En WPBeginner, a menudo escuchamos a lectores que se encuentran con problemas inesperados después de una actualización de WordPress. Uno común es la función automática de miniaturas de PDF, que puede causar conflictos frustrantes si ya usas un plugin de PDF.
Esto puede interferir con la forma en que se administran y muestran tus archivos en tu sitio. Después de investigar el problema para nuestros lectores, encontramos una solución simple y confiable que cualquiera puede usar.
En este artículo, te mostraremos cómo deshabilitar fácilmente las vistas previas de miniaturas de PDF en WordPress.

Aquí tienes un resumen rápido de lo que cubriremos en esta guía.
- ¿Por qué deshabilitar las vistas previas de miniaturas de PDF en WordPress?
- Deshabilitar las vistas previas de miniaturas de PDF en WordPress
- Preguntas frecuentes sobre cómo deshabilitar miniaturas de PDF
¿Por qué deshabilitar las vistas previas de miniaturas de PDF en WordPress?
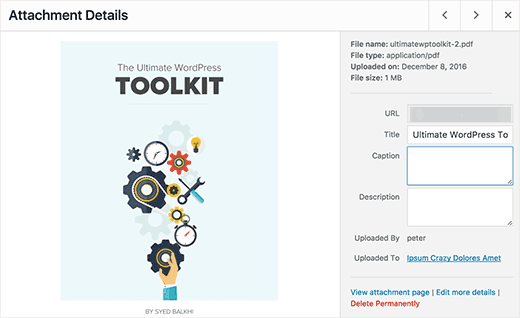
Desde WordPress 4.7, WordPress ha estado generando vistas previas de miniaturas de archivos PDF subidos desde el cargador de medios de WordPress.

Esta es una función muy útil para la mayoría de los sitios de WordPress.
Sin embargo, algunos propietarios de sitios pueden estar usando ya plugins de PDF que manejan las vistas previas de miniaturas y la visualización general de las descargas de PDF en su sitio web.
Si la nueva función está en conflicto con tus subidas de PDF existentes, es posible que desees deshabilitar las vistas previas de miniaturas de PDF en WordPress.
Dicho esto, veamos cómo deshabilitar fácilmente las vistas previas de miniaturas de PDF en WordPress.
Consejo de experto: En WPBeginner y nuestras empresas hermanas, confiamos en WPCode todos los días. Permite a nuestro equipo agregar y organizar de forma segura todos los fragmentos de código personalizados necesarios para ejecutar nuestros sitios sin tocar los archivos del tema principal.
Es la misma herramienta que usamos para nuestro flujo de trabajo de desarrollo, y es por eso que la recomendamos con confianza a todos los usuarios de WordPress.
Deshabilitar las vistas previas de miniaturas de PDF en WordPress
Este tutorial requiere que agregues un fragmento de código simple a tu sitio de WordPress. Si no lo has hecho antes, es posible que desees ver nuestra guía sobre pegar fragmentos de código de la web en WordPress.
Muchos tutoriales te dirán que agregues este código directamente al archivo functions.php de tu tema. Sin embargo, no recomendamos esto porque un pequeño error puede romper tu sitio web de WordPress y causar cualquier cantidad de errores de WordPress.
En su lugar, recomendamos usar el plugin gratuito WPCode. Es el mejor plugin de fragmentos de código que te permite agregar código personalizado en WordPress sin romper tu sitio de WordPress.
Nota: También existe un plugin WPCode premium. Aunque no lo necesites para este tutorial, te dará acceso a una biblioteca de fragmentos de código basada en la nube, lógica condicional y más. Para más detalles, consulta nuestra reseña completa de WPCode.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
A continuación, debes ir a Fragmentos de código » + Añadir fragmento. Aquí, puedes pasar el cursor sobre ‘Añadir tu código personalizado (Nuevo fragmento)’ y hacer clic en ‘Usar fragmento’.

