Una alfombra de bienvenida es una superposición dinámica a pantalla completa que puede ayudarte a conseguir más suscriptores de boletines, descargas de libros electrónicos, ventas de productos y más.
En WPBeginner y otras marcas, utilizamos constantemente alfombras de bienvenida para crear nuestra lista de correo electrónico y promocionar diferentes productos. Esta es una excelente manera de aumentar las conversiones en tu sitio web y animar a la gente a regresar.
En este artículo, compartiremos cómo crear una alfombra de bienvenida para tu sitio de WordPress, junto con algunos excelentes ejemplos de alfombras de bienvenida para aprender.

¿Por qué una alfombra de bienvenida puede aumentar tus conversiones?
Más del 70% de los visitantes que abandonan tu sitio web de WordPress nunca regresarán a menos que los conviertas en suscriptores de correo electrónico o clientes.
Una alfombra de bienvenida es una interfaz intersticial grande a pantalla completa que bloquea la vista del resto del contenido de tu sitio web para captar la atención del usuario.
Eso podría sonar como una mala idea, pero es una excelente manera de poner tu mensaje frente a los visitantes de inmediato.
Si los visitantes no quieren lo que ofreces, entonces simplemente pueden cerrar la alfombra de bienvenida.
Por supuesto, querrás darle a la gente una buena razón para registrarse si estás mostrando una alfombra de bienvenida en lugar de un popup de intención de salida, como un código de descuento o incluso un regalo.
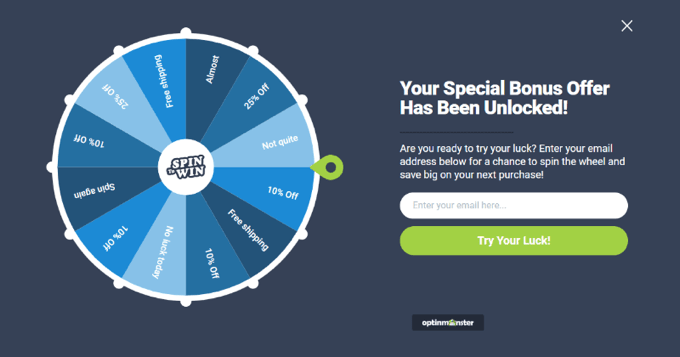
Por ejemplo, es posible que hayas visto tiendas de comercio electrónico populares ofrecer un descuento especial utilizando una alfombra de bienvenida a pantalla completa con gamificación.

En otros casos, es posible que hayas visto a bloggers populares usando una alfombra de bienvenida a pantalla completa para hacer crecer su boletín de correo electrónico.
Por ejemplo, puedes ofrecer una guía gratuita o un archivo PDF a cambio de la dirección de correo electrónico de un usuario.

Dicho esto, veamos cómo agregar fácilmente una alfombra de bienvenida a tu sitio web.
Cómo crear una alfombra de bienvenida para tu sitio web
La forma más fácil de crear una alfombra de bienvenida en WordPress es usando OptinMonster. Es el mejor software de generación de leads del mundo y te permite crear fácilmente formularios de suscripción, incluidas las alfombras de bienvenida.
Puedes leer nuestra reseña completa de OptinMonster para más detalles.
Primero, deberás visitar el sitio web de OptinMonster y registrarte para obtener una cuenta. Necesitarás al menos el plan Básico para crear superposiciones de pantalla completa.

A continuación, deberás instalar y activar el plugin de OptinMonster para WordPress. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
El plugin conecta la aplicación OptinMonster a tu sitio web. Una vez que hayas activado el plugin, verás el asistente de configuración en tu panel de WordPress. Haz clic en el botón 'Conectar tu cuenta existente'.

A continuación, se abrirá una nueva ventana.
Simplemente haz clic en el botón ‘Conectar a WordPress’.

Ahora, estás listo para crear tu alfombra de bienvenida.
Creación de una alfombra de bienvenida para tu sitio web
Puedes ir a OptinMonster » Campañas para crear una nueva campaña.
Haz clic en el botón ‘Crear tu primera campaña’ para empezar a crear tu welcome mat.

