WooCommerce viene con una página de pago integrada, pero no está optimizada para las conversiones. Si sustituyes el diseño predeterminado por una página de pago personalizada, podrás conseguir más ventas y mejorar tus tasas de conversión.
En nuestros más de 16 años de experiencia, hemos ayudado a miles de usuarios de comercio electrónico a optimizar sus sitios para las conversiones y personalizar la página de pago. Por lo que hemos aprendido, la forma más fácil de hacerlo es utilizar un plugin. Después de probar varios plugins, encontramos que las 2 mejores opciones son FunnelKit y SeedProd.
En este artículo, le mostraremos cómo personalizar fácilmente su página de finalizar compra / pago de WooCommerce, paso a paso sin escribir ningún código.

¿Por qué personalizar la página de finalizar compra / pago de WooCommerce en WordPress?
Los estudios demuestran que los clientes abandonan entre el 70 y el 85% de los carritos de la compra. En otras palabras, la mayoría de los clientes abandonan la página de pago sin gastar dinero.
Con esto en mente, querrá hacer todo lo posible para convencer a los clientes de que completen su compra.
El problema es que la función de finalizar compra / pago de WooCommerce no está optimizada para las ofertas.

Al reemplazar este diseño por defecto con una página de finalizar compra de WooCommerce personalizada, a menudo puede mejorar sus tasas de conversión y obtener más dinero.
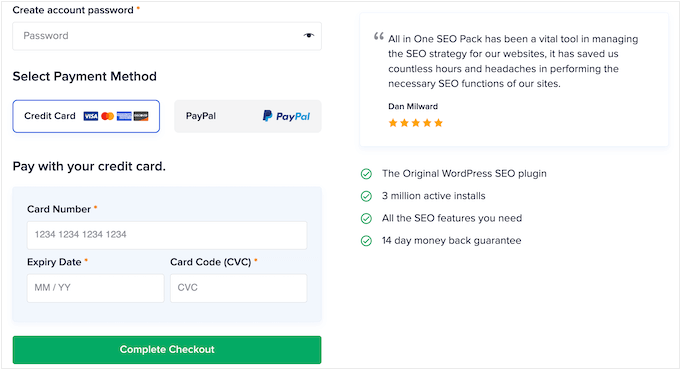
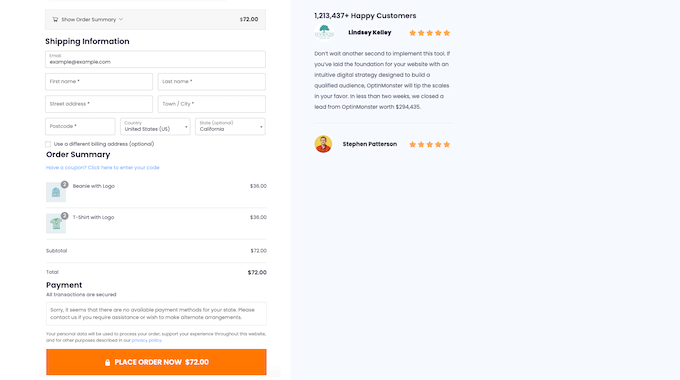
Por ejemplo, puede añadir pruebas sociales a la página de pago, como opiniones de clientes y valoraciones de cinco estrellas. Esto puede animar a la gente a confiar en tu empresa, aunque no te hayan comprado antes.

También puede mostrar productos relacionados que los compradores suelen comprar juntos y optimizar el diseño para que el proceso de pago sea lo más sencillo posible.
En la siguiente imagen, puede ver un ejemplo de una página de pago optimizada tomada del sitio de AIOSEO.

Dicho esto, echemos un vistazo a cómo puedes personalizar fácilmente tu página de finalizar compra / pago de WooCommerce y ganar más dinero con tu tienda online.
Utilice los enlaces rápidos que aparecen a continuación para acceder directamente al método que desee utilizar.
Método 1. Personalizar su página de finalizar compra de WooCommerce usando el maquetador FunnelKit.
La forma más fácil de crear una página de finalizar compra / pago WooCommerce personalizada es mediante el uso de FunnelKit Builder. Este plugin viene con plantillas y formularios para finalizar compra / pago.

También incorpora “optimizaciones” diseñadas para ayudarle a conseguir más ofertas.
Nota: También hay un FunnelKit Pro que viene con optimizaciones más avanzadas y plantillas de pago. Sin embargo, vamos a utilizar la versión gratuita de FunnelKit Builder, ya que tiene todo lo necesario para reemplazar el checkout por defecto de WooCommerce con un diseño personalizado.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Elija una plantilla profesional
Una vez activado, vaya a FunnelKit ” Pago en tienda. En esta pantalla, haga clic en el botón “Create Store Checkout”.

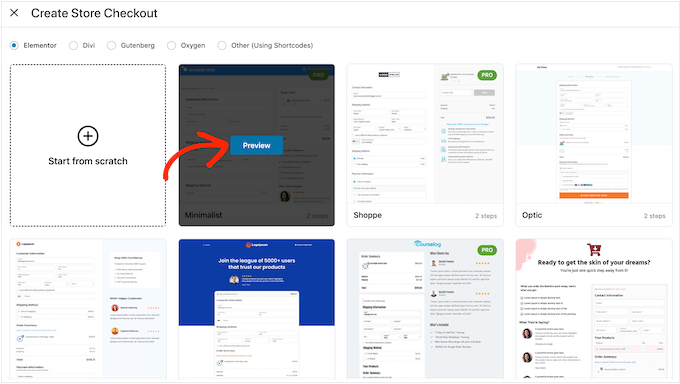
Ahora puede elegir entre cualquiera de las plantillas de página de pago diseñadas profesionalmente por FunnelKit o seleccionar “Empezar desde cero”. Le recomendamos que utilice una plantilla para ayudarle a crear rápidamente una página de pago de alta conversión.
Para ver más de cerca cualquier plantilla, basta con pasar el ratón por encima de ella y hacer clic en el botón “Vista previa” cuando aparezca.

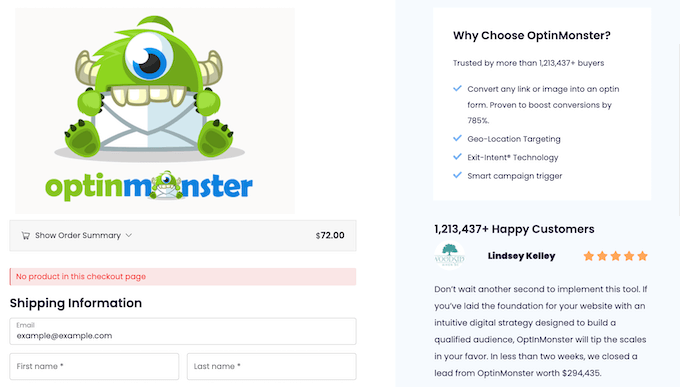
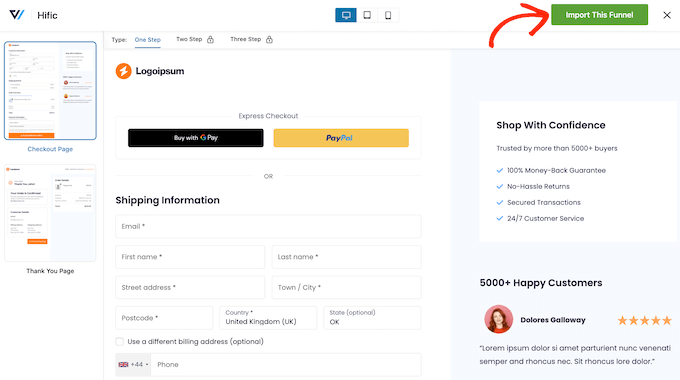
En nuestras imágenes, estamos utilizando la plantilla Hific, que tiene una sección en la que puedes hablar de lo que ofreces y otra en la que puedes mostrar testimonios de clientes.
Cuando encuentre una plantilla que desee utilizar, haga clic en “Importar este embudo”.

