Hemos creado muchos plugins de WordPress a lo largo de los años, ayudándonos a nosotros mismos y a miles de usuarios. Muchos de nuestros lectores nos han preguntado cómo pueden crear sus propios plugins también.
Crear un plugin de WordPress puede parecer difícil al principio, pero en realidad es bastante divertido y gratificante. Ya sea que quieras agregar una nueva función a tu sitio o compartir algo útil con otros, crear un plugin es una excelente manera de hacerlo.
En esta guía, te mostraremos cómo crear tu primer plugin de WordPress paso a paso.

¿Qué necesitas para crear tu primer plugin de WordPress?
Los plugins de WordPress son como aplicaciones para tu sitio web de WordPress. Al igual que las aplicaciones en tu teléfono, puedes instalar plugins en WordPress para agregar nuevas funciones.
Para obtener más información sobre los plugins de WordPress, consulta nuestra guía sobre plugins de WordPress y cómo funcionan.
Para crear tu primer plugin de WordPress, necesitarás conocimientos básicos de lenguajes de codificación como PHP, CSS, HTML y JavaScript.
Esto puede sonar como mucho, pero no te preocupes; aún puedes seguir nuestro tutorial. Te guiaremos a través del proceso paso a paso, y al final, tendrás suficiente comprensión de la programación de WordPress para crear un plugin simple de WordPress.
Por esta razón, nos ceñiremos a lo básico y no profundizaremos en habilidades avanzadas de codificación de WordPress.
Segundo, necesitarás un entorno de desarrollo local para probar tu plugin de WordPress en tu computadora. Para configurarlo, consulta nuestra guía sobre cómo instalar WordPress en tu computadora con Windows o Mac).
También puedes probar tu plugin en un sitio web de staging. Sin embargo, si ocurre un error, podrías dañar tu sitio web y hacerlo inaccesible.
Consulta nuestra guía sobre cómo solucionar errores comunes de WordPress para abordar esos problemas.
También necesitarás un editor de texto plano para escribir tu código. Bloc de notas o TextEdit funcionarán bien. Sin embargo, si quieres probar algo más avanzado, echa un vistazo a estos editores de código para desarrolladores.
Con todo listo, comencemos con el tutorial. Puedes usar los enlaces rápidos a continuación para saltar a un tema específico:
- Paso 1: Crear un plugin básico de WordPress
- Paso 2: Instalar y activar tu primer plugin de WordPress
- Paso 3: Enviar tu plugin al repositorio de plugins de WordPress.org
- Paso 4: Usar Subversion (SVN) para subir tu plugin
- Step 5: Add Artwork to Your Plugin on WordPress.org
Paso 1: Crear un plugin básico de WordPress
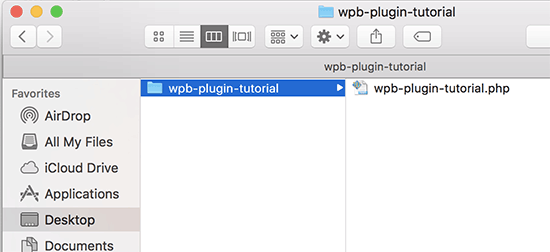
El primer paso es crear una nueva carpeta en tu escritorio o en tu carpeta de documentos y nombrarla algo como wpb-plugin-tutorial o my-first-plugin.
A continuación, necesitas crear un nuevo archivo en tu editor de texto y guardarlo dentro de tu carpeta de plugins como wpb-plugin-tutorial.php o my-first-plugin.php. Lo importante es la extensión .php, pero puedes nombrar el archivo como quieras.