Ahora aparecerá una nueva ventana donde podrás seleccionar plantillas predefinidas o elegir campañas listas para usar y lead magnets, inspirados en marcas exitosas. OptinMonster también te da la opción de contratar a un especialista para personalizar tus campañas.
Para este tutorial, usaremos la opción ‘Plantillas’.

Esto te llevará al constructor de campañas de OptinMonster.
A continuación, elige ‘Pantalla completa’ para tu tipo de campaña.

Deberás elegir una plantilla para tu campaña. Usaremos la plantilla ‘Entrada’, pero puedes elegir otra si lo deseas.
Una vez que hayas seleccionado una plantilla, haz clic en el botón ‘Empezar a construir’ e ingresa un nombre para tu campaña.

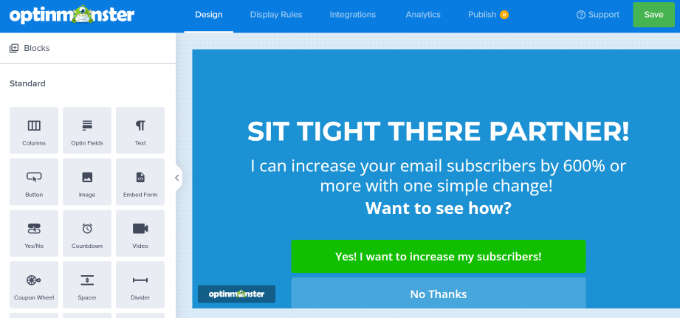
A continuación, puedes personalizar tu campaña usando el constructor de arrastrar y soltar. Puedes cambiar lo que quieras aquí.
Hay diferentes bloques que se pueden agregar a la campaña, como imágenes, texto, botones y más. También querrás editar el texto para que corresponda a tu oferta.

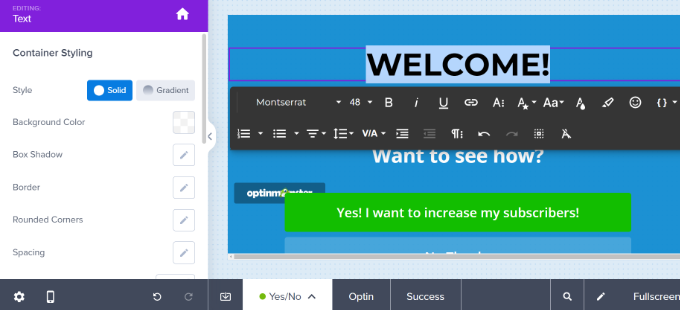
Simplemente haz clic en cualquier elemento y verás que puedes editarlo en el panel izquierdo.
Por ejemplo, cambiaremos el titular de la alfombra de bienvenida a pantalla completa para nuestra campaña de demostración.

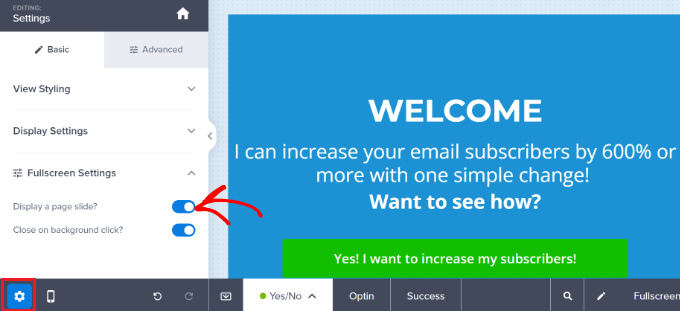
El siguiente paso es hacer que tu alfombra de bienvenida se deslice. Puedes hacer esto haciendo clic en el ícono del engranaje de Configuración en la parte inferior izquierda.
Desde aquí, necesitas activar la opción '¿Mostrar un deslizamiento de página?' para habilitarla.

