Los tipos de contenido personalizados le permiten ir más allá de las entradas y páginas estándar. Le permiten crear diversos tipos de contenido adaptados a las necesidades específicas de su sitio.
Por ejemplo, los tipos de contenido personalizados le permiten transformar su sitio WordPress de una simple plataforma de blogs en un sólido sistema de gestión de contenidos(CMS).
Por eso utilizamos algunos tipos de contenido personalizados en nuestros sitios web. En esta guía, le mostraremos cómo crear fácilmente tipos de contenido personalizados en WordPress.

¿Qué es un tipo de contenido personalizado en WordPress?
En su sitio web WordPress, los tipos de entradas se utilizan para ayudar a distinguir entre los diferentes tipos de contenido en WordPress. Tanto las entradas como las páginas son tipos de contenido, pero tienen propósitos diferentes.
Por defecto, WordPress viene con algunos tipos de entradas diferentes:
- Entradas
- Página
- Adjunto
- Revisión
- Menú de navegación
Dicho esto, puede crear sus propios tipos de entradas, conocidos como tipos de contenido personalizados. Son útiles para crear contenido con un formato diferente al de una entrada o página estándar.
Supongamos que tiene un sitio web de reseñas / valoración de películas. En ese caso, probablemente querrías crear un tipo de entradas para “reseñas / valoraciones de películas”. También puedes crear tipos de contenido personalizados para porfolios, testimonios, productos, etc.
Además, los tipos de contenido personalizados pueden tener diferentes campos personalizados y su propia estructura de categorías personalizada.
En WPBeginner, por ejemplo, utilizamos tipos de contenido personalizados para nuestras secciones de Ofertas y Glosario para mantenerlas separadas de los artículos diarios de nuestro blog. Esto nos ayuda a organizar mejor el contenido de nuestro sitio web.
Muchos plugins populares de WordPress utilizan tipos de contenido personalizados para almacenar datos en su sitio web de WordPress. Los siguientes son algunos de los principales plugins que utilizan tipos de contenido personalizado:
- WooCommerce añade un tipo de contenido ‘producto’ a tu tienda online
- WPForms crea un tipo de entrada ‘wpforms’ para almacenar todos sus formularios
- MemberPress añade un ‘memberpressproduct’ tipo de contenido personalizado de entrada
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
¿Necesito crear tipos de contenido personalizados?
Antes de empezar a crear tipos de contenido personalizados en su sitio de WordPress, es importante evaluar sus necesidades. A menudo, puedes conseguir los mismos resultados con una entrada o página normal.
Si no está seguro de si su sitio necesita tipos de contenido personalizados, consulte nuestra guía sobre cuándo necesita un tipo de contenido personalizado o una taxonomía en WordPress.
Con esto en mente, echemos un vistazo a cómo crear fácilmente tipos de contenido personalizados en WordPress para su propio uso. Le mostraremos dos métodos y también cubriremos algunas formas de mostrar tipos de contenido personalizados en su sitio web de WordPress:
¿Preparados? Primeros pasos.
Creación manual de un tipo de contenido personalizado mediante WPCode
Crear un tipo de contenido personalizado requiere que añadas código al archivo functions. php de tu tema. Sin embargo, no recomendamos esto a nadie que no sea un usuario avanzado, ya que incluso un pequeño error puede romper su sitio. Además, si actualizas tu tema, el código se borrará.
En su lugar, vamos a utilizar WPCode, la forma más fácil y segura para que cualquiera pueda añadir código personalizado a su sitio web de WordPress.
Con WPCode, puedes añadir fragmentos de código personalizados y activar un montón de características de su biblioteca de código integrada y preconfigurada. En otras palabras, puede sustituir a muchos plugins dedicados o de un solo uso que puedas tener instalados.
En primer lugar, tendrás que instalar y activar el plugin gratuito WPCode. Para obtener instrucciones detalladas, marca / comprobar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, vaya a Fragmentos de código “ Añadir fragmento desde su escritorio de WordPress. A continuación, pase el cursor por encima de “Añadir su código personalizado (nuevo fragmento)” y haga clic en “Usar fragmento”.

