Recordamos los días en que los sitios web de los restaurantes no eran más que menús escaneados en PDF que no se podían leer en el teléfono. Después de ayudar a decenas de restaurantes a modernizar sus sitios web, hemos aprendido que crear un menú online eficaz no tiene por qué ser complicado ni caro.
Hoy en día, tener el menú online no es opcional, sino esencial para el éxito. Piénselo: antes de que alguien decida ir a comer a su restaurante, casi seguro que va a comprobarlo en Internet. Un menú anticuado o difícil de leer es una forma segura de que se vayan a la competencia.
Por eso hemos elaborado esta guía paso a paso para compartir todo lo que hemos aprendido acerca de la creación de menús de restaurante en WordPress. Descubrirás las herramientas y técnicas exactas que recomendamos para crear menús que no solo tienen un aspecto delicioso, sino que también son muy fáciles de actualizar, incluso si eres completamente nuevo en WordPress.

¿Qué se necesita para crear un sitio web de restaurante?
Antes de crear un menú de restaurante online, tendrás que establecer un sitio web. Si aún no tienes sitio web, no te preocupes.
Puedes crear fácilmente un sitio web con WordPress, que es el mejor maquetador de sitios web del mundo, utilizado por millones de pequeñas empresas, restaurantes, bares y cafeterías. Más del 43% de todos los sitios web de Internet utilizan WordPress.
Lo mejor de todo es que puede empezar a crear su sitio web sin una gran inversión inicial.
Lo primero que necesitas es un nombre de dominio y alojamiento web. Hemos llegado a un acuerdo con Bluehost, uno de los proveedores de alojamiento recomendados por WordPress, para ofrecer a nuestros lectores una gran oferta.
Obtendrá un nombre de dominio gratuito, un certificado SSL gratuito y un gran descuento en alojamiento web.
Alternativa: También recomendamos Hostinger. Sus planes también incluyen un nombre de dominio gratuito y SSL con un generoso descuento.
Además del alojamiento y el nombre de dominio, también necesitarás un tema para WordPress. Un tema es como una plantilla para tu sitio web.
Hay toneladas de grandes temas de WordPress restaurante para ayudarle a crear un sitio web profesional que animará a sus clientes a realizar un pedido / orden.
Si necesita ayuda, puede consultar nuestra guía paso a paso sobre cómo crear fácilmente un sitio web de restaurante con WordPress.
¿Por qué crear un menú en línea en WordPress?
¿Quiere que el sitio web de su restaurante sea aún más atractivo para sus visitantes? Una de las mejores maneras de hacerlo es añadiendo un menú en línea bonito y fácil de usar directamente en su sitio de WordPress.
Piénselo: cuando alguien entra en el sitio web de su restaurante, ¿qué es lo primero que suele buscar? El menú.
Puede que estés pensando: “Ya tengo un menú, ¡es un PDF!”. Y aunque eso es un comienzo, no es la mejor experiencia para tus hambrientos clientes. He aquí por qué:
- Los PDF pueden ser un incordio: Descargar archivos PDF puede ser complicado, sobre todo si alguien no es un experto en tecnología o tiene una conexión a Internet lenta o datos limitados. Debes facilitarles al máximo la visualización de tu menú.
- No es apto para móviles: Según nuestras estadísticas de uso de Internet, el tráfico móvil representa casi el 55% de todo el tráfico web. El problema es que los menús en PDF pueden ser una pesadilla para leer en pantallas pequeñas, obligando a los usuarios a ampliar / alejar constantemente. No tiene buena pinta.

Pero aquí está la buena noticia: la creación de un menú en línea en su sitio de WordPress resuelve todos estos problemas. He aquí por qué:
- Se acabaron las descargas: Sus visitantes podrán ver sus deliciosos platos al instante, directamente en la página.
- Se ve muy bien en cualquier dispositivo: Puede diseñar su menú en línea para que se ajuste automáticamente a cualquier tamaño de pantalla, lo que hace que sea súper fácil de leer en teléfonos, tabletas y ordenadores.
- Fácil de actualizar: ¿Necesita cambiar un precio o añadir una nueva oferta especial? Con un menú en línea, puede hacer esos cambios rápida y fácilmente. Olvídese de complicarse con archivos PDF y volver a subirlos. Incluso puede añadir pedidos / órdenes en línea más adelante.
Con esto en mente, vamos a compartir 2 diferentes plugins de WordPress que pueden ayudarle a añadir un menú de restaurante en línea a WordPress. Puede utilizar los enlaces rápidos a continuación para elegir el plugin que desea utilizar:
¿Preparados? Empecemos.
Método 1: Añadir un menú de restaurante a WordPress con SeedProd
Hablemos acerca de la forma más fácil de crear un fantástico menú online en WordPress: SeedProd. Se trata de un popular maquetador de páginas de WordPress que se puede arrastrar y soltar y que utilizan más de un millón de sitios, incluidos muchos sitios web de restaurantes.

