Las ventanas emergentes ofrecen una potente forma de captar la atención de tus clientes e impulsar más ventas en tu tienda WooCommerce. Te permiten compartir descuentos exclusivos, promocionar ofertas por tiempo limitado o incluso aumentar fácilmente tu lista de correo electrónico.
Sin embargo, crear mensajes / ventanas emergentes que realmente conviertan puede ser complicado. Las ventanas emergentes mal diseñadas pueden frustrar a los visitantes y provocar un aumento de las tasas de rebote en lugar de impulsar las ventas.
Se trata de utilizar la estrategia y las herramientas adecuadas para crear mensajes / ventanas emergentes eficaces sin molestar a sus clientes.
Después de investigar a fondo este debate, hemos llegado a la conclusión de que OptinMonster, una de nuestras herramientas favoritas, es perfecta para diseñar mensajes / ventanas emergentes de WooCommerce de alta conversión adaptados a tus objetivos.
En esta guía, le mostraremos seis métodos probados para crear ventanas emergentes de WooCommerce que aumenten las ofertas y mantengan la participación de sus clientes.

Por qué necesitas crear una ventana emergente de WooCommerce
¿Te has preguntado alguna vez por qué sigues viendo mensajes / ventanas emergentes en los principales sitios web de comercio electrónico?
Los mensajes / ventanas emergentes convierten a los visitantes de un sitio web en clientes de pago. Ayudan a las tiendas online a captar rápidamente la atención de los clientes mostrándoles mensajes específicos en el momento justo.
Si tienes una tienda WooCommerce, puedes usar mensajes / ventanas emergentes para ayudarte:
- Aumente las ventas enviando mensajes puntuales a sus clientes. Por ejemplo, puede hacer que el mensaje / ventana emergente aparezca cuando los usuarios estén a punto de salir de su tienda.
- Recupere las ventas de carritos abandonados ofreciendo un cupón o un envío gratuito.
- Venda más productos mediante ventas cruzadas (promocionando productos relacionados) y ventas dirigidas (promocionando un producto con mejores características).
- Cree su lista de correo electrónico o de seguidores en redes sociales, o recuerde a sus clientes las ofertas y promociones en curso.
Vamos a utilizar OptinMonster para este tutorial. Es el mejor plugin de ventanas emergentes para WordPress y una potente herramienta de optimización de conversiones que te permite convertir a los visitantes que abandonan en suscriptores y clientes.
Se integra perfectamente con WooCommerce y tiene potentes opciones de personalización creadas específicamente para tiendas WooCommerce.
Consejo: Para crear cupones para tus ofertas, te recomendamos usar Advanced Coupons. Te permite crear muchos cupones inteligentes diferentes para tu sitio WooCommerce.
Primeros pasos con OptinMonster
Antes de empezar a crear una ventana emergente de WooCommerce, necesita una cuenta de OptinMonster que esté conectada a su sitio de WordPress.
En primer lugar, puede ir al sitio web de OptinMonster y acceder a una cuenta. Simplemente haga clic en el botón ‘Get OptinMonster Now’ para empezar.

El plan Pro de OptinMonster le permite utilizar la mayoría de las características que vamos a tratar, incluida la regla de segmentación por intención de salida. Si quieres crear una campaña spin-to-win o establecer la geolocalización, necesitarás un plan Growth.
Una vez que se haya registrado en OptinMonster, deberá conectar su cuenta de OptinMonster a su sitio de WordPress.
Para ello, primero debe instalar y activar el plugin OptinMonster en su sitio de WordPress. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, debería ver la pantalla de bienvenida de OptinMonster. Siga adelante y haga clic en el botón “Conectar su cuenta existente”.

Se abrirá una nueva ventana.
Simplemente haga clic en el botón “Conectar con WordPress” para conectar su cuenta de OptinMonster con su sitio web.

A continuación, también tendrá que conectar su cuenta de OptinMonster con la cuenta de WooCommerce.
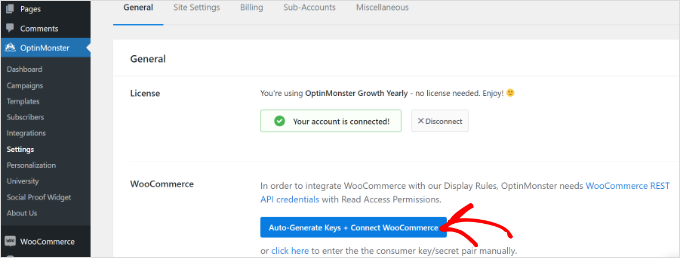
En primer lugar, vamos a OptinMonster ” Ajustes desde su escritorio de WordPress.
A continuación, en la pestaña “General”, simplemente haga clic en el botón “Generar claves automáticamente + Conectar WooCommerce”.

