¿Quieres mostrar todas tus entradas de WordPress en una sola página?
Al igual que la página índice de un libro, esto puede ayudar a los visitantes a encontrar exactamente el contenido que necesitan, incluso si su sitio web tiene docenas o incluso cientos de entradas.
En este artículo, le mostraremos cómo mostrar todas sus entradas de WordPress en una página.

¿Por qué y cuándo mostrar todas las entradas en una página?
WordPress incorpora páginas de archivo para cada categoría, etiqueta, autor y fecha.
Sin embargo, muchos propietarios de sitios web prefieren crear páginas de archivos personalizadas para poder controlar exactamente qué contenido se muestra a los visitantes. Por ejemplo, puede utilizar una página de archivo personalizada para destacar las entradas más populares de su sitio o mostrar un archivo compacto basado en fechas.
Si muestra todas sus entradas en una página, ayudará a los visitantes a ir directamente al contenido que les interesa. Esta ficha también puede ser un buen punto de partida para los visitantes que no saben qué leer a continuación.
Dicho esto, veamos algunas formas diferentes de mostrar tus entradas de WordPress en una página. Simplemente usa los enlaces rápidos de abajo para saltar directamente al método que prefieras.
Método 1. Usando el bloque de últimas entradas
Puedes mostrar todas tus entradas de WordPress en una página utilizando el bloque Últimas entradas en el Editor de bloques de Gutenberg o en el Editor de sitio completo.
La siguiente imagen muestra un ejemplo del aspecto que puede tener el bloque en su sitio web.

Lo bueno de este método es que no tienes que instalar un nuevo plugin. Sin embargo, el bloque Últimas Entradas solo puede mostrar un máximo de 100 entradas de WordPress. Si quieres mostrar más de 100 entradas, entonces tendrás que usar uno de los otros métodos de esta guía.
Puedes añadir el bloque Últimas entradas a una página o entrada, o puedes añadirlo a un tema basado en bloques utilizando el Editor de Sitios Completos.
En este ejemplo, le mostraremos cómo añadirlo a una entrada. Los pasos son similares para cualquier otra área de su sitio web.
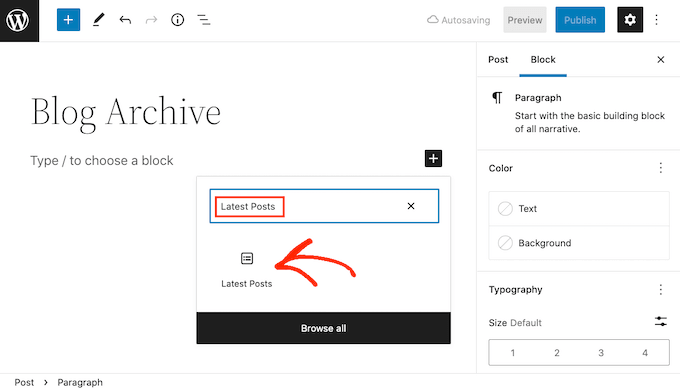
Para empezar, haz clic en el botón + y escribe “Últimas entradas”.

