En un mercado laboral tan competitivo como el actual, limitarse a anunciar sus competencias en un currículum o en un perfil de LinkedIn no suele bastar para captar la atención de clientes y empleadores potenciales.
Si crea un porfolio dinámico en línea, podrá demostrar visualmente su experiencia, destacar sus mejores trabajos de forma atractiva y causar una impresión duradera.
Hemos ayudado a innumerables profesionales a crear porfolios online irresistibles. Hemos recopilado los mejores temas para porfolios, hemos compartido los plugins más útiles y hemos respondido a un montón de preguntas de personas que buscan mostrar su mejor trabajo de una forma profesional y atractiva.
A través de estas experiencias, comprendemos que crear un porfolio digital puede resultar desalentador, sobre todo porque hay mucho en juego. Pero, ¿y si te dijéramos que crear un porfolio online profesional y atractivo está a tu alcance?
En esta guía paso a paso te mostraremos cómo crear un sitio web de porfolio impresionante con WordPress, aunque no tengas experiencia previa en desarrollo web. Nos centraremos en herramientas fáciles de usar y consejos prácticos para que tu porfolio potencie tu carrera, no la complique.

¿Por qué necesita un sitio web para su porfolio?
Tanto si eres autónomo como si buscas trabajo o tienes una pequeña empresa, tu porfolio es tu activo más potente. Piensa en tu porfolio online como si fuera tu tarjeta de visita digital: siempre a mano y accesible.
En lugar de buscar frenéticamente los mejores ejemplos de su trabajo, puede dirigir con confianza a posibles clientes o empleadores a un sitio web pulido y profesional. Esto no es sólo para artistas y creativos. Los profesionales de cualquier campo pueden utilizar un porfolio para causar una buena primera impresión, desde escritores hasta desarrolladores y vendedores.

Su porfolio es algo más que una colección de trabajos: es una herramienta para generar confianza. Un sitio bien diseñado establece instantáneamente la credibilidad y demuestra su experiencia.
Además, al optimizar su porfolio para los motores de búsqueda, puede atraer aún más clientes potenciales y empleadores.
💡 Corto de tiempo pero necesita un impresionante sitio web de porfolio en línea para su negocio? ¡WPBeginner Pro Services puede ayudarte! Nos encargaremos de todo, desde el diseño hasta el SEO, entregando un sitio web de porfolio personalizado adaptado a sus necesidades. Obtenga nuestros servicios de diseño de sitios web de WordPress hoy!
¿Listo para crear este recurso esencial? Te guiaremos en la creación de un atractivo sitio web de porfolios en línea con WordPress. Pongámonos manos a la obra.
- How to Create an Online Portfolio Website in WordPress with SeedProd
- Step 1: Choose Your Website Builder
- Step 2: Choose a WordPress Host
- Step 3: Install WordPress
- Step 4: Choose a Portfolio Theme
- Step 5: Build Your Portfolio Landing Page
- Step 6. Edit the Portfolio Website
- Step 7. Add a Gallery to Showcase Examples of your Work
- Step 8: Add a Contact Form
- Step 9: Make It Live
Cómo crear un sitio web de porfolios en WordPress con SeedProd
Crear un porfolio impresionante no requiere conocimientos técnicos. Con nuestra sencilla guía, podrás crear un sitio web de porfolio en cuestión de minutos y centrarte en lo más importante: dar a conocer tu trabajo al mayor número de personas posible.
Paso 1: Elija su maquetador de sitios web
¿Estás listo para crear un porfolio en línea atractivo, pero quieres una plataforma potente y fácil de usar? Lo entendemos, y por eso te recomendamos WordPress.org.
Uno de los errores más comunes que cometen los principiantes es elegir la plataforma de sitio web equivocada. Muchos autónomos o propietarios de pequeñas empresas se decantan por Squarespace o Wix. Sin embargo, WordPress es la solución ideal para crear un porfolio profesional. Es fácil de usar, muy personalizable y ofrece una flexibilidad increíble para que puedas mostrar prácticamente cualquier tipo de trabajo.
En primer lugar, WordPress es de código abierto, por lo que su descarga y uso son gratuitos. Esto te permite concentrar tus recursos en mostrar tu trabajo, en lugar de gastarlos en costosas suscripciones a sitios web.
Los maquetadores de sitios web premium también suelen incluir características orientadas a sitios web empresariales y tiendas de comercio electrónico, que a menudo son innecesarias para un porfolio. Por qué pagar por características que no vas a utilizar?
WordPress también permite instalar extensiones llamadas plugins. Se trata de programas que añaden funciones adicionales a WordPress, y sólo en el repositorio de WordPress.org encontrarás más de 59.000. Entre ellos hay muchos plugins diseñados específicamente para profesionales que quieren mostrar su trabajo en Internet.
Aún mejor, puedes descargar y utilizar todos los plugins de WordPress.org de forma gratuita.
Además, existen innumerables temas de WordPress diseñados específicamente para porfolios, que le permitirán crear un sitio web visualmente impactante que refleje su marca personal. Muchos de estos temas son gratuitos.
Pero no se trata sólo de guardar o ahorrar dinero. Según nuestras estadísticas de investigación, WordPress es la plataforma de sitios web más popular del mundo y alimenta casi el 43% de todos los sitios web. Así que te llevas lo mejor de lo mejor para tu porfolio.
Existen dos tipos de software para WordPress, por lo que es importante elegir el adecuado.
En primer lugar está WordPress.com, que es una plataforma de alojamiento de blogs. Luego está WordPress.org, también conocido como WordPress autoalojado. Recomendamos WordPress.org porque permite instalar plugins de terceros, incluidos los diseñados específicamente para sitios con porfolios.
Para profundizar en las razones por las que siempre recomendamos WordPress, consulte nuestra reseña / valoración completa de WordPress.
¿Ya has creado un sitio en WordPress.com? Que no cunda el pánico. Tenemos una guía paso a paso sobre cómo trasladar tu sitio web de WordPress.com a WordPress.org.
Paso 2: Elegir un alojamiento para WordPress
Para crear un porfolio digital, necesitarás un nombre de dominio y alojamiento web.
Piense en el nombre de dominio como la dirección de su porfolio en Internet. Esto es lo que los seguidores escribirán en sus navegadores para llegar a su sitio, como wpbeginner.com
El alojamiento web es donde su sitio web vive en línea. Para ayudarte, hemos seleccionado algunos de los mejores alojamientos de WordPress que puedes comprar para tu nuevo sitio.
Aunque el software de WordPress es gratuito, el alojamiento y los nombres de dominio pueden empezar a añadir costes.
¿Preocupado por tu presupuesto? Hemos creado una guía sobre cuánto cuesta crear un sitio web en WordPress, para que puedas evitar gastos inesperados.
Un buen alojamiento web debe ser lo bastante escalable como para gestionar sitios exigentes, ofrecer soporte si algo va mal, tomarse en serio la seguridad de la web y tener características que le mantengan a salvo.
También debe buscar los proveedores de alojamiento de WordPress más rápidos, que ayuden a que su sitio se cargue rápidamente. Esto es especialmente importante si quieres añadir muchas fotos o vídeos de alta resolución a tu porfolio online.
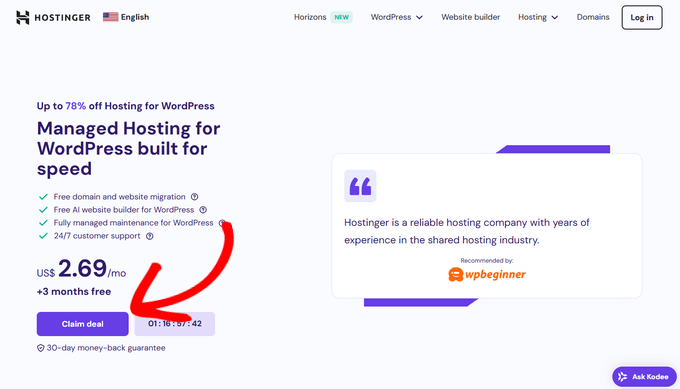
Hostinger es la mejor opción para las pequeñas empresas que quieren un alojamiento asequible y fácil de usar para principiantes. Afortunadamente, Hostinger ha accedido a ofrecer a nuestros lectores un nombre de dominio gratis y un gran descuento en alojamiento WordPress. Puedes empezar por sólo 2,69 dólares al mes.