Esto significa que tu alfombra de bienvenida se deslizará desde la parte superior de la pantalla en lugar de aparecer gradualmente.
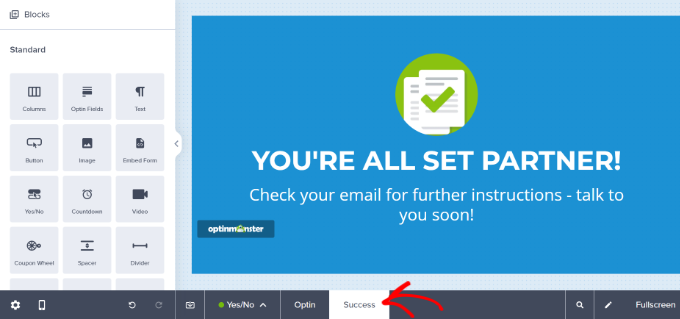
A continuación, debes cambiar a la vista 'Éxito' de tu alfombra de bienvenida. Esto es lo que verán tus usuarios después de realizar la acción deseada. Si lo deseas, puedes personalizar la vista de éxito o usar la plantilla predeterminada.

Una vez que estés satisfecho con tu alfombra de bienvenida, puedes configurar cómo se mostrará en tu sitio.
Mostrar la alfombra de bienvenida en tu sitio de WordPress
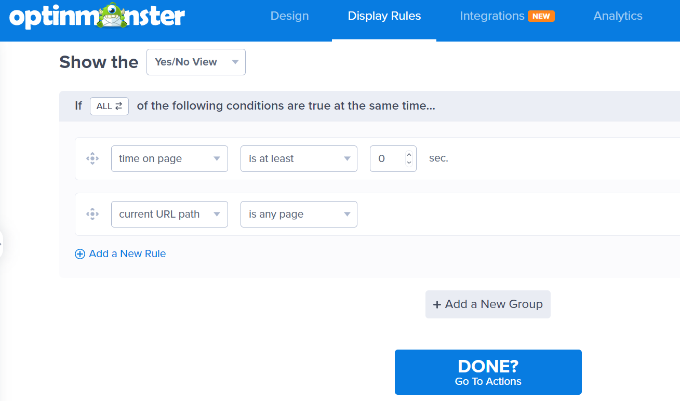
Puedes configurar cómo mostrar tu ventana emergente de alfombra de bienvenida cambiando a la pestaña 'Reglas de visualización' en OptinMonster.
Hay muchas opciones de personalización y segmentación, como la ubicación de los usuarios, los artículos que tienen en su carrito de eCommerce, lo que han hecho previamente en tu sitio, la intención de salida y más.
Por defecto, las campañas de OptinMonster se muestran en todas las páginas de tu sitio después de que el visitante ha estado allí durante 5 segundos.

Dado que esta es una alfombra de bienvenida, probablemente querrás que se muestre de inmediato. Simplemente cambia este valor a 0 segundos.
Por defecto, la alfombra de bienvenida se mostrará en todas las páginas de tu sitio. Puedes incluir o excluir fácilmente páginas específicas utilizando las reglas de personalización de OptinMonster.

Puedes hacer clic en el botón '¿Listo? Ir a Acciones' cuando hayas terminado.
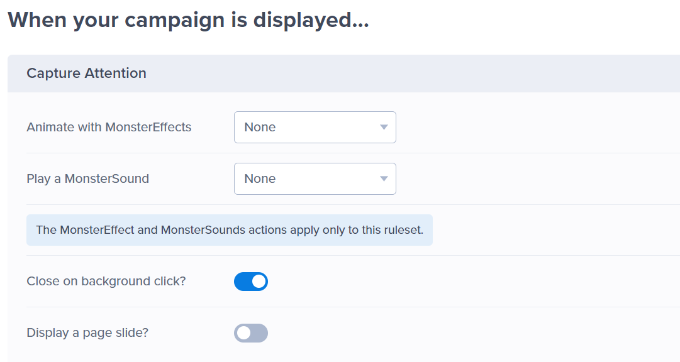
A continuación, verá más opciones para mostrar su campaña. Por ejemplo, puede agregar un efecto o reproducir un sonido cuando la campaña aparezca en la pantalla de un usuario.
Para este tutorial, usaremos la configuración predeterminada.