Con SeedProd, puede crear un menú de restaurante apetitoso sin necesidad de conocimientos de código. Sólo tienes que arrastrar y soltar los elementos en la página, y tendrás un hermoso menú. Además, cuando necesites retocar tu menú (tal vez añadiendo un nuevo plato o ajustando un precio) SeedProd hace que sea muy sencillo hacer esos cambios.
Hemos estado utilizando SeedProd durante años. De hecho, hemos construido un montón de sitios web para nuestros socios utilizando SeedProd – pensar en sitios impresionantes como WPForms, Duplicator, y WP Charitable. Eso es lo mucho que confiamos en él.
Tenemos tanta experiencia con este fantástico plugin que incluso hemos elaborado una completa reseña / valoración de SeedProd. Se entra en todos los detalles y comparte nuestros pensamientos honestos. Por lo tanto, si usted es curioso para aprender aún más acerca de lo que SeedProd puede hacer y por qué nos encanta, asegúrese de marcar / comprobar nuestra completa reseña / valoración de SeedProd.
Para este tutorial, puede utilizar la versión gratuita de SeedProd para crear su menú. Sin embargo, hay disponible una versión pro de Se edProd que cuenta con más de 320 plantillas, esquemas de color, integraciones de marketing por correo electrónico, carruseles de imágenes, bloques de medios sociales y mucho más.
Lo primero que tienes que hacer es instalar y activar el plugin SeedProd. Si necesitas ayuda, no dudes en consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, vamos a navegar a SeedProd ” Páginas y haga clic en el botón “Añadir nueva página de destino”.

Esto le lleva a la pantalla de plantillas, donde puede seleccionar una plantilla de página.
Hay docenas de plantillas para diferentes nichos y propósitos, incluso para sitios web de restaurantes.
Para elegir una plantilla, sitúese sobre ella y haga clic en el icono “Marca de verificación”. Puedes elegir la plantilla que quieras, pero para este tutorial utilizaremos la plantilla ‘Página de ventas de cenas’.

Se abrirá una ventana emergente en la que puedes nombrar tu nueva página de menú y editar su URL. Por ejemplo, simplemente llamaremos a nuestra página ‘Menú’.
A continuación, haga clic en el botón “Guardar y empezar a editar la página”.

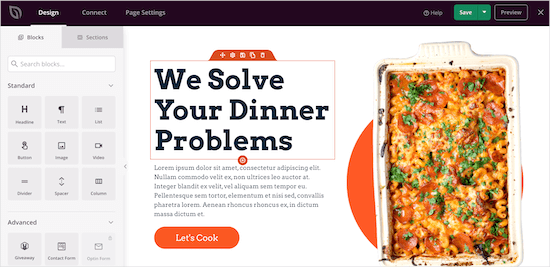
Una vez hecho esto, accederá a la pantalla del editor de páginas.
La parte derecha de la página es la vista previa y se puede personalizar completamente. La parte izquierda de la página tiene diferentes bloques y secciones que puedes añadir a la página.

Empecemos por personalizar el logotipo, para lo que deberás hacer clic en el logotipo de la página. El panel de la izquierda te mostrará las opciones de personalización, donde podrás subir el logotipo de tu restaurante.
Para añadir un nuevo logotipo, puede seguir el mismo proceso que para añadir una imagen a WordPress.

A continuación, puede cambiar el botón del menú de navegación para que vuelva a su página de inicio. De esta forma, cuando tus visitantes terminen de ver el menú, podrán volver a tu sitio web.
Puede cambiar el texto y el enlace del menú de la izquierda simplemente haciendo clic en el botón del menú de navegación.

Después, puede borrar la sección de contenido principal.
Basta con pasar el cursor sobre el titular de la página y hacer clic en el icono “Borrar bloque”.

A continuación, puede hacer lo mismo con los elementos de imagen, texto y botón.
A continuación, puedes añadir un titular para el título de tu menú arrastrando el bloque “Titular” a tu página. Al igual que el resto de elementos, el menú de la izquierda te mostrará las opciones de personalización.

