¿Quieres añadir una barra de alertas a tu sitio WordPress?
Una barra de avisos o de notificaciones es una buena forma de informar a los visitantes acerca de actualizaciones importantes, ofertas especiales, lanzamientos de nuevos productos, etc.
En este artículo, le mostraremos cómo crear una barra de alertas en WordPress con 3 soluciones sencillas.

¿Por qué crear una barra de alertas en WordPress?
Una barra de alertas es una buena forma de informar a sus visitantes acerca de algo importante en su sitio web. Puede tratarse de un evento de ventas en curso, una actualización de sus horarios de apertura o cambios en sus servicios.
También puede utilizar una barra de alertas para informar a los visitantes acerca de una oferta especial, como una oferta de “compre uno y llévese otro gratis“. Es una buena opción si tiene una tienda online.
Utilizar una barra de alertas es mejor que simplemente poner un anuncio en su página de inicio. La barra de alerta puede aparecer en un lugar destacado en la parte superior de cada página de todo el sitio.
Es fácil crear una barra de notificaciones en WordPress. Veremos métodos usando los mejores plugins de barra de avisos y un método manual usando código HTML y CSS. Simplemente haga clic en los enlaces de abajo para saltar directamente a cada opción:
Método 1: Crear una barra de alerta con OptinMonster
OptinMonster es el mejor software de optimización de conversiones y generación de clientes potenciales del mercado. Le ayuda a convertir más visitantes del sitio web en suscriptores y clientes.
OptinMonster ofrece un maquetador de campañas de arrastrar y soltar. Viene con hermosas cajas de luz emergentes, alfombras de bienvenida, temporizadores de cuenta atrás y otras superposiciones dinámicas que le ayudan a aumentar suscriptores y ofertas en su sitio web.
También puede utilizar OptinMonster para crear una barra de alerta para su sitio web. Sus plantillas pre-construidas hacen que sea muy fácil crear una barra de alerta que se ve muy bien en cuestión de minutos.
En primer lugar, debe visitar el sitio web de OptinMonster y acceder a una cuenta. Necesitará al menos el plan Basic porque incluye el tipo de campaña Floating Bar.

A continuación, debe instalar y activar el plugin de WordPress OptinMonster. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin le permite conectar su sitio WordPress al software OptinMonster.
Una vez activado, verá la pantalla de bienvenida y el asistente de configuración. Sigue adelante y haz clic en el botón “Conectar tu cuenta existente”.

A continuación, se abrirá una nueva ventana en la que deberá conectar su sitio WordPress a OptinMonster.
Basta con hacer clic en el botón “Conectar con WordPress” para seguir adelante.

Ahora puede seguir las indicaciones en pantalla para conectar su cuenta de OptinMonster.
A continuación, simplemente vaya a OptinMonster ” Campañas en su escritorio de WordPress. Siga adelante y haga clic en el botón “Crear su primera campaña”.

Se abrirá el maquetador de campañas de OptinMonster.
Desde aquí, necesita seleccionar la ‘Barra Flotante’ como su Tipo de Campaña para crear una barra de alerta.

A continuación, verás una selección de plantillas de campaña. Elige la plantilla que quieras utilizar.
Basta con pasar el ratón por encima y hacer clic en el botón “Usar plantilla” para seleccionarla. Vamos a utilizar la plantilla Coupon Code Promo para nuestra barra de alertas.
A continuación, se le pedirá que dé un nombre a su plantilla. Una vez que le haya dado un nombre a su campaña, simplemente haga clic en el botón “Empezar a crear”.
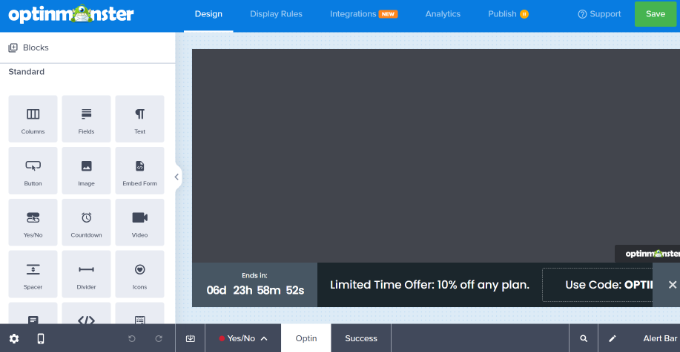
Ahora verá el editor de campañas. Aquí es donde puede diseñar su barra de alerta.
OptinMonster ofrece diferentes bloques que puedes simplemente arrastrar y soltar en la plantilla. Por ejemplo, puedes añadir una imagen, texto, botón y mucho más a tu barra de alertas.