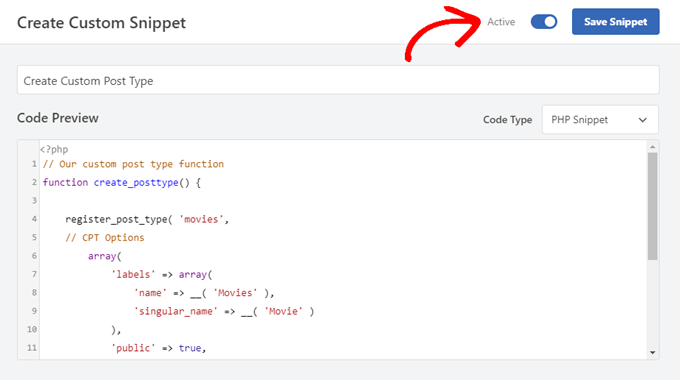
Se abrirá la pantalla “Crear fragmento de código personalizado”.
Ahora puede crear el título del fragmento de código y activar el conmutador.

Después de eso, simplemente pegue el siguiente código en el área ‘Vista previa del código’. Este código crea un tipo de contenido personalizado básico llamado ‘Películas’ que aparecerá en la barra lateral del administrador y funcionará con cualquier tema.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Our custom post type functionfunction create_posttype() { register_post_type( 'movies', // CPT Options array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'movies'), 'show_in_rest' => true, ) );}// Hooking up our function to theme setupadd_action( 'init', 'create_posttype' ); |
Si sólo desea un tipo de contenido personalizado básico, entonces sólo tiene que sustituir las películas y Películas con su propia CPT slug y el nombre y haga clic en el botón ‘Actualizar’.
Sin embargo, si desea aún más opciones para su tipo de contenido personalizado, debe utilizar el siguiente código en lugar del anterior.
El código siguiente añade muchas más opciones al tipo de contenido personalizado “Películas”, como el soporte para revisiones, imágenes destacadas y campos personalizados, así como la asociación del tipo de contenido personalizado con una taxonomía personalizada denominada “géneros”.
Nota: No combine estos dos fragmentos, o WordPress le dará un error porque ambos fragmentos registran el mismo tipo de contenido personalizado. Recomendamos crear un fragmento de código completamente nuevo utilizando WPCode para cada tipo de entrada adicional que desee registrar.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | /** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Movies', 'Post Type General Name', 'twentytwentyone' ), 'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentytwentyone' ), 'menu_name' => __( 'Movies', 'twentytwentyone' ), 'parent_item_colon' => __( 'Parent Movie', 'twentytwentyone' ), 'all_items' => __( 'All Movies', 'twentytwentyone' ), 'view_item' => __( 'View Movie', 'twentytwentyone' ), 'add_new_item' => __( 'Add New Movie', 'twentytwentyone' ), 'add_new' => __( 'Add New', 'twentytwentyone' ), 'edit_item' => __( 'Edit Movie', 'twentytwentyone' ), 'update_item' => __( 'Update Movie', 'twentytwentyone' ), 'search_items' => __( 'Search Movie', 'twentytwentyone' ), 'not_found' => __( 'Not Found', 'twentytwentyone' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'movies', 'twentytwentyone' ), 'description' => __( 'Movie news and reviews', 'twentytwentyone' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'movies', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |
Puede que haya notado que hemos establecido el valor jerárquico en false. Si desea que su tipo de contenido personalizado se comporte como páginas en lugar de entradas, puede establecer este valor en true.
Otro aviso a tener en cuenta es el uso repetido de la cadena twentytwentyone , que se denomina “Dominio de texto”. Si tu tema está preparado para la traducción y quieres que tus tipos de contenido personalizados sean traducidos, entonces tendrás que mencionar el dominio de texto utilizado por tu tema.
Puedes encontrar el dominio de texto de tu tema dentro del archivo style.css en el directorio de tu tema o yendo a Apariencia “ Editor de archivos de tema en tu panel de administrador. El dominio de texto se mencionará en la cabecera del archivo.

Simplemente sustituya twentytwentyone por el ‘Dominio de texto’ de su propio tema.
Una vez que estés satisfecho con los cambios, simplemente haz clic en el botón “Actualizar”, y WPCode se encargará del resto.
