Gravatar desde los correos electrónicos de los usuarios en tu sitio WordPress. Puede que también quieras ver nuestro tutorial sobre cómo notificar a los usuarios cuando se aprueba su comentario en WordPress y nuestra guía sobre cómo añadir etiquetas rápidas en los formularios de comentarios de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Best Bibek
How to display a default avatar if the user hasn’t created account on gravatar or has’t choosen gravatar profile?
Hoping for some help!
WPBeginner Support
For controlling the default Gravatar you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-change-the-default-gravatar-on-wordpress/
Admin
Iqbal Hussain
This post is really helpful for me.
James Katt
How do you show the DEFAULT Gravatar picture if the user has no Gravatar picture?
Thanks.
Paul D.
wondering if i can replace the ‘gravatar.com/avatar/’ image with myown
‘…my domain…/images/avatar.jpg’
i have a tried a simple replace, but it doesn’t seem to work. any suggestions?
WPBeginner Support
Please take a look at this guide, how to set custom avatars for users in WordPress.
Admin
Nicholas Kyriakides
Hi! Is there a way to use instead of gravatar, to use facebook avatar for my members including a shortcode?!
George Stephanis
Also, make sure you strtolower() the email, before md5’ing it!
Pascal
WordPress has a get_avatar() function. Use this instead.