¿Desea añadir superposiciones flipbox y efectos de imagen al pasar el cursor a su sitio WordPress?
Aunque utilices un tema de WordPress de alta calidad, puede que te sientas limitado por las opciones de personalización. En este caso, puedes utilizar flipboxes y imágenes al pasar el cursor para añadir efectos animados llamativos a tu sitio.
En este artículo, le mostraremos cómo añadir superposiciones de cajas y imágenes al pasar el cursor a su sitio WordPress.

¿Qué es un Flipbox?
Un flipbox es un cuadro que se voltea al pasar el cursor sobre él. Puede añadir este efecto al pasar el cursor por encima de contenidos como imágenes y cuadros de texto.

Al igual que otros contenidos animados, como los GIF y los carruseles / controles deslizantes adaptables, el efecto flipbox puede hacerlos más interactivos y atractivos. Por ejemplo, puedes mostrar la foto y el nombre de un autor y, a continuación, utilizar una animación flipbox para mostrar su biografía cuando un lector pase el cursor por encima.
Si usted es un profesional independiente de WordPress, entonces usted podría mostrar los logotipos de sus clientes y luego utilizar una animación flip para revelar un enlace a cada proyecto.
Aunque estos efectos animados pueden mejorar la experiencia de usuario de su sitio web, es importante no pasarse. Un gran número de animaciones puede resultar abrumador y confuso, e incluso afectar al rendimiento de tu sitio web.
Dicho esto, vamos a echar un vistazo a cómo puede añadir superposiciones flipbox y efectos de imagen al pasar el cursor a su sitio web de WordPress.
Cómo crear superposiciones Flipbox y efectos al pasar el cursor en WordPress
Hay muchas maneras diferentes de añadir animaciones a WordPress, incluyendo el uso del maquetador de páginas SeedProd o escribiendo código personalizado.
Sin embargo, la mejor manera de crear flipbox y efectos al pasar el cursor es usando el plugin Flipbox – Awesomes Flip Boxes Image Overlay. Este plugin gratuito viene con varios estilos diferentes flipbox con una mezcla de imágenes, texto y botones de llamada a la acción.
Crear un nuevo Flipbox
Lo primero que tendrás que hacer es instalar y activar el plugin Flipbox – Awesomes Flip Boxes Image Overlay. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez instalado y activado el plugin, puedes crear tu primer flipbox yendo a Flip Box ” Crear nuevo.

Aquí se muestran todas las plantillas que se pueden utilizar.
Si no desea utilizar ninguno de estos diseños, haga clic en “Importar plantillas”.

Si ve una plantilla que desea utilizar, haga clic en “Importar” para añadirla a su blog o sitio web de WordPress.
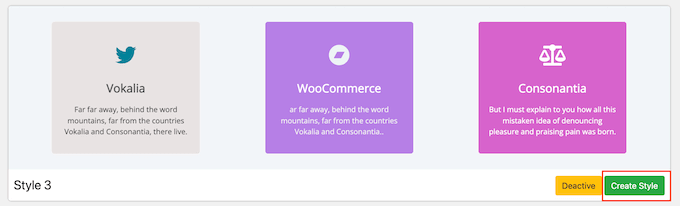
Después de elegir un diseño, tienes que hacer clic en su botón “Crear estilo”.

En el mensaje / ventana emergente que aparece, escriba un nombre para el diseño del flipbox. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.
También puede elegir la estructura / disposición / diseño / plantilla al hacer clic en 1ª, 2ª o 3ª.

Una vez hecho esto, sigue adelante y haz clic en “Guardar”.
Añade contenido a tu Flipbox
Puede cambiar el aspecto del flipbox utilizando las pestañas General, Frontal y Backend.

Puedes cambiar los tipos de letra, el relleno y los márgenes. La mayoría de estos ajustes se explican por sí mismos, así que vale la pena echarles un vistazo para ver qué efectos diferentes puedes crear.
Cuando estés satisfecho con el aspecto de la caja, es hora de añadir contenido. Para ello, desplázate hasta la vista previa del flipbox en la parte inferior de la pantalla y pasa el cursor por encima.
Cuando aparezca, haga clic en el botón “Editar”.