Necesitarás abrir ese archivo PHP con tu editor de texto.
Lo primero que necesitas agregar a tu archivo de plugin es la cabecera del plugin. Este bloque de comentarios simplemente le dice a WordPress el nombre de tu plugin, la versión, el sitio web, el nombre del autor del plugin y más:
/*
Plugin Name: WPBeginner Plugin Tutorial
Plugin URI: https://www.wpbeginner.com
Description: A short little description of the plugin. It will be displayed on the Plugins page in WordPress admin area.
Version: 1.0
Author: WPBeginner
Author URI: https://www.wpbeginner.com
License: GPL2
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: wpb-tutorial
Domain Path: /languages
*/
Después de agregar la cabecera del plugin, puedes empezar a agregar el código del plugin debajo de ella.
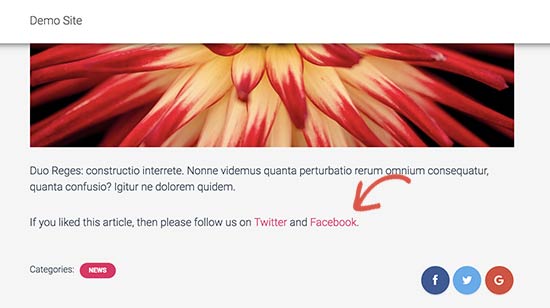
Para este tutorial, vamos a crear un plugin simple que agrega un mensaje al final de cada artículo pidiendo a los usuarios que nos sigan en Twitter.
Simplemente copia y pega el siguiente código debajo de tu bloque de cabecera del plugin:
<?php
function wpb_follow_us($content) {
// Only do this when a single post is displayed
if ( is_single() ) {
// Message you want to display after the post
// Add URLs to your own Twitter and Facebook profiles
$content .= '<p class="follow-us">If you liked this article, then please follow us on <a href="http://twitter.com/wpbeginner" title="WPBeginner on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/wpbeginner" title="WPBeginner on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p>';
}
// Return the content
return $content;
}
// Hook our function to WordPress the_content filter
add_filter('the_content', 'wpb_follow_us');
No olvides reemplazar las URLs de tus perfiles de Twitter y Facebook con los tuyos antes de guardar tus cambios.
Ahora ve al escritorio de tu computadora y crea un archivo zip para la carpeta del plugin.
Los usuarios de Mac pueden hacer clic derecho en la carpeta y seleccionar ‘Comprimir wpb-plugin-tutorial’. Los usuarios de Windows pueden hacer clic derecho en la carpeta y seleccionar ‘Comprimir en archivo zip’.

Paso 2: Instalar y activar tu primer plugin de WordPress
Ahora que hemos creado el plugin, es hora de instalarlo para que puedas probarlo. Para obtener instrucciones paso a paso, puedes consultar nuestro artículo sobre cómo instalar un plugin de WordPress.
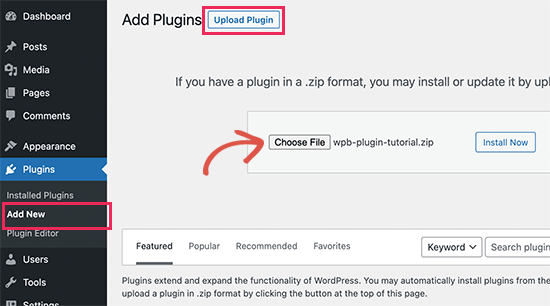
Dirígete al área de administración de WordPress en tu sitio web y visita la página Plugins » Agregar nuevo.

Necesitas hacer clic en el botón ‘Subir plugin’ en la parte superior para subir tu plugin. Esto te mostrará el cuadro de carga de plugins.
Haz clic en el botón ‘Elegir archivo’ para seleccionar el archivo zip que acabas de crear. Luego, haz clic en el botón ‘Instalar ahora’ para subir e instalar el plugin.
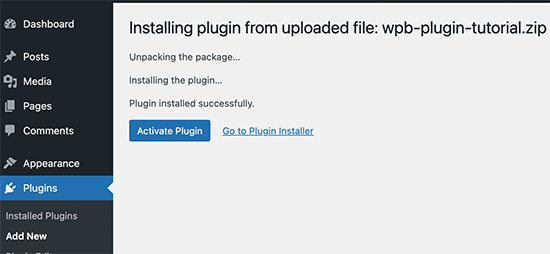
Una vez instalado, procede a activar el plugin.

Ahora puedes visitar tu sitio web para ver el plugin en acción.
Podrás ver el nuevo párrafo al final de todas tus publicaciones individuales.