Puedes añadir el bloque a tu página al hacer clic en “Últimas entradas”.
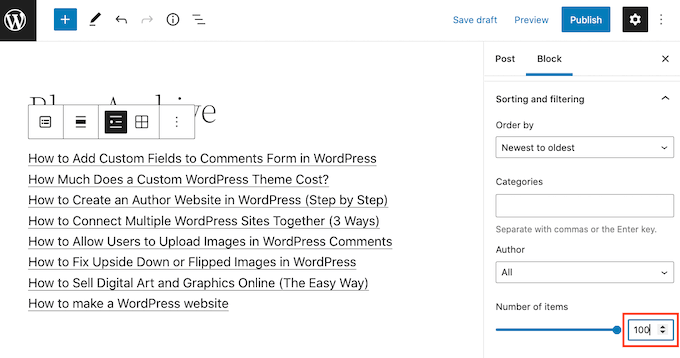
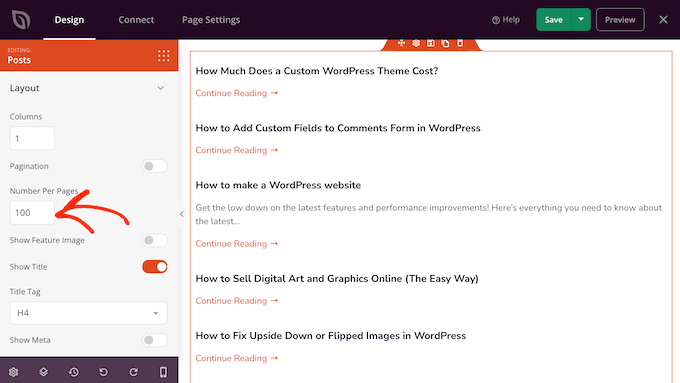
Puedes personalizar el bloque de Últimas entradas de diferentes maneras, pero querrás empezar por encontrar la sección ‘Número de artículos’ en el menú de la derecha.
Este es el número de entradas que el bloque mostrará a las personas que visiten tu blog de WordPress. Para mostrar todas tus entradas, normalmente escribirás “100” en el cuadro de texto, que es el máximo.

Por defecto, el bloque Últimas entradas solo mostrará el título de cada entrada. Sin embargo, también puedes ofrecer a los visitantes una vista previa del contenido de cada entrada mostrando un extracto.
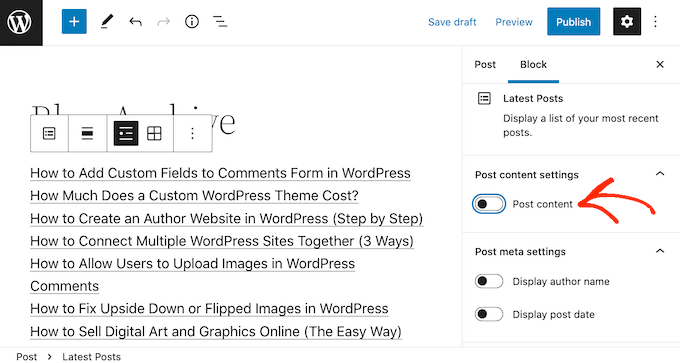
Para ello, busque “Ajustes de contenido de entradas” en el menú de la derecha y active el conmutador “Contenido de entradas”.

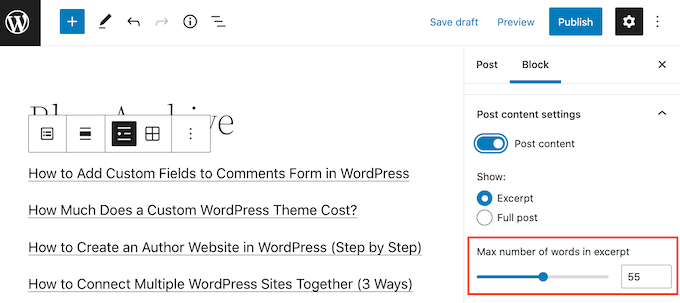
Una vez hecho esto, haga clic para seleccionar el ajuste “Extracto”.
A continuación, arrastre el conmutador “Número máximo de palabras en el extracto” para cambiar el número de palabras que se incluyen en el extracto de la entrada.

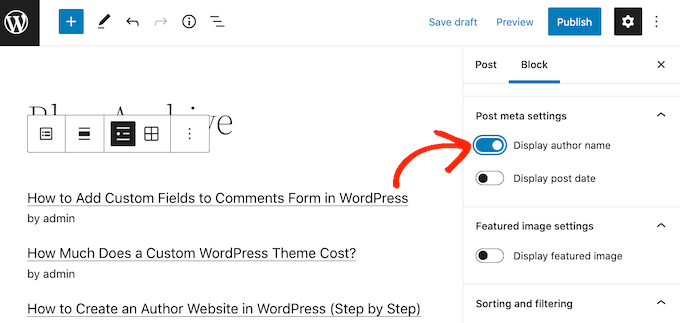
Si tiene un blog de WordPress con varios autores, puede incluir al autor de la entrada en el conmutador “Mostrar nombre del autor”.
Esto puede ayudar a los visitantes a encontrar entradas de sus autores favoritos.

