Nos han llegado noticias de muchos usuarios que buscan una forma de desactivar el editor de pantalla completa en WordPress.
La actualización a WordPress 5.4 trajo muchos cambios, entre ellos la apertura por defecto del editor de entradas y páginas en modo de pantalla completa. Aunque este modo libre de distracciones ofrece una experiencia limpia y fácil de usar, sabemos que algunos usuarios pueden querer volver a la vista compacta habitual.
En este artículo, le mostraremos cómo desactivar fácilmente el editor de pantalla completa en WordPress y volver al editor normal.

¿Por qué WordPress ha cambiado el editor al modo de pantalla completa?
WordPress introdujo un nuevo editor llamado The Block Editor (también conocido como Gutenberg) en WordPress 5.0. Este nuevo editor permite a los usuarios utilizar bloques para elementos comunes y crear hermosas disposiciones de contenido.
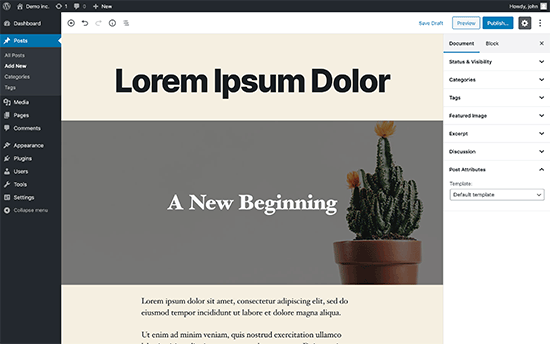
También imita el aspecto de su artículo o páginas utilizando las mismas fuentes y colores que el tema de WordPress.
Sin embargo, un menú de administrador a la izquierda y otro en la parte superior lo hacían parecer un poco desordenado. Había demasiadas opciones en la pantalla, lo que no es necesario si te centras en escribir contenidos.

Para solucionar este problema, el equipo central de WordPress ha decidido que el editor sea de pantalla completa por defecto, para que los usuarios puedan escribir sin distracciones.

Ahora bien, es importante señalar que este modo de pantalla completa no es nada nuevo. Ya existía y los usuarios podían activarlo y desactivarlo.
Lo que ha cambiado ahora es que el modo de pantalla completa será la vista por defecto al escribir entradas en WordPress.
Dicho esto, le mostraremos dos formas diferentes de desactivar el modo de pantalla completa en WordPress. Puede utilizar los enlaces rápidos a continuación para saltar directamente al método que prefiera:
Método 1: Cómo desactivar el modo de pantalla completa para el editor de WordPress (manera fácil)
Es super fácil desactivar el modo de pantalla completa para el editor de bloques en WordPress.
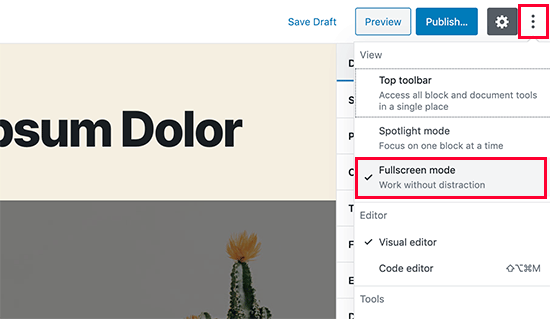
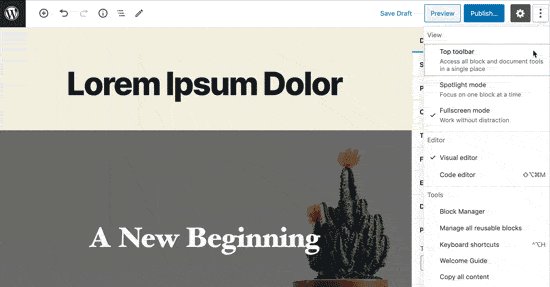
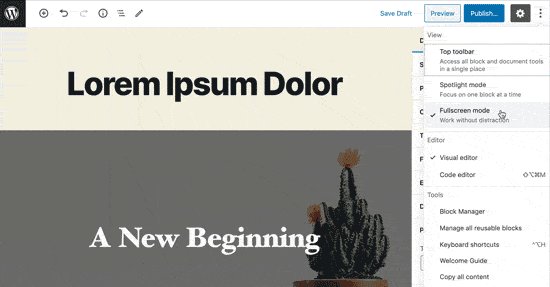
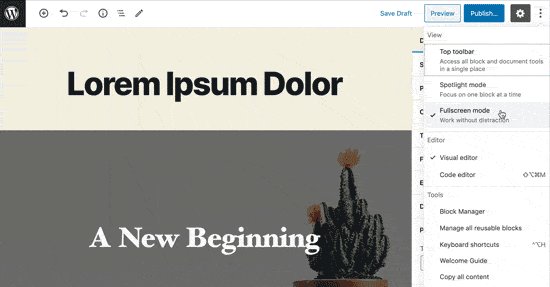
Basta con editar una entrada o página y hacer clic en el menú de tres puntos situado en la esquina superior derecha de la pantalla. Aparecerá el menú de ajustes del editor de entradas.
Desde aquí, sólo tienes que hacer clic en el “Modo de pantalla completa” para desactivarlo.

