Si tiene un sitio web de negocios o una tienda en línea, probablemente esté buscando nuevas formas de animar a la gente a comprar sus productos o servicios. Una buena forma de hacerlo es utilizando un mensaje / ventana emergente de cupón. Se trata de una pequeña ventana emergente en su sitio web con una oferta especial.
En WPBeginner, utilizamos OptinMonster para mostrar ventanas emergentes, deslizamientos, ventanas emergentes integradas y banners de cabecera para ofertas y promociones especiales. Encontramos que estos mensajes / ventanas emergentes pueden ser muy eficaces para animar a los visitantes a realizar una compra o tomar una decisión.
Añadir una ventana emergente de cupón es fácil con las herramientas y conocimientos adecuados. En este artículo, le mostraremos cómo crear ventanas emergentes móviles para su sitio web de WordPress y mostrarlas en el momento adecuado para que tenga más probabilidades de convertir a los visitantes en clientes de pago.

¿Por qué ofrecer un cupón a los visitantes?
A menudo, a los nuevos empresarios les preocupa que los cupones se coman sus beneficios. Sin embargo, los propietarios de negocios consolidados saben que ofrecer descuentos es una potente forma de conseguir que los visitantes se decidan en lugar de quedarse sentados.
Ofrecer códigos de cupón le ayuda a recuperar ventas de carritos abandonados, convertir visitantes en clientes y realizar más ventas.
La mayoría de las plataformas de comercio electrónico como WooCommerce te permiten crear códigos de cupón fácilmente. Sin embargo, compartir estos códigos de cupón con tus clientes marca la diferencia.
Por eso, en este artículo, compartiremos dos formas diferentes de compartir cupones con sus visitantes. Estas incluyen un mensaje / ventana emergente de salida de cupón y un optin de rueda giratoria de cupón.
Echemos un vistazo a cómo crear una ventana emergente de cupón en WordPress o WooCommerce.
Cómo crear su ventana emergente de cupones en WordPress
La mejor manera de crear una ventana emergente de cupón es mediante el uso de OptinMonster. Es el mejor plugin de WordPress para ventanas emergentes y software de generación de clientes potenciales del mercado.
Para más información, vea nuestra reseña / valoración completa de OptinMonster.

En primer lugar, debe visitar el sitio web de OptinMonster para crear una cuenta. Simplemente haga clic en el botón ‘Get OptinMonster Now’ para empezar.
Necesitará al menos el plan Crecimiento porque incluye campañas de rueda de cupones y reglas avanzadas de segmentación para sus mensajes / ventanas emergentes.
A continuación, deberá instalar y activar el plugin OptinMonster en su sitio WordPress. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
El plugin actúa como conector entre su cuenta de OptinMonster y su sitio web WordPress.
Al activar el plugin, verá el asistente de configuración de OptinMonster. Siga adelante y haga clic en el botón “Conectar su cuenta existente”.

Ahora se abrirá una nueva ventana donde deberá conectar su sitio WordPress con OptinMonster.
Sólo tienes que hacer clic en el botón “Conectar con WordPress” para continuar.

También puede conectar su tienda WooCommerce con OptinMonster. Sólo asegúrate de haber establecido una tienda de comercio electrónico en WordPress.
En primer lugar, deberá ir a OptinMonster ” Ajustes desde su panel de administrador de WordPress.
Después, dirígete a la pestaña “General” y haz clic en el botón “Generar claves automáticamente + Conectar WooCommerce”.

WooCommerce ahora generará claves automáticamente y se conectará a su cuenta de OptinMonster.
Ya está todo establecido para crear su primera campaña de cupones emergentes.
Cómo crear su campaña de cupones emergentes
Para crear una campaña, puede ir a OptinMonster ” Campañas desde su escritorio de WordPress y luego hacer clic en el botón “Crear su primera campaña”.

En la siguiente pantalla, OptinMonster mostrará diferentes tipos de campañas y plantillas.
En primer lugar, tendrá que elegir un tipo de campaña. Vamos a utilizar “Mensaje / ventana emergente”, que debería ser la selección por defecto.