También puede mostrar la fecha de publicación de la entrada utilizando el conmutador “Mostrar fecha de entrada”.
Hay algunos ajustes más que puede que quiera probar, pero esto debería dar buenos resultados para la mayoría de los sitios web.
Cuando esté satisfecho con el aspecto de la lista, puede publicar o actualizar la página. Ahora, si visita esta página en su sitio, verá una lista de todas sus entradas en WordPress.
Método 2. Usando el plugin SeedProd Page Builder.
Otra opción es crear una página personalizada que muestre todas sus entradas en WordPress. Este método le da más control sobre el aspecto de la lista de entradas y es una buena opción si desea crear una página de archivo completamente personalizada.
Puedes diseñar fácilmente una página usando SeedProd. Es el mejor maquetador de arrastrar y soltar para WordPress y viene con un bloque de entradas ya preparado que mostrará todas tus entradas.

Puede leer nuestra reseña / valoración completa de SeedProd para más detalles.
Lo primero que tienes que hacer es instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Hay una versión gratuita de SeedProd, pero vamos a utilizar la versión Pro, ya que viene con el bloque de entradas.
Después de activar el plugin, SeedProd le pedirá una clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd y en el correo electrónico de confirmación de compra que recibió cuando adquirió SeedProd.
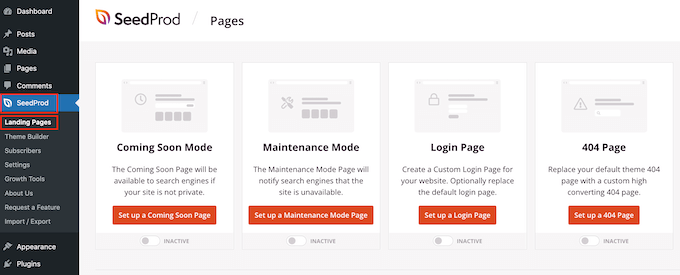
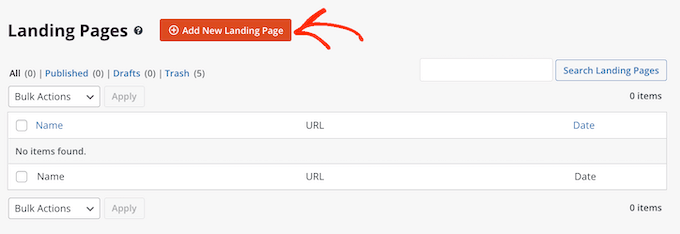
Después de introducir su clave de licencia, vaya a SeedProd ” Páginas de destino.

SeedProd viene con más de 300+ plantillas diseñadas profesionalmente que están agrupadas en categorías. A lo largo de la parte superior, verá categorías que le permiten crear una página de acceso personalizada para WordPress, activar el modo de mantenimiento, crear hermosas páginas próximamente, construir un tema personalizado de WordPress, y mucho más.
En este ejemplo, diseñaremos una nueva página, así que siga adelante y haga clic en “Añadir nueva página de destino”.

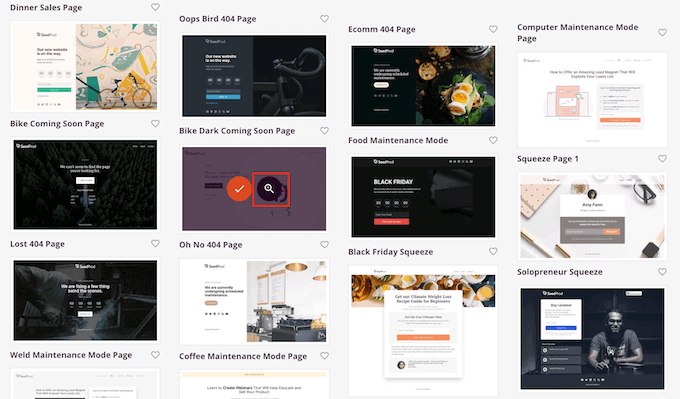
Ahora verás las diferentes plantillas.
Para ver más de cerca cualquier diseño, sólo tiene que pasar el ratón por encima de esa plantilla y hacer clic en el icono de la lupa.

