A veces, los comentarios pueden desaparecer de sus tipos de contenido personalizados después de cambiar a Disqus.
Nosotros mismos utilizamos Disqus en el pasado, por lo que estamos muy familiarizados con las peculiaridades de la herramienta, y hemos descubierto que esto puede ocurrir si tus comentarios no se migran correctamente.
Afortunadamente, hay una corrección rápida y sencilla.
En este artículo, le mostraremos cómo desactivar el sistema de comentarios de Disqus en tipos de contenido personalizados en WordPress. Siguiendo unos sencillos pasos, puede resolver este problema y obtener sus comentarios de vuelta a donde pertenecen.

Por qué abandonamos Disqus
En el pasado, experimentamos con el sistema de comentarios Disqus en WPBeginner. Sin embargo, rápidamente volvimos a los comentarios por defecto de WordPress.
Hubo varias razones por las que cambiamos de Disqus, pero al principio, nos dimos cuenta de que algunos comentarios no aparecían en nuestros tipos de contenido personalizado después de pasar a Disqus.
Si todavía utiliza Disqus para gestionar y moderar los comentarios en WordPress, una solución es importar estos comentarios manualmente. Sin embargo, esto puede llevar mucho tiempo y esfuerzo, sobre todo si sus entradas personalizadas tienen muchos comentarios.
Afortunadamente, hay una solución más rápida para los usuarios de Disqus. Con esto en mente, vamos a ver cómo se puede desactivar rápida y fácilmente Disqus para tipos de contenido personalizado.
Desactivar Disqus en tipos de contenido personalizado en WordPress
Antes de empezar, debe asegurarse de que ha activado la sincronización entre Disqus y su sitio web WordPress.
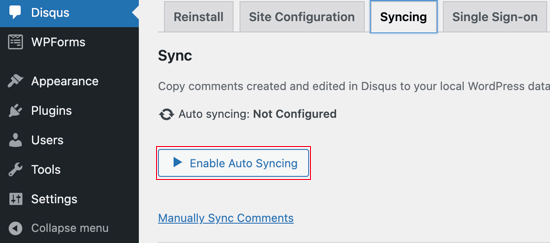
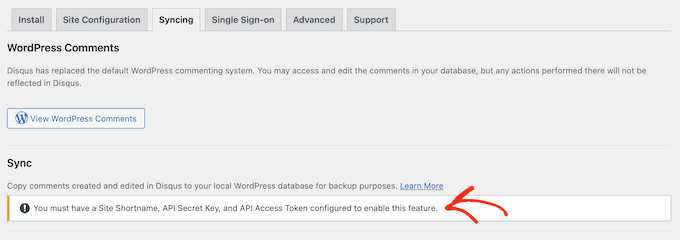
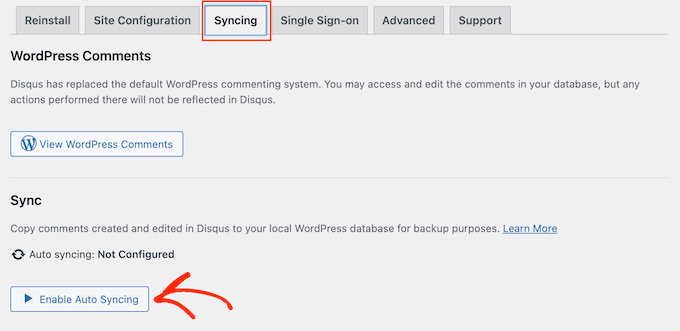
En el menú de la izquierda, seleccione Disqus y, a continuación, haga clic en la pestaña “Sincronización”. A continuación, puedes hacer clic en “Activar sincronización automática” si aún no está activada.

