¿Quieres aprender a crear y añadir cinemagraphs en tus entradas de WordPress? Los cinemagraphs son imágenes en las que una parte o área se mueve mientras el resto de la imagen permanece inmóvil. Estas imágenes son muy atractivas y añaden un elemento narrativo a tus artículos. En este artículo, le mostraremos cómo crear y añadir fácilmente cinemagraphs en WordPress.

Qué son los cinemagraphs?
Los cinemagraphs suelen ser imágenes GIF en las que una pequeña parte de la imagen se mueve mientras el resto permanece inmóvil. Tienen un aspecto muy cinematográfico, de ahí el nombre de cinemagraphs.

Añaden un elemento narrativo a las imágenes que las hace más atractivas. Son especialmente útiles para acompañar contenidos de larga duración, episodios de podcast o historias sonoras.
Crear cinemagraphs es un poco diferente de los GIF normales. Sin embargo, si dispones de las herramientas adecuadas, con poco esfuerzo y algo de práctica podrás crear impresionantes cinemagraphs a partir de tus propios vídeos.
Dicho esto, echemos un vistazo a cómo crear y añadir cinemagraphs fácilmente en WordPress.
Crear cinemagraphs a partir de vídeos
Para empezar, necesitarás los siguientes elementos:
- Un pequeño clip de vídeo que quieras convertir en un cinemagraph
- Adobe Photoshop
- Tiempo, paciencia y creatividad
Primeros pasos.
Primero tienes que preparar el vídeo. Puedes utilizar una herramienta de edición de vídeo como iMovie para recortar el vídeo hasta el clip mínimo que necesitas para el cinemagraph.
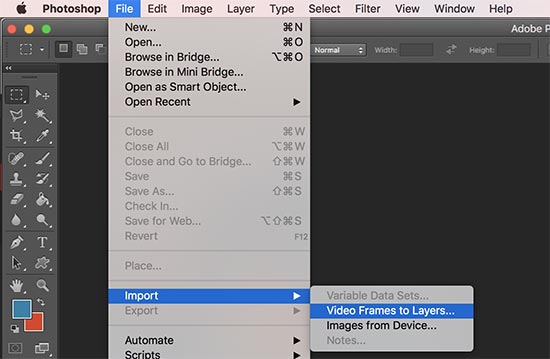
A continuación, tienes que abrir Photoshop e importar el vídeo a capas haciendo clic en el menú Archivo ” Importar ” Fotogramas de vídeo a capas.

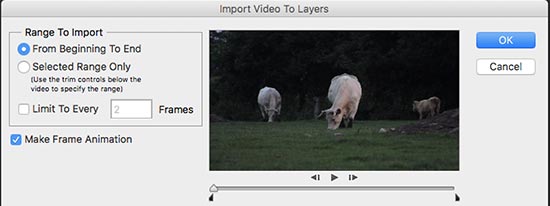
Seleccione su vídeo y haga clic en el botón Aceptar para continuar. Dependiendo del tamaño de tu vídeo, puede tardar un poco en importarse completamente.

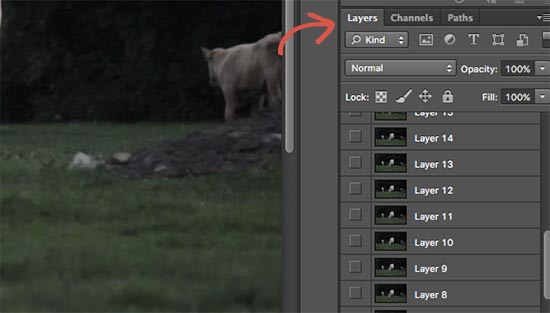
Una vez importado el vídeo, verás los fotogramas de vídeo como capas en el panel de capas.