Paso 3: Enviar tu plugin al repositorio de plugins de WordPress.org
Si quieres que tu plugin sea descubierto y utilizado por otros usuarios de WordPress, entonces puedes enviarlo al repositorio de plugins de WordPress.org.
Para hacer eso, primero, necesitarás crear un archivo ‘Read Me’ para tu plugin. Abre un archivo de texto en blanco y guárdalo como readme.txt en la carpeta de tu plugin.
Este archivo readme.txt debe cumplir con la sintaxis de archivo readme de WordPress.org. La información que agregues en el archivo readme.txt se mostrará en la página de tu plugin en WordPress.org.
Aquí tienes un ejemplo de archivo readme.txt que puedes usar como punto de partida:
=== Your Plugin Name ===
Contributors: WPBeginner
Tags: wpbeginner, plugin tutorial
Requires at least: 6.0
Tested up to: 6.2
Stable tag: 1.0
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
A WordPress plugin to teach beginners how to write a WordPress plugin.
== Description ==
This simple plugin is part of our beginner's guide to writing a WordPress plugin.
== Installation ==
1. Upload the plugin folder to your /wp-content/plugins/ folder.
1. Go to the **Plugins** page and activate the plugin.
== Frequently Asked Questions ==
= How do I use this plugin? =
Answer to the question
= How to uninstall the plugin? =
Simply deactivate and delete the plugin.
== Screenshots ==
1. Description of the first screenshot.
1. Description of the second screenshot.
== Changelog ==
= 1.0 =
* Plugin released.
Ahora explicaremos un poco sobre cómo funciona la sintaxis del archivo readme del plugin de WordPress, para que puedas personalizarlo para tu plugin.
La primera línea del archivo readme del plugin es el nombre de tu plugin. Este nombre aparecerá en el directorio de plugins de WordPress.org como el título de tu plugin.
La siguiente línea es Colaboradores. Estos son los IDs de usuario responsables de administrar tu plugin en WordPress.org. Si aún no tienes una cuenta de usuario de WordPress.org, puedes crear una cuenta de usuario gratuita de WordPress.org para obtener tu ID de usuario.
'Requiere al menos' y 'Probado hasta' se refieren a las versiones de WordPress con las que funciona tu plugin. La 'Etiqueta estable' es la versión de tu propio plugin.
Puedes dejar los campos de 'Licencia' como GPL y la URL igual.
Luego, puedes editar el área de Descripción para explicar qué hace tu plugin.
Después de editar el archivo readme de tu plugin, no olvides guardar tus cambios.
Ahora tu plugin está listo para ser revisado por el equipo de plugins de WordPress.org. Para enviar tu plugin, necesitarás una cuenta gratuita de WordPress.org.
Visita la página Agregar tu plugin y, si aún no has iniciado sesión, haz clic en el botón 'iniciar sesión'.

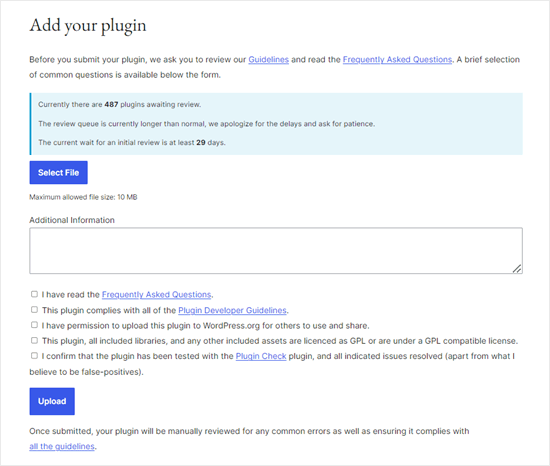
Una vez que hayas iniciado sesión, podrás cargar y enviar tu plugin para su revisión.
Simplemente haz clic en el botón 'Seleccionar archivo' para elegir el archivo zip de tu plugin. Después de eso, marca todas las casillas que apliquen y haz clic en 'Cargar'.

El equipo de revisión de plugins de WordPress.org revisará el código de tu plugin en busca de errores comunes y verificaciones de seguridad. Una vez aprobado, recibirás un correo electrónico del equipo de plugins.
Este correo electrónico contendrá un enlace al repositorio de Subversion (SVN) de tu plugin alojado en WordPress.org.
Paso 4: Usar Subversion (SVN) para subir tu plugin
Subversion es un software de control de versiones. Permite a los usuarios realizar cambios en archivos y directorios, manteniendo un registro de los cambios, gestionando diferentes versiones y permitiendo la colaboración.
Necesitarás un cliente SVN instalado en tu computadora para subir tu plugin a WordPress.org.
Los usuarios de Windows pueden usar SilkSVN o TortoiseSVN (gratis). Los usuarios de Mac pueden instalar SmartSVN o Versions App en sus computadoras.
En este artículo, te mostraremos capturas de pantalla de la aplicación Versions para Mac. Sin embargo, el proceso es muy similar en todas las aplicaciones SVN con interfaz gráfica.
Una vez instalado, necesitas abrir la aplicación Versions y descargar una copia del repositorio de tu plugin de WordPress. Simplemente haz clic en el botón ‘New Repository Bookmark’.

