Un formulario de WordPress sencillo y tosco puede hacer que incluso el sitio web mejor diseñado parezca inacabado y fuera de lugar. ¿Y lo peor? Los visitantes pueden sentirse inseguros acerca de rellenarlo si no encaja con el resto de su sitio.
A lo largo de nuestra trayectoria al frente de un blog de WordPress, hemos aprendido que los formularios bien diseñados y con marca pueden marcar una gran diferencia.
De hecho, cuando adaptamos nuestros formularios a los colores y la disposición del sitio, vimos un enorme aumento en el número de envíos.
En esta guía, te mostraremos dos formas sencillas pero potentes de personalizar y dar estilo a tus formularios de WordPress, para que no solo tengan un aspecto estupendo, sino también un mejor rendimiento. 🚀

¿Por qué personalizar y dar estilo a sus formularios de WordPress?
Cuando añada un formulario a su sitio web de WordPress mediante un plugin, observará que su estructura / disposición / diseño / plantilla suele ser sencilla.
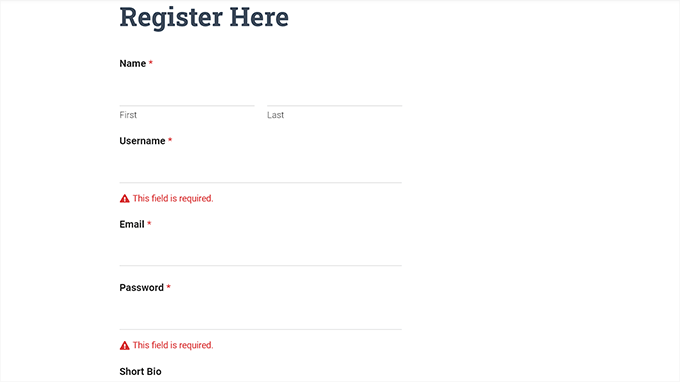
Por ejemplo, si añades un formulario de registro a tu sitio web utilizando un plugin de formulario de registro de usuario, verás que su estructura / disposición / diseño / plantilla es un poco aburrida. Esto puede no captar la atención de tus visitantes e incluso disuadirles de rellenar el formulario.

Personalizar sus formularios puede hacerlos más atractivos al hacerlos coincidir con su tema de WordPress y la imagen de marca / marca.
Esto puede dar lugar a más conversiones porque los formularios de WordPress con estilo son más fáciles de navegar y pueden animar a más usuarios a rellenarlos.

Los formularios con estilo también pueden aumentar el conocimiento de su marca entre los usuarios. Por ejemplo, puede utilizar el logotipo de su sitio web y los colores distintivos de la empresa para que el formulario sea más memorable y eficaz.
Dicho esto, te mostraremos cómo personalizar y dar estilo fácilmente a tus formularios de WordPress, paso a paso. Vamos a cubrir dos métodos en esta entrada, y puede utilizar los enlaces rápidos a continuación para saltar a la que desea utilizar:
¡Primeros pasos!
Método 1: Cómo personalizar y dar estilo a los formularios de WordPress con WPForms (Método sin código)
Puede personalizar y dar estilo fácilmente a sus formularios de WordPress utilizando WPForms. Es el mejor plugin de formularios de contacto para WordPress del mercado, utilizado por más de 6 millones de sitios web.
Nosotros mismos usamos WPForms para muchos tipos de formularios, y puede aprender más acerca de este plugin en nuestra detallada reseña / valoración de WPForms.

WPForms viene con un maquetador de arrastrar y soltar que hace súper fácil crear cualquier tipo de formulario. Incluso tiene una vasta biblioteca de más de 2.000 temas pre-hechos y opciones de personalización incorporadas para su formulario que no requieren ningún código.
También dispone de herramientas de IA para ayudarle a crear formularios personalizados desde cero mediante una simple indicación y generar múltiples opciones para campos como desplegables, botones de opción o casillas de verificación.

Primero, necesita instalar y activar el plugin WPForms. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
📝 Nota: WPForms también tiene una versión gratuita que puedes usar para este tutorial. Sin embargo, vamos a utilizar el plugin premium porque tiene más ajustes y opciones.
Tras la activación, visite la página WPForms ” Ajustes desde la barra lateral del administrador de WordPress para introducir su clave de licencia.
Puede encontrar esta información en su cuenta del sitio web de WPForms.