Para establecerse con Hostinger en unos minutos, sólo tiene que hacer clic en este botón:
Si necesita ayuda para registrarse en Hostinger, marque / compruebe nuestra entrada sobre cómo obtener un nombre de dominio gratuito, donde encontrará un tutorial paso a paso.
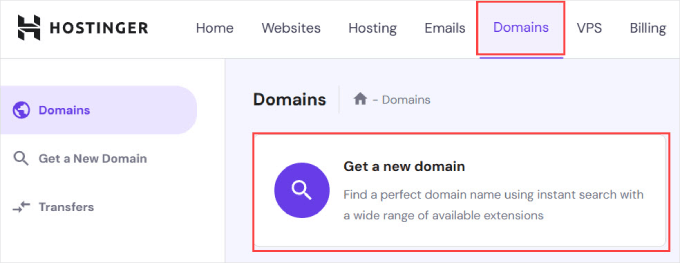
Una vez que te hayas registrado y hayas establecido tu plan de alojamiento, sólo tienes que ir a tu panel de control y seleccionar la pestaña “Dominios”.
A partir de ahí, tendrá que introducir un nuevo nombre de dominio.

A continuación se le indicará que cree un sitio nuevo o que migre un sitio existente.
Para este tutorial, puede hacer clic en “Omitir, crear un sitio web vacío”.

A continuación, hagamos clic en el botón “Seleccionar” situado debajo de “Solicitar un dominio gratuito”.
Sólo tiene que introducir el nombre de dominio que desee para su sitio web de porfolio.