Verá que la barra de alertas aparece por defecto en la parte inferior de la pantalla.
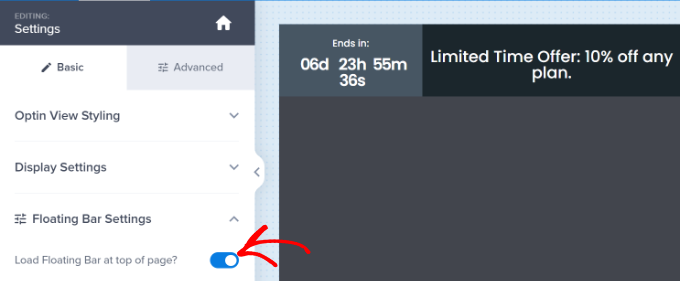
Para moverla a la parte superior de la pantalla, tienes que hacer clic en “Ajustes de la barra flotante”, en la parte izquierda. A continuación, basta con hacer clic en el carrusel / control deslizante para mover la barra flotante a la parte superior de la página.

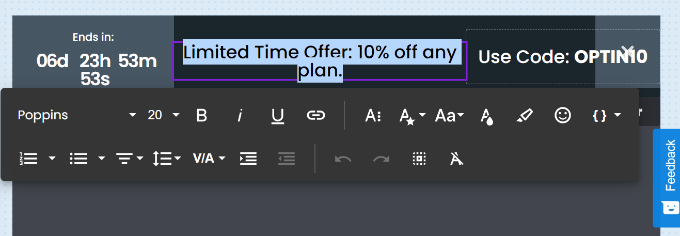
Para cambiar el texto de la barra flotante, sólo tienes que hacer clic en la zona que quieras cambiar y escribir el texto que desees.
También puedes cambiar el tipo de letra, el tamaño y el color del texto, y mucho más.

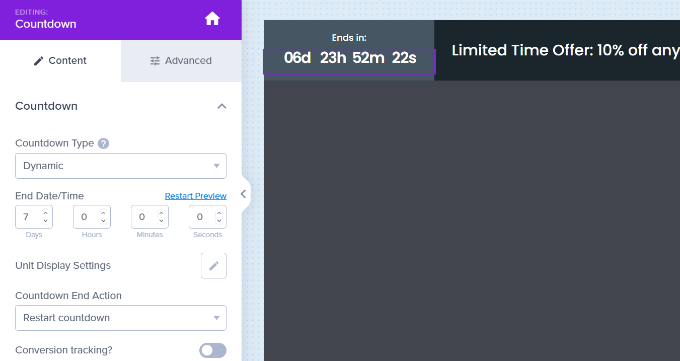
Para cambiar los ajustes de la cuenta atrás, sólo tienes que seleccionar el temporizador.
A continuación, introduzca la fecha y hora de finalización que desee. OptinMonster también le permite elegir el tipo de cuenta atrás. Puede seleccionar el tipo ‘Estático’ si desea mostrar un temporizador estándar con la fecha y hora de finalización especificadas.
Por otro lado, existe un tipo de cuenta atrás ‘Dinámica’. El temporizador funcionará en función del comportamiento de cada usuario en su sitio. La cuenta atrás se establece por separado para cada visitante de su sitio web.

Cuando esté satisfecho con el diseño de su barra de alertas, no olvide hacer clic en el botón “Guardar” situado en la parte superior de la pantalla.
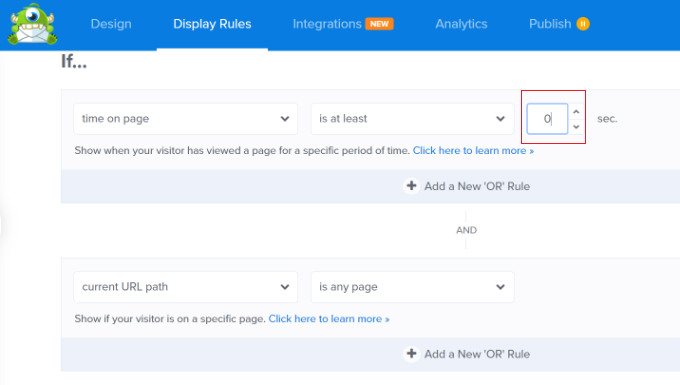
A continuación, debe ir a la pestaña “Reglas de visualización” para seleccionar cuándo y dónde se mostrará la barra de alerta en su sitio. La regla por defecto es que la barra de alerta se muestre cuando el visitante lleve 5 segundos en la página.
Vamos a cambiar esto a 0 segundos para que la barra de alerta aparezca instantáneamente. Para ello, basta con cambiar el valor ‘sec’ a 0.

