¿Quieres desactivar el formato automático en las entradas de WordPress? WordPress está diseñado para ser fácil de usar, por lo que formatea automáticamente el texto, incluida la sustitución de las comillas por comillas de fantasía y la limpieza general del texto.
Sin embargo, esto impide a los usuarios mostrar código, texto sin formato y ejemplos de código CSS/JavaScript. En WPBeginner, escuchamos con frecuencia de desarrolladores, diseñadores y otros usuarios que comparten contenido técnico que luchan con este desafío de formato de WordPress.
En este artículo, le mostraremos cómo desactivar el formato automático en las entradas de WordPress.

¿Por qué desactivar el formato en las entradas de WordPress?
WordPress viene con una característica incorporada para desinfectar el texto. Esta característica reemplaza las citas / presupuestos con comillas de fantasía, y elimina otras etiquetas que pueden ser obligatorias para mostrar HTML, CSS o JavaScript.
Existen múltiples formas de mostrar fácilmente el código en WordPress que te permiten omitir el formato por defecto. Puede comprobarlas en nuestro artículo sobre cómo mostrar código en WordPress.
Sin embargo, algunos usuarios avanzados pueden querer desactivar completamente el autoformateo de WordPress en sus sitios web. Esto les permitiría omitir fácilmente los controles de formato de WordPress y mostrar texto sin formato en su sitio web siempre que sea necesario.
Dicho esto, veamos cómo desactivar fácilmente el formateo automático de WordPress en tu sitio web. Te mostraremos dos métodos, para que puedas elegir el que mejor se adapte a tus necesidades.
Método 1. Desactivar manualmente el formato automático en WordPress
Este método requiere que añadas código personalizado a tu sitio web WordPress. Si no lo ha hecho antes, eche un vistazo a nuestra guía sobre cómo copiar y pegar fragmentos de código personalizados en WordPress.
En primer lugar, tendrás que pegar el siguiente código en el archivo functions. php de tu tema o en un plugin de fragmentos de código.
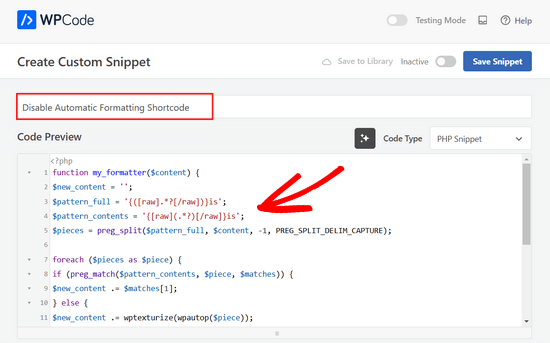
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function my_formatter($content) {$new_content = '';$pattern_full = '{([raw].*?[/raw])}is';$pattern_contents = '{[raw](.*?)[/raw]}is';$pieces = preg_split($pattern_full, $content, -1, PREG_SPLIT_DELIM_CAPTURE); foreach ($pieces as $piece) {if (preg_match($pattern_contents, $piece, $matches)) {$new_content .= $matches[1];} else {$new_content .= wptexturize(wpautop($piece));}} return $new_content;} remove_filter('the_content', 'wpautop');remove_filter('the_content', 'wptexturize'); add_filter('the_content', 'my_formatter', 99); |
Recomendamos añadir este código usando el plugin WPCode. Es la forma más segura y sencilla de añadir código personalizado en WordPress sin editar los archivos de tu tema.
Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, consulta esta guía sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, vaya a Fragmentos de código ” Añadir fragmento desde su escritorio de WordPress. A continuación, pase el ratón por encima de la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento”.

A continuación, elija ‘PHP Snippet’ como tipo de código de la lista de opciones que aparecen en la pantalla.

A continuación, puedes añadir un título a tu fragmento, que puede ser cualquier cosa que te ayude a recordar para qué sirve el código.
A continuación, sólo tiene que pegar el código anterior en el cuadro “Vista previa del código”.

Por último, cambie el conmutador de “Inactivo” a “Activo” y haga clic en el botón “Guardar fragmento de código” situado en la parte superior de la página.

El código anterior le dice a WordPress que omita la opción de formato si hay texto dentro del shortcode.
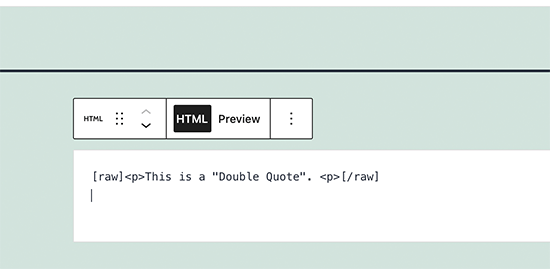
Ahora, para añadir omitir el formato de WordPress, debe añadir el bloque HTML a su editor de entradas de WordPress. Dentro del editor de entradas, puedes añadir tu texto sin formato o código dentro del shortcode sin formato.
1 | [raw]Unformatted code[/raw] |

La desventaja de este método es que no funcionaría muy bien con el editor de bloques. Incluso dentro del bloque HTML, puede comportarse de forma inesperada.
Método 2. Desactivar el formato automático en WordPress mediante un plugin
Este método es más sencillo, pero requiere que utilices el antiguo plugin Classic Editor. La principal desventaja de este enfoque es que crearía un lío si decides empezar a usar el editor de bloques en el futuro.
Primero, necesitas instalar y activar el plugin Classic Editor. Para más detalles, consulte nuestra guía sobre cómo desactivar el editor de bloques en WordPress.
A continuación, deberá instalar y activar el plugin Raw HTML. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
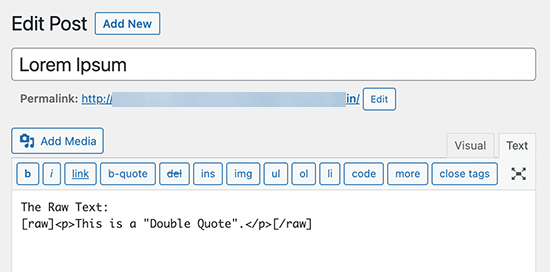
Después de eso, puedes crear un nuevo post o editar uno existente. En la pantalla de edición de la entrada, tienes que cambiar al modo Texto y añadir el texto sin formato dentro del shortcode sin formato.
1 | [raw]Unformatted code[/raw] |

Ahora puede publicar o guardar sus cambios y obtener una vista previa para ver el texto sin formato en acción.
Esperamos que este artículo te haya ayudado a aprender cómo desactivar el formato automático en las entradas de WordPress. También puedes consultar nuestra guía sobre cómo resaltar texto en WordPress o nuestra selección de los mejores plugins jQuery para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Phil LaNasa
Excellent! I’ve tried plugins, but they make they work globally – all pages are affected. This is a super quick fix.
Emanuele
Nice piece of code. Made my day. Thanks for sharing.
Myrddin
Hello,
Thanks for this tip. Kind of nice to be able to have raw scripts/html for select complex forms I am using, without having to pay attention on the remaining site.
Michael
Blair
Im seeing this code everywhere , and I’m not so sure it’s a valid solution as it messes with a lot of other shortcodes ( if you theme is using theme ) , and it seems to add back formatting to areas in which did not have auto formatting in the first place ie : with get_the_excerpt() or something like this.
Is there not an easier way to strip away a selected area of content to be not formatted this way?
Editorial Staff
Umm, we simply use the Syntax Highlighter to display codes. Rest of formatting is ok. Unfortunately there is no real easy way.
Admin
Karan
This still does not take out the tags from posts/pages.
Thanks.
FAQPAL
Excellent, this is definitely one frustrating part of WordPress.