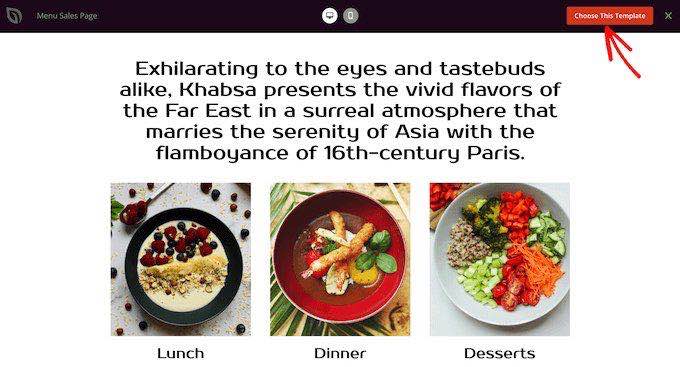
Cuando encuentre una plantilla que desee utilizar, sólo tiene que hacer clic en “Elegir esta plantilla”.
En nuestras imágenes estamos usando la plantilla Menu Sales Page.

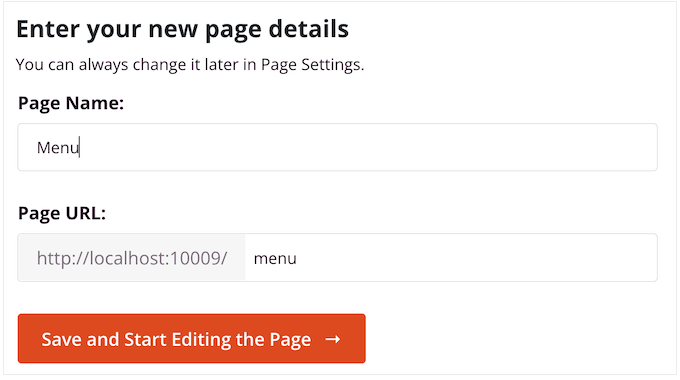
Ahora puede escribir un nombre en el campo “Nombre de la página”.
SeedProd creará automáticamente una ‘URL de página’ basada en el nombre de la página. Esta es la dirección web donde vivirá su página.

A continuación, haga clic en “Guardar y empezar a editar la página” para cargar el editor de páginas SeedProd.
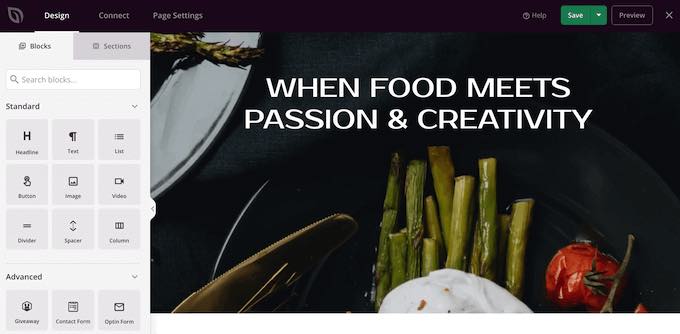
Este sencillo maquetador de arrastrar y soltar muestra una vista previa de tu página a la derecha. A la izquierda hay un menú con todos los bloques que puedes añadir a tu diseño arrastrando y soltando.

