Quizás hayas visto estas ventanas emergentes usadas para suscripciones a listas de correo electrónico u otra oferta especial en un sitio web grande. Las campañas de Sí/No de varios pasos pueden mejorar tu tasa de conversión al animar a los usuarios a hacer clic en tu promoción.
En WPBeginner y nuestras otras marcas, usamos suscripciones de sí/no para varias campañas. Por ejemplo, verás una cuando intentes suscribirte a nuestro boletín. Y según nuestra experiencia, son excelentes para aumentar las conversiones.
En este artículo, te mostraremos cómo crear una suscripción de Sí/No para tu sitio de WordPress.

¿Qué es una suscripción de Sí/No y por qué deberías usar una?
Una suscripción de Sí/No es un formulario emergente que tiene 2 opciones, que son botones o enlaces. Puedes hacer clic en 'Sí' para suscribirte o en 'No' para rechazar la oferta.
A veces, estas se llaman suscripciones de 2 pasos o de varios pasos porque requieren que el usuario dé 2 pasos en lugar de 1.
Aquí tienes un ejemplo de una suscripción de Sí/No de Advanced Coupons que ofrece un descuento. Los usuarios pueden hacer clic en el botón 'Reclamar tu descuento' o en la opción 'Quizás la próxima vez'.

Nota: Las opciones no necesariamente necesitan las etiquetas 'Sí' y 'No'.
Puede parecer extraño hacer que los usuarios pasen por un paso adicional antes de poder unirse a tu boletín de correo electrónico o realizar alguna otra acción.
Sin embargo, los pop-ups de Sí/No pueden ser muy efectivos. Esto se debe a que utilizan una táctica psicológica llamada Efecto Zeigarnik.
El Efecto Zeigarnik dice que cuando alguien inicia un proceso, es probable que lo termine. En este caso, significa que alguien que haga clic en ‘Sí’ probablemente continuará y proporcionará su dirección de correo electrónico.
Además, una opción de Sí/No le da a tus visitantes una elección. Esa sensación de libertad es poderosa. Hace que sea más probable que tus visitantes tomen la decisión positiva de suscribirse a tu lista de correo electrónico.
Aún mejor, puedes usar la opción ‘No’ de manera efectiva, también.
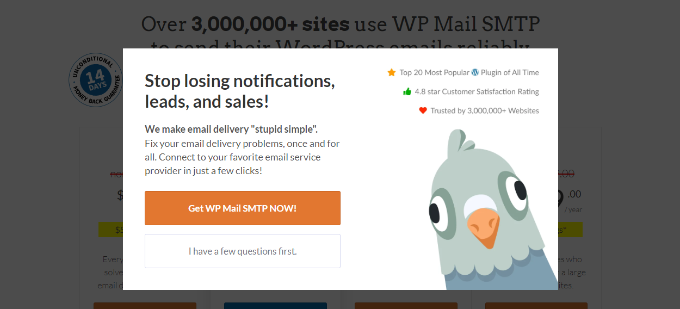
Por ejemplo, podrías crear una opción como esta de WP Mail SMTP. Aparece si un usuario parece que está a punto de abandonar la página de precios del sitio de WP Mail SMTP.

Si el usuario hace clic en ‘Obtener WP Mail SMTP ahora’, entonces permanece en la página de precios. O si hace clic en ‘Tengo algunas preguntas primero’, entonces se le dirige a la página de Contacto. Aquí, pueden contactar fácilmente a tu equipo de ventas o soporte, lo que en última instancia puede conducir a una conversión exitosa.
Creación de un Pop-up de Sí/No usando OptinMonster
La forma más fácil de crear un pop-up de sí/no en WordPress es usando OptinMonster. Es el mejor software de generación de leads que te ayuda a convertir visitantes del sitio web en clientes y suscriptores.
Te permite crear hermosos pop-ups, temporizadores de cuenta regresiva, formularios deslizables y más para guiar a los usuarios en la dirección correcta.
OptinMonster es la mejor solución si buscas potentes opciones de visualización para tu popup. Ofrece múltiples reglas de visualización que ayudan a detectar el comportamiento del usuario y activar tus campañas.
Por ejemplo, puedes mostrar el optin de sí/no cuando un usuario está a punto de salir de tu sitio o cuando alguien hace clic en un enlace o visita una página específica.
Puedes leer nuestra reseña completa de OptinMonster para más detalles.
Dicho esto, creemos un optin de sí/no usando OptinMonster.
Configuración de OptinMonster y Creación de una Nueva Campaña
Primero, deberás registrarte en el sitio web de OptinMonster. Simplemente visita el sitio web y haz clic en el botón 'Get OptinMonster Now'.

