Cuando lanzamos nuestra primera tienda de comercio electrónico hace años, estábamos dejando dinero sobre la mesa sin siquiera saberlo.
Como muchos dueños de tiendas, nos enfocamos solo en que los clientes compraran nuestros productos principales. Eso fue hasta que descubrimos los "order bumps" (complementos de pedido).
Si tienes una tienda WooCommerce y aún no has configurado los "order bumps", te estás perdiendo una forma fácil de aumentar las ventas.
Piensa en los "order bumps" como esos pequeños artículos cerca del mostrador de pago en tu tienda local: son complementos estratégicos que los clientes pueden comprar con un solo clic durante el proceso de pago.
En esta guía, te mostraremos exactamente cómo crear "order bumps" de alta conversión en WooCommerce.
¿La mejor parte? Nuestras instrucciones paso a paso son fáciles de seguir para principiantes, ¡así que no necesitas ninguna experiencia técnica para hacerlo!

¿Qué es un "Order Bump"?
Un "order bump" es una estrategia de ventas inteligente que muestra a los compradores productos adicionales en la página de pago. Piénsalo como un amigable "¿Quiere papas fritas con eso?" pero para tu tienda en línea.
Cuando los clientes llegan a la página de pago de WooCommerce, ven un "order bump" simple con un producto relacionado. Esta oferta les facilita agregar otro artículo a su carrito con un clic.
Los dueños de tiendas a menudo confunden los "order bumps" con ventas adicionales y cruzadas. Si bien todos tienen como objetivo aumentar el valor promedio de tu pedido, funcionan de manera diferente:
- Aumento de pedido: Un complemento pequeño y relevante que se ofrece directamente en la página de pago antes de que el cliente pague. Por ejemplo, ofrecer una funda protectora cuando alguien compra un teléfono nuevo.
- Venta adicional (Upsell): Una oferta para actualizar a una versión más cara del producto. Esto generalmente se muestra después de que el cliente ha completado su compra inicial. Por ejemplo, pedir a los clientes que actualicen a la versión Pro por solo $20 más.
- Venta cruzada (Cross-sell): Recomendar productos relacionados en la página del producto o en el carrito mismo. Por ejemplo, agregar una sección "Comprados juntos con frecuencia" que muestre una cámara, un lente y una tarjeta de memoria.
¿Por qué usar un aumento de pedido en WooCommerce?
Cuando se hace bien, los aumentos de pedido pueden impulsar tus ventas sin interrumpir el proceso de pago.
Dicho esto, no puedes elegir cualquier producto como aumento de pedido. Debes ser estratégico con tus ofertas.
Esto es lo que recomendamos para crear un aumento de pedido exitoso:
- Elige productos de WooCommerce que complementen de forma natural lo que está en el carrito.
- Fija el precio de tu aumento de pedido por debajo de la compra principal para que sea una adición fácil.
- Mantén tu oferta simple y clara. Un producto atractivo funciona mejor que múltiples opciones.
- Coloca tu aumento de pedido de WooCommerce donde sea visible pero no estorbe.
WooCommerce no tiene configuraciones integradas para configurar un aumento de pedido. Afortunadamente, hay muchos complementos excelentes disponibles, y hemos encontrado uno que es fácil para usuarios de todos los niveles.
Aquí están los pasos que cubriremos en este tutorial de aumento de pedido para WooCommerce:
- Paso 1: Instalar FunnelKit Funnel Builder
- Paso 2: Personalizar tu página de pago
- Paso 3: Agregar un aumento de pedido a tu pago
- Paso 4: Personalizar el texto y la imagen del aumento de pedido
- Paso 5: Personalizar el diseño del aumento de pedido
- Paso 6: Configura tu descuento de complemento de pedido
- Paso 7: Configura las Reglas para Desencadenar el Bump de Pedido
- Paso 8: Monitorea y Optimiza tus Conversiones de Bump de Pedido
- Preguntas Frecuentes sobre los Bumps de Pedido de WooCommerce
- Recursos Adicionales para Mejorar el Rendimiento de tu Bump de Pedido
Empecemos.
👉 Nota: En este tutorial, asumiremos que has configurado una tienda en línea con WooCommerce. Si necesitas una guía paso a paso, consulta nuestro tutorial WooCommerce simplificado.
Paso 1: Instalar FunnelKit Funnel Builder
De todos los plugins de bump de pedido de WooCommerce que probamos, encontramos que FunnelKit Funnel Builder ofrece el enfoque más sencillo. Este plugin te permite optimizar tu flujo de pago y crear embudos de venta potentes con un mínimo esfuerzo.
Nos encanta FunnelKit como plugin de oferta de bump porque tiene muchas reglas y configuraciones que puedes personalizar. Además, presenta diseños de bump de pedido responsivos y soporte para todos los tipos de productos principales en tu tienda WooCommerce.

Aparte de eso, FunnelKit viene con plantillas de pago personalizadas para aumentar las ventas, embudos de abandono de carrito para recuperar ingresos potenciales perdidos y análisis del panel para ver el rendimiento de tu tienda.
Para más información, consulta nuestra reseña detallada de FunnelKit Funnel Builder.
Esta guía utilizará el plan FunnelKit Builder Plus porque la función de aumento de pedido está disponible en esa versión y superiores. Sin embargo, puedes empezar con la versión gratuita si deseas explorar las funciones básicas de pago de WooCommerce antes de comprometerte.
Después de comprar tu plan, obtendrás acceso al archivo zip del plugin y a la clave de licencia. Luego, deberás instalar el plugin. Para obtener más información, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
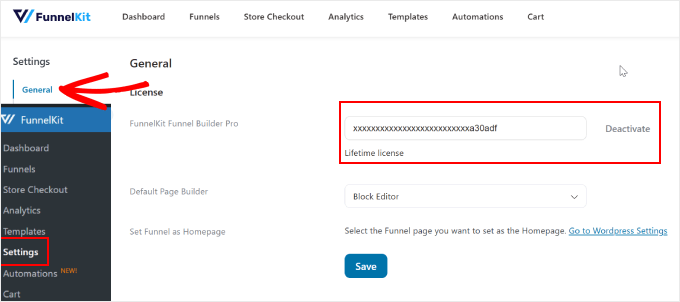
Luego, necesitas activar la clave de licencia. Para hacer esto, simplemente ve a FunnelKit » Configuración desde tu panel de WordPress, navega a la pestaña 'General' y selecciona 'Licencia'.
Copia y pega la clave de licencia en el campo 'FunnelKit Funnel Builder Pro' y selecciona el constructor de páginas predeterminado que estés utilizando. Después de eso, simplemente haz clic en 'Activar' y luego en 'Guardar Cambios'.