Una vez hecho esto, diríjase a la pantalla WPForms ” Añadir nuevo desde el escritorio de WordPress.
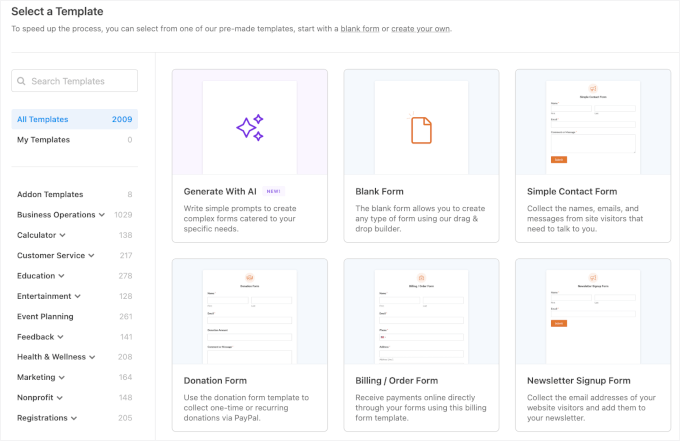
Esto te llevará a la página ‘Seleccionar una plantilla’, donde puedes empezar escribiendo un nombre para tu formulario. Después de eso, puedes elegir cualquier plantilla de formulario que desees y hacer clic en el botón “Usar plantilla” debajo de ella.
Para este tutorial, vamos a crear y añadir un sencillo formulario de contacto a nuestro sitio web.

Esto iniciará la plantilla en el maquetador de formularios WPForms, donde verá una vista previa del formulario a la derecha y los campos del formulario en la columna izquierda.
Desde aquí, puede arrastrar y soltar cualquier campo de formulario de su elección al formulario según su gusto. También puede reorganizar o borrar campos.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo crear un formulario de contacto en WordPress.

Una vez que haya terminado con su formulario, sólo tiene que hacer clic en el botón “Guardar” de la parte superior para salir del maquetador de formularios.
Después de eso, necesita visitar la página deajustes de WPForms desde el escritorio de WordPress y hacer clic en la casilla de verificación ‘Use Modern Markup’. Si no lo hace, los ajustes de personalización de WPForms no estarán disponibles en el editor de bloques.
No olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.

A continuación, abra la página o entrada en la que desea añadir el formulario que acaba de crear.
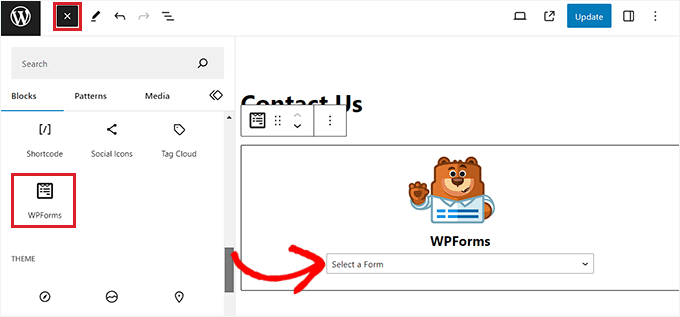
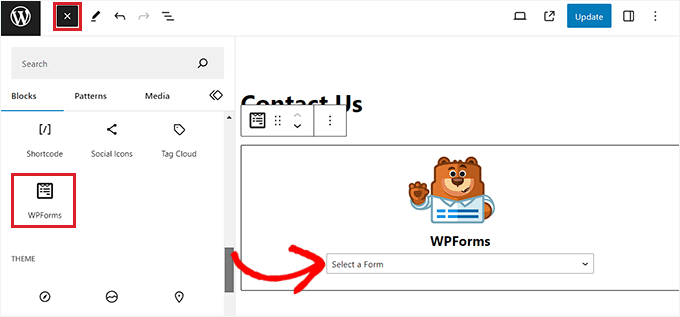
Desde aquí, necesita hacer clic en el botón ‘+’ de añadir bloque en la esquina superior izquierda para abrir el menú de bloques y añadir el bloque WPForms.
Una vez hecho esto, sólo tiene que seleccionar el formulario que desea añadir a su sitio en el menú desplegable del propio bloque.