Para este tutorial, usaremos el plan OptinMonster Pro porque incluye los optins de Sí/No.
Necesitarás instalar y activar el plugin gratuito de OptinMonster para WordPress. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Esto te permite conectar tu sitio de WordPress con tu cuenta de OptinMonster. Si aún no tienes una cuenta premium con OptinMonster, adelante y obtén una.
Al activarlo, verás la pantalla de bienvenida de OptinMonster y un asistente de configuración. Haz clic en el botón ‘Conectar tu cuenta existente’.

Ahora verás una pequeña ventana donde puedes iniciar sesión en tu cuenta.
Simplemente haz clic en el botón ‘Conectar a WordPress’ para agregar tu sitio web de WordPress con OptinMonster.

Ahora, ve a la página OptinMonster » Campañas en tu administrador de WordPress.
Simplemente haz clic en el botón ‘Crear tu primera campaña’ para crear una nueva campaña.

OptinMonster te pedirá que selecciones una plantilla o uses un playbook. Si seleccionas la opción de plantilla, podrás crear tu popup de sí/no y personalizarlo. OptinMonster también tiene campañas listas para usar inspiradas en marcas exitosas.
Puedes hacer clic en la opción ‘Plantillas’.

Después de eso, OptinMonster te mostrará diferentes tipos de campañas para elegir.
Usaremos un tipo de campaña de Popup y la plantilla Split para este tutorial.

A continuación, se te pedirá que le des un nombre a tu campaña.
Una vez hecho esto, simplemente haz clic en el botón 'Empezar a construir'.

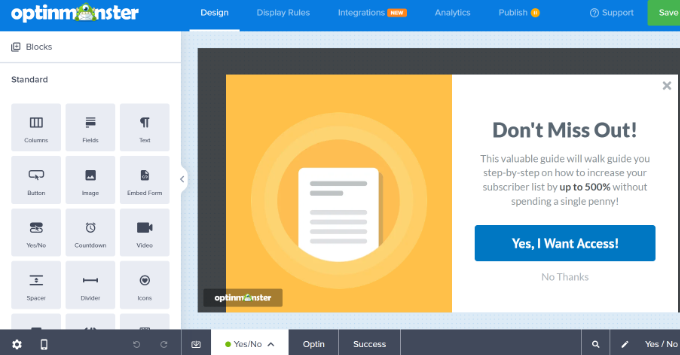
Tu plantilla elegida se abrirá ahora en el editor de campañas de arrastrar y soltar de OptinMonster.
Aquí, encontrarás diferentes opciones para personalizar tu campaña. Puedes agregar diferentes bloques como imágenes, videos, botones, barras de progreso, íconos de redes sociales y más desde el menú de la izquierda y arrastrarlos a la plantilla.

Editando tu opción de Sí/No en OptinMonster
Por defecto, OptinMonster tendrá habilitada la opción de suscripción Sí/No.
Sin embargo, algunas plantillas no tendrán una vista de Sí/No integrada. Con estas, obtendrás un lienzo en blanco para diseñar tu opción de suscripción.
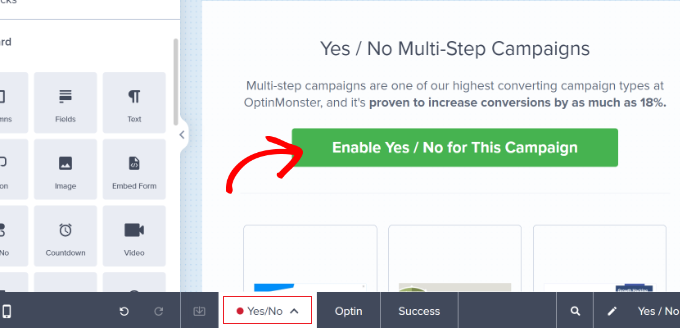
Para habilitar la opción de suscripción, simplemente haz clic en la pestaña 'Sí/No' cerca de la parte inferior de tu pantalla. Desde aquí, deberás hacer clic en el botón 'Habilitar Sí/No para esta campaña'.