WooCommerce generará las claves automáticamente y se conectará a tu cuenta de OptinMonster.
En el resto de este tutorial, cubriremos varios tipos diferentes de mensajes / ventanas emergentes de WooCommerce. Puedes utilizar estos enlaces rápidos para saltar directamente a las instrucciones de cada uno:
- How to Create a WooCommerce Coupon Popup
- How to Create a WooCommerce Cart Abandonment Popup
- How to Create a WooCommerce Cross-Sell Popup
- How to Create a WooCommerce Upsell Popup
- How to Create a Gamified WooCommerce 'Spin to Win' Popup
- How to Create a Fullscreen Popup for WooCommerce
- Putting Your WooCommerce Popup Live on Your Site
¿Preparados? ¡Vamos allá!
Cómo crear una ventana emergente de cupón de WooCommerce
Los cupones son una excelente forma de aumentar las ventas. Puede utilizar una ventana emergente para asegurarse de que los clientes conocen su cupón y animarles a utilizarlo.
En primer lugar, puede ir a OptinMonster ” Campañas desde su panel de administrador de WordPress y hacer clic en el botón “Crear su primera campaña”.

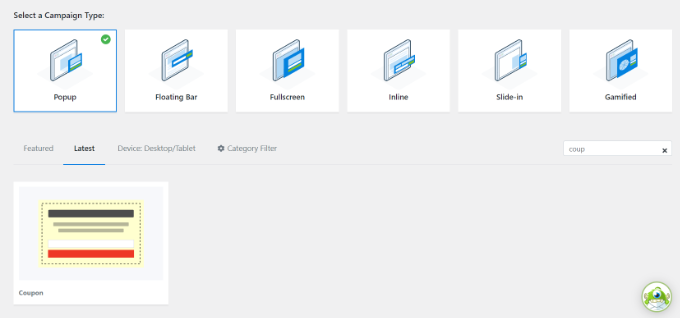
A continuación, seleccione el tipo de campaña “Mensaje / ventana emergente”.
A continuación, selecciona tu plantilla al pasar el ratón sobre ella y hacer clic en el botón ‘Usar plantilla’. Vamos a utilizar la plantilla “Cupón” para este tutorial.

Al seleccionar la plantilla, se abrirá una ventana emergente.
OptinMonster le indicará el nombre de su campaña. Añada un nombre y haga clic en el botón “Empezar a crear”.

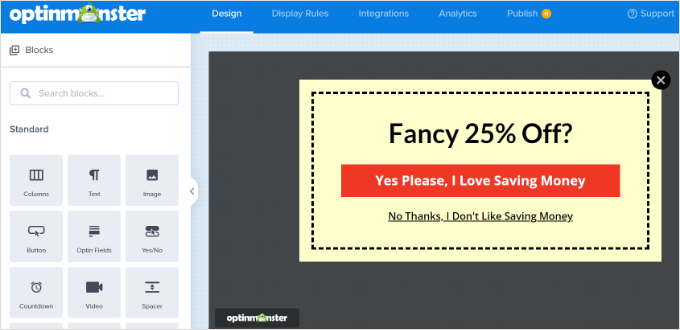
Ahora es el momento de diseñar su cupón.
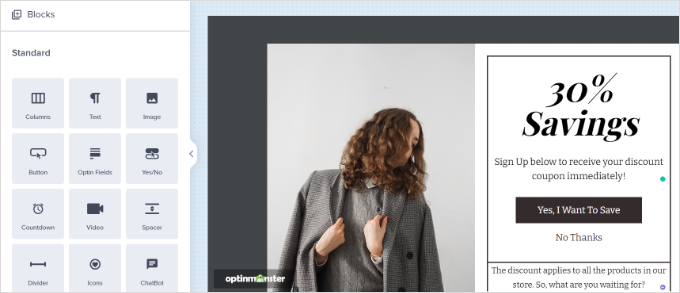
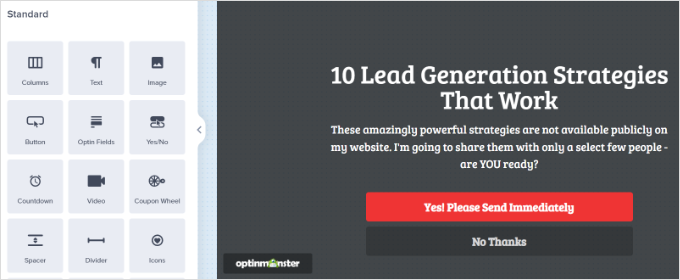
El maquetador de campaña de arrastrar y soltar es muy fácil de usar y le permite personalizar su mensaje / ventana emergente de la forma que desee. OptinMonster ofrece diferentes bloques para añadir a su plantilla.
Además, puedes hacer clic en cualquier parte de la plantilla de cupón emergente para editarla. Puedes cambiar el texto, la fuente, los colores y mucho más.