Paso 2: Personalizar tu página de pago
Ahora que el plugin está activo, necesitarás configurar tu página de pago de WooCommerce.
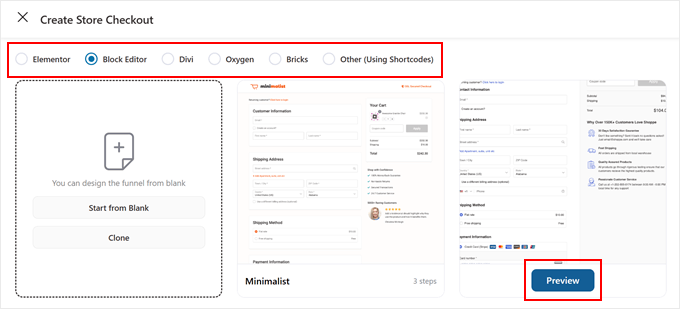
Para hacer esto, ve a FunnelKit » Pago de Tienda. Luego, cambia a la pestaña 'Pago de Tienda' y haz clic en el botón 'Crear Pago de Tienda'.

FunnelKit ofrece varias plantillas de pago diseñadas para aumentar las ventas. Puedes personalizarlas utilizando el editor de bloques o plugins populares de constructor de páginas como Divi o Bricks.
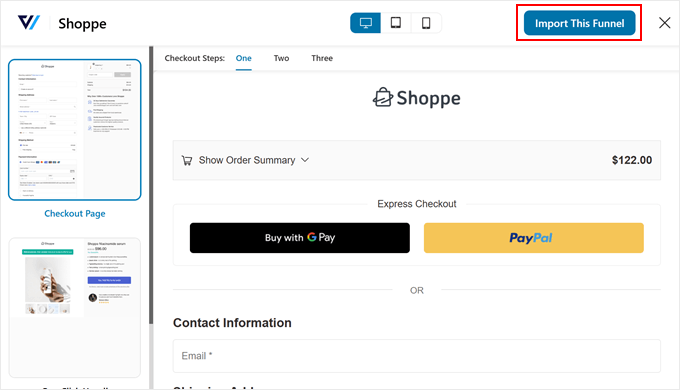
Asegúrate de elegir tu plataforma preferida en la parte superior de la página. Luego, simplemente haz clic en ‘Vista previa’ en tu plantilla de pago preferida.

La mayoría de las plantillas de FunnelKit incluyen tres páginas clave: una página de pago de WooCommerce, una página de venta adicional y una página de agradecimiento.
Si te gusta cómo se ve la plantilla, haz clic en ‘Importar este embudo’.

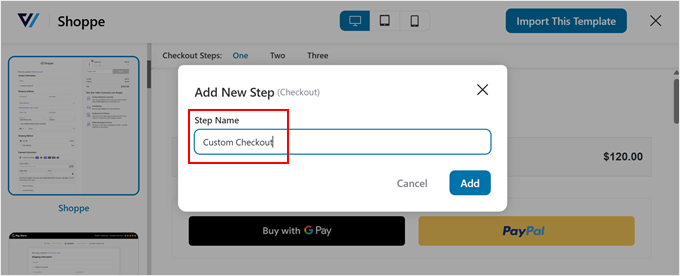
Luego, deberás nombrar tu embudo de pago, lo cual es especialmente útil si planeas crear varios embudos de pago más adelante.
Después de ingresar el nombre, simplemente haz clic en ‘Agregar’.

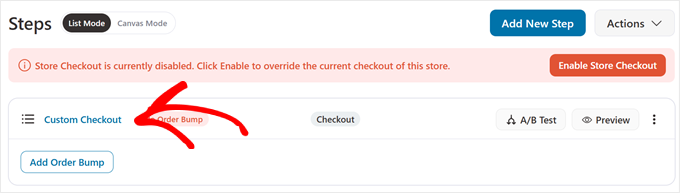
Para comenzar a personalizar, haz clic en el nombre del pago encima del botón ‘Agregar oferta de pedido adicional’.
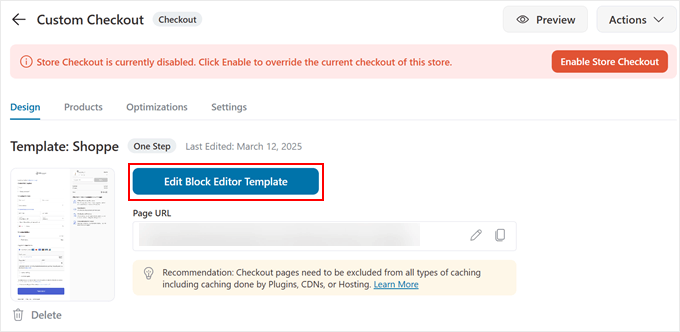
Verás varias configuraciones para tu página de pago.

En la pestaña ‘Diseño’, haz clic en ‘Editar plantilla del editor de bloques’ para personalizar usando tu plataforma de edición elegida.
Para obtener pasos de personalización detallados, consulta nuestra guía sobre cómo personalizar la página de pago de WooCommerce.

Una vez que estés satisfecho con el diseño de tu pago, puedes pasar a agregar tu oferta de pedido adicional.
Paso 3: Agregar una oferta de pedido adicional a tu pago
Ahora que has configurado la página de pago, agreguemos un complemento de pedido de WooCommerce para aumentar tus ventas.
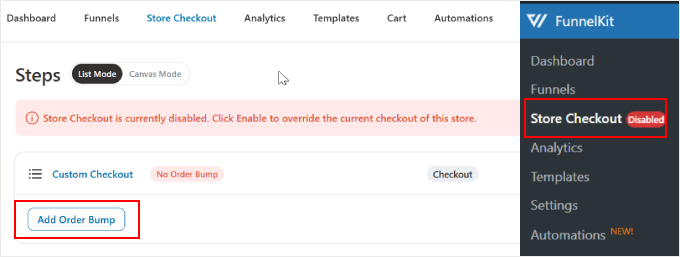
Primero, ve a FunnelKit » Store Checkout. Luego, haz clic en el botón ‘Add Order Bump’.