Si necesitas ayuda para decidirte por un nombre de dominio, tenemos un generador de nombres de empresa gratuito que te ayudará a encontrar un nombre de empresa fácil de leer y promocionar en Internet.
Si está creando un porfolio personal, siempre puede utilizar su nombre y apellidos como nombre de dominio. Si no está disponible, puede añadir su profesión. Por ejemplo, si johndoe.com está ocupado, puedes encontrar johndoephotography.com o janedoewriter.com.
Lo ideal es utilizar la extensión de dominio .com, ya que es la más reconocible y fiable para las pequeñas empresas.
¿Necesita ayuda para elegir un nombre de dominio para su sitio benéfico? Marque / compruebe nuestra guía sobre cómo elegir el mejor nombre de dominio.
Paso 3: Instalar WordPress
Tanto si utilizas Hostinger como otro servicio de alojamiento de WordPress como WP Engine o Bluehost, puedes seguir nuestra guía sobre cómo instalar WordPress para obtener instrucciones detalladas paso a paso.
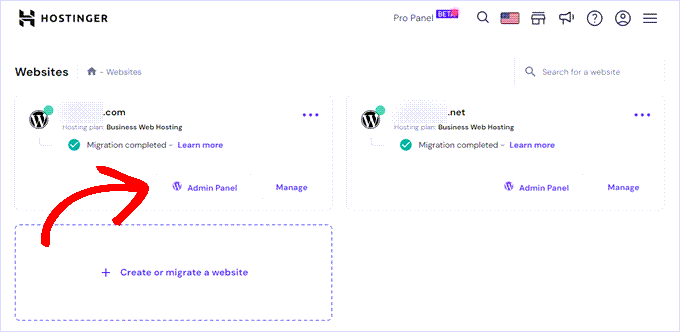
A continuación, en el panel de control de Hostinger, puede hacer clic en el botón “Panel de administración” con el logotipo de WordPress para acceder al panel de control de su sitio web WordPress.

También puede ir a yoursite.com/wp-admin directamente en su navegador / explorador.
Paso 4: Elegir un tema para el porfolio
Una vez que hayas establecido tu WordPress, estarás listo para personalizar el diseño de tu sitio web eligiendo un tema y creando nuevas páginas.
En este tutorial, utilizaremos SeedProd para crear un tema específico para sitios web de porfolios.
SeedProd es un popular editor de arrastrar y soltar páginas de WordPress que utilizamos para diseñar muchos de nuestros sitios web asociados. Utilizamos SeedProd para crear los sitios web de Duplicator, WPForms y WP Charitable, ¡incluso el sitio web de SeedProd se diseñó con SeedProd!
Tanto si quieres crear un sitio web de porfolio para conseguir clientes potenciales, como si quieres crear un blog en WordPress o una tienda online, SeedProd es una solución integral que te ofrece plantillas adaptadas a tus necesidades. Incluso tiene plantillas diseñadas específicamente para porfolios en línea.

¿Quiere saber más? Entonces marca / comprueba nuestra detallada reseña de SeedProd.
El primer paso es instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Tras la instalación, se le indicará que complete el asistente de configuración. Puede hacer clic en “Empezar” y seguir las instrucciones paso a paso para que SeedProd pueda configurar el plugin para que se adapte mejor a sus necesidades.

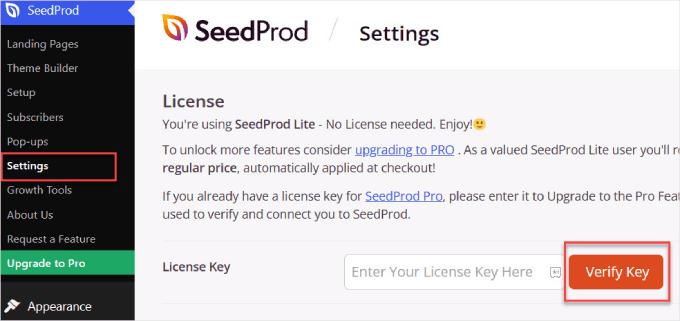
Cuando haya completado el asistente de configuración, diríjase a SeedProd ≫ Ajustes e introduzca su clave de licencia. Puedes encontrar tu clave de licencia en la página de tus cuentas en el sitio web de SeedProd.
Después de introducir la información, siga adelante y haga clic en el botón “Verificar clave”.

Ahora tendrá acceso a todas las características de SeedProd.
Paso 5: Crear la página de destino de su porfolio
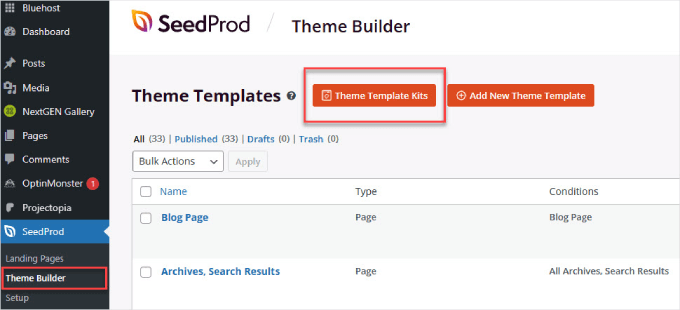
A continuación, vamos a navegar a SeedProd ≫ Theme Builder.
Desde aquí, puedes seleccionar el botón naranja que dice ‘Kits de plantillas de temas’.