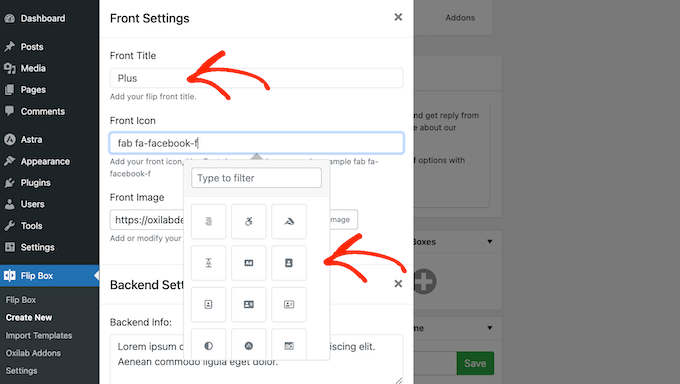
Para cambiar el título que aparece en la parte frontal del flipbox, puede escribirlo en el campo ‘Título frontal’.
A continuación, puede cambiar el icono frontal haciendo clic en el campo “Icono de fuente” y eligiendo una nueva imagen en la ventana emergente que aparece.

A continuación, puedes añadir una imagen a la parte frontal del flipbox. Sólo tienes que hacer clic en “Subir imagen” y, a continuación, elegir un archivo de la biblioteca de medios o subir una nueva imagen desde tu ordenador.
Si aún no tiene una imagen que desee utilizar, puede crear una con un programa de diseño web como Canva.
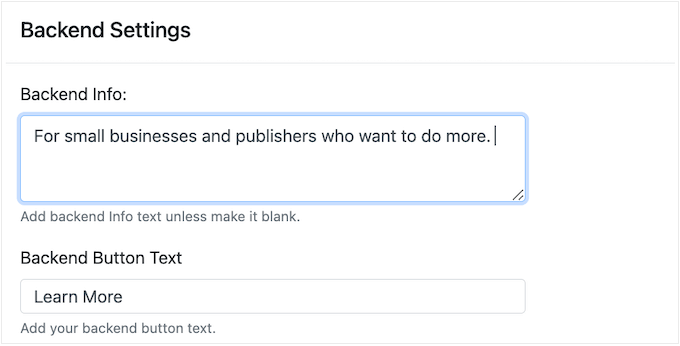
Cuando estés contento con el flipbox delantero, es hora de diseñar el trasero. Para empezar, escriba el contenido que desea mostrar en el cuadro “Información de administración / escritorio”.

A menudo, querrá utilizar una llamada a la acción para enviar a los visitantes a una página relacionada, como el anuncio / catálogo / ficha de un producto popular, información sobre precios o algún otro contenido.
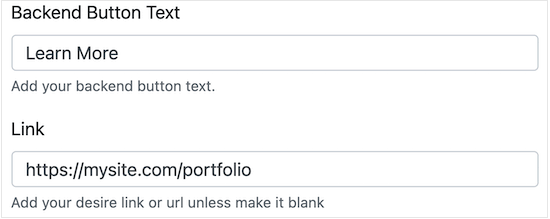
Para cambiar el texto que aparece en el botón de llamada a la acción, simplemente escriba en ‘Texto del botón de administración / escritorio’. A continuación, puede añadir la URL de destino en el campo “Enlazar”.

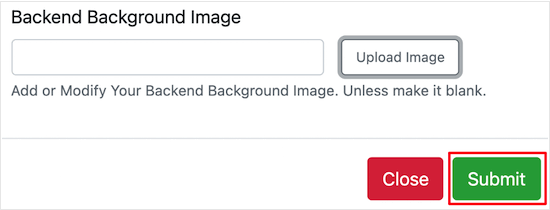
Por último, haz clic en “Subir ahora” para cambiar la imagen de fondo.
Cuando estés satisfecho con cómo se ha establecido la parte posterior del flipbox, es el momento de hacer clic en “Enviar”.

La vista previa se actualizará para mostrar todos tus cambios.
Crear varios Flipbox
Llegados a este punto, puede añadir más casillas al hacer clic en el signo “+” de la sección “Añadir nuevas casillas”.
Esto le permite crear varios flipboxes con el mismo estilo y luego organizarlos en columnas y filas.