Ahora que has añadido el formulario, es hora de personalizarlo y darle estilo.
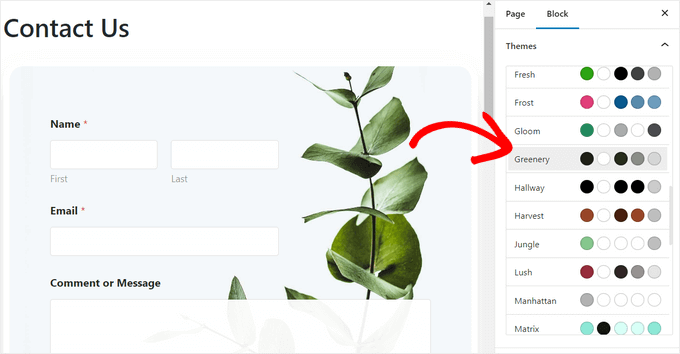
Para ello, debe abrir el panel de bloque situado a la derecha de la pantalla y desplazarse hasta la sección “Temas”.
A partir de aquí, puede elegir entre una biblioteca de más de 40 temas prediseñados para dar instantáneamente a su formulario un aspecto atractivo.

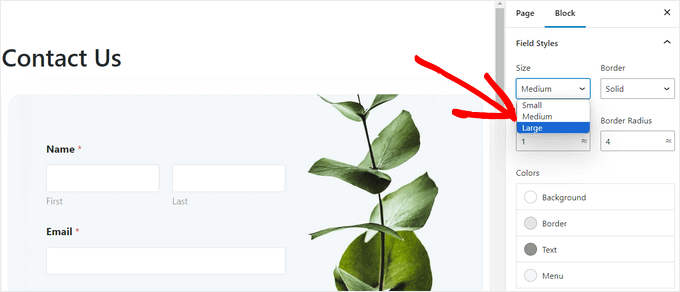
A continuación, puede desplazarse hasta la sección “Estilos de campo” para personalizar aún más su formulario.
Puede seleccionar el tamaño de los campos del formulario en el menú desplegable e incluso establecer el tamaño y el radio de sus bordes.

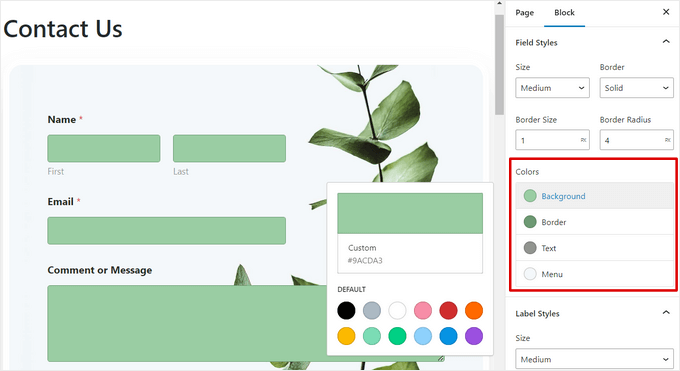
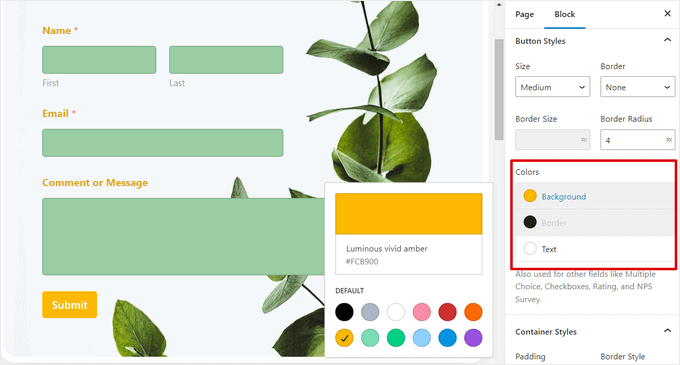
A continuación, puede cambiar el color del fondo, del texto y del borde de los campos del formulario utilizando la herramienta de selección de color.
Aquí, puede utilizar los colores de la firma de su marca u otros colores que se utilizan en el resto de su blog de WordPress para crear una forma visualmente atractiva.