SeedProd viene con un montón de bloques prefabricados que puede utilizar para añadir fácilmente contenido y características a su diseño.
Cuando encuentre un bloque que desee añadir a la página, simplemente arrástrelo y suéltelo en su plantilla SeedProd.
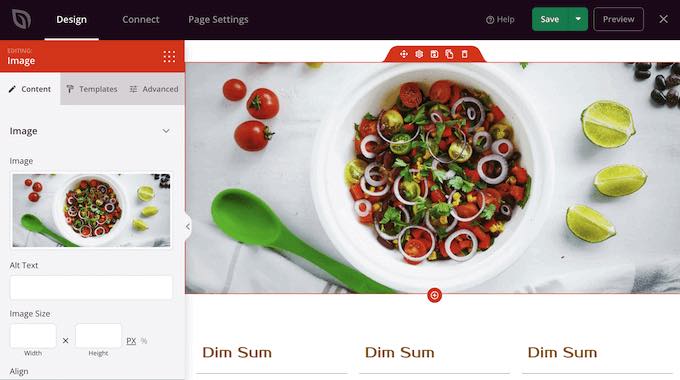
Para personalizar un bloque, siga adelante y haga clic para seleccionar el bloque en el editor de SeedProd. El menú de la izquierda mostrará todos los ajustes que puede utilizar para personalizar el bloque.

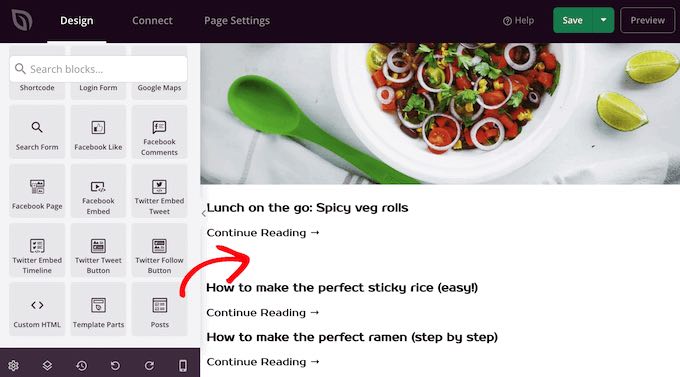
Como queremos mostrar todas nuestras entradas de WordPress en una página, busque el bloque ‘Entradas’ en el menú de la izquierda.
A continuación, sólo tienes que arrastrar y soltar el bloque Entradas en tu plantilla.

Puede personalizar el bloque utilizando los ajustes del menú de la izquierda.
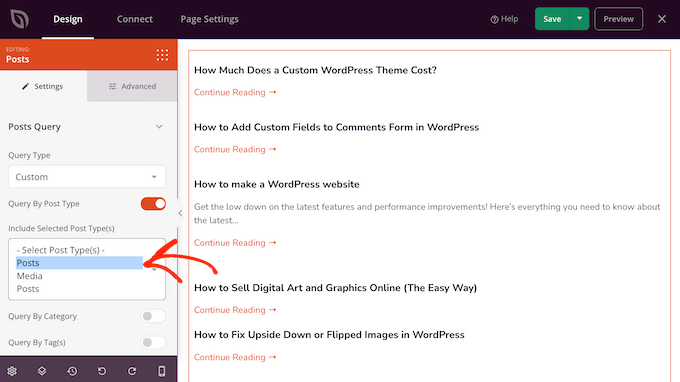
Como queremos mostrar todas nuestras entradas en una sola página, busca “Tipos de contenido incluidos” y haz clic en “Entradas”.

A continuación, desplácese hasta la sección “Estructura / disposición / diseño / plantilla”.
Por defecto, el bloque mostrará 10 entradas. Puedes cambiar este número a uno mucho mayor escribiendo en la casilla ‘Número por páginas’.