Ahora puede crear más flipboxes siguiendo el proceso descrito anteriormente.
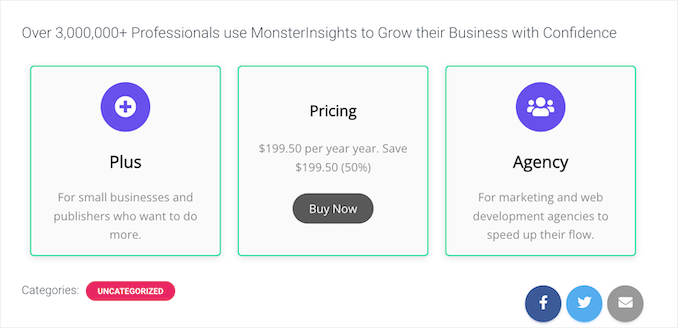
Por ejemplo, puede crear un flipbox para cada uno de sus planes de precios.

Añade Flipbox a tu sitio web WordPress
Cuando esté satisfecho con el flipbox, puede añadirlo a su sitio web WordPress mediante un shortcode que el plugin proporciona automáticamente.
En la parte derecha de la pantalla, copie el valor en la casilla “Shortcode”.

Ahora puede añadir el flipbox a cualquier página, entrada o área preparada para widgets mediante shortcode.
Para obtener instrucciones paso a paso sobre cómo colocar el shortcode, consulte nuestra guía sobre cómo añadir un shortcode en WordPress.

El plugin también cuenta con un widget flipbox que puedes añadir a cualquier área preparada para widgets de tu tema de WordPress.
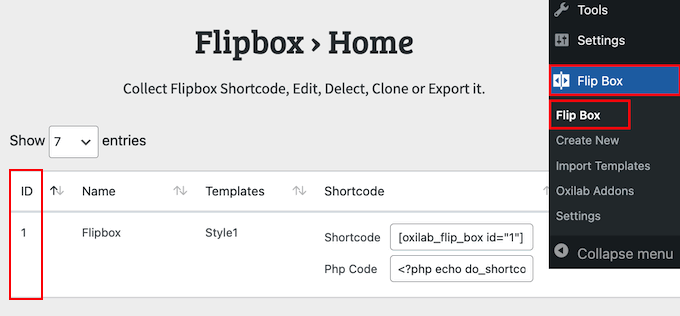
Si ha creado más de una animación flipbox, entonces necesitará saber el ID. Para obtener esta información, puede ir a Flip Box “ Flip Box y buscar en la columna ‘ID’.
En la siguiente imagen, el ID del flipbox es 1.

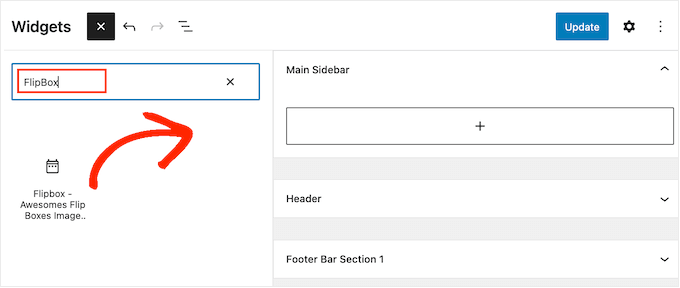
Cuando tengas esta información, ve a Apariencia ” Widgets.
Aquí tienes que hacer clic en el botón “+”.

Ahora puedes escribir ‘Flipbox’.
Cuando aparezca el widget adecuado, sólo tienes que arrastrarlo y soltarlo en la barra lateral, pie de página o sección similar.

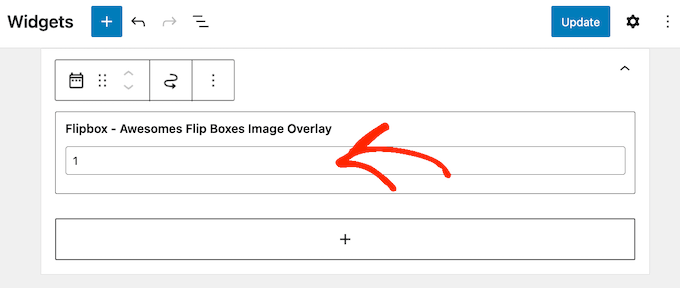
El widget Flipbox mostrará por defecto una de sus animaciones.
Para mostrar un flipbox diferente en su lugar, escriba su ID en el campo.

Cuando estés satisfecho con el aspecto del widget, haz clic en “Actualizar”.
Para más información, consulte nuestra guía sobre cómo añadir y utilizar widgets en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir superposiciones de flipbox y al pasar el cursor a tu sitio de WordPress. También puede marcar / comprobar nuestra guía sobre cómo crear una galería de imágenes, o ver nuestra selección de expertos de los mejores plugins de carrusel / control deslizante de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.