También puede quitar / eliminar partes del cupón. Por ejemplo, puede decidir que no desea tener una casilla de registro de correo electrónico. Podría simplemente mostrar un código de cupón dentro de la ventana emergente para animar al cliente a utilizarlo al instante.
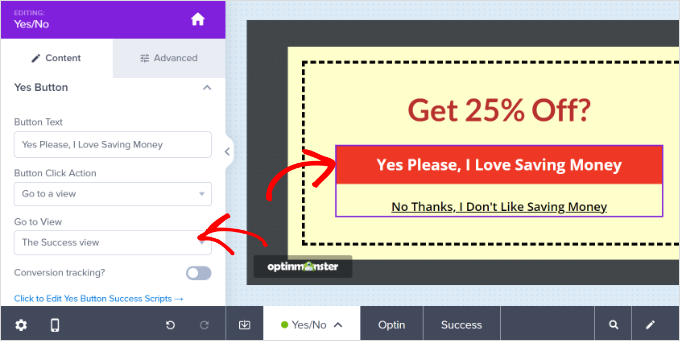
El código de cupón por defecto es “SAVE25”. Aparece en la pantalla después de que el cliente introduzca su dirección de correo electrónico. Es fácil cambiarlo o eliminarlo en la vista “Éxito” de su ventana emergente.

No olvide guardar su ventana emergente una vez que haya terminado de realizar cambios en el diseño del cupón.
Para obtener más ayuda, eche un vistazo a nuestras instrucciones paso a paso para crear una ventana emergente de cupón. Ese tutorial también explica cómo integrar OptinMonster con su lista de correo electrónico.
Una vez que haya creado su ventana emergente de cupón, deberá establecer las reglas de visualización.
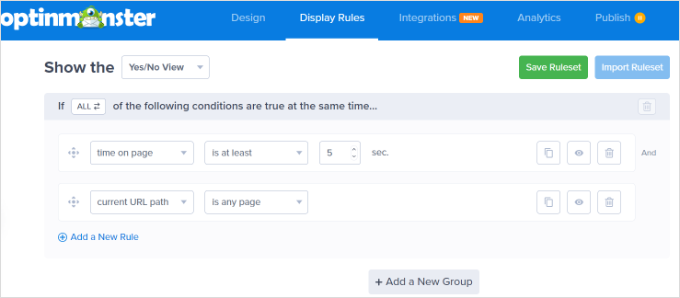
Basta con hacer clic en la pestaña “Reglas de visualización” de la barra superior. Por defecto, el cupón aparecerá cuando hayan caducado 5 segundos en todas las páginas de su sitio.

Puede que desee cambiar esta opción por una de mayor o menor duración o basarla en el tiempo que el visitante lleva en su sitio. También es posible que desee mostrar el cupón solo en determinadas páginas de su sitio.
El último paso es publicar tu mensaje / ventana emergente de cupón y hacerlo activo en tu sitio. Te mostraremos cómo hacerlo al final del artículo.
También puede consultar nuestra guía sobre cómo utilizar la psicología de las ventanas emergentes para aumentar las suscripciones en un 250%.
Cómo crear una ventana emergente de abandono de carrito de WooCommerce
Puede estar perdiendo una gran cantidad de dinero por el abandono de carritos.
Una ventana emergente es una gran manera de indicar a los visitantes que terminen de marcar / comprobar. Puedes crear una ventana emergente especial de WooCommerce para que aparezca cuando un usuario esté en la página del carrito de la compra y se disponga a abandonar tu sitio.
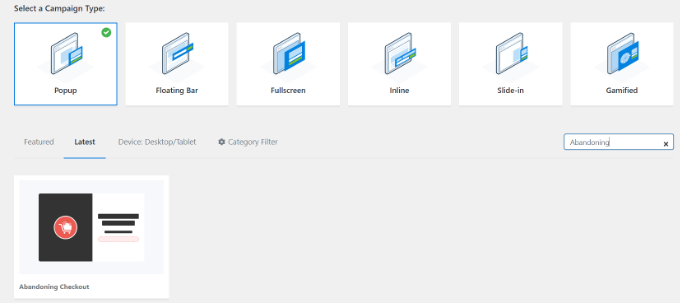
En primer lugar, cree una nueva campaña en OptinMonster. Debe seleccionar “Mensaje / ventana emergente” para el tipo de campaña. A continuación, elija una plantilla para su mensaje / ventana emergente. Vamos a utilizar la plantilla “Abandonando compra / pago”.

