Desde la versión 5.3, WordPress reduce automáticamente las imágenes grandes para mejorar el rendimiento del sitio web. Dicho esto, puede haber ocasiones en las que necesites mostrar imágenes de alta calidad a tamaño completo.
Por ejemplo, siempre que tenemos que mostrar fotografías de alta resolución o imágenes detalladas de productos en nuestros sitios de WordPress, nos damos cuenta de que es crucial mostrarlas a tamaño completo. Esto también es especialmente importante para las tiendas online, donde la calidad de la imagen puede ser decisiva para una venta.
En este tutorial, le mostraremos cómo mostrar imágenes a tamaño completo en un sitio de WordPress.

¿Cuándo mostrar imágenes a tamaño completo en WordPress?
Un ejemplo de cuando puede necesitar mostrar imágenes a tamaño completo en WordPress es si tiene un portafolio de fotografía o una tienda de diseño gráfico. Si vendes tu trabajo como descargas digitales, entonces es posible que desees mostrar imágenes de gran tamaño para mostrar a los clientes potenciales su verdadera calidad.
Aunque dirijas una tienda WooCommerce para productos físicos de comercio electrónico, es posible que necesites mostrar algunas imágenes a tamaño completo. Puedes utilizar una imagen en miniatura del producto, en la que los usuarios pueden hacer clic para ver el tamaño original de la imagen y ampliar los detalles del artículo.
Dicho esto, las imágenes grandes pueden causar muchos problemas. Pueden ralentizar su sitio web, lo que puede afectar negativamente a su optimización para motores de búsqueda (SEO).
Por esta razón, WordPress ahora redimensiona automáticamente las imágenes grandes cuando las subes. Si una imagen tiene más de 2560 píxeles de alto y/o ancho, WordPress la reducirá proporcionalmente a un tamaño menor, manteniendo las dimensiones originales de la imagen.
La mayoría de los proveedores de alojamiento de WordPress también limitan el tamaño de los archivos que puedes subir a la biblioteca multimedia. Esto puede ser un obstáculo si tienes que mostrar muchas imágenes grandes.
Si desea cambiar el límite de tamaño, puede leer nuestra guía sobre cómo aumentar el tamaño máximo de subida de archivos en WordPress.
Ahora, veamos cómo puedes mostrar imágenes a tamaño completo en tu sitio web WordPress. Tenemos 4 métodos para hacer esto. Algunos pueden funcionar mejor para imágenes individuales, mientras que otros son mejores para múltiples imágenes. Simplemente utilice los enlaces de abajo para saltar directamente a su método preferido:
Método 1: Utilizar la URL de la imagen completa (mejor para imágenes individuales)
Si sólo desea mostrar una o dos imágenes grandes en su sitio web, puede añadirlas simplemente utilizando las URL originales de las imágenes.
Cuando usted sube una imagen que excede las dimensiones máximas, WordPress escalará esa imagen para crear una versión más pequeña. Sin embargo, la imagen original, más grande, permanece intacta.
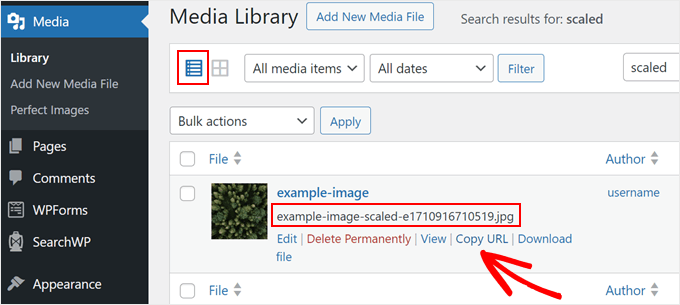
En primer lugar, vaya a Medios ” Biblioteca desde el panel de WordPress. Asegúrese de cambiar la vista a la vista “Lista”.
Después, pasa el ratón por encima de la imagen grande. Busca aquella cuyo nombre de archivo tenga ‘-scaled’ al final.
Cuando aparezca el botón “Copiar URL”, haga clic en él.

Una vez hecho esto, puedes pegar la URL de la imagen en la barra de direcciones de tu navegador y eliminar ‘-scaled….’ del final de la URL de la imagen. Ten cuidado de no eliminar el formato de la imagen (.png, .jpg, .gif, etc.).
Así, si la URL de la imagen escalada es http://example-website.local/wp-content/uploads/2024/03/example-image-scaled.jpg, la URL de la imagen original es http://example-website.local/wp-content/uploads/2024/03/example-image.jpg.
Cuando visite esa URL, verá la imagen en sus dimensiones originales.
Ahora, puede añadir la imagen en cualquier lugar de su sitio web. Como vamos a añadir la imagen mediante un enlace, tendrás que incrustarla en lugar de seleccionarla de la biblioteca multimedia.
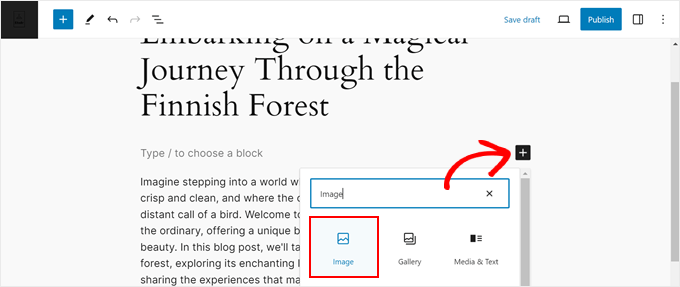
Para ello, abre el editor de bloques de Gutenberg para la publicación o página en la que deseas utilizar la imagen. A continuación, haz clic en el icono “+ Añadir bloque” para añadir un nuevo bloque. Aquí puedes seleccionar el bloque Imagen.