Además, también puede seleccionar dónde aparecerá la barra de alerta. Puede utilizar el ajuste por defecto, que es la ‘ruta URL actual es cualquier página’. De esta manera, la barra de alerta aparecerá en todas las páginas de su sitio web WordPress.
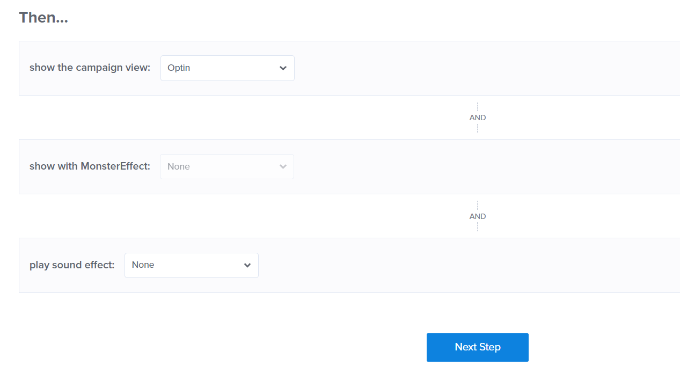
A continuación, haga clic en el botón “Paso siguiente” para cambiar los ajustes de Acción. Puede dejar los ajustes de ‘mostrar la vista de campaña’ como Optin y seleccionar si desea reproducir un efecto de sonido cuando aparezca la barra de alerta.

Una vez realizados los cambios, vuelva a hacer clic en el botón “Siguiente paso”.
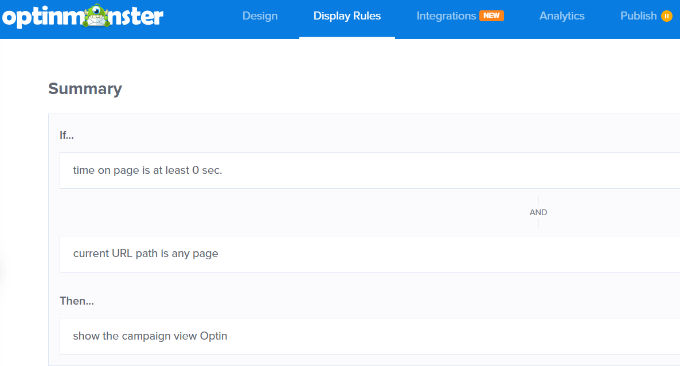
Aquí verá un resumen de sus reglas de visualización. Puede realizar ediciones y cambios finales en su campaña de barra de alertas.

Cuando esté satisfecho, sólo tiene que hacer clic en el botón “Guardar” situado en la parte superior de la pantalla.
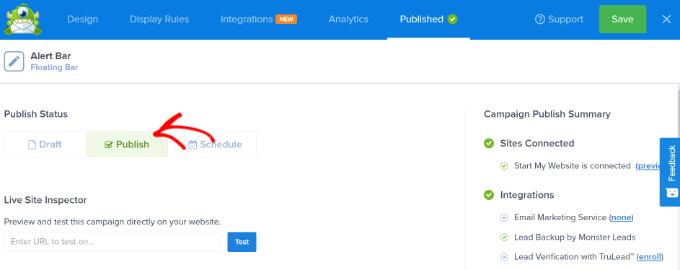
Después de eso, puede ir a la pestaña Publicar en la parte superior y cambiar el estado de publicación a “Publicar”. Una vez hecho esto, tendrás que hacer clic en el botón “Guardar” y cerrar el maquetador de campañas.

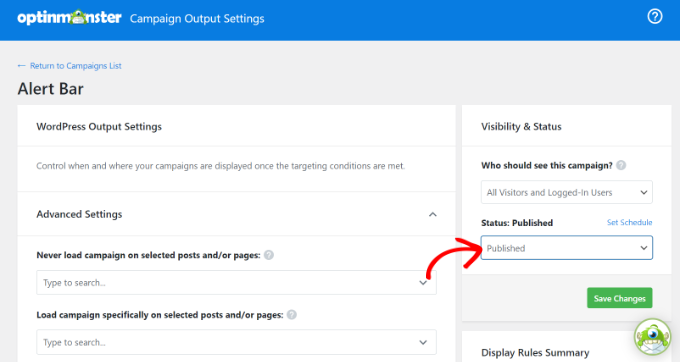
A continuación, verá los ajustes de salida de la campaña.
El último paso es activar la campaña en su sitio web. Basta con cambiar el estado de “Pendiente” a “Publicada”.

No olvides hacer clic en el botón “Guardar cambios” cuando hayas terminado.
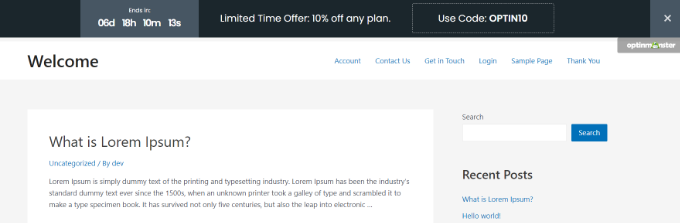
Ahora, simplemente visite cualquier página de su sitio web y verá su campaña en acción.

Método 2: Crear una barra de alertas con Thrive Leads
Otra forma de añadir barras de alerta a tu sitio web WordPress es utilizando Thrive Leads. Forma parte de la solución completa de Thrive Themes y te ayuda a generar clientes potenciales a través de barras de alerta, cajas de luz, mensajes / ventanas emergentes deslizantes y mucho más.
En primer lugar, tendrás que visitar el sitio web de Thrive Themes y acceder a una cuenta. Simplemente haz clic en el botón ‘Comenzar ahora’ para empezar.