En este punto, FunnelKit puede pedirle que instale algunos plugins adicionales, como su plugin SlingBlocks para el editor de bloques.
Si ve este mensaje, haga clic en “Activar” para obtener los plugins que necesita.

Después de eso, puede escribir un nombre para la página de finalizar compra / pago de la tienda. Esto es sólo para su referencia para que pueda utilizar cualquier cosa que le ayudará a identificar la página en el escritorio de WordPress.
Una vez hecho esto, haga clic en el botón “Añadir”.

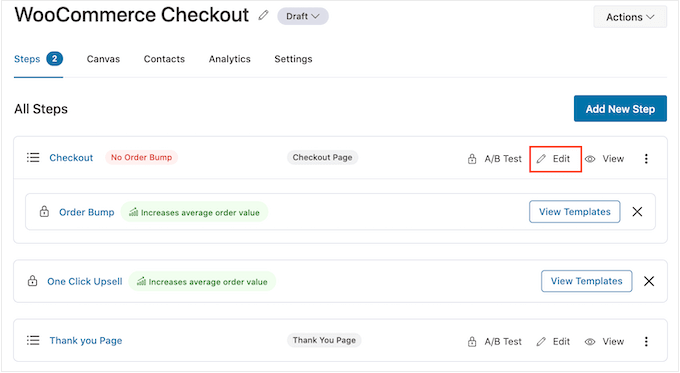
En la siguiente pantalla, verá todos los pasos incluidos en esta plantilla. Puede desbloquear pasos adicionales mediante la actualización a FunnelKit Pro.
Dado que está utilizando la versión gratuita de FunnelKit, la plantilla incluye una página de finalizar compra / pago y una página de agradecimiento personalizada de WooCommerce.
Crear un diseño de finalización de compra / pago personalizado
Para personalizar la página de finalizar compra / pago, haga clic en su enlace “Editar”.

Ahora puede hacer clic en “Editar plantilla” para abrir la plantilla en el editor de bloques de WordPress.
Nota: Si estás usando un plugin maquetador de páginas, entonces FunnelKit puede abrir la plantilla en un editor diferente. Si esto ocurre, tendrás que hacer clic en “Cambiar al editor de WordPress” en lugar de “Editar plantilla”.

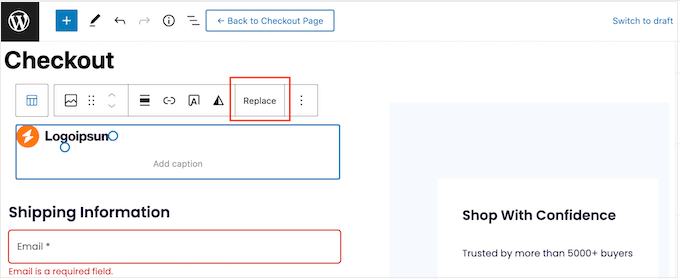
Ahora puedes personalizar la plantilla exactamente igual que creas cualquier página de WordPress. Solo tienes que hacer clic en cualquier bloque y ajustarlo mediante los ajustes del menú de la derecha y la minibarra de herramientas.
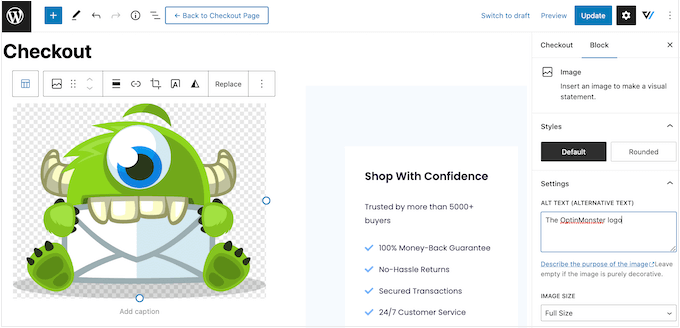
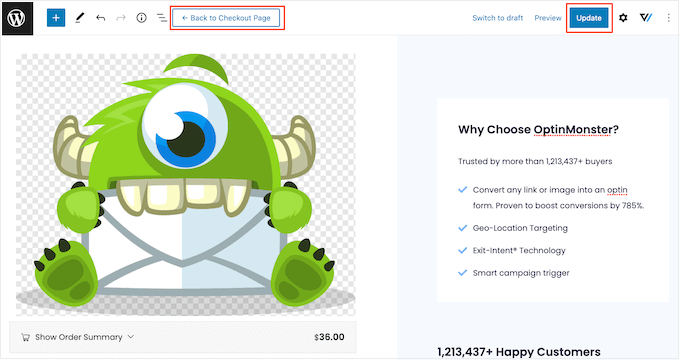
Por ejemplo, normalmente querrá sustituir el logotipo del marcador de posición por su propio logotipo personalizado. Para ello, haga clic para seleccionar el bloque Imagen y, a continuación, seleccione “Reemplazar” en la minibarra de herramientas.

Ahora, seleccione Abrir biblioteca de medios y elija una imagen de la biblioteca de medios de WordPress, o haga clic en “Subir” y seleccione un archivo de su ordenador.
Después de elegir una imagen, puedes añadirle texto alternativo, cambiar su anchura e incluso redondear las esquinas con los ajustes del menú de la derecha.

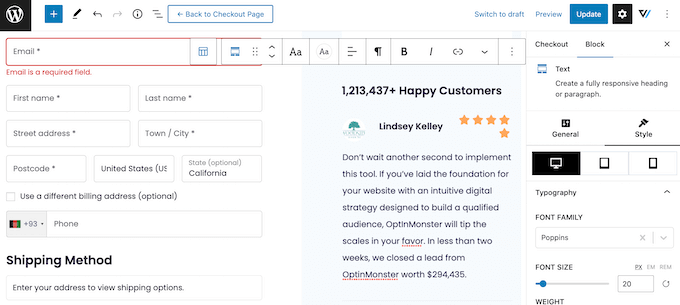
También querrás reemplazar el texto del marcador de posición con información acerca de tu propio mercado online y testimonios de clientes. Simplemente haga clic en cualquier bloque de texto para hacerlo editable, exactamente de la misma manera que trabaja con texto en el editor de bloques estándar de WordPress.
Una vez hecho esto, puede dar estilo al texto utilizando los ajustes del menú de la derecha. Por ejemplo, puede utilizar bordes y sombras de recuadro para resaltar el texto, cambiar la familia de fuentes o cambiar el color del texto en WordPress.