Creación de un tipo de contenido personalizado con un plugin
Otra forma fácil de crear un tipo de contenido personalizado en WordPress es usando un plugin. Este método se recomienda para principiantes porque es seguro y súper fácil.
Lo primero que tienes que hacer es instalar y activar el plugin Custom Post Type UI. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, tienes que ir a CPT UI ” Añadir / Editar tipos de entradas para crear un nuevo tipo de contenido personalizado. Usted debe estar en la pestaña “Añadir nuevo tipo de contenido”.

En esta área, tendrá que proporcionar un slug para su tipo de contenido personalizado, como ‘películas’. Este slug se utilizará en la URL y en las consultas de WordPress, por lo que solo puede contener letras y números.
Debajo del campo slug, debe proporcionar los nombres en plural y singular para su tipo de contenido personalizado.
Si lo desea, puede enlazar con el enlace “Rellenar etiquetas adicionales a partir de las etiquetas seleccionadas”. Esto rellenará automáticamente los campos de etiquetas adicionales de abajo y normalmente le ahorrará tiempo.
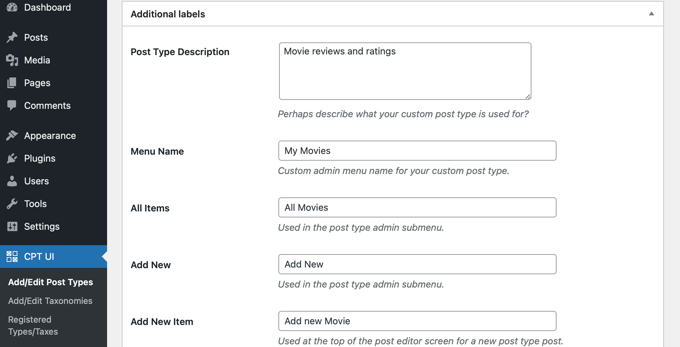
Ahora puede desplazarse hasta la sección “Etiquetas adicionales”. Si no enlazaste el enlace que mencionamos, tendrás que proporcionar una descripción para tu tipo de contenido y cambiar las etiquetas.

Estas etiquetas se utilizarán en toda la interfaz de usuario de WordPress cuando esté gestionando el contenido de ese tipo de entradas en particular.
Lo siguiente son los ajustes del tipo de entradas. Desde aquí, puedes establecer diferentes atributos para tu tipo de entradas. Cada opción viene con una breve descripción que explica lo que hace.

Por ejemplo, puede elegir no jerarquizar un tipo de entrada como las páginas u ordenar las entradas cronológicas al revés.
Debajo de los ajustes generales, verás la opción para seleccionar qué características de edición es compatible con este tipo de entradas. Simplemente marque / compruebe las opciones que desea incluir.

Por último, haga clic en el botón “Añadir tipo de entradas” para guardar y crear su tipo de contenido personalizado.
Eso es todo, ¡ha creado correctamente su tipo de contenido personalizado! Ahora puede seguir adelante y empezar a añadir contenido.
Visualización de tipos de contenido personalizados en su sitio web
WordPress viene con soporte integrado para mostrar tus tipos de contenido personalizados. Una vez que haya añadido algunos elementos a su nuevo tipo de contenido personalizado, es hora de mostrarlos en su sitio web.
Hay varios métodos que puedes utilizar, y cada uno tiene sus propias ventajas.
Visualización de tipos de contenido personalizados utilizando la plantilla de archivo por defecto
En primer lugar, sólo tiene que ir a Apariencia ” Menús y añadir un enlace personalizado a su menú. Este enlace personalizado es el enlace a su tipo de contenido personalizado.

Si está utilizando enlaces permanentes SEO-friendly, entonces la URL de su tipo de contenido personalizado será probablemente algo como esto:
http://example.com/movies |
Si no está utilizando enlaces permanentes SEO-friendly, entonces su URL de tipo de contenido personalizado será algo como esto:
http://example.com/?post_type=movies |
No olvide sustituir “ejemplo.com” por su propio nombre de dominio y “películas” por el nombre de su tipo de contenido personalizado.