A continuación, se le pedirá que seleccione una plantilla.
OptinMonster tiene una amplia gama de plantillas que usted puede elegir, con un montón de diferentes estructuras / disposición / diseño / plantillas de colores. La plantilla ‘Cupón’ es perfecta para crear esta ventana emergente. Aunque, puede seleccionar una plantilla diferente si lo prefiere.
Puede utilizar el cuadro de búsqueda para encontrar la plantilla de cupón o desplazarse por la página.

A continuación, pase el cursor sobre la plantilla y haga clic en el botón “Utilizar plantilla”.
El último paso antes de crear su ventana emergente de cupón es asignar un nombre a la campaña. Después de introducir un nombre, haga clic en el botón “Empezar a crear”.

Diseño de su ventana emergente de cupones
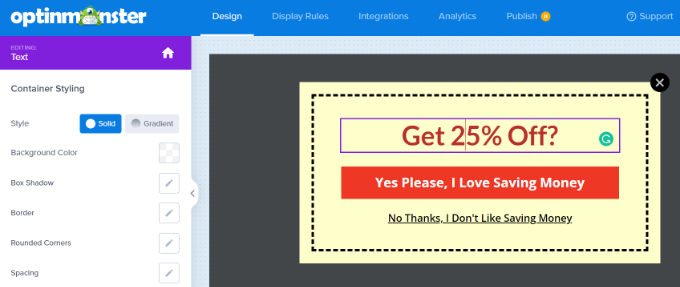
Una vez que hayas hecho clic en “Empezar a construir”, verás el maquetador de campañas de arrastrar y soltar.
Puede utilizarlo para añadir diferentes bloques a su plantilla y cambiar el texto, los colores y el diseño del cupón de la forma que desee.

También puede hacer clic en cualquier elemento del diseño para modificarlo. Aquí hemos editado el texto y le hemos dado un color diferente.
En cuanto realice los cambios, verá las actualizaciones en tiempo real en la plantilla de cupón emergente.

Puede que desee experimentar con diferentes tipos de letra y colores para que su texto destaque en la ventana emergente o coincida con su marca.
Además del texto y los elementos de la ventana emergente, también puede cambiar el color de fondo, añadir una imagen a su cupón, establecer el color del borde, cambiar el estilo del borde y mucho más.

Una vez que haya terminado con los cambios, asegúrese de guardar su campaña al hacer clic en el botón verde “Guardar” en la parte superior de la pantalla.
Decida cómo entregar su código de cupón
Ahora que ha establecido su ventana emergente de cupón, necesita decidir cómo entregará el código del cupón a su visitante.
Hay varias maneras de hacer esto en OptinMonster, pero la mejor manera es entregar el código del cupón directamente a través de la vista de éxito de OptinMonster y enviarlo por correo electrónico boletín de noticias.
De este modo, si el visitante no está listo para comprar inmediatamente, tendrá el código del cupón en su buzón de correo electrónico para consultarlo más tarde.
Por defecto, su mensaje / ventana emergente de cupón ya está diseñado para utilizar “la vista de éxito” en cuanto se hace clic en el botón. Para comprobarlo, puede marcar / comprobar la opción ‘Ir a la vista’ en la parte izquierda de su pantalla.

Si desea una acción de botón diferente, puede cambiarla aquí. Sin embargo, para tu primer cupón, te recomendamos que sigas con la acción por defecto.
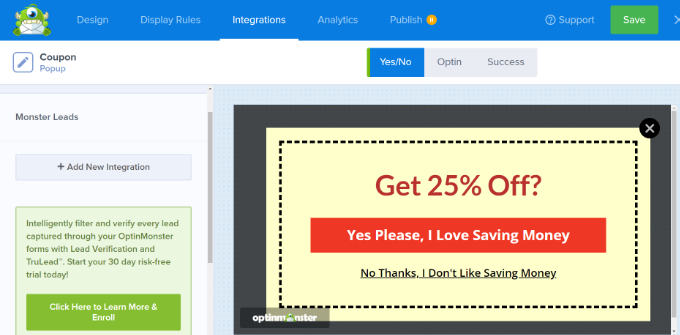
Integrar OptinMonster con su lista de correo electrónico
Para enviar su código de cupón por correo electrónico automáticamente y para que el visitante sea añadido a su lista de correo electrónico, necesitará integrar OptinMonster con un servicio de marketing por correo electrónico.
Constant Contact es un gran servicio para usar con OptinMonster, y los lectores de WPBeginner pueden obtener un 20% de descuento en sus primeros 3 meses usando este cupón.
Sin embargo, si utiliza un servicio de correo electrónico diferente, OptinMonster se integra con casi todos los principales proveedores.
Sólo tiene que ir a la pestaña “Integración” y hacer clic en el botón “+ Añadir nueva integración” para añadir su servicio de marketing por correo electrónico.