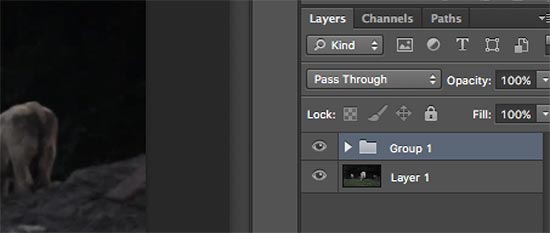
Ahora debe seleccionar todas las capas excepto la primera (Capa 1).
Vaya a Capa ” Nueva ” Grupo del menú Capas o pulse Comando + G (CTRL+G en Windows) para añadir capas a un grupo.

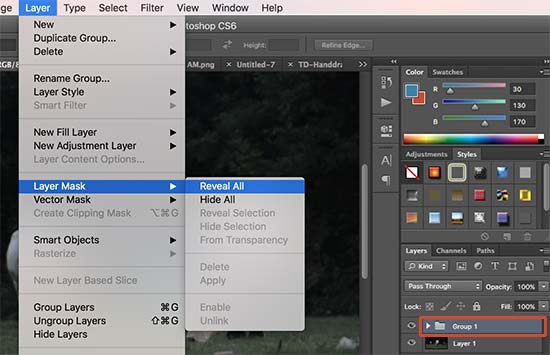
A continuación, seleccione el grupo y vaya a Capa ” Máscara de capa ” Revelar todo para añadir una máscara al grupo.

Después de añadir la máscara, pulse las teclas Comando + I (Ctrl + I en Windows) para invertir el color de la máscara.
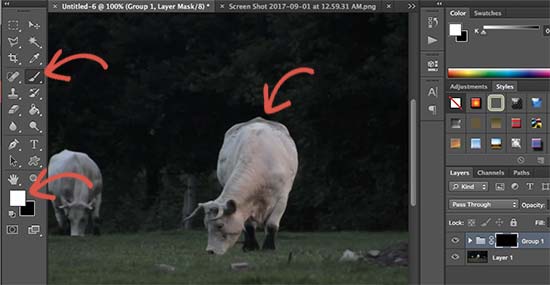
Ahora establece el color de primer plano en blanco y luego haz clic en la herramienta pincel. Utiliza la herramienta pincel para resaltar el área que deseas mostrar en el bucle.

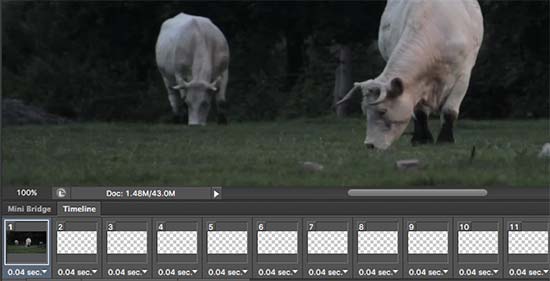
Después de eso, vaya a Ventana ” Línea de tiempo para abrir todas sus capas en un formato de animación.
Notará que todos los fotogramas aparecen transparentes en la línea de tiempo excepto el primero.

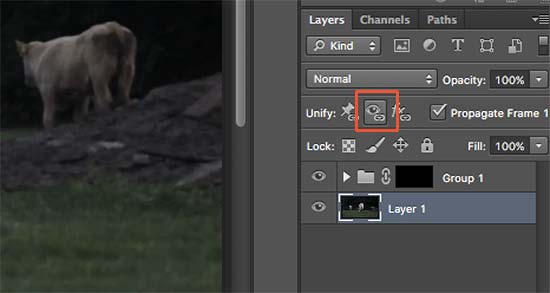
Para cambiar eso, seleccione la primera capa (Capa 1) en el panel de capas y haga clic en el icono Unfiy Visibilidad de capa y, a continuación, pulse el botón Coincidir.