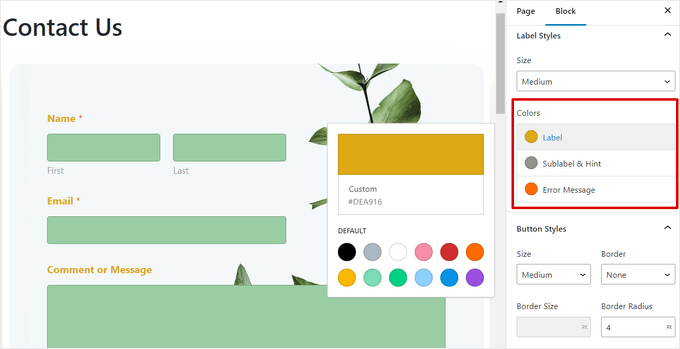
Una vez hecho esto, desplácese hasta la sección “Estilos de etiquetas”, donde podrá seleccionar el tamaño de letra de las etiquetas en el menú desplegable.
Después de eso, también puede cambiar el color de fuente de las etiquetas de campo, sub-etiquetas y mensajes de error que se mostrarán en su formulario.

Para personalizar el botón de su formulario, desplácese hasta la sección “Estilos de botones” y seleccione su tamaño en el menú desplegable.
También puede establecer un radio de borde y cambiar el color de fondo y del texto del botón de envío del formulario.

Una vez que haya terminado de personalizar el formulario, sólo tiene que hacer clic en el botón “Actualizar” o “Publicar” de la parte superior para almacenar sus ajustes.
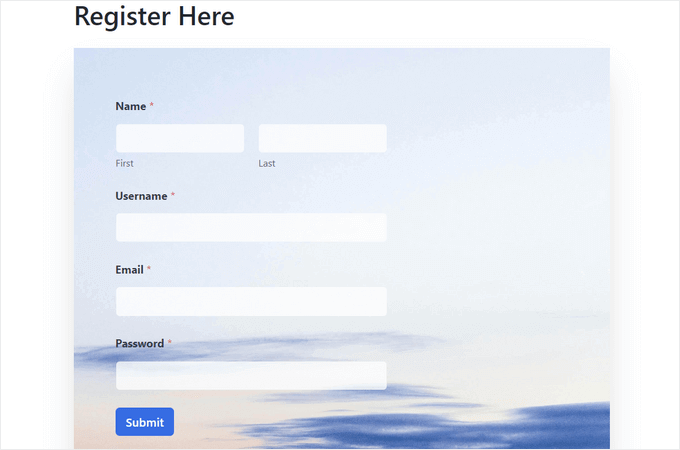
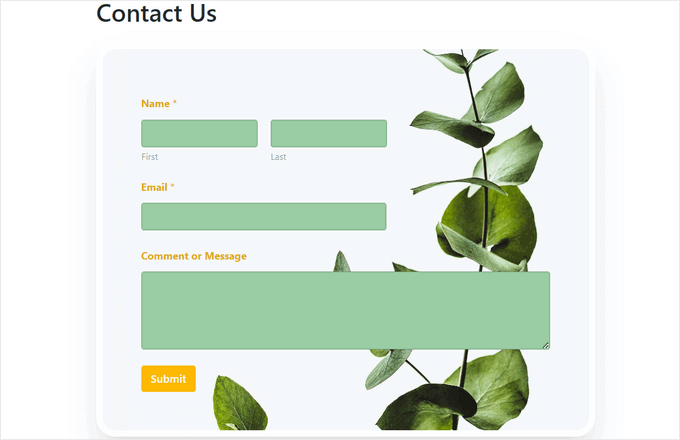
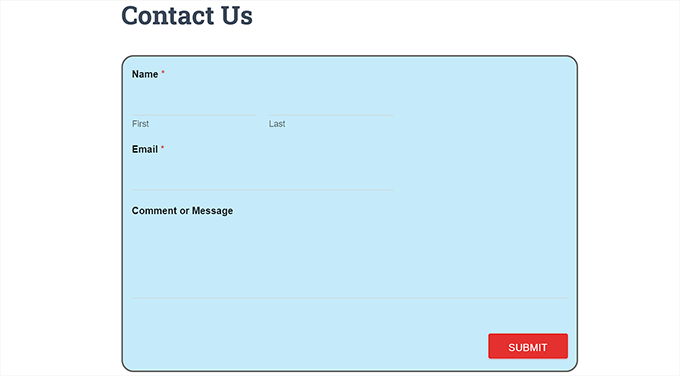
Ahora, puede visitar su sitio WordPress para ver el formulario estilizado en acción.