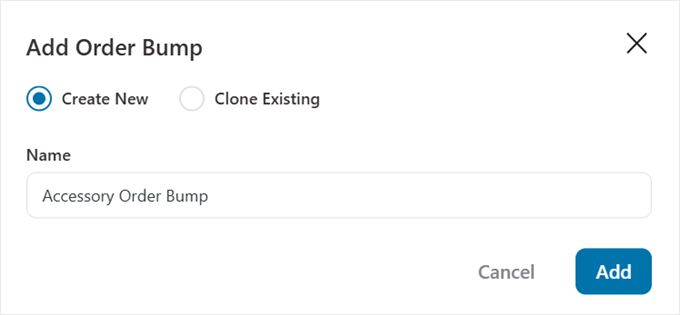
Aparecerá una ventana emergente pidiéndote que le pongas un nombre al complemento de pedido. Ponerle un nombre descriptivo es especialmente útil si planeas crear varios complementos de pedido para diferentes ofertas en el pago.
Una vez que hayas escrito un nombre, haz clic en ‘Add’.

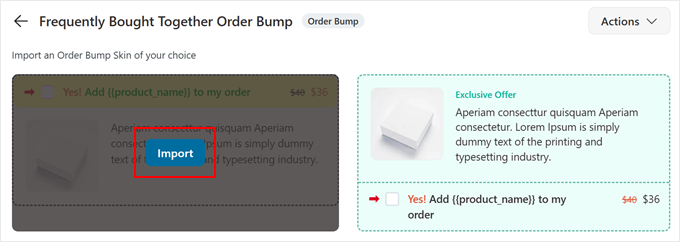
FunnelKit te mostrará varios diseños de complementos de oferta para elegir.
Cada plantilla es totalmente adaptable y está diseñada para aumentar las ventas al captar la atención de tus clientes en el momento justo.
Puedes elegir un diseño que combine mejor con el estilo de tu tienda. Después de eso, haz clic en ‘Import’.

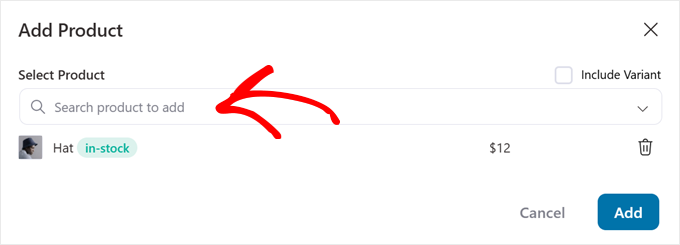
En la ventana emergente de selección de producto, agrega el producto de WooCommerce que deseas mostrar como tu oferta de complemento de pedido. Recomendamos mantenerlo simple con una sola oferta convincente. Demasiadas opciones pueden abrumar a los clientes y reducir las conversiones.
Cuando estés satisfecho con tu selección, simplemente haz clic en ‘Add’.

Paso 4: Personalizar el texto y la imagen del aumento de pedido
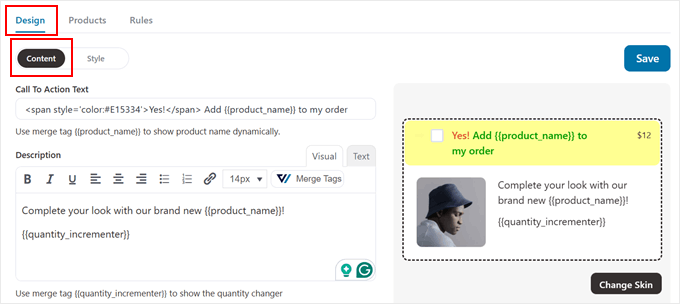
Ahora, en la pestaña ‘Design’, puedes personalizar tu complemento de pedido de WooCommerce para hacerlo más atractivo. Empecemos por hacer que el contenido de la caja de tu oferta de complemento sea convincente.
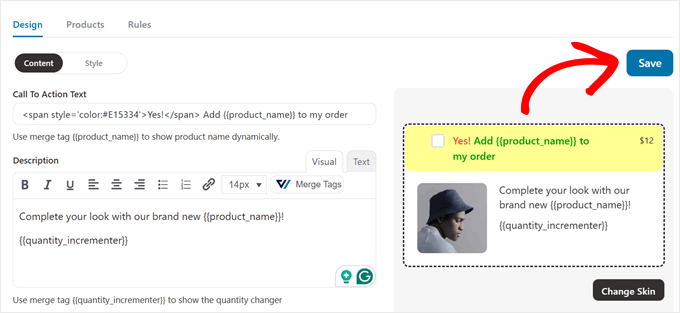
Primero, asegúrate de estar en la pestaña ‘Content’. Aquí, puedes redactar el texto perfecto para la oferta de complemento de pedido. En la parte superior, encontrarás el campo de llamada a la acción (CTA).
El texto predeterminado dice “¡Sí! Agrega {{product_name}} a mi pedido”. Es posible que notes algo de código HTML simple en este campo, que está ahí solo para agregar estilos como colores o texto en negrita.
No te preocupes, es fácil de editar. Simplemente puedes cambiar las palabras dentro del código, dejando las etiquetas (como <strong>) en su lugar.
Si no te sientes cómodo con eso, puedes simplemente eliminar toda la línea y escribir tu propio texto desde cero.

También recomendamos mantener la etiqueta de combinación {{product_name}} para mostrar dinámicamente el nombre de tu producto.
Una etiqueta de combinación es como un marcador de posición que se rellena automáticamente con la información correcta. Cuando alguien ve tu página de pago, FunnelKit reemplaza {{product_name}} con el nombre real de tu producto sin que tengas que actualizarlo manualmente.
Algunos ejemplos efectivos de llamada a la acción para tu complemento de pedido podrían ser:
- “Mejorar mi pedido con
{{product_name}}“ - “¡Sí! Me gustaría comprar
{{product_name}}“
En el campo ‘Descripción’, escribe un resumen conciso pero convincente de tu oferta en el pago.
Por ejemplo, si ofreces una mejora de suscripción, intenta algo como: “Actualiza a nuestro plan de 6 meses ahora y obtén acceso ilimitado a contenido exclusivo, navegación sin anuncios y soporte prioritario al cliente”.
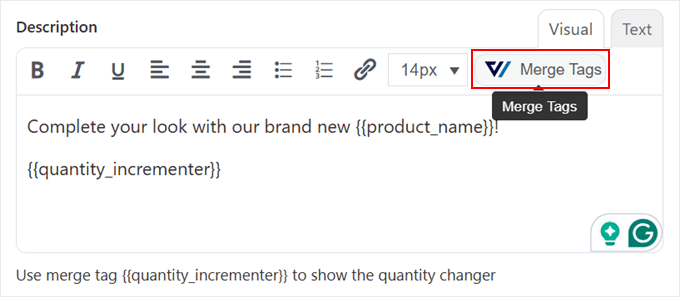
Para hacer tu oferta de complemento para WooCommerce aún más dinámica, haz clic en el botón ‘Etiquetas de combinación’.