Nota: En este punto, es posible que aparezca el siguiente error: “Debe tener un nombre corto del sitio, una clave secreta de la API y un token de acceso a la API configurados para activar esta característica”.
Si esto ocurre, le mostraremos cómo corregir el error al final de la entrada.
A continuación, debe añadir un código a su sitio de WordPress.
A menudo, los tutoriales le pedirán que edite los archivos functions.php de su tema directamente, pero no recomendamos este método, ya que un pequeño error podría causar una serie de errores comunes de WordPress o incluso romper su sitio por completo.
Dicho esto, le recomendamos que utilice el plugin gratuito WPCode. Es la forma más fácil y segura de añadir código personalizado en WordPress.
Hemos probado a fondo la herramienta y nos ha parecido super fiable. Para saber más, vea nuestra reseña / valoración de WPCode.
Nota: También puedes pasarte al plan pro de WPCode para desbloquear la biblioteca en la nube de fragmentos de código, creación de bloques personalizados, lógica condicional inteligente y mucho más.
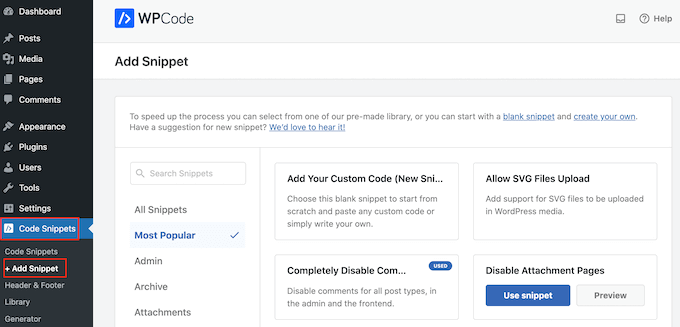
Una vez activado, visite la página Fragmentos de código “ + Añadir fragmento en su escritorio de WordPress.

Aquí verás todos los fragmentos de código que puedes añadir a tu sitio. Estos incluyen fragmentos de código que le permiten desactivar los bloques de widgets en WordPress y quitar el número de versión de WordPress.
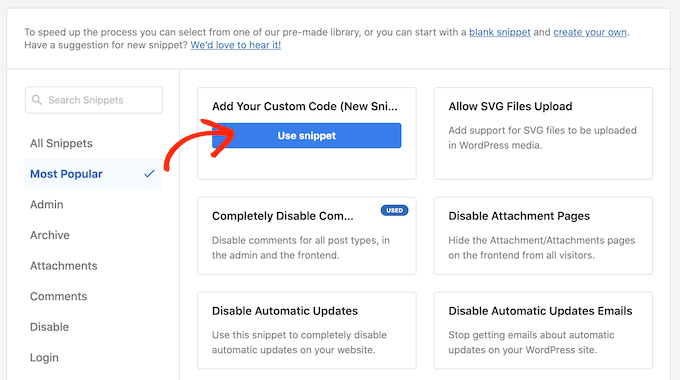
Para añadir su propio fragmento de código, pase el cursor por encima de “Añadir su código personalizado” y haga clic en “Usar fragmento de código”.

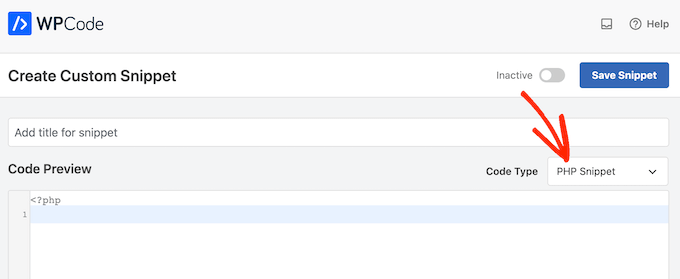
En esta pantalla, escriba un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento de código PHP.
A continuación, abra el menú desplegable “Tipo de código” y seleccione “Fragmento de código PHP”.

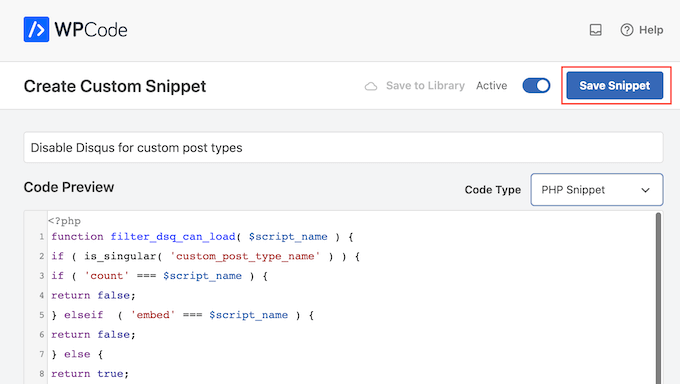
A continuación, basta con pegar el siguiente fragmento de código en el editor:
1 2 3 4 5 6 7 8 9 10 11 12 | function filter_dsq_can_load( $script_name ) {if ( is_singular( 'custom_post_type_name' ) ) {if ( 'count' === $script_name ) {return false;} elseif ( 'embed' === $script_name ) {return false;} else {return true;}}}add_filter( 'dsq_can_load', 'filter_dsq_can_load' ); |
Este código crea un filtro que comprueba un tipo de contenido personalizado y desactiva la plantilla de comentarios de Disqus.
Con esto en mente, asegúrese de reemplazar custom_post_type_name con el nombre del tipo de contenido personalizado donde desea desactivar Disqus.
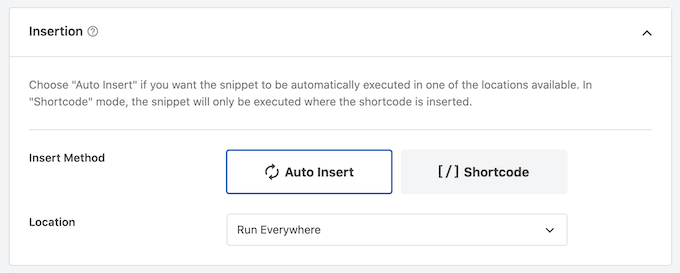
Debajo de la caja de código, verás las opciones de inserción. Si aún no está seleccionada, haz clic en el método “Insertar automáticamente” para que el fragmento de código se inserte y ejecute automáticamente en todo tu blog de WordPress.
A continuación, abre el menú desplegable “Ubicación” y haz clic en “Ejecutar en todas partes”.