Simplemente repita estos pasos para personalizar todos los bloques estándar de la plantilla FunnelKit Builder. También puedes añadir más bloques haciendo clic en el icono ‘+’ o eliminar los que no necesites.
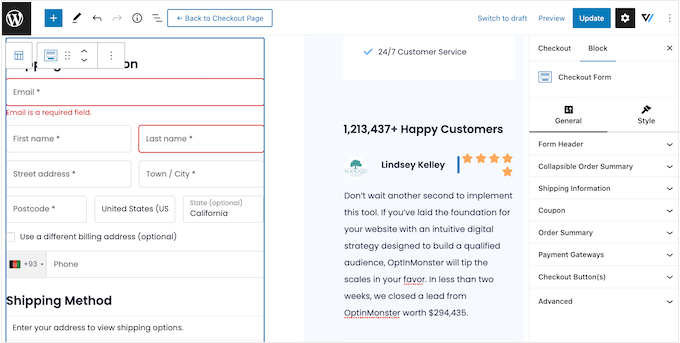
La mayoría de estos bloques deberían resultarte familiares, pero FunnelKit incluye algunos bloques personalizados. Dado que está utilizando una plantilla de finalización de compra / pago, el diseño ya tendrá un bloque de FunnelKit Checkout, así que haga clic para seleccionar este bloque.
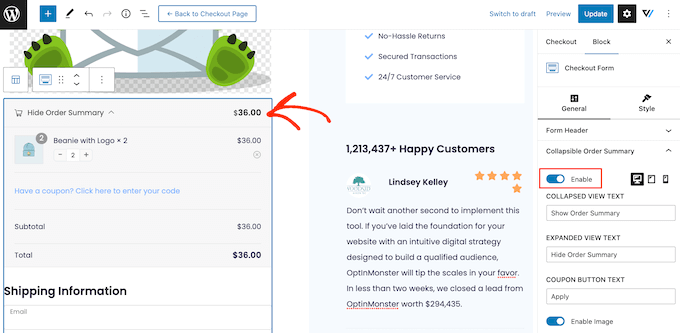
En el menú de la derecha, verá una lista de las distintas secciones del bloque Pago, como Cabecera de formulario, Cupón y Pasarelas de pago.

Basta con hacer clic para ampliar cada sección y, a continuación, realizar los cambios.
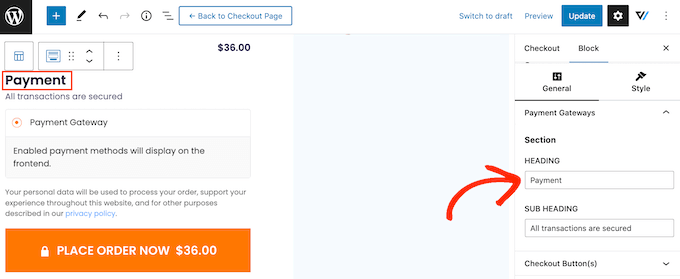
Normalmente, si la sección tiene un encabezado, un subencabezado o una etiqueta de botón, puede cambiarlos escribiendo el nuevo texto.

Algunas secciones son opcionales, por lo que puede activarlas y desactivarlas mediante un conmutador.
Por ejemplo, puede añadir un resumen de pedido plegable para que el comprador pueda ver todos los elementos de su carrito.

Puedes añadir más campos al formulario de finalizar compra / pago, o eliminar los que no necesites. Por ejemplo, si utilizas WooCommerce para vender descargas digitales, normalmente no necesitarás recopilar ninguna información de envío.
Personalizar el formulario de finalizar compra / pago
Cuando esté satisfecho con el aspecto de la página de finalizar compra / pago, es el momento de echar un vistazo más de cerca a los campos del formulario y realizar los cambios necesarios.
Para ello, haga clic en “Actualizar” para guardar los cambios y, a continuación, seleccione “Volver a la página de finalizar compra / pago”.

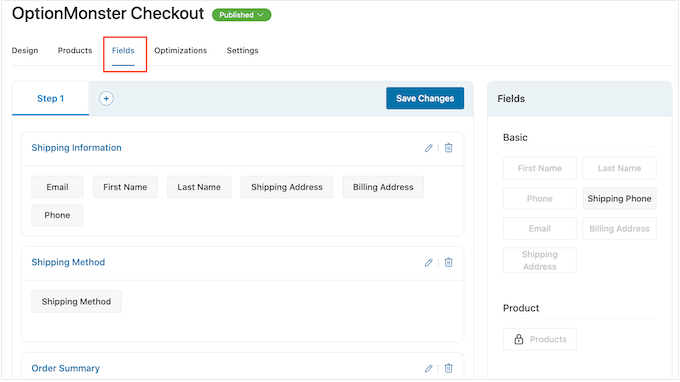
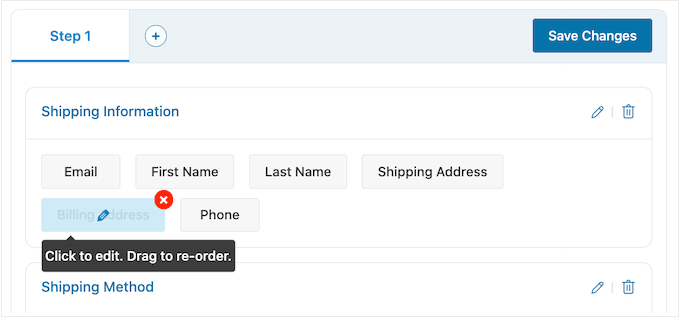
Ahora, haga clic en la pestaña “Campos” para ver todas las secciones y campos que componen el formulario de finalizar compra / pago.
Puede reordenar estos campos arrastrando y soltando.

Para añadir más campos, sólo tiene que arrastrarlos desde la sección de la derecha y soltarlos en el formulario.
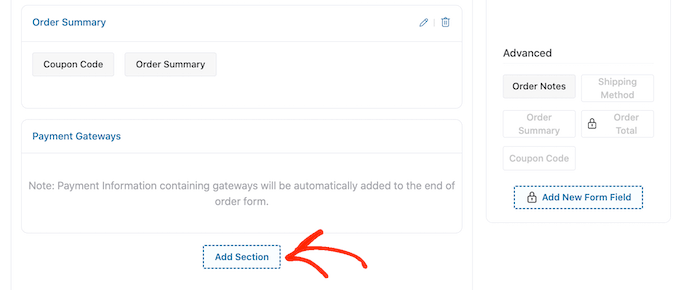
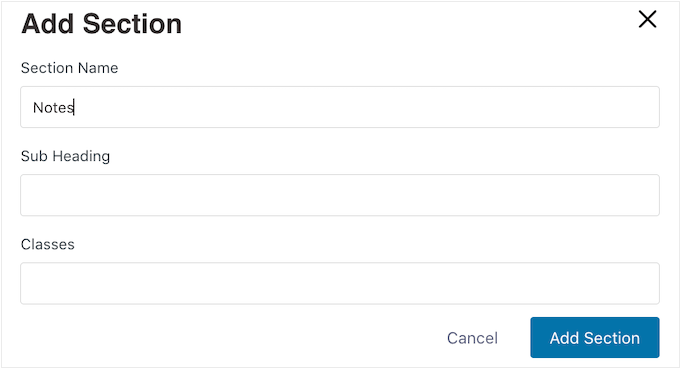
También puede organizar estos campos en secciones al hacer clic en el botón “Añadir sección”.