A continuación, puede guardar su menú y visitar el front-end de su sitio web. Verá el nuevo elemento de menú que ha añadido y, al hacer clic en él, se mostrará la página de archivo de su tipo de contenido personalizado utilizando el archivo de plantilla archive.php de su tema.

Creación de plantillas de tipo de contenido personalizado para entradas
Si no le gusta la apariencia de la página de archivo para su tipo de contenido personalizado, puede utilizar una plantilla dedicada para archivos de tipo de contenido personalizado.
Todo lo que tienes que hacer es crear un nuevo archivo en el directorio de tu tema y llamarlo archive-movies.php. Asegúrese de reemplazar “películas” con el nombre de su tipo de contenido personalizado.
Para empezar, puede copiar el contenido del archivo archive.php de su tema en la plantilla archive-movies. php y modificarlo para adaptarlo a sus necesidades.
Ahora, siempre que se acceda a la página de archivo de su tipo de contenido personalizado, se utilizará esta plantilla para mostrarla.
Del mismo modo, puede crear una plantilla personalizada para la visualización de una sola entrada de su tipo de registro. Para ello necesitas crear single-movies.php en el directorio de tu tema. No olvides sustituir ‘movies’ por el nombre de tu tipo de contenido personalizado.
Puede empezar copiando el contenido de la plantilla single. php de su tema en la plantilla single-movies. php y modificándola para adaptarla a sus necesidades.
Para obtener más información, consulte nuestra guía sobre cómo crear plantillas de entradas individuales personalizadas en WordPress.
Visualización de tipos de contenido personalizados en la página de inicio
Una de las ventajas de utilizar tipos de contenido personalizados es que mantienen los tipos de contenido personalizados separados de las entradas normales. Sin embargo, si lo desea, puede mostrar tipos de contenido personalizados en la página de inicio de su sitio web.
Simplemente añade este código como un nuevo fragmento de código utilizando el plugin gratuito WPCode. Consulte la sección de este artículo sobre la adición manual de código para obtener instrucciones detalladas.
1 2 3 4 5 6 7 | add_action( 'pre_get_posts', 'add_my_post_types_to_query' ); function add_my_post_types_to_query( $query ) { if ( is_home() && $query->is_main_query() ) $query->set( 'post_type', array( 'post', 'movies' ) ); return $query;} |
No olvide sustituir ‘películas’ por su tipo de contenido personalizado.
Consulta de tipos de contenido personalizados para entradas
Si está familiarizado con el código y desea ejecutar consultas de bucle en sus plantillas, a continuación le explicamos cómo hacerlo. Consultando la base de datos, puede recuperar elementos de un tipo de contenido personalizado.
Deberá copiar el siguiente fragmento de código en la plantilla donde desee mostrar el tipo de contenido personalizado.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $args = array( 'post_type' => 'movies', 'posts_per_page' => 10 );$the_query = new WP_Query( $args ); ?><?php if ( $the_query->have_posts() ) : ?><?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?><h2><?php the_title(); ?></h2><div class="entry-content"><?php the_content(); ?> </div><?php endwhile;wp_reset_postdata(); ?><?php else: ?><p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
Este código define el tipo de contenido y el número de entradas por página en los argumentos de nuestra nueva clase WP_Query. Luego ejecuta la consulta, recupera las entradas y las muestra dentro del bucle.
Visualización de tipos de contenido personalizados en widgets
Usted notará que WordPress tiene un widget por defecto para mostrar entradas recientes, pero no le permite elegir un tipo de contenido personalizado.
¿Qué pasaría si quisieras mostrar las últimas entradas de tu tipo de contenido recién creado en un widget? Por suerte, hay una manera fácil de hacerlo.
Lo primero que tienes que hacer es instalar y activar el plugin Custom Post Type Widgets. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
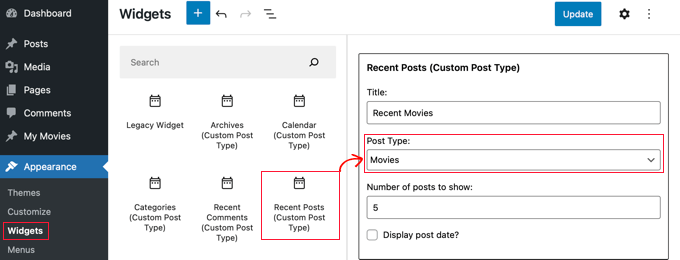
Una vez activado, simplemente ve a Apariencia ” Widgets y arrastra y suelta el widget ‘Entradas recientes (tipo de contenido personalizado)’ en una barra lateral.