Hay algunos otros ajustes que puede querer probar, pero esto es suficiente para mostrar todas sus entradas de WordPress en una página.
Además, SeedProd ofrece bloques listos para usar como Contenido de la entrada, Extracto de la entrada, Cuadro del autor, Información de la entrada, Imagen destacada y más, que puede añadir para personalizar aún más la página.
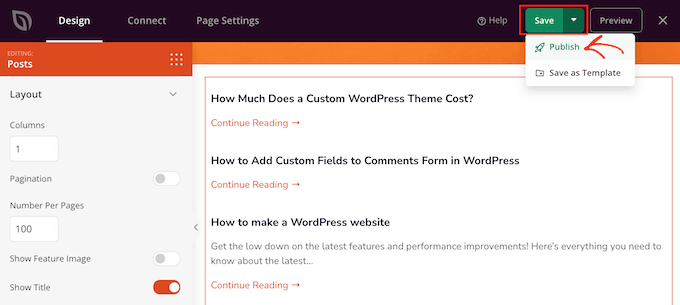
Cuando estés satisfecho con el aspecto de la página, haz clic en “Guardar” y luego elige “Publicar”.

Método 3: Uso del plugin de archivo anual simple
Si tiene mucho contenido, mostrar todas sus entradas en una sola página significa que los visitantes tendrán que desplazarse para encontrar el contenido que desean.
Una solución es separar las entradas por año de publicación utilizando el plugin Simple Yearly Archive.
Para empezar, tendrás que instalar y activar el plugin Simple Yearly Archive. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
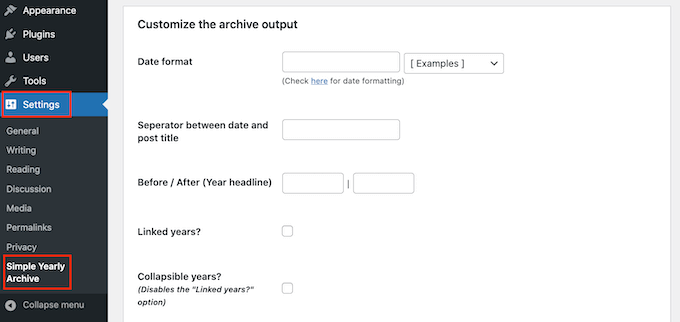
Una vez activado, tendrás que establecer los ajustes del plugin encabezando Ajustes ” Archivo anual simple.

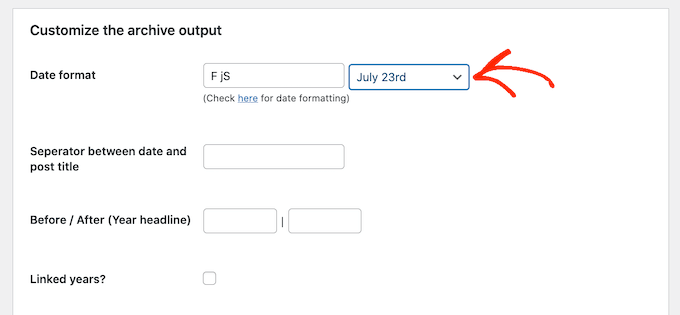
Su primera tarea es elegir cómo mostrar las fechas en sus anuncios / catálogos / fichas. Para ello, busque la sección “Formato de fecha” y abra el menú desplegable con la etiqueta “[Ejemplos]”.
Ahora verás ejemplos de los formatos de fecha que puedes utilizar. Simplemente haga clic en el que desee utilizar.

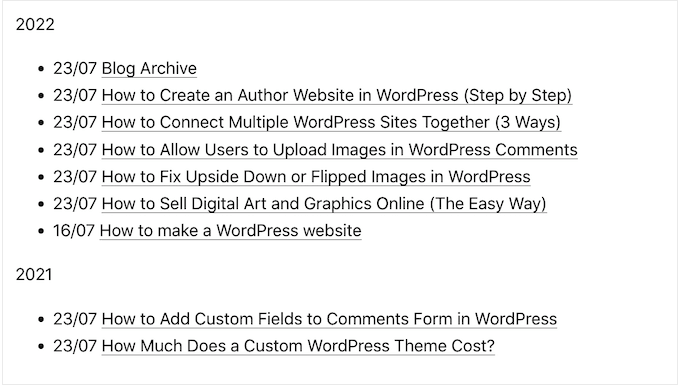
Por defecto, el plugin mostrará tus entradas en los años en que fueron publicadas.
La siguiente imagen muestra un ejemplo de cómo podría verse en su sitio web.