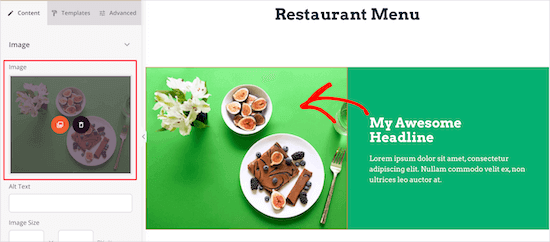
Después, puede editar los elementos / artículos existentes y sustituirlos por su propio texto e imágenes.
Para ello, primero puede hacer clic en la imagen y cargar su propia imagen utilizando el menú de la izquierda.

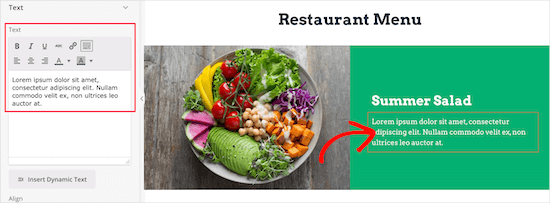
A continuación, hagamos clic en el titular actual para escribir la descripción de su menú.
Puedes cambiar el texto pulsando sobre él.

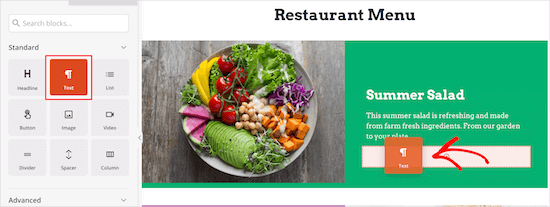
Una vez que haya cambiado el titular y el texto, puede añadir el precio del elemento / artículo.
Simplemente arrastre el elemento “Texto” a su página y luego personalice el texto con el menú de la izquierda.

A continuación, sólo tiene que seguir los mismos pasos anteriores para el resto de elementos del menú de su restaurante.
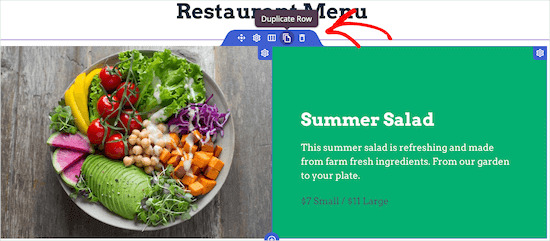
Si desea añadir otra sección de menú con el mismo estilo, pase el ratón por encima del elemento y haga clic en “Duplicar fila”.
Esto hará una copia de la misma fila y la añadirá justo debajo.

No dude en seguir personalizando el menú de su restaurante. Puede personalizar completamente cada parte de la página, incluidos los colores, el tamaño, las fuentes y mucho más.
Si no desea añadir una foto para cada elemento, puede añadir fácilmente elementos de menú mediante un bloque de lista.
Alternativamente, SeedProd tiene un maquetador de IA que puede crear un menú de restaurante en sólo unos segundos. Para más detalles sobre cómo usarlo, consulta nuestra guía práctica sobre cómo crear un sitio web en WordPress usando IA.
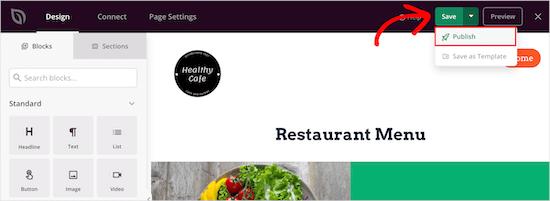
Una vez que hayas terminado de crear el menú de tu restaurante online, puedes hacer clic en la flecha desplegable situada junto al botón “Guardar” y seleccionar “Publicar”.

El nuevo menú de su restaurante ya está disponible para sus visitantes.
Ahora, puede añadir el menú de su restaurante al menú de navegación y a otras áreas de su sitio web.

Método 2: Añadir un menú de restaurante a WordPress con menú de comida
Este método utiliza el Food Menu – Restaurant Menu & Online Ordering plugin. Este plugin le permite crear rápidamente un menú en línea en WordPress.
También se integra con WooCommerce, por lo que puede dar a sus visitantes la opción de realizar un pedido / orden en línea.

Lo primero que debe hacer es instalar y activar el plugin Food Menu – Restaurant Menu & Online Ordering. Para obtener instrucciones detalladas, puede consultar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
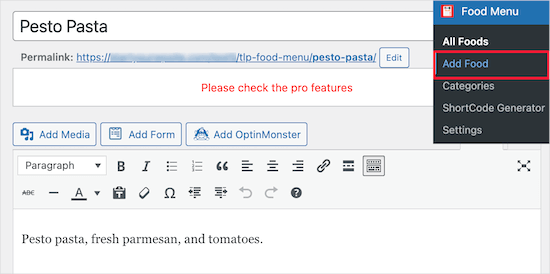
Tras la activación, tendrás que ir a Menú Comida ” Añadir Comida.