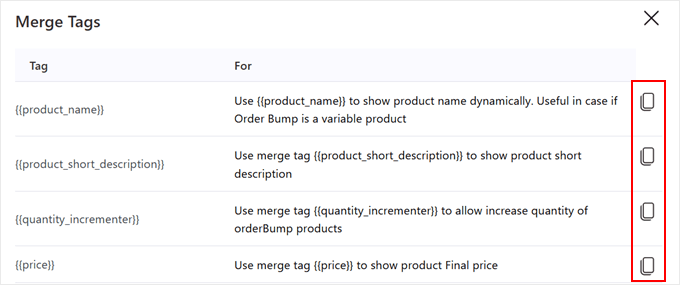
Encontrarás otras etiquetas de combinación que pueden ser útiles para tu complemento de pedido, como:
{{product_short_description}}– Muestra la descripción corta del producto de tu WooCommerce{{subscription_summary}}– Muestra los detalles de la suscripción automáticamente.{{quantity_incrementer}}– Permite a los clientes ajustar la cantidad de su pedido.{{variation_attribute_html}}– Muestra las variaciones del producto cuando es necesario.
Siéntete libre de hacer clic en el icono de copiar en una etiqueta de combinación que te gustaría usar en tu descripción.

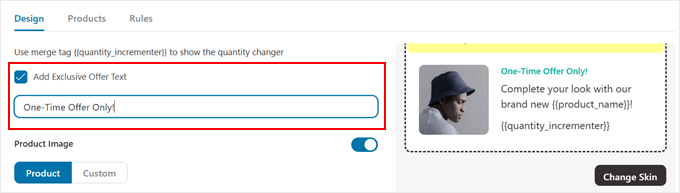
Bajando, verás una casilla de verificación para agregar un texto de oferta exclusiva a tu complemento de pedido de WooCommerce. Puedes habilitarla si deseas hacer tu oferta más urgente.
Este tipo de mensajes “exclusivos” puede crear una sensación de valor especial y FOMO al momento de pagar.

Además, puedes personalizar este texto para que coincida con tu oferta. Aquí tienes algunos ejemplos efectivos para tu oferta de impulso:
- "Oferta única – ¡solo disponible ahora!"
- "Descuento especial solo al pagar"
- "Oferta exclusiva de paquete – ahorra 50%"
- "Oferta por tiempo limitado – agrégala a tu pedido ahora"
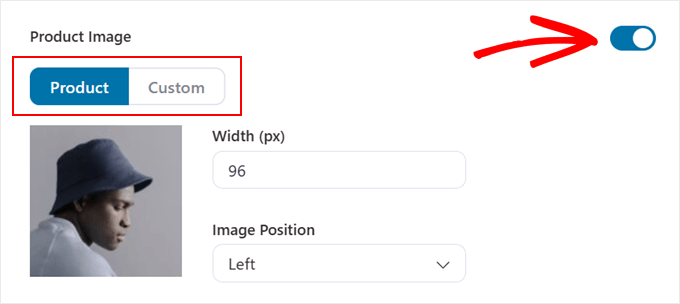
La última configuración en la pestaña 'Contenido' te permite elegir una imagen para usar en el impulso del pedido. Si no quieres usar una imagen, simplemente desactiva el interruptor 'Imagen del producto'.
De lo contrario, debes decidir si usar la imagen predeterminada del producto o seleccionar la opción 'Personalizada' para subir una diferente desde tu propia computadora.
Una vez que hayas elegido una imagen, puedes editar su ancho y posición.

Asegúrate de revisar y ajustar todas las configuraciones hasta que estés satisfecho con cómo se ve el impulso.
Después de eso, desplázate hacia arriba para hacer clic en el botón 'Guardar'.

Paso 5: Personalizar el diseño del aumento de pedido
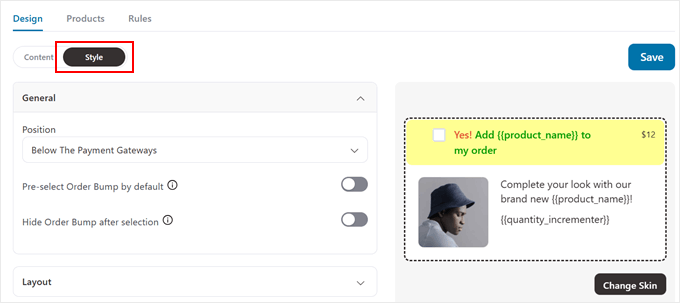
En esta etapa, puedes cambiar a la pestaña 'Estilo' para personalizar cada aspecto visual de tu impulso de pedido de WooCommerce.
Vamos a repasar las configuraciones más importantes para crear una caja de oferta de impulso que llame la atención.

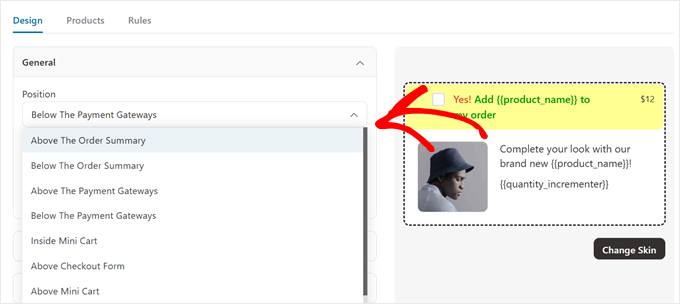
Primero, abre la pestaña 'General'. En el menú desplegable 'Posición', puedes elegir dónde mostrar tu oferta de impulso de pedido. Aquí tienes tus opciones:
- Encima o debajo del resumen del pedido
- Encima o debajo de las pasarelas de pago
- Dentro o encima del mini carrito
- Encima del formulario de pago
La mejor posición para tus ofertas al pagar depende de la plantilla que hayas elegido y de lo que estés vendiendo. Recomendamos colocar tu impulso de pedido donde sea visible pero no interrumpa el flujo natural del pago.