Este widget te permite mostrar entradas recientes de cualquier tipo de contenido. Debe seleccionar su tipo de contenido personalizado en el menú desplegable “Tipo de entrada” y seleccionar las opciones que desee.
Después, asegúrese de hacer clic en el botón “Actualizar” de la parte superior de la pantalla y visite su sitio web para ver el widget en acción.

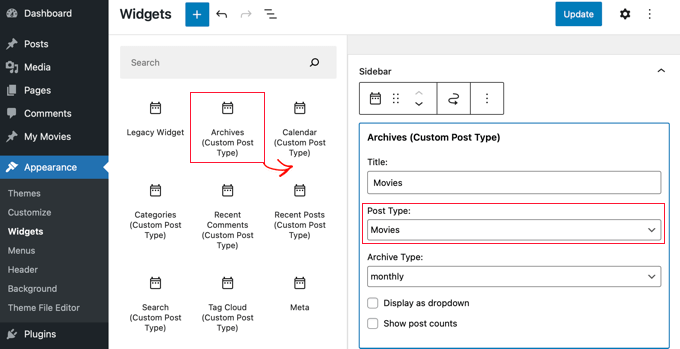
El plugin también proporciona widgets de tipo de contenido personalizado que muestran archivos, un calendario, categorías, comentarios recientes, búsqueda y una nube de etiquetas.
Así que no dudes en explorar y elegir el que necesites.

Esperamos que este tutorial te haya ayudado a aprender cómo crear tipos de contenido personalizados en WordPress. A continuación, es posible que también desee aprender cómo crear una página de archivo personalizado en WordPress o comprobar nuestra lista de páginas importantes que cada blog de WordPress debe tener.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Anna
Good stuff! TY!
Is it possible to select a category for the CPT or create it’s own category list?
In your example of ‘Movies’ – select which category – Family, Drama, Action, etc?
WPBeginner Support
You can place the custom post types in a category, we have our article below that goes more in-depth on how to set that up
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Michelle
Hi! How can I set the query to only display custom post types by category on the category page? Currently, my query pulls ALL the post type, and I can’t seem to get just current category to display. thanks
WPBeginner Support
For customizing your search results, we would recommend taking a look at our guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-create-advanced-search-form-in-wordpress-for-custom-post-types/
Admin
hussain
I have used this method which you explained above, but after creating a new menu, menu has created successfully created but when I click my menu it shows me error that “This page could not foun”
WPBeginner Support
It sounds like you would need to check and resave your permalinks to be safe. The other thing you could do would be to ensure you have a custom post type published for be found on the page.
Admin
Jarkko
So I used Code Snippets and the longer code but the features after ‘supports’ are not visible anywhere? Shouldn’t they be visible when clicking “Add new”… How do I insert a new movie and the information of it… I don’t get it.
WPBeginner Support
There should be a new section in your admin area where you can add new posts of your custom post type similar to how you add posts or pages.
Admin
Hafeez Ulllah
How cn display custom post type and where the code of display will be pasted
Johan
Seems to work perfectly, except for one thing: My theme is showing featured images on the pages. But when I use the CPT the images are never show, whatever I do. Any idea why?
WPBeginner Support
Your theme likely has a different template being used, if you reach out to your theme’s support they should be able to assist.
Admin
D Hebing
I tried many things with the code above, even compare it with the twintytwintyone theme of wordpress. But the post types don’t appear in the backend in the post editor.
WPBeginner Support
If none of the methods work for you, you would want to go through our troubleshooting steps below for finding the cause of the issue:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Aurelien
5 years on, still useful! Thank you guys
WPBeginner Support
Glad you’ve found our content helpful
Admin
Max
Thanks very useful.
What do you think? In such cases from view of site speed it is better to install the plugin or write the code you provide?
WPBeginner Support
There shouldn’t be a difference in speed with either method being used.
Admin
Marshal Tudu
Thanks a lot for the help. I am trying to create a movie database on my website
Your post really helped me.
