Elegir cuidadosamente la ubicación de los anuncios es clave para maximizar los ingresos y mejorar la experiencia del usuario en su sitio de WordPress. Hemos visto de primera mano cómo la colocación estratégica de anuncios, especialmente en entradas específicas, puede marcar una gran diferencia.
Mostrar anuncios en publicaciones específicas le permite dirigirse a contenidos de alto rendimiento, mantener un diseño limpio del sitio y ofrecer una experiencia de navegación menos intrusiva a su audiencia. Además, aumenta la visibilidad de los anuncios y te ayuda a conseguir más clics.
En este artículo, le mostraremos cómo mostrar fácilmente bloques de anuncios en entradas específicas de WordPress.

¿Por qué mostrar anuncios en entradas específicas de WordPress?
Al visitar un sitio web WordPress, a menudo verá banners publicitarios en la barra lateral o debajo del encabezado. Dado que se trata de lugares muy comunes, pueden provocar ceguera a los banners, es decir, que los usuarios no se percaten de la presencia de los anuncios. A su vez, esto puede afectar a la tasa de clics.
Al mostrar bloques de anuncios en entradas específicas de WordPress, puede aumentar la visibilidad de sus anuncios y dirigirse a los usuarios que más participan en su contenido.
Esto no sólo ayuda a evitar la fatiga publicitaria al distribuir los anuncios en varias páginas de su blog de WordPress, sino que también le permite segmentar su audiencia. Al mostrar anuncios segmentados a los usuarios que tienen más probabilidades de estar interesados en ellos, mejoran las posibilidades de participación y clics.
Por ejemplo, es más probable que un usuario que esté leyendo una de las entradas de su blog de viajes se interese por un anuncio de artículos de viaje o vuelos y haga clic en él para comprobar los precios.
Dicho esto, veamos cómo mostrar fácilmente anuncios en entradas específicas de WordPress. Puede utilizar los enlaces rápidos a continuación para saltar al método que desea utilizar:
Método 1: Mostrar bloques de anuncios en entradas específicas de WordPress usando WPCode (Recomendado)
La forma más sencilla de mostrar bloques de anuncios en entradas específicas de WordPress es utilizando el plugin WPCode.
Es el mejor plugin de fragmentos de código para WordPress del mercado, lo que facilita enormemente la colocación de anuncios en cualquier página, entrada o área de widget de su sitio web de WordPress.
Con WPCode, puedes mostrar anuncios de plataformas de terceros como Google AdSense o tus propios anuncios alojados.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener instrucciones más detalladas, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: También puede utilizar el plugin gratuito WPCode para este tutorial. Sin embargo, la actualización a la versión Pro le dará acceso a una biblioteca en la nube de fragmentos de código, lógica condicional inteligente y mucho más.
Una vez activado, diríjase a la página Fragmentos de código ” + Añadir fragmento en el escritorio de WordPress.
Desde aquí, haga clic en el botón “+ Añadir fragmento de código personalizado” situado debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

A continuación, debe seleccionar “Fragmento de código HTML” como tipo de código en la lista de opciones que aparece en pantalla.

Esto le llevará a la página “Crear fragmento de código personalizado”, donde puede empezar escribiendo un nombre para su fragmento de código.
El título del fragmento de código es solo para su referencia y no se mostrará a los usuarios en la interfaz del sitio web.

A continuación, debe elegir el tipo de anuncio que desea colocar en su sitio.
Si utiliza el código de anuncios proporcionado por Google AdSense, le recomendamos que consulte nuestra guía sobre cómo optimizar los ingresos de AdSense en WordPress.
Sin embargo, si está creando su propio anuncio, entonces debe obtener el código de la persona que le está pagando por mostrar el anuncio en su sitio o escribir su propio código.
Una vez obtenido el código de su anuncio, sólo tiene que copiarlo y pegarlo en la casilla “Vista previa del código”.

Una vez hecho esto, desplácese hasta la sección “Inserción” y elija el modo “Inserción automática”.
El anuncio se mostrará automáticamente en la entrada específica que elijas.