Accederás a una página con una biblioteca de temas de WordPress para elegir. Solo tienes que escribir “porfolio” en la barra de búsqueda y seleccionar la plantilla de tema que mejor se adapte a la idea de tu sitio web.
Además, es posible que desee buscar otras palabras clave si usted está en un nicho específico. Por ejemplo, si usted es un agente de bienes raíces, entonces SeedProd viene con múltiples temas de WordPress de bienes raíces que puede utilizar.
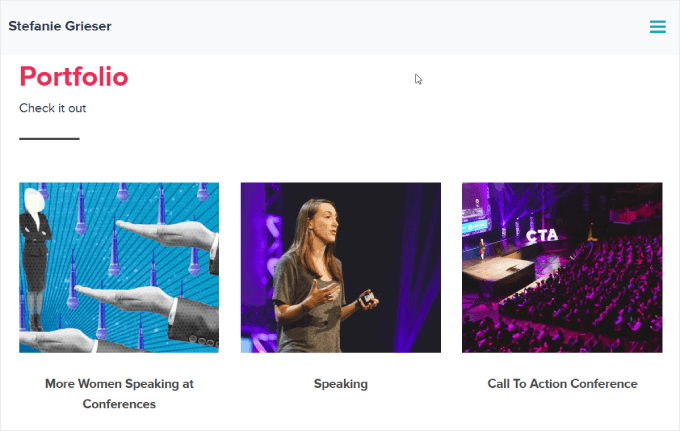
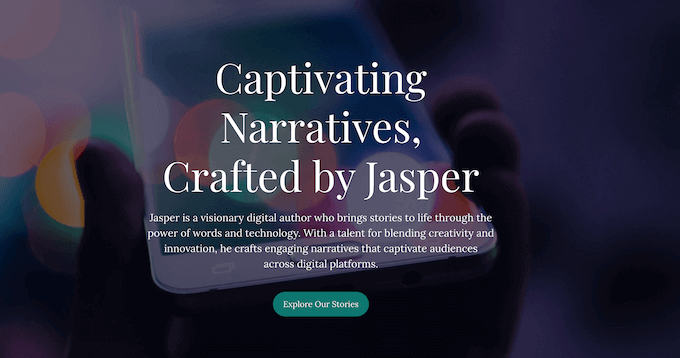
Para esta guía, vamos a utilizar el tema ‘Freelance Portfolio’, pero no dudes en elegir cualquier tema que se adapte a tus necesidades.

Vamos a crear un sitio de porfolio de una sola página. Esto significa que la página del porfolio forma parte de la página de inicio del sitio web. De este modo, puede poner en marcha rápidamente su sitio de porfolio sin la molestia de diseñar y mantener varias páginas.
En el escritorio de WordPress, vamos a Ajustes ≫ Lectura. A continuación de la página de inicio, seleccione el menú desplegable ‘Portafolio’ para hacer su página de porfolio su página de inicio.

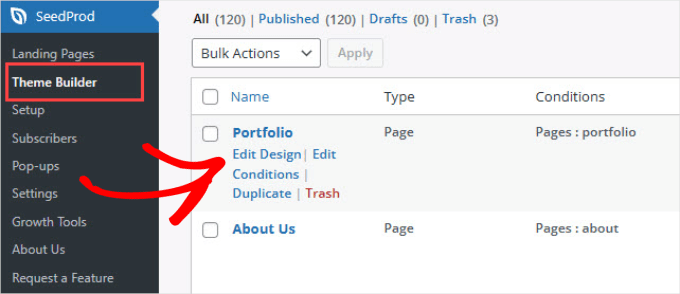
A continuación, tendrá que volver a SeedProd ≫ Theme Builder, donde verá una lista de todas las páginas dentro del tema.
Desde aquí, tendrás que desplazarte hacia abajo y pasar el cursor por encima de la página “Porfolio”. A continuación, haz clic en el botón “Editar diseño”.

Paso 6. Editar el sitio web del porfolio
Ahora es el momento de editar el contenido y hacerlo tuyo.
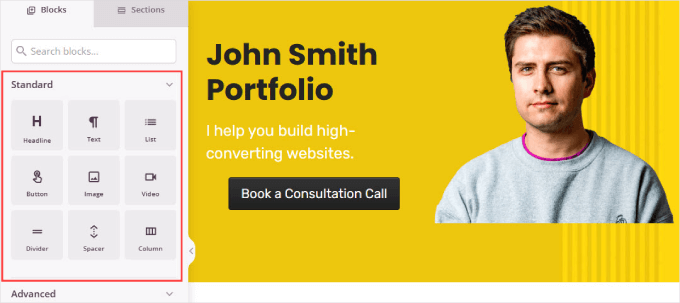
En el maquetador visual de arrastrar y soltar de SeedProd, verás un montón de widgets “Estándar” y “Avanzados” entre los que elegir. Estos incluyen un titular, texto, lista, cabecera, imagen destacada, y así sucesivamente.
Sólo tienes que arrastrar el widget que desees y moverlo al lugar exacto en el que quieras ese elemento.

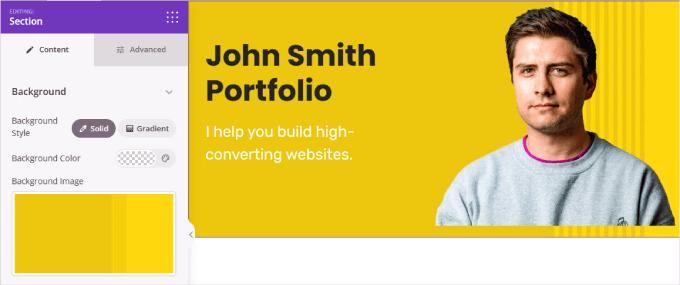
También puede personalizar el fondo a su gusto eligiendo un color sólido, un color degradado o una imagen de fondo.
Sólo tiene que hacer clic en el recuadro de la capa exterior y, en “Contenido”, en el menú de la barra lateral, verá opciones para personalizar su fondo.