WPBeginner Support
Glad our guide was helpful
Admin
Harsha
How to migrate old posts to the new post type?
WPBeginner Support
You would want to use the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-convert-post-types/
Admin
Leslie Campos
Great article! I tried to add two different post types on top of blog posts but the second add_action( ‘init’, ‘create_posttype’ ); overwrote the first one. I don’t know php but am wondering if it is possible to create two different ones in the same functions.php file. I don’t know php so perhaps it’s the way I am writing it?
WPBeginner Support
We would recommend using the plugin method to make the process easier. For a second post type with the code, you would need to copy from lines 4 to 17 and paste it on a new line below 17 then rename movies to a different name.
Admin
Girish Sahu
Really loved the article, Simple explained and was really of great help.
I wanted to mix custom posts and blogs post in a single page and was able to do so after reading the article.
WPBeginner Support
Glad our guide was helpful
Admin
Rafiozoo
Great recipe! Thank you!
One question:
‘exclude_from_search’ => true
should exclude my new custom posts from search results, I believe. Why does not work?
WPBeginner Support
It would depend on the search being used, you may want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-exclude-pages-from-wordpress-search-results/
Admin
snelson
Is there a way to display the new post type without the new slug? example. Default is mysite.com/newposttype/newpage
I would like
mysite.com/newpage/
WPBeginner Support
For customizing your permalinks, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-permalinks-in-wordpress/
Admin
Yogesh
Hi,
I tried to use the manual approach using the simple code youve mentioned for creating a custom post type, but unfortunatley the posts dont show up (page not found error). The post permalink structure looks fine but the posts dont get displayed.
WPBeginner Support
You may want to clear the cache for your site and resave your permalinks to clear that issue.
Admin
rajni
hey thank you so much it working fine but i want to show post type on a page where only categories will show and when click on category post listed under this category will open can you please suggest me how to do that.thank you in advance
WPBeginner Support
For what it sounds like you’re wanting, you would want to ensure that categories are enabled for your custom post type and you could then add the category link in your menu for the page listing them how you want
Admin
G'will Chijioke
Hi, i am a newbie developer trying to create a custom post type.
All is good, just 1 huge problem.
I want to display the taxonomies that i created and linked to the post (tags and categories ) on the post itself.
i want to show it on my breadcrumbs as well.
pls it would mean d world if you helped me out.
Thanks in advance.
WPBeginner Support
Displaying the tags and categories would require you editing your theme’s template if your theme does not show that currently.
For breadcrumbs, if you’re using a plugin most should detect your taxonomy and give you options: https://www.wpbeginner.com/plugins/how-to-display-breadcrumb-navigation-links-in-wordpress/
Admin
rana ritesh singh
nice post
WPBeginner Support
Thank you
Admin
Haibatan
I want a CPT for my english posts, my site is in an RTL language, is it possible?
WPBeginner Support
You certainly could, you can also take a look at multilingual plugins such as the one in our article: https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/
Admin
RZKY
One question, in the default WP post dashboard, there’s a filter by categories feature on top of the list.
So I already link my custom post type with a custom taxonomy, but the filter menu is not showing (A portfolio post type, and the portfolio category custom taxonomy). Is there any settings i need to enable? I’m doing this from inside my functions.php
WPBeginner Support
Hi,
in your custom taxonomy function set ‘show_admin_column’ to true
Admin
Feras
Hi there, So “Custome post type UI” is not compatible with my wp version! is there any useful plugin that I CAN USE
Oscar
Hi!. I want to ask you something.
I created a Custom Post Types.
But when i create a post, there isnt the options “Page Attributes”, to choose the template and order the posts.
How can I get it?
Thanks in advanced.
Syed Furqan Ali
Hi Oscar,
If you are using the CPT UI plugin to create custom post types, you’ll need to ensure that you enable the “Page Attributes” option under the “Supports” section. This will allow you to assign parent pages to your custom post types. Similarly, if you are using custom code to create custom post types, make sure to include the “page-attributes” in the supports parameter to enable this feature.
vinay
post is created but custom fields are not showing why?/
Kevin
I’ve created a CPT with unique archive page, but I would like to be able to show a featured image for the archive page (not from the first post) but as the archive page doesn’t exist in “pages” there is no way to add the featured image
how would this be achieved ?
