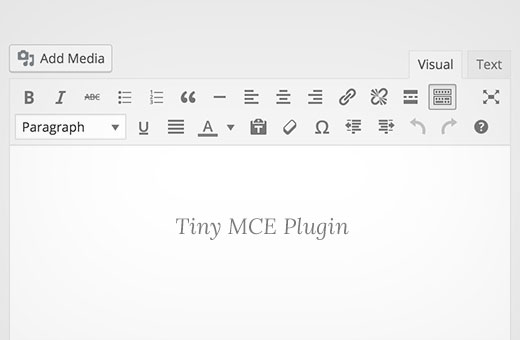
Si usted es desarrollador de WordPress, entonces en algún momento puede encontrarse con la personalización o ampliación del Editor Visual de WordPress. Por ejemplo, es posible que desee añadir un botón a la barra de herramientas del Editor Visual para permitir a su cliente insertar fácilmente un cuadro de texto o un botón de llamada a la acción sin escribir ningún código HTML. En este artículo, le mostraremos cómo crear un plugin TinyMCE en WordPress.

Requisitos
Este tutorial está dirigido a usuarios avanzados. Si usted es un usuario de nivel principiante que sólo quiere ampliar el editor visual, entonces por favor marque / comprobar plugin TinyMCE Advanced o echa un vistazo a estos consejos sobre el uso de WordPress editor visual.
Para este tutorial, necesitarás conocimientos básicos de código, acceso a una instalación de WordPress donde puedas probarlo.
Es una mala práctica desarrollar plugins en un sitio web activo. Un pequeño error en el código puede hacer que tu sitio sea inaccesible. Pero si tienes que hacerlo en un sitio en vivo, al menos haz primero una copia de seguridad de WordPress.
Creando su primer plugin TinyMCE
Comenzaremos creando un plugin de WordPress para registrar nuestro botón personalizado de la barra de herramientas TinyMCE. Al hacer clic, este botón permitirá al usuario añadir un enlace con una clase CSS personalizada.
El código fuente se proporcionará en su totalidad al final de este artículo, pero hasta entonces, vamos a crear el plugin paso a paso.
Primero, necesitas crear un directorio en la carpeta wp-content/plugins de tu instalación de WordPress. Nombra esta carpeta tinymce-custom-link-class.
A partir de aquí, empezaremos a añadir el código de nuestro plugin.
La cabecera del plugin
Crea un nuevo archivo en el directorio de plugins que acabamos de crear y nómbralo tinymce-custom-link-class.php. Añade este código al archivo y guárdalo.
1 2 3 4 5 6 7 8 9 | /** * Plugin Name: TinyMCE Custom Link Class * Plugin URI: http://wpbeginner.com * Version: 1.0 * Author: WPBeginner * Author URI: https://www.wpbeginner.com * Description: A simple TinyMCE Plugin to add a custom link class in the Visual Editor * License: GPL2 */ |
Esto es sólo un comentario PHP, que le dice a WordPress el nombre del plugin, así como el autor y una descripción.
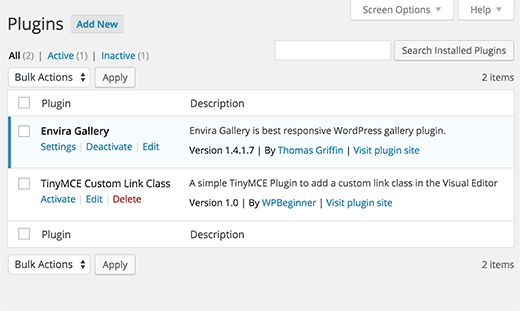
En el área de administrador de WordPress, active su nuevo plugin yendo a Plugins > Plugins Instalados, y luego haciendo clic en Activar al lado del plugin TinyMCE Custom Link Class:

Establecer la clase de nuestro plugin
Si dos plugins de WordPress tienen funciones con el mismo nombre, esto causaría un error. Evitaremos este problema envolviendo nuestras funciones en una clase.
1 2 3 4 5 6 7 8 9 10 11 12 | class TinyMCE_Custom_Link_Class { /** * Constructor. Called when the plugin is initialised. */ function __construct() { }}$tinymce_custom_link_class = new TinyMCE_Custom_Link_Class; |
Esto crea nuestra clase PHP, junto con una construcción, que es llamada cuando llegamos a la línea $tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;.
Cualquier función que añadamos dentro de esta clase no debería entrar en conflicto con otros plugins de WordPress.
Empezar a configurar nuestro plugin TinyMCE
A continuación, tenemos que decirle a TinyMCE que queremos añadir nuestro botón personalizado a la barra de herramientas del Editor Visual. Para hacer esto, podemos usar las acciones de WordPress – específicamente, la acción init.
Añade el siguiente código dentro de la función __construct() de tu plugin:
1 2 3 | if ( is_admin() ) { add_action( 'init', array( $this, 'setup_tinymce_plugin' ) );} |
Esto marca / comprueba si estamos en la interfaz de administración de WordPress. Si lo estamos, entonces pide a WordPress que ejecute la función setup_tinymce_plugin dentro de nuestra clase cuando WordPress haya terminado su rutina de carga inicial.
Lo siguiente es añadir la función setup_tinymce_plugin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /*** Check if the current user can edit Posts or Pages, and is using the Visual Editor* If so, add some filters so we can register our plugin*/function setup_tinymce_plugin() {// Check if the logged in WordPress User can edit Posts or Pages// If not, don't register our TinyMCE plugin if ( ! current_user_can( 'edit_posts' ) && ! current_user_can( 'edit_pages' ) ) { return;}// Check if the logged in WordPress User has the Visual Editor enabled// If not, don't register our TinyMCE pluginif ( get_user_option( 'rich_editing' ) !== 'true' ) {return;}// Setup some filtersadd_filter( 'mce_external_plugins', array( &$this, 'add_tinymce_plugin' ) );add_filter( 'mce_buttons', array( &$this, 'add_tinymce_toolbar_button' ) ); } |
Esta función comprueba si el usuario conectado a WordPress puede editar entradas o páginas. Si no pueden, no tiene sentido registrar nuestro plugin TinyMCE para ese usuario, ya que nunca verán el Editor Visual.
A continuación, comprobamos si el usuario está utilizando el Editor Visual, ya que algunos usuarios de WordPress lo desactivan a través de Usuarios > Tu Perfil. De nuevo, si el usuario no está usando el Editor Visual, devolvemos (exit) la función, ya que no necesitamos hacer nada más.
Finalmente, añadimos dos filtros de WordPress – mce_external_plugins y mce_buttons, para llamar a nuestras funciones que cargarán el archivo JavaScript obligatorio / requerido / necesario para TinyMCE, y añadir un botón a la barra de herramientas de TinyMCE.
Registrar el archivo JavaScript y el botón en el Editor Visual
Vamos a añadir la función add_tinymce_plugin:
1 2 3 4 5 6 7 8 9 10 11 12 13 | /*** Adds a TinyMCE plugin compatible JS file to the TinyMCE / Visual Editor instance** @param array $plugin_array Array of registered TinyMCE Plugins* @return array Modified array of registered TinyMCE Plugins*/function add_tinymce_plugin( $plugin_array ) {$plugin_array['custom_link_class'] = plugin_dir_url( __FILE__ ) . 'tinymce-custom-link-class.js';return $plugin_array;} |
Esta función le dice a TinyMCE que necesita cargar los archivos Javascript almacenados en el array $plugin_array. Estos archivos Javascript le dirán a TinyMCE qué hacer.
También necesitamos añadir algo de código a la función add_tinymce_toolbar_button, para decirle a TinyMCE acerca del botón que nos gustaría añadir a la barra de herramientas:
1 2 3 4 5 6 7 8 9 10 11 12 | /*** Adds a button to the TinyMCE / Visual Editor which the user can click* to insert a link with a custom CSS class.** @param array $buttons Array of registered TinyMCE Buttons* @return array Modified array of registered TinyMCE Buttons*/function add_tinymce_toolbar_button( $buttons ) {array_push( $buttons, '|', 'custom_link_class' );return $buttons;} |
Esto añade dos elementos al array de botones de TinyMCE: un separador (|), y el nombre programático de nuestro botón(custom_link_class).
Guarda tu plugin, y luego edita una página o entrada para ver el Editor Visual. Lo más probable es que la barra de herramientas no se muestre en este momento:

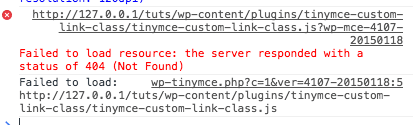
No te preocupes – si usamos la consola de inspección de nuestro navegador, veremos que un error 404 y un aviso han sido generados por TinyMCE, diciéndonos que no puede encontrar nuestro archivo Javascript.