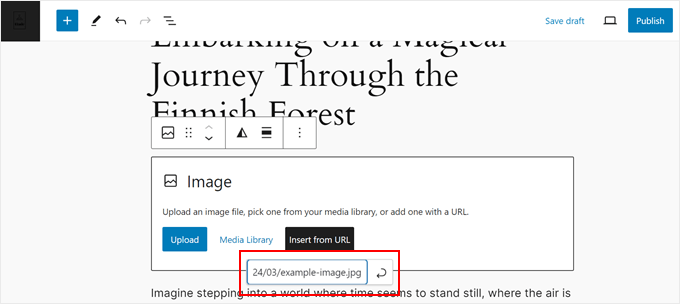
Una vez hecho esto, haga clic en “Insertar desde URL”.
A continuación, basta con pegar la URL de la imagen a tamaño completo o grande en el campo y pulsar la tecla “Intro” del teclado.

Cuando esté listo, haga clic en “Publicar” o “Actualizar”. Ahora puede visitar esta página o post para ver la imagen a tamaño completo en acción.
Para añadir más imágenes a tamaño completo, sólo tiene que repetir el mismo proceso descrito anteriormente.
Método 2: Desactivar el escalado de imágenes en WordPress (recomendado para varios archivos)
Si desea mostrar varias imágenes de gran tamaño, lo mejor es desactivar la función de escalado de imágenes.
Una forma de hacerlo es añadiendo código al archivo functions. php de tu tema. Si es la primera vez que insertas código en WordPress, entonces puedes ver primero nuestra guía sobre cómo añadir código personalizado en WordPress.
Dicho esto, si quieres que toda la experiencia sea mucho más segura, te sugerimos que utilices WPCode. Es el mejor plugin de fragmentos de código para principiantes, y es una forma mucho más segura de añadir código sin estropear accidentalmente los archivos de tu tema.
Además, si actualizas tu tema de WordPress, el código no se sobrescribirá y permanecerá intacto en WPCode.
Nota: Para este método, la versión gratuita de WPCode es suficiente, pero no dude en obtener un plan premium si desea utilizar la función de modo de prueba. Esto le permite ver cómo funciona el código sin hacer cambios permanentes en su sitio web.
Para empezar, tendrá que instalar y activar el plugin de WordPress en su panel de administración. Una vez hecho esto, ve a Fragmentos de código ” Añadir fragmento.
Aquí, seleccione “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento”.

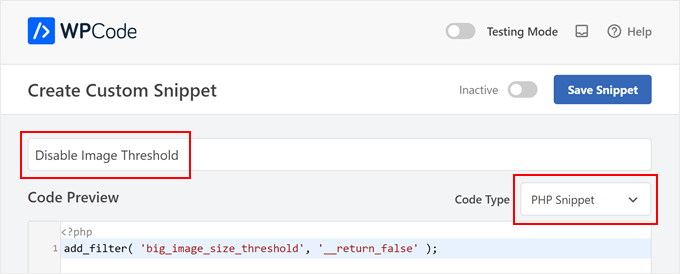
Ahora, escriba un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento en el panel de WordPress.
A continuación, abra el menú desplegable “Tipo de código” y seleccione “Fragmento PHP”.

En el editor de código, añada el siguiente fragmento de código:
1 | add_filter( 'big_image_size_threshold', '__return_false' ); |
Una vez hecho esto, desplázate hasta la sección ‘Inserción’. WPCode puede añadir tu código en diferentes ubicaciones, como después de cada entrada, sólo en el frontend o sólo para administradores.
Para utilizar el fragmento de PHP personalizado en todo tu blog o sitio de WordPress, haz clic en “Insertar automáticamente” si aún no está seleccionado. A continuación, abre el menú desplegable “Ubicación” y selecciona “Ejecutar en todas partes”.