Para la mayoría de las tiendas WooCommerce, colocarlo cerca del resumen del pedido funciona bien porque los clientes ya están revisando sus compras.
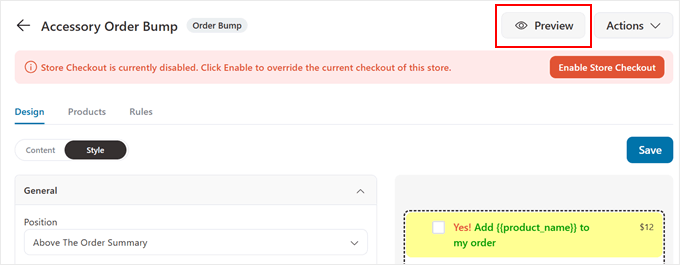
Si no estás seguro, simplemente haz clic en el botón ‘Vista previa’ para ver cómo se ve el proceso de pago.

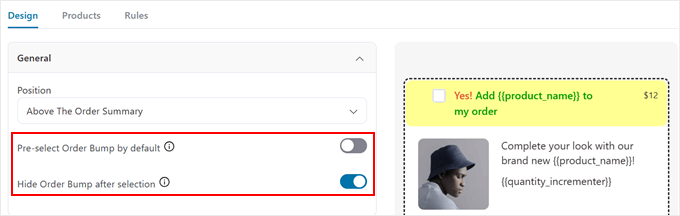
También encontrarás otras dos configuraciones importantes en esta pestaña.
Consejo profesional: Ten mucho cuidado con la opción ‘Preseleccionar el aumento de pedido por defecto’. Agregar automáticamente un artículo de pago al carrito de un cliente puede parecer engañoso y dañar la confianza.
Recomendamos usar esta función solo para ofertas genuinamente gratuitas para deleitar a tus clientes.
Luego, la configuración ‘Ocultar aumento de pedido después de la selección’ elimina la oferta una vez que se acepta.
Esto puede ser útil si tienes varios aumentos de pedido o si deseas mantener limpia tu página de pago después de que el cliente tome su decisión.

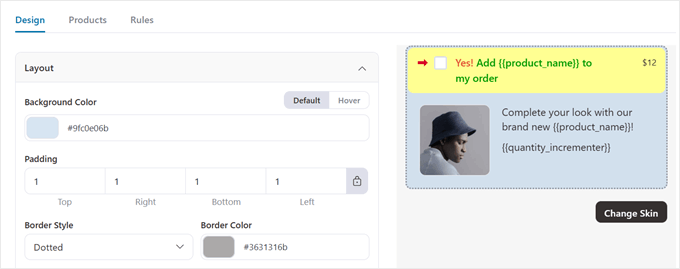
Si abres la pestaña ‘Diseño’, puedes personalizar completamente cómo se ve tu cuadro de oferta de aumento. Puedes elegir el color de fondo del aumento, ajustar el relleno y modificar los estilos de borde para que coincidan con el diseño de tu tienda.
También puedes cambiar entre los modos ‘Predeterminado’ y ‘Al pasar el cursor’ para crear una apariencia diferente cuando el cursor se posa sobre el aumento de pedido.

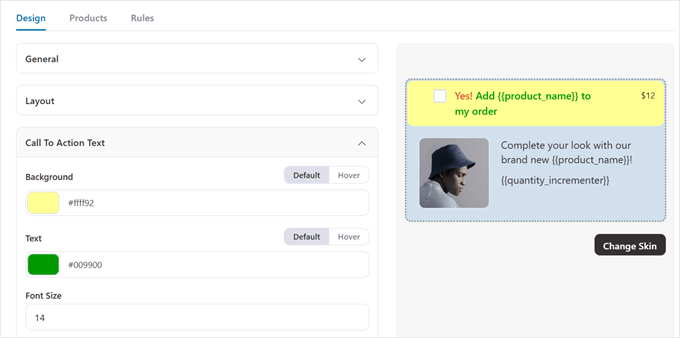
La pestaña ‘Texto de llamada a la acción’ también es importante para el diseño de tu aumento de pedido.
FunnelKit te permite personalizar el color de fondo de esa sección, el color del texto, el tamaño de la fuente y la apariencia del estado al pasar el cursor.

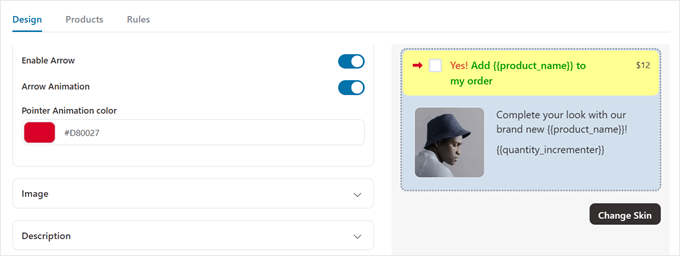
Incluso puedes agregar una flecha que apunte a tu texto de llamada a la acción y habilitar la configuración ‘Animación de flecha’ para que sea animada.
Si bien la flecha predeterminada es roja, puedes elegir cualquier color que combine con tu diseño. Solo asegúrate de que resalte lo suficiente como para captar la atención sin chocar con el diseño de tu página de pago de WooCommerce.

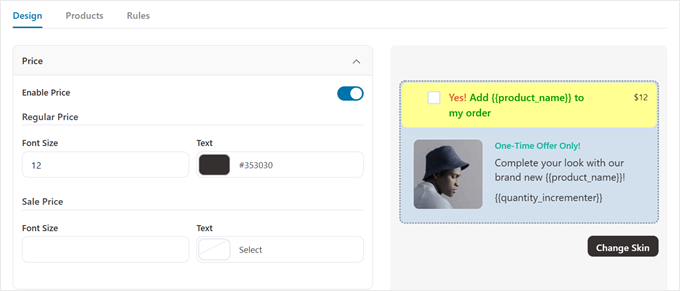
La siguiente configuración es 'Precio' para la visualización de precios. Recomendamos mantenerlo visible y destacado. Un precio claro genera confianza y ayuda a los clientes a tomar decisiones rápidas.
Puedes ajustar el tamaño de fuente y el color del texto para resaltar el valor de la oferta de tu producto.

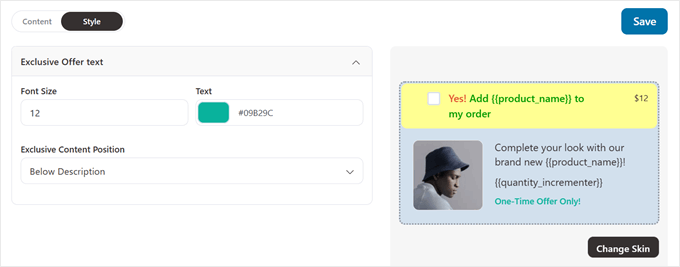
Si has habilitado el texto de oferta exclusiva, puedes personalizar su tamaño de fuente, color de texto y posición en el cuadro de oferta adicional.
Recuerda hacer clic en 'Guardar' una vez que estés satisfecho con tus opciones de personalización.