A continuación, edita la vista de Sí/No como desees.
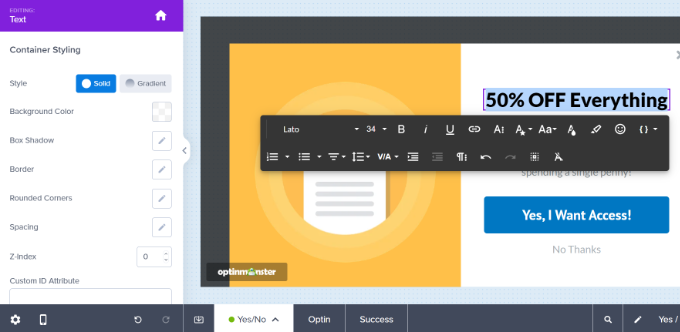
Simplemente haz clic en la parte de la plantilla que deseas cambiar. Por ejemplo, puedes cambiar el texto del encabezado.

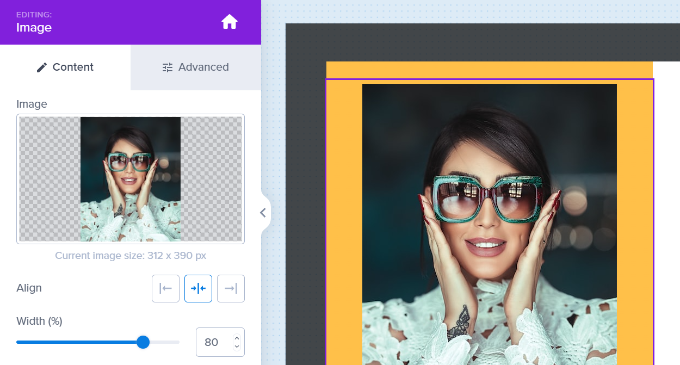
También es fácil editar la imagen en el constructor de campañas. Solo haz clic en ella y luego carga la imagen que deseas usar.
Puedes cargar una imagen desde la biblioteca de medios de WordPress o usar una imagen de stock.

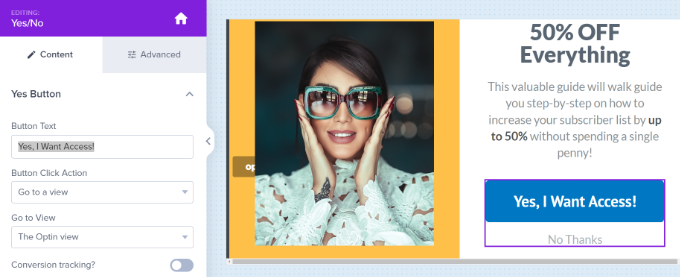
También es posible que desees cambiar los botones de Sí y No. Simplemente haz clic en ellos para editar los botones. Es súper fácil cambiar su texto, color y más.
Simplemente realiza tus cambios en el panel izquierdo y la vista previa de tu opción de suscripción se actualizará automáticamente a la derecha.

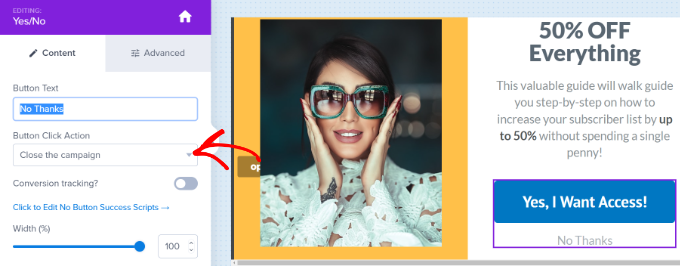
Por defecto, hacer clic en el botón 'Sí' llevará al usuario a la vista de suscripción de la campaña. Hacer clic en el botón 'No' simplemente cerrará la campaña.
Puedes cambiar estas acciones seleccionando el botón y luego haciendo clic en el menú desplegable 'Acción al hacer clic en el botón'.
Por ejemplo, puedes redirigir a los usuarios a una URL, recargar la página, abrir un cliente de correo electrónico, copiar el texto, hacer clic para llamar y más.