A continuación, desplácese hasta la parte superior de la pantalla y haga clic en el conmutador “Inactivo” para cambiarlo a “Activo”. Por último, haz clic en “Guardar fragmento” para activar el fragmento de PHP.
Ahora, si subes una imagen grande, WordPress utilizará las dimensiones originales en lugar de redimensionar la imagen. De este modo, siempre tendrá acceso a la imagen a tamaño completo.
Método 3: Desactivar el escalado de imágenes con un plugin (para principiantes)
Si el método del código te parece demasiado intimidante, puedes desactivar el escalado de imágenes con Perfect Images. Este plugin gratuito te permite crear tamaños de imagen adicionales en WordPress, actualizar los metadatos multimedia y mucho más.
En primer lugar, tendrás que instalar y activar el plugin Perfect Images. Para más detalles sobre la instalación de un plugin, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
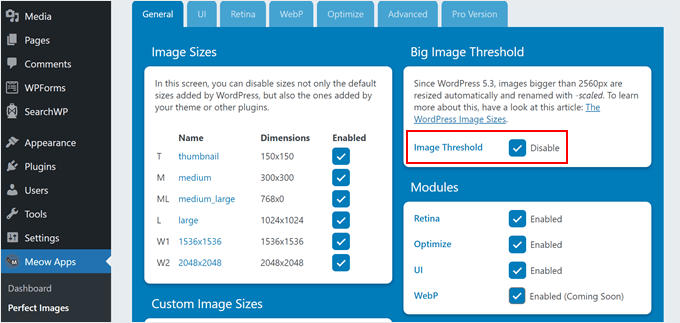
Tras la activación, dirígete a Meow Apps “ Perfect Images y marca la casilla Desactivar junto a “Umbral de imagen”.

WordPress ya no añadirá el atributo ‘-scaled’ a ninguna imagen, por lo que podrá subir archivos multimedia de gran tamaño y WordPress los mostrará a tamaño completo por defecto.
Método 4: Abrir imágenes de WordPress de ancho completo en una Lightbox (mejor para galerías)
La última opción es añadir un lightbox de imágenes de tamaño completo a tu sitio, lo que es perfecto si estás creando una galería de imágenes, un slider o un portafolio de fotos.
Este método permite mostrar imágenes en miniatura más pequeñas cuando la página se carga por primera vez. Los visitantes pueden hacer clic en cualquier miniatura para ver la imagen a tamaño completo en una ventana emergente.

Sólo ten en cuenta que necesitas desactivar el escalado de imágenes de antemano usando uno de los métodos anteriores. Si no lo haces, tu lightbox mostrará la versión reducida de tus imágenes grandes.
Una vez que hayas desactivado el escalado de imágenes, es hora de crear una galería. Recomendamos usar Envira Gallery, ya que es el mejor plugin de galerías de imágenes para WordPress del mercado.
Una vez que tengas Envira instalado y activado, entonces, puedes seguir nuestro tutorial paso a paso sobre cómo añadir una galería con efecto lightbox en WordPress.
¿Desea utilizar un plugin de galería diferente? Echa un vistazo a NextGEN Gallery. Durante nuestras pruebas, encontramos este plugin para ser el mejor para los fotógrafos profesionales o artistas, ya que ofrece un montón de características para mostrar y vender sus imágenes profesionalmente.
Consejo adicional: Optimice sus imágenes para mejorar la velocidad y el SEO
Mostrar imágenes a tamaño completo en WordPress puede ser genial para dar a los visitantes de tu sitio web una visión más clara de tus elementos visuales. Dicho esto, estos gráficos también pueden ralentizar los tiempos de carga de su sitio web y afectar negativamente a su SEO.
Por ello, le recomendamos que optimice sus imágenes para aumentar el rendimiento de su sitio web WordPress.
Por ejemplo, puedes comprimir el tamaño de la imagen para que sea más pequeña y se cargue más rápido. EWWW Image Optimizer es una gran opción, ya que admite una amplia variedad de formatos como PNG, JPEG, WebP, SVG y PDF.
Otro método para optimizar las imágenes es evitar que WordPress genere automáticamente los tamaños de imagen predeterminados de WordPress.
Cuando subes una imagen a WordPress, éste crea múltiples copias en diferentes opciones de tamaño. Esto puede ser útil cuando necesitas mostrar la imagen como una miniatura o un tamaño medio del archivo original.
Dicho esto, si no los utilizas, pueden ocupar mucho espacio en tu almacén, por lo que te sugerimos que los retires si es necesario.
Para más consejos y trucos sobre optimización de imágenes, consulta estas guías:
- Fantásticos plugins de WordPress para gestionar imágenes (actualizado)
- Cómo optimizar fácilmente archivos de imagen para la Web sin perder calidad
- Guía para principiantes sobre SEO de imágenes – Optimizar imágenes para motores de búsqueda
- Cómo cargar fácilmente imágenes de forma perezosa en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo mostrar imágenes a tamaño completo en WordPress. También puedes consultar nuestra guía sobre cómo evitar el robo de imágenes en WordPress y cómo añadir texto encima de una imagen en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Mohammad Sharfuddin
I have also seen images are getting cropped by at least 15% at all corners automatically when inserted as image block in blog post. Is there any method to stop this?
Dilip Waghmode
I have uploaded 10-14 mb size images on the website.
And wordpress took the images in maximum 3-4 mb size images.
So user can download the image in actual size like 10mb.
Please let me know
Thank you
WPBeginner Support
It would depend on what plugins you have on your site for what could be changing the image size but you could disable the built-in image compression by following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-increase-or-decrease-wordpress-jpeg-image-compression/
Admin