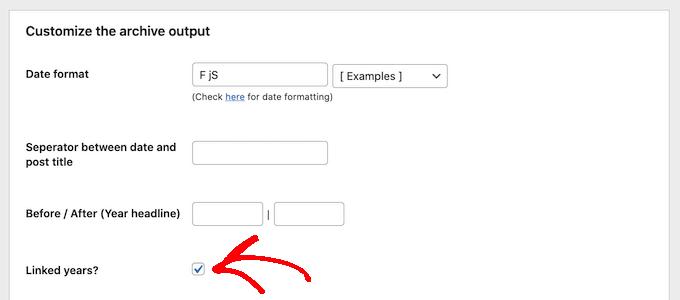
Si lo prefiere, puede convertir los subtítulos de los años en enlaces marcando la casilla ‘¿Años enlazados?
Los visitantes pueden enlazar estos enlaces para ver un archivo de todas las entradas publicadas en ese año.

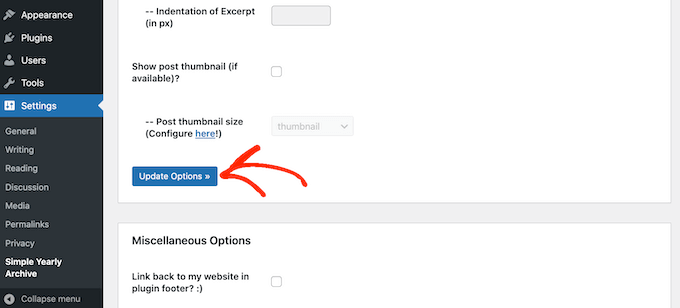
¿Contento con la configuración del plugin?
A continuación, puede seguir adelante y hacer clic en “Actualizar opciones” para guardar los cambios.

