WordPress permite ciertas etiquetas HTML en la sección de comentarios, como <a>, <em> y <strong>. Aunque estas etiquetas pueden ser útiles para los comentaristas, los spammers suelen abusar de ellas.
Los comentarios de Spam suelen contener enlaces HTML y texto en negrita para impulsar contenidos no deseados. Muchos de estos comentarios son generados por bots, llenando tu sitio de desorden.
Por suerte, desactivar el HTML en los comentarios puede ayudar a detener este tipo de Spam. Al quitar / eliminar la posibilidad de usar HTML, creas un espacio más limpio y seguro para que los usuarios interactúen.
Entendemos que esto puede sonar muy técnico. Pero no te preocupes – no hay necesidad de sumergirse en códigos o configuraciones complejas. Con un plugin de fragmentos de código para principiantes como WPCode, puedes desactivar el HTML en tu sección de comentarios de WordPress con facilidad.
En esta guía, le mostraremos cómo desactivar rápidamente el HTML en los comentarios de WordPress. Este sencillo cambio puede proteger tu sitio y mejorar la experiencia de tus visitantes.

¿Por qué desactivar el HTML en los comentarios de WordPress?
Cuando la gente envía comentarios, puede añadir enlaces, texto en negrita, cursiva y otros elementos a su mensaje. Esto parece inofensivo, pero no siempre es bueno.
Permitir HTML significa que los usuarios pueden dar formato a sus comentarios, pero también deja la puerta abierta a abusos. Los robots y los scripts se programan a menudo para enviar Spam a los comentarios utilizando etiquetas HTML, haciendo que la sección de comentarios sea desordenada e insegura.
Por lo tanto, desactivar HTML puede ayudar a bloquear estas entradas no deseadas y mantener su sitio seguro.
Esto significa que alguien puede publicar entradas como:
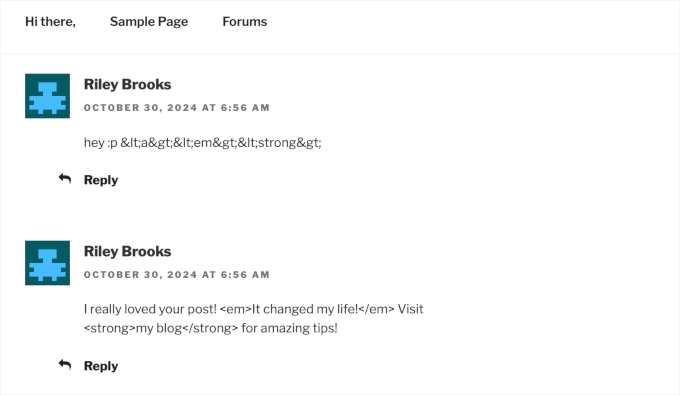
1 | I really loved your post! <em>It changed my life!</em> Visit <strong>my blog</strong> for amazing tips! |
O una cadena muy aleatoria como ésta:
<a><em><fuerte>
El comentario seguirá apareciendo, pero las etiquetas HTML no funcionarán.
Esta sencilla característica le da más control sobre el tipo de contenido que se comparte en su sitio web. También facilita la gestión de su sitio y mantiene a sus lectores a salvo de comentarios no deseados o perjudiciales.
Veamos ahora cómo desactivar HTML en los comentarios de WordPress.
Desactivar HTML en los comentarios de WordPress
Normalmente, la gente te dirá que el método para desactivar el HTML en los comentarios de WordPress implica un poco de código. Dicen que tendrás que abrir el archivo functions.php de tu tema y añadir un fragmento de código personalizado.
Sin embargo, este no es el método más fácil para los principiantes, y corres el riesgo de romper tu sitio modificando tu archivo functions.php.
Por eso recomendamos utilizar un plugin de fragmentos de código como WPCode.

WPCode te permite añadir de forma segura CSS personalizado, PHP, HTML y mucho más a WordPress. Puedes simplemente pegar un fragmento de código en su editor y activarlo con un clic.
Así que vamos a instalar y activar el plugin WPCode. Puedes empezar con la versión gratuita, ya que es compatible con fragmentos de código personalizados. Si necesitas ayuda, puedes seguir nuestra guía sobre cómo instalar un plugin de WordPress.
Nota: WPCode Pro viene con más características. Por lo tanto, si te gusta el plugin, entonces es posible que desee actualizar a la versión premium. Incluye una biblioteca de más de 100 fragmentos de código listos para usar, como desactivar comentarios y desactivar páginas de adjuntos. Además, también puedes obtener acceso al historial completo de revisiones de todos tus fragmentos de código y la posibilidad de programar tu código.
Una vez activado, diríjase a Fragmentos de código ” + Añadir fragmento.

Accederá a la biblioteca de fragmentos de código.
Como vamos a utilizar un fragmento de código personalizado, puede pasar el cursor por encima de “Añadir su código personalizado (nuevo fragmento de código)” y hacer clic en el botón “+ Añadir fragmento de código personalizado”.