A continuación, tendrás que instalar y activar el plugin Thrive Product Manager en tu sitio web. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Puedes encontrar el plugin Thrive Product Manager en tu área de cuenta.

Una vez que haya instalado el plugin, simplemente vaya a la página de gestión de productos desde su área de administrador de WordPress.
A continuación, haga clic en el botón “Acceder a mi cuenta”.
Después de acceder a tu cuenta, verás diferentes plugins y herramientas ofrecidas por Thrive Themes.
Simplemente seleccione el plugin Thrive Leads y luego haga clic en el botón “Instalar productos seleccionados” en la parte inferior.

Cuando Thrive Leads esté listo para usar, verás un mensaje de éxito.
A continuación, puede hacer clic en el botón “Ir al Escritorio de Thrive Themes”.

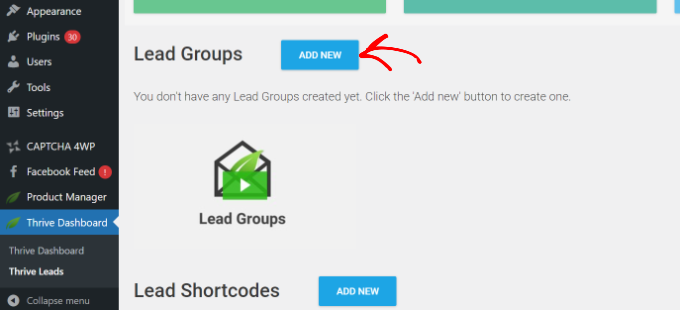
A continuación, tendrá que ir a Thrive Escritorio ” Thrive Leads desde el panel de administrador de WordPress.
Al lado del encabezado Grupos de clientes potenciales, simplemente haga clic en el botón “Añadir nuevo”.

A continuación, se abrirá una ventana emergente.
Puede introducir un nombre para su nuevo grupo de clientes potenciales y hacer clic en el botón “Añadir grupo de clientes potenciales”.

A continuación, deberá crear un nuevo formulario de suscripción.
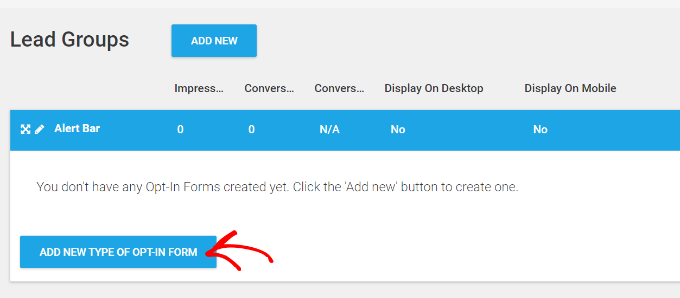
Siga adelante y haga clic en el botón “Añadir nuevo tipo de formulario de suscripción”.

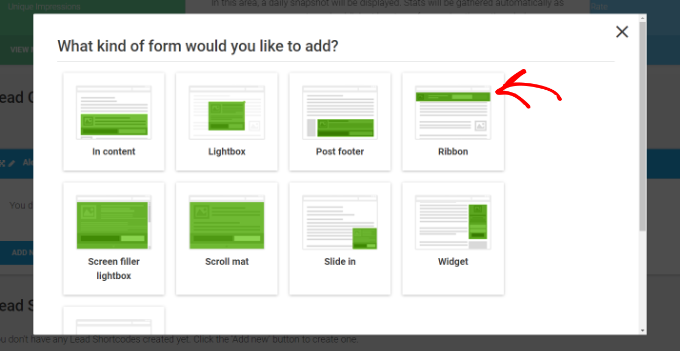
Después de eso, Thrive Leads le pedirá que seleccione un tipo de formulario.
Puede seleccionar el tipo ‘Cinta’ para añadir una barra de alerta a su sitio web.

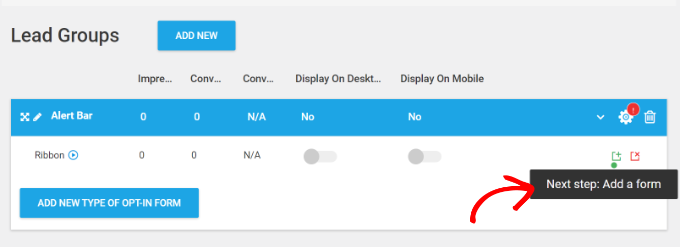
Después de añadir el tipo de formulario Ribbon opt-in, tendrá que añadir un formulario.
Simplemente haga clic en la opción “Añadir un formulario” en Grupos de clientes potenciales.