Esto abrirá una ventana emergente donde, primero, necesitas proporcionar un nombre para este marcador. Puedes nombrarlo como tu plugin.
Después de eso, necesitas agregar la URL del repositorio SVN de tu plugin de WordPress.

Haz clic en el botón ‘Create’ para conectarte con tu repositorio.
La aplicación Versions ahora descargará una copia del repositorio de tu plugin a tu computadora. Luego, haz clic derecho en el nombre de tu repositorio en la vista del navegador y selecciona ‘Checkout’.

Se te pedirá que proporciones un nombre para la carpeta y selecciones una ubicación donde quieras almacenarla en tu computadora. Puedes usar el mismo nombre de carpeta que tu directorio de plugin y hacer clic en el botón ‘Checkout’ para continuar.
La aplicación Versions ahora creará una copia local de tu plugin en tu computadora. Puedes verla en el repositorio de tu plugin o explorarla usando la aplicación Finder.

Ahora necesitas copiar los archivos de tu plugin y pegarlos dentro de la carpeta trunk de tu repositorio local.
A medida que haces esto, notarás un ícono de signo de interrogación junto a los nuevos archivos en la aplicación Versions.
Dado que estos archivos no existían antes, necesitas agregarlos. Selecciona los nuevos archivos y haz clic en el botón ‘Add’ para agregar estos archivos a tu carpeta local.

Ahora que los archivos de tu plugin se han agregado a subversion, estás listo para subirlos. Básicamente, estarás sincronizando los cambios en tu carpeta local y el directorio de subversion.
Haz clic en tu repositorio local para seleccionarlo y luego haz clic en el botón ‘Commit’.

Aparecerá una nueva ventana emergente.
Verás la lista de cambios y un cuadro para agregar un mensaje de commit. Simplemente haz clic en ‘Commit’ para continuar.

Tu aplicación SVN ahora sincronizará tus cambios y los confirmará en el repositorio de tu plugin.
Ahora que has subido los archivos de tu plugin al trunk, es hora de etiquetarlos a una versión.
Ve a la copia local de tu plugin y copia los archivos dentro de la carpeta trunk. Después de eso, necesitas abrir la carpeta tags y, dentro de ella, crear una nueva carpeta.
Nombra esta carpeta con un nombre de versión. Asegúrate de que coincida con la versión que has ingresado en la cabecera de tu plugin. En el código de ejemplo anterior, hemos usado la versión 1.0 para nuestro plugin.
Después de agregar la carpeta 1.0 en la carpeta /tags/. Notarás el ícono de signo de interrogación junto al nombre de la carpeta en la aplicación Version.
Dado que esta es una carpeta nueva, deberás hacer clic en el botón ‘Agregar’ para incluir la carpeta y todos sus archivos en el repositorio.

Después de eso, puedes proceder a hacer clic en el botón ‘Confirmar’ para sincronizar tus cambios. Puedes continuar editando los archivos de tu plugin en la copia local.
Una vez que hayas terminado con tus cambios, simplemente haz clic en el botón de confirmar para sincronizarlos con el repositorio de WordPress.org.
Si has realizado cambios importantes en tu plugin, querrás agregar una nueva versión agregando una nueva carpeta con el nombre del número de versión. Asegúrate de que el número de versión coincida con el encabezado de tu plugin.
Ahora puedes previsualizar tu plugin en el directorio de plugins de WordPress.org.
Paso 5: Agrega arte y capturas de pantalla a tu plugin en WordPress.org

WordPress.org te permite agregar arte y capturas de pantalla a tus plugins. Estos elementos deben seguir las prácticas de nomenclatura estándar y deben cargarse usando Subversion.
Banner de Cabecera del Plugin
Esta es la imagen grande que aparece en la parte superior de la página del plugin. Puede ser en 772 x 250 o 1544 x 500 píxeles en formatos de archivo jpeg o png. Siempre debe llamarse así:
- banner-772×250.jpg o banner-772×250.png
- banner-1544×500.jpg o banner-1544×500.png
Icono del Plugin
Este archivo de imagen más pequeño, de forma cuadrada, se muestra como un ícono de plugin en los resultados de búsqueda y listados de plugins. Puede ser en 125 x 125 o 250 x 250 píxeles en formatos de archivo jpeg o png.
Este archivo de ícono debe llamarse así:
- icon-128×128.jpg o icon-128×128..png
- icon-256×256.jpg o icon-256×256.png
Capturas de pantalla
Los archivos de captura de pantalla deben nombrarse usando el siguiente formato:
- screenshot-1.png
- screenshot-2.png
Puedes agregar tantos como quieras. Estas capturas de pantalla deben aparecer en el mismo orden que las descripciones de las capturas de pantalla en tu archivo readme.txt.
Una vez que hayas preparado todo el material gráfico, puedes colocarlo en la carpeta de assets de la copia local de tu plugin.
Después de eso, notarás un ícono de signo de interrogación junto a la carpeta de assets. Haz clic en el botón 'Agregar' para añadir el nuevo archivo de assets a tu repositorio.