Una vez hecho esto, puede establecer que se envíe un correo electrónico automático cada vez que alguien acceda a la lista de correo electrónico a través de su ventana emergente de cupones.
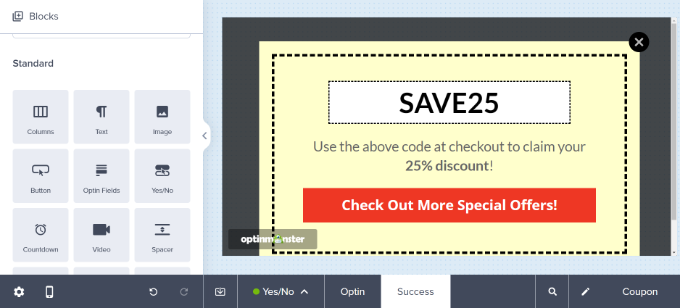
Consejo adicional: Editar la plantilla de vista de éxito
Puede ver y cambiar la plantilla “Vista de éxito” volviendo a la pestaña Diseño de su campaña y haciendo clic en la opción “Éxito” de la parte inferior de la pantalla.
Por defecto tiene este aspecto, pero puede editarlo como desee, igual que editó su ventana emergente de cupón.

Cambie las reglas de visualización de su ventana emergente de cupones
Por defecto, su ventana emergente de cupón aparecerá a los visitantes después de que hayan estado en cualquier página de su sitio durante 5 segundos.
Si desea modificarlo, vaya a la pestaña “Reglas de visualización”.

Puedes establecer las reglas de visualización que quieras, pero una muy buena es Exit-Intent®.
Esta tecnología especial de OptinMonster puede saber cuándo un visitante está a punto de abandonar su sitio y mostrarle su mensaje / ventana emergente de cupón en el momento justo.
Puede añadir la intención de salida seleccionando “salida detectada” en el menú desplegable y eligiendo en qué dispositivos mostrar la campaña. Por defecto, se establecerá que se muestre en todos los dispositivos.

También hay una opción para controlar la sensibilidad de la intención de salida.
A continuación, desplácese hacia abajo y elija las páginas en las que desea mostrar su campaña.
Por ejemplo, puede utilizar el ajuste por defecto “ruta URL actual” y seleccionar la opción “es cualquier página”. De este modo, su campaña aparecerá en todo su sitio web.
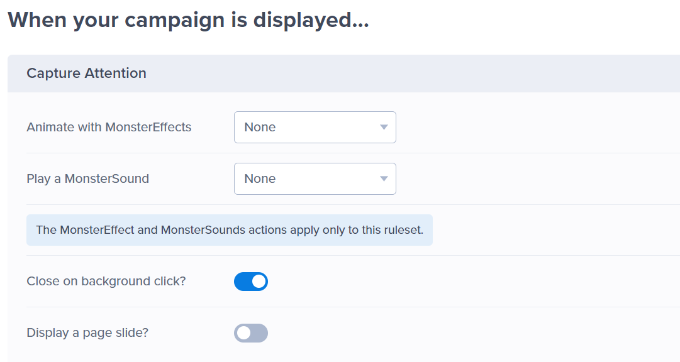
A continuación, OptinMonster también ofrece opciones para reproducir un efecto de sonido y mostrar una animación cuando aparezca la ventana emergente del cupón.