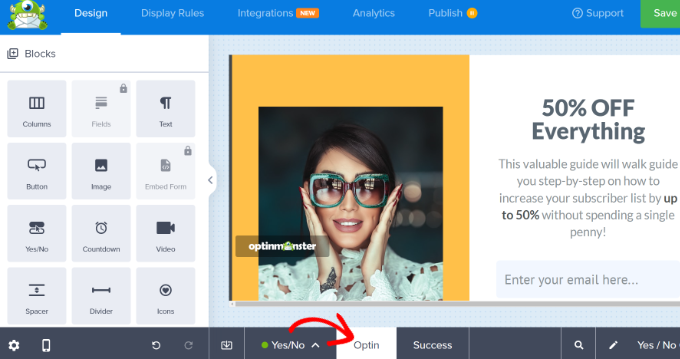
A continuación, ahora necesitas editar la vista de optin de tu campaña. Esto es lo que tus usuarios verán al hacer clic en el botón ‘Sí’.
Simplemente haz clic en la pestaña ‘Optin’ en la parte inferior de la pantalla para editar la vista de optin. Luego, edita el texto, la imagen y cualquier otra cosa que desees cambiar.

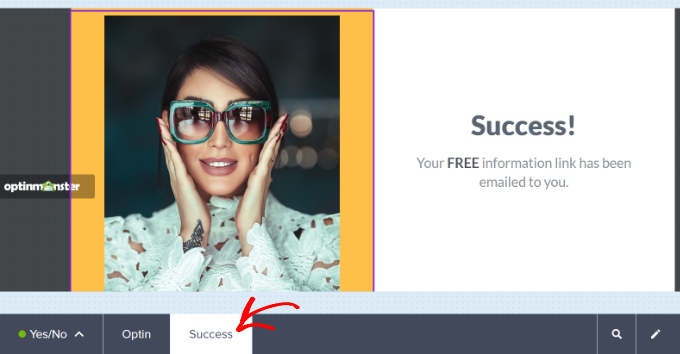
Finalmente, necesitas cambiar la vista de ‘Éxito’ de la campaña. Esta es la pantalla que los usuarios verán después de ingresar sus direcciones de correo electrónico.
Primero, haz clic en la pestaña ‘Éxito’ en la parte inferior de la pantalla. Luego, procede a cambiar el diseño hasta que estés satisfecho con él.

Una vez que hayas terminado de crear tu optin, asegúrate de hacer clic en el botón ‘Guardar’ en la parte superior de la pantalla.
Conectar tu Optin a tu Lista de Correo Electrónico
Si estás usando tu optin para recopilar direcciones de correo electrónico, entonces necesitas conectarlo con tu servicio de marketing por correo electrónico.
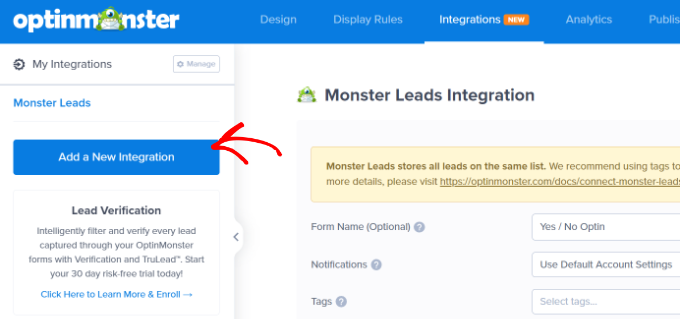
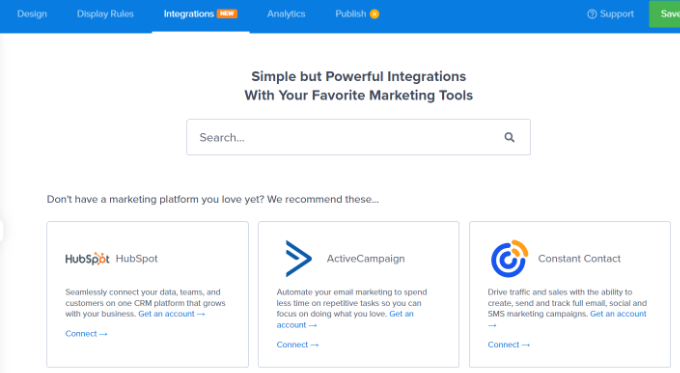
Para hacer esto, debes abrir la pestaña ‘Integraciones’ en la parte superior y luego hacer clic en el botón ‘Agregar una Nueva Integración’.