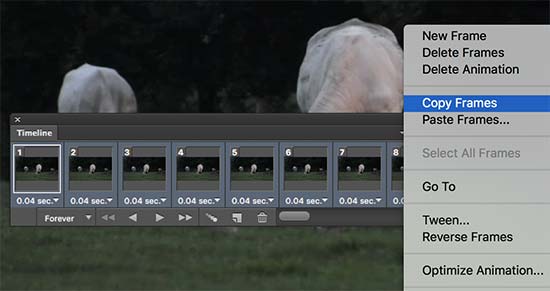
A continuación, haga clic en el icono conmutador de la Línea de tiempo y seleccione todos los fotogramas. Después haga clic de nuevo en el botón conmutador para seleccionar Copiar Fotogramas.

Después de copiar los fotogramas, haga clic en el botón conmutador y seleccione la opción “Pegar fotogramas”.
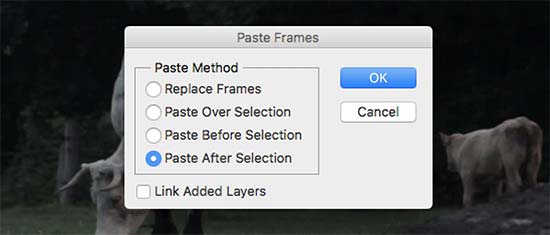
Se le pedirá que elija un método de pegado. Seleccione ‘Pegar después de la selección’ y pulse el botón OK.

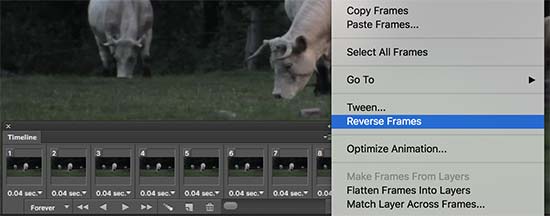
A continuación, haga clic de nuevo en el conmutador de la línea de tiempo y seleccione la opción “Invertir fotogramas”.

Tu animación cinemagraph está casi lista.
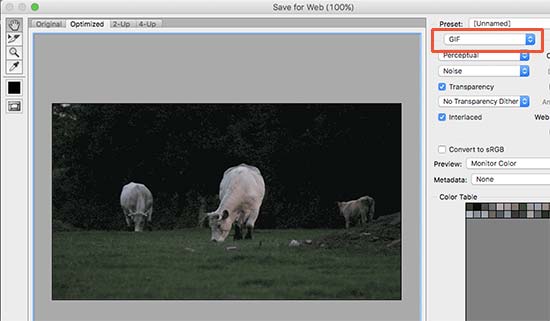
Para guardarla en tu ordenador, ve a Archivo ” Guardar para Web. Aparecerá una ventana emergente en la que deberás seleccionar el formato GIF y hacer clic en el botón guardar.

Eso es todo su Cinematógrafo está listo.
Puedes añadirlo a tu sitio como añadirías cualquier otro GIF en WordPress. Simplemente edita la entrada o página donde quieres añadir el cinemagraph y haz clic en el botón de añadir medios.

Esto hará que aparezca el mensaje / ventana emergente de medios, haz clic en el botón de seleccionar archivos para subir el archivo GIF desde tu ordenador.
Una vez subido, haz clic en el botón “Insertar en la entrada” para continuar.
Ahora verá la imagen en el editor de entradas de WordPress.
No olvides guardar o actualizar la entrada. Ahora puedes hacer clic en el botón de vista previa para ver el cinemagraph en acción. Aquí está el cinemagraph que hemos creado durante este tutorial.

Esperamos que este artículo te haya ayudado a aprender a crear y añadir cinemagraphs en WordPress. También puedes consultar nuestra lista de sitios web que ofrecen imágenes gratuitas libres de derechos para usuarios de WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.




Gary Stenzel
I have been making cinemagraphs with a free editor from Microsoft called “Cliplets”. It works really good and is easy to use.
It’s a whole lot less complicated than using Photoshop.
You should give it a try.