En esta pantalla puede introducir el nombre, la descripción y la imagen del elemento de menú.
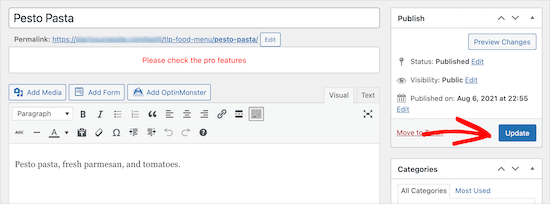
A continuación, haga clic en el botón “Actualizar” o “Publicar” para guardar el elemento de menú.

Para añadir más elementos a su menú, sólo tiene que seguir los pasos anteriores.
Una vez que haya terminado de añadir artículos a su menú de comida, es el momento de añadirlo a su sitio web.
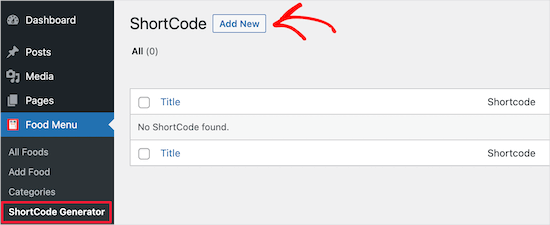
En primer lugar, vamos a Food Menu ” ShortCode Generator y haga clic en el botón “Add New”.

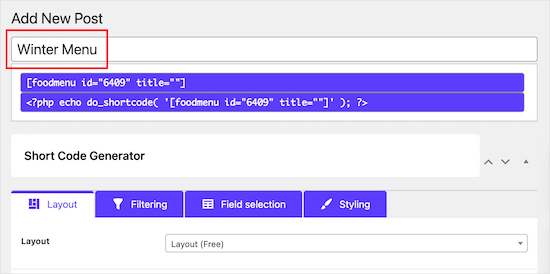
A continuación, querrás dar a tu shortcode un título que te ayude a recordar el tipo de elementos de menú que has añadido.
A continuación, puede personalizar cómo desea que se muestre su menú.

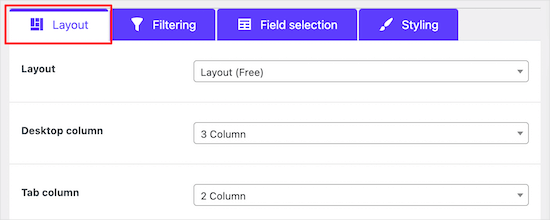
Mantendremos las opciones por defecto, pero usted puede personalizar cómo se muestra el menú con los ajustes de la sección “Disposición”.
Aquí puede seleccionar el número de elementos que desea mostrar por fila.

En la pestaña “Filtrado”, puede elegir si desea mostrar un menú sencillo o activar los pedidos en línea.
Para activar el pedido / orden en línea, simplemente seleccione el botón de radio ‘WooCommerce’. También puede controlar qué elementos / artículos desea mostrar.

Si planea permitir a los clientes añadir artículos de comida a sus carritos y pagar, necesita añadir sus artículos de menú como productos en su tienda WooCommerce.
Para más detalles sobre cómo añadir productos, consulte nuestra guía paso a paso sobre cómo crear una tienda online.
A continuación, puede personalizar la información que aparece para cada elemento haciendo clic en la pestaña “Selección de campos”.

A medida que marque o desmarque las casillas, podrá ver una vista previa en tiempo real de los cambios.
Si desea cambiar el aspecto de los elementos del menú, puede pasar a la pestaña “Estilo”.

Una vez que haya terminado, asegúrese de hacer clic en el botón “Publicar”.
Esto no hará que su menú en vivo en su sitio todavía, pero se guardará el código corto que vamos a añadir a continuación.

Ahora, necesita crear una página donde se mostrará su menú.
Para ello, vaya a Páginas ” Todas las páginas y haga clic en “Añadir nueva”.

Después de eso, puedes darle un título a tu página. Esto aparecerá a sus visitantes, por lo que querrá nombrarlo algo obvio, como ‘Menú’.
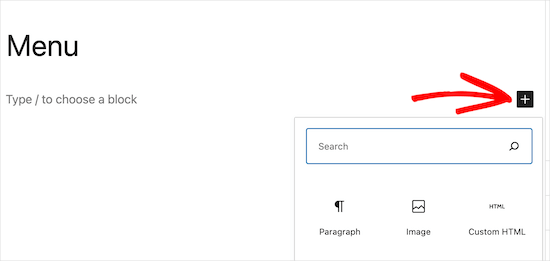
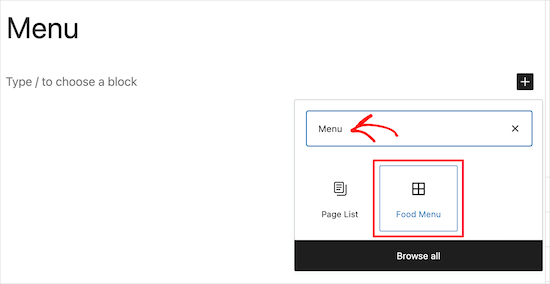
A continuación, haz clic en el icono “+” para añadir un nuevo bloque.