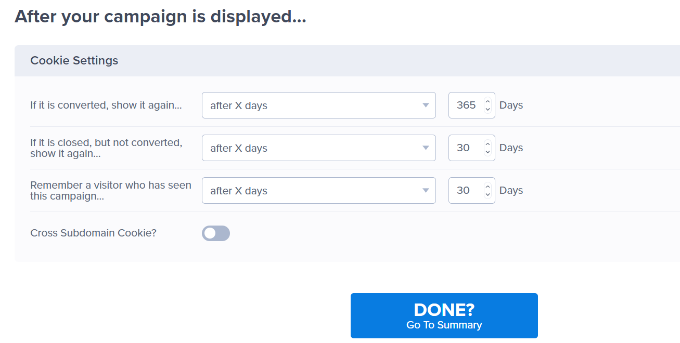
Si se desplaza hacia abajo, verá la Configuración de cookies para su campaña.
Por ejemplo, puede mostrar su campaña nuevamente si un usuario ya ha convertido después de un cierto número de días. De manera similar, también hay opciones para mostrar la campaña nuevamente a las personas que cerraron la ventana emergente o la vieron pero no convirtieron.

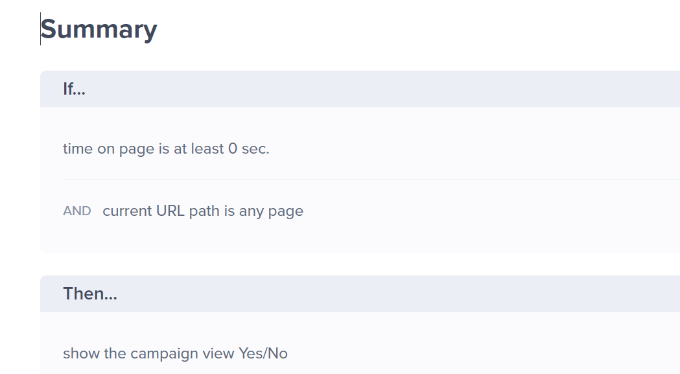
En la siguiente pantalla, verá un resumen de la configuración de sus reglas de visualización.
Puede editar la configuración antes de publicar la campaña.

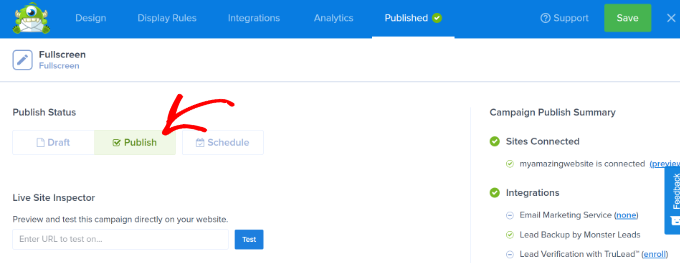
Una vez que esté listo para que su alfombra de bienvenida esté activa, simplemente vaya a la pestaña 'Publicar' en la parte superior de la pantalla.
Proceda a cambiar el Estado de publicación de 'Borrador' a 'Publicar'.

No olvide hacer clic en 'Guardar' para almacenar sus cambios y cerrar el creador de campañas.
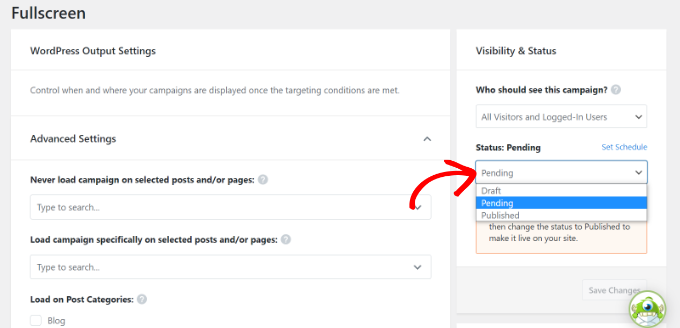
A continuación, verá la Configuración de salida de WordPress para su campaña. Asegúrese de que su campaña esté publicada.
Si no lo está, simplemente haga clic en el menú desplegable Estado y seleccione la opción 'Publicado'. No olvide hacer clic en el botón 'Guardar cambios' cuando haya terminado.