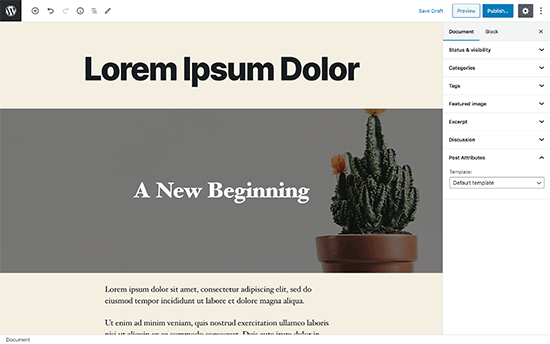
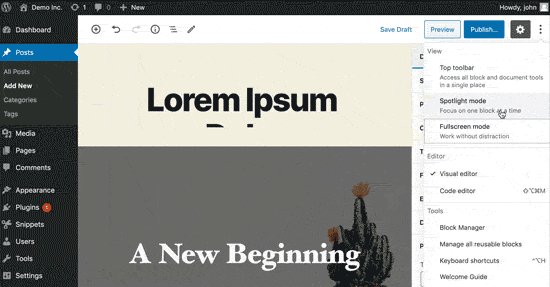
El editor de entradas saldrá instantáneamente del modo de pantalla completa y empezará a mostrar la barra lateral del administrador y la barra de herramientas superior.

WordPress almacenará su preferencia de modo de pantalla completa en el almacenamiento temporal de su navegador / explorador.
Sin embargo, si cambias de navegador, utilizas el modo incógnito o accedes al área de administración desde otro dispositivo, volverás a ver el editor a pantalla completa.
Si utiliza varios dispositivos, cuentas de usuario o navegadores para acceder al área de administración de WordPress, puede que le resulte un poco molesto tener que cambiarla cada vez.
Este método siguiente te ayuda a corregirlo, permanentemente.
Método 2: Desactivar permanentemente el modo de pantalla completa en WordPress (fragmento de código)
Este método requiere que añadas código a tu sitio WordPress. Si no lo ha hecho antes, consulte nuestra guía sobre cómo pegar fácilmente fragmentos de código en WordPress.
Deberá introducir el siguiente código en el archivo functions.php de su tema de WordPress, en un plugin específico del sitio o en un plugin de fragmento de código personalizado.
1 2 3 4 5 6 7 | if (is_admin()) { function jba_disable_editor_fullscreen_by_default() { $script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });"; wp_add_inline_script( 'wp-blocks', $script );}add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );} |
Código: Jean-Baptiste Audras
Este código primero comprueba si un usuario está viendo una página del área de administrador. Si lo está, entonces comprueba el estado del editor de pantalla completa. Si el editor de pantalla completa está activado / activo, entonces simplemente lo apaga.
Puedes activar manualmente el modo de pantalla completa desde la pantalla de edición de entradas, y tu editor de entradas funcionará perfectamente.
Sin embargo, si vuelve, entonces se desactivará automáticamente. Este comportamiento se aplica a todos los usuarios que pueden acceder al editor de entradas de su sitio web.
En WPBeginner, siempre recomendamos añadir código como este con el plugin WPCode. Te permite añadir código personalizado en WordPress sin editar los archivos functions.php de tu tema, así que no tienes que preocuparte por romper tu sitio.