En la ventana emergente que aparece, escriba un nombre para la sección. Dado que los clientes lo verán, es una buena idea añadir un título descriptivo y útil.
Una vez hecho esto, haz clic en “Añadir”.

Ahora puede añadir campos a la sección arrastrando y soltando.
¿Quiere quitar un campo del formulario de finalizar compra / pago? Entonces sólo tiene que pasar el cursor por encima del campo y hacer clic en el icono rojo “x” cuando aparezca.

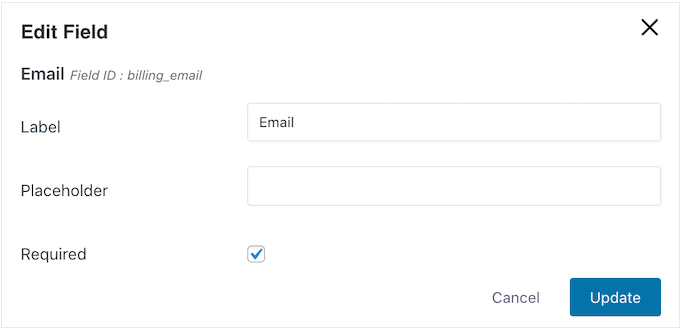
Para personalizar cualquiera de los campos de FunnelKit, basta con hacer clic en dicho campo.
Los ajustes que vea pueden variar en función del campo, pero normalmente puede cambiar su etiqueta, añadir un valor de marcador de posición o hacer que el campo sea obligatorio marcando la casilla “Obligatorio”.

Cuando esté satisfecho con la configuración de los campos de finalización de compra / pago, no olvide hacer clic en “Guardar cambios” para establecer los ajustes.
Obtenga más ofertas con las optimizaciones de FunnelKit
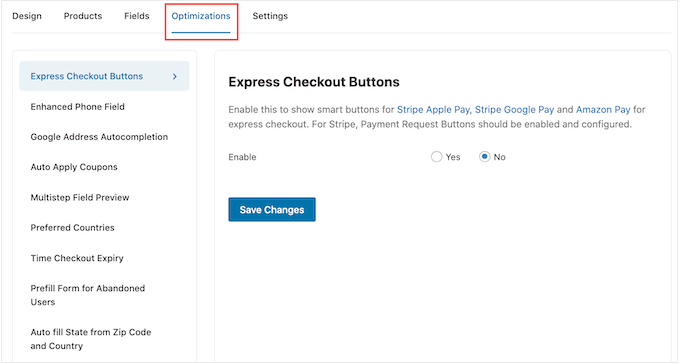
Para conseguir más ventas, es una buena idea activar algunas de las optimizaciones de FunnelKit al hacer clic en la pestaña ‘Optimizaciones’.

Aquí verá las diferentes optimizaciones que pueden facilitar el proceso de finalizar compra / pago.
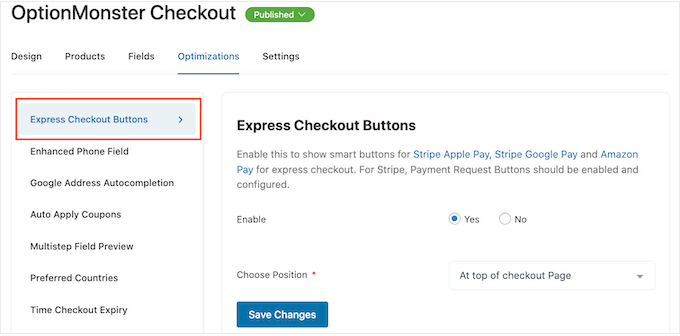
El plugin gratuito FunnelKit incluye botones de finalizar compra / pago exprés para las mejores pasarelas de pago de WooCommerce. Esto permite a los compradores hacer clic en su botón de finalización de compra / pago exprés preferido y pagar utilizando una cuenta existente, similar a un botón de compra ahora.
Como el cliente no tiene que rellenar el formulario de finalización de compra, esto puede reducir las tasas de abandono del carrito y ayudarle a conseguir más ofertas.
Para establecer el pago exprés, seleccione “Botones de pago exprés” en el menú de la izquierda. A continuación, haga clic en el botón “Activar” y utilice el menú desplegable “Elegir posición” para cambiar la posición del botón en la página de finalización de compra / pago.

Ten en cuenta que tendrás que activar los botones de solicitud de pago para poder utilizar el botón de Apple Pay de Stripe.
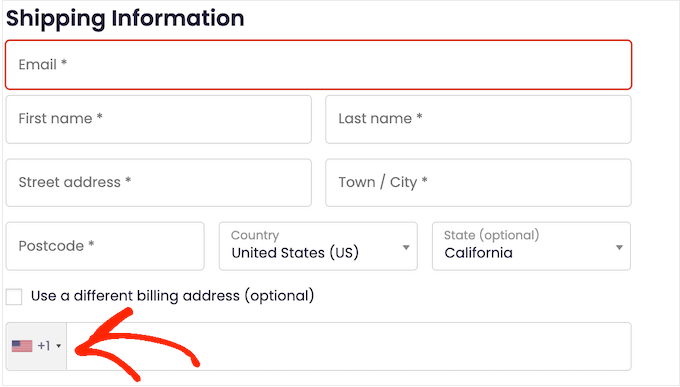
A continuación, puede activar el campo de teléfono mejorado. Cuando un cliente escribe su dirección de envío, FunnelKit puede mostrar una bandera de país a continuación del campo de teléfono.

Esto permite a los compradores saber que han introducido la dirección correcta.
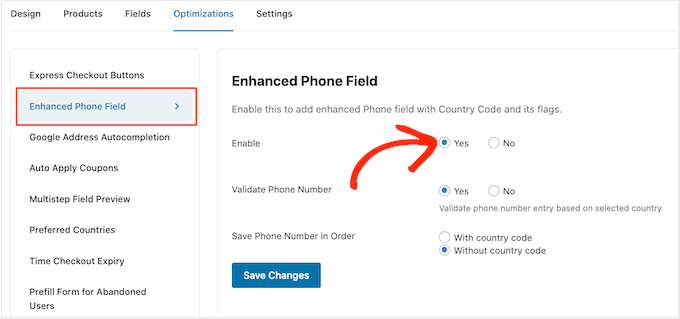
Para añadir esta característica, seleccione “Campo telefónico mejorado” en el menú de la izquierda y, a continuación, haga clic en el botón “Sí” situado junto a “Activar.