Finalmente, haz clic en el botón de commit para subir tus archivos al repositorio de WordPress.org. Después de un tiempo, podrás ver el material gráfico aparecer en la página de tu plugin.
Guías definitivas para aprender desarrollo de plugins de WordPress
Los plugins de WordPress pueden ser tan simples como el que te mostramos anteriormente. También pueden ser mucho más potentes, como cuestionarios, temporizadores de cuenta regresiva, RSVP, votación, reseñas de Google, y mucho más.
Algunos plugins potentes de WordPress también pueden tener complementos (add-ons). Estos complementos funcionan como plugins que extienden otros plugins.
Aquí tienes algunos recursos que te ayudarán a aprender más formas de añadir funcionalidad a tus plugins de WordPress:
- Fragmentos de código útiles de WordPress para principiantes
- Añadir un shortcode en WordPress
- trucos del archivo functions.php que ahora puedes usar en un plugin específico del sitio
- Creación de tipos de contenido personalizados y taxonomías
- Agregar correctamente hojas de estilo y JavaScript en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo crear un plugin de WordPress. También te puede interesar nuestra guía sobre cómo hacer sugerencias de nuevas funciones para WordPress y nuestra lista de las empresas y negocios de WordPress más exitosos.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Onno
Loved this article. Followed it as an exercise to get into developing a WP plugin. Good overview of the basics without getting distracted with details. The code does need some updating. That helped me helped me exercise my troubleshooting skills
Necesita la etiqueta php al principio. Y hay algunos cambios de convención, pero esos no son realmente relevantes para el artículo.
Thanks for this article and hope I could give something back
Soporte de WPBeginner
The plugin should have the php tag in our code snippet but thank you for letting us know!
Administrador
Dennis Muthomi
Como alguien sin experiencia en codificación, encontré este artículo sobre el desarrollo de plugins de WordPress increíblemente útil y bien explicado.
Aunque no me veo codificando un plugin en el corto plazo, logré entender algunos conceptos clave gracias a las claras instrucciones paso a paso. Me gustó especialmente aprender cómo los desarrolladores pueden enviar sus plugins al Repositorio de Plugins de WordPress.
Aunque no me veo codificando uno, ¡una cosa es segura es que he aprendido algo nuevo hoy! ¡Gracias WPBeginner!
Soporte de WPBeginner
¡Nos alegra saber que nuestra guía te fue útil!
Administrador
mohadese esmaeeli
Qué interesante que cada función que tenemos en mente se pueda crear como un plugin e instalar en WordPress. He instalado el tema Jannah en mi sitio, pero tiene algunos shortcodes y planeo cambiar el tema. Con el método que proporcionaste, tal vez pueda mantener los shortcodes del tema anterior como un plugin junto con el nuevo tema.
Soporte de WPBeginner
It would require some coding knowledge but you could look to add the features to your new theme
Administrador
maven
¿Cómo terminas el código del plugin? ¿con este } o qué?
Soporte de WPBeginner
Dependería del código que estés usando, quieres usar } si hay un { abierto que necesita ser cerrado, pero no necesitas un marcador específico de fin de archivo.
Administrador
andrea vironda
¿Qué pasaría si evito usar “add_filter(‘the_content’, ‘wpb_follow_us’);”?
Soporte de WPBeginner
Si no usas ese código, el párrafo con tus enlaces para seguir no se agregaría al final del contenido. $content son los enlaces a agregar y add_filter es lo que lo incluye en el contenido.
Administrador
andrea vironda
¿Cuál es el significado de “Text Domain” y “Domain path”?
Soporte de WPBeginner
El Text domain se usa para indicar dónde se encuentra tu texto para fines de traducción y debe ser el mismo que el nombre de la carpeta.
El Domain path es donde se pueden encontrar las traducciones para tu plugin.
Administrador
Ritik
Gracias,
es muy útil.
Soporte de WPBeginner