A continuación, desplácese a la parte superior de la pantalla y haga clic en el conmutador “Inactivo” para que cambie a “Activo”.
Por último, haga clic en “Guardar” para activar el fragmento de código de Disqus.

Diagnosticar problemas: Debe tener un nombre corto del sitio, una clave secreta de la API y un token de acceso a la API.
Al intentar activar la sincronización automática de Disqus, puede aparecer un error: “Debe tener un nombre corto del sitio, una clave secreta de la API y un token de acceso a la API configurados para activar esta característica”.

Si esto ocurre, tendrás que crear una aplicación Disqus encabezado el sitio web de Disqus. Si aún no lo ha hecho, puede crear una cuenta gratuita con su dirección de correo electrónico o acceder con otra cuenta, como la de Facebook o Twitter.
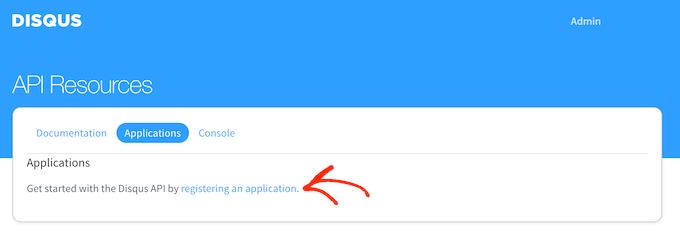
Una vez hecho esto, haga clic en el enlace “Registrar una solicitud”.

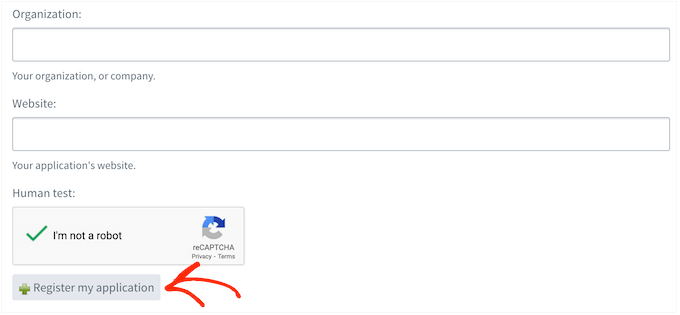
En esta pantalla, puede introducir algunos datos acerca de su aplicación, como su nombre, su organización y el sitio web en el que tiene previsto utilizar Disqus.
Cuando esté satisfecho con la información que ha introducido, simplemente haga clic en “Registrar mi solicitud”.

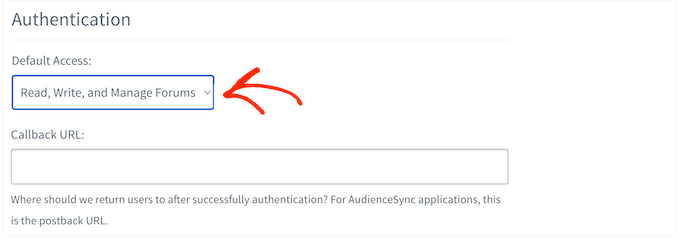
Una vez hecho esto, desplázate hasta la sección “Acceso por defecto”.
Ahora puedes elegir “Leer, escribir y gestionar foros” en el menú desplegable.