En esta pantalla, también puede validar el número de teléfono utilizando el país seleccionado por el comprador. Esta es una forma de comprobar que el cliente ha introducido un número de teléfono válido.
Para activar esta comprobación, sólo tiene que seleccionar el botón “Sí” situado junto a “Validar número de teléfono”.
Por último, puede elegir si desea guardar el número de teléfono con el código de país o sin él. Si vende a un público internacional, suele ser mejor seleccionar “Con código de país”.
Cuando estés satisfecho con cómo se han establecido las optimizaciones, haz clic en “Guardar cambios”.
Como puede ver, FunnelKit tiene muchas más optimizaciones que pueden ayudarle a conseguir más ofertas. Esto incluye autocompletar la dirección de facturación y envío del comprador, autoaplicar cupones y rellenar previamente el formulario de finalización de compra para los clientes que vuelven.
Para desbloquear estas potentes optimizaciones de WooCommerce, tendrá que actualizar a FunnelKit Builder Pro.
Publicar la página personalizada de finalizar compra / pago de WooCommerce
El plugin gratuito FunnelKit tiene muchos más ajustes y características que pueden ayudarte a crear una página de finalización de compra / pago de alta conversión. Sin embargo, esto es todo lo que necesita para crear una página de finalizar compra / pago WooCommerce personalizada.
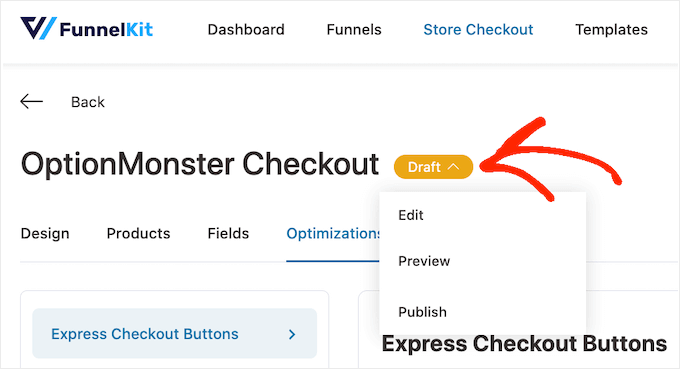
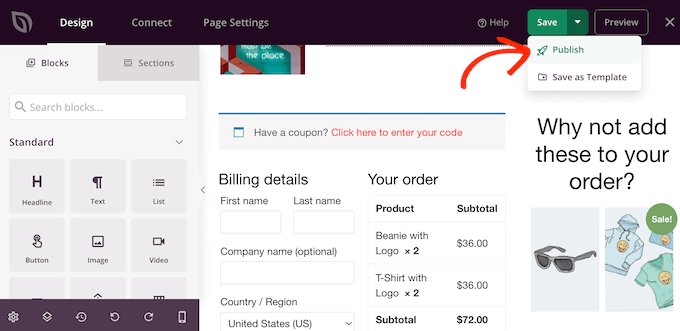
Cuando esté satisfecho con cómo se ha establecido la página de finalizar compra / pago, es el momento de activarla haciendo clic en el botón “Borrador”.

Si desea obtener una vista previa de la página antes de publicarla, haga clic en “Vista previa”. Esto abre la página de finalizar compra / pago personalizada en una nueva pestaña.
Para activar la página, haga clic en “Borrador”, pero esta vez seleccione “Publicado”. Ahora, si visita su sitio web de WordPress, verá la página de pago personalizada activa.

Método 2. Personalice su página de finalizar compra / pago usando SeedProd
También puede crear una página de finalizar compra / pago WooCommerce personalizada utilizando SeedProd.
SeedProd es el mejor constructor de páginas de destino utilizado por más de 1 millón de sitios web. Viene con más de 180 plantillas de diseño profesional, incluyendo plantillas de comercio electrónico que se pueden utilizar para crear páginas de ventas y páginas de compresión de plomo.
Aún mejor, SeedProd tiene soporte completo para WooCommerce e incluso viene con bloques especiales de WooCommerce que puede utilizar para crear una página de pago personalizada rápidamente.
Dado que le permite crear todo tipo de páginas, SeedProd es una gran opción si desea personalizar otras páginas, o incluso crear un tema de WordPress personalizado para su tienda en línea.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Hay una versión gratuita de SeedProd, pero para esta guía, usaremos la versión Pro porque tiene los bloques de WooCommerce incorporados que necesitamos. También se integra con los servicios de marketing por correo electrónico que ya puede estar utilizando para obtener más ofertas y conversiones.
Tras la activación, vaya a SeedProd ” Ajustes e introduzca su clave de licencia.

Encontrará esta información en su cuenta del sitio web de SeedProd. Después de introducir la licencia, haga clic en el botón “Verificar clave”.
Elija una plantilla SeedProd
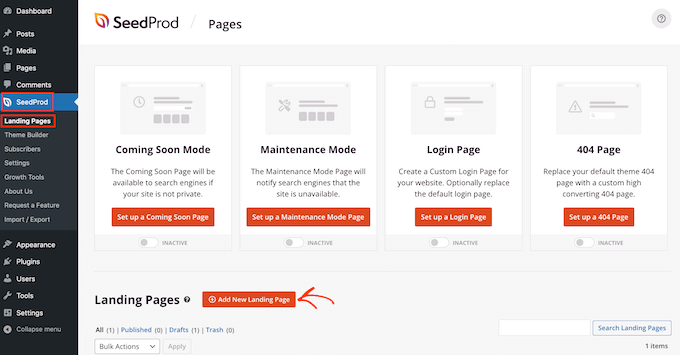
Después, vaya a SeedProd ” Páginas de destino y haga clic en “Añadir nueva página de destino”.

A continuación, debe elegir una plantilla para su página de finalizar compra / pago personalizada.
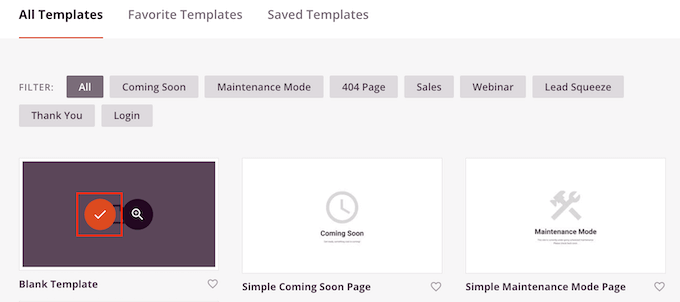
Las plantillas de SeedProd están organizadas en diferentes tipos de campaña, tales como Próximamente y Páginas 404. Puedes hacer clic en las pestañas de la parte superior de la pantalla para filtrar las plantillas de SeedProd en función del tipo de campaña.
Elegir un diseño que coincida con el tipo de página que desea crear le ayudará a construir la página más rápidamente. No obstante, todas las plantillas son totalmente personalizables, por lo que siempre puedes ajustar el diseño para que se adapte mejor a tu tienda online.
Para esta guía, seleccione la “Plantilla en blanco” para empezar de cero.
Para seleccionar una plantilla, pase el cursor sobre ella y haga clic en el icono “Marca de verificación”.

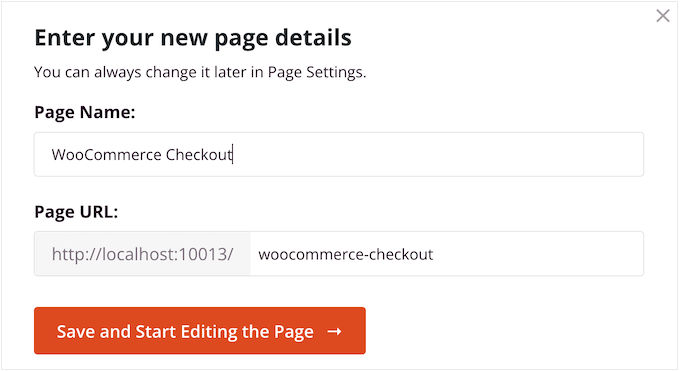
A continuación, escriba un nombre para su página de finalizar compra / pago personalizada. SeedProd creará automáticamente una URL basada en el título de la página, pero usted puede cambiar esta URL a cualquier cosa que desee. Por ejemplo, puede mejorar el SEO de WordPress añadiendo algunas palabras clave relevantes.
Para obtener más información, consulte nuestra guía detallada sobre cómo realizar una búsqueda de palabras clave para su blog de WordPress.
Cuando esté satisfecho con la información introducida, haga clic en el botón “Guardar y empezar a editar la página”.