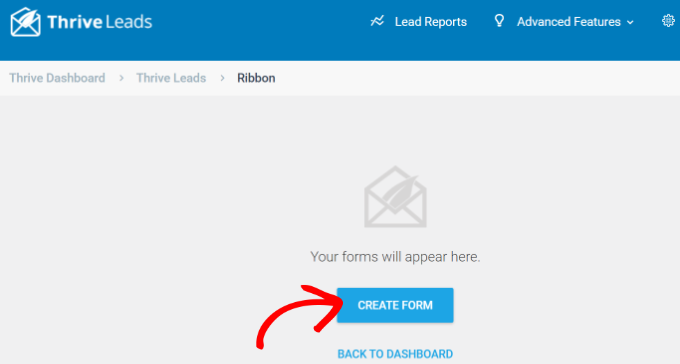
En la pantalla siguiente, puede elegir entre cualquiera de los formularios existentes.
Como es la primera vez que creas un formulario, sigue adelante y haz clic en el botón “Crear formulario”.

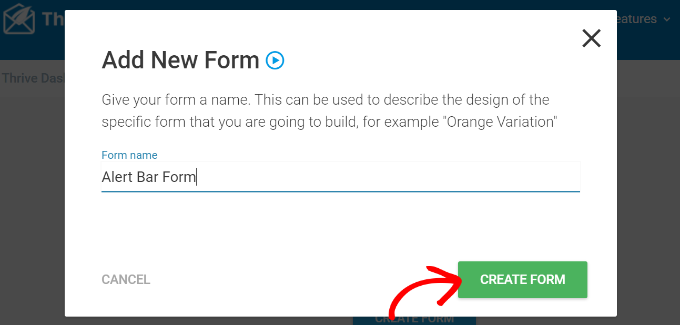
Ahora, verá aparecer una ventana emergente en su pantalla.
Puede introducir un nombre para su formulario y hacer clic en el botón “Crear formulario”.

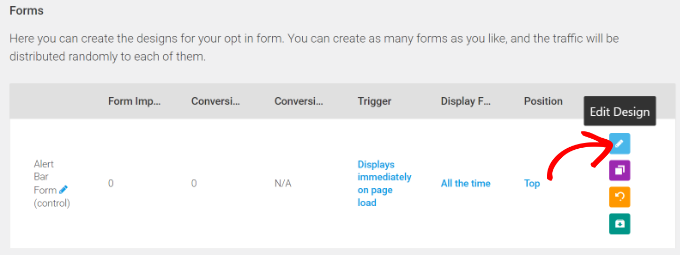
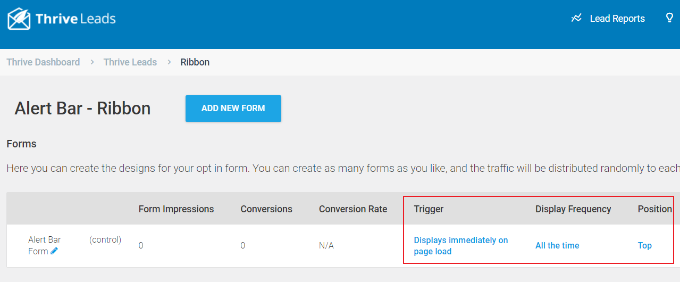
Su formulario se añadirá al grupo de clientes potenciales de Ribbon.
Para editar el diseño del formulario, basta con hacer clic en el icono del lápiz.

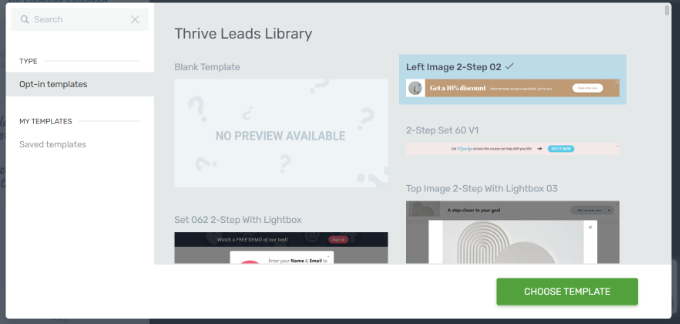
A continuación, Thrive Leads mostrará múltiples plantillas para elegir.
Sólo tiene que seleccionar una plantilla y hacer clic en el botón “Elegir plantilla” de la parte inferior.

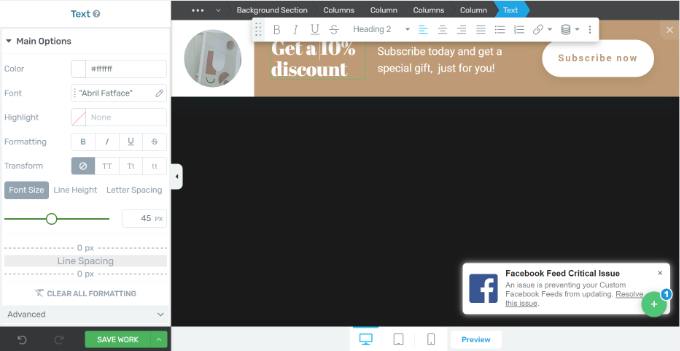
Esto iniciará el maquetador visual con una vista previa en vivo, donde podrá personalizar su barra de alertas.
Por ejemplo, puede seleccionar el texto de la plantilla y cambiarlo según sus necesidades. O hacer clic en la imagen de la barra de alertas y cambiarla.