Para ver su campaña, puede visitar su sitio web en una nueva ventana del navegador de incógnito.
Debería ver su alfombra de bienvenida deslizarse sin problemas desde la parte superior de su pantalla.

Ejemplos de excelentes alfombras de bienvenida
Echemos un vistazo a algunos ejemplos de alfombras de bienvenida de diferentes industrias. Para cada una, analizaremos lo que están haciendo bien, además de cualquier pequeño cambio que podríamos sugerir.
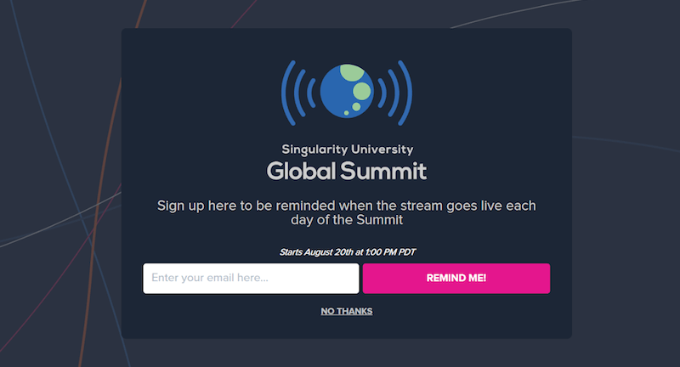
1. Singularity
Este tapete de bienvenida de Singularity impulsó a los usuarios a registrarse y ver la transmisión en vivo de la Cumbre Global de Singularity University. Fue un gran éxito y capturó más de 2,000 nuevos registros de correo electrónico en menos de 9 días.

Nos gusta particularmente el gran uso del logo, las fuentes claras y el brillante botón "¡Recuérdame!".
2. Goins, Writer
Este tapete de bienvenida de Goins, Writer ofrece una guía gratuita. Es una oferta clara y simple, y el diseño minimalista está en sintonía con el resto del sitio web.

Creemos que los botones "Sí" y "No, gracias" son claros y fáciles de usar, y el uso de números en el titular hace que la oferta sea atractiva.
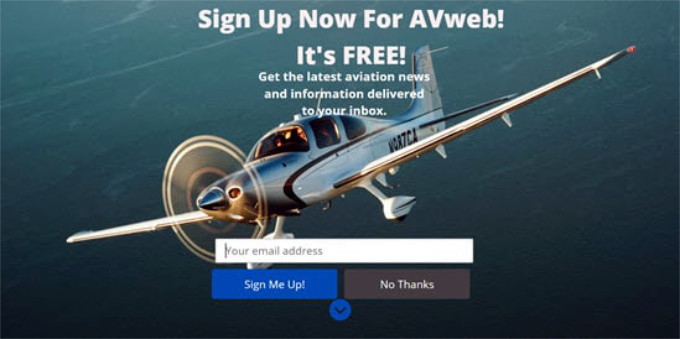
3. AVweb
Este tapete de bienvenida tiene una imagen grande y clara de un pequeño avión. Atrae la atención al instante.

Nos gusta la gran imagen y la clara llamada a la acción "¡Regístrame!". Un pequeño ajuste posible sería acortar el eslogan para evitar que cubra la parte superior de la imagen.
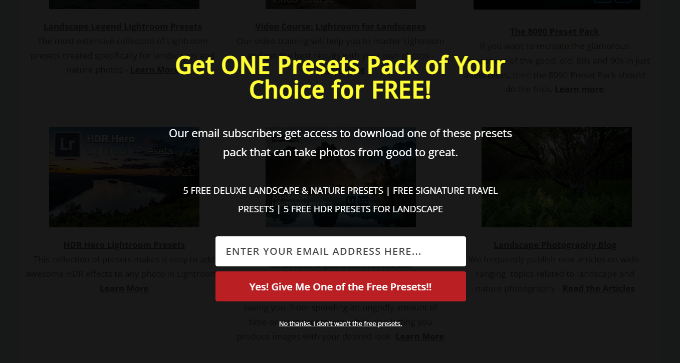
4. Loaded Landscapes
Este tapete de bienvenida de Loaded Landscapes es un poco diferente de otros ejemplos. El fondo es ligeramente transparente.