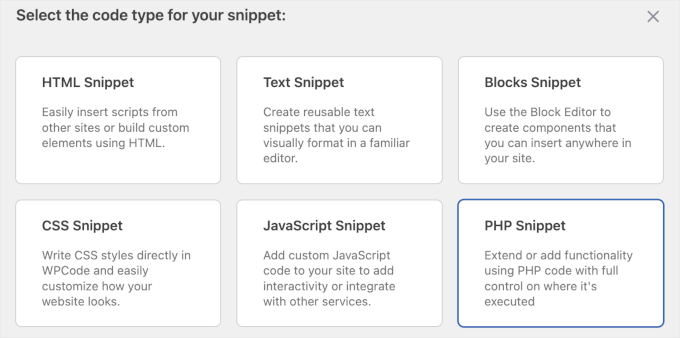
En la siguiente pantalla, WPCode le pedirá que elija un tipo de código.
En este caso, elija “Fragmento de código PHP”. Basta con hacer clic en la casilla correspondiente para seleccionar el tipo de código PHP.

Ahora debería llegar al editor de código.
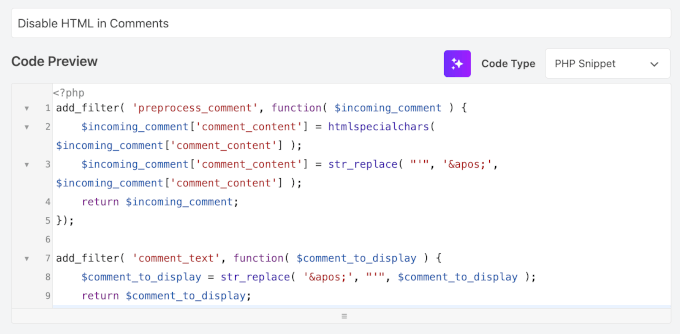
Desde aquí, puedes añadir primero un título para tu fragmento de código personalizado. Asegúrate de usar un nombre vacio, ya que te ayudará a mantener todo organizado. Por ejemplo, usaremos “Desactivar HTML en comentarios”.
A continuación, en el cuadro “Vista previa del código”, puede añadir el siguiente fragmento de código personalizado:
1 2 3 4 5 6 7 8 9 10 | add_filter( 'preprocess_comment', function( $incoming_comment ) { $incoming_comment['comment_content'] = htmlspecialchars( $incoming_comment['comment_content'] ); $incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] ); return $incoming_comment;});add_filter( 'comment_text', function( $comment_to_display ) { $comment_to_display = str_replace( ''', "'", $comment_to_display ); return $comment_to_display;}); |
Esto es lo que parece en el editor:

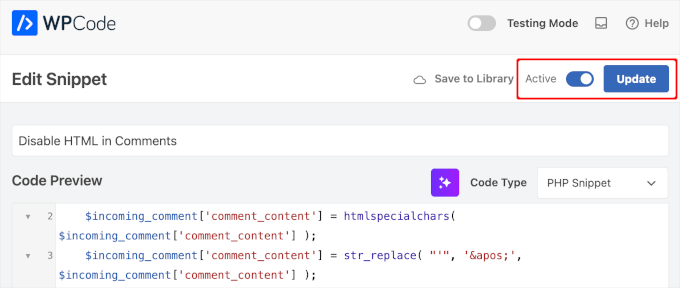
A partir de aquí, todo lo que tienes que hacer es ejecutar el código.
Para ello, puede cambiar el conmutador de “Inactivo” a “Activo” y hacer clic en el botón “Guardar fragmento de código” o “Actualizar”.

¡Y ya está!
Ahora puedes probar a comentar una entrada de tu blog con etiquetas HTML y ver cómo aparece en la interfaz.
Este es el aspecto que tiene en nuestro sitio de demostración:

Nota: Este método es mejor y más fácil para los principiantes porque no requiere cambiar los archivos del núcleo.
Si desea editar sus archivos de núcleo, entonces usted puede ir a wp-includes/kses.php y editar el código allí. Dicho esto, este no es el enfoque recomendado-sólo compartirlo aquí para su referencia. Usted puede ver WP Codex para más detalles.
Consejo adicional: Cómo desactivar el enlazado automático de URLs en los comentarios de WordPress
Si quieres aumentar aún más la seguridad de tu sitio, entonces es una buena idea desactivar el enlazado automático de URLs en los comentarios de WordPress.