A continuación, OptinMonster abrirá una ventana emergente.
Ahora puede dar un nombre a su campaña de mensajes / ventana emergente y hacer clic en el botón “Empezar a crear”.

La plantilla elegida se abrirá en el maquetador de campañas.
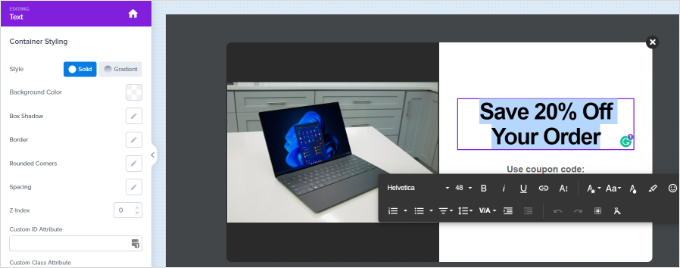
Para personalizar su plantilla de campaña, puede arrastrar y soltar diferentes bloques o cambiar el texto, los colores, las fuentes, etc.

A continuación, es hora de establecer su mensaje / ventana emergente para mostrar en su página de carrito de compras WooCommerce.
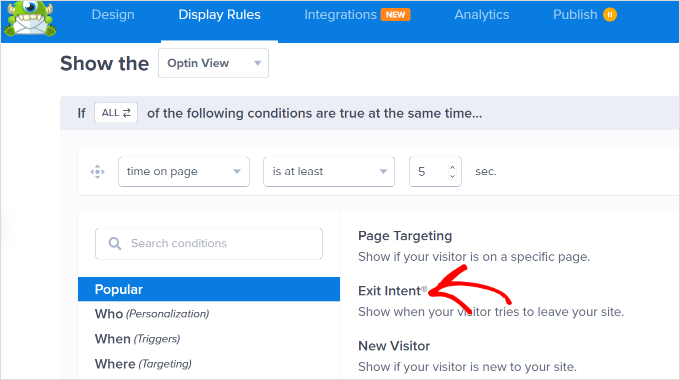
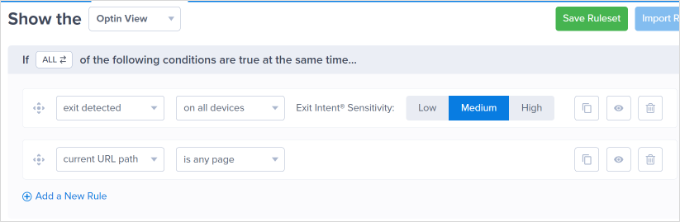
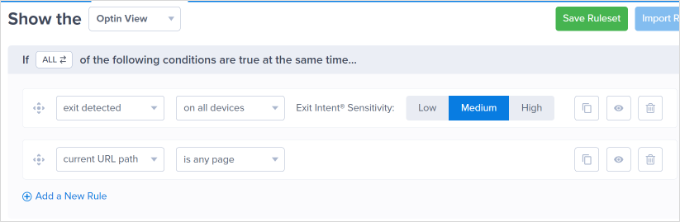
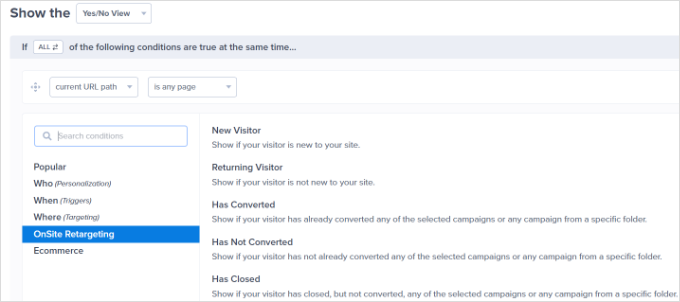
En primer lugar, haga clic en la pestaña “Reglas de visualización” situada en la parte superior de la pantalla y, a continuación, seleccione la opción “Intención de salida”. También puede seleccionar la sensibilidad de la intención de salida.
La tecnología de intención de salida de OptinMonster le permite mostrar su mensaje en el preciso momento en que el usuario muestra la intención de abandonar su sitio web.

A continuación, desplácese por la página y deje el primer desplegable aquí como “ruta URL actual” y establezca el segundo desplegable en la opción “coincide exactamente”.
En el cuadro que aparece, introduzca la URL de la página de su carrito de la compra.