Esto le llevará al editor de arrastrar y soltar, donde puede construir su página de finalizar compra / pago de WooCommerce personalizada.
Diseñar una página de finalizar compra / pago de alta conversión
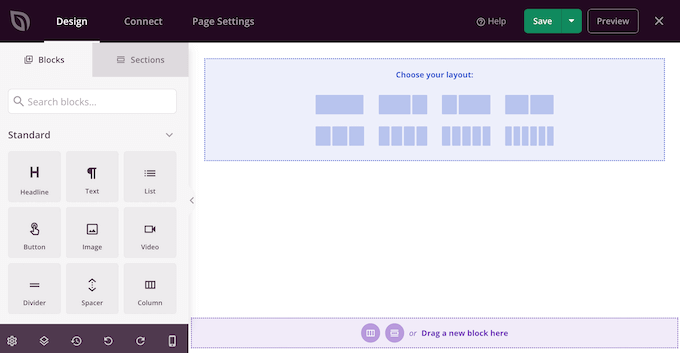
El editor de SeedProd muestra una vista previa en vivo de su página de finalizar compra / pago a la derecha, y algunos ajustes de bloque a la izquierda.

Empieza por crear una imagen de marca / cabecera.
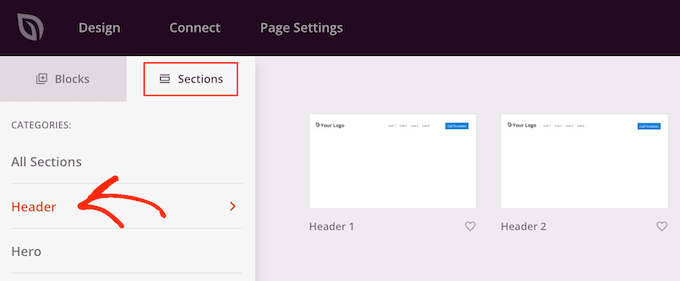
Aquí puede utilizar una sección, que es una colección de bloques que suelen utilizarse juntos. Basta con hacer clic en la pestaña “Secciones” y seleccionar la categoría “Cabecera”.

A continuación, pase el cursor por encima de la sección “Cabecera 1” y haga clic en el icono “Más”.
Esto añade una sección de cabecera a su disposición / disposición / diseño / plantilla.

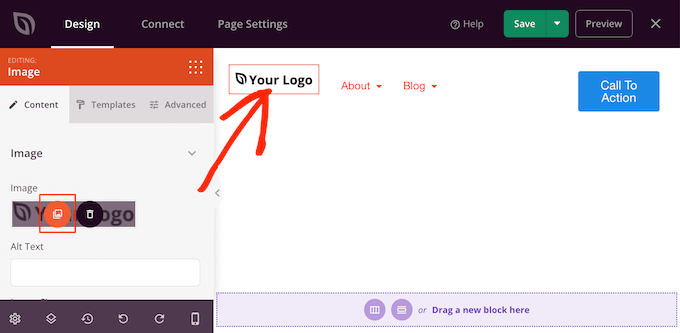
Para empezar, deberás sustituir el marcador de posición “Tu logotipo” al hacer clic para seleccionar ese bloque.
A continuación, haga clic en el icono “Seleccionar imagen” del menú de la izquierda.

Ahora puedes elegir una imagen de la biblioteca de medios o subir un archivo nuevo desde tu ordenador.
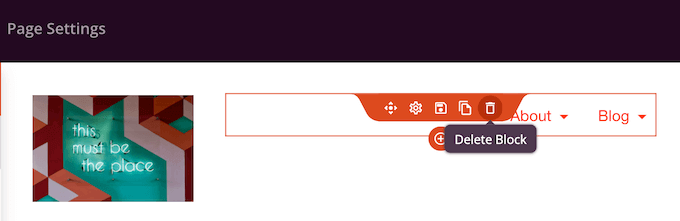
La cabecera 1 incluye un menú de navegación. Sin embargo, esto anima a los visitantes a abandonar la página de finalizar compra / pago sin realizar una compra, por lo que es una buena idea quitarlo.
Para borrar el bloque del Menú de Navegación, simplemente haga clic para seleccionar ese bloque. A continuación, haga clic en la opción “Borrar bloque”.

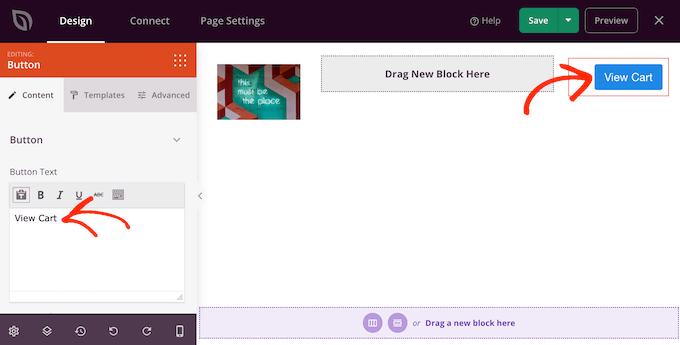
Una vez hecho esto, haga clic en el botón de llamada a la acción.
Es inteligente ofrecer a los compradores una forma de volver a la página del carrito y añadir más artículos o cambiar la cantidad. Con esto en mente, escriba la llamada a la acción que desea utilizar para este botón, como “Ver carrito” o similar.

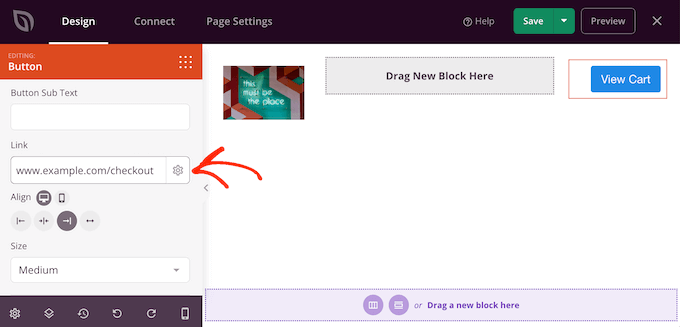
A continuación, escriba la URL de la página de su carrito de WooCommerce en el campo “Enlazar”.
Ahora, los compradores pueden visitar la página del carrito al hacer clic en este botón.