También hay más ajustes.
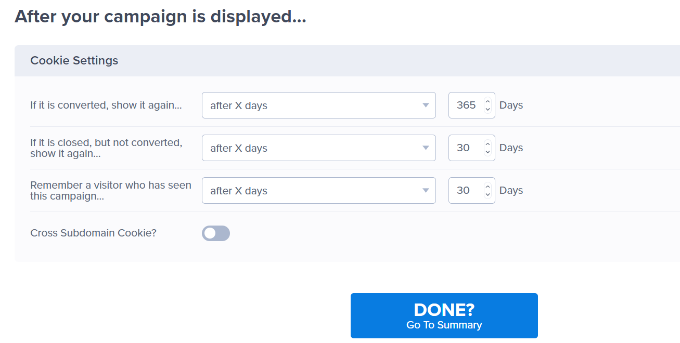
OptinMonster le permite configurar las cookies para su campaña y establecer el número de días tras los cuales la campaña se mostrará a los diferentes usuarios.

Una vez que esté satisfecho con su ventana emergente de cupón, puede ir a la pestaña “Publicar” en la parte superior.
A continuación, compruebe que la opción “Publicar” está marcada en la sección “Estado de publicación”.

No olvides hacer clic en el botón “Guardar” de la parte superior y cerrar el maquetador de campañas.
Ahora puede visitar su sitio web para ver el mensaje / ventana emergente de cupón en acción.

Creación de una ruleta de cupones “Spin-to-Win
Una ruleta de cupones es una forma estupenda de hacer que sus cupones sean más interesantes y divertidos para los visitantes de su sitio. Es como un minijuego al que los visitantes pueden jugar para ganar un descuento u otra bonificación.
Sus opciones para ganar pueden incluir cosas como un 10% de descuento, un 20% de descuento, envío gratuito, un periodo de prueba gratuito o lo que quiera ofrecer.
OptinMonster ofrece un tipo de campaña “Gamificada” que le permite crear popups de rueda giratoria.

A continuación, desplácese hacia abajo y seleccione una de las plantillas de ruedas.
El plugin dispone de diferentes plantillas para girar y ganar. Basta con pasar el cursor sobre una plantilla y hacer clic en el botón “Usar plantilla”.

A continuación, edite cualquier aspecto de su rueda de cupones.
Para editar las opciones de la propia rueda de cupones, tendrá que hacer clic en el botón “Personalizar secciones de la rueda” situado en la parte izquierda.

A continuación, puede escribir cualquier texto como Etiqueta para cada opción y añadir el código del cupón para cada opción ganadora.
Tenga en cuenta que las ‘Posibilidades de ganar’ se determinan automáticamente. Si cambias el conmutador de una o más de las opciones ‘Puede ganar’, OpinMonster recalculará las posibilidades de ganar.

Si necesita más ayuda para crear su rueda de cupones y añadirla a su sitio, marque / compruebe nuestra entrada sobre cómo añadir optins spin-to-win en WordPress y WooCommerce, que va a través del proceso con más detalle.
A continuación, puede visitar su sitio web para ver en acción la ventana emergente del cupón “Gira para ganar”.

Recursos adicionales para crear ventanas emergentes de alta conversión
También puede comprobar otras guías útiles sobre la creación de ventanas emergentes para aumentar las conversiones en su sitio:
- Cómo crear un Optin Sí/No para su sitio WordPress
- Cómo crear una alfombra de bienvenida para su sitio WordPress (+ Ejemplos)
- Cómo utilizar la psicología de las ventanas emergentes para aumentar las suscripciones en un 250%.
- Cómo crear una puerta de bienvenida en WordPress
- ¿Siguen siendo relevantes los mensajes / ventanas emergentes? El futuro del marketing de ventanas emergentes a examen
Esperamos que este artículo te haya ayudado a aprender cómo crear una ventana emergente de cupón en WordPress. También puedes echar un vistazo a nuestra selección de los mejores plugins de WooCommerce o a nuestra guía práctica sobre cómo añadir avisos instantáneos a tu sitio de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.