No olvides guardar los cambios. A continuación, vaya a la pestaña Publicar para publicar su cupón en su tienda en línea.
Cómo crear una ventana emergente de venta cruzada en WooCommerce
Otra buena forma de aumentar las ventas es la venta cruzada de productos populares. La venta cruzada consiste en promocionar un producto que va con algo que el cliente ya está comprando.
Por ejemplo, si su cliente compra una camisa de verano, puede que también esté interesado en comprar un sombrero para el sol. O si compra tarjetas de felicitación, puede que también quiera papel de regalo.
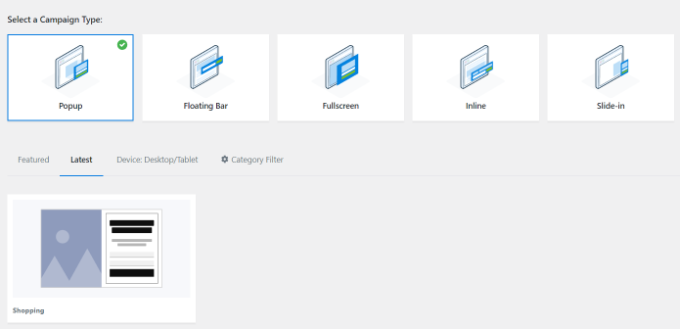
Para crear una ventana emergente de venta cruzada en OptinMonster, primero debe crear una nueva campaña. Asegúrese de seleccionar ‘Ventana emergente’ para el tipo de campaña y, a continuación, elija la plantilla que desee.
Vamos a utilizar la plantilla ‘Compras’ para nuestra ventana emergente.

A continuación, OptinMonster le indicará el nombre de la campaña.
Una vez hecho esto, basta con hacer clic en el botón “Empezar a construir”.

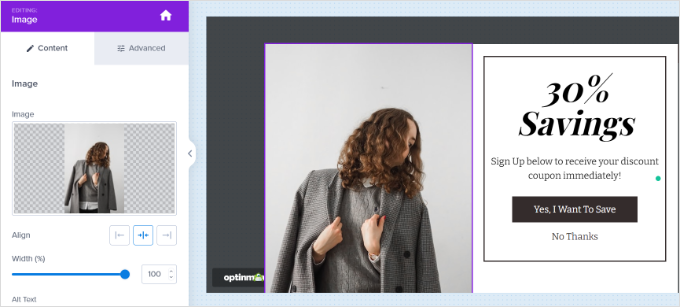
Accederá al editor de campañas. Aquí, puede cambiar cualquier aspecto de su plantilla al hacer clic en él.
Hemos subido una imagen diferente para nuestra campaña.

A continuación, puede añadir diferentes bloques a la plantilla desde el menú de la izquierda.
Basta con arrastrar y soltar bloques como imágenes, botones, textos, vídeos y mucho más en la plantilla.

Si mantiene el registro por correo electrónico, asegúrese de editar la vista “Éxito” de la ventana emergente para mostrar el código del cupón elegido.
Consejo: Si utiliza el registro por correo electrónico, también deberá enlazar OptinMonster con su proveedor de correo electrónico en la pestaña “Integraciones”. Hay instrucciones sobre esto en nuestra guía paso a paso para crear una ventana emergente de cupón.
Cuando hayas terminado de crear tu campaña, no olvides hacer clic en el botón “Guardar” de la parte superior derecha.
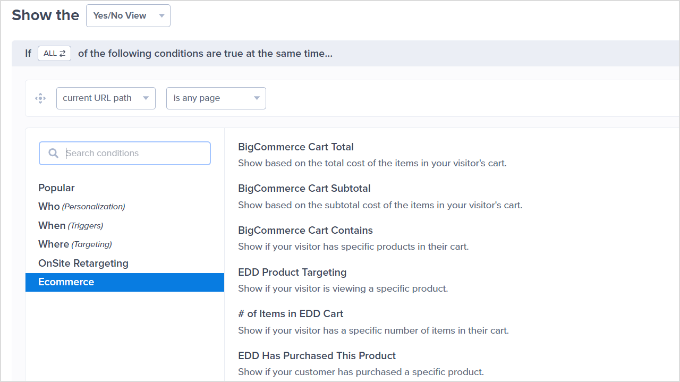
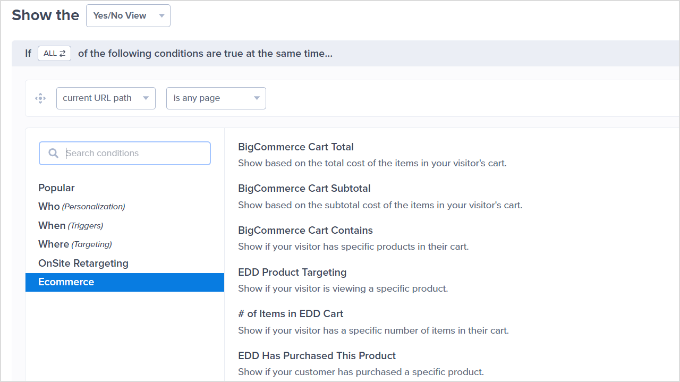
A continuación, puede hacer clic en la pestaña “Reglas de visualización” y seleccionar la regla “Segmentación de productos de WooCommerce”.