Cuando hayas terminado de editar, haz clic en el botón “Guardar trabajo” de la parte inferior.
Ahora puede cerrar el editor visual y volver a los ajustes del formulario. Aquí verás opciones para establecer el activador de la barra de alerta, la frecuencia de visualización y la posición.

Por defecto, la barra de alertas aparecerá en la parte superior cuando se cargue una página. Sin embargo, puedes cambiar estos ajustes.
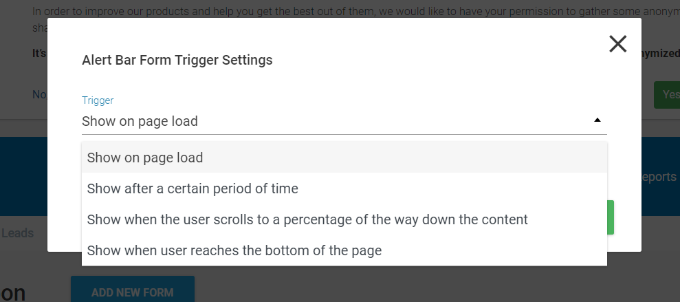
Por ejemplo, si hace clic en la opción Activar, verá más opciones, como mostrar la barra de alerta después de cierto tiempo, cuando un usuario se desplaza hacia abajo una cierta cantidad, o cuando un usuario llega al final de la página.

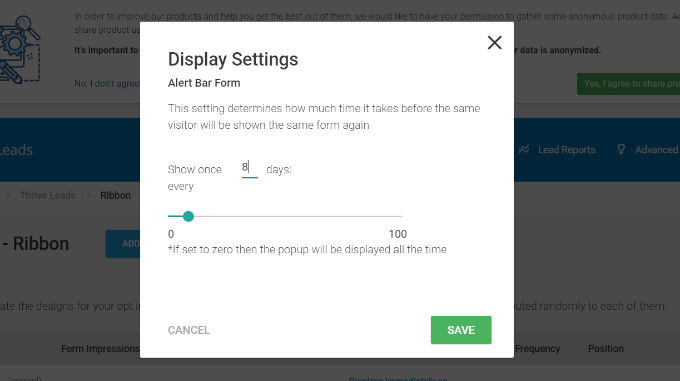
Además, también puede cambiar la frecuencia de visualización. La barra de alerta aparecerá todo el tiempo por defecto a todos los usuarios.
Sin embargo, puede editar esto y mostrar su barra de alerta al mismo visitante después de un cierto número de días.

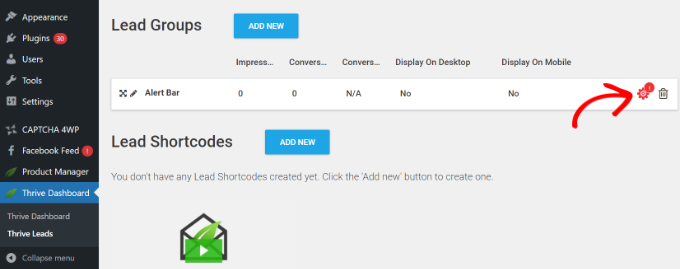
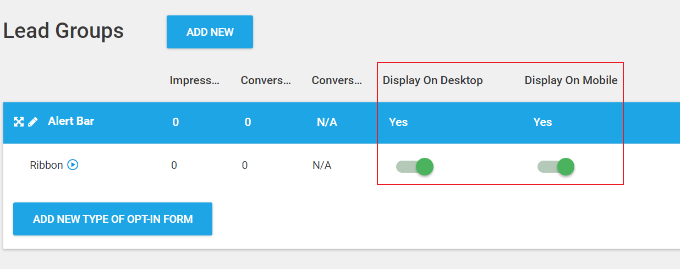
A continuación, puedes volver a la página de Thrive Leads desde tu escritorio de WordPress.
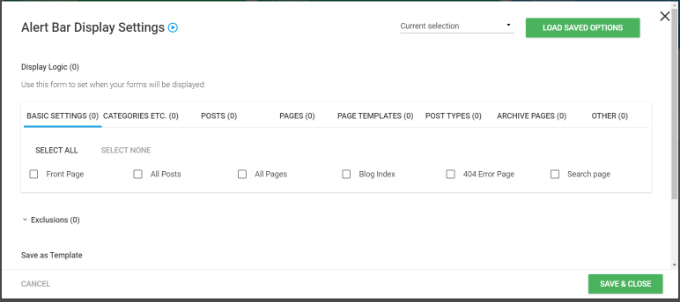
A continuación, basta con hacer clic en el icono de rueda dentada para abrir los ajustes de pantalla.