Si necesita ayuda para trabajar con la interfaz de SeedProd, puede ver nuestros tutoriales en vídeo de SeedProd.
Al editar el contenido de la página principal de su porfolio, hay varios componentes clave que debe incluir, como:
Fuerte llamada a la acción (CTA): Los sitios de porfolio deben tener un botón de llamada a la acción claro para que los visitantes puedan ponerse en contacto contigo e incluso contratarte. El botón CTA debe colocarse antes de desplazarse y también en la parte inferior de la página del porfolio.
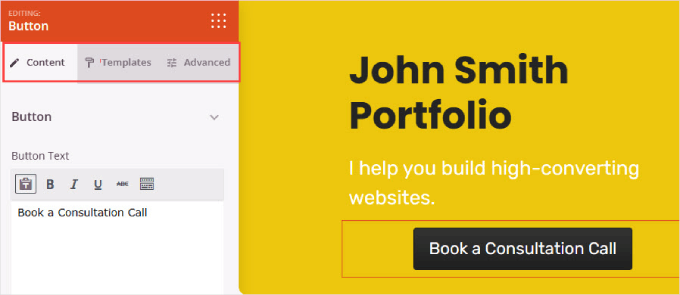
Busca el cuadro “Botón” en el menú de la izquierda y arrástralo a tu página de la derecha.

Al editar cualquier elemento, debe hacer clic en el elemento o área específicos que desee personalizar.
Las opciones de ese bloque aparecen a la izquierda. Como puede ver a continuación, la pestaña “Contenido” le permite editar el texto del botón y añadir un enlace a su página de contacto.
La pestaña “Plantillas” le permite elegir el estilo del botón, y la pestaña “Avanzado” le permite cambiar el relleno, las fuentes, etc.

Los servicios que ofrece: Los visitantes quieren saber qué ofreces para decidir si eres una buena opción. Si eres desarrollador de WordPress, detalla tus servicios: ¿codificación personalizada de plugins, personalización de sitios web o desarrollo completo de sitios web?
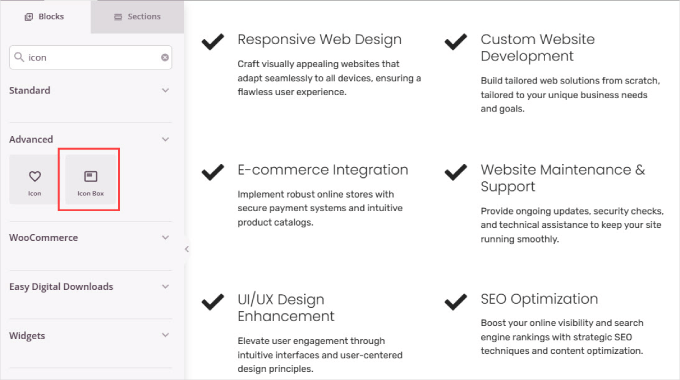
Para crear una sección de servicios, basta con añadir un widget “Columna” e insertar un “Cuadro de iconos” para cada servicio que ofrecemos. Después, puedes personalizar el texto y los iconos como necesites al hacer clic en el elemento y utilizar la barra lateral.

Sección Acerca de mí: Esta es su oportunidad de conectar con clientes potenciales a nivel personal. Comparta su formación, experiencia y, lo que es más importante, su pasión. Deja que vean a la persona que hay detrás del porfolio.
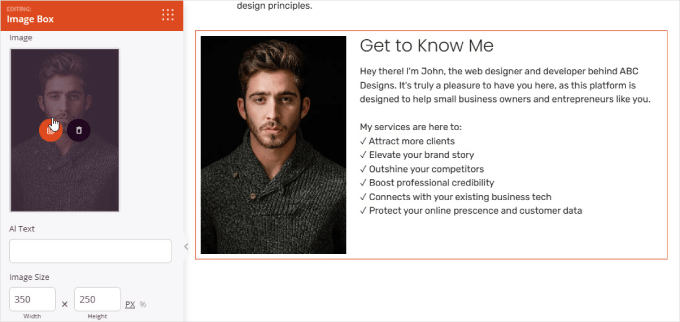
Para crear una sección “Acerca de mí”, solo tiene que añadir el widget “Caja de imágenes” a la página. A continuación, solo tienes que añadir una foto tuya y escribir una descripción que cuente más acerca de ti.
Si está creando un porfolio para una empresa o marca, puede utilizar su logotipo personalizado aquí en su lugar.

Testimonios: Ofrecer testimonios de clientes anteriores ayuda a generar confianza, sobre todo si has trabajado con marcas de renombre. Ver que otras personas están satisfechas con tu trabajo da a los demás la confianza de que tú también puedes hacer un gran trabajo.
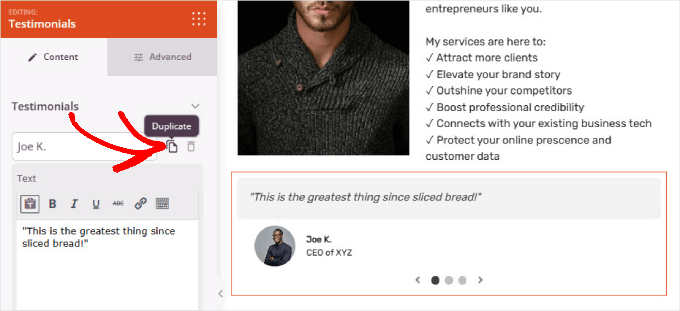
Sólo tienes que añadir el widget “Testimonios” a tu página. A continuación, puedes añadir una foto del cliente y editar su nombre y su testimonio. Si quieres añadir más valoraciones, haz clic en el icono “Duplicar” situado junto al nombre de la persona.