A continuación, haga clic en el menú desplegable “Ubicación” para ampliarlo y seleccione la pestaña “Página específica” de la barra lateral izquierda.
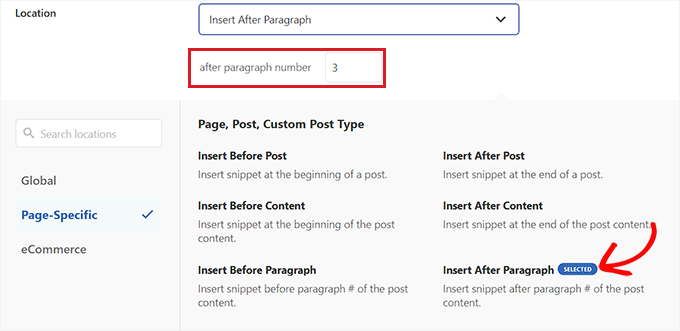
Desde aquí, elija la opción “Insertar después de párrafo”.
También puede modificar el número de párrafos tras los que desea insertar el fragmento de código.
Por ejemplo, si desea mostrar el bloque de anuncios después del tercer párrafo, puede introducir este valor en la casilla “después del número de párrafo”.

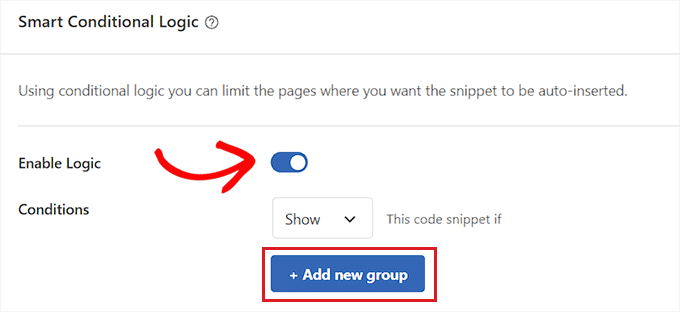
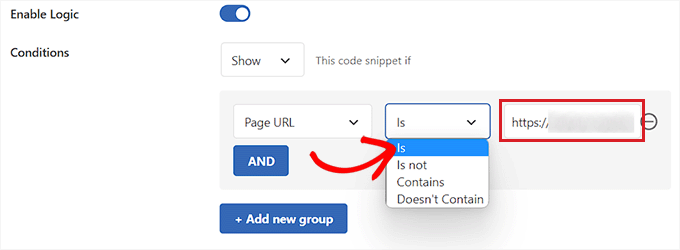
A continuación, desplácese hasta la sección “Lógica condicional inteligente” y active el conmutador “Activar lógica”.
A continuación, asegúrese de que la opción “Mostrar” está seleccionada para el fragmento de código. Una vez hecho esto, haz clic en el botón “+ Añadir nuevo grupo”.

Se abrirán nuevos ajustes en la sección “Lógica condicional inteligente”.
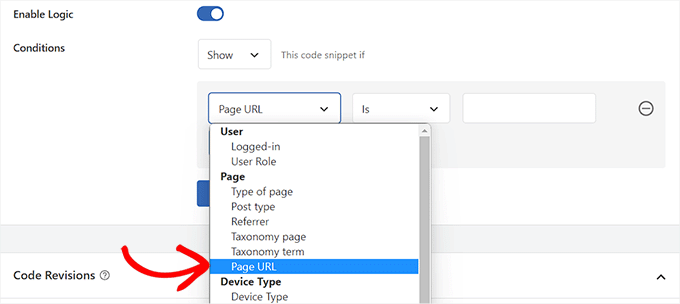
A continuación, seleccione la opción “URL de la página” en el menú desplegable de la izquierda.

A continuación, debe seleccionar la opción “Es” en el menú desplegable del centro.
A continuación, añada la URL de la entrada específica en la que desea mostrar el bloque de anuncios en el campo vacío de la esquina derecha de la pantalla.
Si desea mostrar este anuncio en más de una página o entrada, sólo tiene que hacer clic en “Y” y seguir el mismo proceso para insertar la URL de la otra entrada.
Una vez que haya creado esta lógica condicional, su bloque de anuncios solo se mostrará en esa entrada específica de WordPress.

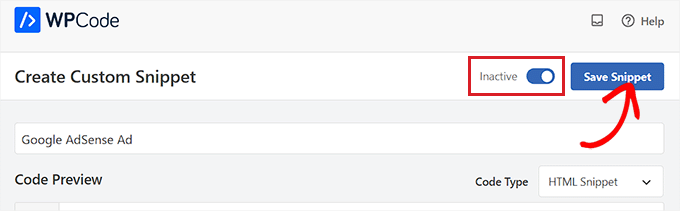
Ahora, desplázate hasta la parte superior y activa el conmutador “Inactivo”.
Por último, haga clic en el botón “Guardar fragmento” para ejecutar automáticamente el código del anuncio en su sitio web.