En la barra de búsqueda, escribamos “Menú” para encontrar rápidamente el bloque “Menú de comida”.
A continuación, puede seleccionar el bloque “Menú de comida” cuando aparezca.

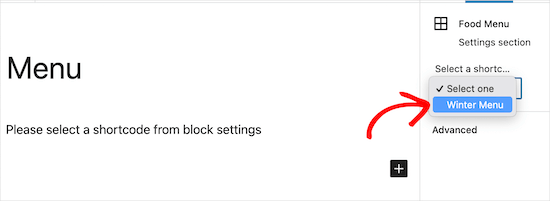
El siguiente paso es seleccionar el shortcode que ha creado en el menú desplegable.
Esto insertará su menú en su página.

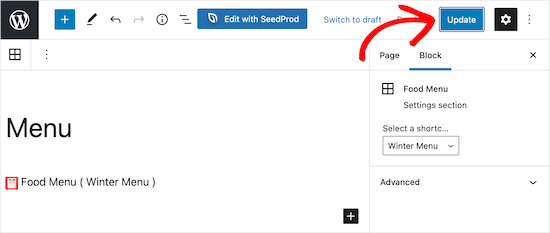
A continuación, basta con hacer clic en el botón “Publicar” o “Actualizar” para activar el menú.
También puede añadir otros elementos a esta página, como texto, un formulario de contacto, su feed de Instagram, etc.

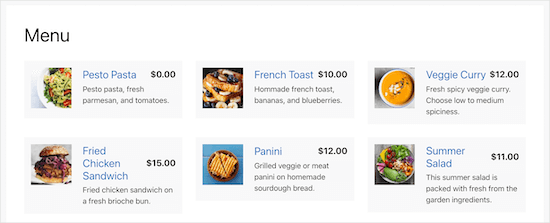
Ahora, cuando tus visitantes vean tu menú, podrán ver elementos / artículos e incluso realizar un pedido si añades la funcionalidad de WooCommerce.
Independientemente del tamaño de la pantalla en la que se visualice el menú, éste se mostrará perfectamente.

Consejo adicional: Herramientas para promocionar el sitio web de su restaurante
Ahora que ha establecido el sitio web de su restaurante con una página de menú, puede que desee promocionarlo para hacer crecer su negocio.
A continuación se enumeran algunas de las mejores herramientas para ayudarle a promocionar y hacer crecer su negocio de restauración:
- All in One SEO para WordPress -El mejor plugin SEO para WordPress que te ayuda a optimizar el SEO de tu sitio web para obtener más tráfico de búsqueda. Su función ‘Local SEO’ ayuda a la gente a encontrar tu restaurante en Google Maps y en los resultados de búsqueda locales.
- WPForms – Es el mejor plugin constructor de formularios para WordPress, que le permite crear cualquier formulario para su sitio web. Estos incluyen formularios de contacto, formularios de comentarios, formularios de encuestas de clientes y mucho más.
- OptinMonster – Le ayuda a convertir a los visitantes de su sitio web en suscriptores y clientes. Puedes usarlo para hacer crecer tu lista de correo electrónico y seguidores en redes sociales, mostrar mensajes dirigidos a clientes y mucho más.
- PushEngage – Le ayuda a enviar avisos instantáneos a los visitantes de su sitio web, independientemente del tipo de dispositivo que utilicen. También le ayuda a enviar mensajes dirigidos a clientes y hacer que vuelvan a su sitio web.
- MonsterInsights – El mejor plugin de Google Analytics para WordPress. Le permite realizar un seguimiento de dónde vienen los visitantes de su sitio web y lo que hacen en su sitio web.
Para obtener más recomendaciones de plugins, puede consultar nuestra selección de plugins de WordPress imprescindibles para sitios web de empresas.
Esperamos que esta entrada te haya ayudado a aprender cómo crear un menú de restaurante online en WordPress. A continuación, puede que también quieras ver nuestras guías sobre cómo crear un blog de comida y cómo hacer tarjetas de recetas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.