Paso 7. Añada una galería para mostrar ejemplos de su trabajo
Crear un sitio web de porfolio te da la oportunidad de mostrar todo el trabajo impresionante que has hecho. Cuando los clientes potenciales vean de lo que eres capaz, confiarán en que eres la persona adecuada para el trabajo.
Para ello, utilizaremos Envira Gallery, que es el mejor plugin de galerías para WordPress. Aunque puedes usar el widget ‘Advanced Gallery’ de SeedProd, Envira Gallery te ofrece más funcionalidades.
Por ejemplo, viene con imágenes de “caja de luz”. Esto significa que cuando alguien hace clic en una foto, automáticamente se muestran las dimensiones completas sin necesidad de recortarlas o redimensionarlas. Incluso puedes añadir pases de diapositivas y organizar tus galerías en álbumes para clasificar mejor tu trabajo.
¿Quiere saber más? Entonces marque / compruebe nuestra detallada reseña de Envira Gallery.
Para empezar, tendrá que instalar y activar el plugin Envira Gallery. Para obtener instrucciones detalladas, siga nuestra guía sobre cómo instalar un plugin de WordPress.
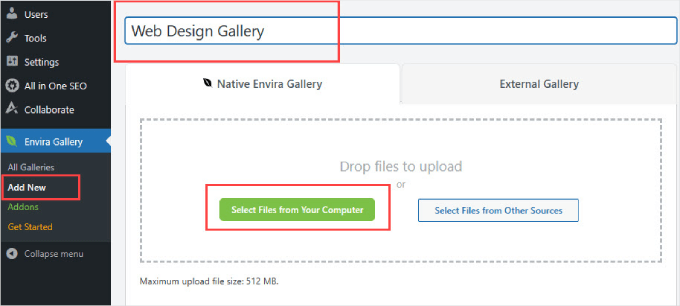
Una vez activado, diríjase a Envira Gallery ≫ Añadir nuevo en el escritorio de WordPress.
Simplemente ponle un nombre a tu galería en la barra de título. A continuación, siga adelante y haga clic en “Buscar archivos de su ordenador” para añadir imágenes de sus proyectos de porfolio.

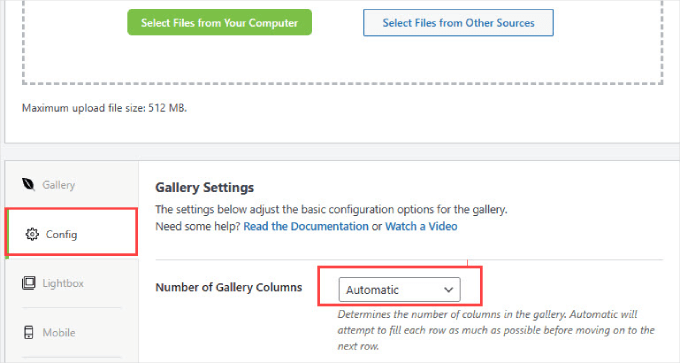
Una vez subidos los artículos del porfolio, desplácese hacia abajo y vaya a la pestaña “Configuración”.
Aquí puede cambiar el número de columnas de la galería que desea mostrar. Si lo estableces en “Automático”, el número de imágenes llenará automáticamente cada fila.

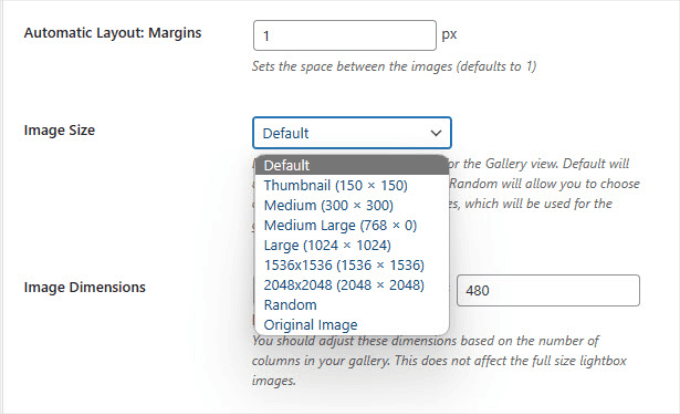
Si desea cambiar el tamaño de las imágenes, desplácese por la pestaña “Configuración” y busque la opción “Tamaño de imagen”.
A continuación, sólo tiene que seleccionar el tamaño que mejor muestre los elementos / artículos de su porfolio.

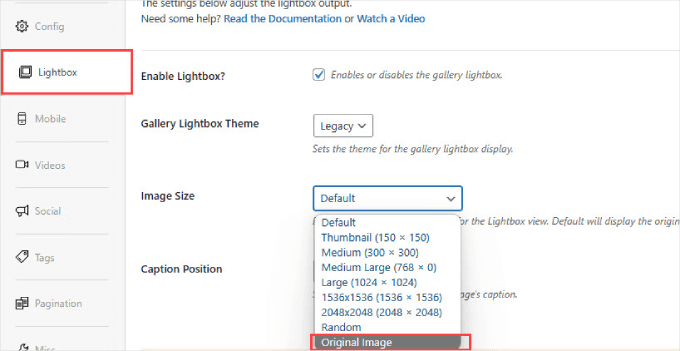
También puedes ajustar el tamaño de la imagen de la caja de luz para que muestre el tamaño original de la imagen cuando alguien haga clic en ella.
Para ello, tendrás que ir a la pestaña ‘Caja de luz’ y ajustar el tamaño de la imagen a ‘Imagen original’.