A continuación, puedes seleccionar tu proveedor de correo electrónico de la lista. También puedes buscar un servicio de correo electrónico usando la barra de búsqueda.
OptinMonster te dará instrucciones para conectar tu cuenta con tu proveedor de correo electrónico preferido.

Una vez que hayas conectado tu cuenta, procede a hacer clic en la pestaña ‘Reglas de Visualización’ para tu campaña.
Configuración de las Reglas de Visualización para tu Campaña de Sí/No
Por defecto, tu optin aparecerá después de que el usuario haya estado en cualquier página durante 5 segundos. Sin embargo, puedes usar diferentes tipos de reglas de visualización.
Por ejemplo, puedes mostrar el optin de sí/no en una página específica, después de una distancia de desplazamiento, basándote en la ubicación física del usuario, y más.
Para nuestro optin, usaremos la regla de visualización ‘Intención de Salida’. De esta manera, nuestro popup de sí/no aparecerá justo cuando un usuario esté a punto de abandonar nuestro blog de WordPress.

OptinMonster también te permite elegir la sensibilidad de la tecnología de Intención de Salida.
Por último, puedes seleccionar dónde aparecerá la campaña en tu sitio web. OptinMonster usará la opción ‘la ruta de la URL actual es cualquier página’ por defecto. De esta manera, el popup aparecerá en todo tu sitio web.

Cuando hayas configurado tus reglas de visualización, haz clic en el botón ‘Guardar’ en la parte superior de la pantalla.
Hacer que tu Optin de Sí/No esté en Vivo en tu Sitio
Ahora, es hora de hacer que tu optin esté en vivo en tu sitio.
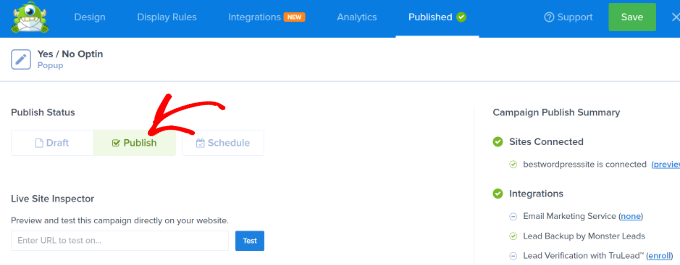
Primero, necesitas hacer clic en la pestaña ‘Publicar’ en la parte superior de la pantalla. Luego, cambia el estado de ‘Publicar’ a ‘Publicar’.

Tu opción de Sí/No aún no estará activa en tu sitio. Simplemente haz clic en el botón ‘Guardar’ en la parte superior y sal del constructor de campañas.
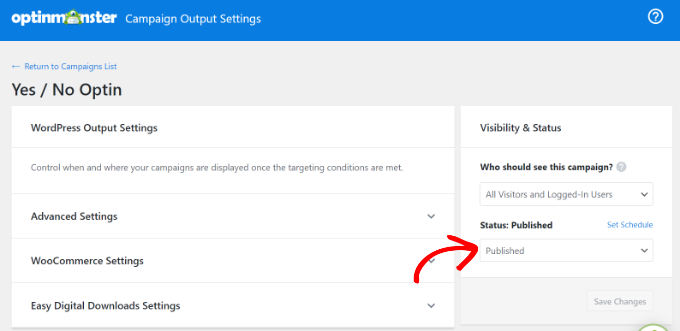
A continuación, verás la configuración de salida de WordPress para tu campaña.
Solo asegúrate de que el estado de tu campaña sea ‘Publicado’. Si no es así, debes hacer clic en el menú desplegable y seleccionar la opción ‘Publicado’.