A continuación, desplácese hasta el final de la pantalla y haga clic en “Guardar cambios”.
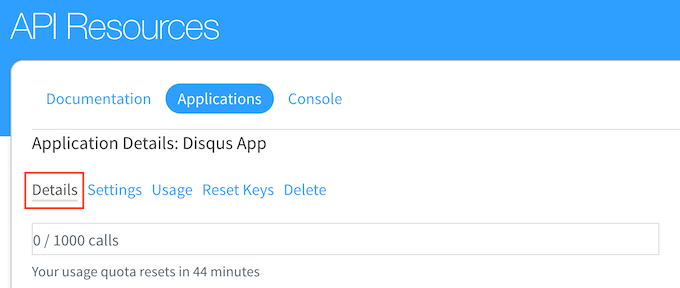
Ahora puede hacer clic en la pestaña “Detalles”.

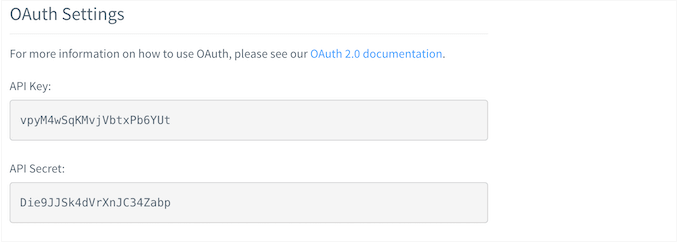
A continuación, desplázate hasta la sección “Ajustes de OAuth”.
Aquí encontrará la clave API, el secreto API y el token de acceso. Tendrás que añadir esta información a los ajustes del plugin de Disqus.

En el escritorio de WordPress, seleccione Disqus en el menú de la izquierda.
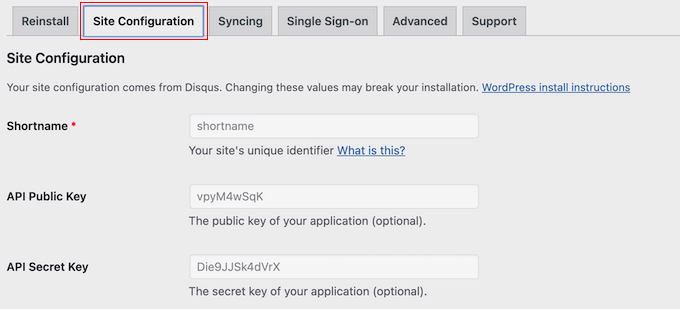
A continuación, haga clic en la pestaña “Configuración del sitio”.

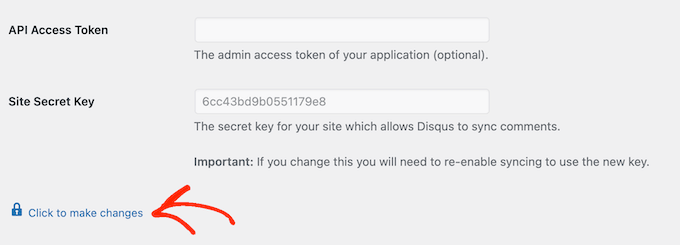
En esta pantalla, debe enlazar el enlace “Haga clic para realizar cambios”.
Ahora puede añadir la clave API, el secreto API y el token de acceso en los distintos campos. También tendrás que añadir el nombre corto de tu sitio si aún no lo has hecho.

Una vez hecho esto, haz clic en el botón “Guardar”.
Ahora, si selecciona la pestaña “Sincronización”, debería ver un nuevo botón “Activar sincronización automática” en lugar de un error.