Método 2: Cómo dar estilo a los formularios de WordPress con CSS (Personalización avanzada)
Si no desea utilizar las opciones de personalización ofrecidas por WPForms o desea aplicar diferentes personalizaciones con CSS, entonces también puede utilizar un fragmento de código CSS personalizado.
Para ello, en primer lugar, tendrá que crear un formulario utilizando WPForms, que es el maquetador de formularios # 1 en el mercado.
Utiliza un maquetador de arrastrar y soltar y viene con más de 2.000 plantillas para ayudarle a crear rápidamente formularios, incluidos formularios de contacto, formularios de subida de archivos, formularios de registro, formularios de confirmación de asistencia, ¡y mucho más!

Para obtener instrucciones detalladas, puede consultar nuestro tutorial sobre cómo crear un formulario de contacto en WordPress o ver el método 1.
Una vez creado el formulario, es hora de personalizarlo usando WPCode. Es el mejor plugin de fragmentos de código de WordPress del mercado, y ofrece la forma más fácil y segura de añadir código CSS para dar estilo a tu formulario de WordPress.
Algunos de nuestros sitios web de negocios utilizan WPCode para añadir y gestionar fragmentos de código personalizados, y ha funcionado excepcionalmente bien. Vea nuestra completa reseña / valoración de WPCode para más detalles acerca de la herramienta.

En primer lugar, tendrá que instalar y activar el plugin WPCode. Para obtener instrucciones detalladas, puede consultar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
📝 Nota: WPCode tiene una versión gratuita que puedes usar para este tutorial. Sin embargo, vamos a utilizar el plan premium.
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress.
Una vez allí, sólo tiene que hacer clic en el botón “Usar fragmento de código” situado bajo la opción “Añadir su código personalizado (nuevo fragmento de código)”.

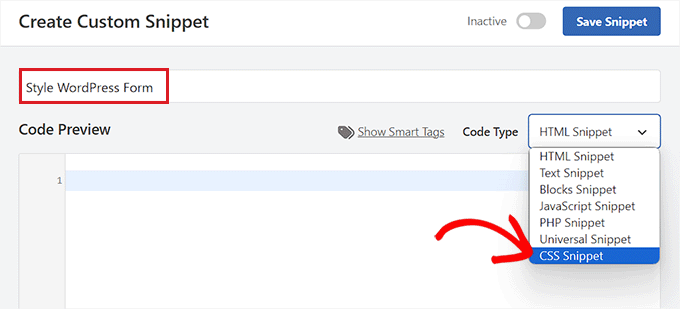
Esto le llevará a la página “Crear fragmento de código personalizado”, donde puede empezar escribiendo un nombre para su fragmento de código.
A continuación, seleccione la opción “Fragmento de código CSS” del menú desplegable situado en la esquina derecha de la pantalla.

A continuación, copie y pegue el siguiente código en la casilla “Vista previa del código”:
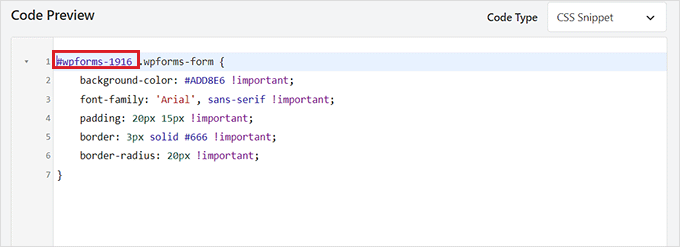
1 2 3 4 5 6 7 | #wpforms-0000 .wpforms-form { background-color: #ADD8E6 !important; font-family: 'Arial', sans-serif !important; padding: 20px 15px !important; border: 3px solid #666 !important; border-radius: 20px !important;} |
Una vez hecho esto, tendrás que sustituir el shortcode por defecto de la parte superior por el shortcode del formulario que quieras personalizar.
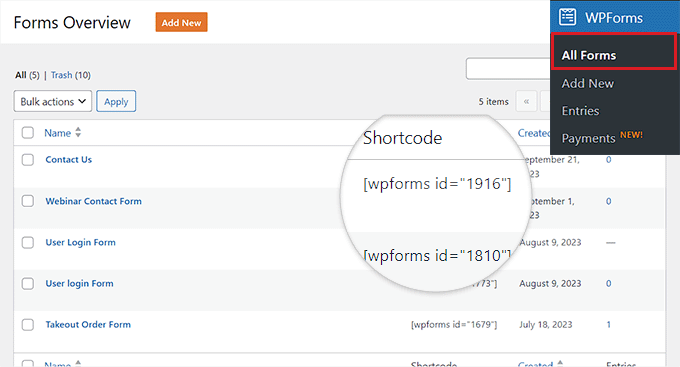
Para hacer esto, visite la página WPForms ” Todos los Formularios desde el escritorio de WordPress y copie el número de ID de WPForms del formulario que desea estilizar.