Tu campaña ahora estará activa en tu sitio web.
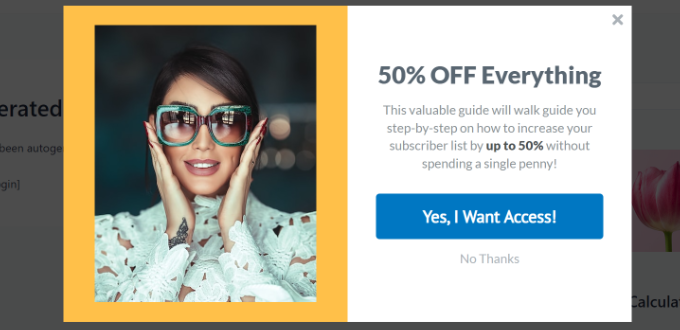
Así es como se veía la nuestra en nuestro sitio de demostración.

¡Eso es todo! Has creado con éxito una opción de sí/no para WordPress usando OptinMonster.
Método alternativo: Otra forma de agregar una ventana emergente de sí/no a tu sitio es usando Thrive Leads. Es parte del paquete de Thrive Themes y te ayuda a generar clientes potenciales, hacer crecer tu lista de correo electrónico y aumentar las conversiones. El plugin te permite crear ventanas emergentes tipo lightbox, barras de alerta, ventanas emergentes deslizables y más.
Tipos de ventanas emergentes de Sí/No para crear y obtener más conversiones
Ahora que sabes cómo crear una ventana emergente de sí/no, existen diferentes tipos de campañas que puedes crear para obtener más conversiones.
Veamos algunos ejemplos de ventanas emergentes de sí/no que puedes diseñar para tu sitio web de WordPress.
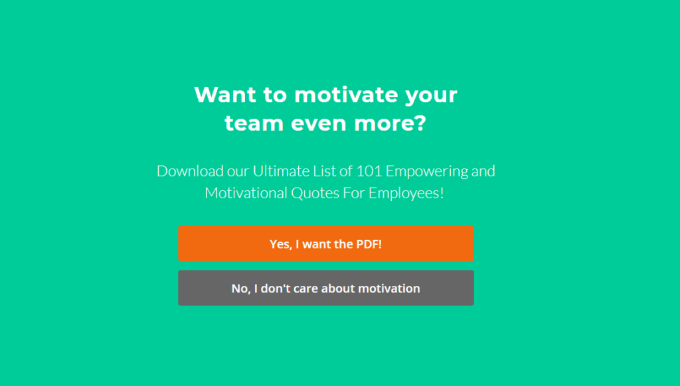
1. Ofrece actualizaciones de contenido para hacer crecer tu lista de correo electrónico
Una actualización de contenido de sí/no ofrece a los usuarios contenido adicional si se registran en tu lista de correo electrónico. Por ejemplo, podrías ofrecer hojas de cálculo, archivos PDF, libros electrónicos, videos y más.

Esto es excelente para obtener más clientes potenciales en tu sitio web. Al ofrecer contenido valioso gratuito a los usuarios, puedes hacer crecer fácilmente tu lista de correo electrónico.
Puedes usar un software de lead magnet como Beacon para crear fácilmente contenido de actualización como ebooks, listas de verificación, bibliotecas de recursos y más. Viene con un constructor de arrastrar y soltar, plantillas listas para usar, un reciclador automático de publicaciones de blog y más.
Para obtener más información, consulta nuestra guía sobre cómo agregar contenido de actualización en WordPress.
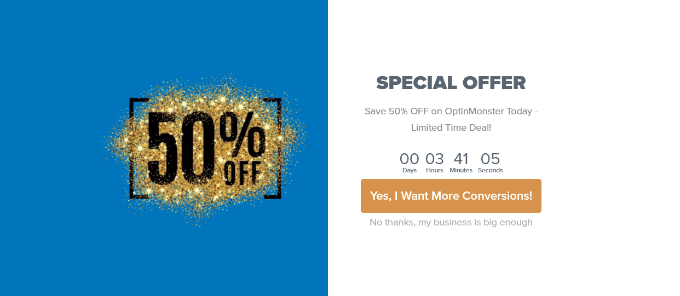
2. Muestra ofertas especiales y descuentos
Otra forma de usar popups de sí/no es ofreciendo cupones de descuento exclusivos o promocionando ofertas especiales a tus visitantes.
Esto ayudará a informar a los usuarios sobre una oferta que pueden aprovechar. Además, aumentará las conversiones y las ventas en tu sitio web.
Puedes combinar esto con la tecnología Exit Intent de OptinMonster y mostrar un popup justo cuando el usuario está a punto de abandonar el sitio web. Por ejemplo, OptinMonster muestra una opción de sí/no en su sitio web, mostrando una oferta especial.