Glad we could show how to create a plugin in a beginner friendly way
Administrador
Raja Poudel
Tu explicación es muy simple de entender para mí como principiante en el desarrollo de plugins de WordPress.
Soporte de WPBeginner
Glad you found our guide helpful
Administrador
Ahroihan
Hola,
quiero hacer un plugin, ¿me puedes dar un tutorial sobre ello?
Gracias
mamta
hola, soy desarrollador de php y wordpress. me gustaría crear un plugin personalizado de wordpress. por favor, envíenme tutoriales.
Siva
Hola, soy desarrollador de php y wordpress, así que quiero crear un plugin personalizado de wordpress
por favor, dame tutoriales de plugins y ayuda para crear un plugin.
ramesh ram
hola, soy desarrollador de php y wordpress. me gustaría crear un plugin personalizado de wordpress. por favor, envíenme tutoriales.
Marcy
I’m a virgin programer, but have decided to create my own plug in for a fund raiser thermometer for my adoption blog because none of the ones I’ve found are comparable with my WP version and have what I want on them… and needless to say, I need help, direction, tips, something similar to what I need that I can tweek… etc. Please help ! thanks
thanks
suresh
Buen artículo y es mucho más simple
Shrini
Buen artículo para aprender desarrollo de plugins de WP...
JasonCrews
Wordpressmodder es ahora un sitio de viagra
rakeshtiwary022
hola, soy desarrollador de php y wordpress, así que quiero crear un plugin personalizado de wordpress
por favor, dame tutoriales de plugins y ayuda para crear un plugin
correo electrónico:-rakeshtiwary022@gmail.com
HomeTivi
hola, soy desarrollador de php y wordpress, así que quiero crear un plugin personalizado de wordpress
por favor, dame tutoriales de plugins y ayuda para crear un plugin
MannuSingh
hola, soy desarrollador de php y wordpress, así que quiero crear un plugin personalizado de wordpress
por favor, dame tutoriales de plugins y ayuda para crear un plugin
BanksBen
Tengo un conocimiento limitado de php. Estoy integrando mi sitio antiguo en mi nuevo sitio de wp. Mi sitio antiguo es un sistema impulsado por PHP SQL que recopila clientes potenciales y los almacena. Mi sitio es http://www.moverscommunity.com/ y http://tsveetech.com
Bagesh Singh
Soy programador. Desde hace dos días estoy intentando crear un plugin personalizado y me ha ayudado mucho, muchas gracias.
Nigel
Thanks for this great collection of articles. I can’t wait to get started hacking together my own plugin
Dadang Iskandar
Estoy muy agradecido de encontrar este artículo porque estoy aprendiendo programación php. Muy bien, hermano
John Franklin
Muy bien, soy un gran fan de Wordpress y es genial ver que se lanzan nuevos plugins realmente útiles. Lo descargaré y lo revisaré, se ve exactamente como lo que he estado buscando durante semanas. ¡Así que, muchas gracias!
Kent Tan
Buena colección de tutoriales. ¿Dónde puedo conseguir el material más avanzado? Por ejemplo, crear una página de opciones para configurar el plugin, etc.
Personal editorial
Compra uno de los libros sobre plugins… Estudia el Codex y el Trunk.
Administrador
Brad
¡Gracias por el artículo! Siempre he querido saber un poco más sobre cómo crear plugins, ¡así que ahora lo intentaré!
Rosti El Muñeco de Nieve
Creo que esta lista será de gran ayuda
gracias
I also agree you should change the title
Tim Trice
Dos de los primeros cuatro cubren la misma función de mostrar "Hola Mundo" (el primero, al menos, te permite personalizar la declaración de mostrar). Me gustaría ver más artículos centrados en los estándares de los plugins, los ganchos de desactivación y la eliminación de datos de la base de datos, así como las exportaciones.
Joe
+1 change title
Marco
Well, I suggest to change the title from “How to Create a WordPress Plugin” to “A list of the best tutorials to help you create your own WordPress Plugin”.
Anwer
Bueno, esa es una buena idea..!!! Estoy de acuerdo contigo
Nikunj Tamboli
Buen artículo, intentaré crear un par de plugins usando el artículo de aquí