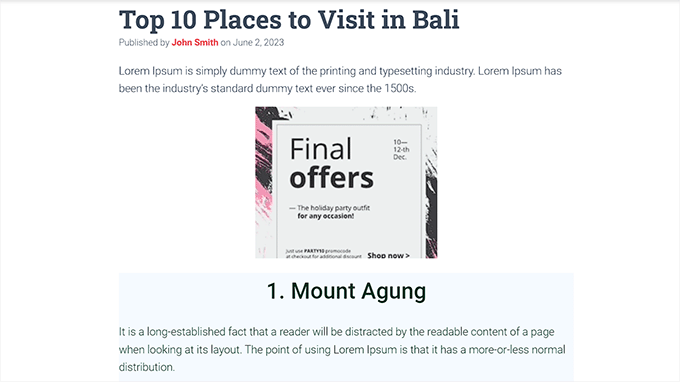
Ahora, puede visitar la entrada específica que eligió para ver el bloqueo de anuncios en acción.
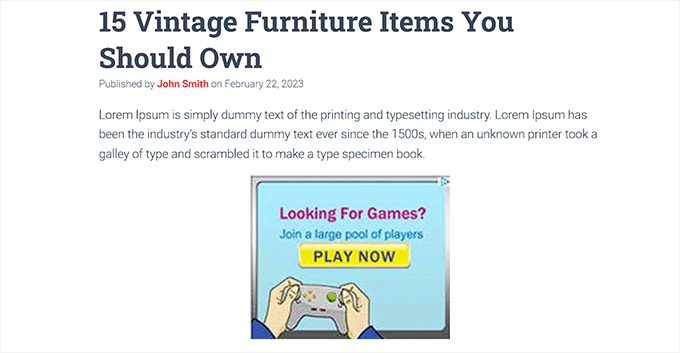
Este es el aspecto de nuestro sitio web de demostración.

Método 2: Mostrar bloques de anuncios en entradas de WordPress usando AdSanity
Si no desea utilizar código en su sitio web, entonces este método es para usted.
AdSanity es un plugin premium de gestión de anuncios para WordPress que le permite crear bloques de anuncios y mostrarlos en cualquier lugar de su sitio web. Funciona con cualquier red publicitaria de terceros, incluida Google AdSense.
En primer lugar, debe instalar y activar el plugin AdSanity. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
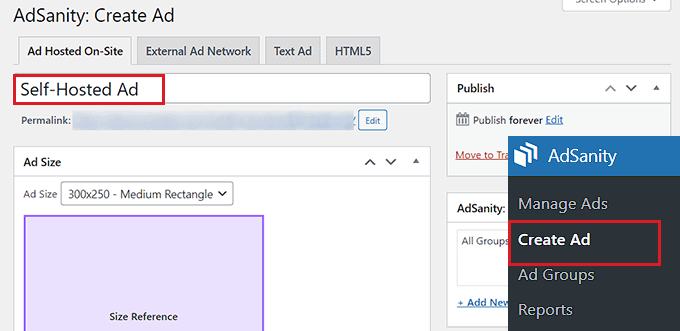
Una vez activado, diríjase a la página Adsanity ” Crear anuncio desde la barra lateral del administrador de WordPress.
Desde aquí, puede empezar escribiendo el nombre del anuncio que está creando.
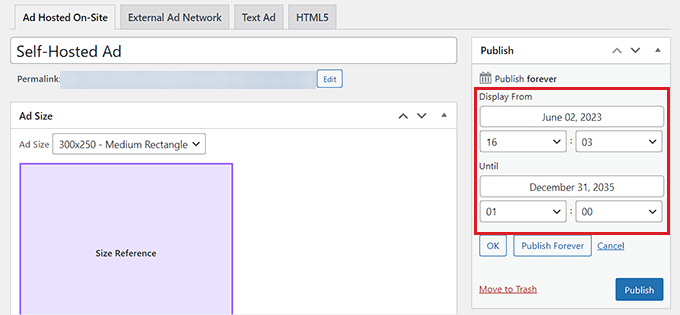
A continuación, debe cambiar a la pestaña “Anuncio alojado en el sitio” en la parte superior si está creando su propio anuncio alojado.