Si desea añadir manualmente el fragmento de código anterior utilizando WPCode, sólo tiene que seguir nuestra guía práctica sobre cómo añadir fácilmente código personalizado en WordPress.
Sin embargo, hay una manera aún más fácil de hacerlo. WPCode viene con una biblioteca incorporada de más de 1.500 fragmentos de código listos para usar, incluyendo uno para desactivar el editor de pantalla completa. Por lo tanto, vamos a utilizar ese método para este tutorial.
En primer lugar, tendrás que instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, sigue este tutorial sobre cómo instalar un plugin de WordPress.
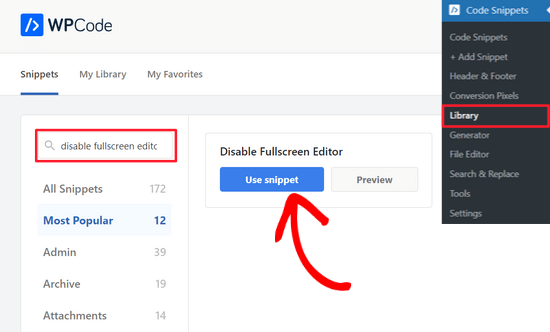
Una vez activado el plugin, diríjase a Code Snippets ” Biblioteca desde su escritorio de WordPress.
A continuación, busque el fragmento de código “Desactivar editor de pantalla completa” y haga clic en el botón “Usar fragmento” situado debajo.

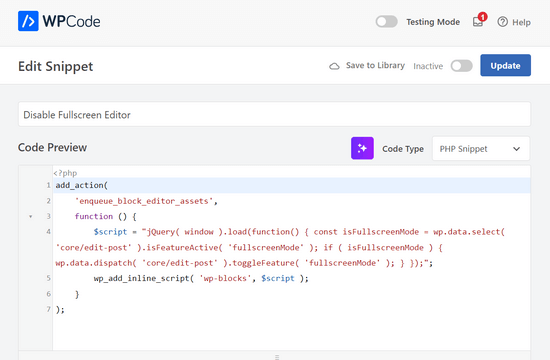
En la página siguiente, WPCode añadirá automáticamente el código por ti.
También establecerá el método de inserción adecuado, así como añadirá etiquetas, que le ayudarán a realizar un seguimiento de todos sus fragmentos de código personalizados.

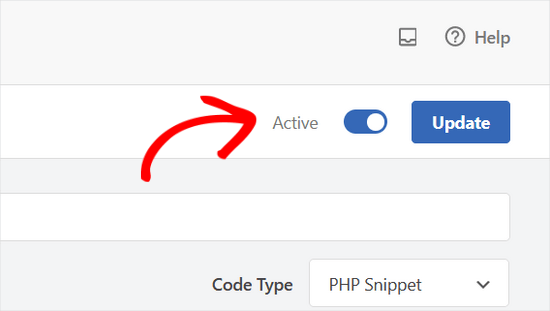
Después, basta con conmutar el interruptor de “Inactivo” a “Activo” y hacer clic en el botón “Actualizar” de la parte superior de la página.

Ya está. Ahora, el editor de pantalla completa estará desactivado para todos los usuarios. Siempre puedes volver al modo de pantalla completa manualmente desde el editor de entradas si lo deseas.
Esperamos que este artículo te haya ayudado a aprender cómo desactivar el modo de pantalla completa en el editor de entradas de WordPress. Puede que también quieras ver nuestros consejos para dominar el editor de contenido de WordPress, o comprobar nuestras selecciones de expertos de los mejores editores de arrastrar y soltar páginas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




John Antonacci
doesn’t work for me from a plugin or in theme functions.php
unless I misunderstand what this is supposed to do.
WPBeginner Support
Possibly, we would recommend trying the easy way from the article to see if you notice the change that way in case you have something on your site that may be overriding the default display.
Admin
Kurt
I finally got around to reading this tip via an email update from you back in April. The permanent solution works beautifully.
Thank you for this wonderful tip.
WPBeginner Support
Glad our content and newsletter were helpful
Admin
Timothée Moulin
Hey, thanks for the tip. I dont’ think you should worry about checking if you are in the admin as enqueue_block_editor_assets is only called when you are in the admin AND that you are on the Gutenberg editor which makes it truely specific.
WPBeginner Support
Checking if the user is an admin is a safety measure should something about the function change in the future
Admin