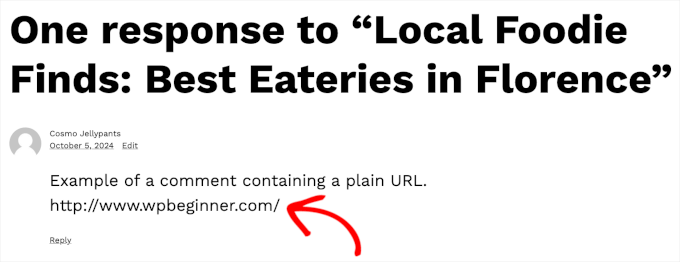
WordPress convierte automáticamente las URL de texto de los comentarios en enlaces sobre los que se puede hacer clic. Este auto-enlace no cambia su base de datos, pero se muestra en el área de administrador / administración y en la sección de comentarios.
Mientras que algunos comentaristas pueden tener razones genuinas para enlazar, otros pueden tener intenciones malintencionadas con sus URL directas.
Las URL fraudulentas pueden suponer un riesgo para la seguridad. Algunos de estos enlaces pueden enlazar con sitios dañinos o estafas, lo que podría poner en peligro la seguridad de tus visitantes. Si mantienes tu sección de comentarios limpia y libre de estas URL directas, ayudarás a garantizar una mejor experiencia a todos los usuarios de tu sitio.
La buena noticia es que puedes usar WPCode para hacer esto de forma fácil y segura. Para obtener instrucciones paso a paso, puedes consultar nuestra guía sobre cómo desactivar el enlazado automático de URLs en los comentarios de WordPress.
Eso es todo. Esperamos que este artículo te haya ayudado a aprender cómo desactivar HTML en los comentarios de WordPress. A continuación, puede que quieras explorar nuestra selección experta de los mejores plugins para mejorar los comentarios en WordPress y nuestra guía sobre cómo mostrar las entradas más comentadas en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Gwyneth Llewelyn
Unfortunately, the Peter’s Literal Comments plugin is not active any longer; it has been updated last in 2015, and may not even work on recent versions any more. You might need to recommend a different plugin instead…
WPBeginner Support
Thank you for letting us know that the plugin is not active a the moment. When we look at updating the article we will look for an alternative
Admin
KM Shariful
What html codes I can use in comment box of wordpress site as a visitor?
WPBeginner Support
Hi,
You can use the following HTML tags in comments by default.
<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>Admin
San Solanki
Very well written article, i always follow your blog for all my wordpress problems thnks
Ekesmall
Is not working here………anyway round??
Sandile Nxumalo
After all these years, this still works. Thanks
carlo
Dude, you forgot the closing tag }
WPBeginner Support
Thanks for pointing out, we have fixed the code snippet.
Admin
anshu
there are lots of commnts on my every blog post … how to disable HTML hyperlink so that i can prevent my blog post from spam
falvarez
I think that something is missing. You should add your function plc_comment_display() to the filter stack like this:
add_filter(‘comment_text’, ‘plc_comment_display’);
Regards.
johnroypaul
Brilliant article thanks! Seems to work perfectly well with the latest versions of wordpress as well (3.3) Made the code a lot cleaner as mentioned and seems to have made life easier when trying to implement the comments form into side areas ect. (Had a nightmare with previous use of the normal code)
wordpress hosting
The more mature you are, the harder at risk you are for getting something undesirable happen to you while overseas. Thanks for revealing your suggestions on this blog.You have good grapes on wordpress thanks for making my problem so easy .
Kamal
Great, by this way one can ensure that nobody drops links in the comment box. I really hate to see people doing that unnecessarily.
shoaib hussain
Nice piece of code,but if you happen to use thesis like I am,only needs to check a radio button and the html code vanishes.
Editorial Staff
Yes you are right, but we are not supporting Thesis on this site because it is not compatible with the GPL License.
Admin
Cruz3N
Its confused me Bro, but i make some simple plugin that allow you to replace with > ;
<?php
/*
Plugin Name: Filter Comments
Plugin URI: http://cruzenaldo.com/plugin-sederhana-filter-komentar/
Description: Plugin sederhana untuk melakukan filterisasi terhadap komentar dan mencegah user menginput tag – tag HTML
Author: Cruz3N
Author URI: http://www.cruzenaldo.com/
Version: 1.0
*/
function my_function ($text) {
$text = str_replace('’, ‘> ;’, $text);
return $text;
}
add_filter(‘comment_text’, ‘my_function’);
?>
You can modification that better… Hope usefull
Download here
http://www.box.net/shared/rgb4lmt5uy
And this is my ugly blog :p
http://cruzenaldo.com/
Best Regard
Cruz3N
Infographiste
Thank you for the useful tuto and easy to follow. I’ve found another one explaining how to disable HTML but was to hard and badly explained, anyway thanks again and have a great week end
michelle
this great and should help to block out loads of spam thanks
thanks
Blogger Pemula
Thanks for the Great Tips.
Is it affecting commentluv plugin?
Editorial Staff
Haven’t tried yet, but don’t think it should.
Admin
Ms. Freeman
This will be of great help from those spam bots that try to leave comments with twenty or so links…LOL:) Thanks
Jad Limcaco
Thanks! Didn’t know how to do this before.