Desde aquí, puedes elegir en qué entradas y páginas aparecerá la barra de alertas.
Por ejemplo, puedes mostrarlo solo en la página de inicio o elegir todas las entradas y páginas. También hay una opción para excluir algunas páginas y entradas de mostrar su mensaje de alerta.

Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar y cerrar”.
El último paso es hacer clic en los conmutadores para mostrar la barra de alertas en el escritorio y en los dispositivos móviles.

Una vez hecho esto, su barra de alertas estará lista para recopilar direcciones de correo electrónico de usuarios y crear su lista de correo electrónico.
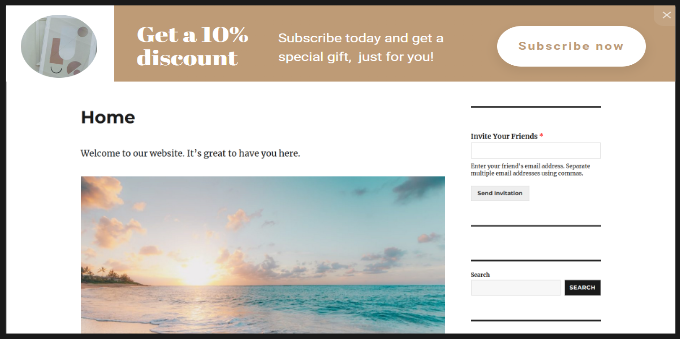
Puede visitar su sitio web para verlo en acción.

Puedes ver nuestra reseña / valoración completa de Thrive Themes para más detalles.
Método 3: Crear manualmente una barra de alerta utilizando HTML/CSS personalizado
¿Qué pasa si no quieres usar OptinMonster o Thrive Leads? En este método, le mostraremos cómo crear una barra de avisos utilizando código HTML y CSS.
Nota: No recomendamos este método para principiantes. Si usted es nuevo en WordPress o no se siente seguro añadiendo código a su sitio, entonces le sugerimos que utilice cualquiera de los métodos anteriores en su lugar.
En primer lugar, deberá copiar el siguiente código CSS personalizado para la barra de alertas:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <pre class="wp-block-syntaxhighlighter-code">.alertbar { background-color: #ff0000; color: #FFFFFF; display: block; line-height: 45px; height: 50px; position: relative; text-align: center; text-decoration: none; top: 0px; width: 100%; z-index: 100;}</pre> |
Una forma fácil de añadir código CSS a tu sitio web es usando WPCode. Es el mejor plugin de fragmentos de código para WordPress que te ayuda a añadir código personalizado a tu sitio web.
Nota: WPCode es uno de los plugins propios de WPBeginner. Lo creamos para que sea realmente fácil añadir scripts, código HTML y mucho más a las páginas de tu sitio web. Viene con características como una biblioteca incorporada de fragmentos de código, lógica condicional, píxeles de conversión, y mucho más.
En primer lugar, deberá instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, debe dirigirse a Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress y seleccionar la opción “Añadir su código personalizado (nuevo fragmento)”.

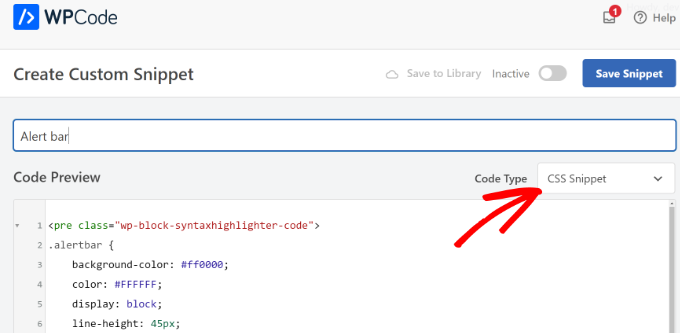
A continuación, introduzca un título para su fragmento en la parte superior y pegue el código CSS en el área Vista previa del código.
También deberá cambiar el Tipo de código a la opción “Fragmento de código CSS”.

A continuación, puede desplazarse hasta la sección Inserción. Aquí es donde puede elegir dónde se ejecutará el código.
Como queremos que la barra de alertas aparezca en todo el sitio web, puedes utilizar el método por defecto ‘Insertar automáticamente’. También puede mantener el ajuste ‘Ejecutar en todas partes’.

Una vez hecho esto, puedes hacer clic en el botón “Guardar fragmento de código” de la parte superior.
También tendrá que hacer clic en el conmutador para activar el código.