Añadir contenido de ventas dirigidas y cruzadas
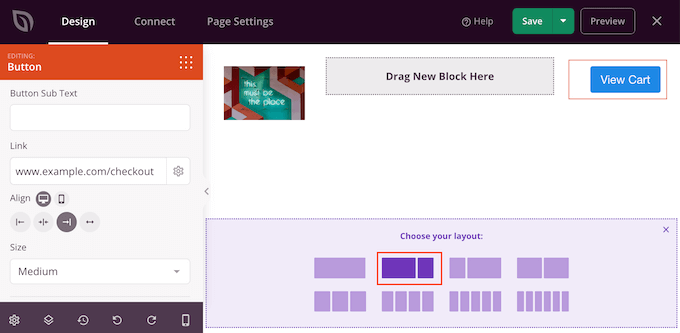
Después, es hora de elegir una estructura / disposición / diseño / plantilla para el resto de la página de finalizar compra / pago.
Es una buena idea mostrar algunos productos recomendados en una sección de la barra lateral, ya que esto anima a los compradores a añadir más elementos / artículos a su carrito. Con esto en mente, haz clic en la estructura / disposición / diseño / plantilla del contenido y de la barra lateral.

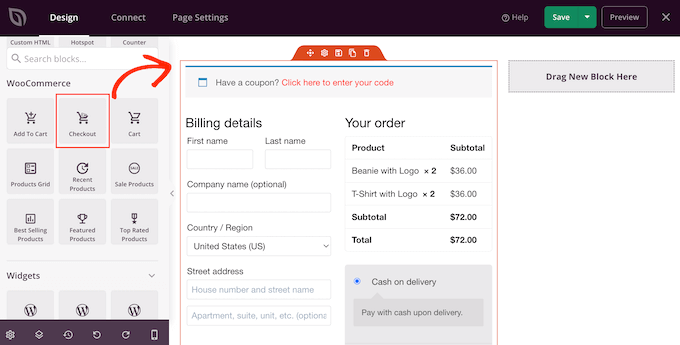
Una vez hecho esto, busque el bloque “Finalizar compra / pago” en el menú de la izquierda y arrástrelo a su estructura / disposición / diseño / plantilla.
Puede personalizar completamente el aspecto de finalizar la compra / pago utilizando los ajustes del menú de la izquierda, incluyendo el cambio de la combinación de colores, la elección de la fuente, el color de los enlaces, los botones y mucho más.

Cuando esté satisfecho con el aspecto de la sección finalizar compra / pago, es el momento de añadir una sección de productos populares o productos recomendados. Esto puede aumentar las ventas al promocionar productos adicionales que los compradores podrían querer adquirir.
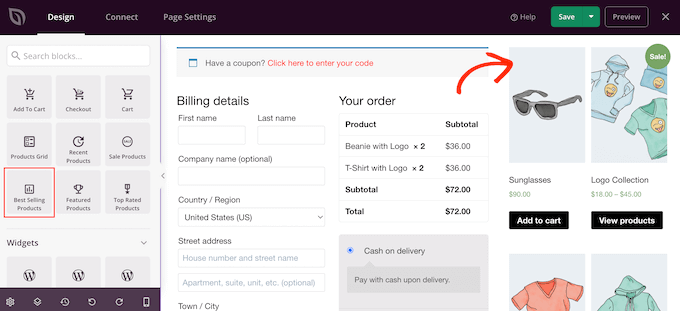
Para crear esta sección, simplemente arrastre un bloque de “Productos más vendidos” a su página.

Ahora puedes configurar este bloque utilizando los ajustes del menú de la izquierda. Para más detalles, consulta nuestra guía sobre cómo mostrar productos populares en WooCommerce.
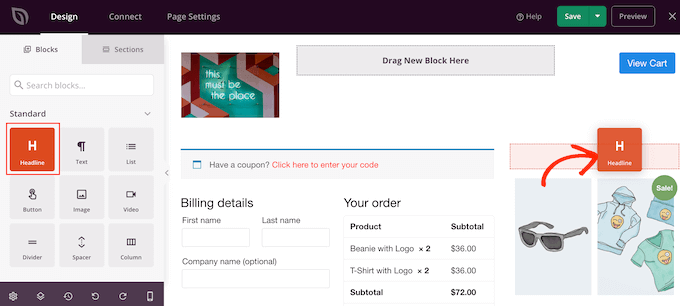
A continuación, conviene añadir un titular encima de los productos populares. Arrastre el bloque “Titular” a la página y colóquelo encima del bloque de productos populares.

A continuación, haga clic para seleccionar el bloque “Titular” y escriba el encabezado que desee utilizar.
Mostrar reseñas / valoraciones de clientes
Una vez hecho esto, te recomendamos que añadas un bloque de testimonios de clientes. Solo tienes que buscar el bloque “Testimonios” y arrastrarlo a tu estructura / disposición / diseño / plantilla.

Ahora puedes cambiar el aspecto de los testimonios en tu tienda online.
Por ejemplo, en el menú de la izquierda, verá ajustes para cambiar el color de la burbuja de comentarios, cambiar la alineación y añadir más testimonios de clientes.
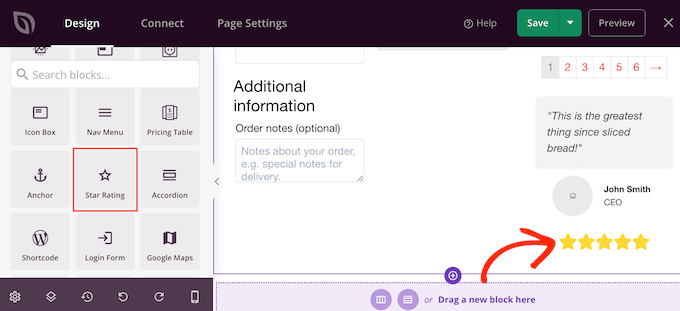
Otra buena idea es mostrar una valoración / puntuación con estrellas debajo de sus testimonios. Es una buena opción si ya tienes muchas reseñas / valoraciones positivas.
Para ello, busque el bloque “Valoración / puntuación por estrellas” y arrástrelo bajo el bloque de testimonios.

Publicar la página de finalizar compra / pago de WooCommerce
Cuando estés contento con el aspecto de la página de finalización de compra de WooCommerce, es hora de publicarla al hacer clic en la flecha desplegable situada junto a “Guardar”.
A continuación, seleccione la opción “Publicar”.

Ahora, si visitas tu tienda verás la página de finalizar compra / pago en vivo.
Consejo profesional: El seguimiento de conversiones puede ayudarle a ver lo que funciona en su página de pago y lo que no. Puedes usar esta información para ajustar tu página de pago usando SeedProd. Para más detalles, consulta nuestra guía sobre cómo configurar el seguimiento de conversiones de WooCommerce.
Asignar su página de finalizar compra / pago a WooCommerce
En este punto, has publicado la página de finalizar compra / pago personalizada, pero tu blog o sitio web de WordPress sigue utilizando el diseño por defecto. Tendrás que cambiar los ajustes de URL por defecto para que WooCommerce envíe a los clientes a la nueva página de finalizar compra / pago en lugar de a la página por defecto.
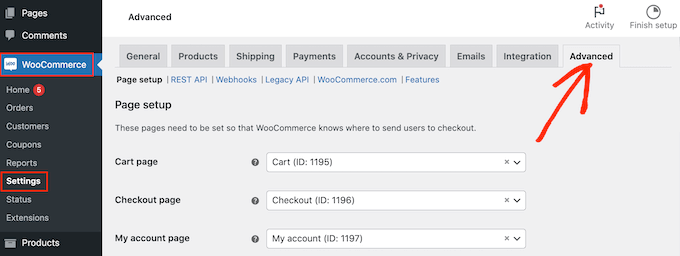
Para ello, vaya a WooCommerce ” Ajustes y haga clic en la pestaña “Avanzado”.