Paso 6: Configura tu descuento de complemento de pedido
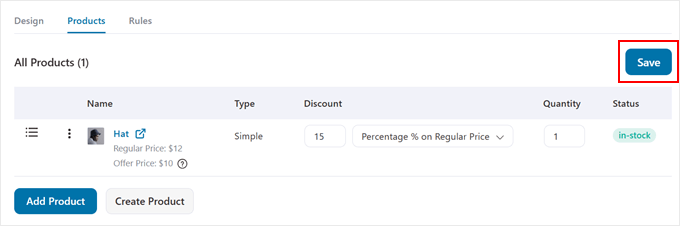
Ahora, cambia a la pestaña 'Productos' para configurar los precios de tu oferta adicional de WooCommerce. Aquí, puedes ajustar cómo se mostrará el precio de tu producto cuando se presente como una oferta adicional en la página de pago.
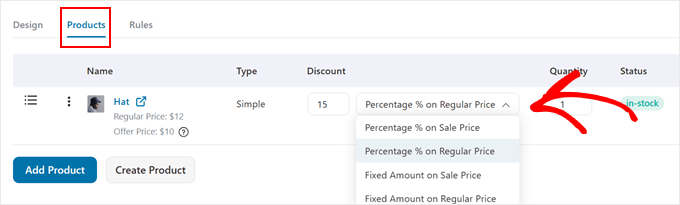
Ya deberías haber agregado un producto del Paso 3. En el campo 'Descuento', puedes elegir entre estos tipos de descuento:
- Porcentaje % sobre el precio de oferta
- Porcentaje % sobre el precio regular
- Monto fijo sobre el precio de oferta
- Monto fijo sobre el precio regular
Elige las opciones de 'Precio Regular' si deseas aplicar el descuento sobre el precio original. Mientras tanto, puedes usar las opciones de 'Precio de Oferta' si el producto ya tiene descuento y deseas ofrecer un trato aún mejor en tu oferta adicional.

Asegúrate de que tu oferta sea atractiva pero razonable. Recomendamos un descuento entre el 15% y el 30%, que es lo suficientemente alto como para ser atractivo pero no tan alto como para devaluar tu producto de WooCommerce.
Si deseas ofrecerlo como un regalo gratis, simplemente ingresa 100 en el campo de descuento.
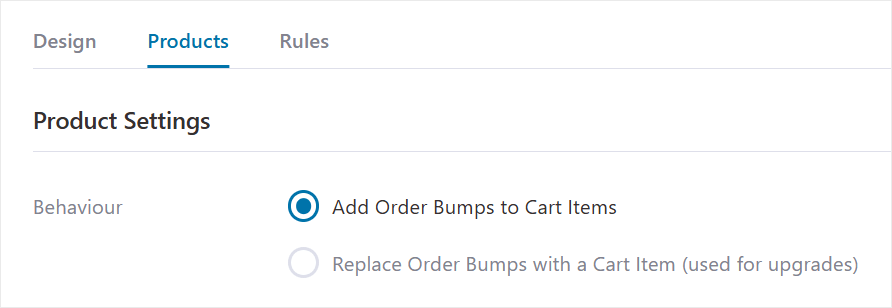
Al desplazarte hacia abajo a la sección de ‘Configuración del producto’, encontrarás dos potentes opciones sobre cómo funciona tu oferta:
- Agregar el Bump de Pedido a los Artículos del Carrito: Este es el bump de pedido clásico. Agrega el nuevo producto al carrito existente del cliente, aumentando el valor total del pedido.
- Reemplazar un Artículo del Carrito con el Bump de Pedido: Esta opción funciona como una venta adicional (upsell). Intercambia un artículo en el carrito por uno mejor, como una mejora de un producto estándar a una versión premium.
Dado que nuestro objetivo es agregar un producto complementario, nos quedaremos con la primera opción para este tutorial.

Una vez que estés satisfecho con la oferta de descuento, simplemente desplázate hacia arriba.
Luego, haz clic en ‘Guardar’.

Paso 7: Establecer las Reglas para Activar el Bump de Pedido
Hasta ahora, hemos configurado los productos y el diseño del bump de pedido. Ahora, configuremos las reglas que deciden exactamente cuándo debe aparecer la oferta en tu página de pago.
Esto se hace utilizando lógica condicional. No dejes que el término te intimide; es solo una forma sencilla de crear reglas de 'si-entonces' para tu tienda.
Por ejemplo: “SI un cliente tiene una chaqueta en su carrito, ENTONCES muéstrale la oferta de una bufanda a juego.
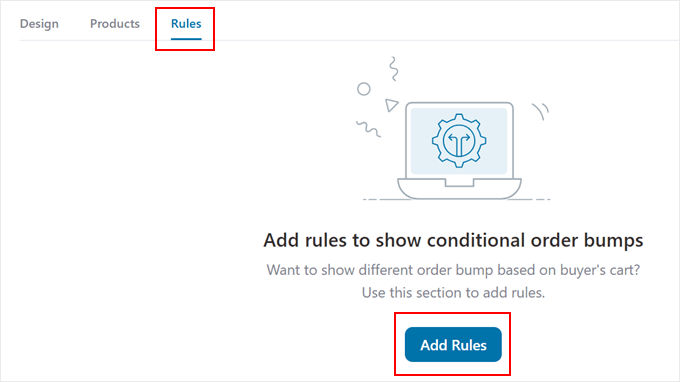
Para hacer esto, simplemente navega a la pestaña ‘Reglas’. Después de eso, haz clic en ‘Agregar Reglas’.