Después, vaya a Fragmentos de código ” Cabeceras y pie de página en su escritorio de administrador de WordPress.
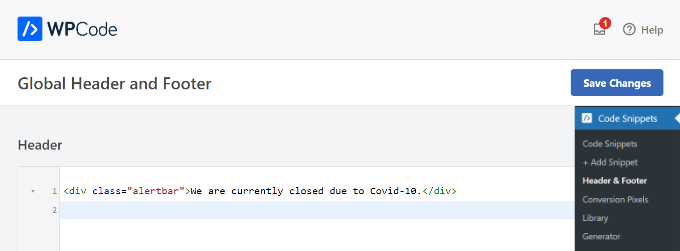
Copie y pegue la siguiente línea de código HTML en la casilla “Cabecera”:
1 | <div class="alertbar">We are currently closed due to Covid-10.</div> |
Este es el aspecto que debe tener el código en la casilla “Cabecera” de WPCode:

Puedes cambiar el texto de la alerta por el que quieras. No olvides hacer clic en el botón “Guardar cambios” de la parte superior de la página cuando hayas terminado.
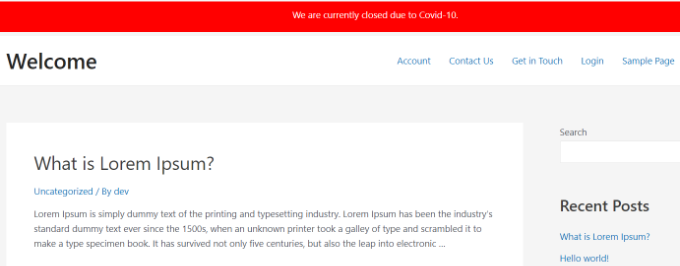
Ahora, puede visitar su blog de WordPress para ver la barra de alertas. Debería aparecer en la parte superior de cada página de la siguiente manera:

Consejo: En algunos temas de WordPress, la barra de alertas puede solaparse con el menú. Puede modificar la altura de la barra a 40px o 30px para evitarlo. También tendrá que reducir la altura de la línea en consecuencia para que el texto permanezca centrado verticalmente en la barra.
Bonificación: Añadir mensajes de alerta personalizados a las páginas de WordPress
Si desea añadir mensajes de alerta personalizados a diferentes partes de su sitio web, tales como páginas de productos, páginas de finalizar compra / pago, y páginas de tienda, entonces usted puede utilizar SeedProd. Es el mejor maquetador de sitios web y páginas de destino para WordPress.
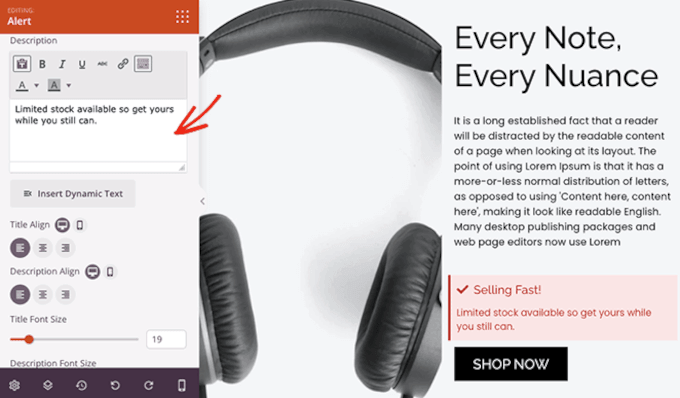
El plugin ofrece un maquetador de arrastrar y soltar para crear un tema personalizado y páginas de sitio web sin necesidad de editar el código. También ofrece un bloque de alerta que puede colocar en cualquier lugar de su sitio.
Este bloque de alerta puede avisar a los clientes de que se están agotando sus existencias, de que determinados elementos / artículos están en oferta o de otras advertencias sensibles al tiempo.
Sólo tiene que añadir el bloque Alerta a su página y, a continuación, añadir un título y una descripción. El plugin también te permite añadir contenido dinámico, lo que te permite insertar fechas y otros parámetros de consulta.
También hay más opciones de personalización para el bloque Alerta. Por ejemplo, puedes cambiar su alineación, ajustar el tamaño de la fuente y editar el icono.

Para saber más acerca de cómo utilizar SeedProd, puede consultar esta guía sobre cómo crear páginas personalizadas en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo crear una barra de alertas en WordPress. Puede que también quieras ver nuestra guía sobre los mejores maquetadores de arrastrar y soltar páginas de WordPress para ayudarte a personalizar aún más tu sitio y los mejores plugins de WooCommerce para hacer crecer las ventas de tu tienda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
The alert bar can be a great way to show people some time-limited offers. After all, the recent Black Friday and Cyber Monday showed exactly how well it works, as I myself was browsing your alert bar with offers on plugins in your range, and I kept considering whether I should get AIOSEO as a Christmas gift for myself :
Ralph
Great idea for another form of promotion on blog, during sale in our shops. I’m going to use it this christmast to boost my sales. Thanks!
WPBeginner Support
You’re welcome, glad we could share the idea
Admin
Richard Longworth
Great idea. I will be implementing in my website. Thanks a million!
WPBeginner Support
You’re welcome
Admin