Después, puedes añadir la lista de entradas a cualquier página utilizando el shortcode [SimpleYearlyArchive]. Para obtener instrucciones detalladas paso a paso, consulte nuestra guía para principiantes sobre cómo añadir un shortcode en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar todas tus entradas de WordPress en una sola página. También puedes marcar / comprobar nuestra guía sobre cómo crear y vender cursos online con WordPress y formas probadas de ganar dinero online blogueando con WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mitesh Bhatti
how can I display post, latest post and popular post set by tag wise ???
please guide me….
WPBeginner Support
You would use the block method from this article to have them displayed and popular posts can be displayed using the method from our article below.
https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/
Admin
Willem
I’m looking for a way to present the titles of all posts in alphabetical order, in a dropdown menu with a widget. Do you know how I can do that?
WPBeginner Support
We do not have a recommended method for that specific setup at this time. If you reach out to the plugin’s support they may be able to assist.
Admin
JUAN CARLOS
thanks for the good content, it helped me a lot, excellent
WPBeginner Support
You’re welcome
Admin
Lee yang
I love this site. This article helped me greatly
WPBeginner Support
Thank you, glad our article could help
Admin
LMCNABB
THANK YOU – so useful
WPBeginner Support
You’re welcome
Admin
Michael M.
Hello, your post is really useful. But I have one question, with this code is possible to create a news ticker? If you don’t know it, it’s an horizontal string where there is a continuous slideshow of blog post titles only. Do you know how to code it?
WPBeginner Support
For a news ticker, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-news-ticker-in-wordpress/
Admin
Marco
hey WPBS
Can this be done retrieving posts titles, image preview URLs, and post URL from another website of mine, so that I can still provide “more contents” to site A by indexing / proposing the content available on site B?
Thanks for your time!
Marco
WPBeginner Support
It would depend on how you would like the content to work when linking back to your other site, you could take a look at our article here: https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/
Admin
Clyde
Hi, I have a problem on my blog. On my category page, Health and Lifestyle, supposed to be and normally, there are only excerpts of blog posts, but I have one blog post in which the whole article is being displayed as excerpt. I don’t know how to fix it, I just used Elementor last night to tweak the post.
Thank you. I’d really appreciate it if you could help me and solve it.
WPBeginner Support
That’s strange, you may have overwritten some styling when you used Elementor but you should be able to manually add the more block to add the read more back for that post.
Admin
Jessica Rahman
Thanks for sharing your great post. This blog post is really helpful for the digital marketing industry people.
WPBeginner Support
You’re welcome, glad you’ve found our content helpful
Admin
Shriram
Hi… I have 1000 posts in my website and i want to display all in same page.. i already done using creating custom template. But now the problem is this page was load very slowly compare to all pages because of these much posts. So is there any way to load only 50 posts first then user scroll down to 50th posts again next 50 posts to load??
Any way??
WPBeginner Support
There are infinite scroll plugins you could take a look at but at the moment, we do not have a plugin we would recommend.
Admin
Jefferson Vann
I tried method #1 and created an archive page, but it only displayed five posts on the page. How do I get it to display all of them?
James C
Is it possible to add pagination to a section of a post or page? I have a specific section in the middle of my page that I want to add pagination to, but only to that specific block of long text. I don’t want it to be the entire page. Is that possible?
Lena
Hi – I am using Panorama Premium, and have used Method 1: Using Display Posts Shortcode Plugin. However, it looks very strange. The bullets are not on the same line as the post titles, and the post titles are boxed in. Can someone help me? What can I do to preferably make it look as the example above (a nice bulleted list) or alternatively how to remove the bullets.
Best regards Lena
Craig Parker
+1 on method #3. I’d much rather do it that way than have another plugin installed — they tend to get out of hand if you’re not careful.
Angel Araneta
how do you make all your blogs appear “bulleted” in your BLOGS Page with their respective pictures as the bullet icon?
Amar Dwivedi
Thanks, It’s working for me.
Marcel
Thank you so much! I just used your shortcode and it works! I have never thought that it so simple!
Ayman
Very good article,
Thank you
Annie
Thank you for this! I am using the method #3. But I limited the posts to only show 5. I am having trouble getting the pagination to work. Any thoughts?
Deepa Suresh
Exactly what I was looking out for which searching to customize my archive page. The code snippet helped in showing thumbnail along with title on archive page. However, instead of retrieving all posts of the blog, I retrieve all post belonging to a tag, category or date. Thanks.
ambrish
please help i am using a template one post 28 line but not display all post
and Read More showing but click the read more not display any option for all post data show please help me.
Andrej Sagaidak
I am using f2 theme but i am not much satisfied. I want to view all my posts on homepage.
This is how my website looks
Donna
Hi thanks for this post! I would like to display all the posts of a certain category on a page using a shortcode. But I want to include the title, the main text (content) and the featured image. Is there a way to do this with a shortcode?
Joshua
I also wanted to do it like this
Sami CHANGUEL
Great post, Display Posts Shortcode plugin is awesome

Thanks
Peter
I guess you didn’t try the plugin Custom Content Shortcode. That plugin is awesome for things like this and every other custom query without touching php.
Read the reviews and/or install and read the documentation under settings. I’m sure you will never uninstall it and install it on every website you build!
Ann Ewel
Could you give us an example of each of these types that we could see? And can you create more than one archives page for different topics you cover in your blog?
WPBeginner Support
Please see plugin documentation for more examples. Yes you can create more than one archives page for different topics if you want. But here is a better way to display topics in navigation menu in WordPress.
Admin
Dan Heath
That is nice, but what I really want is to be able to display all posts for a certain category/categories on a given page that is dedicated to that category or categories.
WPBeginner Support
See how to add categories in navigation menu in WordPress. If this is not what you are looking for then here is how you can display posts from a category using the display posts shortcode.
[display-posts category="travel"]Admin
Garikai
Great guide but I am wondering how did you create your Archive page?
WPBeginner Support
Login to your WordPress admin area. Click on “Pages” in the admin sidebar. Now under the Pages, click on Add New. WordPress will now open ‘create a new page’. Give your page a title and click on save/publish button.
Admin