Eso es bueno – significa que hemos registrado correctamente nuestro plugin personalizado TinyMCE, y ahora necesitamos crear el archivo Javascript para decirle a TinyMCE qué hacer.
Creando el plugin Javascript
Crea un nuevo archivo en tu carpeta wp-content/plugins/tinymce-custom-link-class, y nómbralo tinymce-custom-link-class.js. Añade este código en tu archivo js:
1 2 3 4 5 | (function() { tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) { });})(); |
Esto llama a la clase TinyMCE Plugin Manager, que podemos utilizar para realizar una serie de acciones relacionadas con los plugins de TinyMCE. Específicamente, estamos añadiendo nuestro plugin a TinyMCE usando la función añadir.
Esta función acepta dos elementos: el nombre del plugin(custom_link_class) y una función anónima.
Si estás familiarizado con el concepto de funciones en código, una función anónima es simplemente una función sin nombre. Por ejemplo, function foobar() { … } es una función que podríamos llamar en otro lugar de nuestro código utilizando foobar().
Con una función anónima, no podemos llamar a esa función en otra parte de nuestro código – solo se llama en el momento en que se invoca a la función añadir().
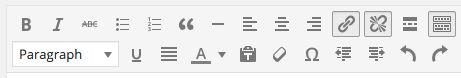
Guarda tu archivo JavaScript, y luego edita una página o entrada para ver el Editor Visual. Si todo funcionó, verás la barra de herramientas:

Ahora mismo, nuestro botón no ha sido añadido a esa barra de herramientas. Eso es porque solo le hemos dicho a TinyMCE que somos un plugin personalizado. Ahora tenemos que decirle a TinyMCE qué hacer, es decir, añadir un botón a la barra de herramientas.
Actualice su archivo JavaScript, sustituyendo el código existente por el siguiente:
1 2 3 4 5 6 7 8 9 | (function() { tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) { // Add Button to Visual Editor Toolbar editor.addButton('custom_link_class', { title: 'Insert Button Link', cmd: 'custom_link_class', }); });})(); |
Aviso nuestra función anónima tiene dos argumentos. El primero es la instancia del editor – este es el Editor Visual TinyMCE. De la misma manera que podemos llamar a varias funciones en el PluginManager, también podemos llamar a varias funciones en el editor. En este caso, estamos llamando a la función addButton, para añadir un botón a la barra de herramientas.
Guarda tu archivo JavaScript, y vuelve a tu Editor Visual. A primera vista, nada parece haber cambiado. Sin embargo, si pasas el cursor del ratón a la derecha del icono situado más a la derecha de la fila superior, verás que aparece una información emergente:
![]()
Hemos añadido correctamente un botón a la barra de herramientas, pero necesita una imagen. Añade el siguiente parámetro a la función addButton, debajo de la línea title::
imagen: URL + '/icon.png',
url es la URL de nuestro plugin. Esto es útil si queremos hacer referencia a un archivo de imagen dentro de la carpeta de nuestro plugin, ya que podemos añadir el nombre del archivo de imagen a la URL. En este caso, necesitaremos una imagen llamada icon.p ng en la carpeta de nuestro plugin. Utilice el siguiente icono:
![]()
Recarga nuestro Editor Visual, y ahora verás tu botón con el icono:
![]()
Definir un comando a ejecutar
Ahora mismo, si haces clic en el botón, no pasará nada. Vamos a añadir un comando a TinyMCE diciéndole qué hacer cuando se hace clic en nuestro botón.
En nuestro archivo JavaScript, añade el siguiente código debajo del final de la sección editor.addButton:
1 2 3 4 | // Add Command when Button Clickededitor.addCommand('custom_link_class', function() { alert('Button clicked!');}); |
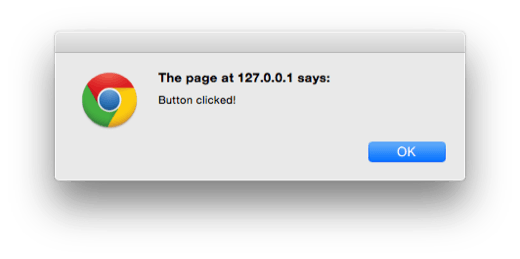
Recargamos nuestro Editor Visual, hacemos clic en el botón y aparecerá una alerta confirmando que acabamos de hacer clic en el botón:

Reemplacemos la alerta por una indicación, preguntando al usuario por el enlace que desea enlazar alrededor del texto seleccionado en el Editor Visual:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // Add Command when Button Clickededitor.addCommand('custom_link_class', function() { // Check we have selected some text that we want to link var text = editor.selection.getContent({ 'format': 'html' }); if ( text.length === 0 ) { alert( 'Please select some text to link.' ); return; } // Ask the user to enter a URL var result = prompt('Enter the link'); if ( !result ) { // User cancelled - exit return; } if (result.length === 0) { // User didn't enter a URL - exit return; } // Insert selected text back into editor, wrapping it in an anchor tag editor.execCommand('mceReplaceContent', false, '<a class="button" href="' + result + '">' + text + '</a>');}); |
Este bloque de código realiza algunas acciones.
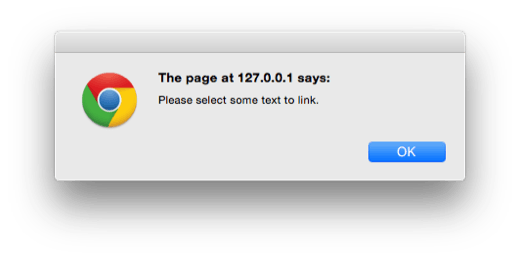
Primero, comprobamos si el usuario ha seleccionado algún texto para enlazar en el Editor Visual. Si no, verán una alerta diciéndoles que seleccionen algún texto para enlazar.

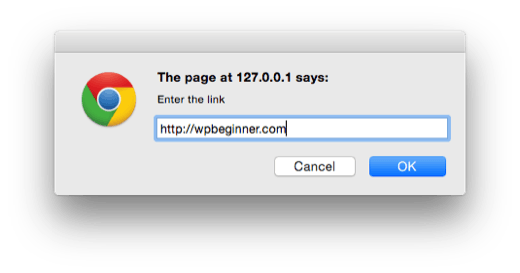
A continuación, les pedimos que introduzcan un enlace, comprobando de nuevo si lo han hecho. Si lo cancelan o no introducen nada, no hacemos nada más.

Por último, ejecutamos la función execCommand en el editor TinyMCE, concretamente ejecutamos la acción mceReplaceContent. Esto reemplaza el texto seleccionado por nuestro código HTML, que consta de un enlace ancla con class=”button”, utilizando el texto que el usuario seleccionó.
Si todo ha funcionado, verás que el texto seleccionado está ahora enlazado en las vistas Editor Visual y Texto, con la clase establecida a botón:

![]()
Resumen
Hemos creado correctamente un plugin para WordPress que añade un botón al editor visual TinyMCE en WordPress. Este tutorial también ha cubierto algunos de los fundamentos de la API de TinyMCE y los filtros de WordPress disponibles para las integraciones de TinyMCE.
Hemos añadido código para que cuando un usuario haga clic en nuestro botón personalizado, se le indique que seleccione algún texto en el Editor Visual, que luego puede enlazar a una URL de su elección. Por último, nuestro plugin sustituye el texto seleccionado por una versión enlazada que contiene una clase CSS personalizada denominada botón.
Esperamos que este tutorial te haya ayudado a aprender cómo crear un plugin TinyMCE para WordPress. También puede marcar / comprobar nuestra guía sobre cómo crear un sitio específico de WordPress plugin.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.




Hubertus
Wonderful, just that what I needet.
Thank you verry much.
rich
Hi, I am getting the following error:
Deprecated TinyMCE API call: .onNodeChange.add(..)
Joel
Brilliant article – I had to search forever to find something this simple and easy to understand. For someone completely new to this, it was very annoying how every single tutorial would conveniently leave out the directory to create this plugin in. Thanks so much!
Friso
Good article, I used it in my own plugin. Quick tip tough, you don’t have to use an object by refence anymore in PHP, so instead of &$this, you can do just $this. Since objects are passed by reference in default
Michael
Sorry, but i get always a error message
Warning: call_user_func_array() expects parameter 1 to be a valid callback, first array member is not a valid class name or object in C:\xampp\htdocs\wordpress\wp-includes\class-wp-hook.php on line 298
Can you tell me, whats wrong?
Wita
You guys always awesome, nice tutorial