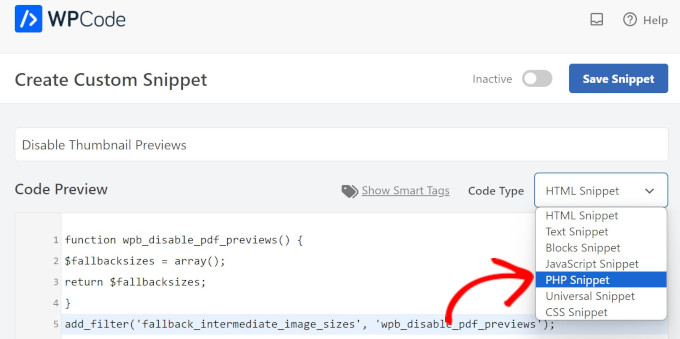
Puedes introducir un nombre para tu fragmento de código en el cuadro de la parte superior. En nuestro ejemplo, estamos usando ‘Desactivar vistas previas de miniaturas’.
Luego, necesitas copiar el siguiente código:
function wpb_disable_pdf_previews() {
$fallbacksizes = array();
return $fallbacksizes;
}
add_filter('fallback_intermediate_image_sizes', 'wpb_disable_pdf_previews');
Pega este código en el cuadro ‘Vista previa del código’.
Luego, debes hacer clic en el menú desplegable ‘Tipo de código’ y elegir ‘Fragmento de PHP’.

Luego, simplemente haz clic en el interruptor de la parte superior para activar el fragmento y luego selecciona ‘Guardar fragmento’.
WPCode ejecutará ahora el fragmento de código en tu sitio web de WordPress.

Este código simplemente le da a WordPress un array vacío para los tamaños de miniaturas de PDF y evita que WordPress genere vistas previas de miniaturas.
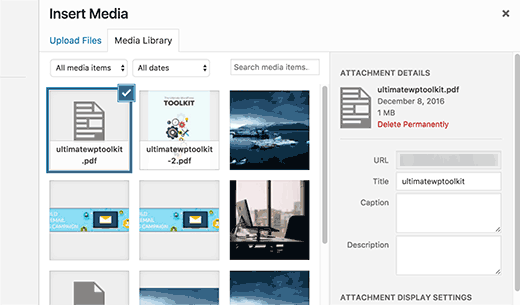
Ahora puedes intentar subir un archivo PDF a tu sitio de WordPress usando el cargador de medios. Notarás que WordPress no generará ninguna vista previa en miniatura para tu archivo PDF.

Preguntas frecuentes sobre cómo deshabilitar miniaturas de PDF
Aquí tienes respuestas a algunas preguntas comunes que recibimos sobre la gestión de vistas previas de PDF en WordPress.
¿Deshabilitar las vistas previas en miniatura afectará mis archivos PDF existentes?
No, este código no afecta a ninguno de tus archivos PDF subidos previamente ni a sus miniaturas existentes. Solo evita que WordPress cree miniaturas para los nuevos PDFs que subas después de agregar el fragmento.
¿Puedo volver a habilitar las vistas previas en miniatura de PDF más tarde?
Sí, es muy fácil revertir el cambio. Todo lo que necesitas hacer es volver al fragmento de código en el plugin WPCode y cambiar el interruptor a 'Inactivo'. Esto restaurará inmediatamente la funcionalidad predeterminada de WordPress.
¿Por qué querría mantener esta función habilitada?
Para la mayoría de los sitios web, las vistas previas en miniatura de PDF predeterminadas son una característica útil para administrar archivos en la biblioteca de medios. Solo deberías considerar deshabilitarla si notas un conflicto directo con otro plugin que maneja tus documentos PDF.
Esperamos que este tutorial te haya ayudado a aprender cómo deshabilitar las vistas previas de miniaturas de PDF en WordPress. También te puede interesar ver nuestra lista de los mejores fragmentos de código para WordPress y nuestra guía sobre cómo agregar fácilmente código personalizado en WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





dkelly
¡Funciona! Gracias por publicarlo. Esto ahorrará espacio en mi servidor. Me he estado preguntando por qué WordPress genera imágenes de mis archivos PDF. Uso WooCommerce y no podía entender esto hasta tu publicación. Intenté deshabilitar algunos complementos antes de empezar a sospechar que esto era una actualización de WordPress. Las imágenes de vista previa de PDF de todos modos no funcionan en WooCommerce, ya que las imágenes se colocan en un directorio protegido. Gracias.