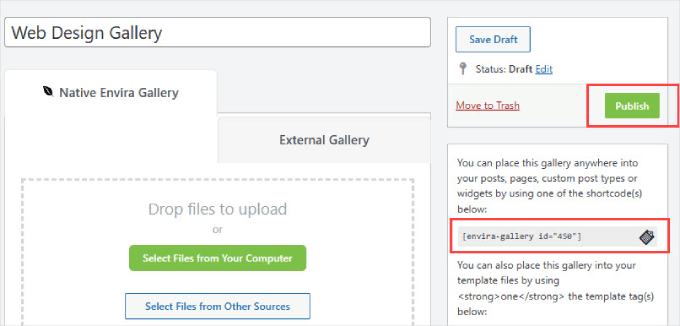
A continuación, desplázate hasta la parte superior de la página y pulsa “Publicar”.
Debajo del botón de publicar, verás un shortcode. Sigue adelante y copia el shortcode para añadir la galería a nuestra página de porfolio de WordPress.

Ahora, volvamos a su página de porfolio en SeedProd.
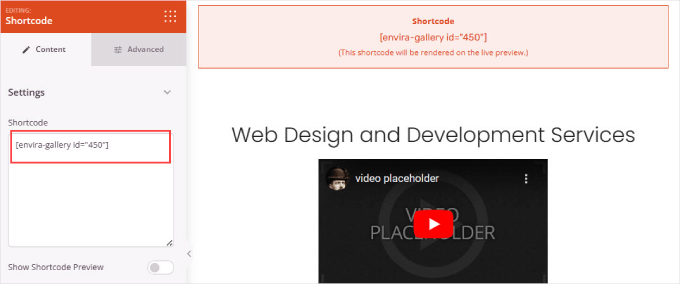
Arrastre y suelte el bloque “Shortcode” en cualquier lugar de la página. A continuación, pega el shortcode en la casilla “Shortcode” del menú de la barra lateral.

Si desea obtener una vista previa del shortcode, haga clic en el botón “Vista previa” situado en la esquina superior derecha de la página.
Esto le mostrará el aspecto de toda la página.

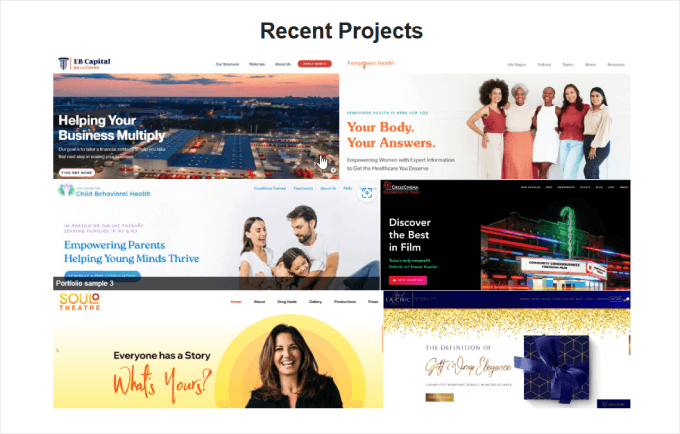
Aquí podrá ver que su galería Envira está incrustada en su sitio de porfolio.
Con la característica de caja de luz de Envira Gallery, puede hacer clic en cada elemento para ver la imagen completa.

Paso 8: Añadir un formulario de contacto
Ahora que ha captado la atención del visitante, es hora de que se ponga en contacto con usted. Por supuesto, puedes poner un correo electrónico, pero los formularios de contacto permiten a los clientes potenciales enviar mensajes directamente sin tener que abrir su aplicación de correo electrónico.
La mejor manera de crear un formulario de contacto sencillo y profesional es con WPForms.

WPForms es el mejor maquetador de formularios de contacto de WordPress que le permite crear formularios de contacto en línea.
Utilizamos WPForms para todos nuestros formularios en WPBeginner, incluyendo nuestro formulario de contacto, por lo que estamos seguros de que es un gran ajuste para su sitio web de porfolio. Para aprender más acerca de este popular plugin, marcar / comprobar nuestra extensa reseña WPForms.
Si estás listo para empezar, sólo tienes que seguir paso a paso nuestro tutorial sobre cómo crear un formulario de contacto en WordPress.
Una vez completado el formulario, puede volver a la página de su porfolio.
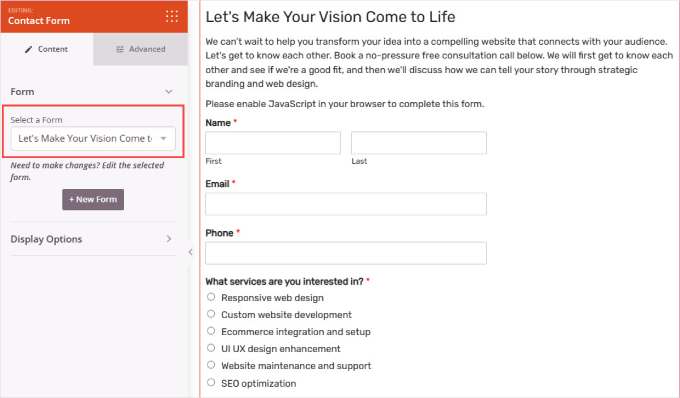
A continuación, puedes utilizar el widget ‘Formulario de contacto’ para añadir un formulario de WPForms. En ‘Seleccionar un formulario’, simplemente elige el que has creado.