Después de añadir otra nueva regla, puede seleccionar de nuevo la regla ‘WooCommerce Product Targeting’.
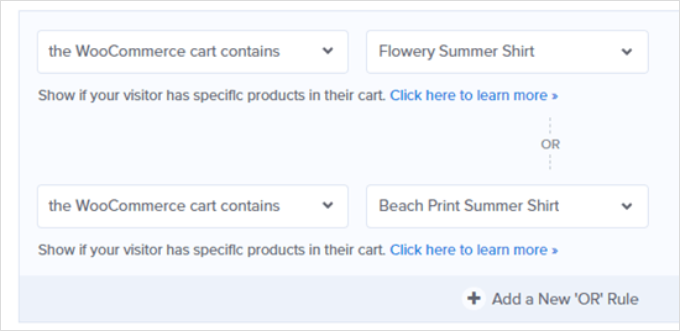
A continuación, añada su producto como antes.

No olvides guardar tus ajustes. Ahora, sólo tiene que seguir las instrucciones al final de este tutorial para poner su mensaje / ventana emergente en vivo en su sitio.
Cómo crear una ventana emergente de venta dirigida en WooCommerce
Una ventana emergente de venta dirigida de WooCommerce te permite animar a los clientes a comprar un producto más caro que el que estaban considerando.
Por ejemplo, si vende un paquete de software, puede ofrecer una oferta especial para un plan más caro o animar a los usuarios a comprar extensiones.
Para crear su ventana emergente de venta dirigida, primero debe crear una nueva campaña de OptinMonster. Seleccione ‘Ventana emergente’ para el tipo de campaña y elija cualquier plantilla que desee.

Una vez seleccionada la plantilla, OptinMonster le indicará el nombre de la campaña.
Cuando haya terminado, simplemente haga clic en el botón “Empezar a construir”.

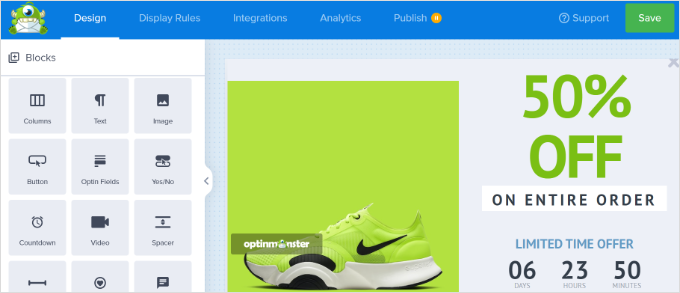
Puedes cambiar lo que quieras acerca de la campaña al hacer clic en el elemento / artículo.
Si desea dar a los clientes el cupón directamente, sólo tiene que quitar el campo de correo electrónico. Es fácil añadir bloques en el maquetador de campañas utilizando la característica de arrastrar y soltar.

Cuando estés satisfecho con tu cupón, haz clic en el botón “Guardar” de la parte superior derecha. A continuación, haz clic en la pestaña “Mostrar reglas”.
A continuación, establece una regla de visualización para mostrar la ventana emergente cuando el usuario mire un producto específico. Para ello, simplemente selecciona la regla ‘WooCommerce Product Targeting’.