A continuación, pegue el número de identificación del formulario junto a la línea wpforms- en el código. Ahora, todo el código se ejecutará solo en este formulario específico.
A continuación, puede cambiar fácilmente el código hexadecimal del color de fondo, añadir una familia de fuentes de su elección y configurar los radios de relleno y borde del formulario modificando el fragmento de código.

Una vez hecho esto, desplácese hasta la sección “Inserción” y seleccione el modo “Inserción automática”.
El código se ejecutará automáticamente en su sitio una vez activado.

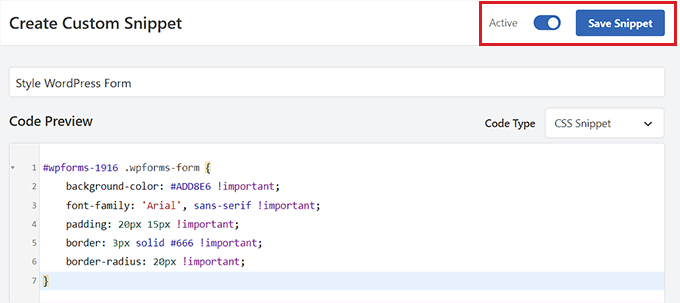
Por último, desplázate hasta la parte superior de la página y activa el conmutador.
A continuación, haga clic en el botón “Guardar fragmento de código” para establecer los ajustes.

Ahora, el formulario de WordPress se personalizará automáticamente de acuerdo con el fragmento de código CSS, y usted puede ir a verlo.
Sin embargo, si aún no has añadido el formulario a tu sitio web, sólo tienes que abrir una página o entrada en el editor de bloques.
Una vez allí, haga clic en el botón “+” de la esquina superior izquierda para abrir el menú de bloques y añadir el bloque WPForms.

A continuación, seleccione el formulario al que ha aplicado estilo utilizando el fragmento de código CSS en el menú desplegable del propio bloque.
Por último, haga clic en el botón “Actualizar” o “Publicar” para almacenar sus ajustes.
Ahora, puede visitar su sitio WordPress para ver el formulario personalizado en acción.

Sugerencia adicional 🧑💻: Cómo crear fácilmente páginas web personalizadas
Estilizar los formularios de WordPress es sólo una manera de hacer su sitio más atractivo y visualmente interesante. También puede diseñar sus propias páginas del sitio web totalmente personalizadas utilizando SeedProd.
Es el mejor plugin maquetador de páginas para WordPress del mercado. Te permite crear páginas atractivas sin usar ningún código.
Algunas de nuestras marcas asociadas han construido sus sitios web completos utilizando SeedProd. Es un potente editor de arrastrar y soltar que va más allá de las páginas de destino. Aprenda más acerca de la herramienta en nuestra completa reseña / valoración de SeedProd.
SeedProd también tiene plantillas pre-hechas y kits de sitio, opciones de personalización fáciles, paletas de colores y bloques de página avanzados. Además, puede incrustar fácilmente sus formularios WPForms dentro del editor SeedProd.

Para más detalles, puede consultar nuestro tutorial sobre cómo crear una página de destino en WordPress.
🌟 Pro Tip: Usted puede incluso utilizar SeedProd para crear una página de lista de espera viral, una página de ventas, una página de mantenimiento, una página próximamente, y mucho más.
Esperamos que este artículo te haya ayudado a aprender cómo personalizar y dar estilo a tus formularios de WordPress. Puede que también quieras ver nuestro tutorial sobre cómo añadir un campo de código de cupón a los formularios de WordPress y nuestra comparación de WPForms vs. Gravity Forms vs. Formularios Formidables.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Thanks for the tutorial. I placed a contact form on the website using WPForms and left it in its default state. Actually, I didn’t even think that I could customize it somehow. Thanks to this article, I got several ideas on how to make it more graphically appealing. Thanks
Ralph
Thank you for this guide.
Now my contact form will look better and more professional than default white blank space with light grey lines. This will level up my website design!
WPBeginner Support
Glad we could help improve your site’s design
Admin