Sin embargo, si está mostrando un anuncio de una plataforma de terceros, vaya a la pestaña “Red de anuncios externa”. Del mismo modo, si desea subir un archivo HTML para su anuncio, entonces debe cambiar a la pestaña ‘HTML5’.
Para este tutorial, mostraremos un anuncio autoalojado en una entrada específica de WordPress, pero los pasos serán los mismos para otros tipos de anuncios.
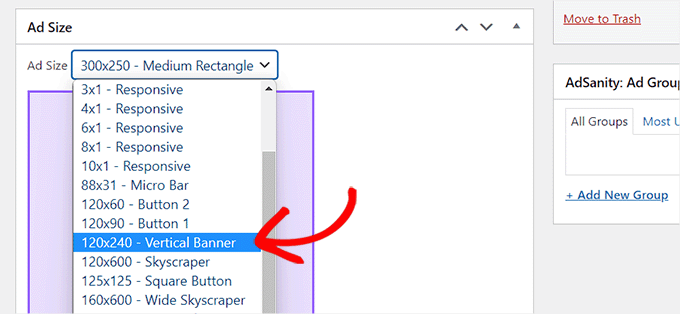
Una vez que haya introducido un nombre para su anuncio, seleccione su tamaño en el menú desplegable. Este será el tamaño del banner del anuncio en su entrada.

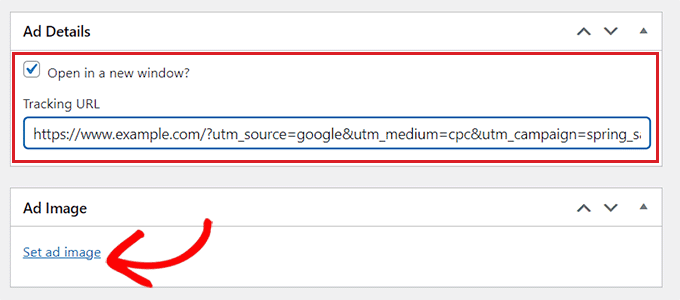
A continuación, desplácese hasta la sección “Detalles del anuncio” y copie y pegue la URL de seguimiento del anuncio que desea mostrar.
Una vez hecho esto, marque la opción “¿Abrir en una ventana nueva?” si desea que el anuncio se abra en una ventana diferente cuando un usuario haga clic en él.
También puede establecer una imagen para su anuncio al hacer clic en el enlace “Establecer imagen del anuncio”. Esto abrirá la biblioteca de medios de WordPress, donde puede subir una imagen.

Por último, haz clic en el botón “Publicar” de la parte superior para guardar los cambios.
También puede hacer clic en el enlace “Editar” de la sección “Publicar” para establecer una fecha de inicio y una fecha de caducidad para el anuncio.
Una vez que haya hecho clic en el botón “Publicar”, podrá mostrar el bloque de anuncios en cualquier página o entrada de su sitio web WordPress.

Mostrar el anuncio en una entrada específica de WordPress
En primer lugar, tendrá que abrir una entrada de WordPress existente o nueva en la que desee mostrar el anuncio que ha creado.
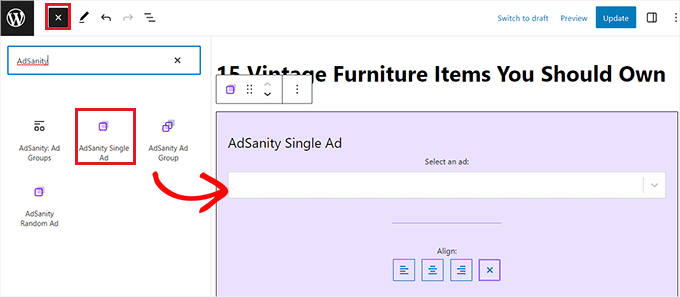
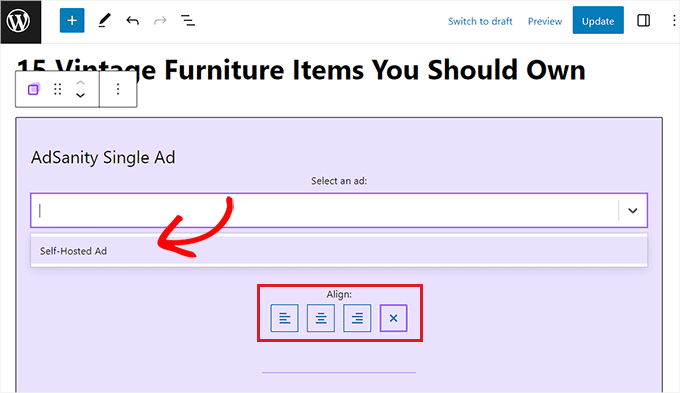
Una vez allí, haga clic en el botón ‘+’ de añadir bloque en la esquina superior izquierda de la pantalla para abrir el menú de bloques. A continuación, busque y añada el bloque AdSanity Single Ad al contenido de la entrada de WordPress.