Puedes establecer múltiples reglas para que el bump de pedido aparezca durante el pago. Las reglas pueden basarse en el carrito, el cliente, la geografía, la fecha y hora, y/o el tipo de página de pago que estés utilizando.
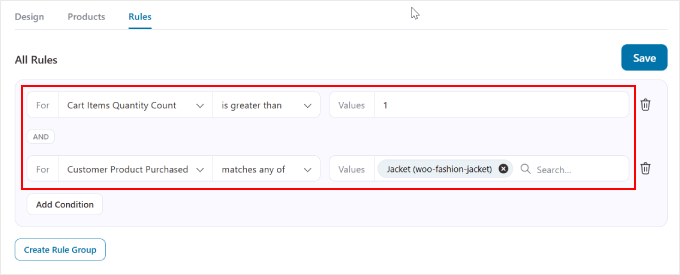
También puedes combinar múltiples condiciones en una sola regla usando el botón ‘Agregar Condición’.
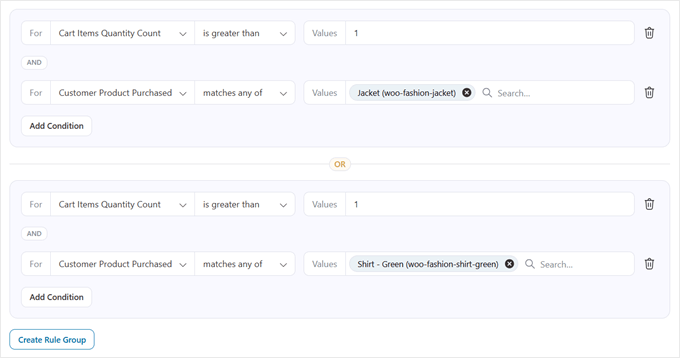
En el ejemplo a continuación, el bump de pedido solo se activará si el cliente compra más de 1 artículo y está comprando una chaqueta.

Ahora, si haces clic en el botón ‘Crear grupo de reglas’ debajo de una regla, puedes elegir que la oferta adicional aparezca con una condición diferente.
Por ejemplo, podrías establecer una condición en la que la oferta adicional aparezca si el cliente está comprando una chaqueta o una camisa. Esto te da la opción de promocionar la misma oferta para diferentes productos.

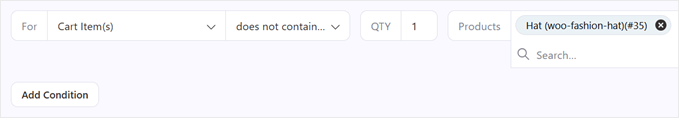
También recomendamos agregar una regla para evitar que tu oferta adicional aparezca cuando los clientes ya tienen el producto de la oferta en su carrito. Puedes hacer esto seleccionando:
- ‘Artículos del carrito’
- ‘no contiene’
- El producto de tu oferta de impulso
Esto evita situaciones incómodas y mantiene tu embudo de pago funcionando sin problemas.

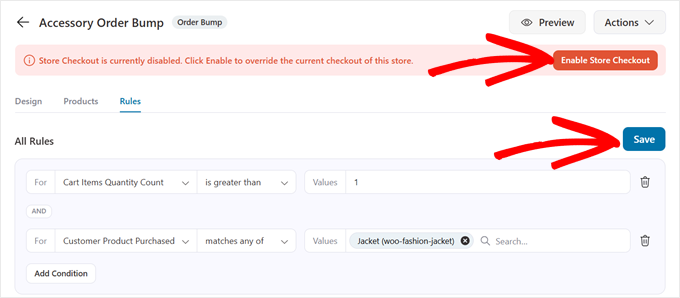
Una vez que estés satisfecho con las reglas, simplemente haz clic en el botón ‘Guardar’ en la esquina superior derecha para almacenar tu configuración.
También querrás hacer clic en el botón ‘Habilitar pago de tienda’ si estás satisfecho con tu embudo de pago personalizado y quieres activarlo de inmediato.

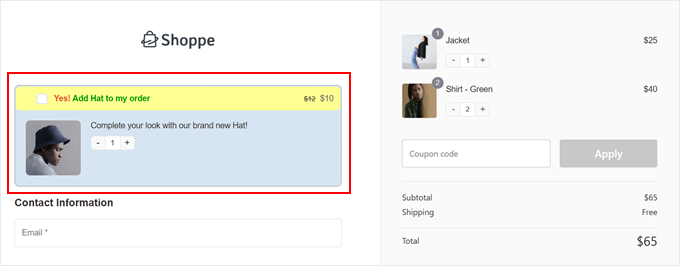
Ahora puedes probar tu proceso de pago para ver cómo se ve la oferta de impulso de pedido de WooCommerce.
Aquí tienes un ejemplo de cómo se ve en nuestro sitio web de demostración.

Paso 8: Monitorea y Optimiza tus Conversiones de Bump de Pedido
Ahora que tu oferta de impulso de pedido de WooCommerce está activa, querrás seguir su rendimiento para aumentar las ventas de manera efectiva. FunnelKit lo hace fácil con análisis integrados.
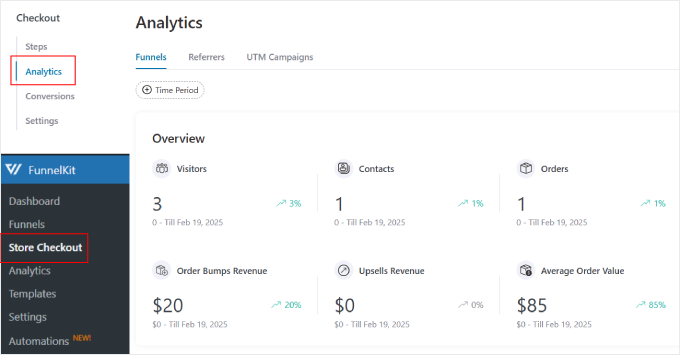
Simplemente ve a FunnelKit » Pago de tienda y cambia a la pestaña ‘Análisis’ para ver cómo están funcionando tus ofertas en el pago.

En el panel de Análisis, encontrarás información detallada sobre tu embudo de ventas de pago, incluidos los ingresos específicamente de las ofertas de impulso de pedido. Esto te ayuda a comprender cuántos ingresos adicionales genera tu oferta de impulso para WooCommerce.
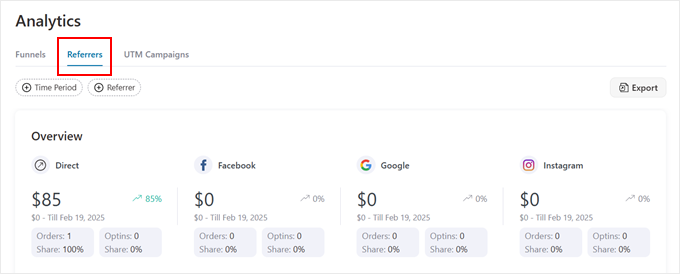
La pestaña ‘Referidores’ en la sección de Análisis revela de dónde provienen tus clientes que convierten, ya sea tráfico directo, Facebook, Google o Instagram.