A continuación, sólo tiene que especificar el producto sobre el que se ejecutará la campaña.
Consejo: ¿No quieres pasar por los pasos de conectar OptinMonster y WooCommerce? En su lugar, puede utilizar la regla de segmentación de páginas de OptinMonster para segmentar la URL de la página de su producto.
Una vez que haya establecido las reglas de visualización, siga adelante y guarde su mensaje / ventana emergente. Luego, simplemente póngalo en vivo en su sitio siguiendo las instrucciones al final de este tutorial.
Cómo crear una ventana emergente “Gira para ganar” de WooCommerce gamificada
La ventana emergente gamificada “gira para ganar” ofrece a los clientes una oferta especial o un cupón. Es una alternativa divertida para aumentar las conversiones y la participación general.
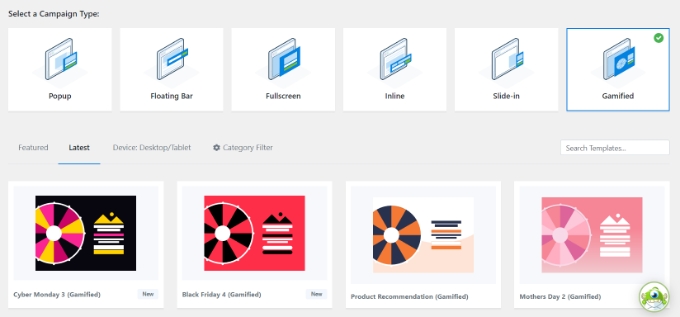
En primer lugar, cree una nueva campaña en OptinMonster y seleccione el tipo de campaña “Gamificada”. A continuación, puede elegir cualquier plantilla que desee utilizar.

OptinMonster le indicará que asigne un nombre a su campaña.
Una vez hecho esto, basta con hacer clic en el botón “Empezar a construir”.

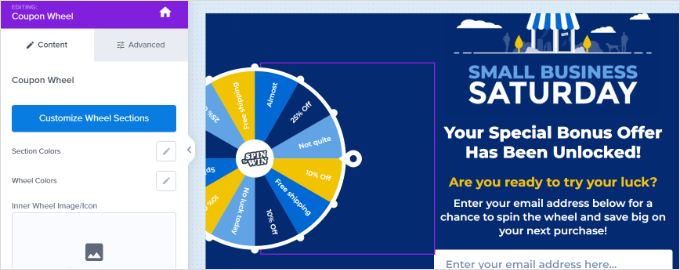
Ahora verá la plantilla de la rueda de cupones en el editor de campañas de OptinMonster.
Sólo tienes que hacer clic en cualquier elemento que quieras cambiar. Además, puedes añadir más bloques a tus plantillas, como una imagen, un vídeo, un botón y mucho más.
Para editar las distintas opciones de la rueda, haga clic en ella y, a continuación, en el botón “Personalizar secciones de la rueda”.

Se abrirá una nueva ventana emergente en la que podrá ver todas las secciones de su ruleta.
Sólo tiene que ajustar o editar los códigos de los cupones, los porcentajes y las ofertas especiales en la rueda.

Cuando estés satisfecho con tu rueda de cupones, guarda los ajustes.
Siga nuestra guía paso a paso para crear una ventana emergente “Gira para ganar” si desea más ayuda para establecer su rueda de cupones.
Después, puede ir a la pestaña “Reglas de visualización” y elegir cuándo mostrar su campaña. Por ejemplo, puede mostrar la rueda de ludificación cuando el usuario esté a punto de salir del sitio web mediante la característica Exit Intent.

Ahora, usted puede poner el mensaje / ventana emergente en vivo en su sitio siguiendo las instrucciones al final de este tutorial.
Cómo crear una ventana emergente a pantalla completa para WooCommerce
Otro mensaje / ventana emergente muy eficaz que puedes crear para tu tienda online es un mensaje / ventana emergente de WooCommerce a pantalla completa. Esto te permite dar la bienvenida a nuevos visitantes y animarles a unirse a tu lista de correo electrónico. A cambio, puedes ofrecerles un descuento especial o un envío gratuito.
Para crear una ventana emergente a pantalla completa en OptinMonster, deberá crear una nueva campaña, elegir el tipo de campaña “Pantalla completa” y seleccionar una plantilla.

A continuación, debe introducir un nombre para su campaña.
Cuando esté listo, simplemente haga clic en el botón “Empezar a construir”.

Ahora verás tu alfombra de bienvenida a pantalla completa en el maquetador de OptinMonster. Ahora puede añadir, quitar / eliminar y reorganizar bloques en su plantilla.
Además, hay más opciones para editar los bloques existentes, como el texto y la imagen, para adaptarlos a su tienda. Sólo tienes que hacer clic en lo que quieras cambiar.

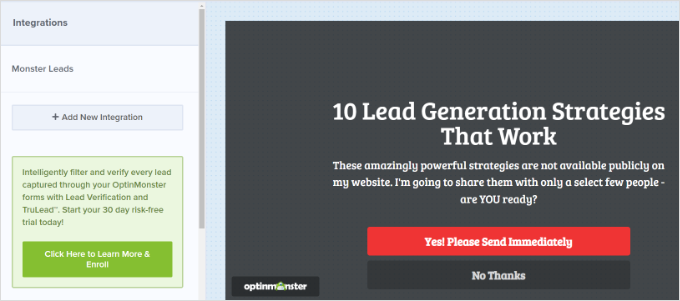
A continuación, debe integrar OptinMonster con su lista de correo electrónico al hacer clic en la pestaña “Integraciones”.
Desde aquí, puede hacer clic en el botón “+ Añadir nueva integración” y seleccionar su herramienta de marketing por correo electrónico. A continuación, siga las instrucciones que aparecen en pantalla para conectarse al servicio de correo electrónico.