Nos gusta la oferta clara y el entusiasmo del botón de llamada a la acción en rojo. El fondo del sitio debajo del tapete de bienvenida podría ser un poco distractor, por lo que valdría la pena cambiarlo para que sea completamente opaco, sin embargo.
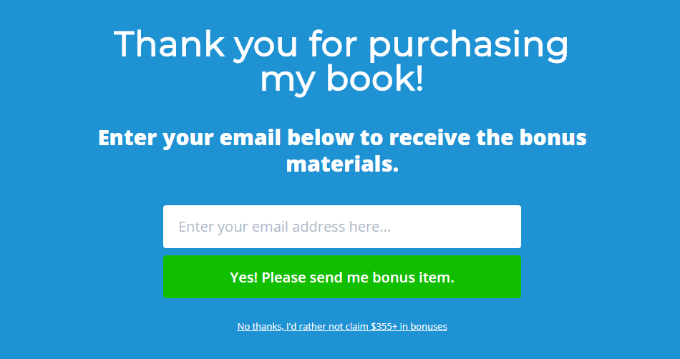
5. OptimizeMyBnb
Este tapete de bienvenida se utilizó en una página específica, que se incluyó como un enlace en un libro que el propietario del sitio web vendió a través de minoristas externos. Sin embargo, estos minoristas no transmitieron los datos de los clientes. El uso de un tapete de bienvenida de esta manera ayudó a capturar las direcciones de correo electrónico de los clientes.

Creemos que el titular, el subtítulo y el texto de la llamada a la acción, todos muy claros, funcionaron bien y que el botón 'no, gracias' se utiliza bien para dar al usuario una sensación de FOMO.
Hay docenas de ejemplos más de alfombras de bienvenida a pantalla completa que puedes ver, pero no los incluimos todos en esta guía.
Si buscas más inspiración, aquí tienes algunas cosas que puedes hacer con una alfombra de bienvenida a pantalla completa:
- Presenta una oferta o cupón dirigido
- Muestra nuevos productos y servicios
- Informa a los visitantes qué esperar del sitio
- Gana nuevos suscriptores destacando su mejor contenido
- Dirige a los visitantes a sus perfiles de redes sociales
- Recopila suscriptores de correo electrónico como parte de una fase de prelanzamiento
Si te tomas en serio la mejora de las conversiones de tu sitio web, entonces las alfombras de bienvenida e incluso los intersticiales de pantalla completa de salida son algunos de los elementos de mayor conversión que puedes añadir a tu sitio web.
Esperamos que este artículo te haya ayudado a aprender cómo crear una alfombra de bienvenida para tu sitio web y que hayas encontrado inspiradores los ejemplos. También puedes echar un vistazo a nuestra guía sobre cómo crear un popup de cupón en WordPress y los mejores plugins de barra de notificación de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
Cuando leí este artículo, pensé que una alfombra de bienvenida podría ser algo que molesta o disuade a los usuarios. Sin embargo, como uso OptinMonster, me interesó tu perspectiva sobre esto desde el punto de vista de profesionales más experimentados que yo. Has cambiado mi opinión, y algunos de los puntos que mencionaste ahora tienen mucho más sentido para mí. Definitivamente probaré una alfombra de bienvenida en mi sitio web, y gracias a OptinMonster, también puedo medir las conversiones para ver si funciona o no. Gracias por brindarme una nueva perspectiva sobre este asunto y por impulsarme a reconsiderar mis puntos de vista anteriores.
Dennis Muthomi
Great article on creating welcome mats! I found the section on OptinMonster particularly helpful. As a blogger, I’ve been hesitant to use welcome mats, fearing they might annoy visitors. However, your examples and explanation of their effectiveness have changed my perspective.
Thanks a lot
Adebambo Oyinlola Aderonke
¿Es posible que un blogger que está en un plan gratuito use una alfombra de bienvenida?
Soporte de WPBeginner
Todos nuestros tutoriales son para sitios WordPress.org, WordPress.com tiene limitaciones en cuanto a los plugins disponibles y, hasta donde sabemos, esta no es una opción en WordPress.com en este momento.
Administrador