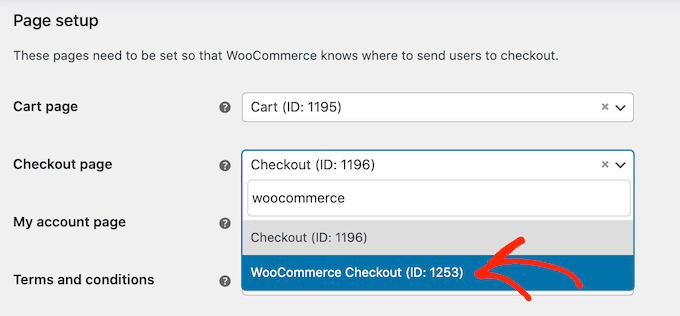
A continuación, abra el menú desplegable “Página de finalización de compra” y comience a escribir la URL de la página de finalización de compra personalizada que acaba de crear.
Cuando aparezca la página correcta, haz clic para seleccionarla.

Una vez hecho esto, desplázate hasta el final de la página y haz clic en “Guardar cambios” para establecer tus ajustes. WooCommerce utilizará ahora la página de finalizar compra / pago personalizada.
Bonificación: Cómo reducir el abandono de la página de pago
El abandono de la página de pago se produce cuando un cliente inicia el proceso de pago pero no lo completa.
Similar al abandono del carrito, es un gran problema para las tiendas online.
Cuando se trata de reducir las tasas de abandono en la finalización de la compra, crear una página personalizada es un buen comienzo. Sin embargo, hay muchas más formas de aumentar tus ofertas.
Evite añadir gastos adicionales al finalizar compra / pago
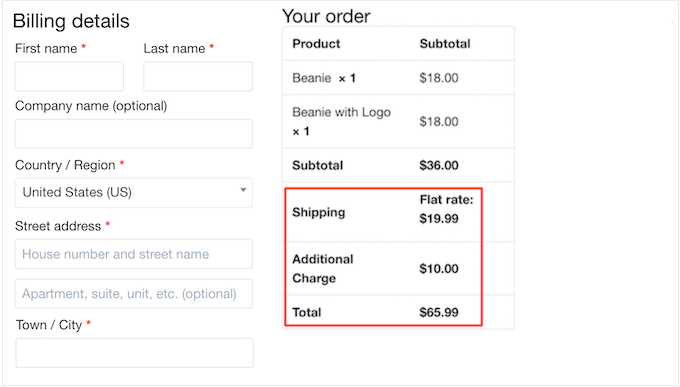
Cuando un cliente va a finalizar compra / pago, espera que el precio total sea similar al precio total del producto. Si al llegar a la página de finalización de la compra ve impuestos, gastos de envío elevados y otras cuotas adicionales, es muy probable que no finalice la compra.

Puede que algunos clientes sigan comprando si creen que los costes están justificados. Sin embargo, es mucho mejor ser franco acerca de los precios para que los clientes sepan a qué atenerse.
Si tiene muchas cuotas adicionales, le recomendamos que las añada a los precios de sus productos. De este modo, el cliente se confundirá mucho menos.
Siempre que sea posible, también es buena idea ofrecer envíos gratuitos.
Simplificar o hacer opcional la creación de cuentas
Obligar a los compradores a crear una cuenta en la caja añade mucha fricción al proceso de compra y puede aumentar las tasas de abandono en la caja.
Puede permitir el registro de usuarios en su sitio de WordPress, pero debe evitar que sea obligatorio. En su lugar, puedes permitir que los compradores realicen el pago como invitados pero ofrecerles un código de cupón si crean una cuenta.

De este modo, puede generar clientes potenciales y hacer crecer su lista de correo electrónico sin perder ventas.
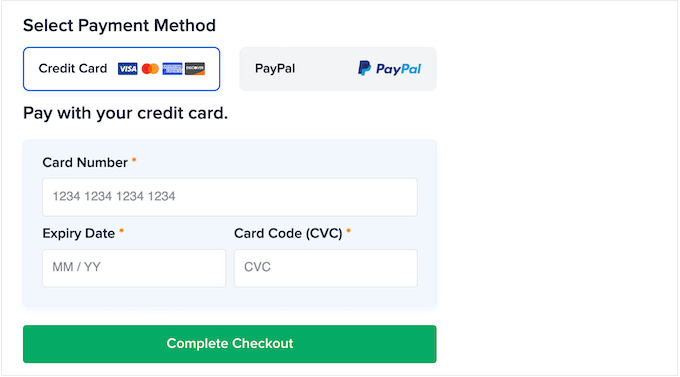
Ofrecer más opciones de finalizar compra / pago
La mayoría de la gente tiene un método de pago preferido. Puede ser la cuenta de PayPal guardada en el ordenador del comprador o la tarjeta de crédito que tiene físicamente a mano.
Los compradores pueden abandonar su página de pago si no admite su método de pago favorito. Aunque es imposible ofrecer todos los métodos de pago, debes tratar de ofrecer las opciones de pago más habituales.

Para más detalles, consulte nuestra lista de las mejores pasarelas de pago WooCommerce para WordPress.
Mostrar una ventana emergente temporizada
También puede reducir el abandono del carrito con un mensaje / ventana emergente temporizado.
OptinMonster es el mejor plugin de popups para WordPress y tiene una tecnología única Exit-Intent® que puede mostrar popups exactamente cuando un comprador está a punto de finalizar compra / pago.
Incluso puede utilizar OptinMonster para ofrecer a los compradores un código de descuento especial si completan la compra ahora.

Establecer avisos instantáneos de carrito abandonado
Otra buena forma de reducir el abandono de carritos es establecer avisos instantáneos a través de Internet.
Estos avisos se muestran en los navegadores móviles y de escritorio de los usuarios, incluso cuando no están en su sitio web. Así es más fácil llegar a los compradores y recordarles que deben marcar / comprobar su compra.
PushEngage es utilizado por más de 25.000 propietarios de negocios inteligentes, y es el mejor software de notificación push web en el mercado. Le permite crear fácilmente campañas de abandono de carrito WooCommerce.

También puede establecer campañas de abandono de navegación, alertas de bajada de precios, anuncios de nuevos productos, alertas de inventario, etc.
Crear una página de carrito de WooCommerce personalizada
Después de optimizar la página de finalizar compra / pago de WooCommerce, puede que también quieras considerar personalizar la página de tu carrito de WooCommerce.
Si optimiza tanto la página del carrito como la de finalizar la compra, conseguirá que todo el proceso de compra resulte sencillo y no se perderá ninguna oferta. También puedes diseñar ambas páginas con la misma imagen de marca para que los visitantes tengan una experiencia de finalizar compra / pago coherente.
Para obtener instrucciones detalladas paso a paso, consulte nuestra guía sobre cómo crear una página de carrito de WooCommerce personalizada.
Esperamos que este artículo te haya ayudado a personalizar la página de pago de WooCommerce fácilmente. Puede que también quieras ver nuestra guía sobre cómo crear una ventana emergente de WooCommerce para aumentar las ventas y nuestra selección experta de los mejores plugins de WooCommerce para tu tienda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.