A continuación, seleccione el anuncio que desea mostrar en el menú desplegable del bloque.
También puede elegir una opción de alineación para el bloque de anuncios.

Por último, haga clic en el botón “Actualizar” o “Publicar” de la parte superior para guardar los cambios.
Ahora, puede visitar su sitio web para marcar / comprobar el bloqueo de anuncios en acción.

Bonificación: Añadir anuncios de Amazon a su sitio de WordPress
Además de promocionar anuncios de otras pequeñas empresas o tiendas WooCommerce, también puedes mostrar anuncios de Amazon en tu sitio WordPress.
Estos anuncios tienen una tasa / tarifa de aprobación superrápida, ayudándote a ganar dinero online fácilmente. Además, con Amazon, puedes elegir entre una amplia variedad de productos relevantes para tu nicho, lo que anima a más usuarios a hacer clic en ellos.
Puede mostrar fácilmente anuncios de Amazon por su cuenta creando una cuenta en el sitio web del Programa de Asociados de Amazon.

Una vez hecho esto, simplemente genere su código de anuncios de Amazon y luego muestre los anuncios en su sitio web utilizando plugins como Pretty Links.
También puedes crear mensajes / ventanas emergentes para tus anuncios de Amazon con OptinMonster, que es la mejor herramienta de optimización de conversiones del mercado.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo añadir anuncios de Amazon a su sitio de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar bloques de anuncios en entradas específicas de WordPress. Puede que también quieras ver nuestro tutorial sobre cómo vender anuncios en tu blog de WordPress y nuestras selecciones de expertos sobre las mejores herramientas y plugins de marketing de afiliación para WordPress para ganar dinero online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Thanks for the great tutorial. I currently have Adsense with Google, but I don’t use it on the site. I was waiting for my traffic to grow a bit more. For the year 2024, I would like to monetize the website in the form of Adsense and I was thinking about how to do it. This article showed me a lot. Thank you very much for the explanation and practical examples.
WPBeginner Support
Glad the guide was helpful
Admin
THANKGOD JONATHAN
Thank you for this tutorial. However, please between WPCode and Adsanity which one has a better free version?
I want to use the free version can you recommend any one for me?
WPBeginner Support
WPCode would be the option that has a free version.
Admin
Ahmed Omar
A game-changing tutorial on displaying ad blocks in specific posts in WordPress!
Your step-by-step guide, especially the use of conditional tags, is a smart way to monetize specific content.
A technical tip: consider experimenting with Ad Plugin for advanced ad management and tracking. Thanks
Ram E.
Thanks for this another helpful post.
I’m exploring options as I’m planning to directly sell ad space on my blog in the near future. I also already read your guide on the best ad management plugins.
WPBeginner Support
Glad to hear our guide was helpful
Admin
Ralph
I was using Google Adsense auto placement and it is not optimal. In short content it looks like spam, and in long content there are even 2 or 3 full screen between ads. I want to change it and use some plugin. I was using “adinserter” to put shortcode in posts and change everything at once but it was for my products or affiliate banners. I’m wondering if the plugin is even neccessary. We have built in WordPress blocks that can do the same. Isn’t it better for optimization to use that blocks rather than additional plugins?
WPBeginner Support
You can use the built-in blocks to include ads, the main thing that plugins allow is more options instead of only manual placements. There shouldn’t be a major optimization difference between using a default block and a plugin.
Admin
Kawsar Ahmed
Awesome article. Thank you so much for sharing tips.
I have a question, I have inserted multiple Google ads code inside an article with the wordpress default html block.
While doing this I have removed the bellow line only except the first one. It’s because the code is similar.
script/async=/src=/https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js/script
I thought if the resource was included once then it would work for all the available ads.
Please reply to me, is my thinking correct? Or if I am doing this, is there any possibility of mistracking to get the ads clicks revenue.
Thanks again!
WPBeginner Support
Unless we hear otherwise that should be doable with how Google’s ads work at the moment.
Admin
deepak Pandey
Thanks for this information. Amazing article.
WPBeginner Support
You’re welcome, glad you like our content
Admin
Bella
Hi there, I tried to install AdSanity but it does not come up in WP searches in the add new plugins section. Has it been discontinued and can you recommend a replacement?
WPBeginner Support
Hi Bella,
It is a paid plugin and you can buy it from AdSanity website.
Admin
raman
Great post. Wonderful information and really very much useful. Thanks for sharing and keep updating.
Narendra Singh
I have a website and I want to have a theme which has “Read More” or “Continue Reading” option and which is very easy to search in google search engine. Right now I have “Twenty Twelve” theme.
Kindly suggest
Narendra