Esperamos que este tutorial te haya ayudado a aprender cómo desactivar Disqus en tipos de contenido personalizados en WordPress. También puedes aprender a borrar por lotes todos los comentarios de WordPress y ver nuestra guía para principiantes sobre cómo moderar comentarios en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Ludy Amano
The new Disqus Plugin (2018) requires some changes on this code to work properly:
function filter_dsq_can_load( $script_name ) {
// $script_name is either ‘count’ or ’embed’.
if ( ‘count’ === $script_name ) {
return false;
}
return true;
}
add_filter( ‘dsq_can_load’, ‘filter_dsq_can_load’ );
Priyanka
Do we need to add this code along with what mentioned in this blog?
Arta
Disqusting….
Hemang Rindani
WordPress is a great enterprise web content management service that allows a company to control website(s) effortlessly. With unlimited built-in tools and their flexibility & scalability, a developer can design website for any business requirements. It is advisable to keep the site interesting where adding a comment box will play a crucial role. Disqus is one of the easiest ways to add comment box on any page however sometimes it is essential to disable it on a few sections where you don’t require reader’s inputs. The method described in article is spot-on as I readily implemented it. Thanks for sharing.
I feel Jetpack is a good alternative. It allows your readers to connect to your website and leave a comment in multiple ways. It uses default WordPress comment option, can connect to WordPress.com or allows users to login through Facebook, G+ and twitter. There are many other features that make Jetpack a great tool.
Raunak Hajela
You showed us how to disable disqus in custom post type but what about enable? I recently added disqus on my interview custom post type but it’s not working. Why? I created two custom post types i.e Interviews and Blog. It is working in blog post type but not in interviews post type. Tell me how should I fix it.
This is my code of both custom post types. I am using genesis template here –
//* Register Interviews Post Type (Changes by NSS)
add_action( ‘init’, ‘create_interview_post_type’ );
function create_interview_post_type() {
$labels = array(
‘name’ => __( ‘Interviews’ ),
‘singular_name’ => __( ‘Interviews’ ),
‘all_items’ => __(‘All Interviews’),
‘add_new’ => _x(‘Add new’, ‘Interviews’),
‘add_new_item’ => __(‘Add new’),
‘edit_item’ => __(‘Edit Interview’),
‘new_item’ => __(‘New Interview’),
‘view_item’ => __(‘View Interview’),
‘search_items’ => __(‘Search in Interviews’),
‘not_found’ => __(‘No Interviews found’),
‘not_found_in_trash’ => __(‘No Interviews found in trash’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘has_archive’ => true,
‘rewrite’ => array(‘slug’ => ‘interviews’),
‘taxonomies’ => array( ‘category’, ‘post_tag’ ),
‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’ , ‘custom-fields’, ‘excerpt’, ‘comments’)
);
register_post_type( ‘interview’, $args);
}
//* Register Blog Post Type (Changes by NSS)
add_action( ‘init’, ‘create_nssblog_post_type’ );
function create_nssblog_post_type() {
$labels = array(
‘name’ => __( ‘Blog’ ),
‘singular_name’ => __( ‘Blog’ ),
‘all_items’ => __(‘All Posts’),
‘add_new’ => _x(‘Add new’, ‘Blog’),
‘add_new_item’ => __(‘Add new’),
‘edit_item’ => __(‘Edit Post’),
‘new_item’ => __(‘New Post’),
‘view_item’ => __(‘View Post’),
‘search_items’ => __(‘Search in Posts’),
‘not_found’ => __(‘No Posts found’),
‘not_found_in_trash’ => __(‘No Posts found in trash’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘has_archive’ => true,
‘rewrite’ => array(‘slug’ => ‘blog’),
‘taxonomies’ => array( ‘category’, ‘post_tag’ ),
‘supports’ => array( ‘title’, ‘editor’, ‘author’, ‘thumbnail’ , ‘custom-fields’, ‘excerpt’, ‘comments’ )
);
register_post_type( ‘nssblog’, $args);
}
Wakil Nikzad
Thank you for this great post.
We’ve installed and configured Disqus plugin in our website. everything is almost great with it, except default commenting option. I wonder if there is any option for choosing Guest Commenting as default.
However there are a lots of people who have Disqus account, but it differs in different societies/countries. For example: in Afghanistan most of the internet users don’t know about Disqus.
Travis Pflanz
You don’t need a Disqus account to comment on the Disqus system. You have to option to use Facebook, Twitter, Google+, Name/Email or Guest.
I’m always logged in, so I had to logout to make sure this is the case.
Logout and take a look.
danh
I see what you are doing and like it. I think I’m having a load order problem. If I doctor the disqus plugin code to not add filter when my custom post type is being used, it addresses my problem:
if ( ‘custom_post_type_name’ != get_post_type() ){
add_filter(‘comments_template’, ‘dsq_comments_template’);
}
If I try your suggestion of removing the filter if it has been added, then it doesn’t work for me. I presume that functions.php is being executed before disqus.php, so there is no filter to remove at the time the removal is executed. I still haven’t worked out a fix.
Piku
Great article
Erik
Thanks for sharing.
Akash Agarwal
yes it is. I just in search of it. Its help me a lot. Thanks for sharing such useful and informative post.
Manuel Edburg
Woah. Interesting article! I noticed that and thought it was some error. I never knew this was possible.
Eduardinho Teixeira
Ok, i see… In case i disable Disqus in custom post type, what happens then? Does that post stay with comments disabled? Or in that case, WP Comments are back to the page?