Paso 9: Hacerlo realidad
Si todo tiene buena pinta, está listo para lanzar su sitio de porfolio.
Sólo tiene que hacer clic en la flecha situada bajo el botón verde “Guardar”, arriba a la derecha. A continuación, haga clic en “Publicar”.

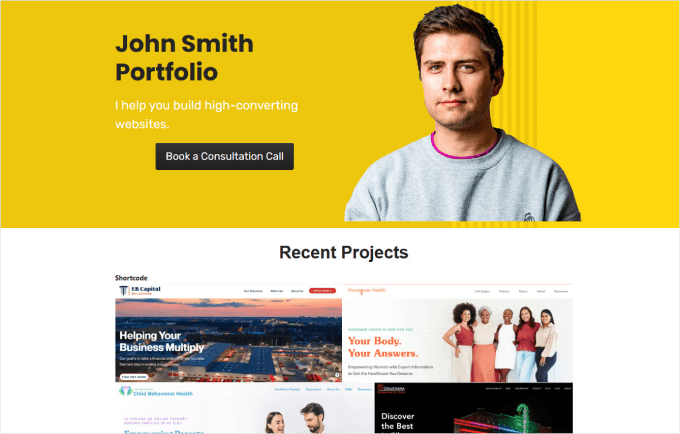
Marque / compruebe el sitio en directo.
Debería aparecer todo, incluida la galería del porfolio, los botones y el formulario de contacto.

Una vez que haya creado un sitio web de porfolio de aspecto profesional, estará listo para empezar a enviar más tráfico a su sitio o a alimentar a los clientes potenciales interesados.
Esperamos que este artículo te haya ayudado a aprender cómo crear un sitio web de porfolio online en WordPress. También te recomendamos que compruebes nuestras guías sobre cómo crear un boletín de noticias de pago y cómo enlazar una página de biografía.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
I’ve approached my portfolio as a blog. I write a tech blog about what interests me, using it as a showcase of my work. So, for me, a blog can be a great addition to a portfolio, demonstrating your skills and expertise in a way that can also be enjoyable and drive traffic to your website through search engines.
Konrad
one more thing to save for the future, thank you guys
wish me luck as i gather the courage to share my artworks with others :>
WPBeginner Support
Good luck
Admin
Ram E.
Thanks for another detailed guide! For more complex or bigger portfolio sites, there is also the option to create custom post types for even greater flexibility in terms of features.
WPBeginner Support
That is a good option for sites with multiple content types
Admin
Mikolaj
I’ve been in search of a great portfolio landing page for my art selling business, and it seems like SeedProd is just what I need. The simplicity and theme customization options are fantastic. Thanks for the comprehensive guide; I’m excited to give it a go!
WPBeginner Support
We hope you enjoy using the plugin
Admin
Ralph
Nice and easy step by step tutorial. I don’t really need portfolio however it gave me other idea. I will use similar concept for homepage of my blog. Above all newest articles i will place 3 big buttons/pics (sorry i don’t know how to describe it in english), that will lead to my youtube, podcast and blog. So more promotion for my other channels.
Thanks for idea!
WPBeginner Support
You’re welcome, glad our guide could give you ideas
Admin
Naveera Batool
Really an interesting and helpful article.
WPBeginner Support
Glad you think so
Admin
A Owadud Bhuiyan
I have tried to create a portfolio site but I am not able to set the blog page as Homepage.
WPBeginner Support
It would depend on the theme but if you do not set a static page under Settings>Reading, most themes set the blog page as your homepage.
Admin
Adam Michalak
Grate artictle, highly recommend it to anyone looking to learn how to create an online portfolio website in WordPress. In today’s competitive freelance market, having a portfolio website to display your best work is essential for standing out and attracting more clients. This step-by-step guide offers valuable insights on how to accomplish this, making it a valuable resource for those aiming to build their online presence as a professional freelancer.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Support
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Admin
William Dean Dailey
This is the most effective and informative post I have read by you all.
The graphics and text were easy to understand and follow through to complete the website and publish. Thank you for that. It’s the first time I have made it to publish using WordPress and am happy with the results.
WPBeginner Support
Glad to hear you were able to publish your site
Admin
Sean Brady
I feel that developing a portfolio website with WordPress would be a great way add to display an artist discography.
WPBeginner Support
It certainly could be
Admin
Sharon
I liked this Tutorial. Although I’m an Elementor page builder user, it’s nice to see other page builders out there and what they can do. I had a portfolio of my website at one point, but I can’t say I really liked it. I think I might try again and use some techniques from this tutorial. Thanks, WPBeginner for the useful tutorial! Awesome instructions!
WPBeginner Support
You’re welcome and glad to hear you found our tutorial useful.
Admin
Alice Elliott
Thank you for this very detailed tutorial about how to set up a portfolio website. However, I wonder why you chose a non-wysiwyg theme within your example. If you are targeting visual people, I would think this should be far more applicable, as it would be something they could relate to much more easily.
WPBeginner Support
We went with a page builder in this guide as it adds more freedom for design
Admin
priya
thanks for sharing with us .
WPBeginner Support
You’re welcome
Admin
Shafqat Khan
I’ve been looking for a way to create a portfolio landing page for my photography business, and SeedProd seems like the perfect solution. I love how easy it is to use and customize the theme templates. Thank you for this detailed guide, I can’t wait to try it out!
WPBeginner Support
Glad to hear our guide was helpful!
Admin