Juno
Is it possible to access these custom post types via WP REST API? If so how? (for GET, POST, etc.
Mottaqi
I want a custom post type page that will be open from archive.php page with all it’s posts and under this page I want to place it’s all posts as sub menu items. But when I create a custom link page and place it’s sub menu items as I describe, sum menu url will open but my main archive page , I mean that post type page url will disappear.
Plz I want to access both pages.. But how…?
Steven Denger
Will adding Custom Post Types allow me to have another posting page for these? My regular Home page has products running through that. I need an additonal posting page for product reviews. When I create a review, I need it to post on another feature page. Is this what tis is for?
utkarsh
nevermind that last question i asked read your whole article and got it
utkarsh
Hey what does ‘twentythirteen’ in
“_x(‘Movies’, ‘Post Type General Name’, ‘twentythirteen’)”
Jim
Also notice repeated usage of twentythirteen, this is called text domain. If your theme is translation ready and you want your custom post types to be translated, then you will need to mention text domain used by your theme. You can find your theme’s text domain inside style.css file in your theme directory. Text domain will be mentioned in the header of the file.
Angela
Hello and thank you for this post (and several others).
I have created the new custom post type of “stories” and its showing up in my WP dashboard. I can create a new post but when I try to open the Beaver Builder page builder to build the post, it won’t open and goes to “Sorry, this page doesn’t exist” error page.
Can you help?
Thank you,
Angela
WPBeginner Support
Hi Angela,
First, you should try updating your permalinks. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
If this doesn’t resolve your issue, then contact plugin’s support.
Admin
Angela
Hi and thank you for your reply. I did what you suggested and it didn’t help. My plugin is created using the customer post type code above and is placed in a site-specific plugin, so I have no plugin support source from which to seek help other than you
I deleted the site-specific plugin (which of course included the CPT code) and new posts and pages still won’t load using the Beaver Builder theme page builder function, but they will at least show the page with a large white bar loading endlessly. I deactivated Ultimate Add-ons for Beaver Builder plugin and new posts and pages will now load using page builder. I think there may have been a conflict between UABB plugin and the CPT plugin and now the conflict remains in UABB plugin.
Any suggestions would be much appreciated. I also have put in a request to UABB. Maybe between the two of you, you could help resolve this issue and make note of this conflict for future reference.
JonO
Great site BTW, really really helpful so thanks for creating.
I’m super stuck and have been reading tutorials all over the web and not found the answers I need.
I want to create a user opt-in custom taxonomy (Let’s call it user_interests) that can be used to display a custom list of posts that are unique to that particular user.
User will opt-in to user_interest tags/catergories/whatever during sign up or when editing profile.
Then the WP loop should include these values to display posts
Any ideas, help would be really appreciated, thanks.
Jonathan
How do I get my user/visitors to my site be able to enter information to a form, and have that submitted data be displayed on which ever page or location I like? I want to allow my users be able to submit complaints and have other users able to like/reply to the main complaint submitted.
Am I able to do this with Custom Post Type?
R Davies
You have a syntax error in your second (more detailed) example, code does not work in latest WordPress 7.4.3
) Warning: call_user_func_array() expects parameter 1 to be a valid callback, function ‘custom_post_type’ not found or invalid function name
Any chance of an update / correction?
WPBeginner Support
Hi R Davies,
We checked and it worked perfectly.
Admin
Archit
Is the comma at the end if the supports array (in the options for the custom post type) deliberate?
Robert Stuart
On line 31? Yes, that’s normal PHP code.
“The comma after the last array element is optional and can be omitted. This is usually done for single-line arrays, i.e. array(1, 2) is preferred over array(1, 2, ). For multi-line arrays on the other hand the trailing comma is commonly used, as it allows easier addition of new elements at the end.”
saurabh
How to enable ‘Post Settings’ in Custom_Post_type (using Custom Post Type UI Plugin)?
Arias
Hello, I have been having problems with this plugin.
It has disabled the option to create categories and tags,
I have been looking for an example to place them manually but I still have not found anything.