Esta información te ayuda a enfocar tus esfuerzos de marketing donde funcionan mejor.
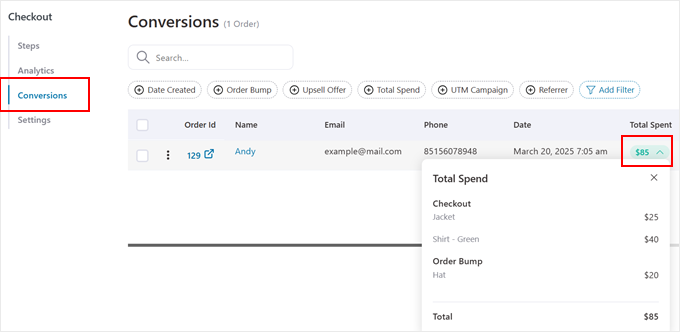
También puedes ir a la pestaña ‘Conversiones’ para obtener más información.

Esta sección puede mostrarte el total de pedidos procesados a través de tu pago personalizado. Además, puedes pasar el cursor sobre la columna ‘Total gastado’ para ver cuánto de tus ventas de WooCommerce provienen de las ofertas de impulso.
¿Quieres obtener información aún más profunda? Te recomendamos conectar Google Analytics para rastrear el rendimiento de tu proceso de pago de WooCommerce de manera integral. Consulta nuestra guía sobre seguimiento de conversiones de WooCommerce con Google Analytics para obtener instrucciones de configuración.
Preguntas Frecuentes sobre los Bumps de Pedido de WooCommerce
Aquí tienes algunas preguntas que nuestros lectores hacen con frecuencia sobre los complementos de pedido de WooCommerce:
¿Qué tipo de productos funcionan mejor para un complemento de pedido?
Los mejores productos para un complemento de pedido están directamente relacionados con los artículos que ya están en el carrito del cliente. Piensa en complementos de bajo costo y alto valor que sean una decisión fácil, como un kit de limpieza para una cámara o una garantía extendida para un dispositivo electrónico.
¿Cuántos complementos de pedido debo ofrecer a la vez?
Recomendamos mostrar solo un complemento de pedido altamente relevante a la vez. Presentar demasiadas opciones puede abrumar a tus clientes y distraerlos de completar la compra principal.
¿Puedo ofrecer un producto gratuito como complemento de pedido?
Sí, ofrecer un regalo gratuito es una excelente estrategia para generar buena voluntad con el cliente y aumentar las conversiones. Para los artículos gratuitos, es una buena práctica tener el complemento de pedido preseleccionado para que el cliente no se lo pierda.
¿Cuál es el mejor lugar para colocar un complemento de pedido?
Las ubicaciones más efectivas para un complemento de pedido son cerca del resumen del pedido o justo encima de las opciones de pago. En este punto, los clientes están revisando los detalles de su compra, lo que los hace más receptivos a una oferta de último minuto relevante.
Recursos Adicionales para Mejorar el Rendimiento de tu Bump de Pedido
Para optimizar aún más el rendimiento de tus complementos de pedido, puedes explorar estas guías relacionadas:
- Cómo mostrar productos comprados frecuentemente juntos en WooCommerce
- Cómo mostrar recomendaciones de productos en WordPress
- Cómo crear un embudo de ventas de alta conversión en WordPress
- Cómo optimizar el viaje del cliente para una tienda WooCommerce
Esperamos que este artículo te haya ayudado a aprender cómo crear un pedido adicional para WooCommerce. También te puede interesar consultar nuestras selecciones expertas de los mejores plugins de puntos y recompensas para WooCommerce y nuestra guía sobre cómo vender paquetes de productos en WooCommerce.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Moinuddin Waheed
Esta es una forma probada de aumentar las posibilidades de incrementar las ventas de los productos relacionados.
Cada vez que compro algo en Flipkart y Amazon y otras plataformas similares como Myntra, Ajio, se nos da esta opción de agregar más productos relacionados y la gente también compra con estas listas de productos.
Muchas veces tendemos a olvidar tales productos y tan pronto como aparecen, tomamos la decisión de comprarlos.
Jiří Vaněk
Este es un gran método donde puedes agregar al producto que el cliente quiere comprar una oferta de cosas adicionales que, por ejemplo, van con el producto, como una funda para teléfono móvil, etc. Gracias por el tutorial. Y ya que hablamos de trucos para tiendas en línea, otra buena técnica es cuando un cliente registrado no completa un pedido, después de un tiempo recibe un correo electrónico diciendo que agregó algo al carrito pero no completó el pedido. ¿Se puede resolver esto de manera igualmente sencilla en Woocommerce?
Soporte de WPBeginner
Normalmente necesitarías otro plugin para eso, te recomendamos echar un vistazo a nuestra guía a continuación para ver algunas opciones que puedes usar:
https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/
Administrador
Jiří Vaněk
Muchas gracias por el consejo, revisaré el artículo para estar más informado, ya que parece otro gran método que me ha hecho completar un pedido más de una vez.
Zia Khan
Algo que me intrigó es la elección de la posición de visualización. ¡Es como colocar dulces en la caja registradora de una tienda, demasiado tentador para resistir! En tu experiencia, ¿cuál es el lugar más efectivo que ha funcionado de maravilla? ¡Tengo curiosidad por saber tu "punto dulce" para maximizar las conversiones!
Soporte de WPBeginner
No tenemos una ubicación específica que recomendaríamos en este momento, ¡pero si encontramos un lugar, nos aseguraremos de compartirlo!
Administrador
GRACIAS A DIOS JONATHAN
Creo que Funnelkit es un plugin de CRM y pienso que si tengo otro plugin de CRM como Hubspot, no es ideal instalar otro en el mismo sitio. Entonces, ¿podré hacer lo mismo con Hubspot CRM?
Soporte de WPBeginner
No tenemos un método recomendado para configurar esto con Hubspot en este momento.
Administrador
Moinuddin Waheed
El pedido adicional es un método comprobado para aumentar las ventas.
Yo mismo he comprado varias veces más productos de los que inicialmente pensaba comprar.
Los productos relacionados y la gente también compra estos productos junto con eso es una característica común que casi todas las grandes industrias de comercio electrónico han implementado en sus sitios web.
Gracias por crear un tutorial para usuarios de WordPress para implementar lo mismo en sitios web de comercio electrónico de WordPress. Es realmente muy útil.