Una de las mejores formas de ayudar a los visitantes a encontrar lo que buscan en su sitio web es organizar el contenido con taxonomías como categorías y etiquetas. Sin embargo, si tu sitio web tiene muchas subcategorías, a veces puede resultar difícil para los visitantes encontrar información relacionada.
La mejor forma que hemos encontrado para resolver este problema es mostrar las subcategorías en las páginas principales de las categorías. Por ejemplo, si tiene una categoría llamada “Viajes” y una subcategoría llamada “Europa”, puede mostrar “Europa” en la página principal de la categoría “Viajes”.
Esto permite a los usuarios navegar rápidamente a áreas específicas de su sitio web. Los usuarios avanzados pueden conseguirlo personalizando sus páginas de archivo de taxonomía con un fragmento de código.
En este artículo, le mostraremos cómo puede mostrar fácilmente sus taxonomías hijo en sus páginas de archivo de taxonomía padre para mejorar la participación del usuario y la navegación.

¿Por qué mostrar una taxonomía hija en la página de archivo de la taxonomía padre?
Al mostrar todas sus taxonomías hijas en la página de archivo de la taxonomía padre, puede hacerla menos genérica y más útil para sus visitantes.
Por ejemplo, si tiene un blog de WordPress sobre libros y una taxonomía llamada “Temas”, puede añadir taxonomías secundarias como “Ficción”, “No ficción”, etc., para que sus lectores puedan clasificar fácilmente sus libros.
Cuando se tiene mucho contenido, esto no solo facilita la organización, sino que ayuda a los visitantes a encontrar más rápidamente el contenido relacionado.
Para más detalles sobre el uso de taxonomías, consulte nuestra guía sobre cómo crear taxonomías personalizadas en WordPress.
Dicho esto, vamos a mostrarle cómo mostrar taxonomías hijo en páginas de archivo de taxonomía padre.
Visualización de taxonomías hijas en la página de archivo de la taxonomía padre
Este tutorial requiere conocimientos básicos sobre cómo añadir código a WordPress. Para más detalles, consulte nuestra guía para principiantes sobre cómo pegar fragmentos de código de la web en WordPress.
A continuación, tendrá que encontrar el archivo de plantilla de taxonomía de su tema de WordPress. Normalmente se llamará algo así como taxonomía-{taxonomyname}.php.
Si ha creado una taxonomía personalizada llamada ‘libros’, entonces el nombre sería taxonomy-books.php. Si no tienes este archivo, tendrás que crearlo primero.
Para obtener más información, consulte nuestra hoja de trucos de jerarquía de plantillas de WordPress para ayudarle a encontrar el archivo de plantilla del tema de taxonomía que necesita editar.
Una vez que haya encontrado el archivo de plantilla de taxonomía adecuado, sólo tiene que añadir el siguiente código en el lugar donde desee mostrar la lista:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );if ($term->parent == 0) {$args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->term_id );wp_list_categories($args);} else { $args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->parent );wp_list_categories($args);}?> |
Debe sustituir el tema de la taxonomía por el nombre de su taxonomía.
Este código identificará la taxonomía padre actual basándose en el ‘slug’ de la entrada, luego mostrará cualquiera de las taxonomías hijas que estén relacionadas con ese término.
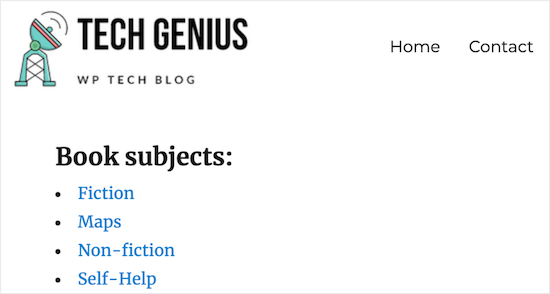
Así es como sus visitantes verán la lista de taxonomía infantil.

Fíjese en que simplemente enumera todas las taxonomías hijas de la taxonomía madre. En este caso, muestra los diferentes temas de libros presentes en nuestra taxonomía madre.
Para más detalles sobre cómo personalizar su página de taxonomía, consulte nuestra guía sobre cómo mostrar el título actual de la taxonomía, URL y más en WordPress.
Guías de expertos sobre taxonomías personalizadas en WordPress
Esperamos que este artículo le haya ayudado a aprender cómo mostrar una taxonomía hija en la página de archivo de la taxonomía padre. Puede que también quieras ver otras guías relacionadas con las taxonomías personalizadas:
- ¿Cuándo necesita un tipo de contenido personalizado o taxonomía en WordPress?
- Cómo crear taxonomías personalizadas en WordPress
- Cómo convertir categorías de WordPress en taxonomías personalizadas
- Cómo mostrar el título actual de la taxonomía, URL y más en WordPress
- Cómo añadir imágenes de taxonomía (iconos de categoría) en WordPress
- Cómo añadir metacampos personalizados a taxonomías personalizadas en WordPress
- Cómo añadir categorías a un tipo de contenido personalizado en WordPress
- Cómo mostrar términos de taxonomía personalizados en widgets de barra lateral de WordPress
- Cómo añadir un filtro de taxonomías Ajax en la búsqueda de WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Zulya
Hello. Thank you for the code. It works.
But I have a question. How can I hide “title” when hovering the custom taxonomy links. At the moment, the description of each custom taxonomy is displayed in hovering title. Thank you.
Susan Clifton
I’m using the plugin Taxonomy Images so I would like to include that thumbnail in this list. This is my structure:
Custom post type= Artwork
hierarchical taxonomy= Artist Name
I’m looking for each artist name to up with the thumbnail as a grid list to view artwork.
I created a taxonomy template for the single artist page, no problem but can’t figure out how to do a list of artists. This solution almost works for me. But I’m getting each artist multiple times in this list.
Hint…Hint
Editorial Staff
Hey Susan,
Not sure why you are getting each artist multiple times. As for Taxonomy Images, Michael Fields have a bunch of queries on the plugins page.
Admin
Jake
Almost exactly what I was looking for. I however have one problem: when my Taxonomy has no children I get a single list item that says “No Categories”. What should I do to just display nothing if there are no children?
Much appreciated!
James
Had been googling for a while for a solution like this. Cheers
Rasha
Can it show thumbnail also for child terms ??
Thanks
Rottenpeach_com
@syedbalkhi I confused Taxonomy with Taxidermy…#TheAwkwardMoment
syedbalkhi
@rottenpeach_com lol