3. Guía a los nuevos usuarios con una alfombra de bienvenida
También puedes mostrar a los nuevos usuarios del sitio web una alfombra de bienvenida o un popup de pantalla completa con opciones de sí/no para ayudarles a comprender mejor tu marca.
Esto es genial para dirigir a las personas en la dirección correcta cuando llegan por primera vez a tu sitio. Puedes informarles sobre tus productos y servicios redirigiéndolos a una publicación de blog específica o a una página de destino.

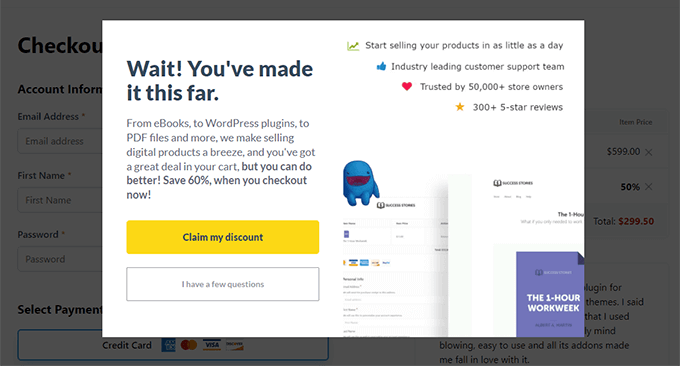
4. Convierte visitantes que abandonan
Además, puedes convertir visitantes que abandonan mostrando una ventana emergente de sí/no. Simplemente muestra la ventana emergente cuando un usuario agrega artículos al carrito pero no completa la compra.
Puedes ofrecer diferentes incentivos como descuentos o contenido descargable gratuito para mantener a los visitantes en tu sitio y convertirlos en clientes de pago.
Por ejemplo, Easy Digital Downloads muestra una ventana emergente con opciones de sí/no cuando un usuario intenta abandonar la página de pago.

También te puede interesar nuestra guía sobre cómo aumentar las conversiones de tu página de destino en un 300%.
Esperamos que este artículo te haya ayudado a aprender cómo crear una opción de sí/no para tu sitio de WordPress. También te pueden interesar nuestras selecciones expertas de los mejores plugins de encuestas para WordPress para aumentar la interacción de tus usuarios y cómo crear una puerta de bienvenida en WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
Este método de opción sí/no me ha ayudado significativamente a recopilar suscripciones al boletín. Quería algo que no molestara a los usuarios, así que elegí OptinMonster. Cuando los usuarios están a punto de abandonar la página, aparece una ventana preguntándoles si quieren unirse al boletín utilizando el método sí/no. Me sorprendió sinceramente lo bien que funcionó este método y cuánto ayudó con el boletín. Lo genial es que les pregunta a los usuarios si quieren unirse o no. No se les obliga a nada, lo cual creo que es clave.
Dennis Muthomi
Solía preocuparme que hacer que los usuarios hicieran clic en una opción de Sí/No aumentara la fricción.
Explicaste la psicología detrás de por qué estas campañas de varios pasos pueden aumentar las conversiones (algo que desconocía).
Estaría muy interesado en probar A/B diferentes ubicaciones de optin para ver cuál funciona mejor para mi audiencia.
Gracias por esta guía WPBeginner, ustedes son el recurso de referencia.
Ralph
Interesting! I have heard about Zeigarnik Effect but didn’t think about it in such way. You guys really have the best guides over the internet
Usar tácticas psicológicas como esa realmente puede ayudarnos a obtener más conversiones. ¡Creo que usar este complemento para crear ventanas emergentes con la opción sí/no oculta en forma de cupón de descuento es genial!
Dennis Muthomi
La mejor parte aquí es que la tecnología de intención de salida ya funciona increíblemente bien para captar la atención de las personas justo antes de que se vayan,
y luego está el efecto psicológico de Zeigarnik, que hace que sea aún más difícil abandonar el proceso.
La combinación de los dos es una forma inteligente de aumentar las conversiones. ¡MUY INTELIGENTE!