I am trying to undo if with this method I can fix the problem but I would greatly appreciate your help.
stormonster
In your $args array, on the ‘taxonomies’ index, add ‘category’ and ‘post_tag’.
That should do the trick.
John D
Way too much coding. WordPress need to keep things more simple.
Ilija
This is why I use my own CMS where I can create new post types in a fraction of a second directly through cms itself. Without any coding, unfortunately big agencies want WordPress developers and have to learn it, seems so complicated..
Sarah A
Hi, i’ve succeded to display group of CPT with a specific design in a pop-up when you click on a image like the first one But it opens a new page and when you click out of the pop-up to quit you don’t return to the homepage, and i don’t want that. I want all on the homepage.
I’ve put the code of the CPT to display as the pop-up on “single-chg_projet.php” and open and close the pop-up with javascript. I’ve already tried to put all the code of single-chg_projet.php on the index, but it display nothing. Or i may be failed somewhere. Please help me. Thanks
Ghulam Mustafa
Hi,
Thanks for the great code. Just a minor correction to the code. The endwhile; statement is missing before else: statement in the Querying Custom Post Types section =)
Tony Peterson
THIS! Please update your code to reflect this syntax error as it caused me a bit of heartache until I found Ghulam’s comment. It’s working now.
Arkanum
Yes! True. It’s miss befire wp_reset_postdate();
The cycle while does not end
Azamat
Typo: “When doi I need a custom post type?”
WPBeginner Support
Thanks for notifying us We have updated the article.
We have updated the article.
Admin
Jhon
hey, can you guide me in the process of making a custom glossary like you have on your site?
WPBeginner Support
We use a custom fields and a custom template to display Glossary terms.
Admin
Anil Reddy
I want to create list type for posts in the category page for my website
david ben oren
how do i clone a post type which has a speicifc table in it, i need to create a seperate post type for other tables.
betty
How do I add a custom field to a Post Type?
WPBeginner Support
Please see our guide WordPress Custom Fields 101.
Admin
Megan
I’ve downloaded the plugin and want to add two custom post types. 1. Fanfiction for all of my writings and 2. Fanart for all of my art.
For Fanfiction – I want the ability to link chapters together into a story and be able to upload chapters to a story as I write them.
For Fanart – I’d like to have the focus be on an image (obviously) with a description underneath it
Is this article what I need or this something completely different?
Thanks,
Megan
Zubair Abbas
Hi,
I simply copied the code to my site’s functions.php. The new post type is visible in the dashboard but when I try to see a post after publishing it, a blank page appears. Later I realised that even the default posts are not opening.
When I remove the code from functions.php everything works fine again.
Please help
Thanks,
Zubair Abbas
Jouke Nienhuis
If you see a blank page, it often means that you forgot a character. The fact that you see the posts if you delete your custom code, confirms that you have a typo. Check for semi-colons ” ; ” and the opening and closing brackets.
To see exactly where you made a mistake, you could edit the wp-config file. Look for ERROR REPORTING and set this value to true. After that test again and there you get an error and a line with the omission.
Alex
I have created the CPT and is working beautifully, but Google cannot find it even after updating sitemaps, using SEO plugins or fetching on Google Webmaster Tools. Any thoughts on why is that happening?
WPBeginner Support
It takes Google sometime to start showing new content in search results. Just to be on safe side, check your SEO plugin settings to make sure you are not blocking indexing of your CPTs or CPT archive pages.
Admin
Amunet
Creating Custom Post Type can be easy especially with a plugin. The real trick is to show them on the page. Usually you need quite advanced custom development or theme specific plugins like that for Avada.
Unfortunately there is no universal way to display CPT in WordPress.
WPBeginner Support
Actually, there are straight forward and standard ways to display CPTs in WordPress. We have mentioned one in the article above.
Admin
Jouke Nienhuis
Like the author said, but I will repeat the answer.
In a nutshell create a link in your navigation menu
Advanced answer in a nutshell: create an archive page and a single page
Chuck
Great article. How can you modify single post CPT post info based on the custom taxonomy? For instance:
Date | Author | Series | Book | Topic
This is easy to write but I want to figure out how to display a modified post info if one the missing taxonomy of Series, like:
Date | Author | Book | Topic
Otherwise the default post info displays as:
Date | Author | | Book | Topic