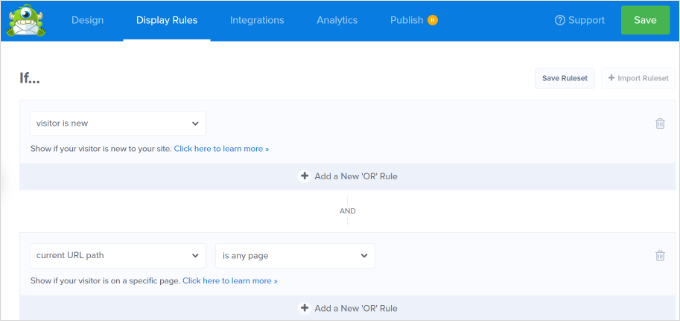
A continuación, puede pasar a la pestaña “Reglas de visualización”. Para las reglas de visualización, desea establecer su alfombra de bienvenida para mostrar solo a los visitantes por primera vez.
Para ello, sólo tiene que seleccionar la opción “Nuevo visitante”.

Si quieres que la alfombra de bienvenida aparezca en todas las páginas de tu sitio, simplemente deja el desplegable ‘ruta URL actual’ establecido en ‘es cualquier página’.
No olvide hacer clic en el botón “Guardar” situado en la parte superior de la pantalla.

Ahora puede seguir adelante y poner su mensaje / ventana emergente en vivo en su sitio siguiendo las instrucciones a continuación.
Para obtener más consejos, marque / compruebe nuestra guía para crear una alfombra de bienvenida para su sitio de WordPress. Allí también encontrarás algunos ejemplos útiles.
Poner su WooCommerce mensaje / ventana emergente en vivo en su sitio
Después de crear cualquier mensaje / ventana emergente, debe activarlo antes de que aparezca en su sitio web.
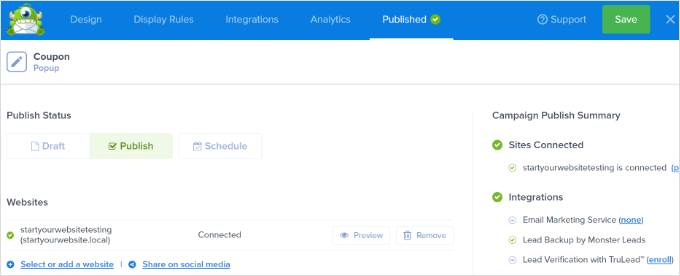
En primer lugar, debe hacer clic en la pestaña “Publicar” de la aplicación OptinMonster. A continuación, cambia el ‘Estado de publicación’ para establecerlo en Publicar.

Nota: Es importante tener en cuenta que su mensaje / ventana emergente no se activará inmediatamente. Usted todavía tiene que ir en vivo con él en WordPress.
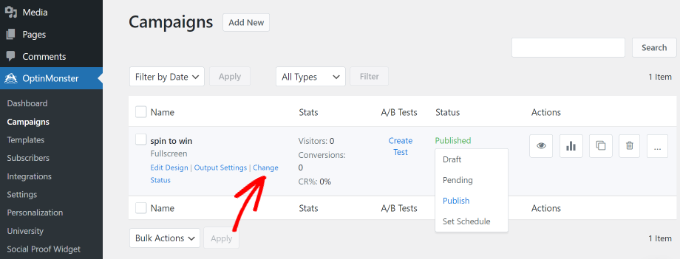
Ahora, vuelve a tu administrador de WordPress y encabeza OptinMonster ” Campañas. Desde aquí, puede hacer clic en la opción “Cambiar estado” de cualquier campaña y, a continuación, seleccionar “Publicar” en el menú desplegable.

Siempre es una buena idea marcar / comprobar su sitio para asegurarse de que su mensaje / ventana emergente se muestra según lo previsto.
Esta es nuestra campaña de venta dirigida a los clientes.

Esperamos que este artículo te haya ayudado a aprender cómo crear una ventana emergente de WooCommerce para aumentar las ofertas. Puede que también te guste nuestra lista de los mejores plugins de WooCommerce para tu tienda y nuestra comparativa de los mejores proveedores de alojamiento de WooCommerce para acelerar tu tienda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.